
Você já ouviu falar sobre a nova abordagem do JAMstack? A capacidade de escrever aplicativos da Web em sua estrutura favorita, gerenciar conteúdo do painel de administração e gerar páginas HTML totalmente válidas, criadas de acordo com as recomendações mais recentes de SEO, PWA e a11y.
Interessante? A seguir, há uma lista de questões a serem consideradas neste artigo:
- O que é essa nova pilha e por que é necessária?
- Como executar um aplicativo básico usando o Gatsby?
- Trabalhando com conteúdo e criando o primeiro pedaço de dados
- Como vincular Contentful e Gatsby usando o GraphQL?
- Configurar a implantação automática usando o Netlify
Jamstack
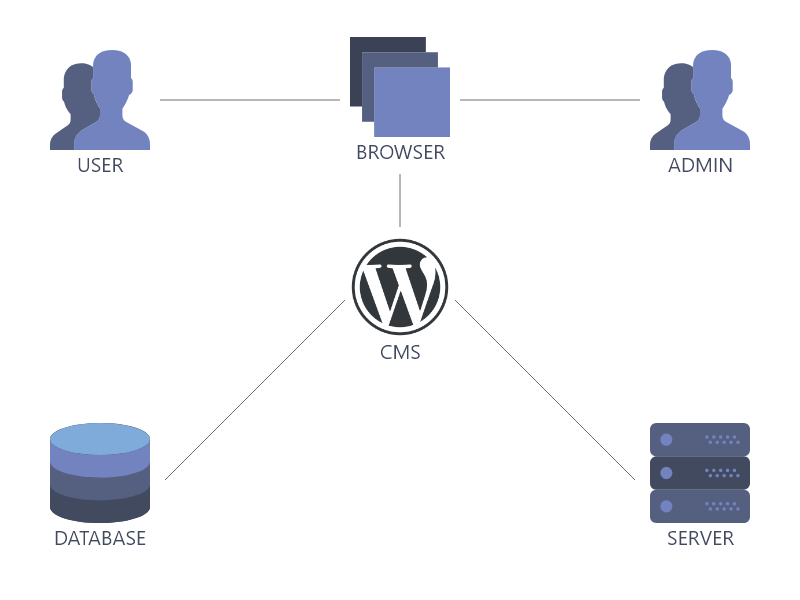
Como você sabe: “Tudo o que há de novo é esquecido por muito tempo” e aqui está outra confirmação - o mod retorna aos sites estáticos. O que era a Internet há dez anos? Foi uma renderização do servidor PHP que substituiu os dados do banco de dados em modelos HTML e os enviou ao cliente.

Essa abordagem foi substituída pelas estruturas JavaScript, que nos últimos anos são representadas pela santíssima trindade da web do React Angular Vue . Amém . Qual foi a diferença fundamental? A velocidade e a capacidade de resposta da interface, porque agora toda a lógica do site estava no cliente e, para qualquer movimento com o mouse, você pode chamar belas animações com alterações de conteúdo, enviando solicitações à API.

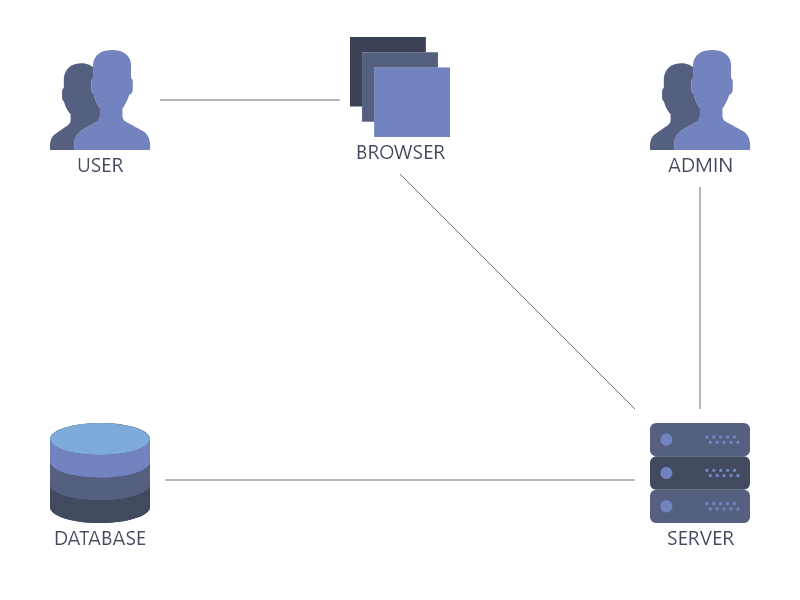
O que vem a seguir? O JAM oferece:
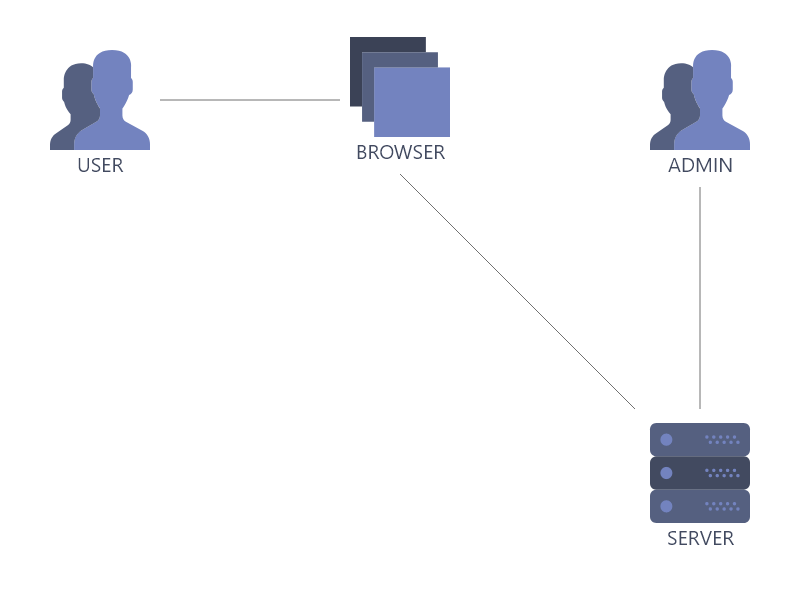
- nenhuma renderização no servidor e, de fato, remova o próprio servidor
- sem renderização do lado do cliente, com
<div id=”root”></div> - compilar o site em código HTML regular, uma vez, no momento da alteração do conteúdo
