A série de artigos proposta, " SVG Filtering Effects " , de Sara Soueidan, desenvolvedora de interfaces UI / UX freelancer e autora de muitos artigos técnicos com base no Líbano, concentra-se no trabalho de filtros SVG e consiste nos seguintes artigos:
Efeitos de filtragem SVG
- Efeitos de filtragem SVG. Parte 1. Filtros SVG 101 .
- Efeitos de filtragem SVG. Parte 2. Texto de estrutura de tópicos com feMorphology
- Efeitos de filtragem SVG. Parte 3. O efeito da posterização de imagem usando feComponentTransfer .
- Efeitos de filtragem SVG. Parte 4. Imagens em duas cores com feComponentTransfer .
- Efeitos de filtragem SVG. Parte 5. Correspondendo o texto à superfície da textura com feDisplacementMap
Na segunda parte da série de filtros SVG, Sara Soueidan nos apresenta o filtro feMorphology e fornece alguns exemplos de como usá-lo para criar efeitos interessantes.

Na primeira parte desta série sobre os efeitos dos filtros SVG, introduzimos o básico dos filtros SVG - como criá-los e como usá-los. Também examinamos algumas das operações de filtragem mais usadas, ou seja, filtro primitivos. Porque Como reutilizaremos essas informações, recomendo interromper e ler esse artigo antes de prosseguir para este.
<feMorphology> é uma das minhas operações favoritas de filtro SVG. É também uma das operações mais simples, e os resultados de sua aplicação a vários elementos são sempre previsíveis.
O que é morphing?
Transformar significa transformar ou alterar a forma ou a aparência de um objeto.
O filtro morfológico opera na forma do objeto. Ele fornece duas transformações de forma predefinidas: erosão (isto é, desbaste ou redução) e expansão (isto é, A. espessamento ou expansão). Em outras palavras, a primitiva feMorphology pode ser usada para compactar ou expandir um elemento.
Tecnicamente, essas duas operações funcionam no nível do pixel, expandindo o pixel para pixels vizinhos ( dilatar ) ou destruindo pixels vizinhos nas bordas do pixel controlado ( corroer ), mantendo o contorno na borda do pixel. O valor pelo qual o pixel se expande ou o número de pixels vizinhos usados para "esticar" ou "expandir" o pixel é determinado pelo parâmetro radius .
<feMorphology in=".." result=".." operator="dilate || erode" radius=""> </feMorphology>
O raio de transformação pode ser representado como o raio de um círculo ou elipse. Todos os pixels vizinhos fechados em um círculo deste raio, começando pelo pixel de entrada, são considerados uma única comunidade de pixels e serão usados no efeito de expansão ou erosão.
No entanto, de fato, o raio realmente caracteriza o tamanho do núcleo, chamado de elemento estruturador, que é mais parecido com uma matriz. Por enquanto, basta representá-lo como um pequeno retângulo, cuja largura e altura são especificadas pelos pixels especificados no atributo raio .

Para usar um filtro, não precisamos entrar nas pequenas coisas tediosas que a metamorfose faz no nível de pixel. Basta saber que você pode fornecer um ou dois valores de raio na feMorphology , que determinará a quantidade pela qual o elemento será compactado ou expandido. Se dois números forem especificados no atributo raio , o primeiro corresponderá ao raio x e o segundo ao raio y.
Morph de imagem
Se a operação feMorphology for aplicada às imagens, dois, como regra, resultados previsíveis seguirão:
- O tamanho da imagem diminui se o operador de erosão for usado ou aumenta se o operador de dilatação for usado .
- Em qualquer operador, a imagem parece ter sido pintada com um pincel grande, com uma pequena quantidade de pequenos detalhes.
Portanto, para aplicar o efeito de transformação à imagem, nosso código deve se parecer com isso:
<svg width="450" height="300" viewBox="0 0 450 300"> <filter id="erode"> <feMorphology operator="erode" radius="3"></feMorphology> </filter> <image xlink:href="..." width="90%" height="90%" x="10" y="10" filter="url(#erode)"></image> </svg>
Neste fragmento, desfocamos (compactamos) a imagem (em pixels) por 3 pixels. A figura a seguir mostra o resultado desse código. Observe que o tamanho da imagem à direita é um pouco menor:

Fig_2. À direita, o resultado da aplicação do efeito de desfoque da transformação à imagem à esquerda.
Agora, se mantivermos o mesmo raio de transformação e mudarmos o operador de erode para dilatar , o efeito será semelhante, mas também distintamente diferente:

Fig_3. À direita, o resultado da aplicação da operação de metamorfose dilatada na imagem à esquerda.
Nos dois casos, a imagem se parece com uma versão abstrata pintada de si mesma e seu tamanho geral muda à medida que os pixels se expandem ou se contraem.
Mas, além desses resultados, provavelmente a primeira coisa que você percebe é a diferença de cor resultante de cada um desses dois efeitos: erode cria uma imagem com muitos pixels escuros, enquanto dilata clareia o resultado. Isso se deve ao fato de que:
- erode (esse valor é usado por padrão) define para cada pixel o brilho mais baixo ou a opacidade mais alta de sua comunidade, respectivamente, para cada um dos canais R, G, B e A;
- dilate define para cada canal de cada pixel os valores correspondentes ao valor mais brilhante ou menos transparente de sua comunidade.
Deixando de lado os detalhes técnicos, a aplicação de feMorphology às imagens quase sempre terá o mesmo resultado: comprimir ou esticar pequenas partes de uma imagem como uma cópia de uma imagem com um contorno principal escuro ou claro.
No entanto, aplicar feMorphology a elementos monocromáticos, como texto, apenas o comprime ou estica sem fazer alterações visíveis de cor nos pixels, porque ainda temos apenas uma cor para trabalhar ...
Adicionando um contorno de cor ao texto com feMorphology
Agora podemos adicionar um esboço ao texto no SVG usando o atributo stroke para este texto.
<!-- Adding an outline to SVG text using strokes --> <text font-size="80px" dx="100" dy="200" font-weight="700" stroke="deepPink" stroke-width="3px">Stroked Text</text>
A adição de um caminho que geralmente se centraliza nas bordas do texto para que metade da espessura seja sobreposta pelo próprio texto torna o texto mais fino, mesmo que não tenha sido planejado. Em vez disso, podemos dilatar o texto na espessura do contorno ou traçado usando feMorphology .
Salvo indicação em contrário, o texto geralmente tem uma cor. Portanto, aplicada ao texto, feMorphology permite reduzir ou aumentar a espessura do texto. Depois que o texto é expandido com feMorphology , ele pode ser usado como entrada para outras primitivas de filtro para criar um esboço de texto, que é o que precisávamos.
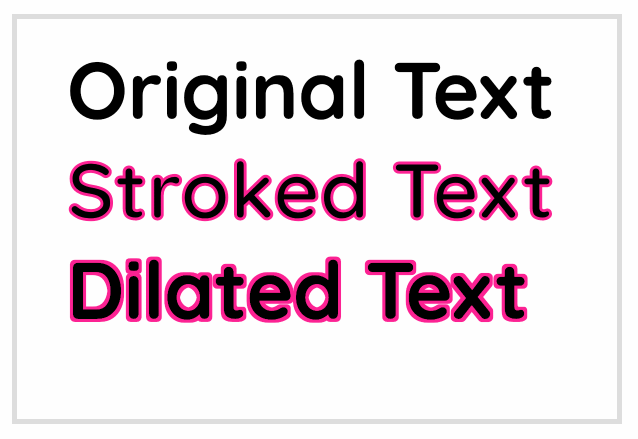
Antes de nos aprofundarmos em como fazer isso, dê uma olhada no gráfico que mostra a diferença entre o texto com o contorno circulado e o contorno adicionado com feMorphology .

