O resumo coleciona novos artigos sobre design de interface, bem como ferramentas, padrões, casos, tendências e histórias históricas desde 2009. Filtro cuidadosamente um grande fluxo de assinaturas para que você possa atualizar suas habilidades profissionais e resolver melhor as tarefas de trabalho. Edições anteriores:
abril de 2010 a dezembro de 2018 .
Padrões e melhores práticas
Uma coleção de exemplos de sons de interface de serviços famosos. No início, existem Skype, Slack, Facebook e Apple.

Manuais de práticas recomendadas do Google
A empresa desmantelou muitas marcas conhecidas:
 ViagemFinançasSites de notícias e conteúdoCompras on-line móveisImobiliárioSites promocionais
ViagemFinançasSites de notícias e conteúdoCompras on-line móveisImobiliárioSites promocionaisBiblioteca de padrões de aplicativos móveis. Cada exemplo pode ser obtido no código.

A Growth Rock explorou as 40 maiores lojas online dos EUA e destacou os principais padrões de pagamento em suas versões para celular. Eles realizaram alguns testes A / B em protótipos, o que parece duvidoso. Mas como uma lista de verificação, é bom.
Raluca Budiu, do Nielsen / Norman Group, analisa padrões de boas conversas de suporte. Prós, contras, armadilhas.

Uma coleção de padrões de interface com foco no conforto psicológico dos usuários. Até agora, está apenas preenchendo, mas a abordagem é interessante.
A equipe da Codea mostra um exemplo interessante de um menu no iOS para ferramentas profissionais - está mais próximo dos produtos para desktop.
Parte 2Drew McLellan analisa o suporte do navegador para campos de entrada para diferentes formatos de dados (telefone, data etc.). Existe suporte, mas sua qualidade é muito flutuante e geralmente é melhor fazer seu próprio controle.
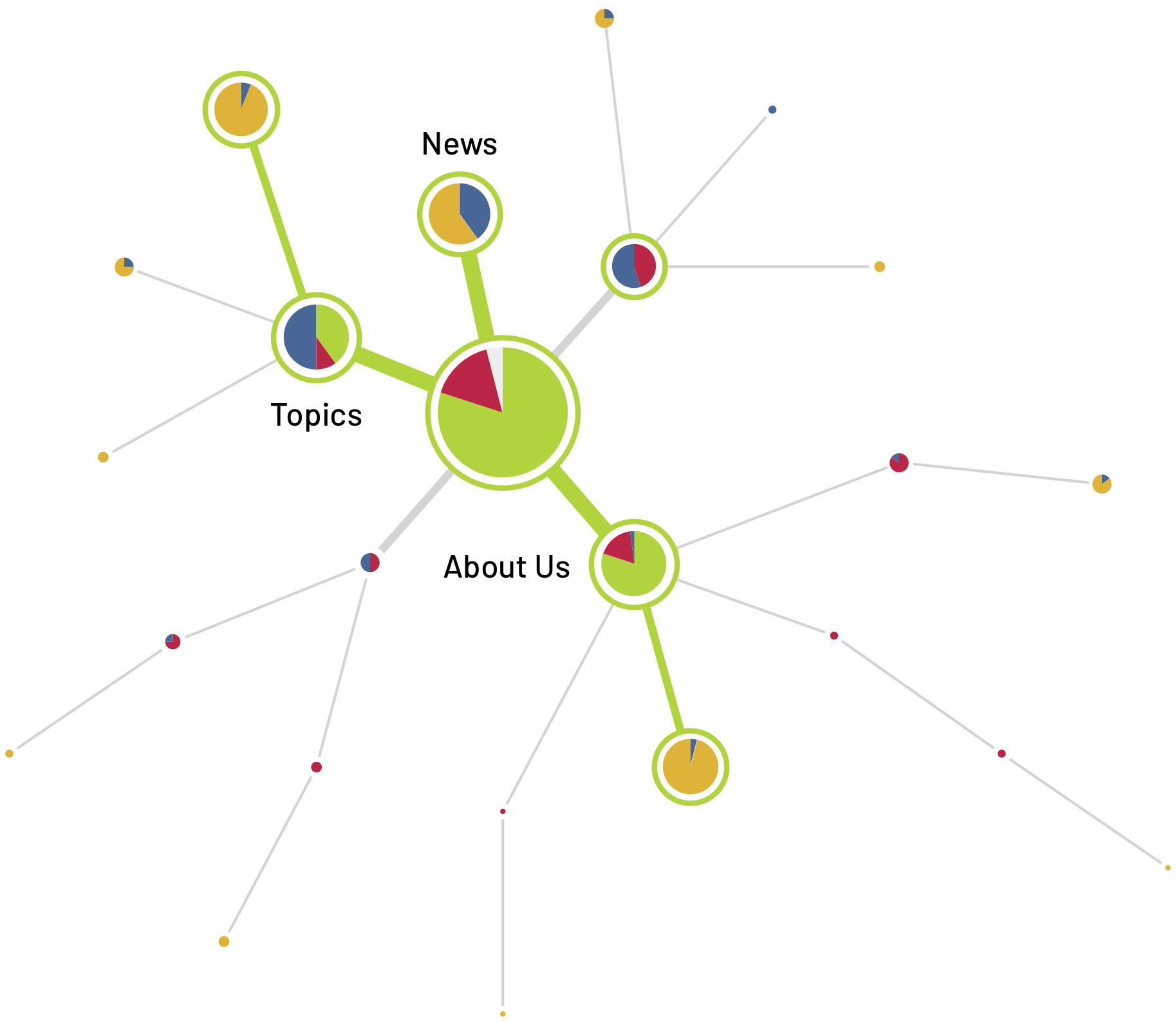
Kim Flaherty e Kate Moran, do Nielsen / Norman Group, abordam os problemas dos sistemas de recomendação que levam o usuário a uma bolha do mesmo conteúdo.
Colin Eagan mostra como você pode projetar serviços que envolvem personalização.
Sistemas e diretrizes de projeto
Sistema de projeto da empresa doméstica BARS Group (filha Rostec).
Ryan Cordell, da Deliveroo, mostra como os escritores de front-end integraram as regras de trabalho com textos em um sistema de design.