- hospedagem de sites em qualquer hospedagem de arquivos

O cliente sempre recebe uma página pré-renderizada com um layout totalmente válido e a questão do desempenho agora diz respeito apenas à velocidade da conexão com a Internet (mas é claro, não se esqueça do coeficiente de franqueza das mãos dos desenvolvedores).
Toolkit
O JAM é apenas uma abordagem para a qual já existem fundos suficientes no mercado, mas como você sabe, os pregos podem ser martelados com qualquer coisa, mas eu prefiro um martelo.

Lista das melhores ferramentas para 2019:
Gatsby é um gerador de site estático dos aplicativos React + GraphQL . Por que é essa escolha, e não Angular ou Vue, acho difícil responder, mas provavelmente o ponto está nas estatísticas ruins, que afirmam que, apesar de todas as disputas, o React é a estrutura mais popular dos últimos três anos (não me atire nos comentários, nesta declaração, realmente me pagou). Para uma apresentação mais visual, o create-react-app compila o código em uma compilação JavaScript, para renderização adicional quando a página é iniciada, o Gatsby gera páginas HTML completas com layout válido, que são exibidas como estão, mesmo com o JS desativado.
Contencioso - sistema de gerenciamento de conteúdo em páginas estáticas. Este é o WordPress , que não preserva o relacionamento entre modelos e dados no banco de dados, mas altera os dados diretamente nos arquivos HTML.
O Netlify é um sistema de implantação muito fácil de usar que permite conectar os serviços mais populares de hospedagem de arquivos a um aplicativo JAM e até mesmo ao protocolo HTTPS.
Da teoria à prática
Agora que você decidiu as ferramentas - pode prosseguir.
