Olá Habr! Apresento a você a tradução do artigo "
Como depurar o javascript no Chrome de maneira rápida e fácil ".
Nesta postagem, aprenderemos como depurar JavaScript na parte frontal e traseira usando o Chrome DevTools e o VS Code.
Objetivos:
- Aprenda a depurar frontend e Angular
- Analisar o processo de depuração do Node.js.
Captura de bugs no frontend (JavaScript, Angular)
Agora, muitos serviços permitem o código de débito no frontend. O Chrome DevTools e o Firefox Developer Tools são os mais populares, mas outros navegadores também têm suas próprias ferramentas. Usaremos o Chrome DevTools para exemplos.
Depuração de JavaScript
Francamente falando, a depuração de código pode ser demorada. Especialmente se você usar comandos simples como
console.log () ou
window.alert () .
Você precisa escrever e excluir o código adicional, e algumas vezes esses comandos entram no commit de qualquer maneira (mesmo que você ache que todos os aceitaram). E se você usar lints (depuradores estáticos), os comandos do console ou de alerta serão destacados no código.
E nesse ponto, o Chrome DevTools entra em ação, permitindo depurar o código sem comandos tediosos. Entre os recursos desta ferramenta, editar CSS e HTML, testar a rede e verificar a velocidade do site são os nossos favoritos.
Para conhecer essa ferramenta na prática, vamos criar uma página JavaScript simples com o método
getData () . Esse método simplesmente coleta dados do campo de entrada, cria um elemento DOM com o
ID dataSpan e adiciona um valor do campo de entrada a esse elemento.
Aqui está a aparência da nossa página:
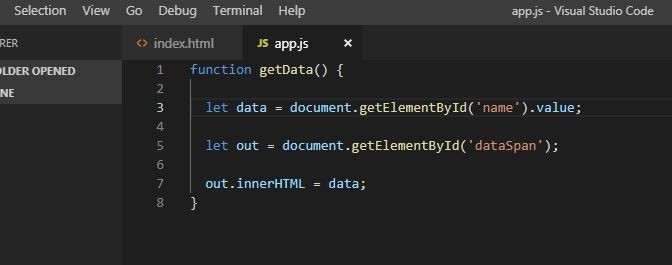
Em HTML: Em JavaScript:
Em JavaScript:
Salve-o como
app.js.Aqui está como a nossa página ficará no navegador:

Para verificar como o método funciona antes de armazenar dados no
dataSpan , você pode usar o
console.log (data) ou
window.alert (data) à moda antiga. Aqui está o que veremos ao executar o arquivo no VS Code:

Essa é a abordagem mais primitiva.
Em vez disso, usamos pontos de interrupção (breakpoints) no Chrome DevTools para garantir que tudo funcione como deveria.
O ponto de interrupção é uma linha de código na qual queremos pausar a execução do código para aprender como ele funciona (ou não).
Voltando ao exemplo, vamos abrir a página no Google Chrome e fazer o seguinte:
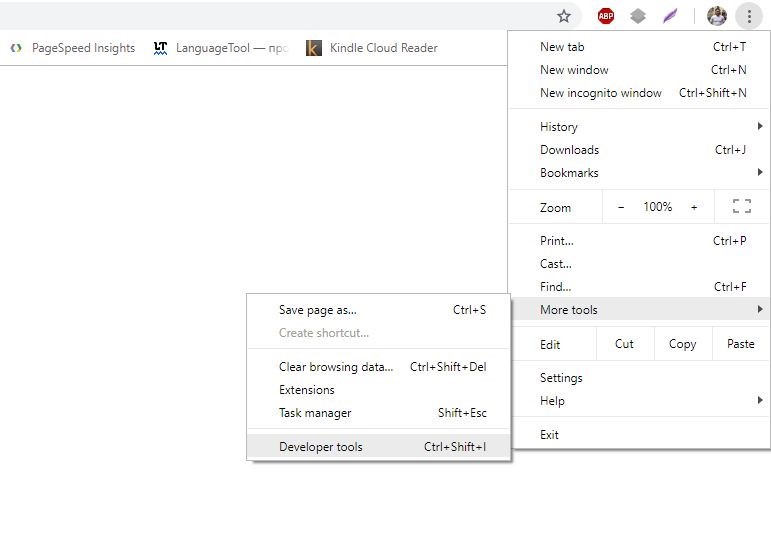
- Para abrir as Ferramentas do desenvolvedor do Chrome, no canto superior direito do navegador, clique para abrir o menu de configurações.
- Nesse menu, selecione Ferramentas adicionais (no menu Inglês - Mais ferramentas) e Ferramentas de desenvolvedor (Ferramentas de desenvolvedor).
Além disso, você pode usar o atalho de teclado
Ctrl + Shift + I (nós o usamos, mas cabe a você =).

