A série de artigos proposta, " SVG Filtering Effects " , de Sara Soueidan, desenvolvedora de interfaces UI / UX freelancer e autora de muitos artigos técnicos com base no Líbano, concentra-se no trabalho de filtros SVG e consiste nos seguintes artigos:
Efeitos de filtragem SVG
- Efeitos dos filtros SVG. Parte 1. Filtros SVG 101.
- Efeitos dos filtros SVG. Parte 2. Contorne o texto usando feMorphology .
- Efeitos de filtragem SVG. Parte 3. O efeito da posterização de imagem usando feComponentTransfer .
- Efeitos de filtragem SVG. Parte 4. Imagens em duas cores com feComponentTransfer .
- Efeitos de filtragem SVG. Parte 5. Correspondendo o texto à superfície da textura com feDisplacementMap
Este é o primeiro artigo de uma série sobre filtros SVG. Este guia irá ajudá-lo a entender o que é e mostrar como usá-los para criar seus próprios efeitos visuais.

Atualmente, o CSS nos fornece uma maneira de aplicar efeitos de cores às imagens, como saturação, brilho e contraste, entre outros efeitos, usando a propriedade filter e suas funções que acompanham.
Agora, temos 11 funções de filtro em CSS que realizam vários efeitos, desde o desfoque até a alteração do contraste e saturação da cor, e muito mais. Para mais informações sobre isso, consulte a referência CSS .
Embora poderosos e muito convenientes, os filtros CSS também são muito limitados. Os efeitos que podemos criar com eles geralmente são aplicáveis às imagens e são limitados à manipulação de cores e simples desfoque. Assim, para criar efeitos mais poderosos que podemos aplicar a uma gama maior de elementos, precisamos de uma gama maior de funções. Esses recursos estão disponíveis hoje e estão disponíveis há mais de dez anos no SVG. Neste artigo, que é o primeiro de uma série de filtros SVG, você aprenderá sobre as funções dos filtros SVG, conhecidas como "primitivas" e como usá-las.
Os filtros CSS são importados do SVG. São versões bastante otimizadas de um subconjunto dos efeitos de filtragem introduzidos no SVG e existentes na especificação SVG por muitos anos.
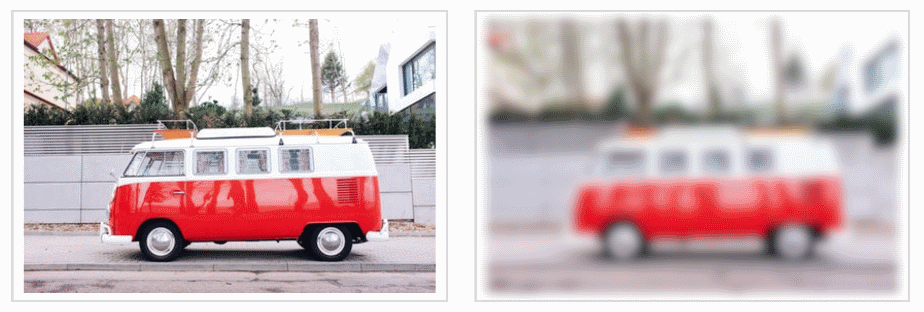
O SVG possui mais efeitos de filtragem que o CSS, e as versões do SVG são mais poderosas e executam efeitos muito mais complexos do que seus atalhos de CSS. Por exemplo, atualmente você pode desfocar um elemento usando a função de filtro CSS blur () . A aplicação do efeito de desfoque com esta função criará um desfoque gaussiano uniforme do elemento ao qual é aplicado. A figura a seguir mostra o resultado da aplicação do desfoque 6px a uma imagem em CSS:

Fig_1. O efeito da aplicação da função CSS blur () é o Gaussian blur.
