Tive a idéia de que seria legal editar tags de células com a ajuda do IPython magic, em vez de clicar com o mouse e interagir com tags ou barras de ferramentas de metadados. Então, agora eu posso fazer isso digitando esse código diretamente na área de entrada da célula:
%tags foo bar baz
TL; DR
Navegue até esta lista para ver o trecho de código (Licença MIT).
1. Introdução
O projeto Jupyter é uma ferramenta incrível para programação interativa e visualização de dados. Quando se trata de apresentar o resultado dos esforços de programação realizados no seu notebook Jupyter, existem ferramentas como nbconvert e friends, que permitem exportar o resultado do trabalho para o formato PDF ou HTML. Muitas vezes, é necessário polir o notebook para gerar um relatório, por exemplo, ocultando determinadas células de código ou executando outro pré-processamento durante a conversão. Para esses fins, o Jupyter suporta a atribuição de metadados ou tags adicionais às células do notebook.
No entanto, a interface do usuário do Jupyter para gerenciar os metadados das células é um pouco irritante, pois envolve muitos cliques do mouse. Eu gosto de manter minhas mãos no teclado e usar atalhos para fazer as coisas, quando possível. Uma maneira melhor é armazenar essas informações diretamente na célula de código. O kernel Python (IPython) para notebook Jupyter suporta os chamados% magic command, que permitem tratar a linha de origem correspondente de qualquer maneira personalizada.
Código
Para alterar os metadados das células, precisamos conversar com o kernel do Jupyter. A descobriu que isso é possível a partir do código javascript. Para injetá-lo no notebook, podemos usar um objeto de exibição especial, por exemplo:
from IPython.display import Javascript, display display(Javascript('alert("hi!")'))
No código javascript, de acordo com o manual: "o elemento que contém estará disponível como element ".
Agora podemos escrever uma função auxiliar que encontre a célula de entrada correspondente e modifique seus metadados:
define('setTags', function() { return function(element, tags) { var cell_element = element.parents('.cell'); var index = Jupyter.notebook.get_cell_elements().index(cell_element); var cell = Jupyter.notebook.get_cell(index); cell.metadata.tags = tags; } });
Para manipular o escopo das funções, eu uso a biblioteca requirejs , disponível no jupyter.
Por fim, definimos% magic personalizado que usa essa função.
from IPython.core.magic import register_cell_magic, register_line_cell_magic from IPython.display import Javascript, display import json def _set_tags(tags): assert all(map(lambda t: isinstance(t, str), tags)) display(Javascript( """ require(['setTags'], function(setTags) { setTags(element, %s); }); """ % json.dumps(tags) )) @register_line_cell_magic def tag(line, cell=None): _set_tags(line.split())
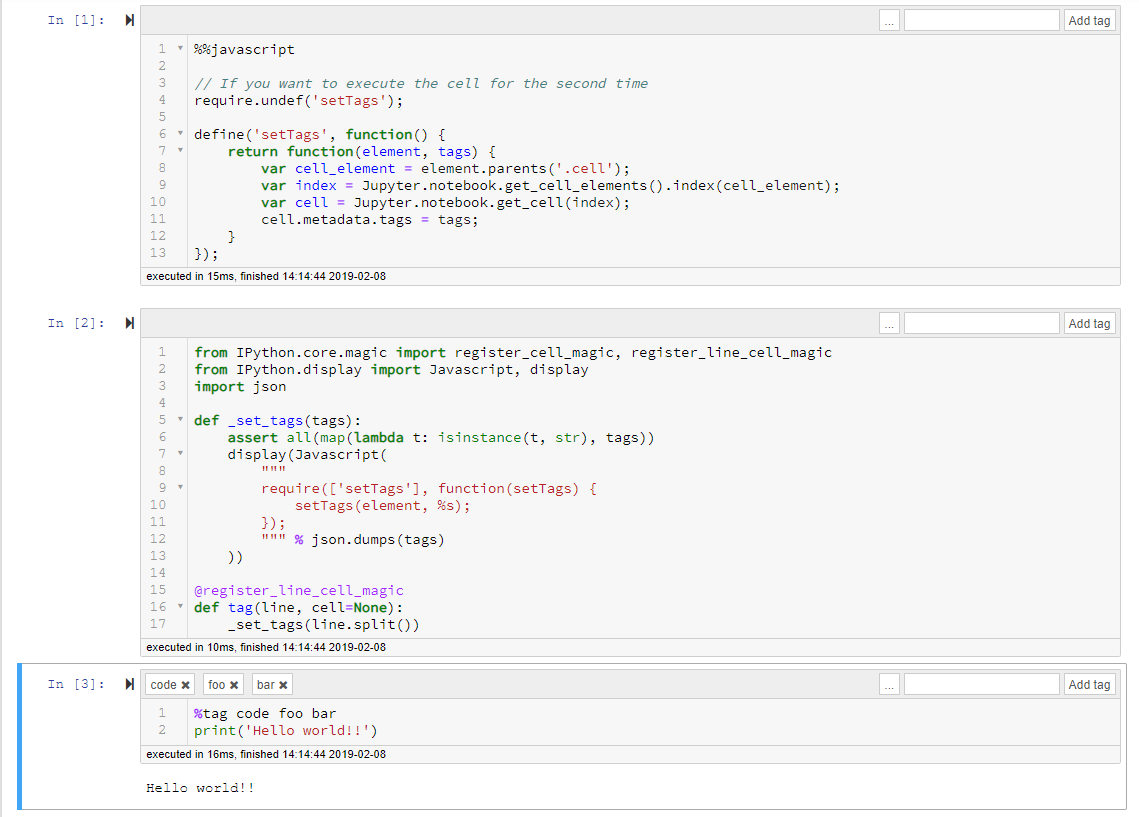
No final, há uma captura de tela de todas as etapas descritas acima:

É possível definir os comandos acima em custom.js e em um módulo python para compartilhar o código entre diferentes blocos de anotações. Problema conhecido: a barra de ferramentas de tags não é atualizada automaticamente.