Com a barra de ferramentas do desenvolvedor aberta, vamos pausar o código do ponto de interrupção:
- Selecione a guia Origens.
- Em Fontes, no painel Página, selecione app.js (que criamos um pouco antes).
- No editor de código, clique no número da linha
let data =document.getElementById('name').value;
Assim, definimos um ponto de interrupção (por conveniência, o programa aloca um local com um ponto de interrupção com uma bandeira azul). Além disso, observe que a variável cavada é adicionada automaticamente à seção
Pontos de interrupção> Local (no painel Depuração de JavaScript).
Controlando Intervalos de Execução de Código
Após definir um ponto de interrupção, suspendemos a execução da função nele. Portanto, precisaremos continuar a execução do código linha por linha para examinar as alterações em nossa variável.
No canto superior esquerdo do painel
JavaScript Debugging , existem os principais comandos para executar pontos de interrupção:

O primeiro botão,
Continuar a execução do script () continuará executando o código até o final ou até o próximo ponto de interrupção.
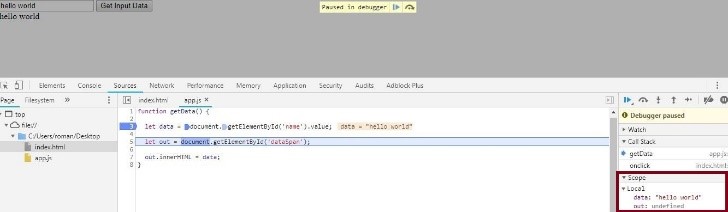
Vamos inserir o hello world no campo de entrada. Data = "olá mundo" será adicionado à linha. Agora, clique no botão
Avançar para a próxima chamada de função ().

A linha selecionada com um ponto de interrupção será executada e o depurador selecionará a próxima. Clique na guia Escopo para ver o valor da variável de dados. Foi alterado para "olá mundo", que introduzimos anteriormente e simplesmente mostra o valor da nossa variável em uma linha de código específica. Clique em Avançar na próxima chamada de função novamente para executar o método selecionado e ir para a próxima linha.
Se você atualizar a página, o valor da variável out também será atualizado no elemento DOM. Para ver o valor de uma variável, você pode clicar em Expandir () à esquerda dela. Se você clicar novamente em Avançar na próxima chamada de função, o texto “olá mundo” será adicionado ao dataSpan novamente.
Depuração mais complexa
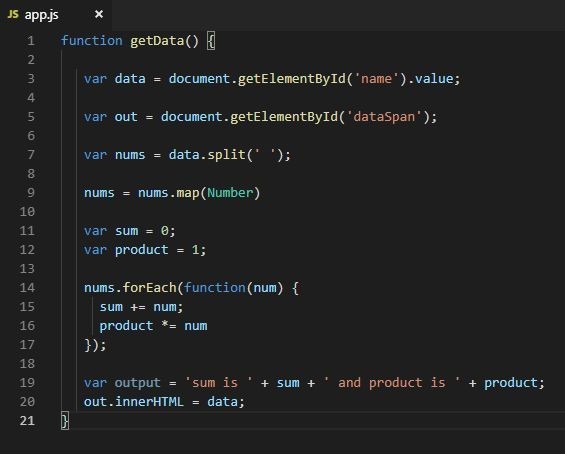
Suponha que executemos uma função mais complicada, que certamente não prejudica a depuração. Por exemplo, queremos que os usuários insiram números separados por espaços. A função processará e produzirá esses números, sua soma e o resultado da multiplicação.

