Isenção de responsabilidade: eu não sou afiliado ao Google Play, Chrome ou qualquer outra empresa mencionada. Esta não é uma declaração oficial. O logotipo e os nomes são usados apenas para fins ilustrativos.O Chrome 72 para Android possui o tão esperado recurso Atividade Confiável na Web. Isso significa que agora podemos distribuir o PWA pelo diretório do Google Play e executar o Chrome sem uma interface do usuário offline para pacotes nativos! Eu brinquei com essa função por um tempo, investigando a API, mas aqui vou lhe dizer sobre o que é, o que esperar e o que está disponível hoje.
PWA no catálogo da Play Store
O Chrome 72 para Android já está disponível para todos os usuários e a Atividade na Web Confiável (TWA) é implementada nesta versão. Em resumo, o Chrome é iniciado offline (sem barra de ferramentas e interface do usuário) para pacotes Android nativos.
Para começar, publicar em um diretório não é um procedimento tão simples como deveria ser (por exemplo, inserir um URL no Google Play - e o aplicativo será iniciado). Além disso, você não pode usar o WebAPK disponível e publicar o aplicativo em um diretório. Ele usa a API Java, que interage com o Chrome por meio de serviços e parece estar em um estágio inicial de desenvolvimento. Portanto, há muito o que fazer manualmente.
Eu vejo isso como um primeiro passo. Certamente, o melhor kit de ferramentas será exibido em breve (possivelmente da comunidade) com suporte para todas as APIs disponíveis e o lançamento com um clique. Mas na API atual, você pode publicá-la no diretório do iniciador do PWA. Vou compartilhar minha experiência sobre como fazer isso.
Por algum motivo, esse recurso ainda não apareceu no
status da plataforma Chrome e a documentação ainda não foi atualizada (ela não foi atualizada por mais de 15 meses).
Atualização de 5 de fevereiro . O blog Chromium publicou uma
breve nota sobre o suporte da TWA e alguns dos detalhes técnicos mencionados neste artigo.
Atualização de 1º de fevereiro . Paul Kinlan, desenvolvedor líder do Chrome no Google,
confirmou o lançamento do recurso TWA e a documentação está atrasada: o motivo do atraso é que a permissão para o novo recurso Chrome 72 foi aceita no último minuto.
Vídeo de um ano de idade de Pete Le Page explicando a TWAPor que publicar o PWA em um diretório?
Esta é uma plataforma web, Karl! Por que usar um diretório?
Bem, essa é uma conversa longa, mas eu aconselho empresas grandes e pequenas por muitos anos e, quando consideramos o desenvolvimento do PWA, o catálogo de aplicativos é constantemente mencionado: "Nossos usuários procurarão por um aplicativo lá", "Nós já temos nosso próprio aplicativo e não queremos perder usuários "," Precisamos acessar nossa própria API "ou" Quero gerar receita com o PWA ".
A partir de agora, tornou-se possível publicar o PWA no diretório, além de trabalhar no navegador. Obviamente, esta é uma operação separada. A Play Store não emula a Microsoft Store: seu PWA não aparecerá na loja, a menos que você compile o APK e o publique.
Vantagens sobre o PWA padrão
Além do novo mecanismo de distribuição e dos novos usuários do catálogo (e até de uma pesquisa no Google na seção "Aplicativos"), outras vantagens aparecem:
- A capacidade de colocar o widget na tela principal.
- Atalhos de aplicativos (com uma pressão longa no ícone do aplicativo) e outra profunda integração com o sistema operacional.
- Trabalhe com um "companheiro" em dispositivos portáteis ou com a extensão Android Auto.
- Reinstalar após uma reinicialização total ou backup em um novo telefone.
- Serviços em segundo plano que acessam suas próprias funções (a comunicação com o PWA ainda é limitada - mais detalhes abaixo).
- Monetização (limitado até o momento, mais detalhes abaixo).
- Algumas telas nativas misturadas ao conteúdo do PWA.
- Distribuição de mais de um ícone do PWA no iniciador e / ou na tela inicial, apontando para URLs diferentes (dentro do mesmo host).
- Melhor suporte à internacionalização.
Qual é a inovação?
 Já havia alguns PWAs no catálogo, mas agora eles são muito mais fáceis de preparar e publicar.
Já havia alguns PWAs no catálogo, mas agora eles são muito mais fáceis de preparar e publicar.Já existem alguns PWAs na Google Play Store, como Google Maps Go, Instagram Lite e Twitter Lite. O primeiro aplicativo usa alguma versão privada do pré-TWA, e os dois últimos usam o WebView, que não era o ideal, mas a única maneira de fazer algo assim antes do TWA. Os aplicativos têm muito código nativo para algumas coisas, como notificações. Queremos publicar PWAs como desenvolvedores da Web e não queremos escrever muito código Java.
