
Se você não está familiarizado com o TypeScript, é uma linguagem que traz verificação estática de tipo ao JavaScript, para que você possa detectar problemas antes mesmo de executar seu código - ou antes de salvar seu arquivo. Ele também inclui os recursos mais recentes de JavaScript do padrão ECMAScript em navegadores e tempos de execução mais antigos, compilando esses recursos de uma forma que eles entendam. Mas, além da verificação de tipo e compilação do seu código, o TypeScript também fornece ferramentas no seu editor favorito, para que você possa ir para a definição de qualquer variável, descobrir quem está usando uma determinada função e automatizar refatorações e correções para problemas comuns.
Original no blogO TypeScript ainda fornece isso para usuários de JavaScript (e também pode verificar o código JavaScript digitado com JSDoc); portanto, se você usou editores como o Visual Studio ou o Visual Studio Code em um arquivo .js , o TypeScript está potencializando essa experiência.
Para começar o TypeScript, você pode obtê-lo através do NuGet ou do npm com o seguinte comando:
npm install -g typescript
Você também pode obter suporte do editor
O TypeScript 3.3 é uma versão menor do que o habitual e não contém alterações significativas, portanto, deve ser fácil atualizar se você estiver em uma versão mais antiga. Vamos explorar o que há de novo no 3.3!
Comportamento aprimorado para chamar tipos de união
Quando o TypeScript possui um tipo de união A | B A | B , permite acessar todas as propriedades comuns a A e B (ou seja, a interseção de membros).
interface A { aProp: string; commonProp: string; } interface B { bProp: number; commonProp: number } type Union = A | B; declare let x: Union; x.aProp;
Esse comportamento deve parecer intuitivo - você só pode obter uma propriedade de um tipo de união se for conhecida em todos os tipos de união.
Que tal, em vez de acessar propriedades, estamos lidando com tipos de chamada? Bem, quando todo tipo tem exatamente uma assinatura com parâmetros idênticos, as coisas simplesmente funcionam e você pode chamar esses tipos.
type CallableA = (x: boolean) => string; type CallableB = (x: boolean) => number; type CallableUnion = CallableA | CallableB; declare let f: CallableUnion; let x = f(true);
No entanto, essa restrição às vezes era muito restritiva.
type Fruit = "apple" | "orange"; type Color = "red" | "orange"; type FruitEater = (fruit: Fruit) => number;
Exemplo bobo e mensagem de erro ruim à parte, FruitEater e ColorConsumer s devem poder pegar a string "orange" e retornar um number ou uma string .
No TypeScript 3.3, isso não é mais um erro.
type Fruit = "apple" | "orange"; type Color = "red" | "orange"; type FruitEater = (fruit: Fruit) => number;
No TypeScript 3.3, os parâmetros dessas assinaturas são cruzados para criar uma nova assinatura. No exemplo acima, os parâmetros fruit e color são cruzados para um novo parâmetro do tipo Fruit & Color . Fruit & Color é realmente o mesmo que ("apple" | "orange") & ("red" | "orange") que é equivalente a ("apple" & "red") | ("apple" & "orange") | ("orange" & "red") | ("orange" & "orange") ("apple" & "red") | ("apple" & "orange") | ("orange" & "red") | ("orange" & "orange") ("apple" & "red") | ("apple" & "orange") | ("orange" & "red") | ("orange" & "orange") . Cada uma dessas interseções impossíveis evapora, e ficamos com "orange" & "orange" que são apenas "orange" .
Ainda existem algumas restrições. Esse novo comportamento só entra em ação quando no máximo um tipo na união tem várias sobrecargas e no máximo um tipo na união possui uma assinatura genérica. Isso significa métodos no number[] | string[] number[] | string[] como o map (que é genérico) ainda não poderá ser chamado.
Por outro lado, métodos como o forEach agora podem ser noImplicitAny , mas sob noImplicitAny , pode haver alguns problemas.
interface Dog { kind: "pupper" dogProp: any; } interface Cat { kind: "kittyface" catProp: any; } const catOrDogArray: Dog[] | Cat[] = []; catOrDogArray.forEach(animal => {
Embora continuemos a melhorar a experiência aqui, isso é estritamente mais capaz no TypeScript 3.3, e a adição de uma anotação de tipo explícita funcionará.
interface Dog { kind: "pupper" dogProp: any; } interface Cat { kind: "kittyface" catProp: any; } const catOrDogArray: Dog[] | Cat[] = []; catOrDogArray.forEach((animal: Dog | Cat) => { if (animal.kind === "pupper") { animal.dogProp;
Observação incremental de arquivos para projetos compostos em --build --watch
No TypeScript 3.0, introduzimos um novo recurso para estruturar builds chamado "projetos compostos". Parte do objetivo aqui era garantir que os usuários pudessem dividir grandes projetos em partes menores, construídas rapidamente e preservando a estrutura do projeto, sem comprometer a experiência TypeScript existente. Graças a projetos compostos, o TypeScript pode usar o modo --build para recompilar apenas o conjunto de projetos e dependências. Você pode pensar nisso como otimizar as compilações entre projetos.
