
Introdução e Recapitulação
Na postagem do blog anterior , aprendemos como criar um segundo nível de detalhamento (detalhes de detalhes) e como interagir com OData e ODataModel (v2) para excluir um registro do banco de dados.
O que será coberto neste exercício
Com a Parte 5 desta série de postagens de blog, aprenderemos como criar um SimpleForm dentro de um Diálogo que nos permitirá atualizar as informações de um Item de Pedido de Vendas.
Antes de atualizar a ordem do banco de dados, precisamos verificar se tudo digitado pelo usuário valida nossas restrições.
- ODataModel : já o usamos para exibir informações do servidor sobre nossos Itens de Parceiro de Negócios, Pedido de Vendas e Pedido de Vendas. Também o usamos para excluir um registro do banco de dados. Agora vamos usá-lo para atualizar um registro graças ao método submitChanges ou remover o que fizemos com o método resetChanges .
- Ligação de Expressão : um aprimoramento da sintaxe de ligação SAPUI5, que permite fornecer expressões em vez de funções personalizadas do formatador
- SimpleForm : um layout que permite aos usuários criar um formulário perfeito para pixels
Portanto, nossa principal tarefa aqui é permitir que o usuário edite um item do pedido de vendas e envie essas alterações (se feitas) ao sistema de back-end.
Aqui está uma lista das coisas que você precisa fazer para chegar ao resultado final:
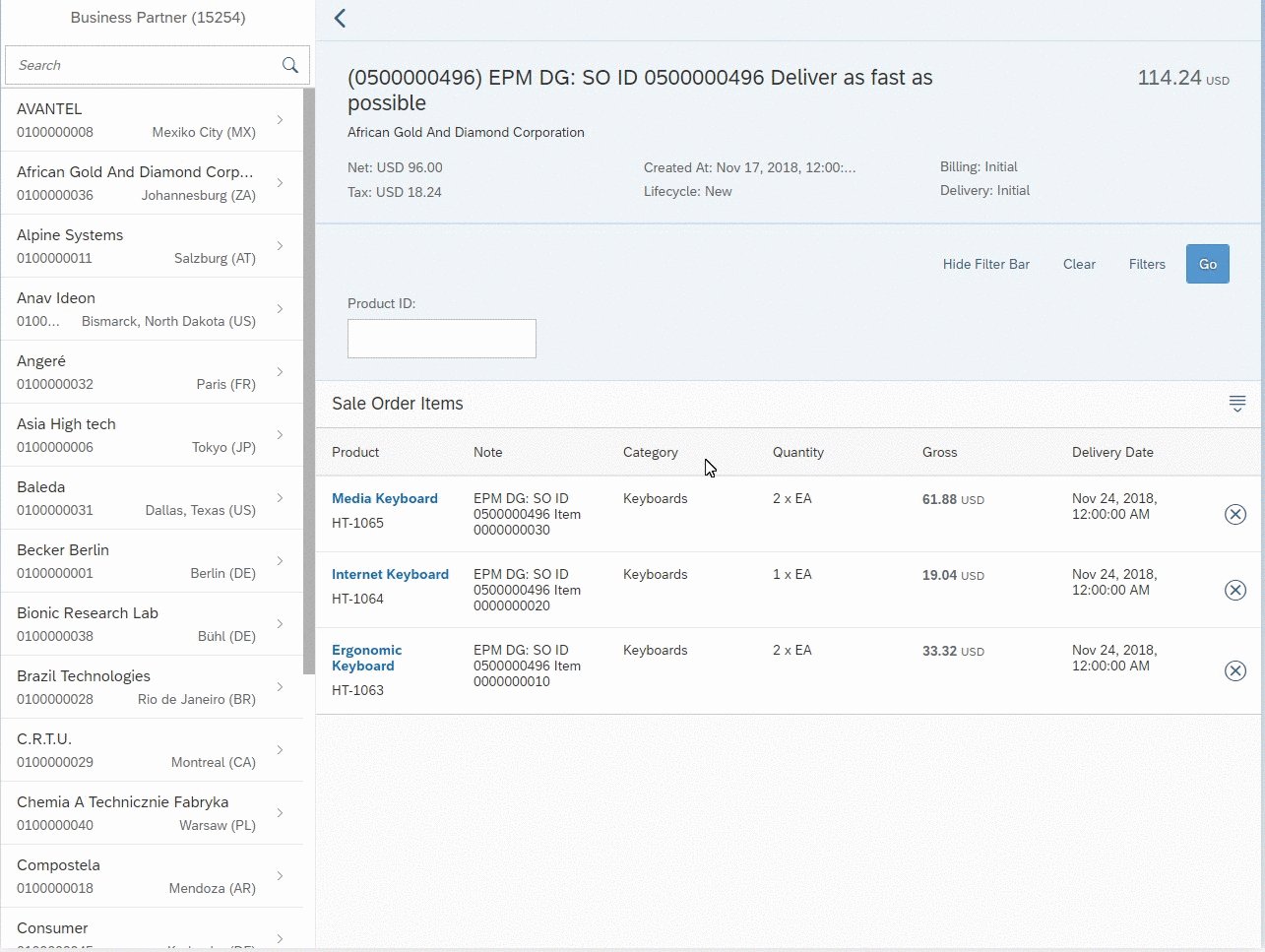
- Adicione uma nova coluna à tabela para exibir o valor da nota (esse é o campo que vamos atualizar)
- Torne o nome do produto ativo ( titleActive = ”true” ) e manipule o evento titlePress
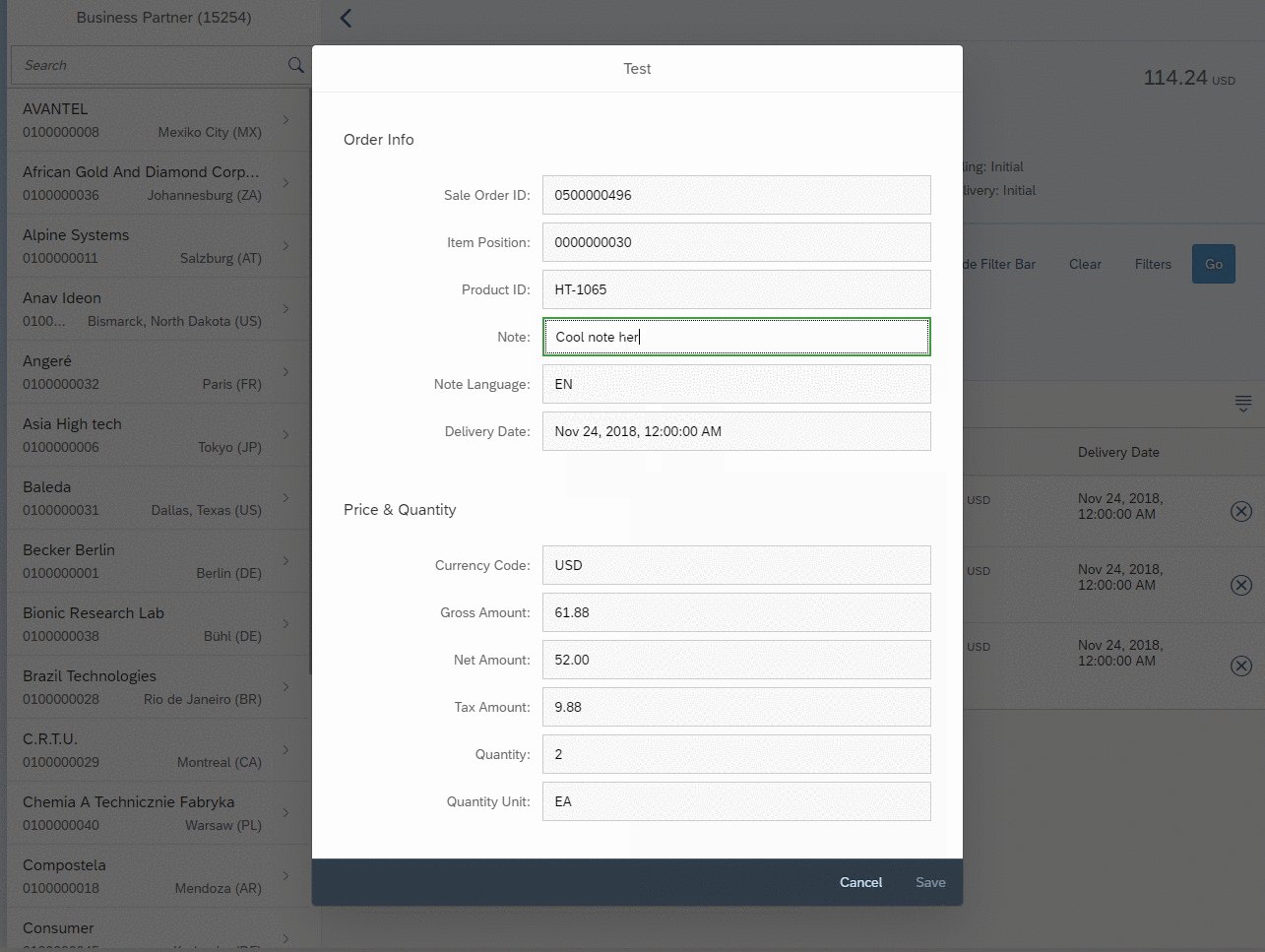
- Crie um fragmento com dentro de um diálogo que contém nosso SimpleForm
- O SimpleForm conterá um par Label / Input para cada um dos nossos campos Item de Pedido de Vendas
- Todos os campos de entrada não serão editáveis, exceto o da nota um
- Ative o botão Salvar da caixa de diálogo apenas se a Nota digitada pelo usuário tiver um comprimento maior que zero
- Lide com o botão Salvar, enviando todas as alterações do usuário!

Vamos codificar
UI / UX
Já falamos muito sobre a interface do usuário / UX nesta série de post no blog. Como você já entendeu, este é um tópico importante para mim. Um bom UX pode fazer uma enorme diferença no final do dia, permitindo que o usuário final aumente seu desempenho e reduza os erros gerais que ele pode cometer.
É por isso que você sempre deve sempre fornecer feedback ao usuário. Feedback claro, intuitivo e bem feito
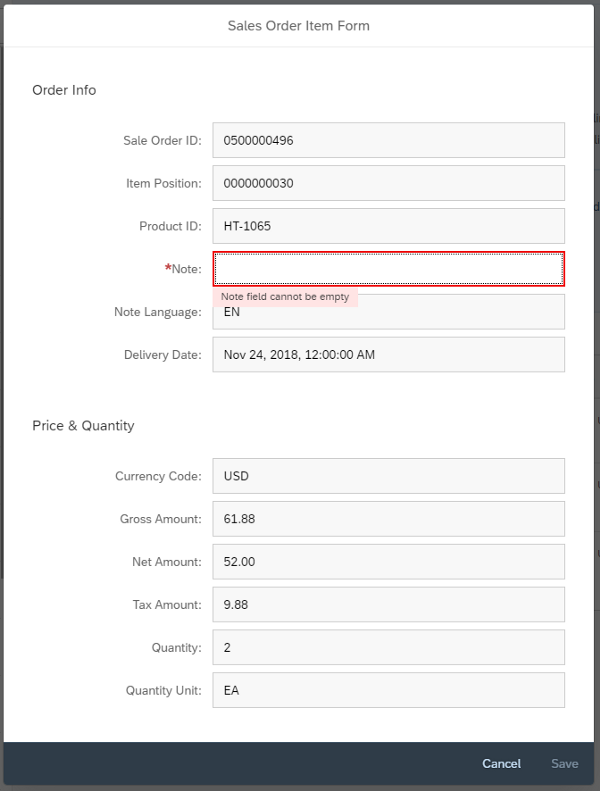
Tomemos, por exemplo, esta tela:

Por que o botão Salvar está desativado? Por que o usuário não pode concluir a tarefa?