O TWA é um modo especial baseado em
guias personalizadas do Chrome , que a partir da versão do Chrome 45 permitem iniciar o navegador embutido no aplicativo.
A TWA é uma estrutura híbrida semelhante à Cordova?
Não. Com o Cordova e outras soluções híbridas, você geralmente fornece recursos (HTML, JS, CSS etc.). no pacote APK.
Além disso, o mecanismo é diferente lá, é isolado do navegador do usuário e, portanto, não suporta sessões ou compartilhamento de cache.Aqui está a aparência do PWA com a Atividade na Web confiável. Ainda não vejo a implementação de esquemas de coresUsando o Trusted Web Activity, você não precisa compactar arquivos de recursos (apenas componentes nativos, se necessário); Todos os recursos são baixados e atualizados em tempo real através de um técnico de serviço. Seu PWA é sempre renderizado pela versão instalada do Chrome, com armazenamento, cache e sessões. Portanto, se um usuário abrir uma sessão em um site e instalar o aplicativo na Play Store, ele já estará conectado ao sistema.
Requisitos da Play Store
O URL usado para uma operação da web confiável deve atender aos seguintes requisitos:
- Transferência de critérios do PWA (HTTPS, trabalhador de serviço com manipulador de eventos de busca, manifesto de aplicativo da web com ícone de 512 px, background_color e um conjunto básico de outras propriedades).
- Classificação de desempenho mínima de 80/100 do farol (disponível nas Ferramentas do desenvolvedor do Chrome ou na NPM CLI).
- Todas as regras atuais da Play Store.
De acordo
com uma postagem no blog Chromium , "Os aplicativos que não estiverem em conformidade com os requisitos de qualidade da TWA ou com as
políticas da Play Store podem ter sua entrada recusada ou podem ser excluídos".
Ainda não tenho certeza de que a equipe de controle de qualidade da Play Store verifique todos esses requisitos ao publicar o aplicativo.
Modelo de segurança PWA na Play Store
Seu PWA obedecerá ao modelo de segurança do navegador, não ao aplicativo nativo, até você adicionar o código nativo diretamente ao APK. Como tudo está sob o controle do navegador, o usuário deve saber que, mesmo que tenha acabado de instalar o aplicativo, ele terá dados da sessão, armazenamento local e permissões já definidas para esse host no navegador. É por isso que, quando você o inicia pela primeira vez, é
exibida uma mini mensagem "Funciona no Chrome" :

Além disso, quando o usuário desinstalar o aplicativo, ele receberá um
aviso de que o estado e os dados do aplicativo ainda estão disponíveis no Chrome; portanto, se necessário, limpe o cache. Entre esses rastreamentos, por exemplo, a permissão Web Push: mesmo que o usuário desinstale o aplicativo, ele continuará recebendo notificações por push. A mensagem foi notada por Henry Lim:

A necessidade dessas notificações foi
informada por Paul Kinlan, da equipe do Chrome.
Métodos de desenvolvimento
Para criar um pacote com o TWA, você precisa primeiro do
Android Studio . Até o momento, todas as opções são experimentais e descritas apenas por
exemplos de código no repositório do Chrome no GitHub.
Opções de desenvolvimento de aplicativos com o TWA:
- Usando a Biblioteca de Suporte Java de alto nível da equipe do Chrome: nesse caso, você não precisa escrever seu próprio código Java ou Kotlin. Crie um projeto do Android Studio (ou clone um exemplo), configure alguns metadados no AndroidManifest.xml a partir do manifesto do aplicativo Web - e pronto.
A estrutura fornecerá uma conexão com a TWA e recursos adicionais para criar um registro de configurações em um dispositivo Android, além de disponibilizar notificações por push. Agora a biblioteca está no repositório temporário do Jitpack. Eu acho que no futuro ela vai se mudar para outro lugar.
- Gerenciando atividade confiável da Web manualmente . Se você tiver experiência no desenvolvimento de aplicativos Android em Java ou Kotlin, basta conectar manualmente o PWA. Portanto, você pode deixar algumas ações nativas, abrindo a Atividade na Web confiável apenas no momento certo. Nesse caso, proponho estudar a biblioteca de suporte e entender como se conectar ao Chrome a partir do projeto.