Contencioso
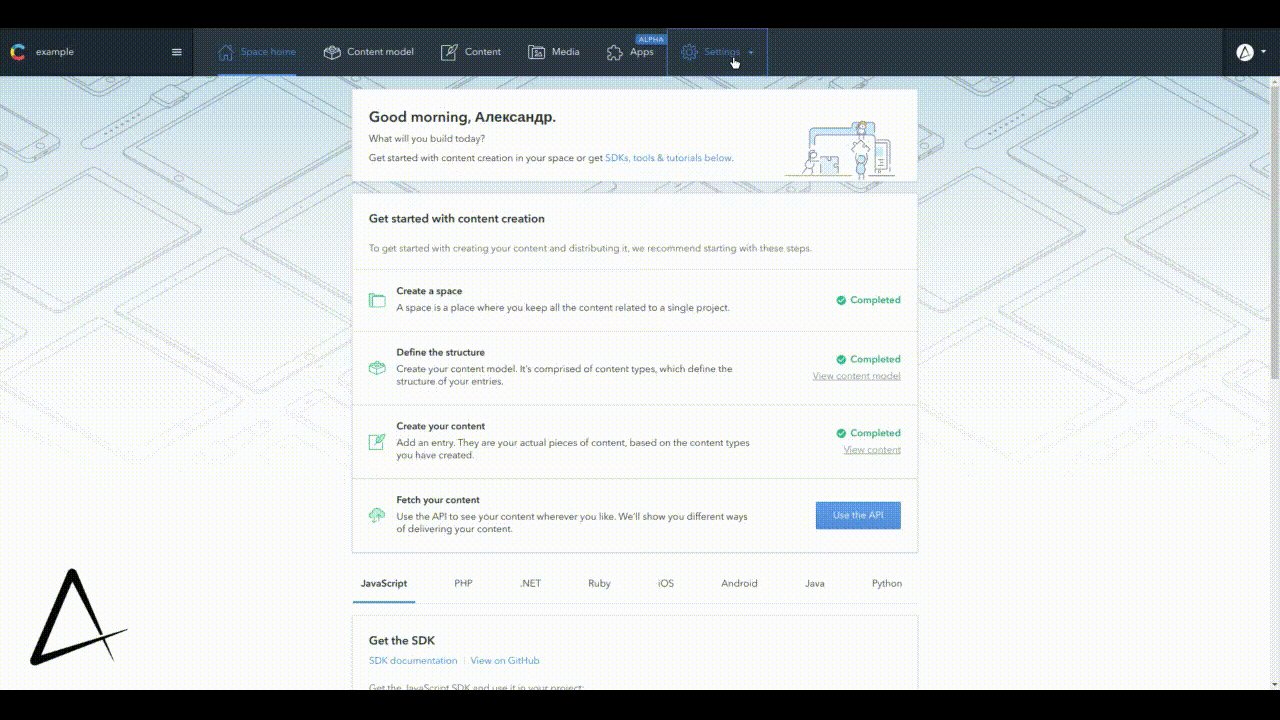
Criamos uma conta e vemos que, por padrão, o serviço gera um projeto de modelo, que eu recomendo excluir imediatamente, porque, na minha opinião subjetiva, é mais um caminho do que ajudar a descobrir. Criamos um novo projeto gratuito, sem gerar exemplos.
O sistema de gerenciamento de conteúdo é baseado em duas entidades - o modelo de Conteúdo , que descreve a estrutura e os tipos de dados, e o próprio Conteúdo . Primeiro, crie um modelo simples para o nosso blog. O modelo de conteúdo consiste em tipos de dados, por exemplo, para um blog, os tipos de dados são: Artigo , Pessoa .

Obviamente, você pode escolher qualquer nível de abstração que desejar, por exemplo, eliminar Pessoa e especificar informações sobre o autor no Artigo , como Article.author_name
A estrutura do meu modelo article/ ├── title (Short text) ├── text (Long text) ├── banner (Single media) └── publishedAt (Date & Time) person/ ├── fullName (Short text) └── avatar (Single media)
Em seguida, usando os tipos de dados já criados, adicione conteúdo. Para textos, você pode usar o SaganIpsum para imagens Unsplash .

Gatsby
Abrimos o terminal e criamos um ambiente de trabalho
## npm install --global gatsby-cli ## gatsby new personal-blog ## Hello World ## gatsby new minimal-gatsby https://github.com/gatsbyjs/gatsby-starter-hello-world ## cd personal-blog
Estrutura do projeto personal-blog/ ├── gatsby-browser.js ├── gatsby-config.js ├── gatsby-node.js ├── gatsby-ssr.js ├── LICENSE ├── node_modules ├── package.json ├── README.md └── src ├── components │ ├── header.js │ ├── image.js │ ├── layout.css │ ├── layout.js │ └── seo.js ├── images │ ├── gatsby-astronaut.png │ └── gatsby-icon.png └── pages ├── 404.js ├── index.js └── page-2.js
## hot-reloading gatsby develop
O que aconteceu? Um aplicativo React + GraphQL é criado usando o Gatsby , o que significa que você pode converter qualquer projeto antigo que demore muito tempo a ser traduzido em um site HTML estático e obter um aumento de velocidade em várias vezes.
Gatsby + contencioso
## npm install gatsby-source-contentful dotenv
Crie o arquivo .env na raiz do aplicativo com o seguinte conteúdo:
/* 12- Contentful → Settings → API keys → Example key 1→ Space ID */ CONTENTFUL_SPACE_ID=xxxxxxxxxxxx /* 64- Contentful → Settings → API keys → Example key 1→ Content Delivery API - access token */ CONTENTFUL_ACCESS_TOKEN=xxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxx
Estendendo a configuração em gatsby-config.js :
if (process.env.NODE_ENV === "development") { require("dotenv").config(); } module.exports = { /* other settings */ plugins: [ /* other plugins */ { resolve: `gatsby-source-contentful`, options: { spaceId: process.env.CONTENTFUL_SPACE_ID, accessToken: process.env.CONTENTFUL_ACCESS_TOKEN, }, } ] }
Reiniciamos o servidor Gatsby e, se o console não mostrar erros, a conexão com o Contentful foi estabelecida e você poderá prosseguir.