Um bom UX fornece feedback claro para o usuário. Você sempre deve fazer estas perguntas:
- O usuário está ciente de que está faltando algumas informações necessárias?
- O usuário pode entender quais informações estão ausentes ou têm valores inválidos?
- Estou ajudando o usuário a corrigir esses erros?
- Quando o usuário corrigiu o erro, estou retornando o feedback corretamente (destaque verde, ative o botão Salvar)
Então agora o usuário sabe o que deve fazer. O que acontece quando ele digita o novo valor correto da Nota e clica no botão "Salvar"?
- Verificamos se o usuário enviou algumas alterações (valores alterados para o modelo). Se não houver alterações, alertamos o usuário, caso contrário, mantemos nossa lista de tarefas a serem executadas
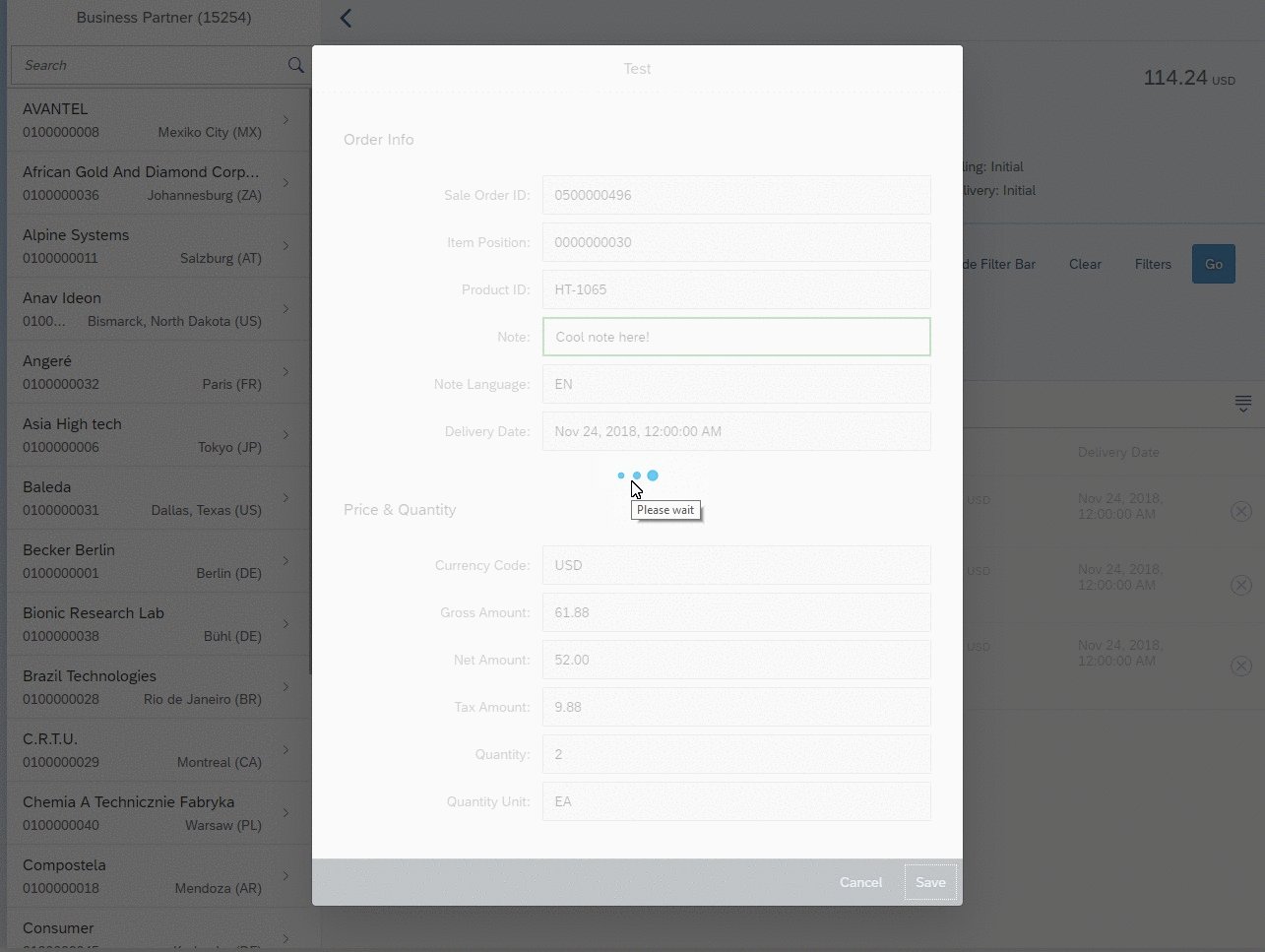
- Defina a caixa de diálogo como estado ocupado
- Peça à estrutura para entregar todas as alterações com submitChanges
- Ouça os retornos de chamada em caso de sucesso ou erro
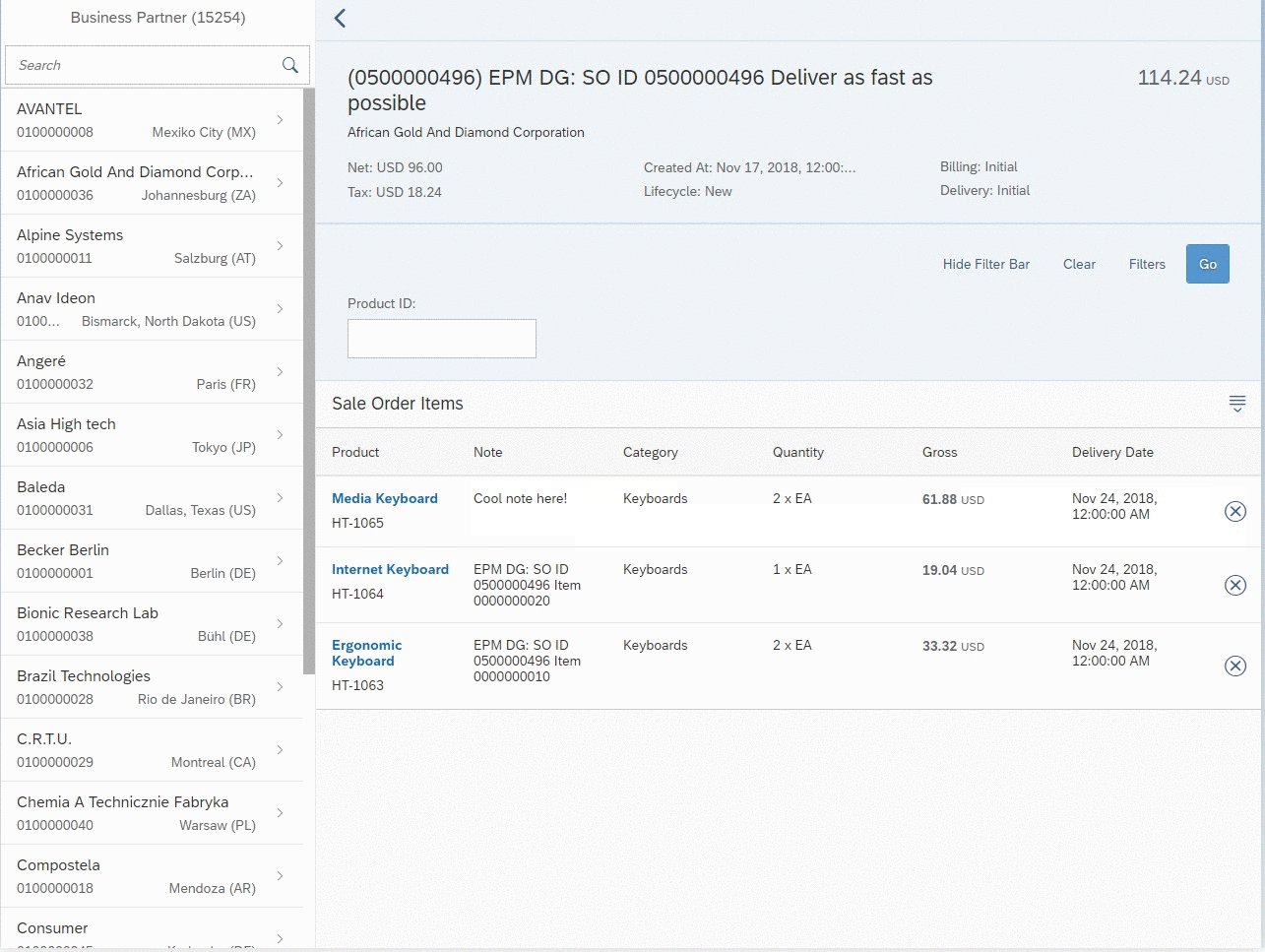
- Forneça feedback visual ao usuário com uma mensagem de aprovação ou erro
- Atualize a tabela com os novos valores (executados automaticamente por SAPUI5)
Validação de usuário
Existem várias maneiras de adicionar validação de usuário ao seu campo. Em nosso exemplo simples, eu queria implementar um caso de uso simples para verificar apenas se o campo Nota foi preenchido ou não. Se o campo Nota estiver vazio, desative o botão Salvar e solicite um erro que destaque o campo Nota e explique o problema.