Atualização de 5 de fevereiro : a documentação do
TrustedWebUtils , o
auxiliar da TWA, já está disponível no site do Android.
Distribuição de manifesto
O PWA na App Store não aceitará o manifesto do aplicativo da web; Você deve copiar manualmente alguns valores. Os ícones são retirados da pasta "res", como em qualquer aplicativo Android nativo, o bloqueio de orientação deve ser definido no registro de atividade AndroidManifest, etc.
Ao usar a biblioteca de suporte, uma tela inicial é criada automaticamente, mas outras propriedades do manifesto não serão usadas. De fato, em meus testes, não pude aplicar o tema de cores quando o PWA foi aberto na tela.
Validação de URL
O TWA funcionará somente após um handshake de domínio digital com o aplicativo. O mecanismo é conhecido como
Links de ativos digitais . Ele cria uma relação de confiança entre o host e o APK, provando que você possui o PWA e não publica aplicativos na Play Store que não possui. Ele também estabelece um canal digital entre o site e o aplicativo nativo, o que teoricamente poderia permitir que eles trocassem dados privados (mas isso não parece possível com a API TWA de hoje).
Com os Links de ativos digitais, você deve fazer o upload do arquivo
<seudominio> /.well-known/assetlinks.json no seu domínio. Este arquivo JSON contém informações sobre o pacote Android (por exemplo, o identificador do pacote) e um hash do certificado do seu aplicativo, que você pode descobrir pelo comando no console. O pacote do Android terá um duplo no URL do host. Existe um
validador online para verificar se tudo está em ordem.
Se você não apertou as mãos, o TWA não será ativado, e seu aplicativo usará apenas Guias Personalizadas do Chrome regulares com uma interface mínima do Chrome, como se
exibisse: ui mínima incluída no PWA. Não tenho muita certeza, mas provavelmente a Play Store pode rejeitar aplicativos que simplesmente apontam para guias regulares sem validação da TWA. Não sei exatamente em que momento o Chrome realiza a verificação do Digital Asset Link; se toda vez que você acessar o aplicativo, ele poderá se tornar um problema de desempenho. Eu acho que o cache é possível, assim como a Play Store pode fazer uma verificação antes de aprovar o aplicativo enquanto é aceita no catálogo. Vamos ver o que será escrito na documentação.
Existe um mecanismo (não tão simples) para burlar o processo de certificação Digital Asset Link para fins de desenvolvimento, descrito abaixo.Publicar Aplicativo
Para publicar um rótulo PWA usando o TWA, você deve seguir todas as regras da Play Store. Consulte o
Developer Policy Center para obter mais informações. Você também precisará criar uma
conta de editor com uma taxa única de US $ 25, metadados, capturas de tela e materiais de marketing para o aplicativo.

Implantar
Quando você terminar o desenvolvimento no Android Studio e tiver uma conta para o console do desenvolvedor, precisará criar um APK para produção e assiná-lo com a chave criada no Android Studio. Você pode consultar o serviço de
assinatura do
aplicativo pelo Google Play para simplificar o processo no futuro.
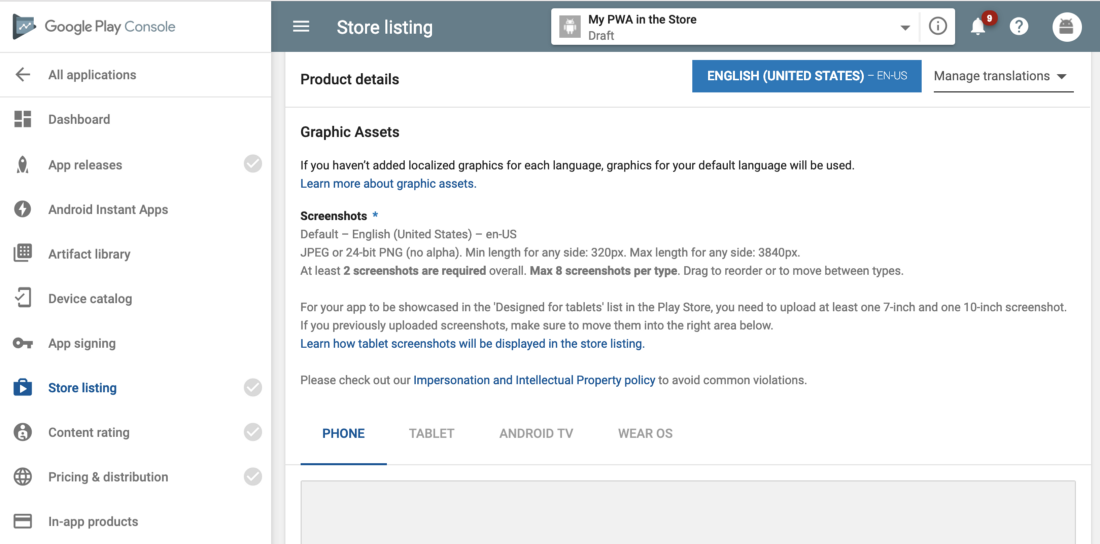
Console do Google Play
Não há regras ou processos específicos para o download desses aplicativos, mas o departamento de Revisão pode detectar que você está usando a TWA e verificar se: 1) O Digital Assets Link está funcionando; 2) O URL passa os critérios do PWA (principalmente para o manipulador de eventos de busca no operador de serviço).
 Para publicar na Play Store, você precisará especificar muitos metadados e recursos gráficos.
Para publicar na Play Store, você precisará especificar muitos metadados e recursos gráficos.Atualização de aplicativo
Se você alterar o conteúdo, não precisará fazer o download do aplicativo novamente, a menos que o mude completamente (de acordo com as regras do catálogo). Continue a atualizá-lo por meio de técnicos de serviço e atualizações no servidor. O novo APK precisará ser baixado apenas se você quiser alterar metadados, código nativo ou ícones.
Limitações
Agora a plataforma tem certas limitações, mas este é apenas o começo. Espero que eles sejam removidos ao longo do tempo.
PWA em subpastas
Se você publicar seu PWA em uma subpasta host, há vários problemas.
- O Digital Asset Link conecta todo o domínio, não apenas a pasta.
- A biblioteca de suporte atual parece manipular o host inteiro como uma intenção (captura de link), mesmo se o PWA estiver em uma subpasta.
Sem aplicativos internos
Essa é uma limitação da própria Play Store (você não pode publicar aplicativos para a rede local ou aplicativos destinados apenas a você e sua empresa). Você pode usar o TWA e criar um apk que será implantado fora da loja.
O Digital Asset Link funciona apenas com URLs públicos, pois o Chrome precisa verificar se somos proprietários do domínio, o que não é possível com URLs internos.
Primeira inicialização
Quando você abre um aplicativo instalado recentemente pela primeira vez, ainda não existem arquivos de aplicativo no dispositivo (o Service Worker ainda não foi registrado se o usuário não tiver aberto o PWA antes); portanto, no modo offline, o usuário verá uma tela branca em branco. Acho que em versões futuras seria útil implementar algum tipo de troca pelo Chrome após a instalação do aplicativo. Se você usar a API da TWA em vez da biblioteca de suporte, encontrará essa situação e informará corretamente o usuário por meio das APIs nativas.
Chamando código nativo
Já existe um canal bidirecional entre o servidor TWA (Chrome) e o cliente TWA (nosso APK). Atualmente, este canal é usado apenas para enviar notificações por push e exibi-las no aplicativo nativo, e não no Chrome.
Existe algum potencial para simplesmente conectar código nativo e JavaScript, fornecendo acesso ao PWA ao código nativo, semelhante ao mecanismo APPX / PWA na Microsoft Store.
Talvez no futuro seja possível registrar classes Java / Kotlin no cliente TWA, para que possamos chamá-las usando a API JavaScript quando nosso PWA for renderizado no modo TWA.
Hoje, a única maneira de executar código nativo é usar o Intents para abrir outras ações nativas e reabrir o TWA, enviando e recebendo argumentos por meio de parâmetros URI.
Além disso, você pode criar algum tipo de servidor Web ou servidor WebSocket no código nativo e enviar o PWA a ele, mas isso é estranho, complicado e, possivelmente, consumirá muito a bateria. Mas temos um novo mundo de oportunidades. Vamos ver o que a comunidade cria!
Monetização da Play Store
Se você tiver um aplicativo pago, não poderá verificar facilmente se o usuário realmente pagou por ele (afinal, o conteúdo é apenas um URL). Além disso, se você deseja vender recursos ou assinaturas digitais usando a carteira da Play Store, é difícil implementar esse esquema sem uma ponte real com um código nativo.
Depuração
Não tenho certeza se isso é um bug ou algum tipo de problema com o meu IDE, mas a depuração remota dos funcionários de serviço da TWA não funciona. Posso verificar o contexto da janela, mas não o trabalhador do serviço.
Outros motores
Atualmente, a TWA funciona apenas no Chrome, mas, no futuro, outros navegadores podem clonar a API: por exemplo, Samsung Internet, Edge ou Firefox.
Atualização de 4 de fevereiro : o TWA é executado no protocolo Android Custom Tab, que outros navegadores estão implementando no momento. Portanto, se outro navegador padrão estiver instalado no sistema, ele poderá abrir o TWA com o conteúdo do PWA. No entanto, testes adicionais são necessários para entender como isso funciona.
O que acontece se o usuário tiver uma versão mais antiga do Chrome e instalar o aplicativo na Play Store? Nesse caso, o PWA aparecerá como uma guia personalizada do Chrome, e não no modo totalmente offline.
 O Google Maps Go na Play Store já usava algo semelhante ao TWA, e o Chrome é listado como um pré-requisito para o trabalho
O Google Maps Go na Play Store já usava algo semelhante ao TWA, e o Chrome é listado como um pré-requisito para o trabalhoO que acontece se um usuário não possui o Chrome? Até o momento, ao usar a biblioteca de suporte, o aplicativo não funcionará (se não houver outro navegador com suporte para o protocolo de guias personalizadas). Se você usar a API da TWA no código Java / Kotlin nativo, poderá verificar a disponibilidade do navegador e baixar uma solução alternativa, como o WebView, ou abrir o navegador.
Embora os dispositivos Android sem o Chrome sejam raros, em alguns casos não é instalado por padrão, inclusive
em todos os novos dispositivos na Europa .
Outras plataformas
O PWA não funciona no SO (relógios), mas não tenho certeza do que está acontecendo em outras plataformas Android. Provavelmente ainda não há suporte, mas verifique isso. Estou falando de Android TV ou Chromebooks da Play Store. Se você não testou essas plataformas, faz sentido desabilitá-las na lista de diretórios.
Conflito com o WebAPK
Se você instalou o PWA no Chrome, já tem um APK para este URL assinado pela Play Store, mas o diretório ainda deixará o aplicativo na lista e permitirá que o usuário o instale também. E vice-versa: a instalação do aplicativo a partir do diretório não impedirá o Chrome de solicitar que o usuário o adicione no navegador. Acho que isso pode ser evitado se o WebAPK também receber o Digital Asset Link ou se, de alguma forma, correspondermos ao identificador do aplicativo WebAPK, mas é improvável que isso aconteça no futuro próximo. Vamos ver
Dois aplicativos Starbucks em execução simultaneamente: WebAPK e nosso próprio APKVocê pode bloquear a oferta do Chrome para instalar o WebAPK e, em vez disso, mostrar seu aplicativo a partir do diretório usando
o atributo
related_applications e o atributo selected_related_applications do manifesto de aplicativo da web.
A API Get Apps Related Install pode ajudar a resolver esse conflito no futuro.
Criando o primeiro PWApk
Eu sei que acabei de inventar a palavra PWApk, mas isso soa bem, certo?
Alguns anos atrás, fiz um
curso em vídeo sobre aplicativos da Web nativos para Android . Embora isso não seja totalmente verdade no PWA, ajuda a entender o ecossistema do Android.
A maneira mais fácil de criar APKs baseados em TWA é clonar a amostra do repositório SVGOMG do repositório ChromeLabs no GitHubVocê pode
clonar o repositório git ou iniciar um novo projeto. No nosso caso, iniciamos um novo projeto apenas para entender melhor o tópico.