Gatsby + GraphQL + Contencioso
Se você não conhece o GraphQL, não se preocupe, pois é bastante simples. Nosso site agora está localizado em:
http: // localhost: 8000 /
Mas, por enquanto, vamos deixá-lo e abrir a segunda aba:
http: // localhost: 8000 / ___ graphql
À nossa frente está o IDE para GraphQL diretamente no navegador. Com isso, é muito conveniente criar consultas e testá-las. Clique no Docs no canto superior direito para expandir a barra lateral com a documentação, mas a surpresa não é a documentação do GraphQL , é a documentação da sua API. Expanda a lista Consulta para ver todos os esquemas disponíveis para consultas, com seus tipos de dados.
Os circuitos nos quais estamos interessados têm aproximadamente o seguinte nome:
YourDataType com conteúdo - uma instância
allContentful YourDataType - lista de instâncias
Exemplo dos meus dados- contentfulArticle
- contentfulPerson
- allContentfulArticle
- allContentfulPerson
Usando o painel esquerdo, criaremos a consulta correta para nossos dados (tente o preenchimento automático, muito conveniente).
Exemplo solicitando uma instância do tipo Pessoa e uma lista do Artigo { contentfulPerson { fullName avatar { file { url } } } allContentfulArticle { edges { node { title text { text } banner { file { url } } publishedAt } } } }
O que pode ser observado na estrutura da consulta:
- Para obter o URL do arquivo, você precisa ir para
typeName.file.url - para obter texto do tipo Texto longo, siga o caminho
typeName.typeName - para obter uma lista de instâncias de algum tipo, você precisa usar o seguinte caminho
allContentfulName.edges
Transferimos o esquema de solicitação para o projeto e o renderizamos como dados regulares em um aplicativo React. Geralmente, é uma prática recomendada usar o componente <StaticQuery /> do pacote gatsby , que já está instalado no projeto.
Arquivo index.js de exemplo import React from "react" import { StaticQuery, graphql } from "gatsby" import Layout from "../components/layout" import Article from "../components/article" const IndexPage = () => ( <Layout> <StaticQuery query={graphql` { allContentfulArticle { edges { node { id title text { text } banner { file { url } } publishedAt } } } } `} render={({ allContentfulArticle: { edges } }) => ( edges.map(({ node }) => ( <Article key={node.id} content={node} /> )) )} /> </Layout> ) export default IndexPage
Como isso funciona? O esquema de query graphQL é passado para consulta e nosso JSX favorito para render . Use a desestruturação para tornar o código mais legível.
Reestruturação pelo exemplo de components / article.js import React from "react" const Article = ({ content: { title, text, banner: { file: { url } }, publishedAt } }) => ( <div> <h2>{title}</h2> <img src={url} alt={title}/> <p> {text} </p> <h5>{publishedAt}</h5> </div> ) export default Article
Agora que ficou claro como obter e renderizar os dados, você pode começar a desenvolver, mas como este artigo não trata de como fazer um site reagir, omitiremos esse momento e imaginaremos que o site está pronto.
Publicaremos nosso projeto no GitHub, de onde ele poderá ser implantado na próxima etapa.
Para quem ainda não sabe como fazê-lo ## git init ## git add . git commit -m “initial commit” ## GitHub git remote add origin git@github.com:yourname/my-repository-name.git ## git push origin master
Configurar o Netlify
Criamos uma conta usando o serviço no qual você planeja colocar projetos. Eu escolhi o GitHub, então, após uma autorização bem-sucedida, configuraremos um novo projeto, clique em Novo site no Git . Conectamos nosso repositório e o Netlify determinará automaticamente que este é um projeto do Gatsby e configurará todos os scripts para montagem.
