Neste artigo, gostaria de compartilhar minhas idéias sobre como automatizar a gravação de testes de unidade em aplicativos react / redux. Essas idéias nasceram em uma das discussões com os colegas, no processo de escrever testes e, ao que me parece, a solução proposta tem direito à vida.
Sobre o problema
Gostaria de omitir o pensamento da necessidade de testes de unidade e ir direto ao ponto. Como testamos os seletores agora?
O seletor de redux é uma função que pega o estado do aplicativo (armazenamento) e retorna o resultado. Mesmo que o seletor seja criado usando a seleção novamente createSelector () e combine vários seletores, ele também aceita o armazenamento como uma entrada.
Assim, para testar o seletor, é necessário transferir o ponto final para ele. Obviamente, a criação de uma loja simulada pode eliminar áreas desnecessárias, mas se testarmos um seletor complexo que combina outros seletores de diferentes partes da loja, teremos que recriar o estado completo ou quase completo. E assim para cada caso.
Aqui você pode ir de várias maneiras:
- Para recriar o estado do aplicativo em um ambiente de teste e descarregar o estado, usando, por exemplo, a extensão redux devtools;
- Basta criar um objeto, como se costuma dizer, com canetas. Se o aplicativo for grande e seu estado contiver muitas "ramificações", isso pode ser um processo bastante complicado e meticuloso.
Idéia de automação de processo
Imagine que você possui um middleware que, entre outras coisas, conhece todos os seletores do aplicativo. Esse middleware pode, após cada ação, calcular todos os seletores e preparar um caso de teste composto por:
- Evento ocorrido (ação);
- Estado do aplicativo (loja);
- O resultado da execução de todos os seletores com esse estado;
Assim, para cada ação, teremos um conjunto de dados: o estado do pedido de transmissão aos seletores e os resultados esperados - na verdade, para comparar.
I.e. temos conjuntos de dados de um aplicativo real, cuja preparação levou um tempo mínimo.
Resta apenas aprender a salvar esses dados e, de alguma forma, executar seletores automaticamente e comparar o resultado, mas essa tarefa é simples, técnica e eu a resolvi para você. Neste capítulo, eu só queria transmitir a ideia.
Como isso funciona?
Se, em geral, a idéia é clara (e lhe parece adequada :)), proponho prosseguir com a implementação. Primeiro, precisamos da extensão do navegador
Redux CheckState .
Essa extensão obtém todas as ações do seu aplicativo, executa seletores e salva casos de teste. No final, você clica no botão e baixa o arquivo com os casos de teste resultantes.
Parece algo como isto:

Para que a extensão receba dados sobre as ações em andamento e possa executar o silector, é necessário fazer pequenas manipulações com o projeto.
Etapa 1. Exportar seletores
Na raiz do projeto, você precisa criar o arquivo checkState.config.js e exportar todos os seletores que deseja testar a partir dele. No meu projeto de teste, fica assim:
export { selectCategories, selectActiveCategory, selectIsCategoryActive, selectActiveCategoryId, } from "./state/category"; export { selectPopup, selectPopupType, selectIsPopupOpen, } from "./state/popup"; export { selectTasks, selectActiveTasks, selectActiveDoneTasks, selectActiveInProgressTasks, } from "./state/task";
Veja um exemplo no github .Etapa 2. Implementação de Middleware
Agora você precisa adicionar o middleware, que transferirá toda a ação e outros dados para a extensão.
O código é extremamente simples:
import * as selectors from "./checkState.config"; const checkStateMiddleware = (options = {}) => { return window && window["__checkStoreExtension__"] ? window["__checkStoreExtension__"](options) : store => next => action => next(action); };
No meu aplicativo de teste, você também pode ver a opção de implementação de texto datilografado.É isso aí, a codificação está completa. Agora, lançamos o aplicativo, abrimos a extensão e começamos a usá-lo como usuário. Você precisa completar o maior número possível de jogos de ação. Cada ação perfeita você verá na extensão. Você também pode clicar em qualquer ação e ver os resultados dos seletores.
Quando toda a ação estiver perfeita - basta baixar o arquivo e colocá-lo no projeto. Agora resta apenas executar os testes. Ainda é mais fácil.
Executando testes
Para executar os testes, preparei a ferramenta CLI. Instale o pacote:
npm eu verifico o estado -g
Depois disso, na pasta do projeto, execute o comando:
início do estado de verificação
Verifique o estado da CLI que encontrará o arquivo com os casos de teste gerados pela extensão do navegador, encontrará e compilará os seletores exportados (enquanto o javascript e o texto datilografado forem suportados).
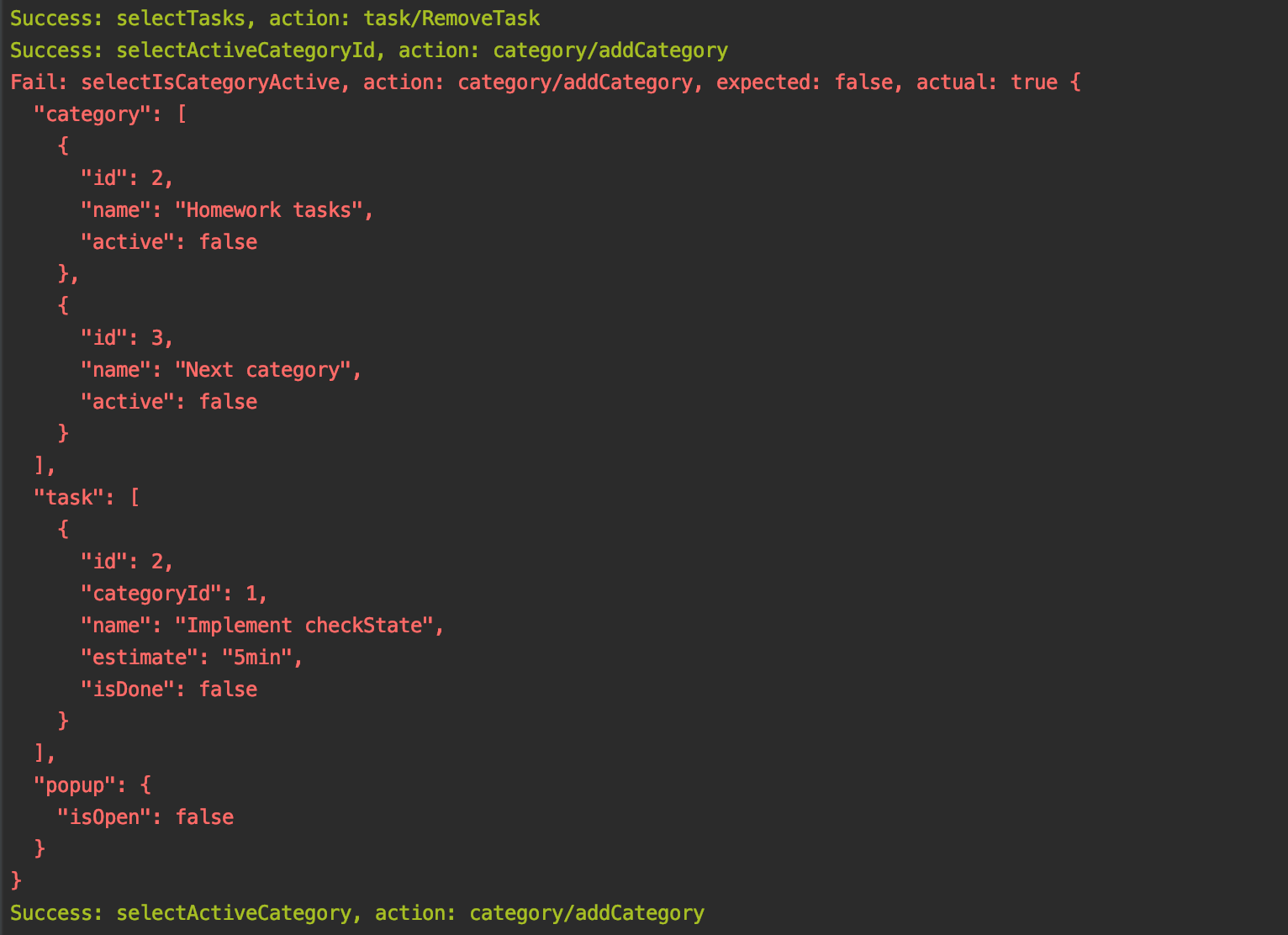
Depois disso, todos os casos de teste serão aprovados sucessivamente, cada seletor será executado com o estado do aplicativo do caso de teste e o valor calculado será comparado com o esperado (também do caso de teste). Se não houver diferença, veremos uma linha verde, se houver uma linha vermelha, com informações que ajudarão a diagnosticar o problema:
- O nome do seletor que retornou o resultado errado;
- Resultado esperado
- Resultado atual;
- Uma captura instantânea do status do aplicativo do caso de teste.
 Um exemplo de teste "caído".
Um exemplo de teste "caído".Para que você possa experimentar a ferramenta, preparei um aplicativo de teste que possui vários seletores e um estado de verificação: o
exemplo de aplicativo já foi implementado
Conclusão
Espero que você tenha gostado da ideia de automatizar a gravação de autotestes, e talvez você implemente essa abordagem em seu projeto :)
Se você estiver interessado na implementação técnica das ferramentas:
Ficarei feliz em idéias e comentários :)