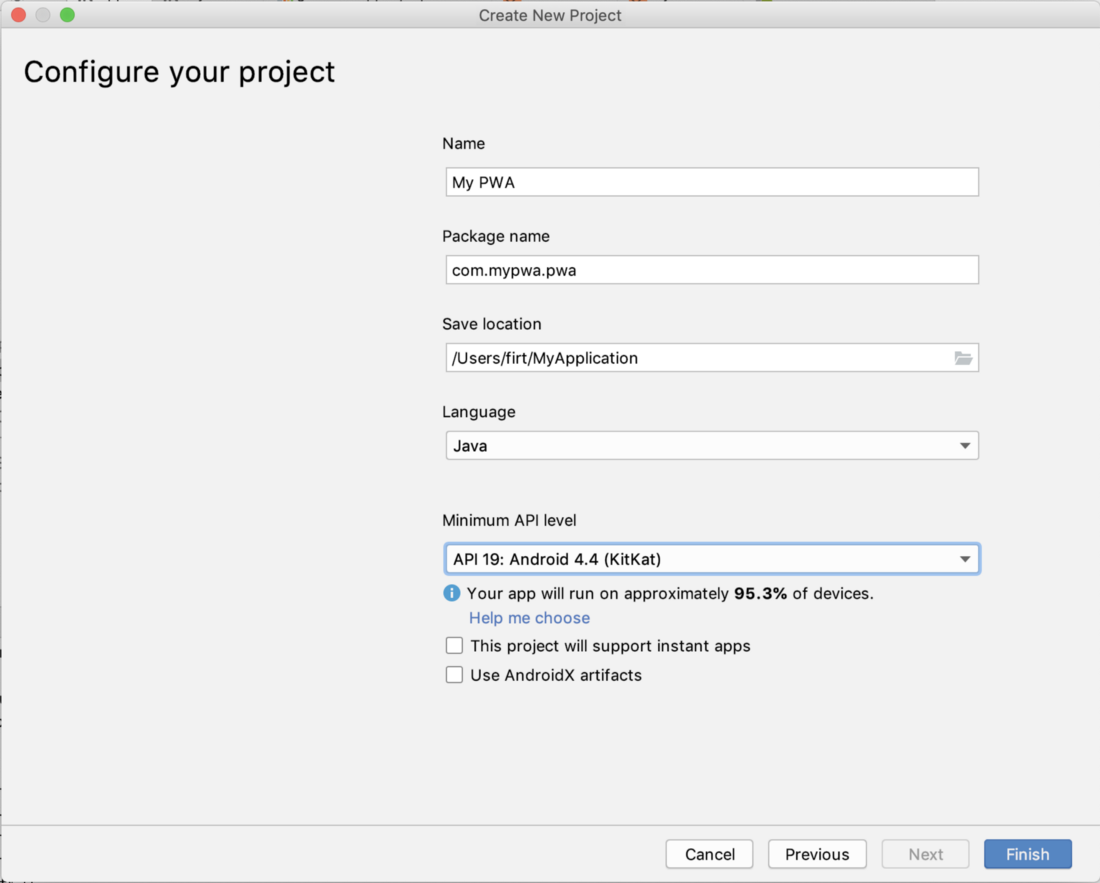
Crie um novo projeto no Android Studio e selecione
Nenhuma Atividade : usaremos apenas Atividade da Web Confiável na biblioteca de suporte.
 Vamos começar com um projeto vazioPreencha os dados, selecione o nome do projeto (mudaremos mais tarde) e o nome do pacote: este será o identificador de nosso aplicativo no Android, bem como no catálogo. Eu recomendo usar o nome do host na ordem inversa e um nome arbitrário no final. Por exemplo, se você tiver o host mypwa.com/calculator , o pacote poderá ser chamado com.mypwa.calculator .Como base, a API 19 (Android 4.4) é adequada. Parece que em breve será a versão mínima necessária para o Chrome . Algumas funções do TWA funcionarão apenas com a API 23 (Android 6.0), mas a biblioteca de suporte cuidará disso.Atualização de 5 de fevereiro: O Chrome anunciou oficialmente que a TWA funciona apenas com o Android 4.4 KitKat. Portanto, essa função não está disponível para aproximadamente 5% dos usuários ativos do Android: eles serão revertidos para a versão com uma guia e barra de endereço personalizadas.
Vamos começar com um projeto vazioPreencha os dados, selecione o nome do projeto (mudaremos mais tarde) e o nome do pacote: este será o identificador de nosso aplicativo no Android, bem como no catálogo. Eu recomendo usar o nome do host na ordem inversa e um nome arbitrário no final. Por exemplo, se você tiver o host mypwa.com/calculator , o pacote poderá ser chamado com.mypwa.calculator .Como base, a API 19 (Android 4.4) é adequada. Parece que em breve será a versão mínima necessária para o Chrome . Algumas funções do TWA funcionarão apenas com a API 23 (Android 6.0), mas a biblioteca de suporte cuidará disso.Atualização de 5 de fevereiro: O Chrome anunciou oficialmente que a TWA funciona apenas com o Android 4.4 KitKat. Portanto, essa função não está disponível para aproximadamente 5% dos usuários ativos do Android: eles serão revertidos para a versão com uma guia e barra de endereço personalizadas. A escolha de um nível mínimo de API limitará a lista de dispositivos para os quais o PWA será oferecido no diretório Play Store
A escolha de um nível mínimo de API limitará a lista de dispositivos para os quais o PWA será oferecido no diretório Play StoreAdicionar dependência
A próxima etapa é adicionar a biblioteca de suporte da TWA como uma dependência; portanto, abra dois arquivos chamados build.gradle : Dois arquivos de configuração: para o projeto e o aplicativo AndroidVamos começar com o arquivo do projeto. Inclua a seguinte linha na seção allprojects> repositories :
Dois arquivos de configuração: para o projeto e o aplicativo AndroidVamos começar com o arquivo do projeto. Inclua a seguinte linha na seção allprojects> repositories :maven { url "https://jitpack.io" }
Na próxima etapa, abrimos o módulo
build.gradle e o adicionamos dependendo:
implementation 'com.github.GoogleChrome:custom-tabs-client:e446d08014'
Configuração TWA
A próxima etapa é definir os parâmetros do PWA para Atividade da Web confiável no arquivo do módulo, adicione a seção
defaultConfig :
manifestPlaceholders = [ hostName: "app.starbucks.com", defaultUrl: "https://app.starbucks.com", launcherName: "Starbucks", assetStatements: '[{ "relation": ["delegate_permission/common.handle_all_urls"], ' + '"target": {"namespace": "web", "site": "https://app.starbucks.com"}}]' ]
Aqui, como exemplo, usarei o Starbucks PWA. As informações do processo Digital Asset Link serão necessárias pela chave assetStatements. Iremos pular esta parte por enquanto. A propriedade chamada
launcherName deve corresponder ao
short_name no manifesto do aplicativo da web.
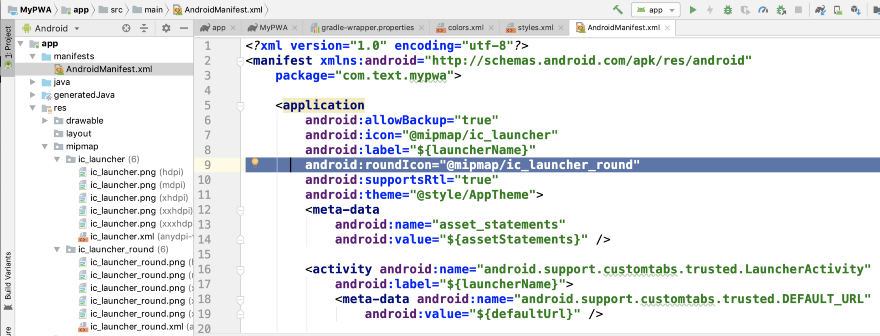
Configuração do manifesto
Os aplicativos Android têm seu próprio manifesto, eles não aceitarão o manifesto do aplicativo da web. O arquivo desejado está localizado na seção
app> manifestos e é chamado AndroidManifest.xml. Lá você encontrará um elemento XML de aplicativo com fechamento automático.
 Arquivo de manifesto padrão do Android
Arquivo de manifesto padrão do AndroidLá, alteramos o valor do android: label para
$ {launcherName} , que definimos anteriormente nos metadados, para que tenhamos a única fonte de verdade para o nome do aplicativo.
A próxima etapa é configurar esse arquivo, começando com a tag <application>, para adicionar elementos filhos a ele, que será semelhante a este:
<meta-data android:name="asset_statements" android:value="${assetStatements}" /> <activity android:name="android.support.customtabs.trusted.LauncherActivity" android:label="${launcherName}"> <meta-data android:name="android.support.customtabs.trusted.DEFAULT_URL" android:value="${defaultUrl}" /> <intent-filter> <action android:name="android.intent.action.MAIN" /> <category android:name="android.intent.category.LAUNCHER" /> </intent-filter> <intent-filter> <action android:name="android.intent.action.VIEW"/> <category android:name="android.intent.category.DEFAULT" /> <category android:name="android.intent.category.BROWSABLE"/> <data android:scheme="https" android:host="${hostName}"/> </intent-filter> </activity>
O código abaixo configurará o TWA usando a biblioteca de suporte e o Filtro de Intenção para que o aplicativo receba links para o PWA e o Digital Asset Link. Vou pular os detalhes do que está acontecendo em termos de aplicativo para Android.
 Está na hora de sincronizar
Está na hora de sincronizarNeste ponto, você precisa comandar o Android Studio para aceitar todas as suas alterações clicando em
Sincronizar agora . Se tudo for feito corretamente, nenhum erro será exibido.
Substituição de ícone
No momento, o aplicativo usa apenas o ícone padrão do Android; portanto, é necessário substituir todos os arquivos em
app> res> mipmap em diferentes subpastas para diferentes densidades de pixel. Existem duas versões: ícones quadrados e arredondados. Arredondado apareceu no Android 7.1 e, se você quiser ignorá-los, exclua o link
android: roundIcon no AndroidManifest.xml.
