 Eles traduziram
Eles traduziram para você
um artigo de Philip Korea sobre como ele desenvolveu extensões para os editores Atom e VS Code. Os projetos não podem ser chamados de complexos, mas esta é a sua vantagem: você pode entender imediatamente o que precisa ser feito para criar sua própria extensão.
Quando o editor Atom foi introduzido pela primeira vez, eu, como muitos desenvolvedores da web, fiquei encantado. "Oh legal, um editor extensível construído na pilha que eu conheço", pensei na época. E imediatamente começou a expandir os recursos do editor, bem como milhares de outros desenvolvedores.
A propósito, eu trabalho com o Atom por duas razões. Primeiro, existem ótimas extensões toda semana. A segunda - conheço a pilha e posso trabalhar com ela sem problemas, criando minhas próprias versões de extensões.
Lembramos que: para todos os leitores de "Habr" - um desconto de 10.000 rublos ao se inscrever em qualquer curso Skillbox usando o código promocional "Habr".
A Skillbox recomenda: O curso on-line Profissão Frontend Developer .
Extensão do cursor grande
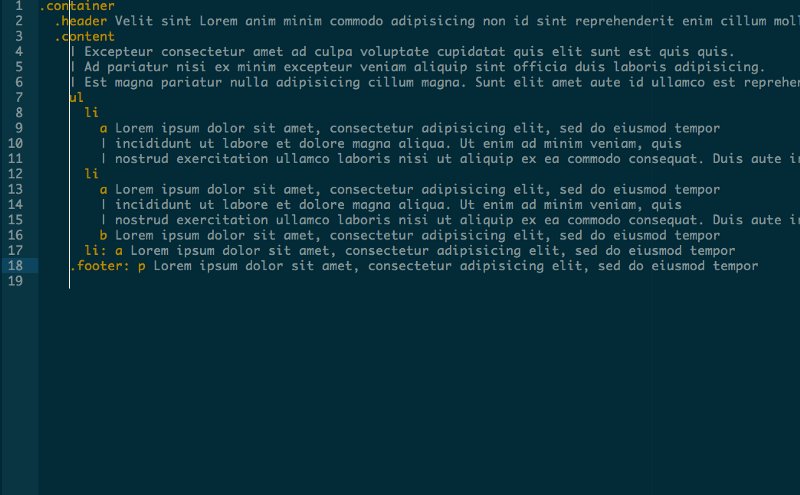
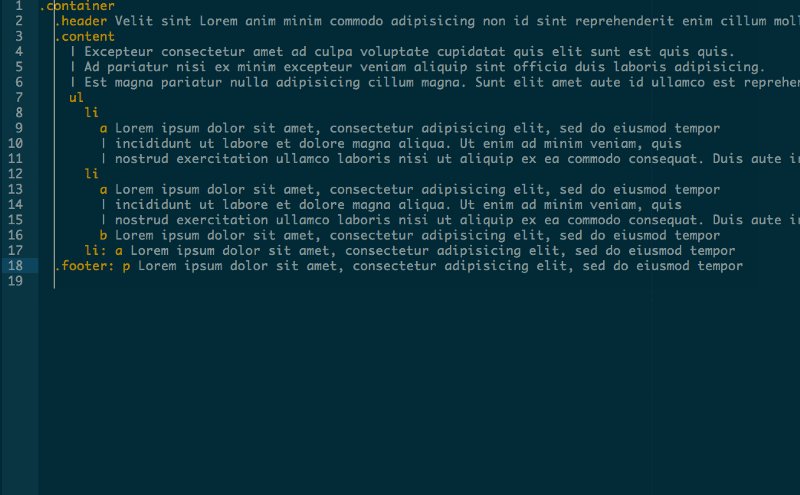
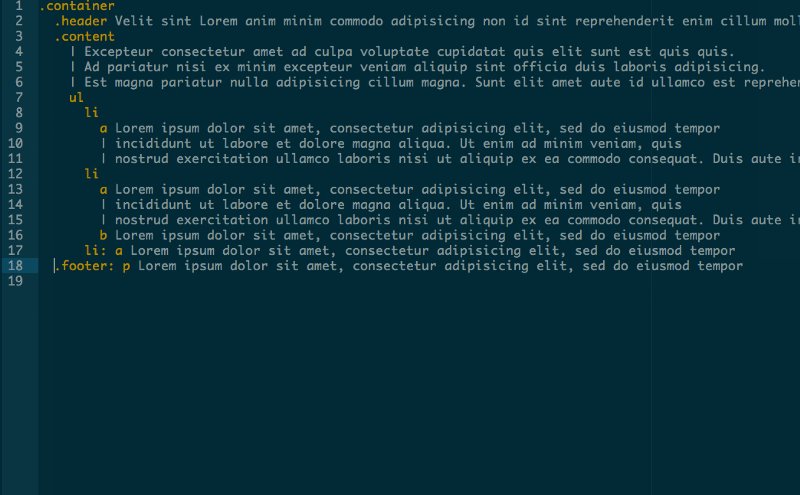
Quando o Atom foi lançado, eu programei Slim, Sass e CoffeeScript. Então, eu não conhecia outras maneiras de editar o recuo, exceto o mais comum - para alterar cada recuo individualmente. Às vezes era difícil determinar a conclusão de um bloco, então decidi mudar a aparência do cursor. Eu queria transformá-lo em algo como uma régua que permite medir tudo com precisão. Aqui está um exemplo:

Para entender como fazer isso, estudei as ferramentas de desenvolvedor Atom, selecionei um elemento de cursor e o alterei usando CSS. Assim, consegui obter algo como prova de conceito - percebi que minha ideia era realizável.
Em seguida, estudei a documentação (novamente) para descobrir como você pode registrar um comando e aplicar as alterações na classe do cursor. A primeira iteração foi muito simples.
module.exports = activate: (state) -> atom.workspaceView.command 'big-cursor:toggle', @toggle toggle: ()-> atom.workspaceView.getActiveView() .find(".cursor").toggleClass("big-cursor") .big-cursor { top: 0 !important; height:100%; }
Esta é uma extensão simples e funcional.
O que aconteceu com ele?
Nada de especial, eu escrevi quando nem a versão 1.0 do Atom estava lá, então a API mudou mais tarde, mas eu não precisava mais da extensão e parei de suportá-la.
Código VS
Depois de alguns anos, decidi mudar para o VS Code. Por conveniência, usei a extensão, que permite alterar rapidamente os parâmetros necessários, como nomes de variáveis. Mas tive que entrar constantemente em uma equipe para fazer essas alterações. Como não queria vinculá-los a nenhum botão do teclado, comecei a considerar opções para trabalhar com aliases no shell ZSH.
O ZSH possui muitos plugins, e você pode usar versões curtas de comandos para executá-los. Exemplo - a execução do plug-in git checkout pode ser feita com o gco e o plug-in do servidor rails com o comando rs.
Na verdade, para uma equipe como Change Case Snake Case, eu poderia simplesmente inserir as primeiras letras de todas as palavras, ou seja, executar tudo isso usando a abreviação ccsc.
Escrevendo uma extensão para o VS CodeEntão, comecei a explorar as possibilidades de criação de extensões. Eu já estava um pouco familiarizado com alguns pontos, porque fiz minhas adições ao Scry (o servidor de idiomas do Crystal), então estudei a extensão do Crystal para o VS Code.
Então, ele foi criado usando o gerador Yeoman. Parecia assim:

A base da extensão Typescript é bastante conveniente. Você pode configurar tudo com o tsconfig (o que, no entanto, significa que os arquivos TypeScript podem gerar um erro e não compilar), mas você pode escolher a segunda opção - tslint.
Após a configuração do gerador, você terá a extensão hello world, que adiciona o comando hello world logging. O projeto usa tarefas de depuração do código VS para permitir que você execute uma instância do código VS com a extensão ativada. Tudo isso realmente pode ser facilmente configurado com a adição de pontos de interrupção, se necessário. Como resultado, você pode aprender a API sem problemas.
Para criar a extensão necessária, preciso saber algumas coisas:
- Como criar uma caixa de paleta onde o usuário pode trabalhar.
- Como filtrar a caixa da paleta para exibir comandos de acordo com suas versões curtas inseridas pelo usuário.
- Como obter todos os comandos disponíveis para que haja algo para procurar diretamente na janela.
- Como executar um comando.
Eu tive que me aprofundar na documentação para obter todos os dados. A API é muito limitada, isso é um problema. Mas eu fiz o que planejei.
1. caixa de paletaVocê não precisa acessar o DOM ou as visualizações para isso. Há um conjunto de visualizações aqui que você pode usar (uma delas é um painel HTML). Houve uma apresentação para a caixa de paleta, então eu pude entender como tudo funciona.
2. Filtrando a caixa da paletaEu tive que tentar aqui, porque a API QuickPick não oferece essa oportunidade. Mas ele tem um evento que pode ser interceptado toda vez que um usuário começa a digitar algo, apenas altero a lista de opções. Esta opção funciona surpreendentemente bem.
let disposable = vscode.commands.registerCommand('short-commands.activatePalette', () => { let list = vscode.window.createQuickPick<CommandOption>(); list.placeholder = "Hello type some stuff"; list.onDidChangeValue((ee) => { if (ee.length === 0) { list.items = []; } else { list.items = options.filter((e) => e.short.startsWith(ee)) } }); });
3. Obtenha uma lista de comandos disponíveisAqui também existem dificuldades, você pode obter uma lista de outras extensões instaladas. Para todos, você precisa acessar seu próprio package.json.
function parseExtensionCommands( extensions: Extension<any>[] ): CommandOption[] { let options: CommandOption[] = []; extensions.forEach(ext => { let { packageJSON: { contributes: { commands } = { commands: [] } } } = ext; if (commands) { commands.forEach((c: Command) => { options.push(new CommandOption(c)); }); } }); return options; }
4. Execução do comandoBem, tudo é simples aqui, recorremos à API para chamar o comando desejado.
vscode.commands.executeCommand (list.activeItems [0] .command.command)

Como conclusão
Na verdade, foi tudo o que fiz pelos editores. Meu objetivo era mostrar como você pode começar a desenvolver suas próprias extensões. Aqui está uma lista do que eu usei no meu trabalho, além da fonte dos projetos:
A Skillbox recomenda: