A opinião pessoal do designer de UX sobre os truques dos "cultivadores-hackers" da loja online Maxidom em meio a problemas de lixo e interface que fazem os usuários sofrerem.

Recentemente, um caso do site "cultivadores-hackers" de "produtores-hackers" de Maxid chamou minha atenção. Os caras, tendo implementado soluções padrão para o segmento de comércio eletrônico, como uma lista de produtos populares, admiraram sinceramente o aumento da conversão, mas examinaram o "log in the eye", retirando o que poderia ter produzido resultados significativamente mais impressionantes sem despesas desnecessárias ou usuários mecânicos enganosos.
O site da Maksidom está repleto de todos os tipos de truques de profissionais de marketing que estão ansiosos para obter permissão para enviar spam a você com empurrões no navegador ou para descobrir seu endereço de e-mail para enviar esse spam para você também. Quando você tenta sair do site, eles perguntam cuidadosamente o que é que você decidiu deixar de repente sem comprar nada. E você pode fechar os olhos para todos esses truques agressivos, se não fossem os muitos problemas que impedem os usuários de encontrar confortavelmente os produtos certos e fazer compras.
Nesta auditoria de usabilidade, examinei apenas erros significativos no caminho do usuário.
Conteúdo:- Navegação: interação com o catálogo de produtos
- Navegação: pesquisa no site
- Páginas de categoria de segundo nível
- Cartão do produto
- Carrinho e Checkout
- Um pouco sobre acessibilidade
- Lista de truques de marketing de crescimento
Navegação: interação com o catálogo de produtos
A principal coisa em qualquer projeto de comércio eletrônico é a mercadoria. Existem muitas soluções de interface para acesso conveniente a elas, mas o catálogo ainda é o principal.
O problema
Encontrar um catálogo de produtos ao interagir com a página principal é outra tarefa. Por um lado, os desenvolvedores adicionaram um grande botão brilhante diretamente ao cabeçalho do site; por outro lado, fizeram todo o possível para fazer com que ele se fundisse com o restante dos elementos e se perdesse.

O uso excessivo da cor vermelha corporativa no cabeçalho do site reduz a identificação rápida do botão "Catálogo de produtos".
Como consertarReduza a carga de contraste de elementos estáticos (por exemplo, o menu superior), fornecendo identificação suficiente do botão "Catálogo de produtos".
O problema
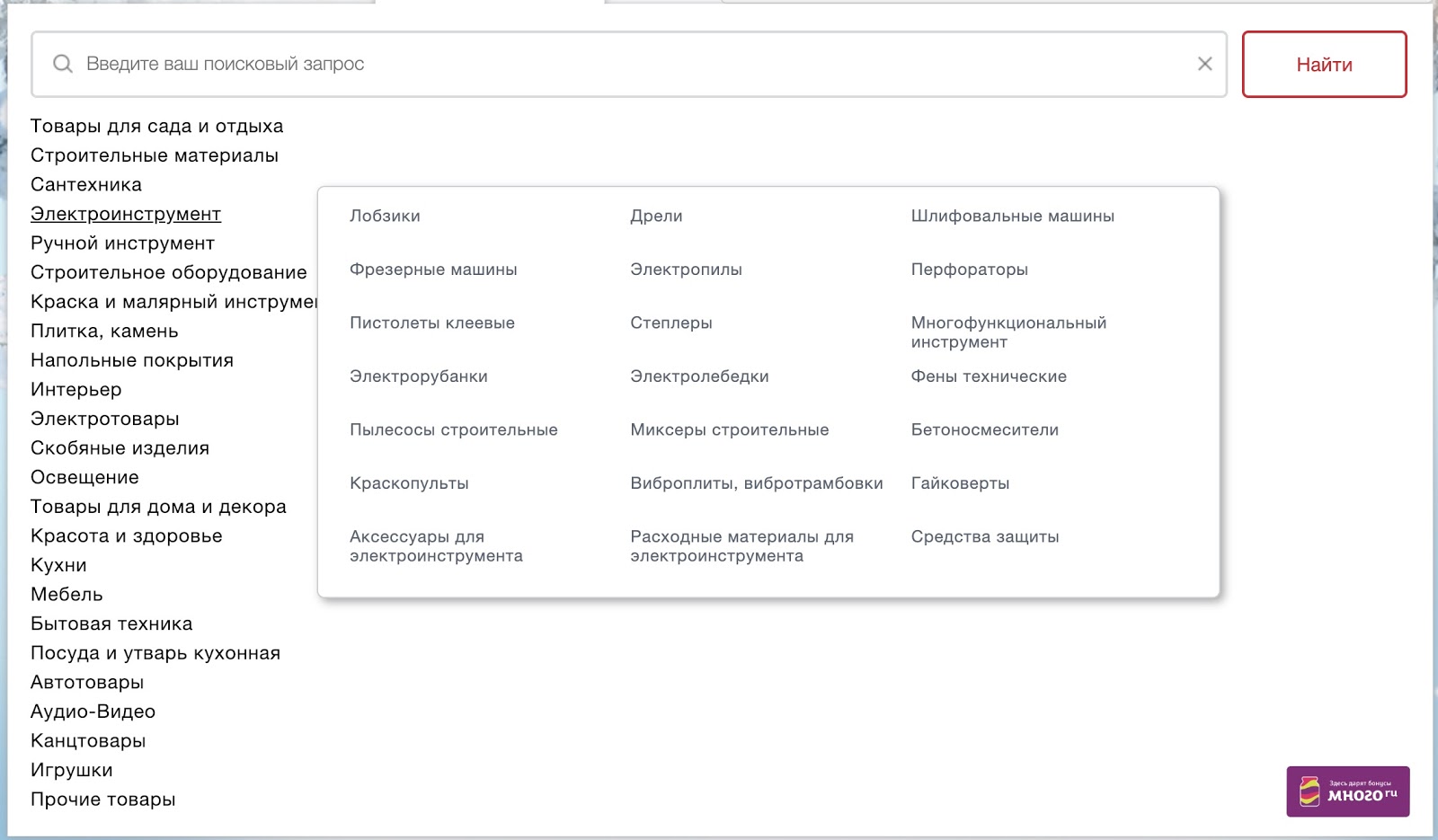
Apresentação subótima do menu que aparece após clicar no botão "Catálogo de produtos".

A lista de 24 itens contém grupos de mercadorias com significado e volume diferentes (por exemplo: “hardware” e “brinquedos”). Apresentado como uma lista vertical de links sem classificação, o menu é muito difícil de perceber e interagir com os visitantes.
Você pode clicar em cada um dos links e ir para a página da categoria, mas quando você passa o mouse, outro menu pop-up aparece com uma lista de subcategorias.

A conveniência de mover subcategorias para o menu pop-up, na presença de um enorme "buraco" à direita, levanta questões. A interação com esse menu requer alta precisão no movimento do mouse - o menor deslocamento para cima e para baixo abre outra lista de subcategorias. Além disso, devido à falta de identificação suficiente da categoria selecionada (o link é simplesmente sublinhado no momento em que passa o mouse sobre ela), os usuários podem não entender que moveram o ponteiro do mouse e tentam procurar a subcategoria desejada em outra lista.
A interação também é complicada por erros técnicos de implementação, como resultado do qual o menu da subcategoria é exibido não apenas passando o mouse diretamente sobre um link de categoria, mas também movendo o ponteiro para a direita da lista de menus.
Como consertarRevise toda a abordagem da apresentação do menu principal do catálogo de produtos, forneça uma identificação rápida e fácil das seções do primeiro nível e a mesma interação com as seções do segundo nível.
Trato apenas da parte técnica da solução, enquanto o catálogo também precisa de uma revisão da estrutura e da lógica. Realizar essa tarefa exigiria um estudo muito mais extenso.
O problema
Em alguns navegadores (por exemplo, Safari), a interação com o catálogo de produtos é dificultada alternando o controle deslizante na página principal.
Como consertarTeste a implementação técnica de todos os elementos interativos do site em diferentes navegadores quanto a possíveis erros que criam dificuldades na interação.
O problema
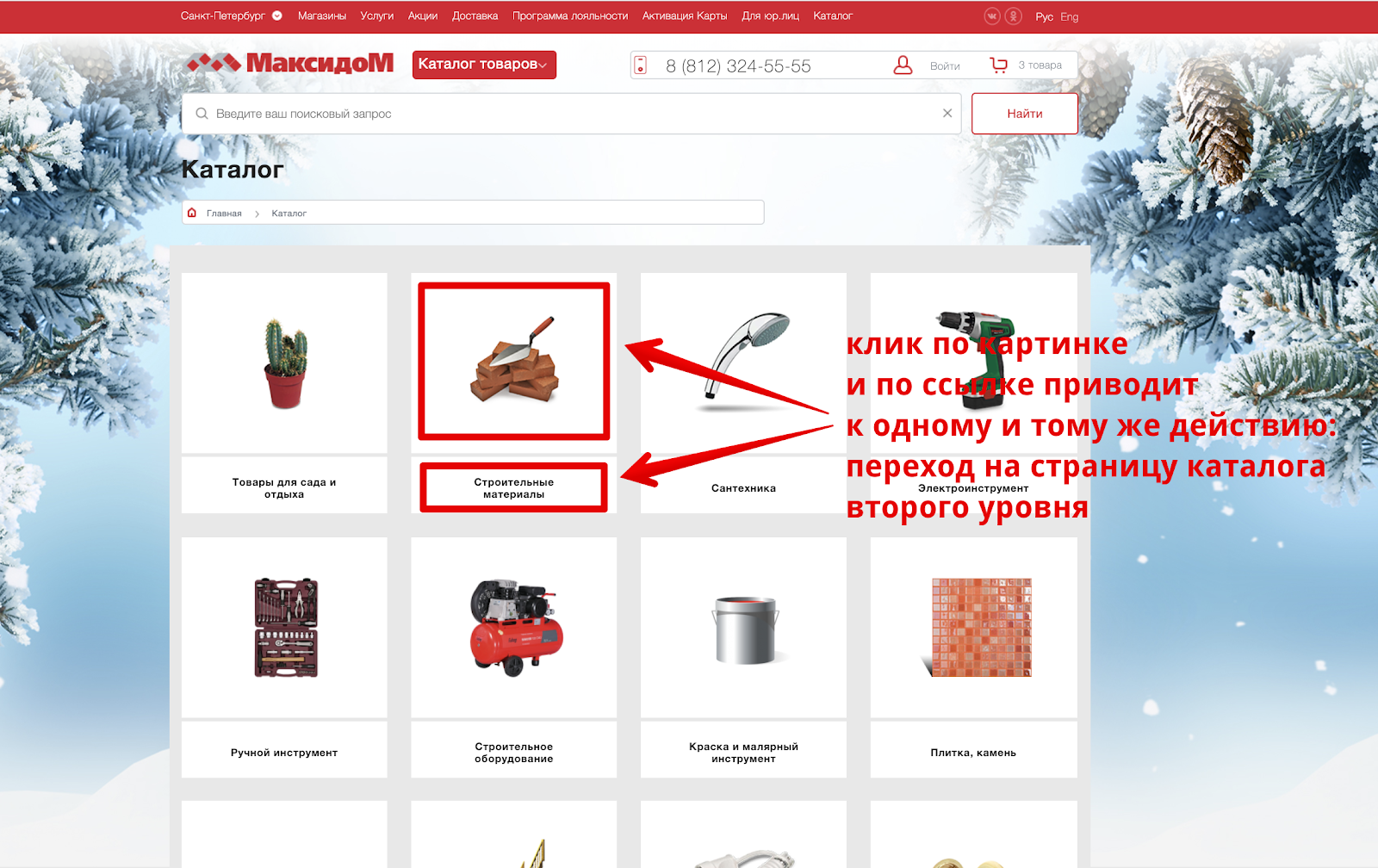
Há uma página separada para cada nível de diretório. Por exemplo, para um diretório de primeiro nível, fica assim:

Cada categoria é acompanhada por uma imagem temática. Clicar na imagem e no nome da categoria leva a uma ação idêntica - indo para a página do catálogo de segundo nível.
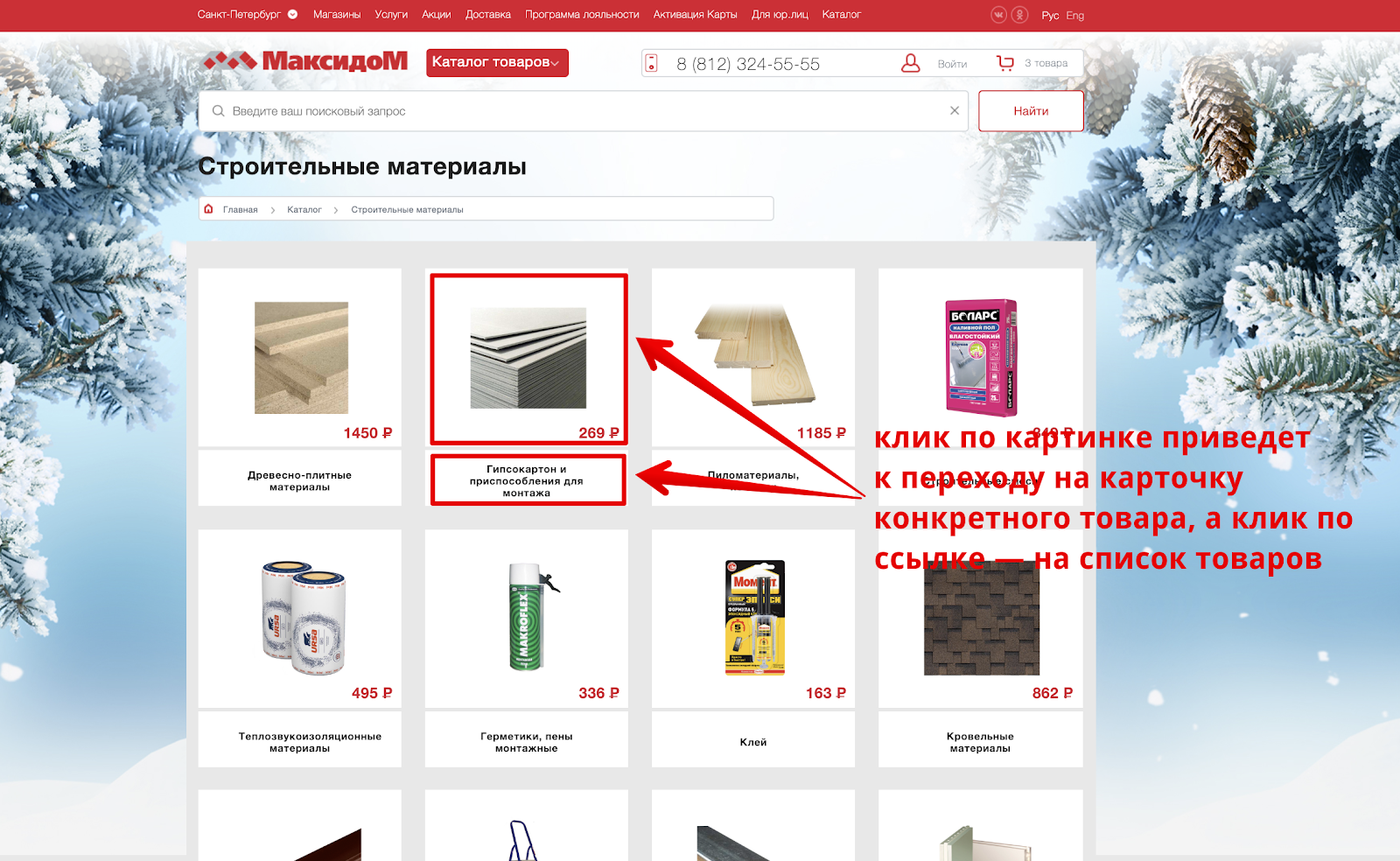
Esta é a página de diretório de segundo nível:

À primeira vista, a solução de interface para o catálogo do primeiro e do segundo nível é idêntica. Mas, de fato, clicar na imagem no catálogo de segundo nível leva à transição diretamente para o cartão do produto. Para ver a lista completa de produtos em uma subcategoria, você precisa clicar no nome abaixo da imagem do produto.
A situação também é complicada pelo fato de alguns usuários não perceberem uma página de uma categoria de segundo nível como uma lista de possíveis subcategorias, mas consideram isso uma variedade específica de produtos e se limitam a interagir apenas com ela.
Como consertarSeja consistente, atenha-se a soluções de interface idênticas nos mesmos contextos de interação. Elimine quaisquer interpretações falsas da interface.
Navegação: pesquisa no site
Alguns usuários para acessar produtos preferem usar a pesquisa no site. Aparentemente, cientes disso, os desenvolvedores colocaram uma grande linha de pesquisa diretamente no cabeçalho do site e garantem sua disponibilidade durante mais interação.
O problema
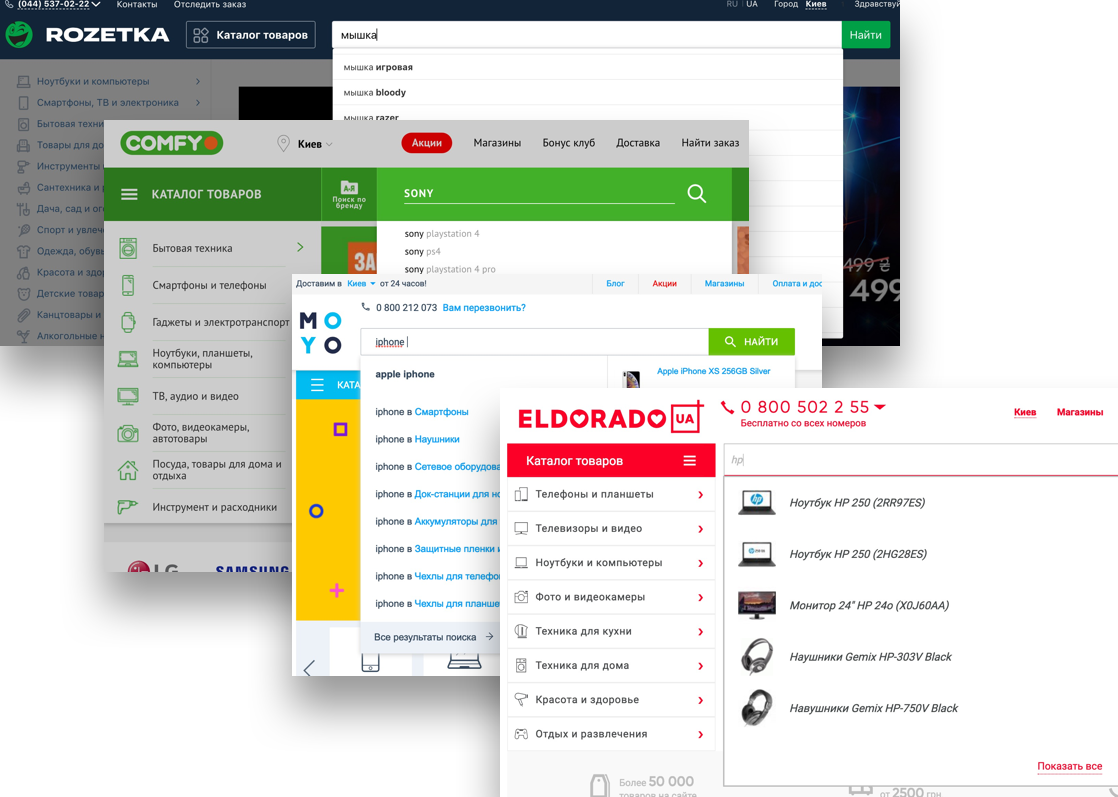
Ao interagir com a barra de pesquisa, não são usadas dicas de pesquisa, que se tornaram o padrão para projetos de comércio eletrônico.

Essas dicas simplificam e agilizam bastante a interação com a pesquisa, permitindo que você vá diretamente para a categoria ou produto específico desejado sem visitar a página "Resultados da pesquisa". A ausência deles pode ser um sinal para alguns usuários de que algo não está funcionando no site, porque as dicas usuais não aparecem ou simplesmente não há produtos no sortimento.
Como consertarIncorpore dicas ao interagir com a barra de pesquisa.
Páginas de categoria de segundo nível
No nível de categorias do segundo nível, torna-se possível interagir com a lista de mercadorias.
O problema
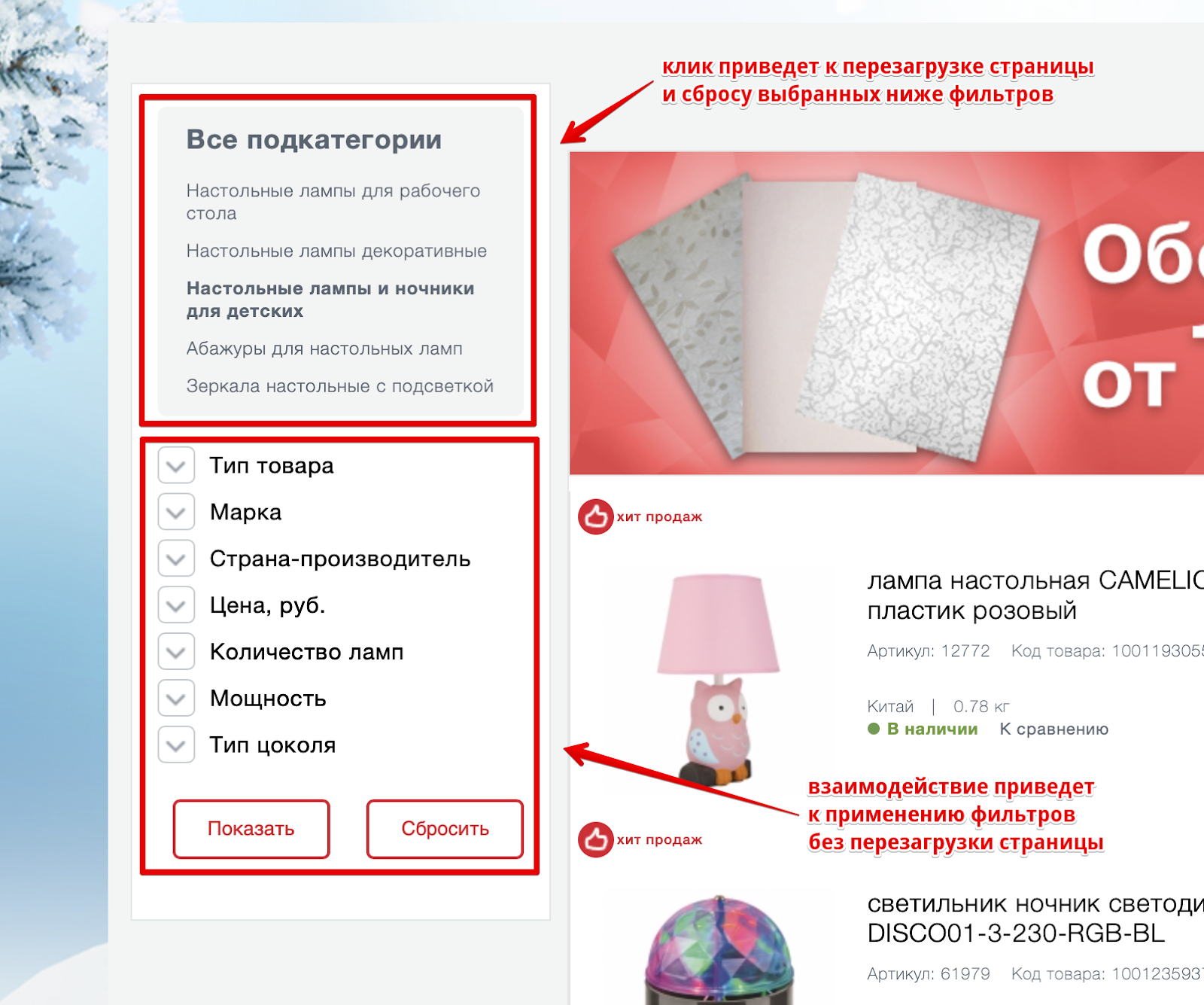
Um filtro de produto inclui várias entidades com comportamentos diferentes ao mesmo tempo: uma lista de subcategorias do terceiro nível e um conjunto de características, dependendo da subcategoria selecionada.

Duas entidades diferentes, combinadas visualmente, criam uma impressão falsa do filtro. Essa solução também pode ser irritante quando o usuário aplicou vários parâmetros de filtro e decidiu esclarecer a subcategoria. Isso recarregará a página e redefinirá todas as configurações de filtro. Além disso, uma nova lista de opções de filtragem possíveis será exibida, dependendo da subcategoria, o que irá confundir ainda mais.
Como consertarSepare entidades com comportamentos diferentes, eliminando falsas interpretações de possíveis interações do usuário.
O problema
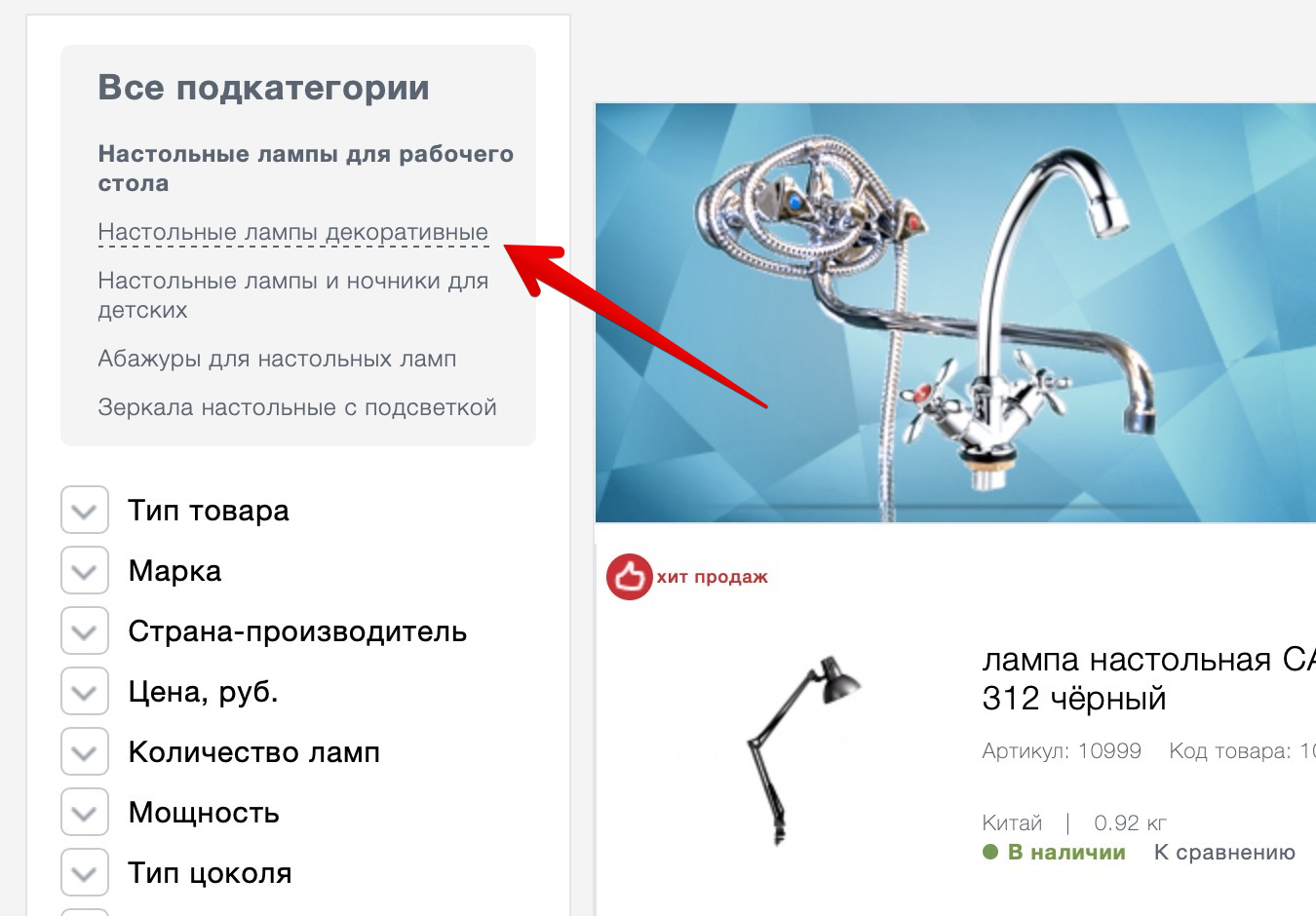
Uso incorreto do destaque do link ao passar o mouse no bloco "Todas as subcategorias".

Um link sublinhado pontilhado significa executar uma ação sem recarregar a página (por exemplo, abrir um pop-up). Nesse caso, quando você clica no link, você acessa outra página. Como outros links no site durante o pairar são sublinhados por uma linha sólida, a solução forma uma expectativa falsa para os usuários.
Como consertarUse uma maneira padrão para o site destacar links ou geralmente revise a abordagem para interagir com o bloco.
O problema
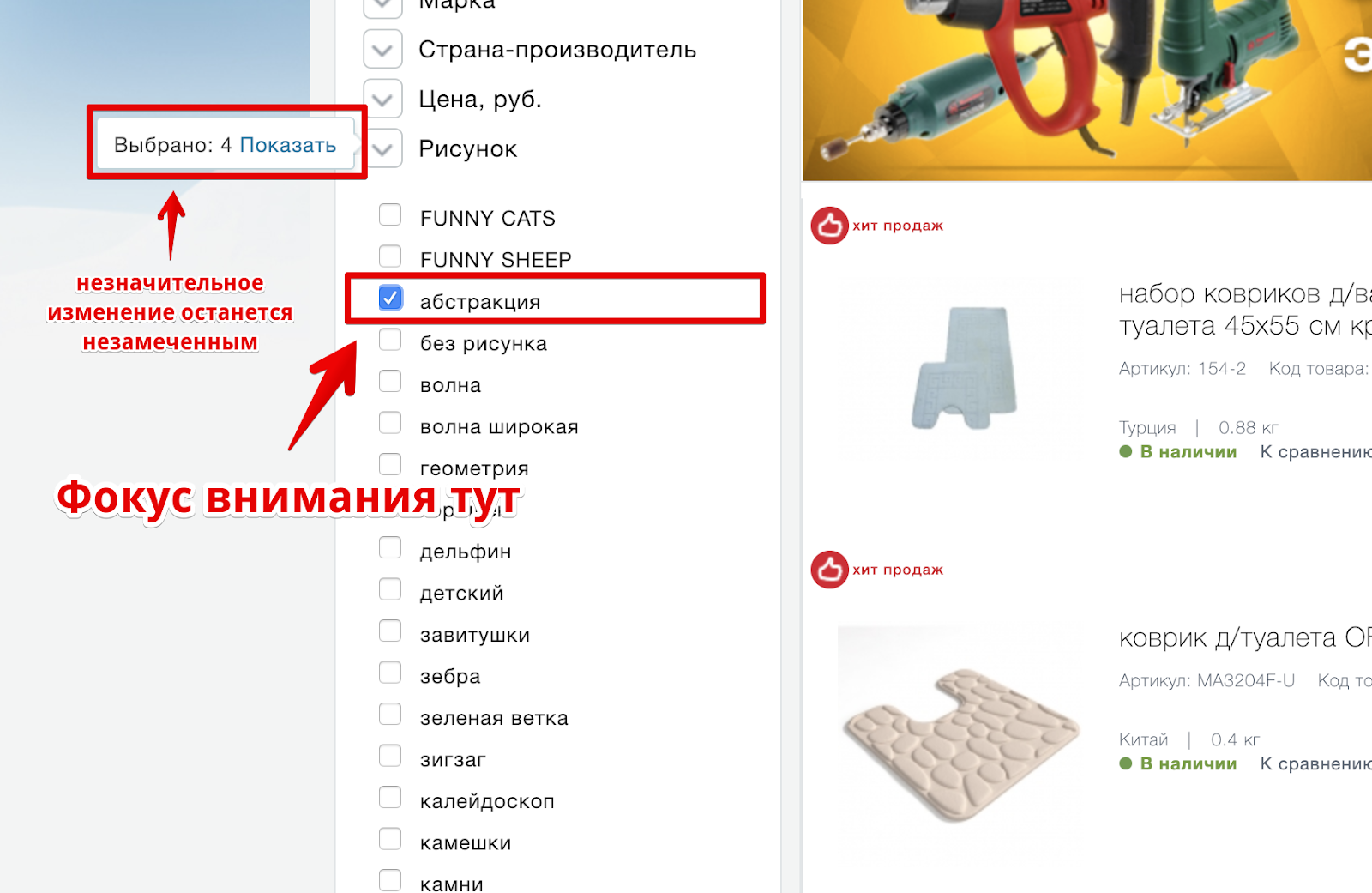
Uso incorreto da caixa de seleção para destacar os parâmetros do filtro.

O uso da caixa de seleção selecionada pode ser percebido pelos usuários como um parâmetro de filtro já selecionado. A exibição da caixa de seleção em cinza claro pode indicar que a configuração não é editável.
Quando você passa o mouse sobre o filtro, apenas o ponteiro do mouse é alterado, mas não há sinal adicional de que cada item contém seu próprio conjunto individual de parâmetros.
Os botões "Mostrar" e "Redefinir" têm o mesmo peso visual. Para entender com qual botão interagir, é necessário um foco adicional, o que leva ao estresse cognitivo excessivo.
Como consertarRecuse-se a usar elementos que possam ser interpretados pelos usuários de maneira diferente. Mostre mais claramente que cada item de filtro é um grupo com seu próprio conjunto de parâmetros. Aplique estilos de design diferentes para os botões "Mostrar" e "Redefinir". “Reset” pode não ser exibido antes de aplicar qualquer parâmetro do filtro.
O problema
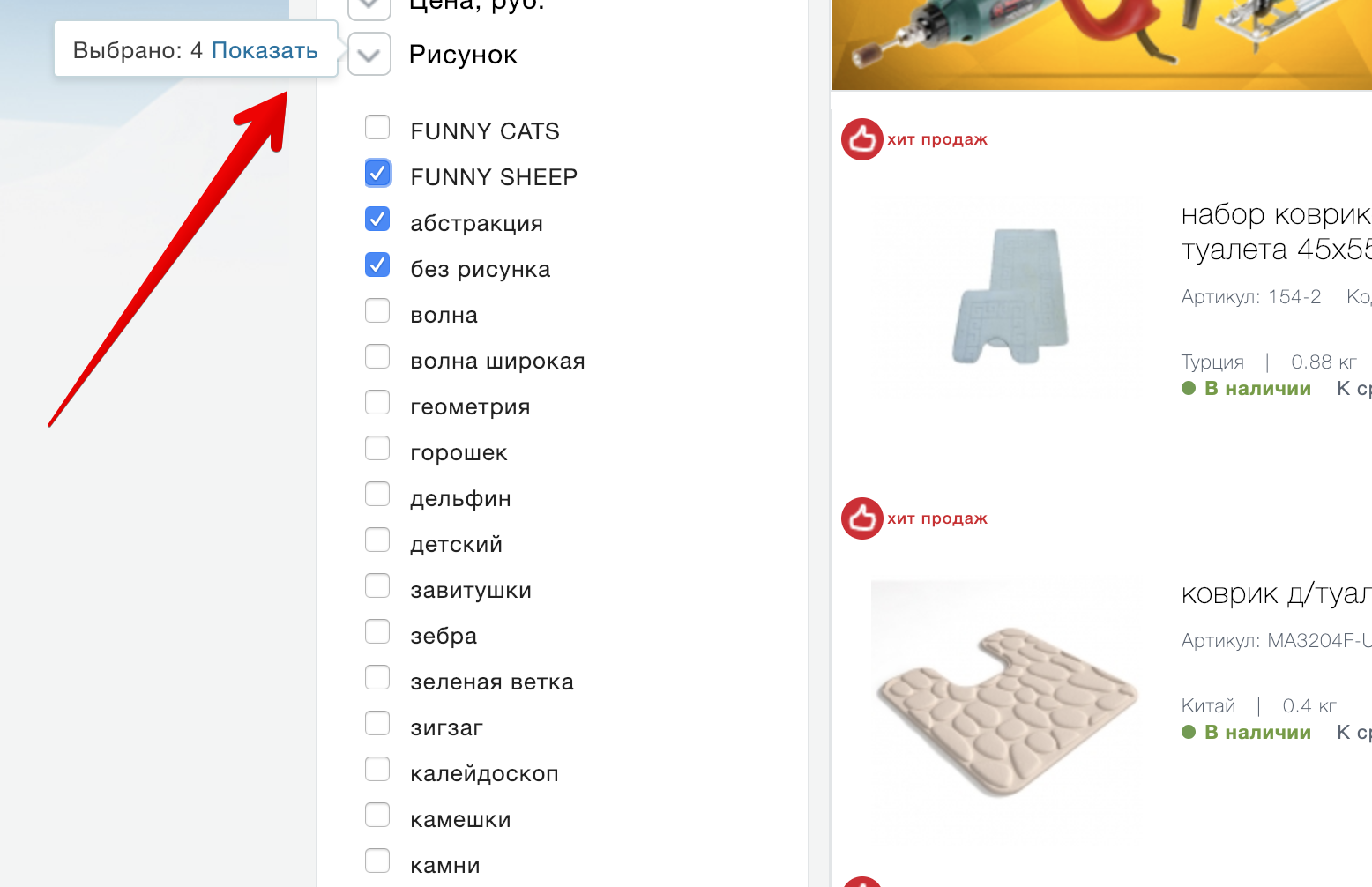
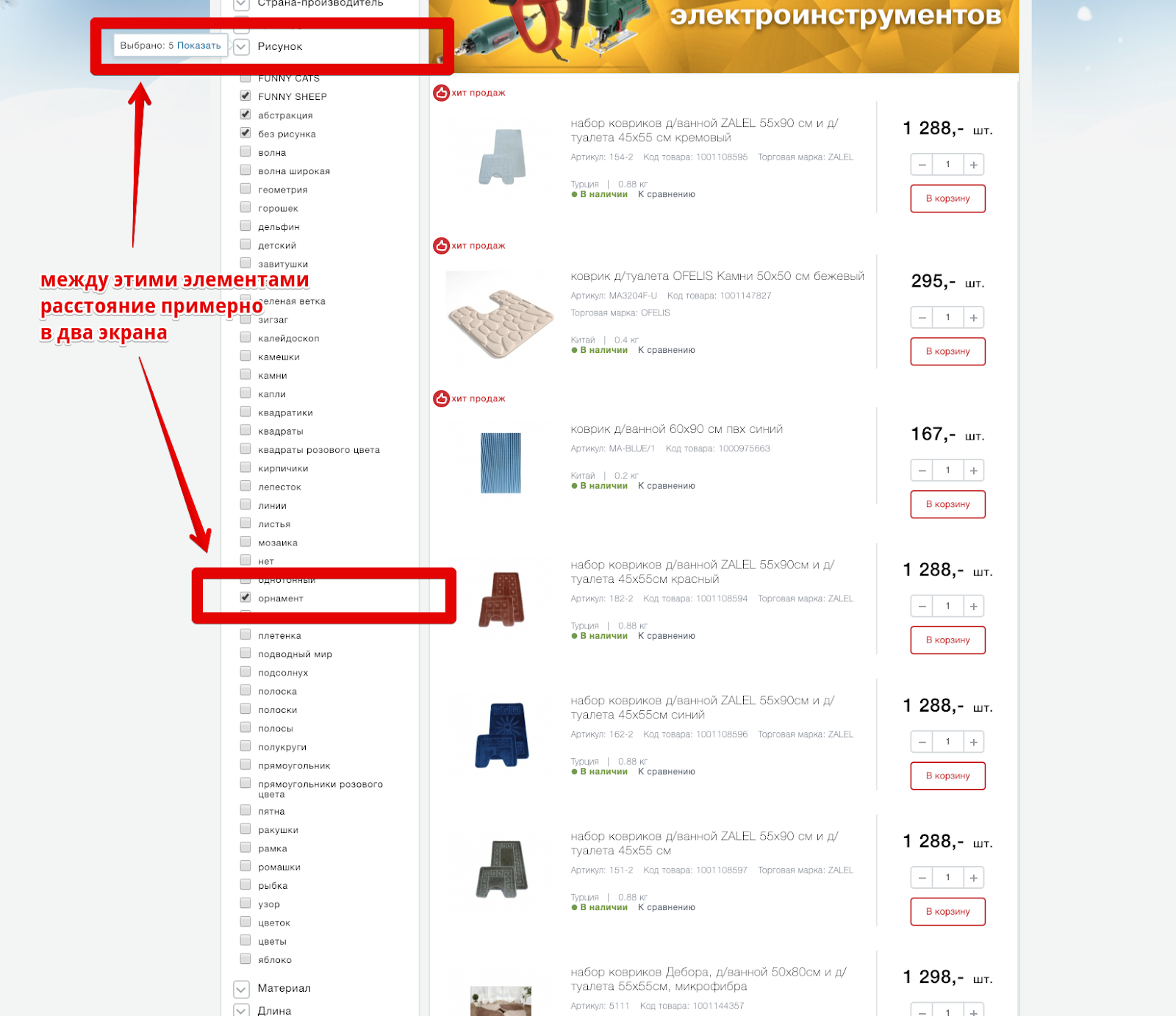
Ao interagir com os parâmetros do filtro, um rótulo é exibido indicando o número de produtos que correspondem ao filtro aplicado.

Isso, que se tornou um padrão padrão, é realmente conveniente para os usuários que interagem com o filtro. Mas, exibindo esse rótulo no nível do grupo de parâmetros, os desenvolvedores privaram a maioria dos usuários da oportunidade de interagir com ele, especialmente em grupos com um grande número de parâmetros - ele simplesmente não pode ser visto simplesmente.

Embora com um pequeno número de parâmetros ou interação na parte superior do grupo, a probabilidade de perceber esse rótulo seja bastante baixa - a atenção do usuário está concentrada no local em que o parâmetro é selecionado diretamente e qualquer (especialmente pequenas alterações) na periferia da visão pode ser ignorada.
 Como consertar
Como consertarExiba uma etiqueta com o número de produtos correspondente aos filtros selecionados nas imediações com o parâmetro de filtro aplicado.
O problema
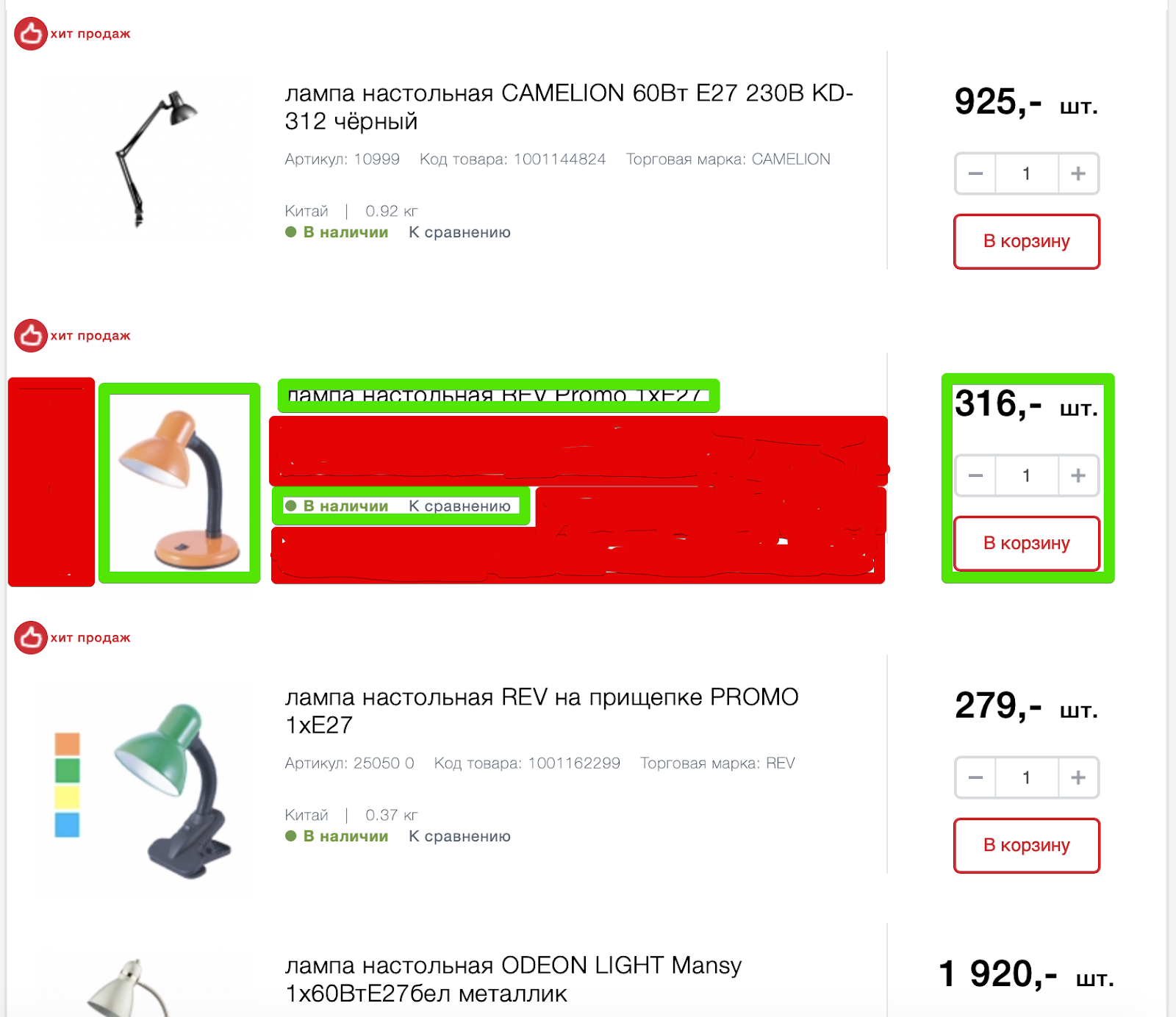
A lista de produtos na opção de exibição por padrão contém informações redundantes sobre o produto, o que não ajuda a entender se o produto atende às expectativas e, ao mesmo tempo, complica a interação.

Os elementos destacados em verde são suficientes para interação e seleção de mercadorias do sortimento. As zonas destacadas em vermelho não contêm nenhuma informação valiosa (levando em consideração o contexto).
O número do artigo, o código do produto, a marca registrada, o peso e o país de fabricação podem ser importantes no cartão do produto, mas são redundantes ao interagir com a lista. Ao mesmo tempo, os elementos ocupam muito mais espaço em comparação com informações realmente valiosas.
Informações sobre disponibilidade, preço, botão Comprar e comparação são elementos da mesma ordem e devem ser combinados visualmente.
Como consertarRealize um estudo de como os usuários interagem com as prateleiras das lojas offline da Maxidoma, entenda como eles procuram produtos, em que prestam atenção e transfira essa experiência para o site. No mínimo, as fotografias do produto podem ser aumentadas significativamente, facilitando sua identificação.
Combine em um grupo elementos da mesma ordem, como: informações sobre disponibilidade de mercadorias, custo, botão Comprar e comparação.
O problema
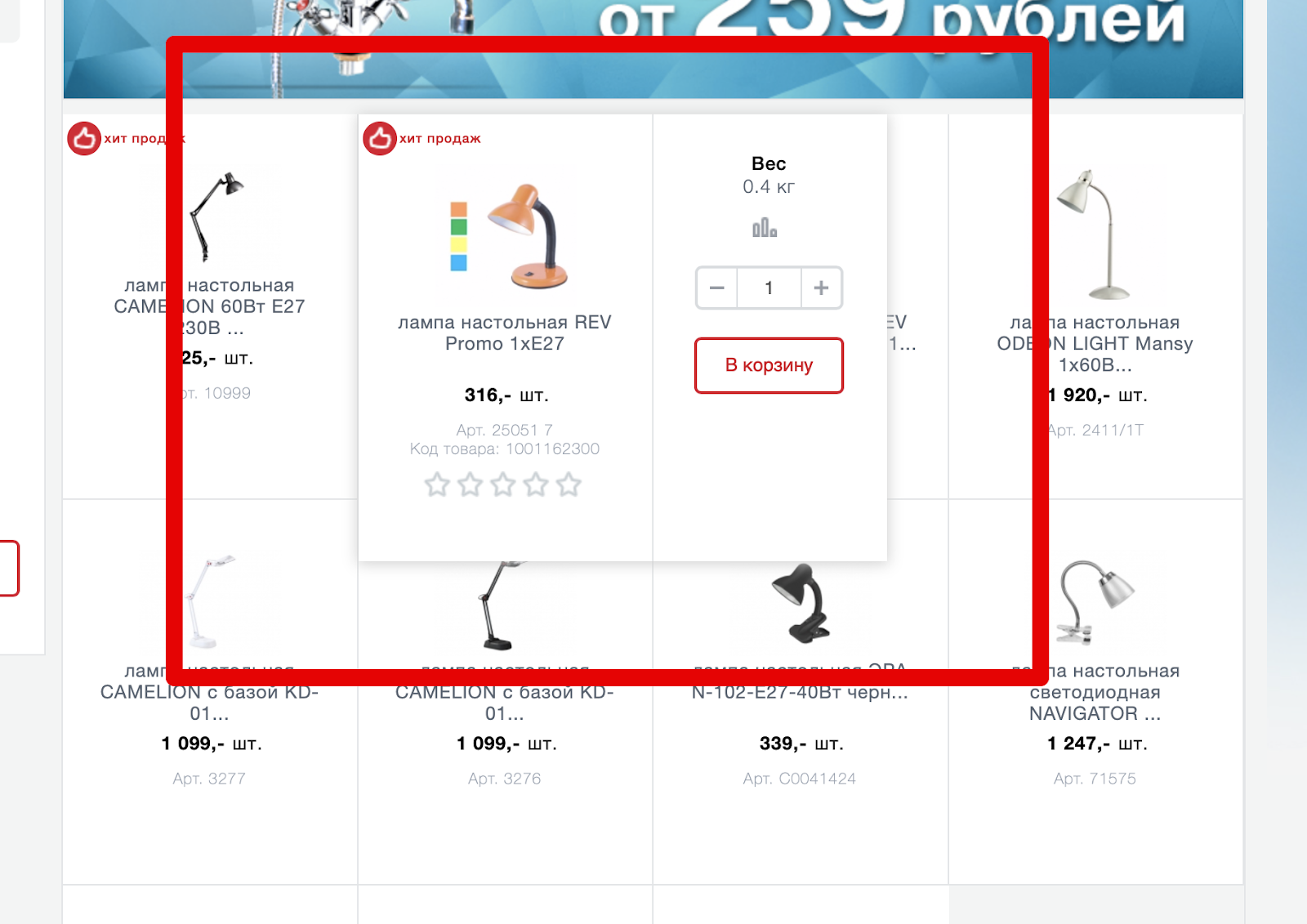
A interface do site também oferece uma representação alternativa da lista de mercadorias - blocos.

Mas nesta versão, a apresentação da foto do produto é ainda menor e, ao mesmo tempo, parte das informações do produto desaparece. Então ela realmente não era tão importante? Não! Apenas os desenvolvedores encontraram uma solução brilhante - mostrá-la em um cartão de produto ampliado ao passar o mouse sobre ela, bloqueando simultaneamente parte dos produtos vizinhos e, ao mesmo tempo, dificultando a interação com eles.

O mais interessante é que parte dos dados nessa exibição ainda desaparece, por exemplo, "País de produção", mas novos também aparecem - "classificação". O link "comparar" inesperadamente se transforma em um ícone, mais uma vez criando uma carga cognitiva adicional.
A expansão do cartão do produto para a direita é justificada apenas pela necessidade de adicionar o botão "Adicionar ao carrinho". Mas isso é uma solução de interface que vale a inconveniência adicional de interagir com produtos vizinhos?
Como consertarProporcionar a interação necessária sem ir além dos limites do produto ou implementá-lo de forma a excluir a criação de dificuldades adicionais ao interagir com outros bens.
Recuse informações redundantes no contexto da interação. Amplie as fotos do produto.
Cartão do produto
O local onde é tomada a decisão final sobre a compra de mercadorias. Um bom cartão de produto deve responder a perguntas sobre o próprio produto e questões relacionadas às condições de entrega, pagamento e devolução.
O problema
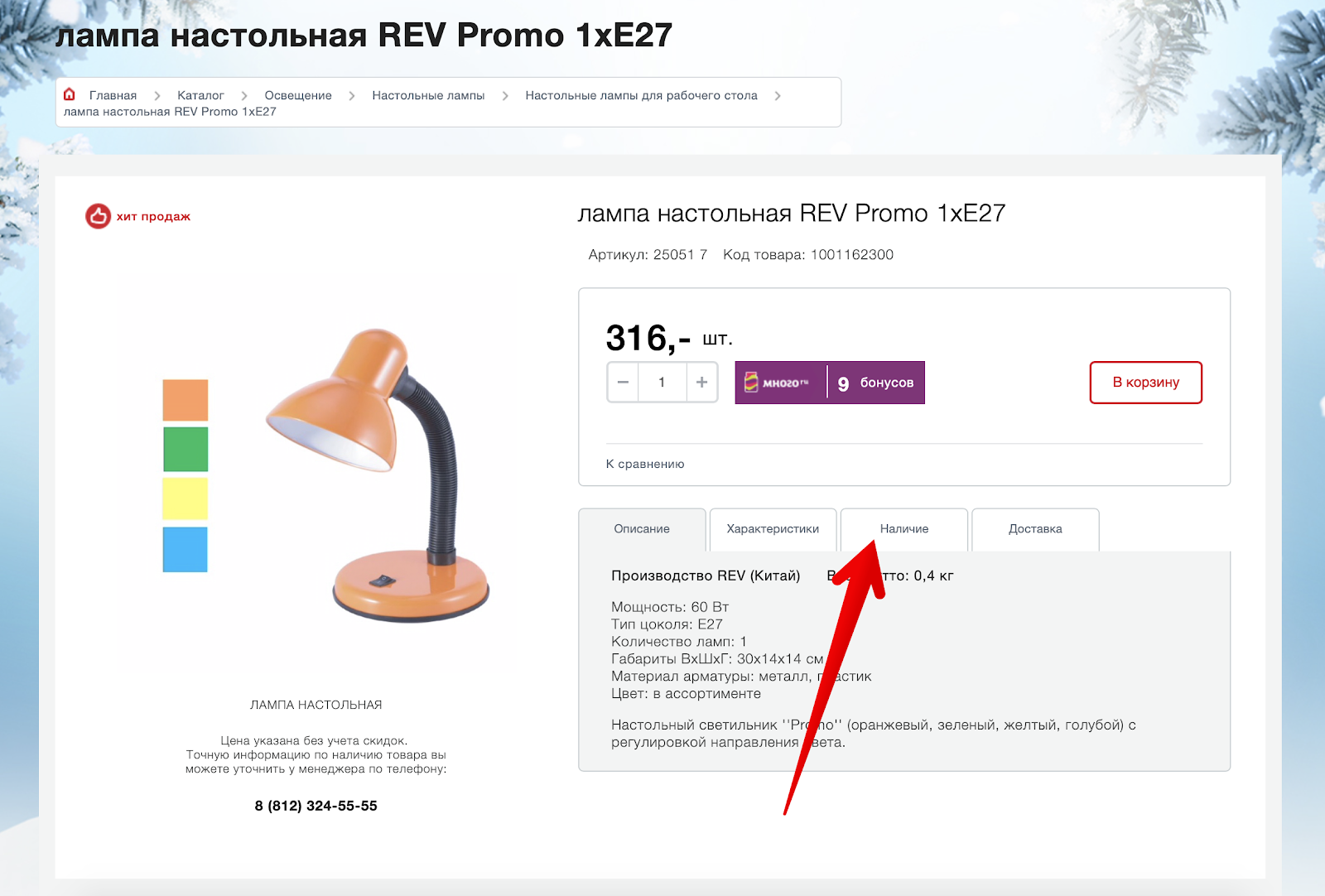
Exibição de informações não suficientemente informativa sobre a disponibilidade de mercadorias.

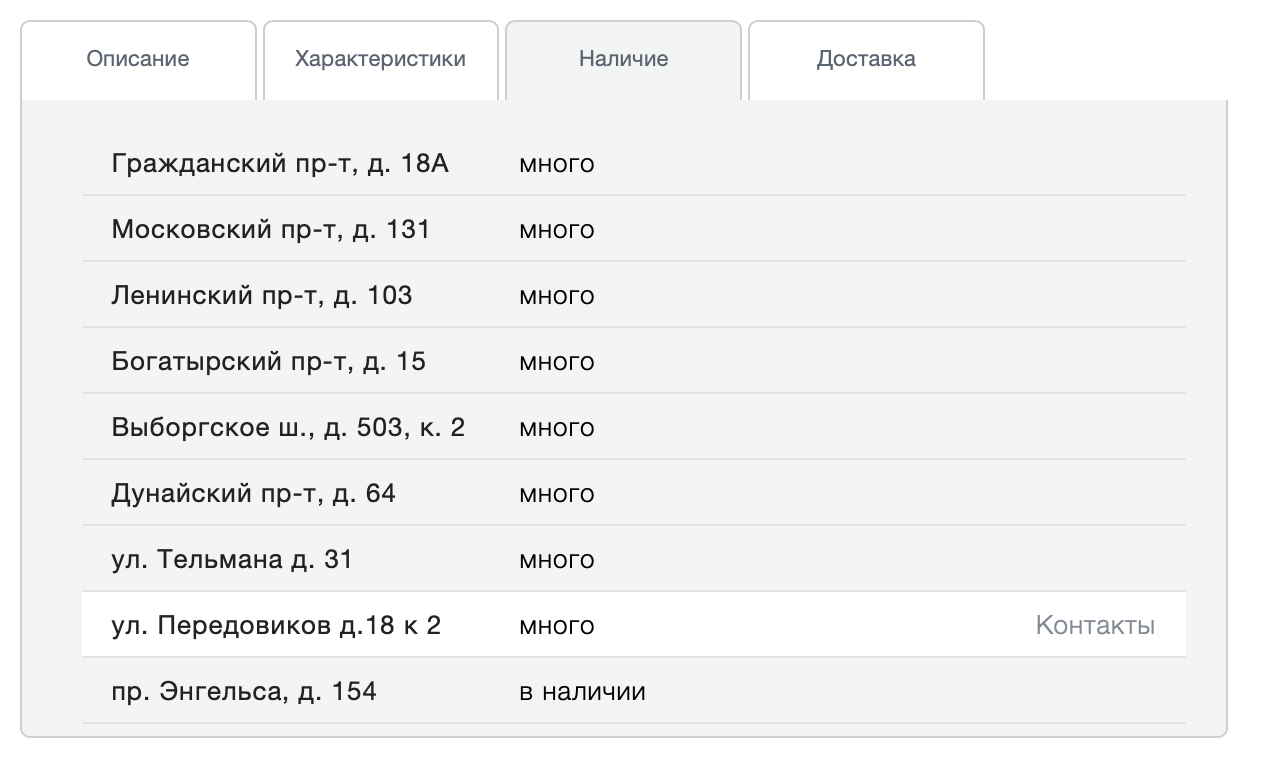
Se as informações de disponibilidade forem explicitamente indicadas na lista de mercadorias, essas informações estarão ausentes por padrão no cartão do produto. Para verificar a disponibilidade, você precisa ir para uma guia separada "Disponibilidade".
Compreenda que estas são informações sobre a disponibilidade em lojas específicas:

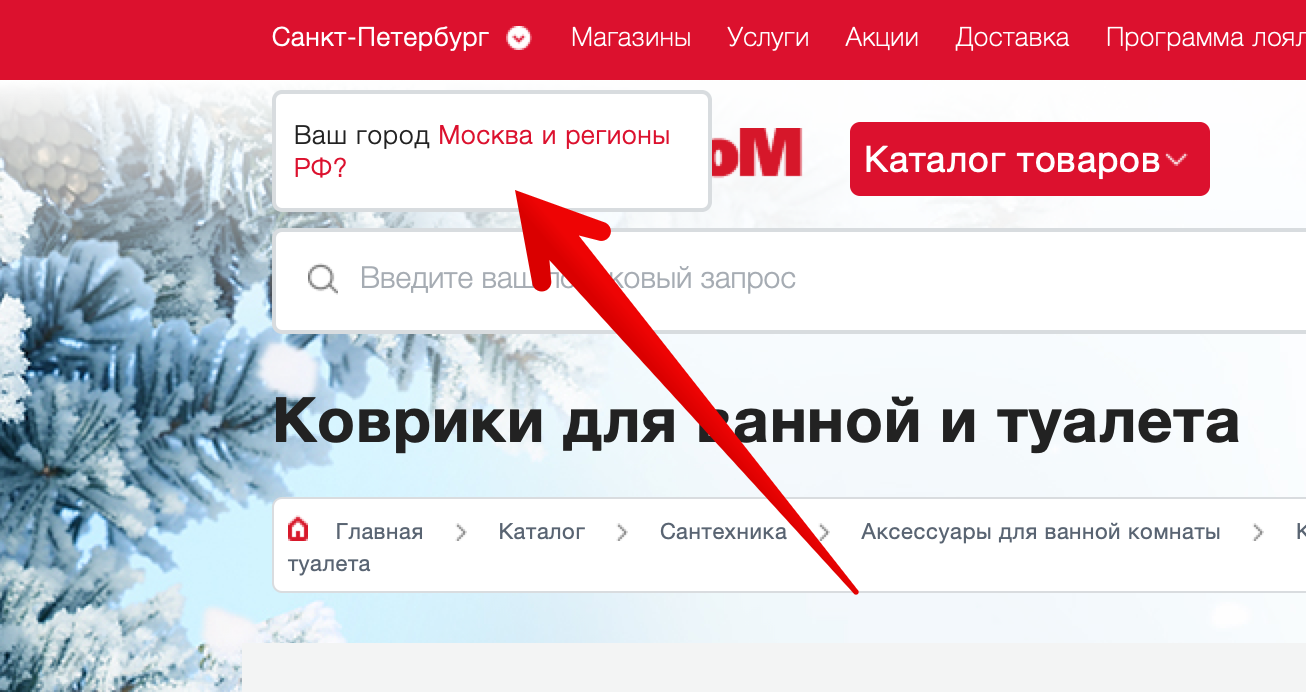
Você tem este produto no site? E quais são esses endereços? Sim, na primeira vez em que você visita um site, ele tenta descobrir sua região, mas não é muito convincente:

Se você pular esta mensagem, as informações sobre a disponibilidade nas lojas de São Petersburgo serão exibidas no cartão do produto. E a capacidade de influenciar de alguma forma isso, se você não vir uma mensagem sutil no canto superior esquerdo, não.
Como consertarIndique explicitamente informações sobre o status do produto e a capacidade de comprá-lo online. Renomeie a guia "Disponibilidade" para "Disponibilidade nas lojas" e forneça a interface de seleção da cidade diretamente acima da lista de endereços.
O problema
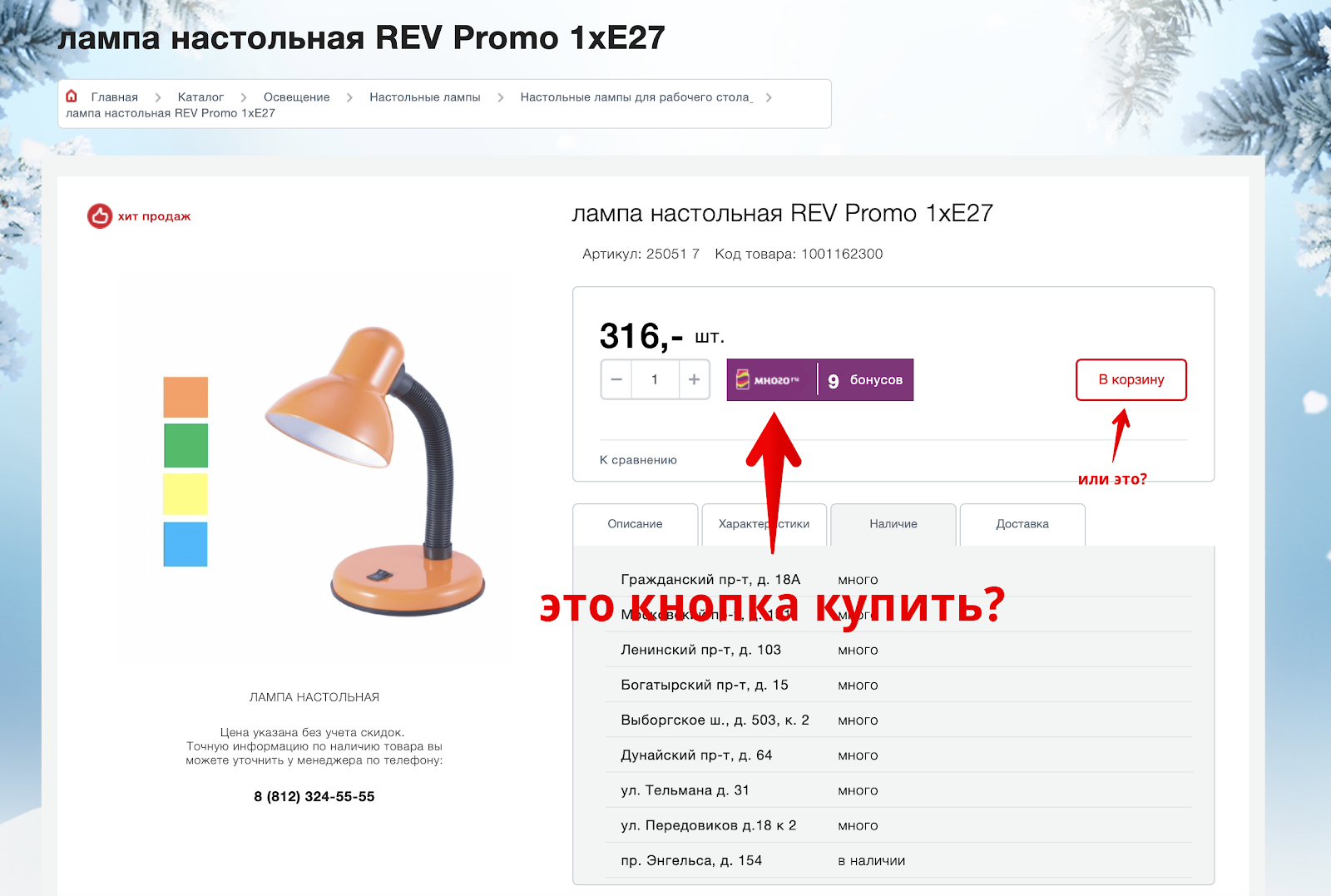
O botão Comprar é retirado do preço e possui um design não prioritário. Tente relaxar a visão e encontre imediatamente o botão Comprar na imagem abaixo:

Depois de gastar uma certa quantidade de energia, o botão Comprar pode ser encontrado no lado direito da página, enquanto no local mais esperado há uma placa com informações sobre bônus, que tem a maior prioridade na página devido à alocação massiva.
Como consertarCombine visualmente elementos logicamente relacionados: informações de disponibilidade, preço e o botão Comprar. Crie o botão Comprar de maneira a excluir interpretações falsas. Reduza a carga visual no design de informações sobre bônus.
O problema
Não há informações claras sobre as condições e métodos de entrega. Interagindo com o cartão do produto, ainda não está claro como, quando e em que condições as mercadorias podem ser entregues. As informações postadas na guia "Entrega" contêm muito texto, mas não respondem a nenhuma das perguntas:

Este texto pode parecer completamente auto-suficiente, mas na verdade provoca ainda mais perguntas do que respostas.
Como consertarIndique possíveis opções, termos e custo de entrega diretamente no cartão do produto.
O problema
Faltam informações sobre garantia, reembolso e pagamento. No cartão do produto, o usuário toma uma decisão de compra. Não há necessidade de forçá-lo a procurar respostas para perguntas básicas em todo o site. O usuário é fácil de distrair e ainda mais fácil de perder. E a dificuldade de encontrar respostas para perguntas básicas será transferida para a impressão de toda a loja: "Ah, tudo é tão complicado que eu comprarei em outro lugar".
Como consertarInforme as condições da garantia, devolução e métodos de pagamento diretamente no cartão do produto.
O problema
Falta de informação de que o produto já está na cesta. A adição de mercadorias à cesta é confirmada com a proposta de prosseguir para a finalização da compra.
Mas, após fechar a janela pop-up com esta oferta, torna-se impossível entender se esse produto já está na cesta ou ainda não? Como proceder ao checkout?
Como consertarPara mercadorias na cesta, substitua o botão "Adicionar ao carrinho" por uma mensagem explícita de que as mercadorias já estão na cesta e ofereçam uma transição para fazer um pedido.
Carrinho e Checkout
Erros na interface do carrinho e no processo de checkout ocupam os primeiros lugares no ranking dos motivos para recusar compras. O site da Maxidom coletou todos eles, que se baseia em um material grande separado, portanto prestarei atenção apenas a um deles.
O problema
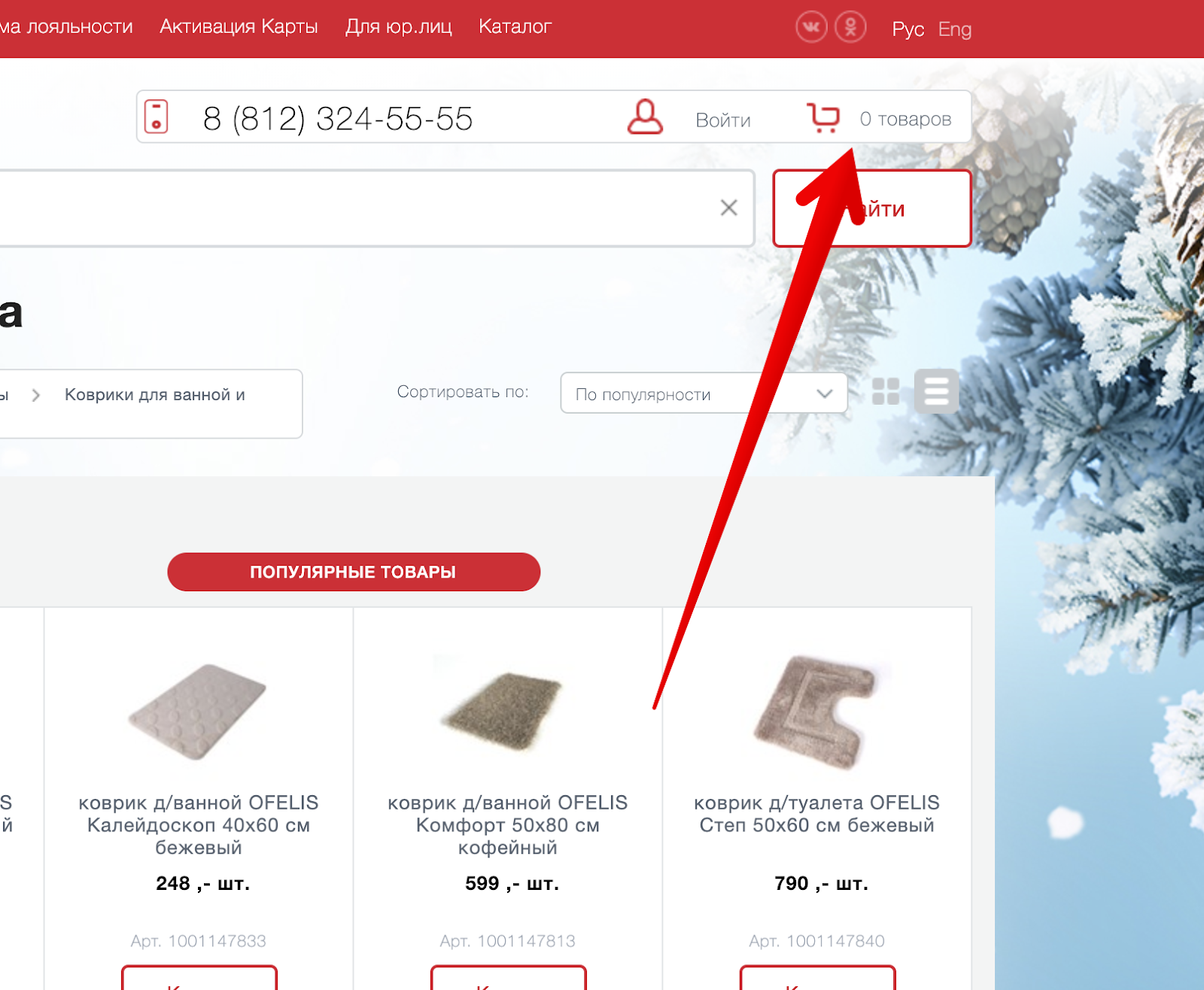
Identificação fraca de mercadorias na cesta. É assim que a cesta se parece quando não há produtos:

E é assim que a cesta se parece quando há mercadorias nela:

Visualmente, apenas o número é alterado. Caso contrário, a cesta permanece a mesma fracamente expressa e quase imperceptível. Especialmente se você é um novo usuário. A situação é um pouco salva, observando o padrão tradicional da cesta no canto superior direito. Mas, ao mesmo tempo, para encontrá-lo, você precisa fazer um esforço.
Como consertarSepare visualmente a cesta de outros elementos da interface, deixe-a mais isolada. Altere a aparência da cesta quando houver produtos nela. Os usuários devem encontrar facilmente a cesta e entender as próximas etapas após adicionar produtos a ela.
Quem são seus clientes?
De acordo com a descrição das oportunidades de publicidade para fornecedores
encontrados na rede, o próprio Maxidom considera mais de 60% de seus clientes como pessoas maduras e ricas de 35 a 55 anos. Nessa idade, a visão turva é frequentemente encontrada. Como os desenvolvedores do site levaram isso em consideração?

O site oferece imagens muito pequenas de produtos e informações importantes são exibidas em letras extremamente pequenas e com baixo contraste. Em geral, tudo é para pessoas.
Truques em vez de decisões
Naturalmente, ninguém está interessado nessa usabilidade obscura. Muito mais interessante é o "grow-hack".
Portanto, os visitantes do site são recebidos por um exército de truques, cujo principal objetivo é receber seu endereço de email ou forçar a assinatura de notificações no navegador.Impossível recusar
 A interface faz uma pergunta que você não pode recusar. A única chance de remover esta mensagem é aceitar e perdoar.
A interface faz uma pergunta que você não pode recusar. A única chance de remover esta mensagem é aceitar e perdoar."Che" é incompreensível aqui?
 Você verá uma solicitação de notificação e deve aceitá-la.
Você verá uma solicitação de notificação e deve aceitá-la. Ta bom
Não, bem, realmente quer?
 Vale a pena ir para outra página, pois um novo formulário quase imperceptível na parte inferior da página começa a implorar pelo seu email.
Vale a pena ir para outra página, pois um novo formulário quase imperceptível na parte inferior da página começa a implorar pelo seu email.Viu mais algumas páginas?
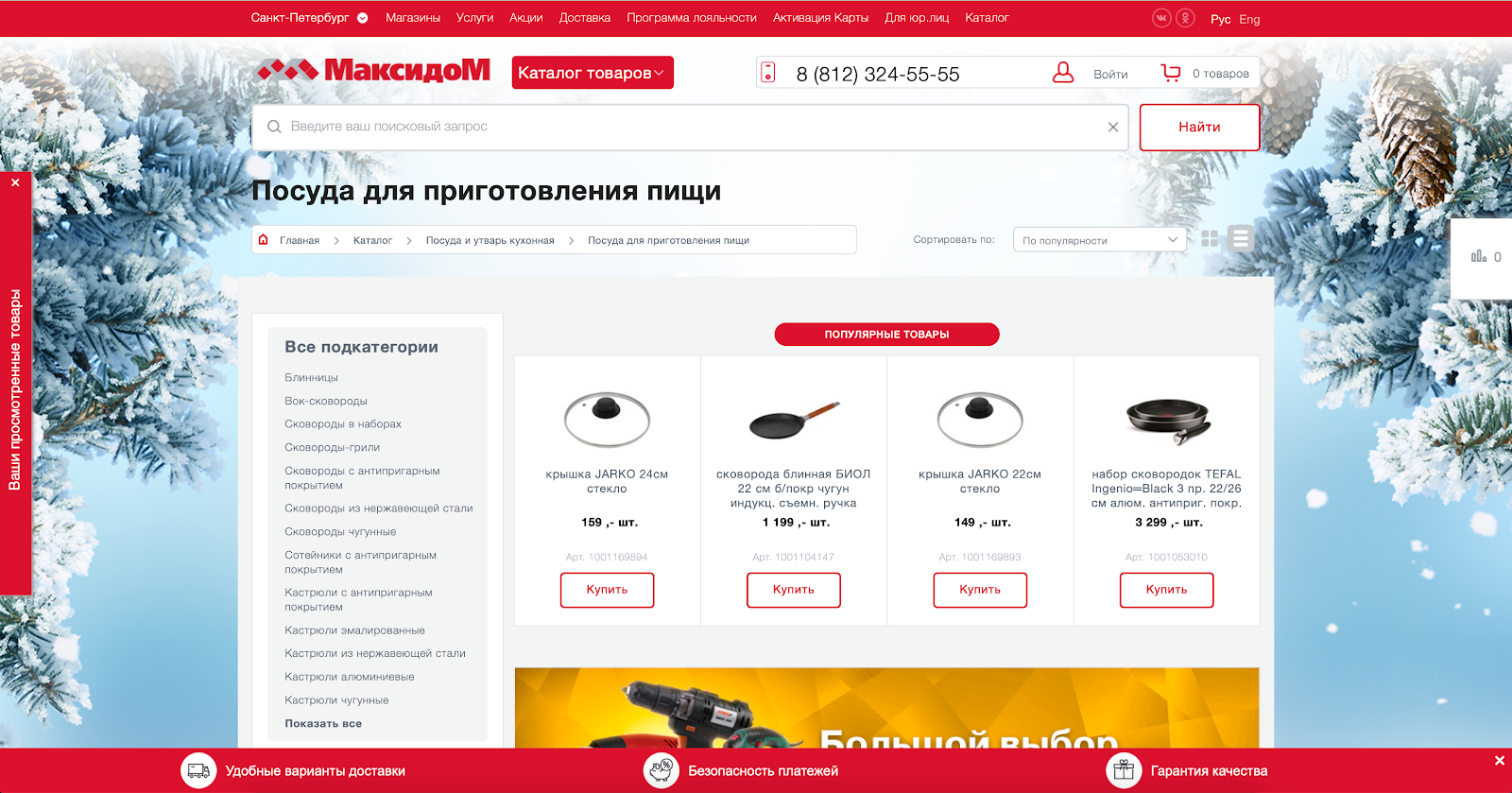
 E agora o site se parece com isso. Tem um pouco mais de vermelho, certo? Analisando erros no cartão do produto, escrevi sobre a falta de informações sobre métodos de pagamento, garantia e devolução. Então aqui estão eles, abaixo na forma de um dado vermelho. Não percebeu? Eu também não fiz imediatamente. É possível fazer algo com esse elemento, por exemplo, para conhecer os recursos da entrega? Não! Olhe para o dado e, quando estiver cansado, apenas oculte-o.
E agora o site se parece com isso. Tem um pouco mais de vermelho, certo? Analisando erros no cartão do produto, escrevi sobre a falta de informações sobre métodos de pagamento, garantia e devolução. Então aqui estão eles, abaixo na forma de um dado vermelho. Não percebeu? Eu também não fiz imediatamente. É possível fazer algo com esse elemento, por exemplo, para conhecer os recursos da entrega? Não! Olhe para o dado e, quando estiver cansado, apenas oculte-o.Você precisa aumentar a confiança, inventar alguma coisa!
 Em uma tentativa de mostrar que não apenas você está sofrendo neste site, são exibidas informações sobre outras pessoas. Mais tarde, essa mensagem é alterada pela reivindicação de que alguém acabou de fazer uma compra.
Em uma tentativa de mostrar que não apenas você está sofrendo neste site, são exibidas informações sobre outras pessoas. Mais tarde, essa mensagem é alterada pela reivindicação de que alguém acabou de fazer uma compra.Como, você não se inscreveu para receber notificações no navegador?
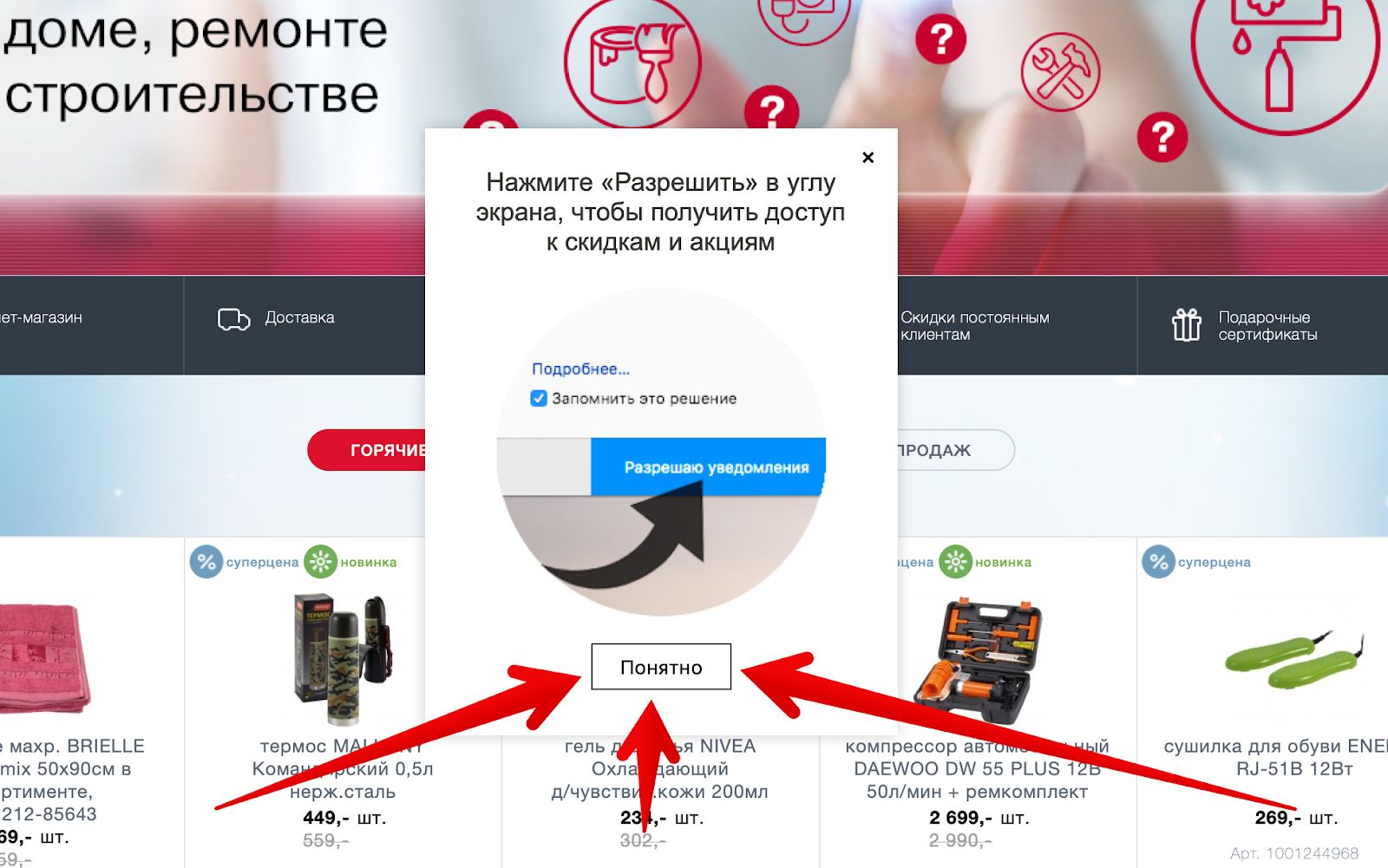
 O sino apareceu irá lembrá-lo disso, mas por que é necessário, já não o lembrará. Apenas o pop-up é aberto, onde a seta indica onde clicar, com certeza.
O sino apareceu irá lembrá-lo disso, mas por que é necessário, já não o lembrará. Apenas o pop-up é aberto, onde a seta indica onde clicar, com certeza.E nem deixou o email? Vamos lembrar imediatamente após o empurrão

Uma tomada de controle para completamente não conforme
 Se todos os truques anteriores não o fisgaram, há um pop-up especial. O nome não é mais importante. Basta deixar um e-mail e ir em paz.
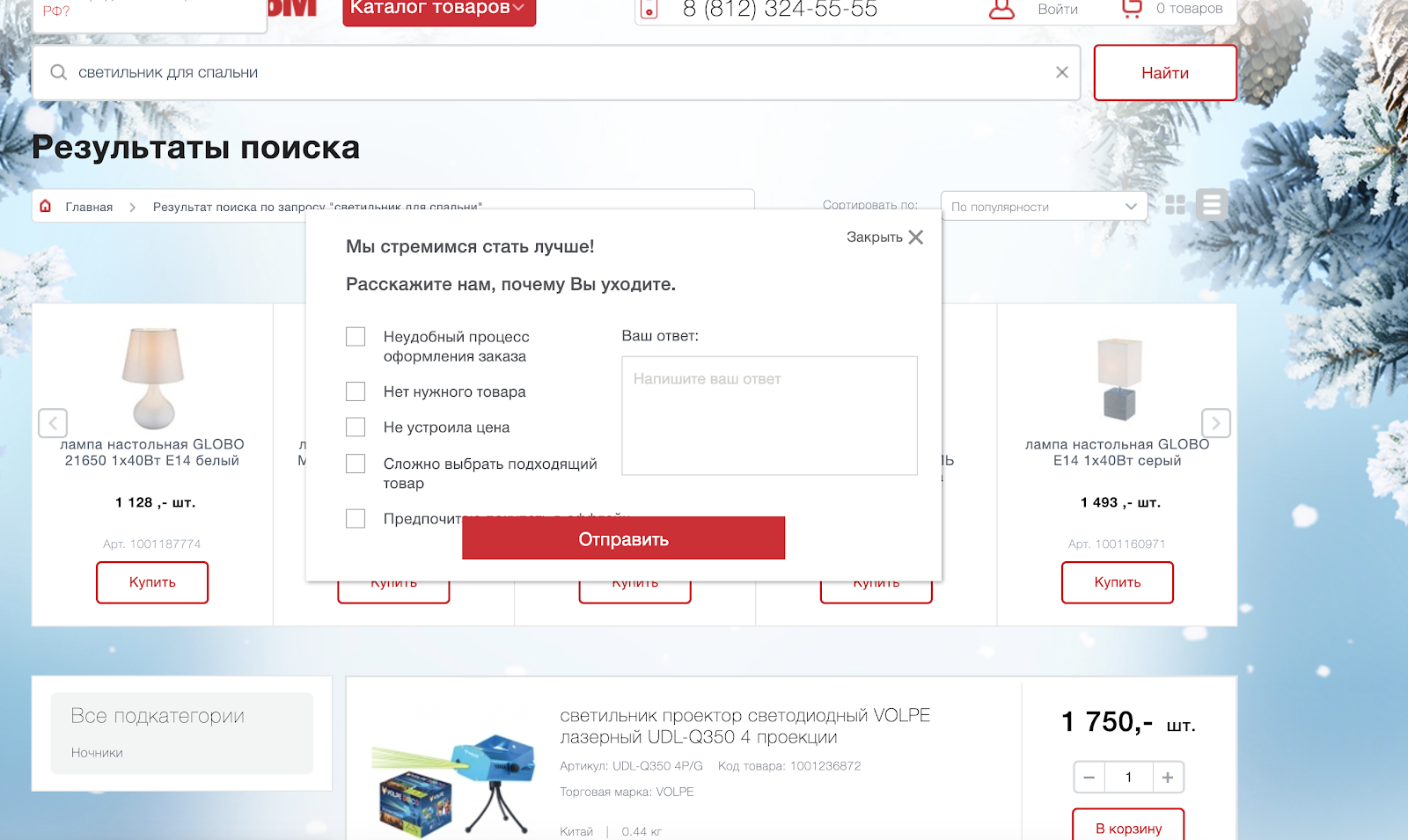
Se todos os truques anteriores não o fisgaram, há um pop-up especial. O nome não é mais importante. Basta deixar um e-mail e ir em paz.Por que você decidiu sair do site?
 Sinceramente, não entendemos o que fizemos de errado; portanto, antes de sair, preencha o formulário e ajude-nos na busca de melhorar.
Sinceramente, não entendemos o que fizemos de errado; portanto, antes de sair, preencha o formulário e ajude-nos na busca de melhorar.O que fazer?
Todos esses truques, em geral, podem realmente ajudar as empresas a obter mais. Mas somente às custas deles, você não irá longe, e a insatisfação dos usuários do site resultará necessariamente em um aumento nas vendas dos concorrentes mais próximos.Você pode continuar participando do "marketing de mercado" e "hackear" a conversão, ou apenas olhar o projeto através dos olhos dos usuários e obter um crescimento mais significativo devido a pequenas melhorias na interface, direcionadas, mas mais significativas.***
Qual o seu interesse em artigos deste formato? Às vezes, sou bombardeada e faço auditorias de usabilidade de projetos aleatórios. Recentemente, eu já escrevi sobre a auditoria de usabilidade do site por três milhões . Para direcionar minha energia em uma direção útil, você pode oferecer uma auditoria em seu site ou aplicativo móvel. Basta escrever para mim no PM. Vou escolher projetos interessantes e fazer uma auditoria de graça.O que você acha do site Maxid? Você comprou alguma coisa? Escreva nos comentários.