Fig_4. Comparação do texto de origem com o texto com um traçado e o contorno criado usando feMorphology .
Observe que o texto de origem na segunda linha se tornou mais fino depois de adicionar um contorno suave, comparado com o texto da terceira linha, expandido com feMorphology .
Então, passo a passo, crie um fragmento de texto colorido com um contorno. Aqui está o resultado pelo qual lutaremos:

Fig_5. O resultado final.
Portanto, criaremos um SVG contendo nosso texto e um filtro que inicia uma operação simples de extensão. O tamanho da extensão do texto depende da espessura do contorno que queremos obter.
<svg width="900" height="200" viewBox="100 0 900 200"> <filter id="outline"> <feMorphology in="SourceAlpha" result="DILATED" operator="dilate" radius="4"></feMorphology> </filter> <!-- DILATED TEXT --> <text font-size="85px" dx="125" dy="130" font-weight="700" filter="url(#outline)">upgrade yourself</text> </svg>
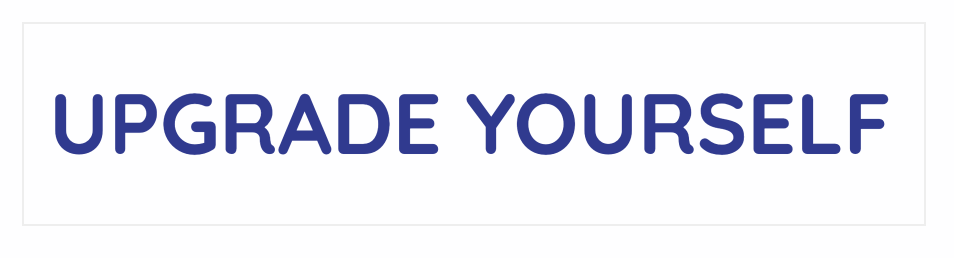
O código acima obterá o canal alfa do texto, que é apenas uma versão em preto do texto, e aumenta a espessura da fonte em 4px. O resultado do código nesta fase é o seguinte:

Fig_6. Texto após espessamento.
... comparado ao texto de origem, que tem uma cor de preenchimento azul escuro:

Fig_7. Texto de origem.
Para criar um efeito de contorno, sobrepomos o texto de origem sobre o texto expandido, deixando apenas as bordas do texto expandido (nossos 4px adicionais) visíveis ao redor do texto de origem, fazendo com que pareçam um caminho. A sobreposição de texto sobre o contorno (texto estendido) será feita usando feMerge . Como isso é feito, examinamos em um artigo anterior .
O que mais precisamos fazer antes de colocar o contorno ao redor do texto é colorir o próprio contorno. Assim como fizemos no artigo anterior, preencha a área de filtro com a cor desejada e adicione a camada de cores com a camada de texto já expandida, ou seja, nosso circuito usando o operador Como resultado, somente as partes do preenchimento de cor que se cruzam com o texto expandido serão exibidas, colorindo-o. Em seguida, combinamos o contorno de cores resultante com o texto de origem para obter o resultado desejado.
Agora, nosso código fica assim:
<svg width="900" height="200" viewBox="100 0 900 200"> <filter id="outline"> <feMorphology in="SourceAlpha" result="DILATED" operator="dilate" radius="4"></feMorphology> <feFlood flood-color="#32DFEC" flood-opacity="1" result="PINK"></feFlood> <feComposite in="PINK" in2="DILATED" operator="in" result="OUTLINE"></feComposite> <feMerge> <feMergeNode in="OUTLINE" /> <feMergeNode in="SourceGraphic" /> </feMerge> </filter> <!-- DILATED TEXT --> <text font-size="85px" dx="125" dy="130" font-weight="700" filter="url(#outline)">upgrade yourself</text> </svg>
O processo de criação de efeitos de filtragem no SVG consiste em representar o resultado final na forma de pequenas operações seqüenciais, usando o resultado de uma operação como entrada para outra e, finalmente, combinando todas as camadas criadas por elas para alcançar o resultado final.
E aqui está a demonstração do código acima:
A cor de preenchimento do texto pode ser especificada no seu CSS ou no elemento de texto usando o atributo de preenchimento . A cor do contorno pode ser definida no atributo de cor de inundação da primitiva feFlood .
Ótimo! E se você quiser mudar a cor do contorno? Você precisará usar a primitiva feFlood novamente e combinar o preenchimento de cores com o contorno. E toda vez que você quiser alterar a cor do contorno, você deve fazer a mesma coisa repetidamente. É certo que isso é cansativo demais. Felizmente, existe uma maneira mais fácil.
Nocauteando texto
Além de adicionar um contorno ao texto, também podemos criar um contorno, ou seja, texto em relevo, o que significa que a parte interna do texto será "recortada" para que você possa ver o plano de fundo por trás do contorno. Um exemplo desse efeito pode parecer texto no próximo GIF, que mostra uma alteração na cor do plano de fundo e como esse plano de fundo pode ser visto dentro do nosso texto. Aqui está a demonstração que criaremos nesta seção:

Fig_8. Um exemplo de texto em relevo.
Esse efeito é mais fácil de criar e o código necessário para executá-lo é visivelmente mais curto. A principal diferença aqui é que, em vez de colocar o texto de origem em camadas sobre o texto expandido, usaremos o mesmo texto de origem para cortar as partes internas do texto expandido. Isso significa que apenas a espessura adicionada do texto expandido permanecerá e a parte interna será excluída, deixando assim apenas o contorno.
Se, em vez de capturar e expandir o canal Alfa do texto (preto por padrão), você capturar o próprio texto de origem (que pode ter qualquer cor de preenchimento!), Expanda-o e use o texto novamente para recortar a parte interna do texto expandido, você obterá um esboço, que vem do próprio código fonte. Isso significa que a cor desse caminho sempre corresponderá à cor do texto de origem. E como podemos determinar a cor de preenchimento do texto de origem em CSS, isso significa que você tem um esboço de texto separado de seus estilos. (Separação de preocupações às pressas!) Em seguida, você pode aplicar esse filtro a qualquer parte do texto e alterar a cor desse texto no CSS a qualquer momento, sem a necessidade de configurar o código do filtro. Nosso código aprimorado agora se parece com isso:
<svg width="900" height="450" viewBox="0 0 900 450"> <filter id="outliner"> <!-- Start by grabbing the alpha channel of the text and dilating it--> <feMorphology operator="dilate" radius="8" in="SourceAlpha" result="THICKNESS" /> <!-- Next, grab the original text (SourceGraphic) and use it to cut out the inside of the dilated text --> <feComposite operator="out" in="THICKNESS" in2="SourceGraphic"></feComposite> </filter> <text dx="100" dy="300" filter="url(#outliner)" letter-spacing="10px">SVG Rocks</text> </svg>
Usando uma boa fonte, nossa demonstração agora fica assim:

Fig_9. O resultado do nosso trabalho.
Em nossa folha de estilos, podemos escolher a cor do contorno e a cor do plano de fundo do SVG. Você também pode selecionar uma imagem por texto dentro do SVG. No código abaixo, eu uso animações CSS sem motivo para alterar a cor do plano de fundo, exceto que é bonita.
svg text { font-family: 'Bangers', cursive; font-size: 150px; letter-spacing: 13px; fill: #000; /* This fill color determines the color of the outline */ } svg { background-color: gold; animation: colorsssss 2s linear infinite; animation-delay: 3s; } @keyframes colorsssss { 50% { background-color: deepPink; } }
O filtro SVG acima é reutilizável através do SVG, assim como o HTML. Se você deseja aplicá-lo a um elemento HTML, você pode fazer isso usando a propriedade filter ; basta colocar o filtro em HTML e "chamá-lo" em CSS:
h2 { filter: url(#outliner); /* You can change the color of the outline here by changing the color of the heading */ color: deepPink; }
E nossa demonstração final, que inclui um cabeçalho HTML com um filtro aplicado a ele:
Minha coisa favorita sobre esta receita de filtro é que ela pode ser usada como aprimoramento visual. Se o navegador não suportar filtros SVG, ou não CSS, ou não aplicar filtros SVG a elementos HTML, o usuário receberá o texto de origem sem contornos e o efeito translúcido aplicado a ele. Ah, e a cereja no topo do bolo? O texto SVG e HTML será totalmente pesquisável e editável. Hooray melhoria progressiva! Viva o SVG!
Conclusão
Usando apenas duas operações de filtragem no SVG, você pode aplicar o efeito do texto selecionado ao conteúdo de texto do SVG ou HTML. Coloque esse filtro em HTML e use-o quando necessário.
No próximo artigo desta série, veremos o feComponentTransfer , uma das minhas primitivas de filtro favoritas, e veremos como ele funciona e quais efeitos podemos criar com ele. Fique conosco.