Compreensão do usuário
Katie Sherwin e Jakob Nielsen continuam a história do novo estudo do Nielsen / Norman Group sobre o uso de interfaces para crianças de diferentes idades. Este artigo cita a diferença na percepção de padrões de interface típicos.

Arquitetura da informação, projeto conceitual, estratégia de conteúdo
Flávia Lacerda, Mamede Lima-Marques e Andrea Resmini oferecem seu modelo de arquitetura de informação para a Internet das coisas.
Novas ferramentas de design de interface
O aplicativo para Mac permite inserir um dispositivo no modelo da tábua de pão e girá-lo rapidamente, em 3D, conforme necessário.
Adobe xd
Atualização de dezembro . Armazenamento em nuvem de layouts e uma dica de colaboração, como na Figma. Eles também prometem a versão e organização de uma biblioteca competente de componentes para a equipe.
Figma
Como criar um protótipo de interfaces de realidade aumentada em várias ferramentas da Figma e da Tocha .
Em dezembro, o beta Sketch 53 apareceu (e um lançamento foi lançado ontem). Configurações mais precisas para as propriedades alteradas dos personagens e uma interface mais conveniente para sua substituição.
Plugins
MakeUI : UI Kit Designer para Sketch. Você pode selecionar os principais parâmetros dos elementos da interface (cores, raio do filete etc.). Na saída, você obterá uma biblioteca de caracteres.
Pointbreak : permite fazer layouts
responsivos .
Artigos
A equipe de design de Monzo descreve sua estrutura de layout e organização da prancheta . É específico, mas interessante como diferentes equipes fazem isso.
Tilda
Visão geral dos novos recursos lançados em 2018 .
Webflow
Uma coleção de modelos e outros recursos de suporte .
A segunda versão da ferramenta foi lançada. Agora, isso não é apenas prototipagem, mas uma ferramenta de design de peça única com a capacidade de exportar código e publicar o site. A colaboração está anexada.
Flow
Lançou um blog sobre animação de interface .
Flare
O comando mostra o
que pode ser feito com a ferramenta .
Uma nova e divertida ferramenta de prototipagem online. Escolha um site promocional no modelo, altere os textos e observe o dispositivo.
Um gerador de paleta de cores bastante flexível e interessante. Uma nova abordagem sobre milhares de outras decisões de tópicos que são executadas a cada meia hora.
Gerador de paleta de cores para usuários com deficiência.
E mais um serviço de ilustrações de ações que podem ser personalizadas para se adequar à sua situação. Eles também fornecem modelos de entrega dos próprios sites promocionais.

Outro designer de sites promocionais. Servido com base na IA, mas aparentemente significa coisas muito simples. Um dos recursos interessantes é a aplicação flexível de temas de design (você pode alterar a paleta de cores, o conjunto de fontes e o tipo de controle separadamente e sem interrupções).
Marvel
Modelos para sessões de trabalho de design thinking .
Pesquisa e análise de usuários
Serviço para trabalhar com a base de conhecimento de insights. Agrega feedback de várias fontes e ajuda a formular um plano de produto com base nelas.
E outro serviço semelhante para trabalhar com a base de conhecimento de insights. Existem mais deles agora.
O serviço ajuda a manter um banco de dados de respondentes para pesquisa de usuários e encontrar novos.
Legal tutorial de pesquisa de usuário on-line em Entrevistas com usuários. Ele descreve os conceitos básicos, métodos de exploração e validação / teste, seleção de respondentes, ferramentas e criação de equipes de pesquisa.

Dan Brown, da EightShapes, descreve tarefas típicas para testar a navegação no site.

Andrea Drugay, do Dropbox, fala sobre o formato de sessões rápidas regulares de pesquisa de usuários. A cada duas semanas, eles convidam vários entrevistados que se comunicam com as equipes de produtos em um formato de "data rápida".

Erika Hall mostra a diferença entre a questão da pesquisa do usuário e a questão específica da entrevista com o usuário. Os gerentes de produto e outros clientes geralmente os confundem e criam um método específico, embora uma pergunta de pesquisa formulada corretamente possa exigir uma abordagem completamente diferente.

Jim Ross analisa erros comuns ao planejar e conduzir pesquisas personalizadas.
Jeff Sauro estudou por que os usuários participam de enquetes gratuitas e como suas classificações diferem das pagas.
Kate Moran dá conselhos sobre situações em que dados de diferentes estudos de interface se contradizem. Como verificar dados, métodos e geralmente agir corretamente.
Jeff Sauro mostra como verificar a qualidade de qualquer métrica obtida em uma pesquisa de usuário (por exemplo, NPS).
Programação visual e design no navegador
Novos scripts
Os scripts mais populares para animação de 2018 no CodePen .
Um script para animação eficaz de fluxos com base em linhas .
O script permite que você apresente o objeto na forma de partículas animadas que respondem à interação .
anime.js : estrutura JavaScript para animação de front-end.
Os scripts mais populares para animação de 2018 no Codrops . Mary Lou reuniu para o Codrops os
melhores experimentos de 2018 com a implementação da interatividade no navegador .
Um roteiro para uma apresentação espetacular de uma galeria de fotos .
Grade CSS e Flexbox
CSS Grid Guide for Designers, de Johna Paolino, do NY Times .
Trabalhar com SVG
Sara Soueidan descreve o básico do trabalho com filtros SVG e seus recursos .
Parte 2Addy Osmani analisa as etapas para carregar a página de um site e destaca os pontos críticos nos quais o usuário espera ver não apenas o conteúdo principal, mas também as ferramentas de interação de trabalho. Ele faz cálculos da influência desses estágios na conversão.
Métricas e ROI
Os estudos clássicos do NPS testam o impacto das métricas nos lucros futuros de uma empresa familiar. Jeff Sauro tentou contá-lo para produtos de software. Existe uma conexão (cerca de 40% da precisão da previsão através do NPS e do SUS), embora não haja exemplos suficientes para a amostra.

Gerenciamento de Design e DesignOps
As equipes de design das empresas de alimentos estão crescendo rapidamente, o que significa que você precisa pensar na saúde interna deles. Uma das principais preocupações é fornecer um esquema compreensível de crescimento profissional, para que os designers se interessem e sintam que podem se fortalecer. Os funcionários usam há muito tempo cartões de habilidades (cartões de competência) que ajudam a destacar os pontos fortes e fracos de um funcionário e, em seguida, os bombeiam intencionalmente. A ferramenta não é nova, mas os designers ouviram falar dela apenas alguns anos atrás. Ele coletou exemplos de mapas de Basecamp, Buzzfeed, Coryndon Luxmoore, Facebook, Figma, Lyst, Mail.ru, Ope, Peter Merholz e Zendesk.
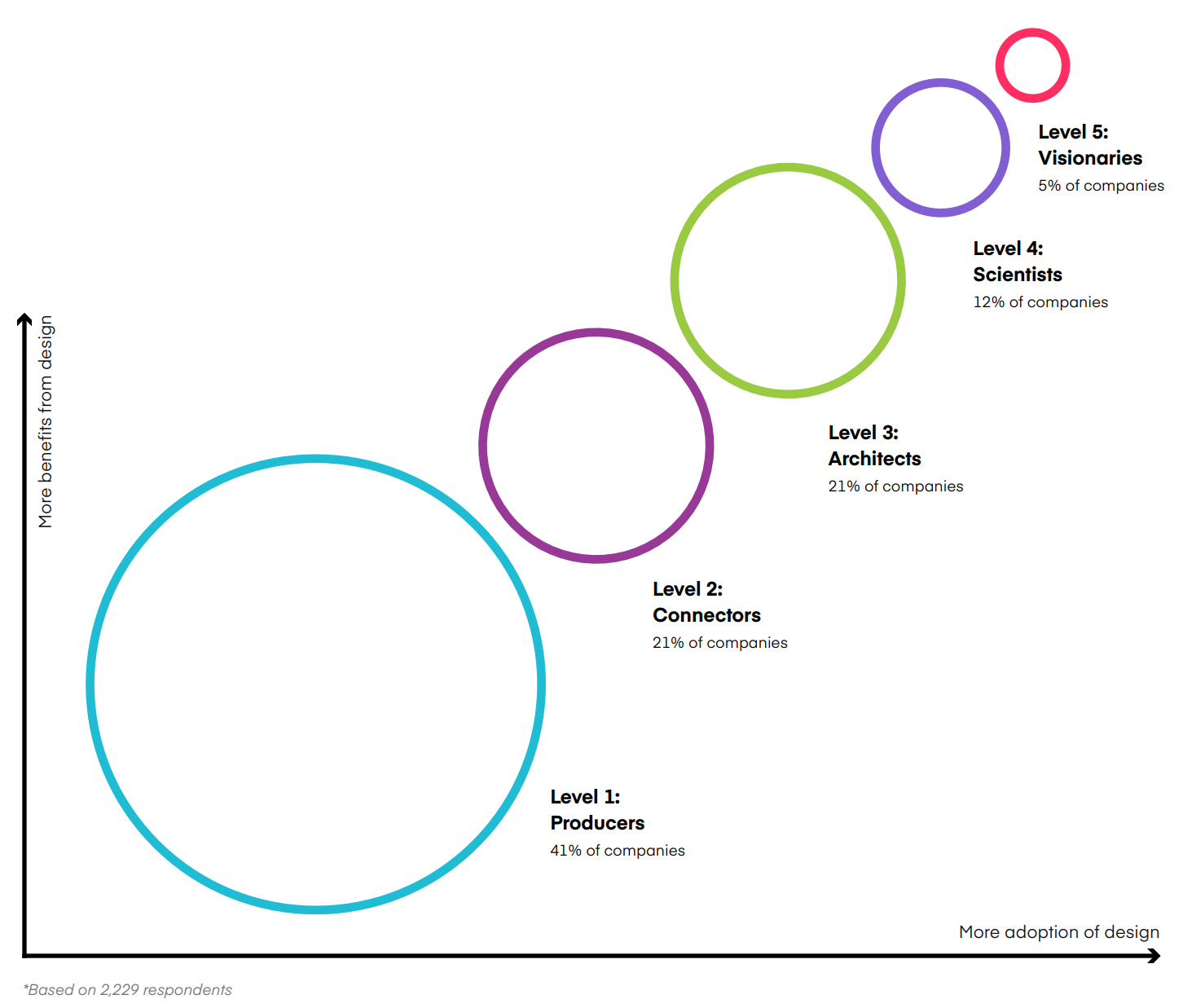
 A InVision propôs seu modelo de maturidade de design
A InVision propôs seu modelo de maturidade de design . Estas são 5 etapas do crescimento de uma equipe de design - de um artista a um visionário. Ele colecionou outros modelos característicos de maturidade de design que apareceram ao longo de 20 anos: Jonathan Earthy, Rosa Wu e Jess McMullin, Jakob Nielsen, Centro de Design Dinamarquês, Forrester, Human Factors International, HIMSS, Grupo de Mail.ru, Keikendo, Macadamian, Nomensa, Infosys, Design Management Institute, Richard Banfield, Natalie Hanson, Sabine Junginger, David Service, Stefan Klocek, Gebruiker Centraal. E estes são apenas os mais característicos dos cinquenta.