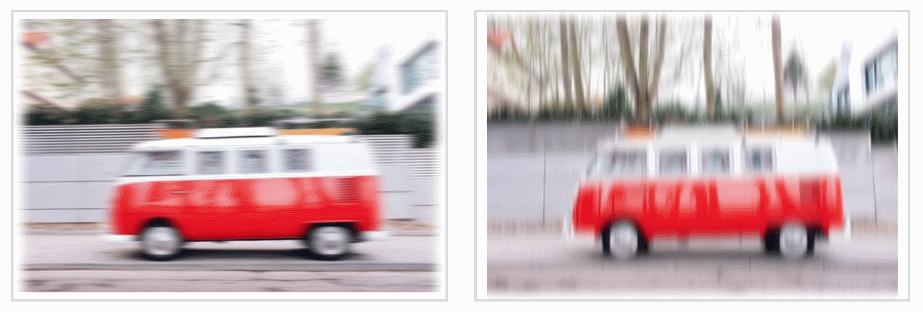
A função desfoque () cria um efeito de desfoque aplicado uniformemente nas duas direções (X e Y) na imagem. Mas essa função é simplesmente uma redução simplificada e limitada da primitiva de filtro de desfoque disponível no SVG, que nos permite desfocar a imagem uniformemente ou aplicar um efeito de desfoque unidirecional ao longo dos eixos X ou Y.

Fig_2. O efeito de aplicar a função SVG de desfoque () separadamente ao longo dos eixos.
Os filtros SVG podem ser aplicados aos elementos HTML e SVG. O efeito de filtragem SVG pode ser aplicado a um elemento HTML em CSS usando a função de filtro url (). Por exemplo, se você tiver um efeito de filtro com o identificador myAwesomeEffect definido no SVG (falaremos sobre definir efeitos de filtro no SVG em um futuro próximo), poderá aplicar esse efeito a um elemento HTML ou imagem como esta:
.el { filter: url(#myAwesomeEffect); }
O melhor de tudo é que, como você verá nesta série de artigos, os filtros SVG são capazes de criar efeitos no nível do Photoshop em um navegador usando algumas linhas de código. Espero que esta série ajude a dissipar o halo do sigilo e a liberar parte do potencial dos filtros SVG, o que o inspirará a usá-los em seus próprios projetos.
Mas e o suporte ao navegador, você pergunta ..?
Suporte do navegador
O suporte do navegador para a maioria dos filtros SVG é impressionante. No entanto, o método de aplicação do efeito pode diferir em alguns navegadores, dependendo do suporte a primitivas de filtro individuais usadas no efeito de filtragem SVG, bem como de possíveis erros do navegador. O suporte ao navegador também pode diferir quando um filtro SVG é aplicado aos elementos SVG ou HTML.
Eu recomendo que você considere a filtragem de efeitos como uma extensão: quase sempre é possível aplicar um efeito como uma melhoria, além de uma experiência completamente útil sem um filtro. Muitas pessoas sabem que eu apoio a abordagem progressiva para criar a interface do usuário sempre que possível. Portanto, não vamos nos preocupar muito com o suporte ao navegador nesta série de artigos.
Finalmente, embora o suporte a filtros SVG seja geralmente bom, lembre-se de que alguns dos efeitos que discutiremos posteriormente podem ser considerados experimentais. Vou indicar quaisquer problemas ou erros graves, se e quando eles o fizerem.
Então, como definir e criar um efeito de filtragem no SVG?
Elemento <Filter>
Assim como gradientes lineares, máscaras, padrões e outros efeitos gráficos em SVGs, os filtros têm um elemento especializado chamado convenientemente: <filtro> .
Ele nunca é exibido diretamente, mas é usado apenas como um objeto que pode ser referenciado usando o atributo filter no SVG ou a função url () no CSS. Elementos que não são exibidos sem uma referência explícita geralmente são definidos como modelos dentro dos elementos <defs> no SVG. Mas o SVG <filtro> não precisa ser envolvido em um elemento defs . Se você envolver o filtro em um elemento defs ou não, ele não será exibido de qualquer maneira.
A razão para isso é que o filtro requer que a imagem original seja processada . E se você não definir explicitamente essa imagem de origem chamando o filtro, o filtro não terá nada para renderizar e, portanto, não funcionará.
Um exemplo de código mínimo muito simples que define um filtro SVG e o aplica à imagem original no SVG terá a seguinte aparência:
<svg width="600" height="450" viewBox="0 0 600 450"> <filter id="myFilter"> <!-- filter effects go in here --> </filter> <image xlink:href="..." width="100%" height="100%" x="0" y="0" filter="url(#myFilter)"></image> </svg>
O filtro no exemplo de código acima não faz nada no momento, pois está vazio. Para criar um efeito de filtro, você deve definir uma série de uma ou mais operações de filtragem que criam esse efeito dentro do filtro. Em outras palavras, o elemento <filter> é um contêiner para uma série de operações de filtragem que juntas criam um efeito de filtro. Essas operações de filtragem no SVG são chamadas de " primitivas de filtro ".
Primitivas de filtro
Assim, no SVG, cada elemento <filter> contém um conjunto de primitivas de filtro como elementos filho. Cada primitiva de filtro executa uma operação gráfica elementar em uma ou várias entradas, criando um resultado gráfico.
As primitivas de filtro são convenientemente nomeadas após as operações gráficas que elas executam. Por exemplo, uma primitiva que aplica o efeito Gaussian Blur a uma fonte gráfica é chamada feGaussianBlur . Todas as primitivas têm o mesmo prefixo: fe, abreviação de " efeito de filtro ". Novamente, os nomes no SVG são convenientes para escolher o que é esse elemento ou o que ele faz.
O seguinte trecho de código mostra como será um filtro simples se você aplicar um desfoque Gaussiano de 5px à imagem:
<svg width="600" height="450" viewBox="0 0 600 450"> <filter id="myFilter"> <feGaussianBlur stDeviation="5"></feGaussianBlur> </filter> <image xlink:href="..." width="100%" height="100%" x="0" y="0" filter="url(#myFilter)"></image> </svg>
Atualmente, a especificação Filtro SVG define 17 primitivas de filtro capazes de criar efeitos gráficos extremamente poderosos, incluindo, entre outros, geração de ruído e textura, efeitos de iluminação, manipulação de cores (canal a canal) e muito mais.
A primitiva de filtro funciona aceitando uma fonte gráfica para entrada e saída para outra. E a saída de um efeito de filtro pode ser usada como entrada para outra. Isso é muito importante e muito eficaz, porque com quase inúmeras combinações de efeitos de filtragem, você pode criar quase inúmeros efeitos gráficos.
Cada primitiva de filtro pode aceitar uma ou duas entradas e gerar apenas um resultado. A entrada da primitiva do filtro é definida no atributo in. O resultado da operação é definido no atributo result . Se o efeito do filtro exigir uma segunda entrada, ele será especificado no atributo in2 . O resultado da operação pode ser usado como entrada para qualquer outra operação, mas se a entrada da operação não for especificada no atributo in, o resultado da operação anterior será automaticamente usado como entrada. Se você não especificar o resultado da primitiva, seu resultado será usado automaticamente como entrada para a próxima primitiva. Isso ficará mais claro quando começarmos a estudar exemplos de código.
A primitiva de filtro pode usar outros tipos de dados como entrada, dos quais os mais importantes são:
- SourceGraphic : elemento ao qual o filtro inteiro é aplicado; por exemplo, uma imagem ou um pedaço de texto.
- SourceAlpha : é o mesmo que SourceGraphic , exceto que este gráfico contém apenas o canal alfa do elemento. Por exemplo, para uma imagem JPEG, esse é um retângulo preto do tamanho da própria imagem.
Você verá que, às vezes, deseja usar a fonte gráfica como entrada e, às vezes, apenas seu canal alfa. Os exemplos que abordaremos neste e nos artigos subsequentes fornecerão uma compreensão clara de quando e o que usar.
Esse snippet de código é um exemplo de como um filtro pode parecer com um pacote de primitivas de filtro como filhos. Não se preocupe com os primitivos e o que eles fazem. Nesse ponto, basta prestar atenção em como as entradas e saídas de certas primitivas são definidas e usadas. Eu adicionei alguns comentários para obter ajuda.
<svg width="600" height="400" viewBox="0 0 850 650"> <filter id="filter"> <feOffset in="SourceAlpha" dx="20" dy="20"></feOffset> <!-- since the previous filter did not have a result defined and this following one does not have the input set, the result of the above primitive is automatically used as input to the following filter --> <feGaussianBlur stdDeviation="10" result="DROP"></feGaussianBlur> <!-- setting/defining the result names in all caps is a good way to make them more distinguishable and the overall code more readable --> <feFlood flood-color="#000" result="COLOR"></feFlood> <!-- This primitive is using the outputs of the previous two primitives as input, and outputting a new effect --> <feComposite in="DROP" in2="COLOR" operator="in" result="SHADOW1"></feComposite> <feComponentTransfer in="SHADOW1" result="SHADOW"> <feFuncA type="table" tableValues="0 0.5"></feFuncA> </feComponentTransfer> <!-- You can use ANY two results as inputs to any primitive, regardless of their order in the DOM.--> <feMerge> <feMergeNode in="SHADOW"></feMergeNode> <feMergeNode in="SourceGraphic"></feMergeNode> </feMerge> </filter> <image xlink:href="..." x="0" y="0" width="100%" height="100%" filter="url(#filter)"></image> </svg>
Agora, o último conceito que quero explicar brevemente antes de passar para o nosso primeiro exemplo de filtro é o conceito da região de filtro .
Área de filtração
Um conjunto de operações de filtragem requer uma área para processar, uma área na qual elas podem ser aplicadas. Por exemplo, você pode ter um SVG complexo com muitos elementos e deseja aplicar o efeito de filtragem apenas a uma área específica ou a um ou um grupo de elementos no mesmo SVG.
No SVG, os elementos têm "regiões" cujos limites são definidos pelas arestas do retângulo que delimitam o elemento. Uma caixa delimitadora (também abreviada como "bbox") é o menor retângulo envolvente em torno de um elemento. Por exemplo, na figura a seguir, para um pedaço de texto, esse retângulo é destacado em rosa.

Fig_3. O menor retângulo fechado em torno de um pedaço de texto.
Observe que esse retângulo pode conter mais alguns espaços verticais, pois a altura da linha do texto é levada em consideração ao calcular a altura do retângulo delimitador.
Por padrão, a área de filtro do elemento é o quadro do elemento limítrofe. Portanto, se você aplicar um efeito de filtro ao nosso fragmento de texto, o efeito será limitado a esse retângulo e qualquer resultado de filtragem que estiver fora dele será cortado. Embora isso seja razoável, não é muito prático, porque muitos filtros afetarão alguns pixels fora da caixa delimitadora e, por padrão, esses pixels serão cortados.
Por exemplo, se você aplicar um efeito de desfoque ao nosso fragmento de texto, poderá ver que ele é cortado ao longo das bordas esquerda e direita do retângulo que delimita o texto:

Fig_4. O efeito de desfoque aplicado ao texto é cortado nos lados direito e esquerdo do retângulo que delimita o texto.
Então, como podemos evitar isso? A resposta é: expandindo a área de filtro. Podemos expandir o escopo ao qual o filtro é aplicado alterando os atributos x , y , width e height do elemento <filter>.
De acordo com a especificação,
Frequentemente, é necessário fornecer campos na área de filtro, pois o efeito do filtro pode afetar alguns bits fora da caixa delimitadora para um determinado objeto. Para fazer isso, você pode fornecer valores negativos em porcentagem para as propriedades X e Y e valores maiores que 100% para as propriedades de largura e altura .
Por padrão, os filtros têm áreas que estendem 10% da largura e altura da caixa delimitadora nas quatro direções. Em outras palavras, os valores padrão para os atributos x , y , width e height são:
<filter x="-10%" y="-10%" width="120%" height="120%" filterUnits="objectBoundingBox"> <!-- filter operations here --> </filter>
Se você não incluir esses atributos no elemento <filter> , os valores padrão serão usados. Você também pode substituí-los para expandir ou reduzir a área, conforme necessário.
Lembre-se de que as unidades usadas nos atributos x , y , largura e altura dependem do valor do atributo filterUnits usado. Ele define o sistema de coordenadas dos atributos x , y , largura e altura e pode assumir um dos dois valores:
- objectBoundingBox . Este é o valor padrão. Quando filterUnits é definido como objectBoundingBox , os valores dos atributos x , y , width e height são porcentagens ou frações do tamanho da caixa delimitadora do elemento. Isso também significa que você pode usar valores fracionários em vez de porcentagens, se preferir.
- userSpaceOnUse Se filterUnits estiver definido como userSpaceOnUse , as coordenadas dos atributos x, y, width e height serão relativas ao sistema de coordenadas atual usado pelo usuário. Em outras palavras, isso é relativo ao sistema de coordenadas atual usado no SVG, que usa pixels como unidade de medida, e geralmente em relação ao tamanho do próprio SVG, assumindo que os valores do viewBox correspondam aos valores do sistema de coordenadas original.
Tudo o que você precisa saber sobre sistemas de coordenadas no SVG pode ser encontrado neste artigo, que escrevi há vários anos.
<!-- Using objectBoundingBox units --> <filter id="filter" x="5%" y="5%" width="100%" height="100%"> <!-- Using userSpaceOnUse units --> <filter id="filter" filterUnits="userSpaceOnUse" x="5px" y="5px" width="500px" height="350px">
Dica rápida: visualizando a área de filtro atual com o feFlood
Se você precisar visualizar os limites de uma área de filtro, poderá visualizá-la preenchendo-a com um pouco de cor. Convenientemente, existe uma primitiva de filtro chamada feFlood , cujo único objetivo é precisamente este: preencher a área atual do filtro com a cor especificada no atributo flood-color .
Portanto, se assumirmos que temos um pedaço de texto, cuja área de filtro queremos ver, o código pode ser algo assim:
<svg width="600px" height="400px" viewBox="0 0 600 400"> <filter id="flooder" x="0" y="0" width="100%" height="100%"> <feFlood flood-color="#EB0066" flood-opacity=".9"></feFlood> </filter> <text dx="100" dy="200" font-size="150" font-weight="bold" filter="url(#flooder)">Effect!</text> </svg>
Como você pode ver no snippet de código acima, a primitiva feFlood também aceita o atributo opacidade de inundação , que pode ser usado para criar a transparência da camada de cor de preenchimento.
O snippet acima preenche a área do filtro com rosa. Mas eis o seguinte: quando você preenche a área com cor, você literalmente a preenche com cor, o que significa que a cor cobrirá tudo na área do filtro, incluindo todos os elementos e efeitos que você criou anteriormente, bem como o próprio texto. Afinal, esse é o conceito de preenchimento, certo?

Fig_5. Antes e depois de preencher a área de texto do filtro com cores.
Para mudar isso, precisamos mover a camada de cor abaixo e mostrar a camada de texto original por cima.
Se você tiver várias camadas de contexto que devem ser exibidas umas sobre as outras no filtro SVG, poderá usar a primitiva de filtro <feMerge> . Como o nome indica, a primitiva feMerge é usada para combinar camadas de elementos ou efeitos.
O primitivo não possui um atributo in. Para mesclar as camadas dentro de <feMerge> , dois ou mais <feMergeNode> são usados , cada um com seu próprio atributo, que representa a camada que queremos adicionar.
A disposição da camada (ou "nó") depende da ordem da origem <feMergeNode> - o primeiro <feMergeNode> é exibido "atrás" ou "abaixo" do segundo. O último <feMergeNode> representa a camada superior. E assim por diante
Portanto, em nosso exemplo com texto, o preenchimento de cor é uma camada, e a fonte de texto (fonte de gráficos) é uma camada diferente, e queremos colocar o texto em cima do preenchimento de cor. Nosso código ficará assim:
<svg width="600px" height="400px" viewBox="0 0 600 400"> <filter id="flooder"> <feFlood flood-color="#EB0066" flood-opacity=".9" result="FLOOD"></feFlood> <feMerge> <feMergeNode in="FLOOD" /> <feMergeNode in="SourceGraphic" /> </feMerge> </filter> <text dx="100" dy="200" font-size="150" font-weight="bold" filter="url(#flooder)">Effect!</text> </svg>
Observe como nomeei o resultado de feFlood no atributo result , para que eu possa usar esse nome na camada <feMergeNode> como entrada. Como queremos exibir o texto de origem na parte superior da cor do fluxo, fazemos referência a esse texto usando SourceGraphic . A seguinte demonstração mostra o resultado:
Aplique uma sombra a uma imagem
Deixe-me começar com um breve aviso: é melhor criar uma sombra simples usando a função de filtragem CSS drop-shadow () . O caminho do filtro SVG é muito mais detalhado. Afinal, como mencionamos anteriormente, as funções de filtro CSS são atalhos convenientes. Mas ainda quero considerar este exemplo como um ponto de entrada simples para efeitos de filtro mais complexos, que abordaremos em artigos futuros.
Então, como é criada a sombra?
Uma sombra é geralmente uma camada cinza clara atrás ou abaixo de um elemento que tem a mesma forma (ou forma) que o próprio elemento. Em outras palavras, você pode considerar isso uma cópia cinza embaçada do elemento.
Ao criar filtros SVG, você precisa raciocinar em etapas. Que medidas são necessárias para alcançar esse ou aquele efeito? Para uma sombra, uma cópia cinza borrada de um elemento pode ser criada borrando uma cópia preta do elemento e colorindo essa cópia preta, ou seja, faça-a cinza. Em seguida, esta cópia cinza borrada recém-criada é colocada atrás do elemento original e é ligeiramente deslocada nas duas direções.
Então, começaremos obtendo uma cópia em preto do nosso elemento e desfocando-o . Uma cópia em preto pode ser criada usando o canal alfa do elemento, usando SourceAlpha como entrada de filtro.
A primitiva feGaussianBlur será usada para aplicar o desfoque Gaussiano a essa camada SourceAlpha. A quantidade de desfoque necessária é definida no atributo stdDeviation (abreviação de Desvio padrão). Se você definir um valor do atributo stdDeviation , esse valor será usado para aplicar o desfoque uniforme dos dados de entrada. Você também pode especificar dois valores numéricos, o primeiro será usado para desfocar o elemento na direção horizontal e o segundo para desfoque vertical. Para a sombra, precisamos aplicar um desfoque uniforme, para que nosso código comece com isso:
<svg width="600" height="400" viewBox="0 0 850 650"> <filter id="drop-shadow"> <-- Grab a blakc copy of the source image and blur it by 10 --> <feGaussianBlur in="SourceAlpha" stdDeviation="10" result="DROP"></feGaussianBlur> </filter> <image xlink:href="..." x="0" y="0" width="100%" height="100%" filter="url(#drop-shadow)"></image> </svg>
O snippet de código acima leva ao seguinte efeito, onde apenas o canal alfa desfocado da imagem é exibido no momento:

Fig_6. Criou a cópia em preto da imagem com blur (sombra).
Então, queremos mudar a cor da sombra e torná-la cinza . Para fazer isso, aplique um preenchimento de cor na área de filtro e, em seguida, combine essa camada de preenchimento de cor com a camada de sombra que criamos.
Alinhamento é a conexão de um elemento gráfico com um fundo desfocado. O fundo desfocado é o conteúdo por trás do elemento com o qual o elemento está alinhado. Em nosso filtro, a cor de preenchimento é a camada superior e a sombra embaçada é o plano de fundo, porque está por trás dela. Consideraremos a primitiva feComposite em mais detalhes nos artigos a seguir. Portanto, se você não estiver familiarizado com a composição e como ela funciona, recomendamos que você leia um artigo detalhado sobre esse tópico no meu blog.