 Você precisa pegar os ícones do manifesto e copiá-los para as subpastas mipmap com os nomes correspondentes
Você precisa pegar os ícones do manifesto e copiá-los para as subpastas mipmap com os nomes correspondentesConfiguração do tema
Por fim, abra
app / res / values / styles.xml e faça algumas alterações no tema para que ele se pareça com o PWA:
<style name="AppTheme" parent="Theme.AppCompat.Light.NoActionBar"> <item name="colorPrimary">@color/colorPrimary</item> <item name="colorPrimaryDark">@color/colorPrimaryDark</item> <item name="colorAccent">@color/colorAccent</item> <item name="android:windowNoTitle">true</item> <item name="android:backgroundDimEnabled">false</item> </style>
Você pode alterar as cores em
app / res / values / colors.xml , mas ainda não vi esse trabalho no TWA.
Se você restringir a orientação no manifesto, poderá adicionar essa restrição ao elemento <atividade> no AndroidManifest.xml.
Pronto para testar?
Estamos prontos para testar nosso PWApk, mas antes disso precisamos configurar o modo de desenvolvimento TWA para o Chrome em um dispositivo de teste Android ou em um emulador (com o Chrome 72+).
Configuração do Chrome
Certifique-se de ter a versão estável do Chrome 72 e abrir
sinalizadores chrome: // . Localize a opção
Ativar linha de comando em dispositivos não-rooteados e
marque a caixa . Reinicie seu navegador.
Em seguida, precisamos configurar o Chrome para ignorar o Digital Asset Link do host que queremos testar, em nosso exemplo é
app.starbucks.com .
Para alterar as opções de linha de comando do Chrome para Android, você precisa gravar um arquivo de texto no sistema de arquivos do Android. A maneira mais fácil de fazer isso é através do
adb (ponte de depuração do android), que deve ser registrado no caminho (google, se houver), e execute o comando:
adb shell cat /data/local/tmp/chrome-command-line _ - disable-digital-asset-link-verification-for-url="https://app.starbucks.com"
Você pode usar um
script bash simples do Google.
 Você precisa parar o Chrome para que ele aceite novas configurações na inicialização
Você precisa parar o Chrome para que ele aceite novas configurações na inicializaçãoE reinicie o Chrome. Mas não basta remover o aplicativo da lista de tarefas, mas das configurações para forçar o processo completo (Forçar parada). Eu tive que fazer isso algumas vezes antes de funcionar.
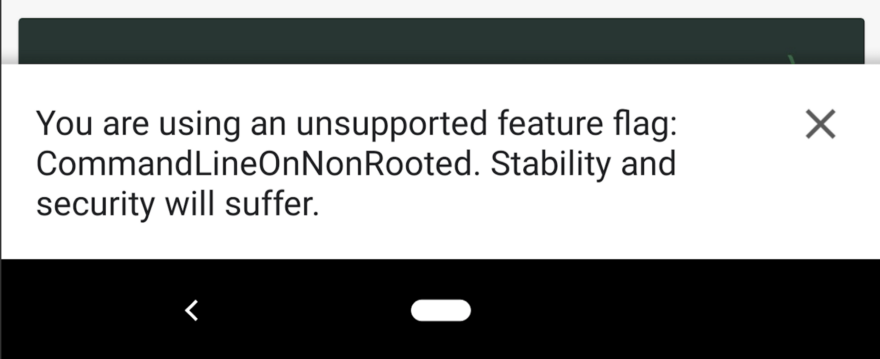
 Aviso de que a bandeira está ligada e tudo correu bem
Aviso de que a bandeira está ligada e tudo correu bemSe tudo estiver pronto, sempre que você abrir o Chrome, você verá um aviso sobre um sinalizador não suportado. Se você executar o aplicativo no Android Studio, seu PWA finalmente iniciará e funcionará offline com o ícone e o nome do seu APK.
Conclusão
A capacidade de publicar o PWA no diretório do Google Play realmente muda as regras do jogo. Parece que agora temos uma versão muito antiga da API e definitivamente precisamos de algum trabalho. Eu realmente quero poder inserir o URL do nosso PWA e obter o arquivo APK dele. Isso não é muito simples devido ao sistema de verificação do Digital Asset Link. Somente a Play Store pode fazer isso usando o mesmo WebAPK que eles geram.
Eu costumava me perguntar se o
Google aprova os aplicativos PWA ou está em guerra com eles . Mas agora eles removeram suas suspeitas, pelo menos no que diz respeito à TWA.
Espero que a TWA no Chrome 72 seja o primeiro passo de uma longa jornada!