Liam Friedland, da Respons Software, descreve seu mapa de competências de designer de produtos. É bem detalhado - é mostrado o que um especialista deve ser capaz de fazer em cada nível.
Estrutura legal de gerenciamento de design de Katharina Weber. Ela dividiu todas as atividades em cinco níveis: empresa, estratégia, equipe, produto, designer.
Como as famosas equipes de design trabalham
Sasha Grishin sobre o Badoo .
Lena Kulikova sobre o Raiffeisen Bank .
Bob Thomas e Jen McGinn compartilham experiência na organização de sessões de mentoria em larga escala para designers iniciantes ou para aqueles que desejam inovar em suas carreiras. Eles os realizaram em conferências.
Interação da equipe
Erin Woo fala sobre o formato de visitas semanais dos designers móveis MS Outlook. Colegas de diferentes cidades se reúnem e resolvem os problemas dos usuários que há muito tempo desejavam chegar.

James Rotanson, da Atlassian, dá dicas de personalização para Jira para designers. Ele dá um exemplo do trabalho de sua própria equipe.
Jenny Wen, da equipe do Dropbox Paper, fornece dicas sobre como designers e desenvolvedores trabalham juntos. Como simplificar a vida dos colegas e otimizar o trabalho em equipe.
Estojos
Uma boa história sobre um novo design não solicitado do YouTube de Pramiti R Khan.
Marisa Chan fala sobre redesenhar as ferramentas internas de rastreamento de alunos da RED Academy.
A história
Em janeiro de 2019, será comemorado o 100º aniversário da lendária Bauhaus School, um dos fundadores do design moderno. O site oficial do aniversário reuniu todos os eventos e materiais sobre o tema.

Comparação de sites populares com versões há 10 anos. Alguns anos atrás, eles criaram versões de 20 anos atrás, era mais interessante lá - em 2009 a Internet já estava bastante madura e não havia nenhum jogo.
Bônus:
uma coleção de sites antigos do Pinterest .
Tendências
Estatísticas do mercado (2018)
100M -
dispositivos vendidos com o Amazon Alexa1B -
dispositivos com o Google Assistant instalado900M -
iPhone disponível no mundoA exposição anual de frescor técnico e jogo CES 2019 foi realizada de 8 a 11 de janeiro em Las Vegas. Como sempre, eles mostraram muitas pragas e coisas de praga. A coisa mais interessante sobre as interfaces: as interfaces de voz estão embutidas no chuveiro e nos porta-chaves, você já pode comprar o primeiro telefone com uma tela flexível, uma tonelada de eletrodomésticos, interfaces para carros, dispositivos vestíveis, realidade virtual e aumentada, televisores e, é claro, emissores de odor.

Interfaces de voz
A Microsoft sugeriu adicionar a capacidade de dar comandos aos assistentes de voz em um sussurro. Mais precisamente, eles leram a respiração durante o pronunciamento silencioso da frase. Isso ajudará bastante em situações nas quais você precisa manter o silêncio - elas sempre foram consideradas um ponto fraco das interfaces de voz.
Telas flexíveis
Existem cada vez mais conceitos e produtos ao vivo. E ainda não esperamos a exposição do
Mobile World Congress de 25 a 28 de fevereiro, onde definitivamente haverá mais deles. Parece que finalmente um movimento interessante começará nas interfaces móveis, onde tudo se tornou muito previsível.
Royole levou o título do primeiro produto comercial da Samsung - ele já pode ser comprado. Ele vem com um teclado dobrável externo, o que torna a impressão geral ainda mais futurista.
RevisãoMostrou oficialmente o conceito
anteriormente vazado de seu telefone flexível. É apresentado em duas direções.
A patente apresenta uma nova geração do lendário aparelho com uma tela flexível.

A apresentação de Rupert Platz, embora tenha sido lançada um ano e meio atrás, é recente como nunca antes - ensina a separar palavras de base inúteis e exageradas de métodos e práticas recomendadas realmente úteis. Por meio dessa abordagem, você pode afastar qualquer tópico importante e entender por si mesmo se deve executá-lo.
Interfaces para automóveis
O novo
Mercedes CLA oferece controle por gestos pronto para uso .
Don Norman e Eli Spencer dizem que a profissão deve avançar para ajudar as comunidades locais a encontrar soluções de design. Os projetistas nessa visão desempenham o papel de facilitadores que ensinam métodos e abordagens profissionais às pessoas comuns.
Thomas Byttebier também pondera por que os produtos e marcas digitais modernos se tornaram os mesmos. Isso acontece em outras áreas - moda, café, etc.
Realidade virtual e aumentada
Gleb Kuznetsov reuniu muitos de seus conceitos de interfaces no contexto da tendência para a emocionalidade .
Os designers da Ford estão projetando alguns carros em realidade virtual .
Nikolai Babich compilou uma seleção de conceitos interessantes de aplicativos usando realidade aumentada .
Para desenvolvimento geral e profissional
Curt Arledge, da Viget, fala sobre a complexidade da implementação da ética do design, porque nossa influência nos níveis de infraestrutura e de negócios é extremamente limitada e a maioria dos problemas vem daí.
Um curso de texto on-line na interface de Yuval Keshtcher.
Pessoas e empresas do setor
A Phase analisa como o design funciona em diferentes cidades do mundo e divulgou uma história sobre o ecossistema profissional em Moscou. Eu coloquei cinco copeques sobre por que temos um mercado bastante maduro e forte e quais equipes valem a pena assistir.

Sobre design doméstico não é particularmente ouvido no exterior. O mercado é grande o suficiente para que as empresas tenham o suficiente para trabalhar para um público interno, para que não tenham uma necessidade urgente de brilhar em escala global. Como resultado, a maior parte da atual frieza não vai para a comunidade internacional, embora existam produtos e equipes realmente fortes o suficiente. E o que é mais ofensivo - faz com que os designers domésticos se espalhem demais. Obviamente, existem especialistas fracos o suficiente, como em outros lugares. Mas é mais correto olhar para o cenário geral, e está em um bom nível.
Uma história sobre o laboratório de pesquisa do
Future Interfaces Group , que opera na Universidade Carnegie Mellon.
Blog da equipe de design do Yandex.
Blog da equipe de design do Spotify.
Anais da conferência
Um bom
catálogo de conferências de design para 2019 foi lançado. Agora existem 117 eventos em todo o mundo.

Os usuários avançados de PC conhecem há muito tempo os
eventos Find UX - a melhor fonte e base de conhecimento para eventos de design nos quais há dados por alguns anos (
sua seleção ). Infelizmente, outro catálogo sensato,
Lanyrd , morreu com a morte dos corajosos.

Por um longo tempo, as coleções baseadas nesses catálogos foram feitas pela Smashing Magazine, mas recentemente elas pararam.
O banner foi interceptado pelo UX Collective .
Aparentemente, as listas de conferências serão lançadas mais de uma vez. Por exemplo, o
designconf.site foi aberto recentemente. Não é o mais completo, mas sim a pilha.
A tabela da qual eles tiram dados.
Visitei um número decente de conferências nacionais e internacionais, festivais, workshops e reuniões nos últimos anos. Concluí por mim mesmo que ** existem dois tipos de conteúdo e vale a pena visitá-los para a tarefa:
Conferência Geral
Trata-se principalmente de inspiração, porque é difícil esperar um bombeamento focado de algumas habilidades do conteúdo sobre tudo de uma só vez. Você terá uma boa parte do que está sendo falado na profissão e uma carga de vivacidade para acompanhar as tendências. A esse respeito, gostei de
Amuse (Budapeste),
UXLx (Lisboa) e
OFFF (Barcelona). Interessante foi o
Google SPAN (Londres). No mercado interno, o
Design Weekends (cidades diferentes) funciona bem e o nosso
Mail.ru Design Conference × Dribbble Meetup (Moscou). Por um longo tempo, quero entrar na Conferência e Interação da Awwwards.
Altamente especializado
Gerenciamento de design, sistemas de design, branding, tipografia, etc. Essa é uma maneira legal de aumentar uma habilidade específica e aprofundar o conhecimento sobre o assunto. Aqui,
MXConference / LXConference (São Francisco) e
DesignOps Summit (Nova York) para gerenciamento de design, o
conjunto Silver (Moscou) para tipografia veio bem. Em algum lugar na junção entre os dois formatos da
Future London Academy (Londres). Grande decepção -
Clarity (San Francisco) supostamente para sistemas de design. Este ano, chegarei à
Brand New (EUA) para branding e
Leading Design (Londres) para gerenciamento de design.
Portanto, para a pergunta “que conferência você recomenda”, respondo com frequência: dependendo do que você deseja saber. Eu descrevi minha abordagem acima.
Separadamente, observo que é extremamente importante ouvir ativamente e fazer perguntas. Muitos esperam que, simplesmente ao chegar em uma sala bonita com alto-falantes elegantes, os raios de conhecimento se espalhem automaticamente sobre eles. Nifiga, pessoal - em conferências, é importante ouvir atentamente, tomar notas e fazer perguntas aos palestrantes. Caso contrário, você apenas tomará uma boa bebida e trará algumas lembranças, e então você será gundos, dizem eles, você não ficou surpreso.
A Design Leadership Summit 2018 Design Management Conference foi realizada em 29 de setembro em Toronto. Publicado gravações em vídeo de performances.
Assine o resumo no Facebook , VKontakte , Telegram ou por e-mail - novos links aparecem toda semana. Obrigado a todos que compartilham os links do grupo, especialmente Gennady Dragun, Pavel Skripkin, Dmitry Podluzhny, Anton Artemov, Denis Efremov, Alexei Kopylov, Taras Brizitsky, Evgeny Sokolov e Anton Oleinik.