A primitiva feComposite possui um atributo de operador , que é usado para indicar qual operação composta queremos usar.
Usando o operador em composto , a camada de preenchimento de cores será “cortada” e somente a região de cores que corresponde à nossa camada de sombras será exibida. Ambas as camadas serão misturadas onde elas se cruzam, ou seja, a cor cinza será usada para colorir nossa sombra preta.
feComposite , in in2 . — , — . , operator , :
<svg width="600" height="400" viewBox="0 0 850 650"> <filter id="drop-shadow"> <feGaussianBlur in="SourceAlpha" stdDeviation="10" result="DROP"></feGaussianBlur> <feFlood flood-color="#bbb" result="COLOR"></feFlood> <feComposite in="COLOR" in2="DROP" operator="in" result="SHADOW"></feComposite> </filter> <image xlink:href="..." x="0" y="0" width="100%" height="100%" filter="url(#drop-shadow)"></image> </svg>
, feGaussianBlur feFlood . :

_7. .
, , / . . , , , .
SVG feOffset . in result : dx dy , , X Y .
, , feMerge , , — mergeNode , mergeNode , SourceGraphic . :
<svg width="600" height="400" viewBox="0 0 850 650"> <filter id="drop-shadow"> <!-- Get the source alpha and blur it; we'll name the result "DROP" --> <feGaussianBlur in="SourceAlpha" stdDeviation="10" result="DROP"></feGaussianBlur> <!-- flood the region with a ligh grey color; we'll name this layer "COLOR" --> <feFlood flood-color="#bbb" result="COLOR"></feFlood> <!-- Composite the DROP and COLOR layers together to colorize the shadow. The result is named "SHADOW" --> <feComposite in="COLOR" in2="DROP" operator="in" result="SHADOW"></feComposite> <!-- Move the SHADOW layer 20 pixels down and to the right. The new layer is now called "DROPSHADOW" --> <feOffset in="SHADOW" dx="20" dy="20" result="DROPSHADOW"></feOffset> <!-- Layer the DROPSHADOW and the Source Image, ensuring the image is positioned on top (remember: MergeNode order matters) --> <feMerge> <feMergeNode in="DROPSHADOW"></feMergeNode> <feMergeNode in="SourceGraphic"></feMergeNode> </feMerge> </filter> <!-- Apply the filter to the source image in the `filter` attribute --> <image xlink:href="..." x="0" y="0" width="100%" height="100%" filter="url(#drop-shadow)"></image> </svg>
:
SVG, SVG. , .
…
, . , , , , , , .
, , feFlood , , , , . , . , , , , - , , , .
feColorMatrix , feComponentTransfer . feComponentTransfer , feColorMatrix , .
feColorMatrix . Una Kravet , .
, R(), G(), B() A() -. , . :
<filter id="myFilter"> <feColorMatrix type="matrix" values="R 0 0 0 0 0 G 0 0 0 0 0 B 0 0 0 0 0 A 0 "/> </feColorMatrix> </filter>
, .
, , RGB, - :
<filter id="filter"> <!-- Get the source alpha and blur it, --> <feGaussianBlur in="SourceAlpha" stdDeviation="10" result="DROP"></feGaussianBlur> <!-- offset the drop shadow --> <feOffset in="SHADOW" dx="20" dy="20" result="DROPSHADOW"></feOffset> <!-- make the shadow translucent by reducing the alpha channel value to 0.3 --> <feColorMatrix type="matrix" in="DROPSHADOW" result="FINALSHADOW" values="1 0 0 0 0 0 1 0 0 0 0 0 1 0 0 0 0 0 0.3 0"> </feColorMatrix> <!-- Merge the shadow and the source image --> <feMerge> <feMergeNode in="FINALHADOW"></feMergeNode> <feMergeNode in="SourceGraphic"></feMergeNode> </feMerge> </filter>
:
Conclusão
. , . , . , , , , , . , . , , , . .
, SVG- , . Fique conosco.