Como continuação do
artigo anterior sobre o estado geral dos componentes , desenvolverei o tópico e quero implementar um recurso que capturará e processará um evento de alteração de estado em cada componente (quando os dados em um estado geral forem alterados em algum componente).
Link para o projetoGeralmente, para rastrear alterações de dados em um componente, é criada uma conexão direta, ou seja, verificamos no método Update se os dados foram alterados lá
 Pré-quadro de verificação de dados através do método Update
Pré-quadro de verificação de dados através do método Updateou nos inscrevemos em um evento muito específico, chamado de forma independente no componente "rastreado" e processado posteriormente.
 Inscrevendo-se em um evento em um componente e processando-o
Inscrevendo-se em um evento em um componente e processando-oExistem muitas deficiências nessa abordagem, descritas principalmente em um artigo anterior. O principal motivo comum para essas deficiências é a coerência forte e a manutenção complexa (a capacidade de apoiar, desenvolver um projeto e refatorar).
Criando uma solução de notificação de estado
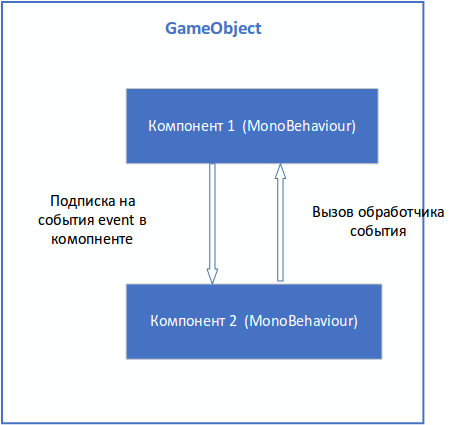
Agora que você possui um sistema que permite afrouxar a conexão entre componentes e meios para criar correspondências entre componentes, você pode se livrar da verificação manual de valores em condições gerais, da seguinte maneira:
 Esquema geral de notificação de alteração de status
Esquema geral de notificação de alteração de statusNa implementação descrita no artigo anterior, os dados são alterados em um único local, no indexador do componente SharedState e, portanto, é muito simples controlar suas alterações.
 Indexador em estado geral
Indexador em estado geralNo setter do indexador, atribuímos valores de estado.
Agora, para o componente
SharedState , você precisa adicionar uma dependência no
SharedEvents , pois eu o usarei para enviar notificações. Adicione atributo para
SharedState. Adicionando uma dependência SharedState de SharedEvents
Adicionando uma dependência SharedState de SharedEventsE crie uma classe que herda de EventData para enviar dados em uma notificação de status. Ele conterá o nome do parâmetro, no estado e seu novo valor
 Adicionando uma classe que contém informações sobre uma alteração no estado geral
Adicionando uma classe que contém informações sobre uma alteração no estado geralAgora você precisa adicionar um link ao
SharedEvents , obtendo-o do objeto de jogo no componente
SharedState Obtendo SharedEvents em um componente SharedState
Obtendo SharedEvents em um componente SharedStateAgora, alteraremos o configurador do indexador para que, toda vez que o estado seja alterado, uma notificação com o nome "sharedstatechanged" seja criada e passemos um objeto que contenha todos os dados sobre a alteração
 Alterar o setter do indexador
Alterar o setter do indexadorAgora resta assinar as alterações em um componente, alterar os dados em outro e verificar como ele funciona.
Digamos que o
SecondComponent altera o estado, por exemplo, o parâmetro "somedata", e o componente
FirstComponent monitora a alteração do estado assinando notificações
No
SecondComponent, chamamos a alteração de parâmetro
 Alterar chamada de dados
Alterar chamada de dadosE agora no método
FirstComponent, adicionamos um manipulador e
imprimimos informações sobre a alteração no estado geral no console
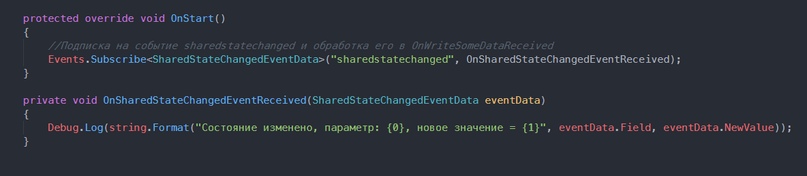
 Tratamento geral de eventos de alteração de status
Tratamento geral de eventos de alteração de statusAgora, se você iniciar o jogo, depois que o estado geral for alterado no
SecondComponent , no componente
FirstComponent , receberemos uma notificação e
enviaremos os dados para o console

Agora que isso funciona, você pode refatorar um pouco e tornar o código ainda mais conveniente. Para fazer isso, você precisa transferir a assinatura para notificações de alterações no estado geral para a classe base
SharedStateComponent e criar um método abstrato, implementando o qual cada componente processará ou não as alterações de estado, a critério do componente.
Transferindo uma assinatura para
SharedStateComponent Assinando notificações de alterações no estado geral na classe base
Assinando notificações de alterações no estado geral na classe baseAdicione um método abstrato e chame-o no manipulador de eventos
 Adicionando um método abstrato para manipular o evento em classes filho
Adicionando um método abstrato para manipular o evento em classes filhoE agora, em cada componente filho do
FirstComponent e
SecondComponent, você precisa implementar esse método e processar a alteração no estado geral nele. Mas vamos imprimi-lo no console como antes
 Implementando um método abstrato nos componentes FirstComponent e SecondComponent
Implementando um método abstrato nos componentes FirstComponent e SecondComponentE agora, quando iniciarmos o jogo, veremos 2 entradas no console, de ambos os componentes.

Importante!
Na implementação anterior, havia um erro na classe
SharedEvents e
, para corrigi-lo, você precisa alterar o método
Subscribe para:
