* Esta é apenas minha humilde opinião, mas tenho argumentos.

Agora, como sempre, os negócios buscam atingir o maior público possível. Durante os anos de nossa brutal era digital, qualquer dispositivo é um canal de interação entre negócios e cliente. E desde Existem muitos tipos de dispositivos, então a empresa precisa desenvolver e manter uma mistura de aplicativos cliente-servidor. Para cada aplicativo, é necessário conteúdo personalizado que precisa ser gerenciado. Essa situação levou ao nascimento do Headless CMS.
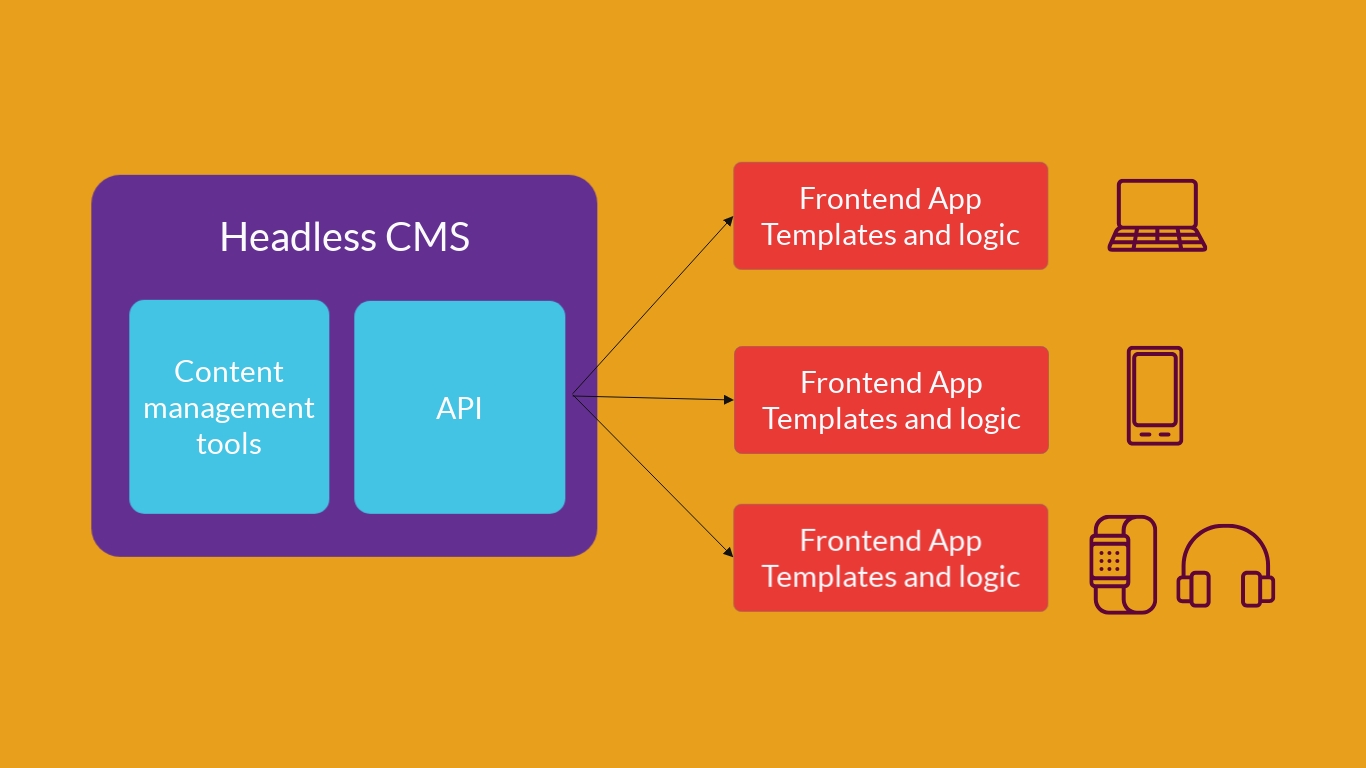
O Headless CMS é um sistema de gerenciamento de conteúdo que separa a camada de dados da camada de exibição. Usando esse sistema, você pode gerenciar o conteúdo de qualquer cliente na arquitetura cliente-servidor: site, aplicativo móvel, dispositivo Internet das Coisas. Ao centralizar e distribuir o conteúdo em um formato universal, o sistema torna possível gerenciar todas as plataformas a partir de uma interface e personalizar de maneira flexível o conteúdo de cada uma delas.

