Google e Facebook são os gigantes digitais que sempre competem. Suas soluções para desenvolvedores Angular e React também parecem rivais. Indeema ajuda a comparar os dois. O artigo foi originalmente publicado
aquiNo início de seu desenvolvimento, as plataformas da Web do SPA não possuíam um sistema flexível, mas simples, para criar os projetos que poderiam alterar e, em alguns casos, substituir os aplicativos móveis e de desktop. Naquele momento, um usuário cujo problema era bastante simples precisava encontrar um aplicativo capaz de resolvê-lo. Com o tempo, as tecnologias continuaram avançando, fazendo com que os serviços da Web ganhassem popularidade, uma vez que estes não precisavam ser instalados. O que era necessário é apenas visitar um site para acessar um ou outro serviço. Anteriormente, essas tarefas podiam ser resolvidas através de sites escritos em ActionScript ou Java. No entanto, esses sistemas necessários para instalar o Flash ou Java estão ao mesmo tempo longe da velocidade esperada pelos usuários.
Naquele momento, o JavaScript evoluiu o suficiente para deixar para trás seus rivais devido à alta velocidade, simplicidade do desenvolvimento e suporte contínuo dos desenvolvedores dos navegadores. A era do JavaScript começou a gerar uma definição como SPA (aplicativo de página única), que forneceu uma nova abordagem para o desenvolvimento de plataformas da web. Ao contrário do MPA (aplicativo de várias páginas), o SPA permitiu que um serviço da Web trabalhasse muito mais rápido, além de fornecer uma funcionalidade mais sofisticada, capaz de mudar dinamicamente de acordo com as necessidades dos usuários. A maior desvantagem estava no JavaScript puro, que não podia fornecer um desenvolvimento rápido quando mesmo um serviço Web SPA primitivo exigia muito tempo para ser criado. É por isso que o Google decidiu apoiar a abordagem com uma estrutura que poderia ajudar várias empresas a desenvolver serviços Web complicados sem gastar muito tempo com isso.
O AngularJS foi a primeira etapa no desenvolvimento do SPA, permitindo criar plataformas web complicadas para o SPA. Além disso, forneceu o desenvolvimento de aplicativos móveis híbridos, além de programas de desktop. Depois que o AngularJS apareceu, algumas outras empresas decidiram participar do desenvolvimento de sistemas web SPA também. Por outro lado, o Facebook descobriu sua própria abordagem para o desenvolvimento de plataformas web. O React foi uma das primeiras bibliotecas capazes de competir com rivais tão fortes como o AngularJS. No entanto, ambos os sistemas são únicos, diferindo significativamente ao enfrentar desafios semelhantes. Ao contrário do AngularJS, que é representado apenas como uma estrutura de SPA, o React é capaz de trabalhar com o MPA e o SPA. Angular é uma estrutura JavaScript criada com base no TypeScript.
O Google é a empresa que continua desenvolvendo e dando suporte à estrutura. No início, apareceu a versão do Angular 1, também conhecida como AngularJS. A primeira versão estava usando JavaScript puro, sendo uma abordagem experimental para o desenvolvimento de funcionalidades mais poderosas. Angular 2 ou ng2 + após AngularJS foi melhorado criticamente. A atualização mais significativa do Angular implicou uma transição para uma nova plataforma TypeScript. Desde então, o framework começou a funcionar muito mais rápido que a primeira versão. Além disso, a barreira de entrada ficou muito menor. Funções como Interfaces, Classes e digitação forte apareceram em Angular. Uma das características cruciais é
angular / CLI, o que facilita o desenvolvimento do projeto. Ele fornece a capacidade de criar um projeto junto com módulos, serviços e componentes. Além disso, o recurso permite implantar o projeto, fornecendo sua depuração subsequente através dos testes e2e incorporados. A propósito, um lançamento Angular 6 já está disponível. Esta é uma versão atualizada e corrigida por bug do Angular 2, com muitos novos recursos. Atualmente, o Angular é aplicado ao Google, Wix, weather.com, healthcare.gov, Forbes.
No momento da redação deste artigo, a versão mais recente do Angular 6 é a estrutura mais rápida que fornece o desenvolvimento de plataformas Web SPA. A sintaxe do TypeScript, representando vários recursos para o desenvolvimento, é mais próxima do JavaScript. As atualizações disponíveis são as seguintes:
- digitação estática
- decoradores
- interfaces
- namespaces
React é uma biblioteca JavaScript desenvolvida pelo Facebook, que continua apoiando-a e lançando novos lançamentos. A abordagem do React implica o uso de componentes que podem ser exibidos na mesma página sem o SPA, no entanto. O Facebook é mais proativo no uso do React em seus próprios projetos do que o Google é com o Angular. A principal diferença com o Angular implica o uso de JSX e Virtual DOM. O recurso básico do JSC fornece a criação de componentes renderizados, colocando código semelhante ao HTML em arquivos JS. Como resultado, o React renderiza o código para exibir finalmente um HTML dinâmico que pode ser alterado dependendo da situação. React é usado no Airbnb, Uber, Netflix, Twitter, Pinterest, Reddit, Udemy, Wix, Paypal, Imgur, Feedly, Stripe, Tumblr, Walmart.
A peculiaridade do React está no uso de JavaScript, suficiente para iniciar o desenvolvimento. A digitação dinâmica em JavaScript não permite descobrir se um tipo correto de dados é entregue a um componente. Essa verificação recai sobre os ombros de um desenvolvedor que precisa rastrear a situação desse tipo em um código. A principal vantagem do React é usar a versão mais recente do JavaScript, que permite ao desenvolvedor aprender apenas o React.
Desenvolvimento do núcleo
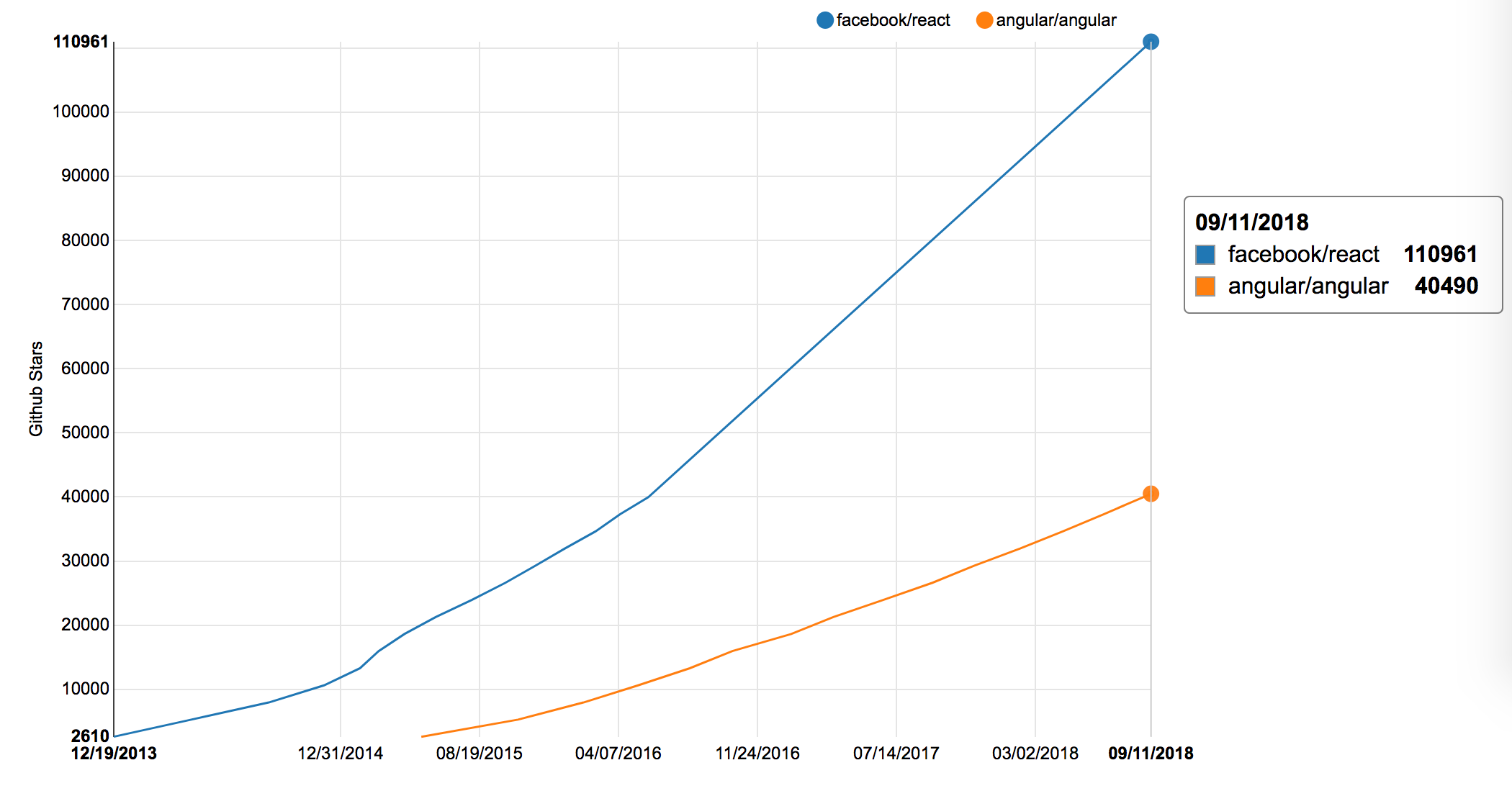
Para analisar as razões da popularidade de Angular e React, vale a pena considerar as estatísticas detalhadas. A página da equipe do Angular contém 36 desenvolvedores, enquanto o React não possui nenhuma página da equipe. O popular recurso da Web GitHub dedicado a projetos de código aberto representa 40.490 estrelas no ranking, juntamente com 1.714 colaboradores do Angular. Por sua vez, o