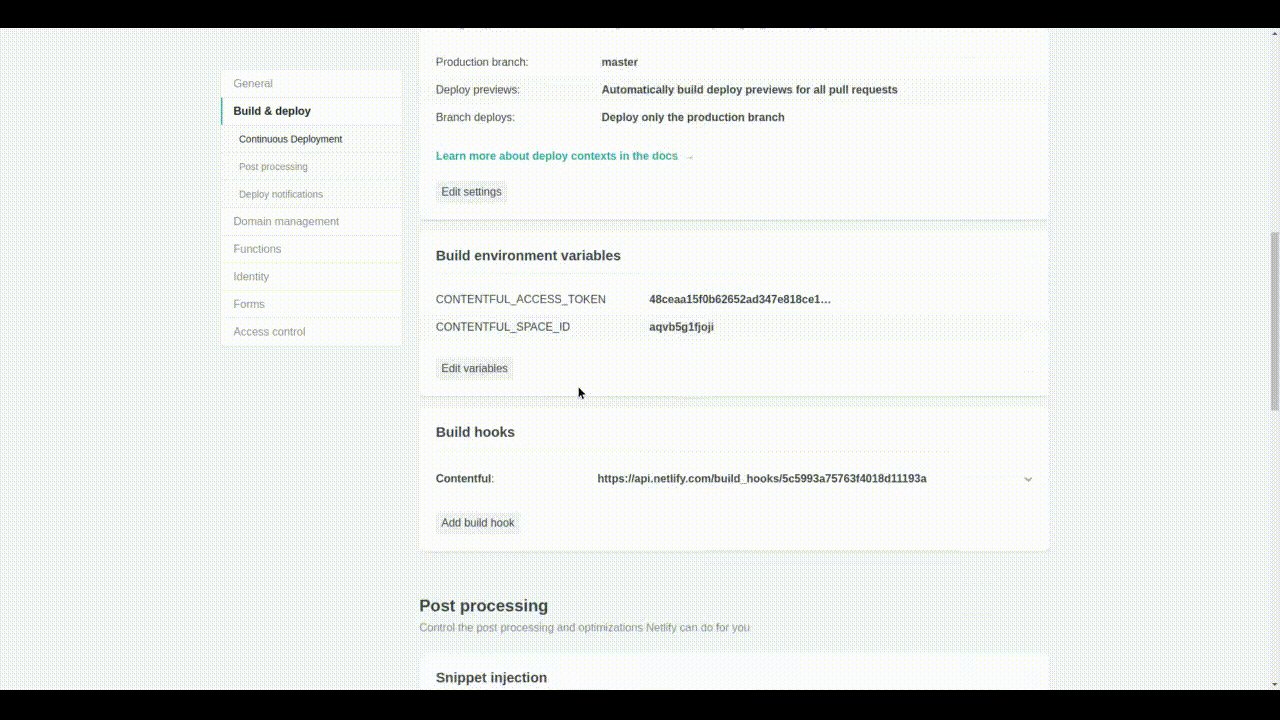
Selecionamos a ramificação desejada e não esquecemos as variáveis de ambiente.Para fazer isso, abra o menu Configurações avançadas e adicione o conteúdo do arquivo .env local e confirme as configurações.
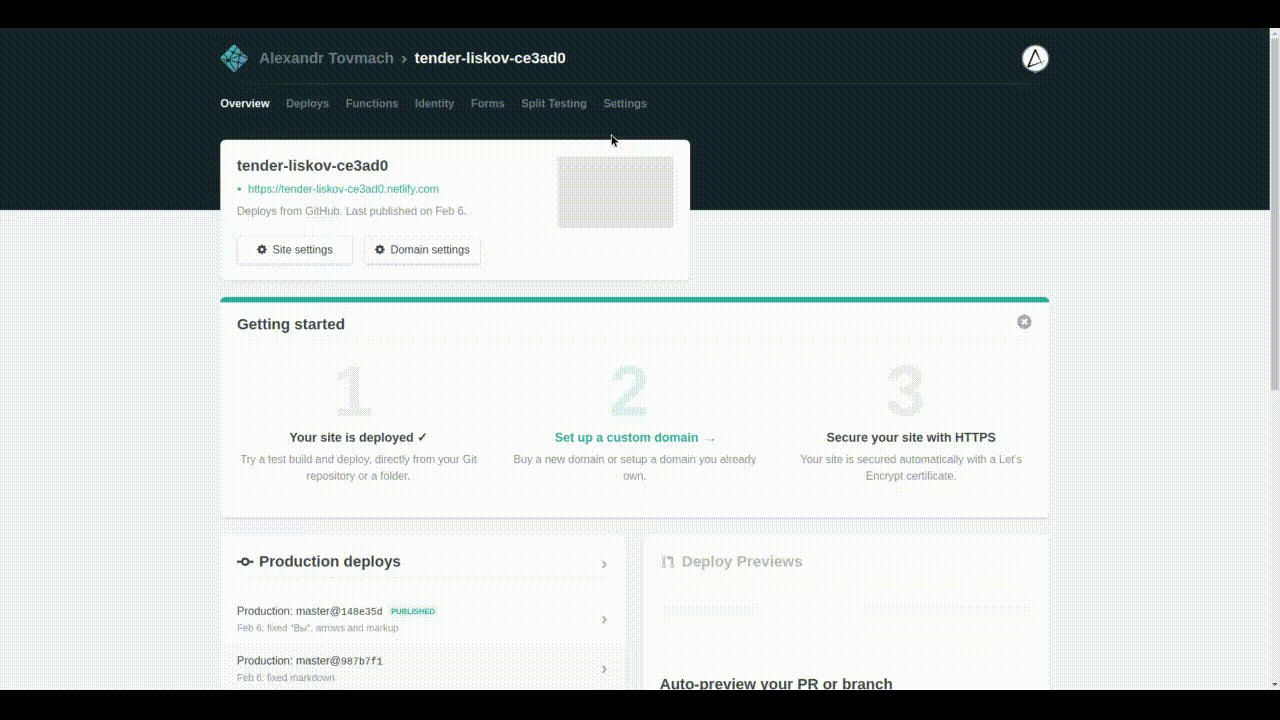
Alguns minutos de mágica e um site:
https://tender-liskov-ce3ad0.netlify.com
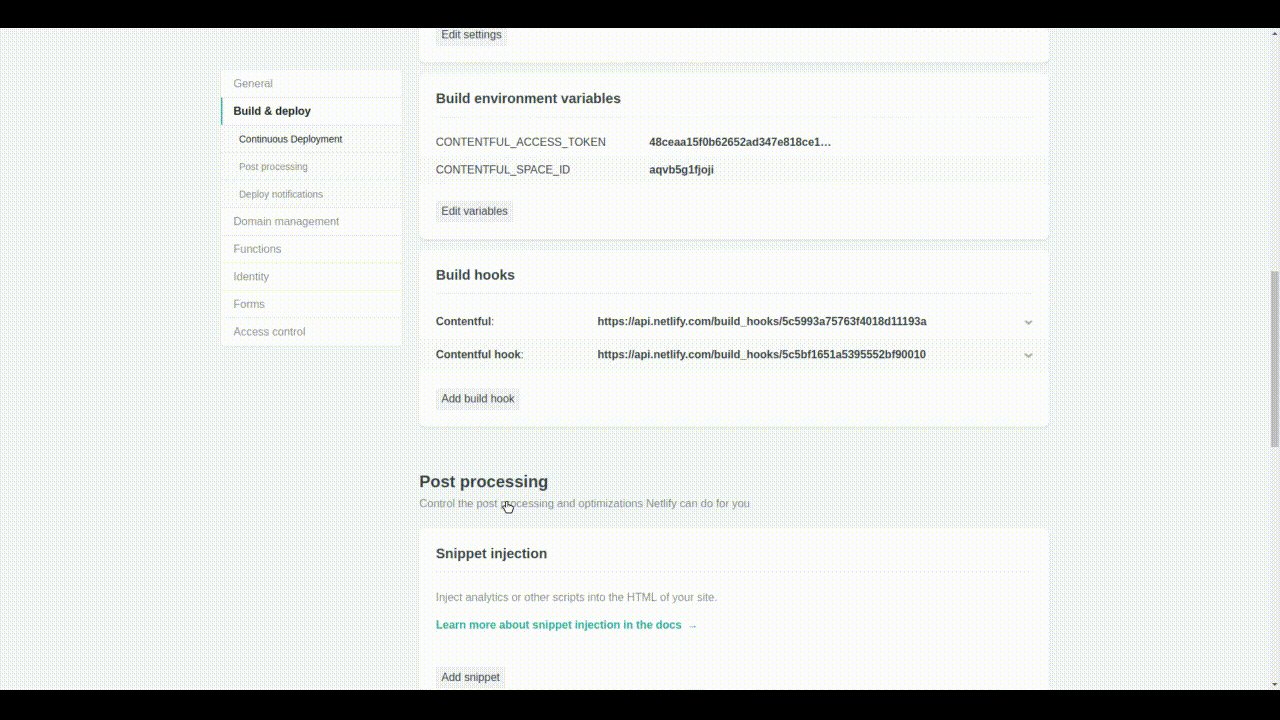