No entanto, por volta do ano passado, nossa equipe também distribuiu --watch otimizadas do modo --watch por meio de uma nova API incremental de "construtores". Da mesma forma, a idéia inteira é que esse modo verifique e reemita apenas arquivos alterados ou arquivos cujas dependências possam afetar a verificação de tipo. Você pode pensar nisso como otimizar as compilações intraprojeto.
Talvez, ironicamente, a construção de projetos compostos usando --build --watch na verdade não utilizasse essa infraestrutura. Uma atualização em um projeto no modo --build --watch forçaria uma compilação completa desse projeto, em vez de determinar quais arquivos nesse projeto foram afetados.
No TypeScript 3.3, o sinalizador --watch do modo --build também aproveita a --watch incremental de arquivos. Isso pode significar construções significativamente mais rápidas em --build --watch . Em nossos testes, essa funcionalidade resultou em uma redução de 50% a 75% nos tempos de construção dos tempos originais --build --watch . Você pode ler mais sobre a solicitação de recebimento original da alteração para ver números específicos, mas acreditamos que a maioria dos usuários compostos do projeto verá ganhos significativos aqui.
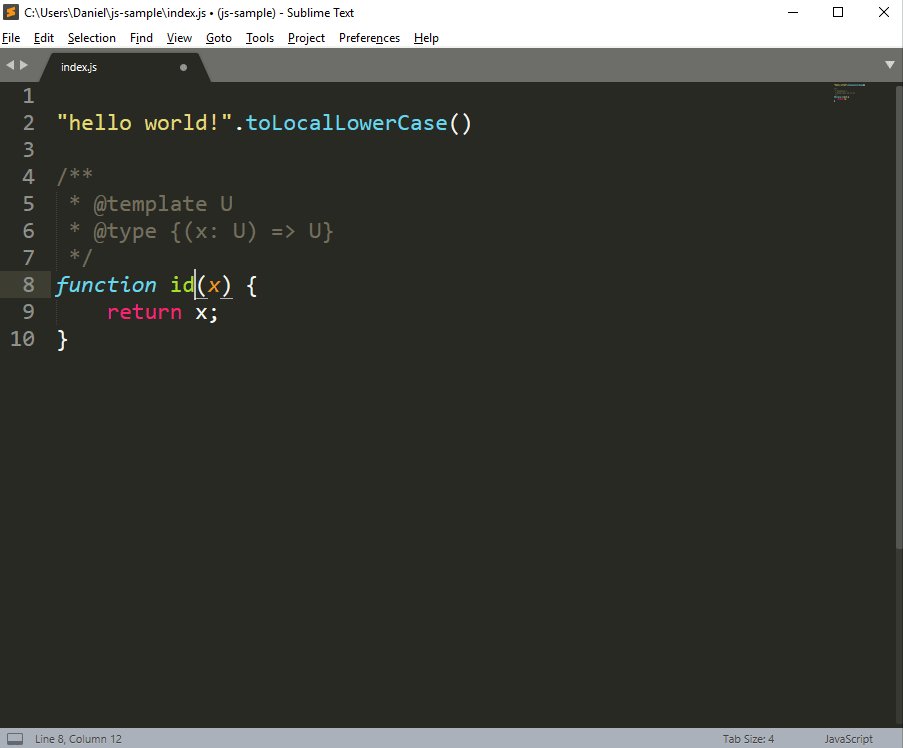
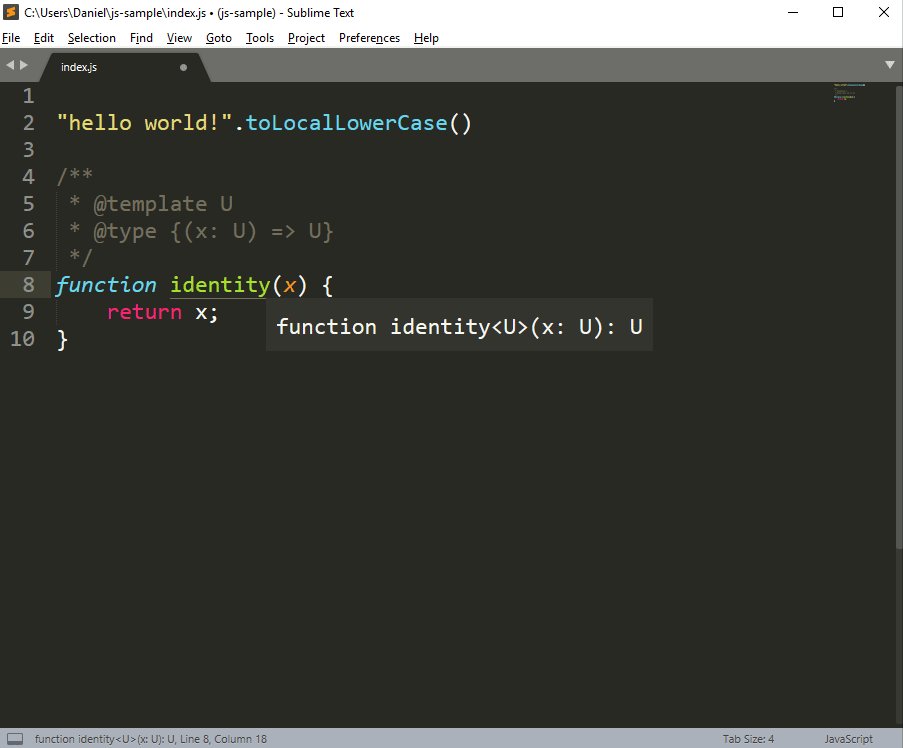
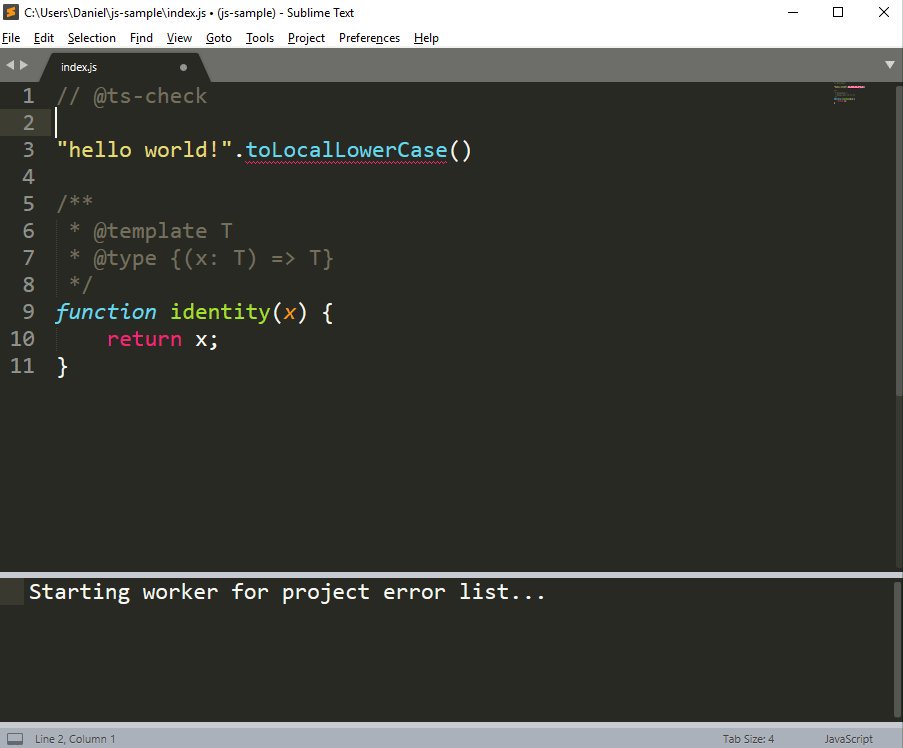
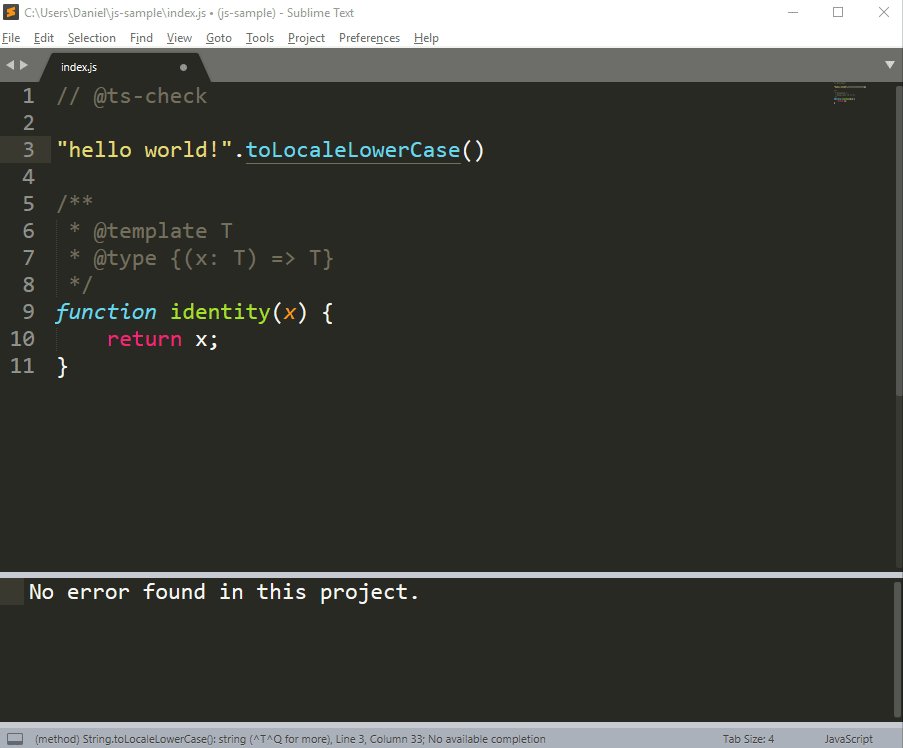
Edição de JavaScript em texto sublime
Graças ao trabalho realizado pelo ex-membro da equipe TypeScript Zhengbo Li e colaborador da comunidade @idiotWu , nosso plug-in TypeScript para Sublime Text agora suporta a edição em arquivos JavaScript! Isso significa que os usuários obterão conclusões mais precisas, renomearão, vão para definição e mais no código JavaScript que utiliza JSDoc e interopera com o código TypeScript.

O que vem a seguir?
Caso você tenha perdido, o projeto TypeScript publicou recentemente nosso roteiro de 6 meses para descrever o trabalho que esperamos abordar entre janeiro e junho. Para acompanhar os recursos futuros no TypeScript 3.4 e para a frente, fique de olho na nossa página do roteiro dos recursos .
Esperamos que o TypeScript 3.3 continue a torná-lo mais produtivo e mais feliz ao codificar. Se você estiver gostando, informe-nos no Twitter e, se tiver alguma sugestão sobre o que podemos melhorar, registre um problema no GitHub .
Feliz hacking!
- Daniel Rosenwasser e a equipe TypeScript