Para fazer isso, atualizaremos o código app.js como na captura de tela acima. Atualizamos a página e prosseguimos diretamente para a depuração.

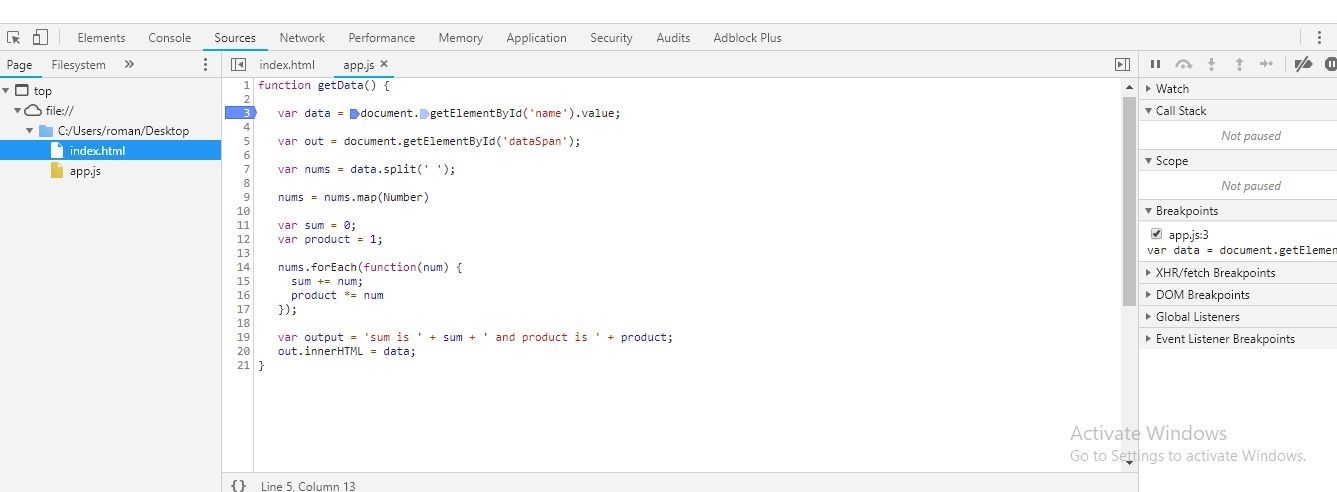
- Clique em 3 (número da linha de let data = document.getElementById ('name'). Value;) para definir um ponto de interrupção.
- Digite 23 24 e na linha de entrada no navegador.
- Clique em Avançar na próxima chamada de função.
A captura de tela mostra que a soma e o produto dos números têm o valor NaN (não um número). Isso mostra que você precisa corrigir o código imediatamente.
De que outra forma posso colocar pontos de interrupção
Na maioria dos casos, seu código é muito mais longo e, possivelmente, concatenado em uma linha. Por exemplo, suponha que você tenha 1000 linhas de código. Nesse caso, definir pontos de interrupção clicando nos números das linhas toda vez que não parece uma ótima idéia, não é?
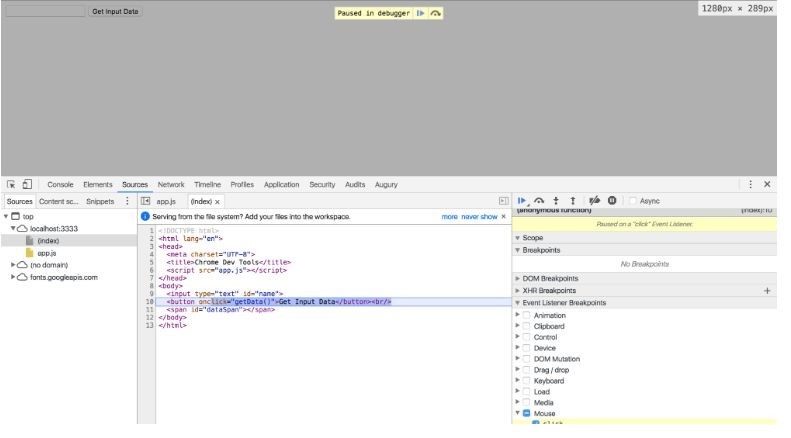
Para fazer isso, o DevTools possui uma ferramenta interessante para definir pontos de interrupção em diferentes tipos de interações do navegador. No painel Depuração do JavaScript, clique em Pontos de interrupção do listener de eventos para visualizar as categorias disponíveis.