Para fazer isso, precisamos ouvir o evento liveChange (esse evento é acionado toda vez que um usuário altera o valor) no campo Note Input e implementa-o em nosso Controller como este
validateNote: function(oEvent) { var oResourceBundle = this.getView().getModel("i18n").getResourceBundle(); var sValue = oEvent.getParameter("value"); var oSource = oEvent.getSource(); if( sValue && sValue.trim().length > 0 ) { oSource.setValueState(ValueState.Success); oSource.setValueStateText(null); } else { oSource.setValueState(ValueState.Error); oSource.setValueStateText(oResourceBundle.getText("errorEmptyNote")); } }
Atualizar registro do modelo OData
Aí vem a parte central do nosso exercício. Quando o usuário clica no botão Salvar, vamos executar um método no nosso lado do controlador.
onSalesOrderItemDialogSave: function(oEvent) { var controller = this; var oResourceBundle = this.getView().getModel("i18n").getResourceBundle(); var bCompact = !!this.getView().$().closest(".sapUiSizeCompact").length; var oModel = this.getView().getModel(); if( oModel.hasPendingChanges() ) { controller._oEditDialog.setBusy(true); oModel.submitChanges({ success: function(oData) { MessageBox.success( oResourceBundle.getText("saveSaleItemSuccess"), { styleClass: bCompact ? "sapUiSizeCompact" : "" }); controller._oEditDialog.setBusy(false); controller._oEditDialog.close(); }, error: function(oError) { MessageBox.error( oResourceBundle.getText("saveSaleItemError"), { styleClass: bCompact ? "sapUiSizeCompact" : "" }); controller._oEditDialog.setBusy(false); controller._oEditDialog.close(); } }); } else { MessageBox.success( oResourceBundle.getText("saveSaleItemNoChanges"), { styleClass: bCompact ? "sapUiSizeCompact" : "" }); controller._oEditDialog.close(); } }
O código é bastante simples e não precisamos especificar muitos parâmetros. A única coisa a lembrar é executar o submitChanges apenas se o modelo tiver algumas alterações, caso contrário o seu Dialog estará no estado ocupado no infinito porque o retorno de chamada de sucesso / erro (acho que para um bug de estrutura) não será chamado.
Conclusão e o que vem a seguir?
Se você quiser conferir o resultado final, pode ir diretamente para o ramo step_5 do nosso projeto GitHub .
Acho que a próxima parte abordará o teste, mas acho que farei uma pequena pausa nesta série porque gostaria de abordar algumas coisas importantes, como SplitApp vs FlexibleColumnLayout;)
Mas não entre em pânico, estamos falando de algumas semanas! Você tem muitos exercícios para terminar!
Feedback necessário
O que você acha dessa série? Deseja mais foco em algum aspecto específico do SAPUI5?
Escreva na seção de comentários! Feliz codificação para todos!