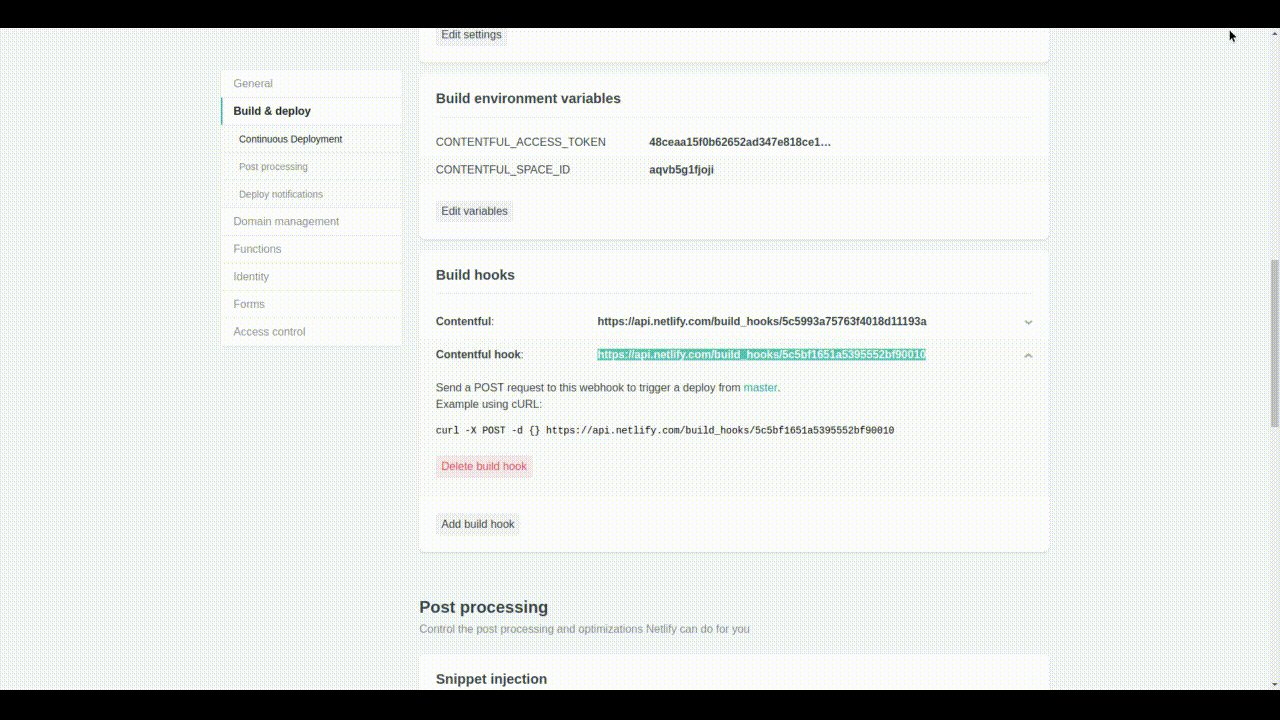
Resta adicionar um gancho para atualizar o conteúdo. Vá para as configurações:
Implementar configurações → Ganchos de construção → Adicionar gancho de construção

Definimos qualquer nome amigável, por exemplo, "Gancho de conteúdo" , selecione o ramo com o qual iremos construir e confirmar. O resultado é um link, copie e vá para o painel Contentful :
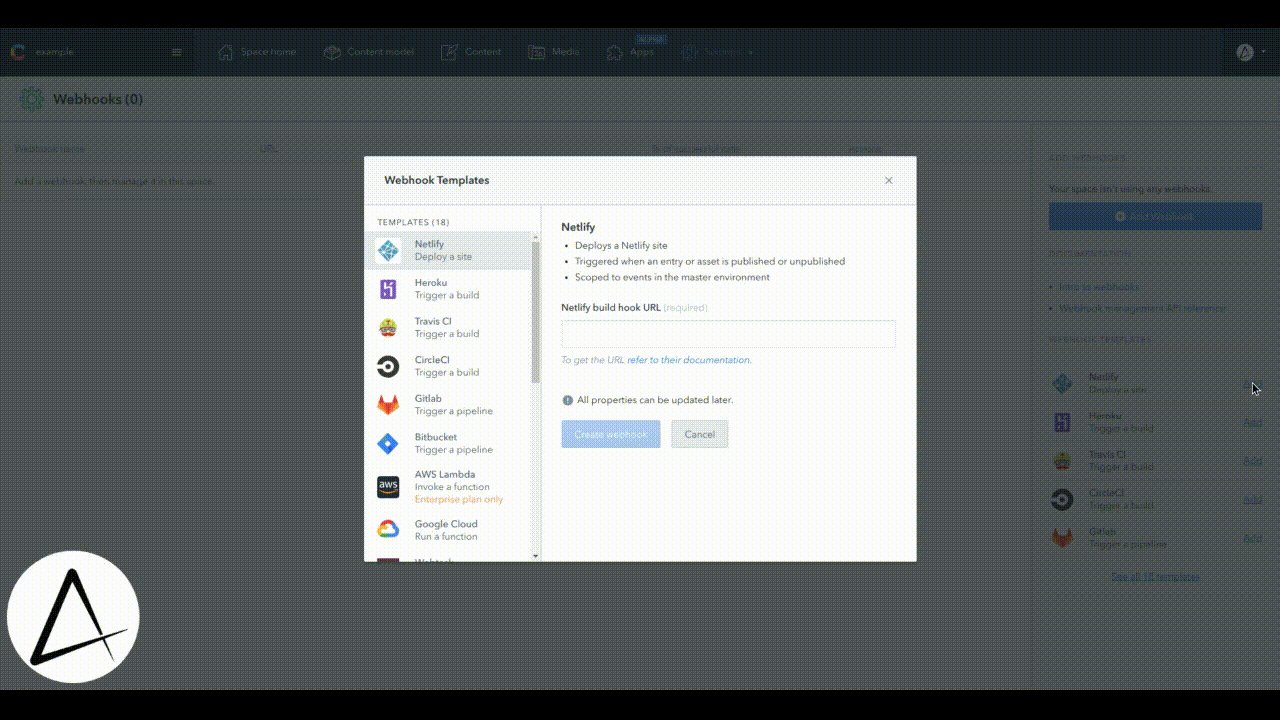
