Uma tentativa de implementar o conhecido módulo CRT usado no Pascal em JavaScript. O que saiu e o que não, eu vou te dizer.
Entrada
Meu conhecimento da programação começou na 8ª série, quando aprendi em uma aula de informática o que é Pascal e quais oportunidades ele oferece. Em seguida, o Turbo Pascal foi instalado nos computadores das escolas, embora o professor de ciências da computação desejasse colocar o PascalABC.NET lá. Claro, tudo começou com as conclusões banais da linha no console, minha atividade foi principalmente destinada a uma excelente preparação para o OGE. Nenhum módulo foi estudado, porque ninguém exigiu isso no exame.
Mas mesmo quando eu conseguia "subordinar" a janela do console a mim mesmo, exibir tudo o que queria lá, fazer cálculos, aceitar informações do usuário, fiquei surpreso com o quão legal é!
Mas o tempo está passando, a vida está mudando: o exame passou, o exame passou, admissão bem-sucedida na universidade. Todo esse tempo venho estudando novos idiomas com grande interesse, como resultado do qual posso escrever sites com segurança, seja ele frontal ou traseiro. Por alguma razão, a programação na web me interessa mais.
Como chegou à CRT
De volta à escola, estudei um dos módulos Pascal interessantes chamados CRT. Na verdade, não há nada de complicado nisso, o conjunto de comandos é pequeno, mas eles permitem que você faça coisas novas na janela do console: mova o cursor em uma tela de 80x25 (tamanho da tela do DOS), altere a cor do plano de fundo e do texto, reproduza sons de uma certa frequência e duração. Foi possível criar jogos ASCII completos, o que praticamente não ocupava espaço no disco rígido devido ao seu tamanho pequeno.
E agora, depois de vários anos, decidi, com base no interesse, escrever um pequeno arquivo js, quando conectado com o qual você pode trabalhar com a janela do navegador e com a janela do console. Eu direi imediatamente que é muito difícil, se possível, restaurar todos os comandos do módulo para sua integridade e segurança. Ainda assim, o JavaScript não é Pascal, por isso, existem alguns recursos aqui.
A ideia em si
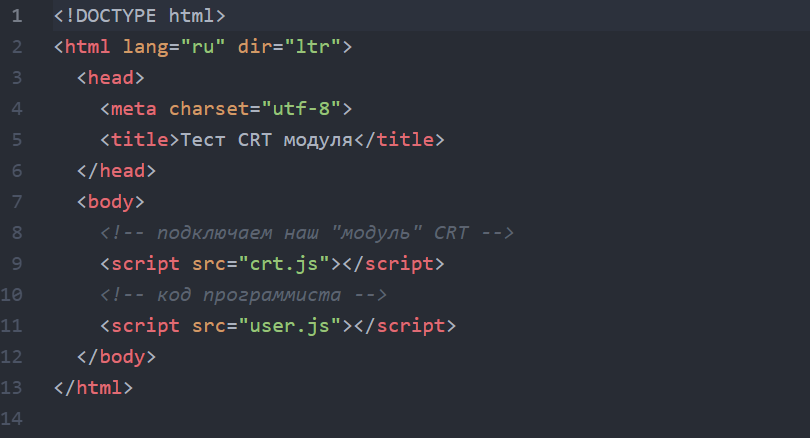
O projeto possui uma estrutura muito simples de três arquivos:
- crt.js - arquivo com funções a serem conectadas ao arquivo html
- index.html - arquivo - a base que deve ser aberta no navegador
- user.js - um arquivo vazio no qual o programador deve escrever seu código
Primeiro, vou nomear as equipes atualmente implementadas e depois mostrarei como elas funcionam.
Os comandos implementados:
- gotoxy (x, y) - move o cursor para as coordenadas
- write (str) - exibe uma string na tela
- clrscr () - limpa a tela com um fundo pré-selecionado e move o cursor para as coordenadas 1,1
- textcolor (int) - altera a cor do texto
- textbackground (int) - altera a cor do plano de fundo
- som (fr, 1000) - reproduz som com uma frequência de fr e uma duração de 1 segundo
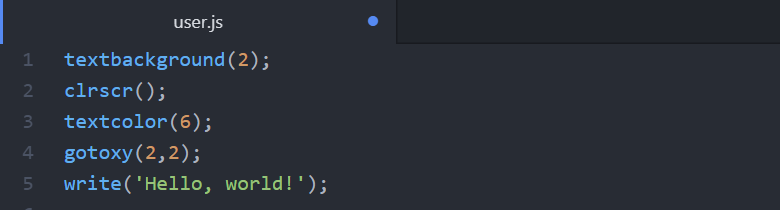
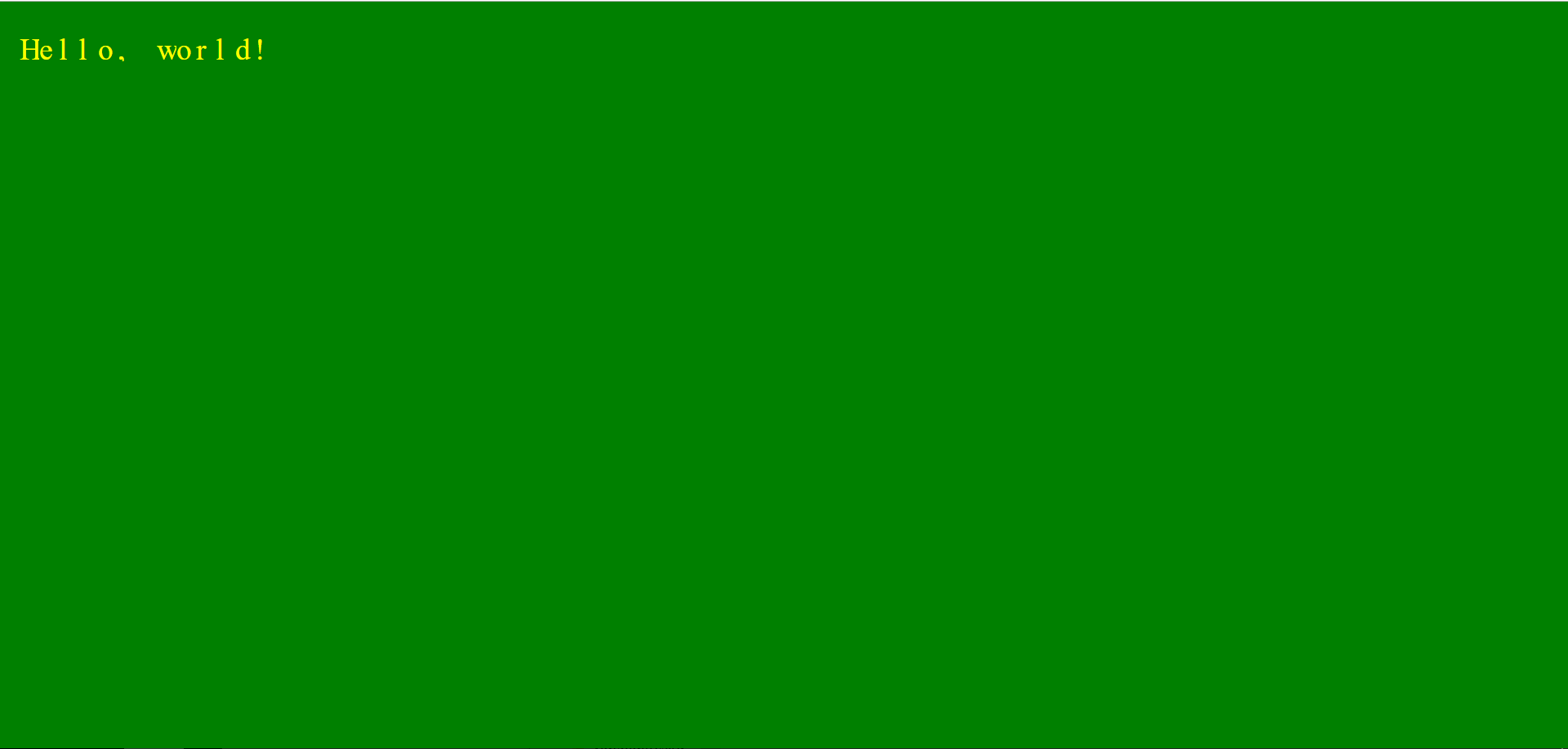
Vamos mostrar um exemplo do "módulo":
Código:

Resultado:

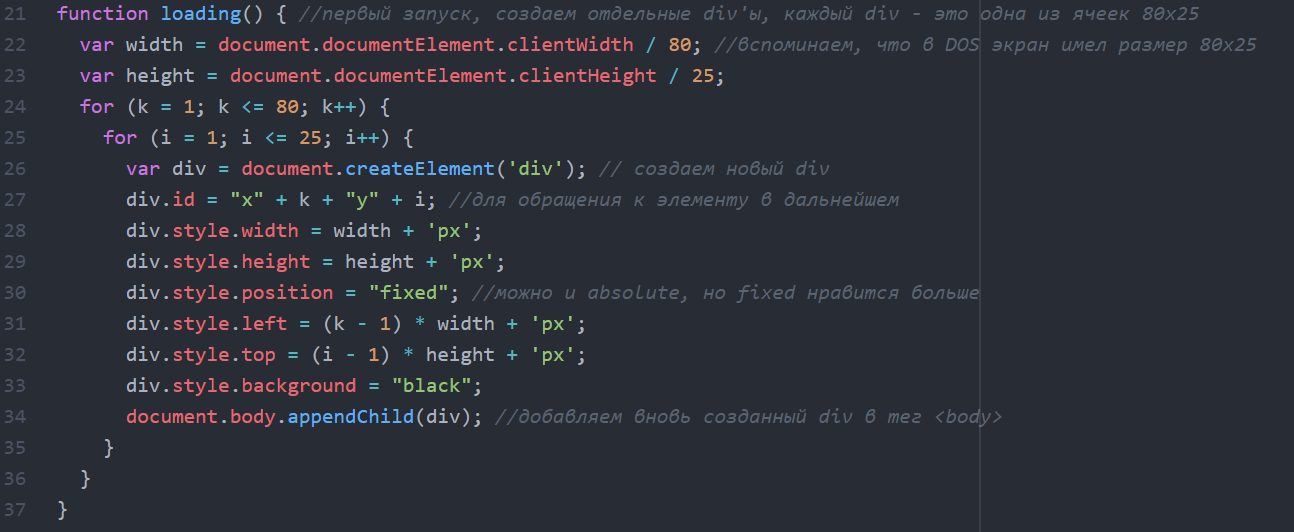
Pode parecer que as letras estão separadas uma da outra. É sim. O fato é que aqui o conteúdo da página é dividido em partes por divs. Vamos lembrar o tamanho da janela do DOS (80x25). Então, quantas divs existem? Isso mesmo, 2000. Cada um deles é do mesmo tamanho. Em geral, quando você inicia uma página, a seguinte função é executada automaticamente:

Postei esse trabalho especificamente em JS. Eu queria que o arquivo html estivesse limpo e claro.

Sim, devido a esse esquema, há um efeito: quando inicio a página em um PC fraco, acho que apenas o carregamento ocorrerá por 4-5 segundos, porque o ciclo é bastante complicado. Eu não vejo o ponto de comentar em cada linha, as principais ações da foto são explicadas. Cada vez que geramos uma div com certos ID e parâmetros e a adicionamos ao corpo. Cada div contém
apenas um caractere , como era por analogia no DOS (uma célula - um caractere).
O trabalho com coordenadas e cores baseia-se nestas variáveis:

Os
comandos gotoxy (x, y), textcolor (int), textbackground (int) simplesmente alteram o conteúdo das variáveis xnow, ynow, color, bgcolor.
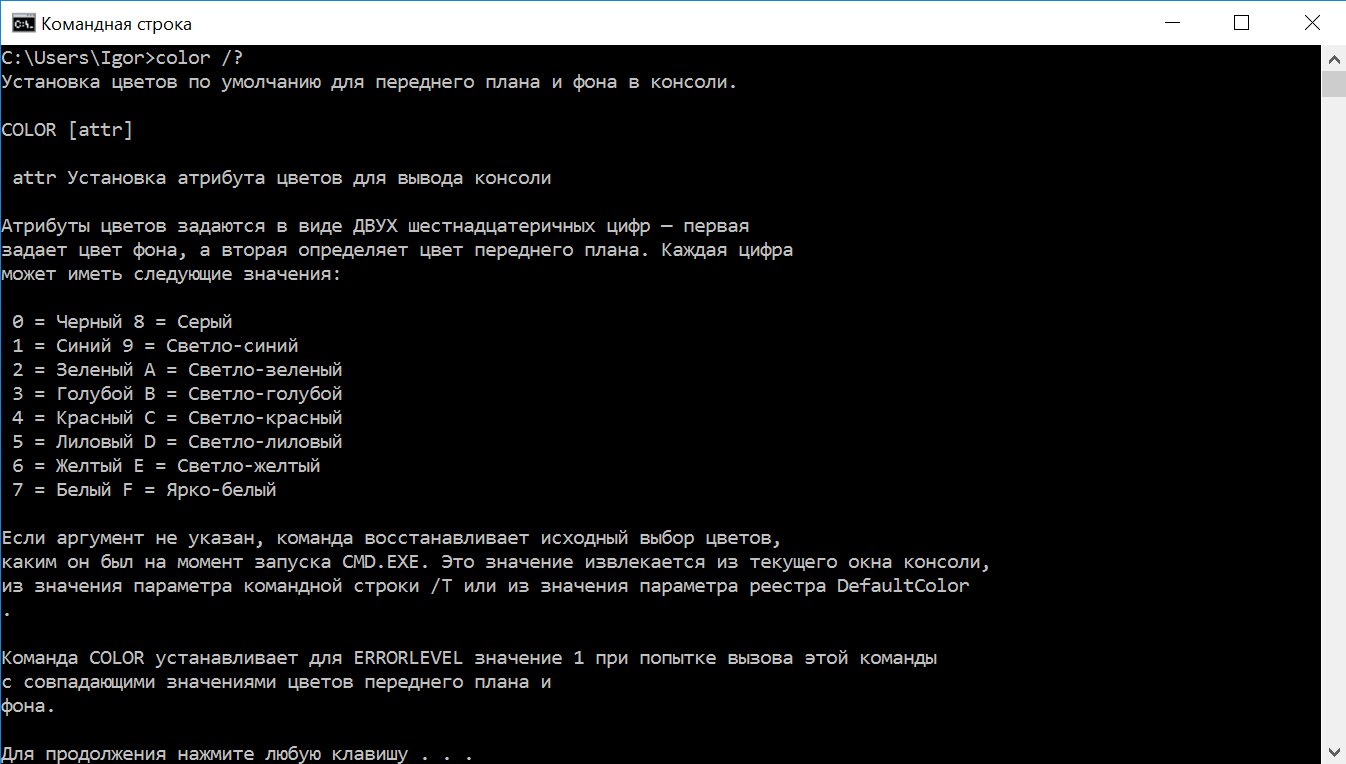
Com flores, existem pontos interessantes. No DOS, como sabemos, era possível escolher uma cor de um conjunto em que havia apenas 16 cores. Em Pascal, você pode acessar a cor usando o número (0-15). Além disso, no DOS, o plano de fundo foi selecionado apenas entre as oito primeiras cores e o texto entre as 16. No Windows, no PascalABC.NET, quando o módulo está conectado, o plano de fundo pode ser alterado de todas as 16 cores. Talvez nem todos tenham entendido o que eu queria transmitir agora, mas vamos explicar com um exemplo:

Todas as cores usadas no console estão listadas aqui. Se tentarmos alterar o plano de fundo no DOS para verde claro (10), o plano de fundo ficará verde (2), enquanto a fonte se tornará a cor que solicitamos. Por alguma razão, a capacidade de alterar o plano de fundo no DOS (Free Pascal) é limitada a oito cores.
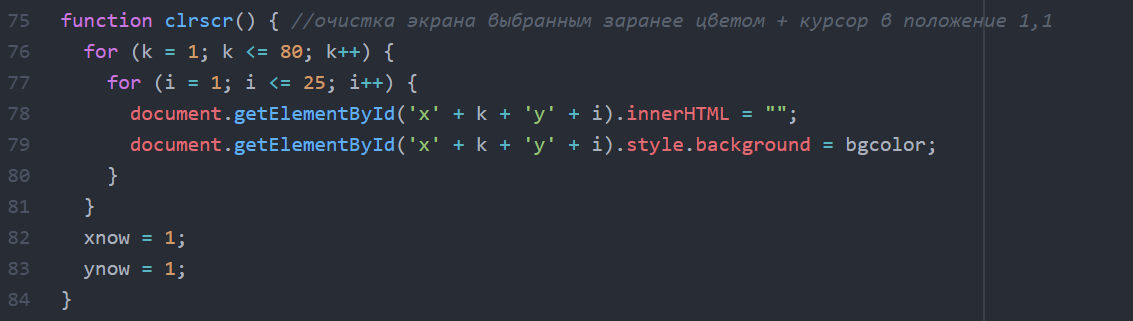
E agora sobre o comando clrscr, que limpou a tela com uma cor específica. Em JS, eu implementei assim:

Não há nada complicado aqui. Percorremos todas as divs, onde em cada conteúdo o deixamos vazio (já que os caracteres do DOS são apagados) e alteramos o plano de fundo para a cor selecionada previamente pelo comando textbackground. E, é claro, não se esqueça de retornar o cursor para a posição 1.1 (no canto superior esquerdo da janela).
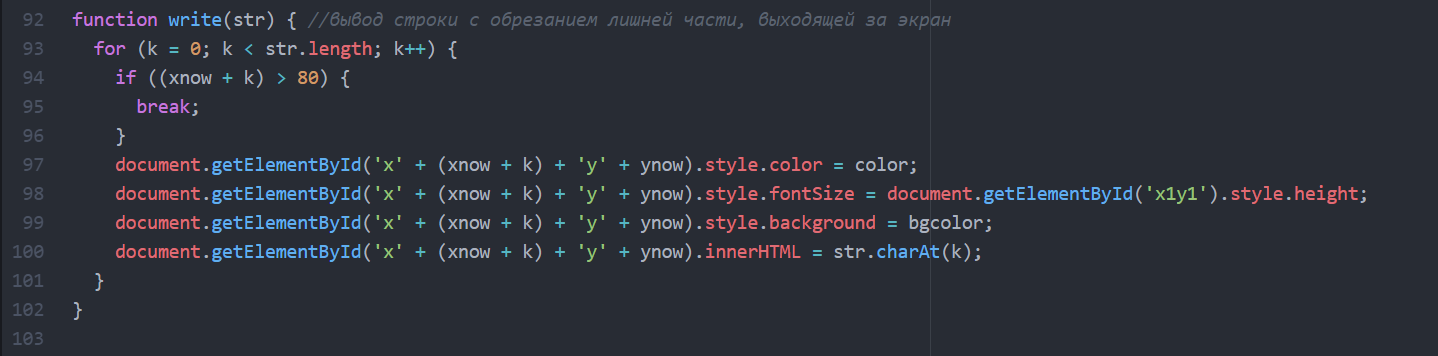
O mais interessante é a saída da string com o comando
write . Sim, lembro que ainda há escrita, mas achei que um comando seria suficiente, pois nessa situação não estaríamos interessados em mover o cursor para uma nova linha.
Implementação:

Aqui era necessário proteger o navegador contra erros, caso a linha do usuário fosse além das bordas da janela (e não há divs lá!). Portanto, foi decidido fazer um loop com quebra de proteção.
Cada letra deve ocupar a célula totalmente alocada, para que o tamanho da fonte seja governado pelo tamanho da div. Além disso, não esqueça que o plano de fundo atrás das letras deve mudar para o que foi definido pelo comando textbackground.
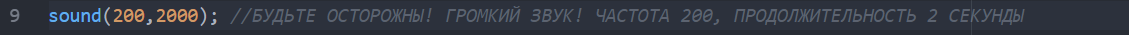
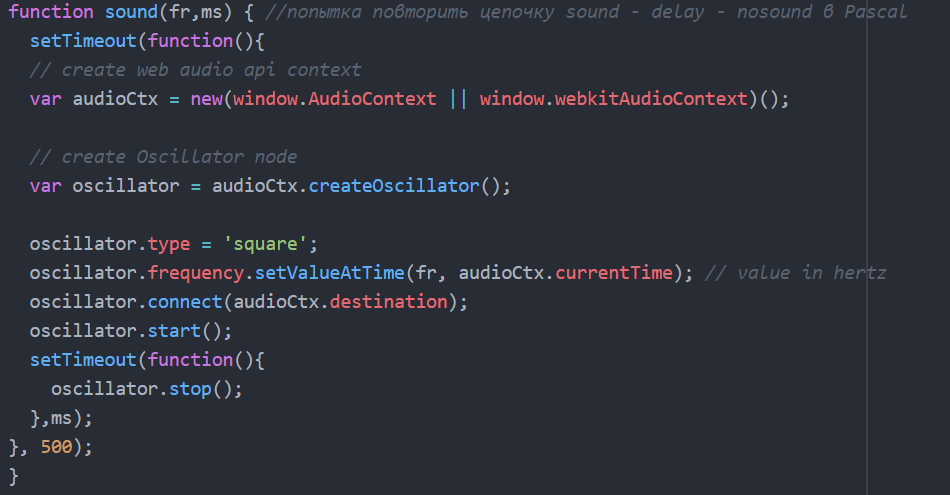
E, finalmente, a última função é o som. Infelizmente, aqui tive que mudar o esquema de trabalho da equipe, pois é difícil implementar a cadeia de som-atraso-som. A propósito, ainda não consegui implementar o atraso, não há idéias, pois setTimeout não é adequado aqui.
Lembramos que, para emitir, por exemplo, som com uma frequência de 200 Hz e uma duração de 1 segundo, você precisa escrever o código:
sound(200); delay(1000); nosound;
Em JS, eu tive que fazer isso:

Mas então funciona! Implementação:

Eu nunca usei uma função tão específica em minha atividade. Ela teve que espiar na documentação. Se alguém verificar o trabalho, tenha cuidado, pois os ouvidos altos podem doer.
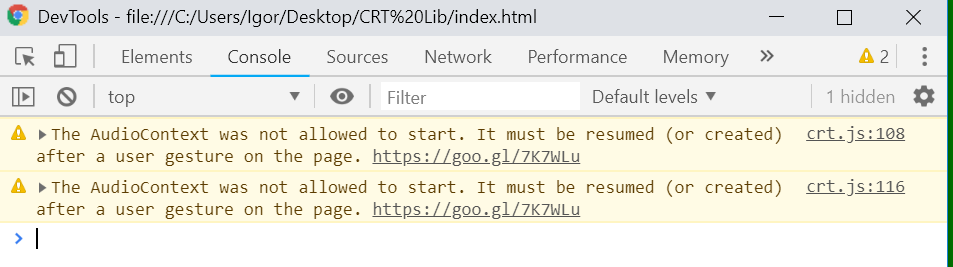
É verdade que, ao usar esta função, o Chrome, por razões óbvias, começa a jurar:

Tentei resolver o problema com o setTimeout, no entanto, isso nem sempre funciona.
Mas se você clicar rapidamente na página durante o carregamento, o som será reproduzido, mas essa é uma história completamente diferente.
Conclusão
Mesmo após o layout ativo dos sites, quero tentar escrever algo incomum, mesmo que não tenha benefícios práticos. O Pascal com seu módulo CRT realmente teve um efeito sobre mim na época, o que me incentivou a aprender ainda mais as linguagens de programação. Ou talvez você devesse escrever algo no estilo ASCII?
Por precaução, postou no GitHub