Existem muitas implementações desse conceito, uma lista completa está aqui .
Muito provavelmente, você gostará da idéia do Headless CMS. Porque
- O CMS Headless é responsável apenas pelo gerenciamento de conteúdo "limpo", e a responsabilidade pela lógica de apresentação e front-end é dos desenvolvedores que usam o conteúdo, personalizando-o para o tipo de site. O conteúdo é publicado usando o Headless CMS e disponibilizado para qualquer aplicativo por meio da API. Essa arquitetura está rapidamente ganhando popularidade. Dá aos desenvolvedores muito espaço para criatividade e permite que os proprietários gerenciem conteúdo, atualizem o design, expandam a funcionalidade e alterem a lógica do aplicativo.
- O principal valor do Headless CMS é a capacidade de trabalhar no conteúdo de diferentes plataformas em uma interface. Site, aplicativos para dispositivos móveis, IoT etc. - O conteúdo de qualquer um dos sites é distribuído em um formato universal, dando liberdade aos desenvolvedores na escolha de tecnologias e facilidade de gerenciamento para os proprietários.
- Os desenvolvedores não precisam ter conhecimento especializado para trabalhar com um CMS Headless específico. Obviamente, você precisa se aprofundar na API e entender a interface, mas não na escala de um CMS tradicional.
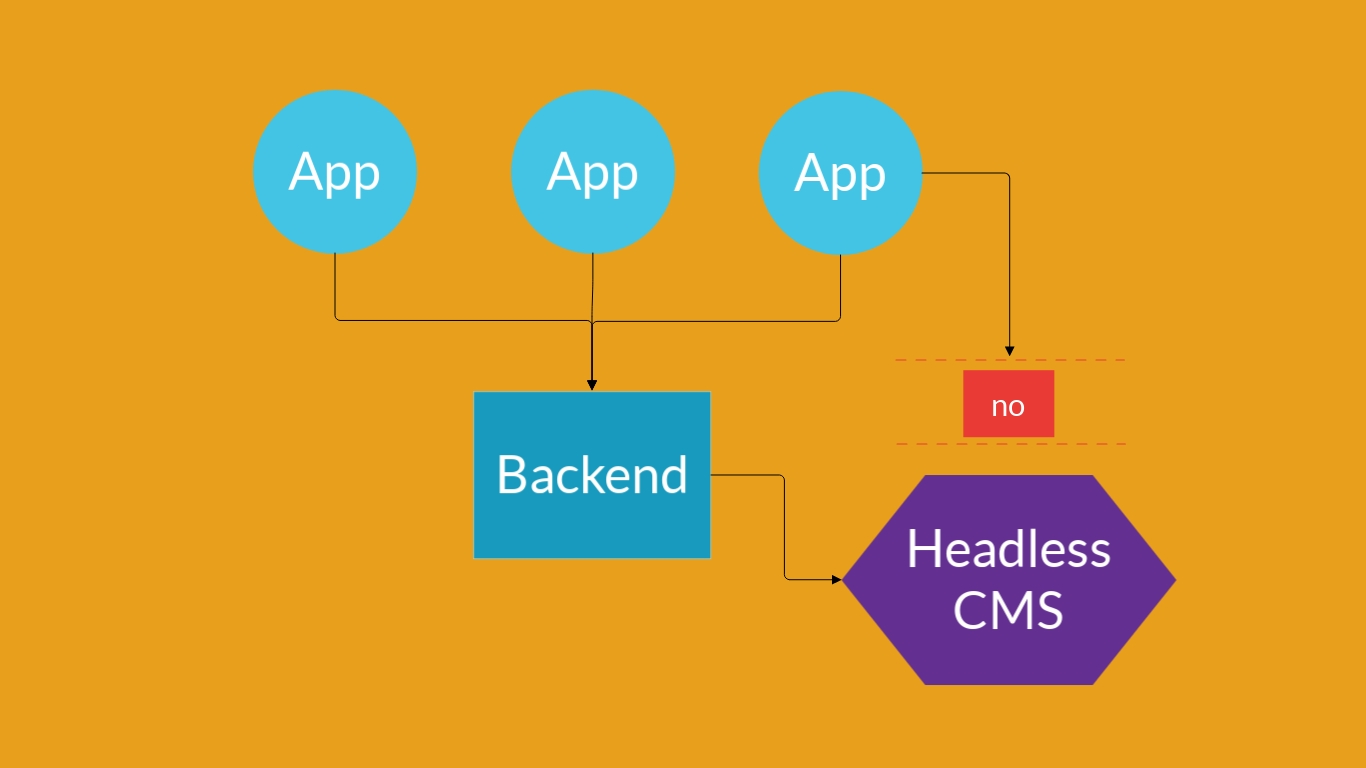
- Diferentemente do CMS tradicional, na arquitetura decapitada, o aplicativo cliente-servidor não está associado ao código CMS personalizado. Isso possibilita a migração de um CMS Headless específico para outro com sobrecarga mínima.
- O CMS sem cabeça é protegido do ponto de vista da segurança. Ele pode ser oculto arquitetonicamente para que o cliente no aplicativo cliente-servidor não possa acessá-lo diretamente. Portanto, um ataque externo ao sistema será impossível.

Mas, como em tudo, ao usar o Headless CMS, existem dificuldades.
- Organizar o conteúdo em estruturas de dados amigáveis entre plataformas pode ser um desafio. E os desenvolvedores devem aprender isso.
- Como o CMS Headless não funciona com a camada de exibição, os desenvolvedores terão que implementar eles mesmos a lógica de front-end.
- Você não pode editar o conteúdo no modo de visualização. I.e. Primeiro, você precisa fazer alterações no conteúdo "limpo" e depois verificar como ele é exibido em todas as plataformas.
O CMS sem cabeça é ótimo se você criar:
- Aplicações de página única (SPA): React, Angular, Ember ou Vue;
- Aplicações dinâmicas: JavaScript, HTML e CSS;
- Aplicativos móveis: Android, iOS, React Native, Flutter, NativeScript;
- Aplicativos para IoT;
- Sites estáticos baseados em geradores de sites: Jekyll, Hexo, Hugo;
ATUALIZAÇÃO: como os comentários apontaram corretamente, este não é um PR para nenhum CMS em particular. Esta é uma definição de conceito. Implementações específicas podem ser encontradas
aqui .