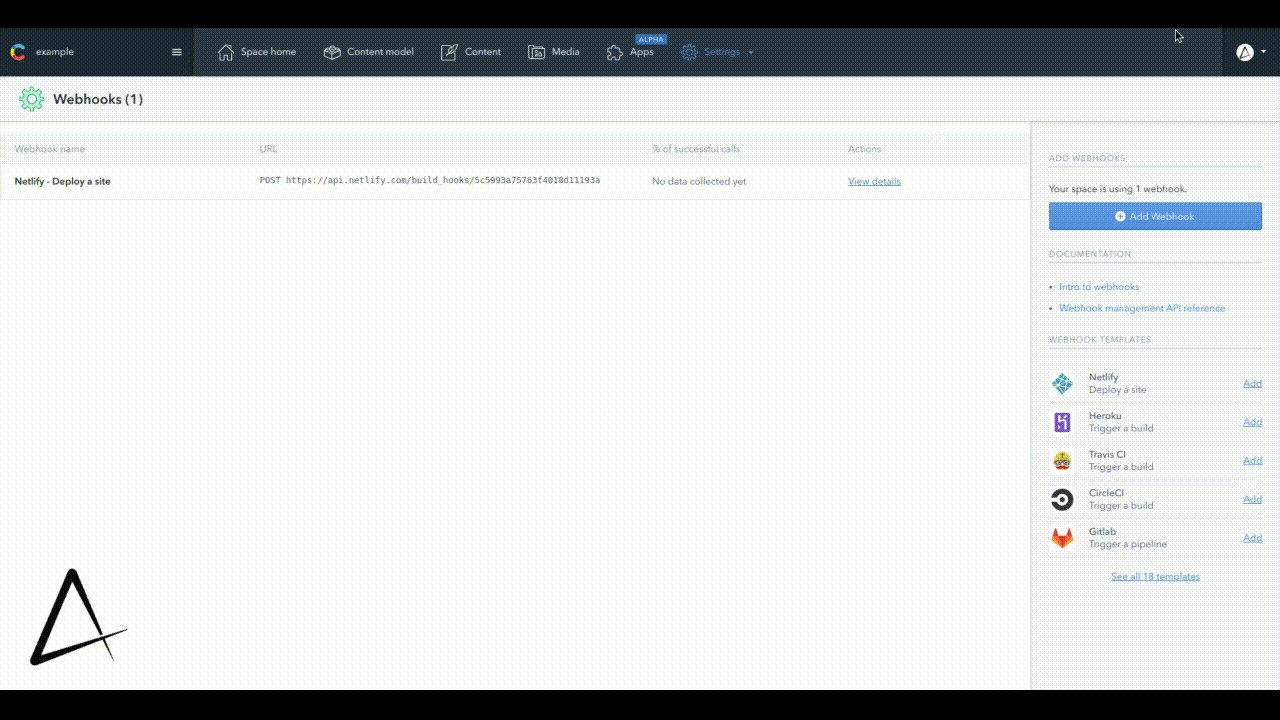
Configurações → Webhooks

Estamos procurando um modelo para Netlify no painel do lado direito e, em dois cliques, conectamos os dois sistemas. Estamos tentando alterar o conteúdo e ver como novos dados aparecem no site.
Total
O JAM-stack combina a solução para os problemas das abordagens anteriores e parece pretender tomar o poder e a popularidade mundial, mas isso é uma revolução? Não há nada novo e especial, mas esta é a metodologia mais avançada dos últimos dois anos, lá, em uma terra estrangeira , e conosco? Acabamos de começar a transferir projetos do WordPress para o React, e isso é definitivamente um progresso, mas para não ficar para trás, como o lendário outsourcing indiano, devemos tomar medidas mais decisivas?
Link para o repositório com o projeto