Como você pode ver, você pode colocar um ponto de interrupção no evento
Mouse> clique (clique do mouse) em qualquer lugar do nosso código. Isso significa que, se você clicar em
Obter dados de entrada , a execução do código será interrompida no evento
onclick . E não há necessidade de adicionar nada manualmente.

Clicar em Avançar na próxima chamada de função nos guiará sequencialmente pelo código usado para processar cliques.
Usando os pontos de interrupção do Event Listener, você pode colocar pontos de interrupção em vários tipos diferentes de eventos, como Teclado, Toque e XHR.
Palavra-chave "depurador"
Se você inserir o depurador em qualquer lugar do código, o Chrome DevTools pausará a execução do código nessa linha e o destacará, bem como pontos de interrupção. Você pode usar esta ferramenta para depurar JavaScript no Chrome ou em outros navegadores. Lembre-se de removê-lo quando terminar a depuração.

O código na captura de tela acima irá parar na linha que contém a palavra-chave do depurador e iniciará automaticamente o Chrome DevTools. De fato, é o mesmo que colocar um ponto de interrupção nessa linha. Além disso, a execução do código pode ser controlada usando os botões
Avançar para a próxima chamada de função e
Avançar para a próxima chamada de função.
Apertar
No começo, vimos os comandos console.log () e window.alert () e percebemos que eles não eram muito convenientes. Tivemos que usá-los frequentemente em todo o código, o que poderia tornar o código mais "pesado" e mais lento se esquecessemos de excluí-los antes de confirmar.
À medida que o número de linhas aumenta, as Ferramentas para Desenvolvedor do Chrome são muito mais eficientes na detecção de bugs e na avaliação do desempenho geral.
Débito Angular
A maneira mais fácil de depurar o código Angular é usar o Visual Studio Code (VS Code). Para iniciar a depuração, você precisará instalar a extensão Debugger para Chrome:
- Execute o projeto no VS Code e abra a guia Extensions. Ou pressione Ctrl + Shift + X no teclado.
- Na barra de pesquisa, insira Chrome.
- Selecione Depurador para Chrome e clique em Instalar.
- Após instalar a extensão, o botão Recarregar será exibido. Clique nele para concluir a instalação e ativar o Depurador.
Como definir um ponto de interrupção?
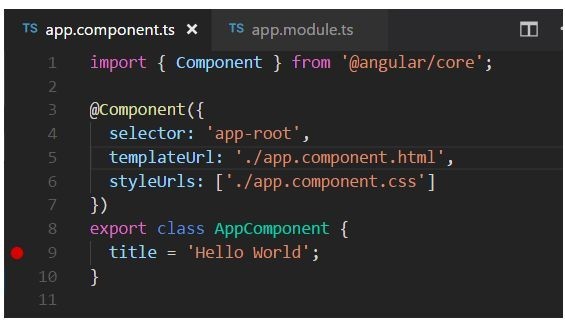
Assim como no DevTools, clique no número da linha em app.component.ts. Uma linha com um ponto de interrupção é destacada em um círculo vermelho (à esquerda do número da linha).

Configurando o Depurador
Para começar, precisaremos configurar o depurador:
1. No File Explorer, vá para a guia Debug.
Você também pode usar Ctrl + Shift + D para isso.
2. Clique no ícone Configurações para criar launch.json.
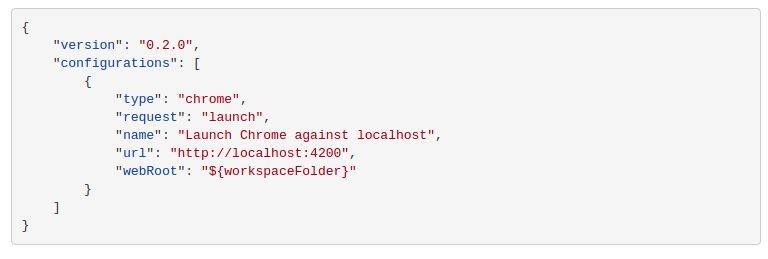
Este é o arquivo de configurações que iremos usar.
3. No menu pop-up Selecionar ambiente, selecione Chrome.
Isso criará uma nova pasta .vscode e o arquivo launch.json para o seu projeto.
4. Execute este arquivo.
5. Para usar este arquivo para nossos propósitos, no método url, substitua a porta localhost de 8080 a 4200.
6. Salve as alterações.
Aqui está a aparência do arquivo:

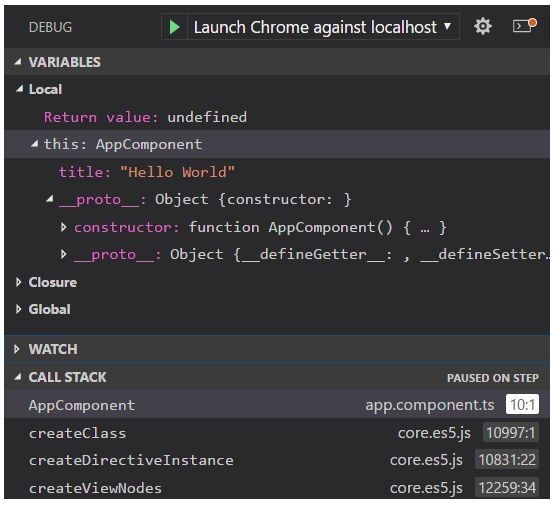
7. Pressione F5 ou clique no botão Iniciar depuração para iniciar o depurador.
8. Inicie o Chrome.
9. Para pausar a execução do código no ponto de interrupção, atualize a página.

Para visualizar sequencialmente a execução do código e como as variáveis são alteradas, use a tecla F10.

Leia-me
Existem muitas configurações adicionais na extensão Debugger para Chrome, trabalhando com mapas de origem e solução de problemas. Para visualizá-los diretamente no VS Code, clique na extensão e selecione a guia
Detalhes .

Depuração de back-end (Node.js)
Aqui você aprenderá como depurar código no Node.js. Aqui estão as abordagens mais comuns:
• Usando o Chrome DevTools
Por enquanto, esta é a nossa abordagem favorita.
• Usando o IDE shki como código do Visual Studio, Visual Studio, WebStorm, etc.
Por exemplo, usaremos o VS Code e o Chrome DevTools.
O Chrome e o Node.js usam o mesmo mecanismo JavaScript, o Google V8, o que significa que, para o back-end, usaremos as mesmas ferramentas do front-end.
Para fazer isso:
1. Execute seu projeto no VS Code.
2. Clique na guia Console.
3. Digite npm start --inspect e pressione Enter.
4. Ignore o URL "chrome-devtools: // ..." proposto (existe um método melhor).

5. Inicie o Chrome e digite "about: inspecionar".
Isso o redirecionará para a guia Dispositivos no DevTools.
6. Clique no link Abrir DevTools dedicado para Nó.

O processo de depuração é o mesmo do frontend, ou seja, usando pontos de interrupção. De fato, é muito conveniente que você não precise mudar para um IDE. Assim, você pode depurar o front-end e o back-end na mesma interface.
Obrigado pela leitura e espero que tenham gostado deste post. Assine as atualizações - ainda temos muitas coisas úteis em nossas mangas :-)