React possui 110 961 estrelas e 1.200 colaboradores, respectivamente. O gráfico abaixo representa as estatísticas para as estrelas do ranking pertencentes a Angular e React.

Como podemos ver, o React tem muito mais estrelas do que o Angular, e a diferença está crescendo continuamente.
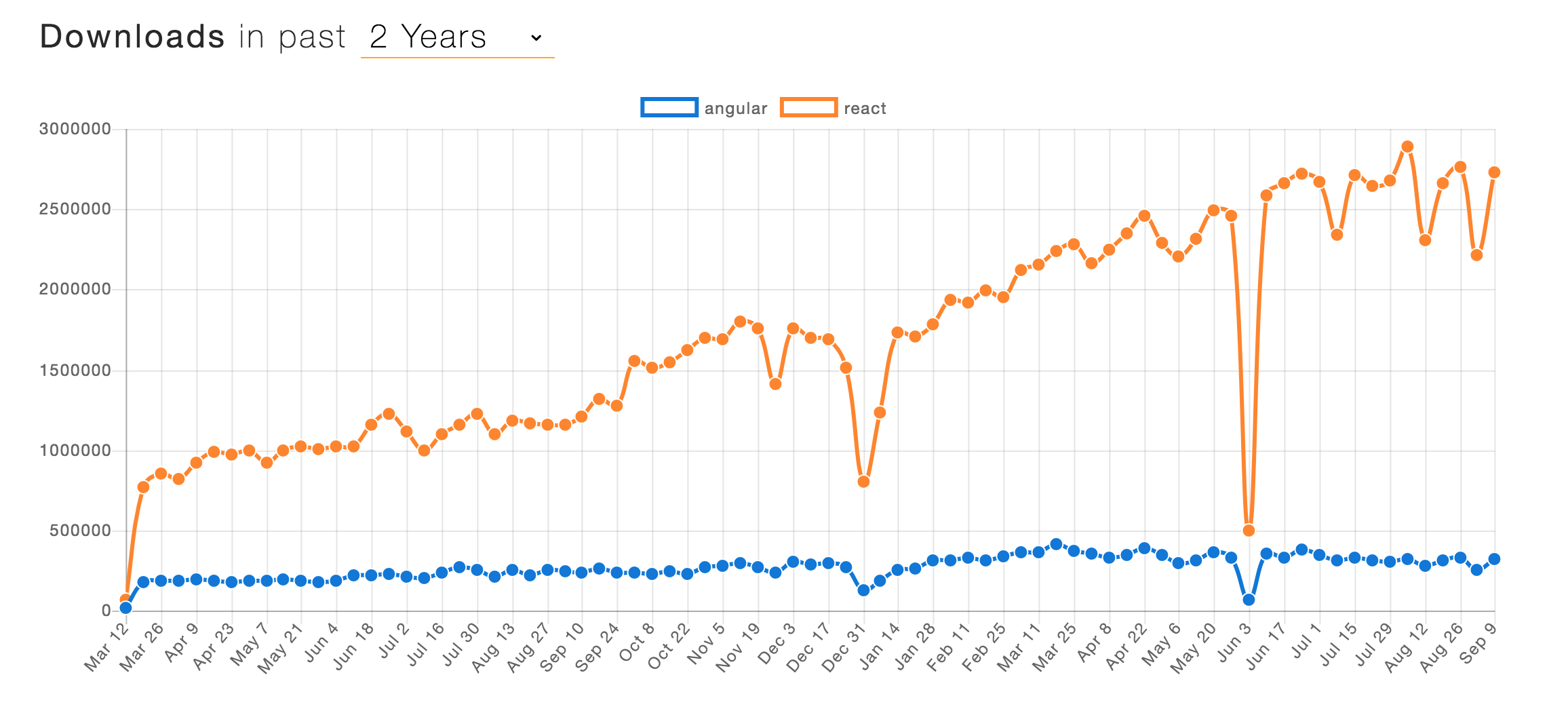
Outras estatísticas são fornecidas pelo gerenciador de pacotes npm, que oferece o número de downloads para Angular e React.

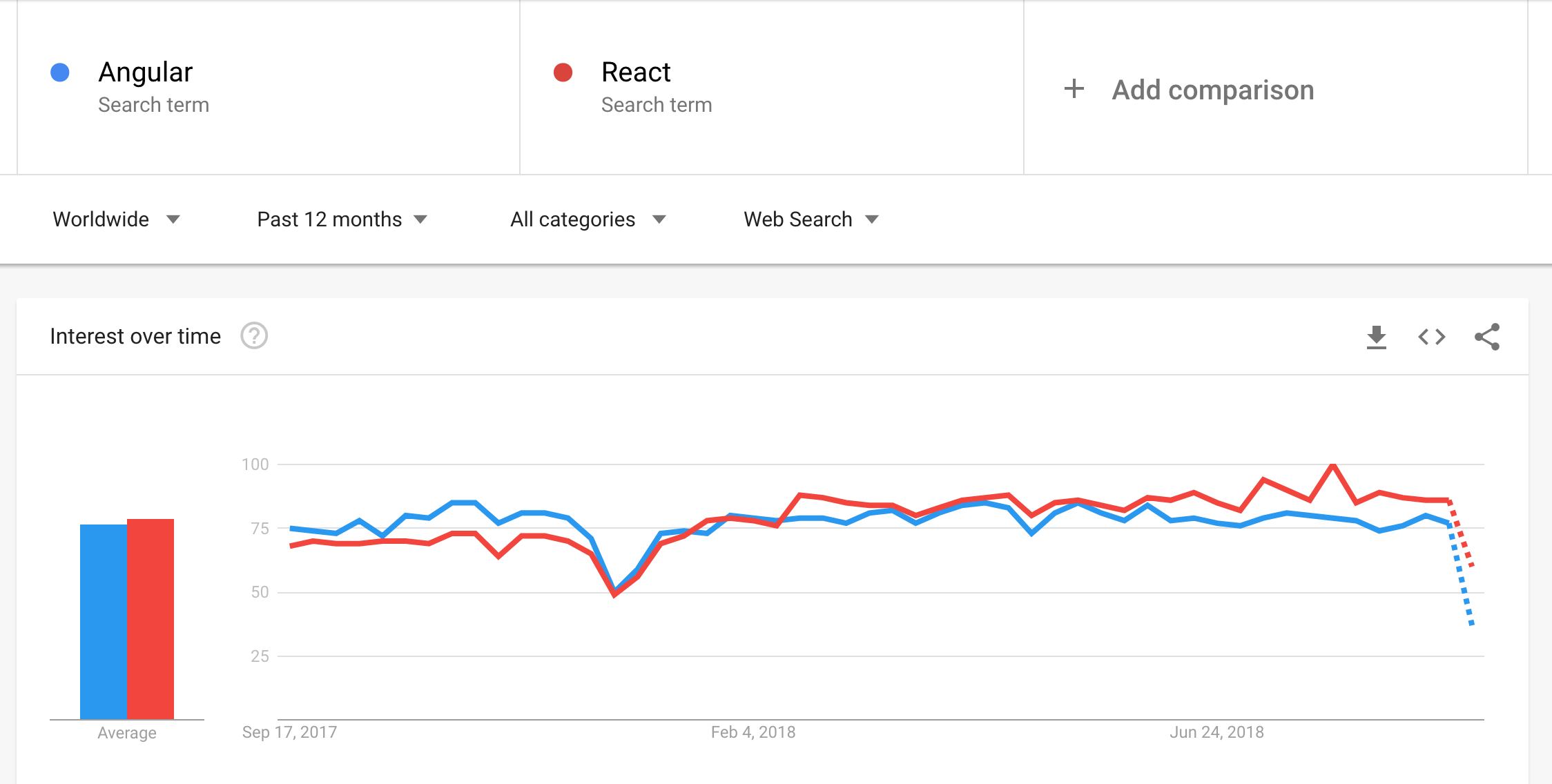
Novamente, vemos como o React supera o Angular ativamente também em downloads. E o último gráfico que queremos que você verifique é o Google Trends, detectando popularidade com base no número de solicitações disponíveis no sistema de pesquisa do Google.

A situação é um pouco diferente aqui. No início, o Angular era mais popular na pesquisa, mas depois a tendência se inverteu. De acordo com os dados mais recentes, o React está no topo das pesquisas agora, enquanto o Angular está acompanhando de perto.
Não podemos ignorar um recurso popular Stack Overflow que conduziu uma pesquisa sobre quem prefere o quê em relação a Angular e React. O AngularJS (infelizmente, a versão do Angular 2 estava além da pesquisa) obteve 52% dos votos, enquanto o React atingiu 67%. Em resposta à pergunta sobre a falta de interesse em um maior desenvolvimento, a estrutura do Google obteve 48% dos votos, enquanto seu concorrente alcançou apenas 33%. A questão importante sobre a intenção de usar a estrutura novamente mais tarde representou o React com 92% dos votos, enquanto o Angular alcançou apenas 65%. Com base nos dados mencionados, podemos concluir que o React é mais popular entre os desenvolvedores do que o Angular. De qualquer forma, o React e o Angular juntos ocupam 100% de popularidade no mercado, o que implica sua liderança por um longo tempo.
TypeScript vs ES6 e JSX
Para examinar dois sistemas diferentes da maneira mais objetiva, precisamos verificar primeiro as principais diferenças. Desta vez, consideraremos apenas versões "prontas para uso". No entanto, todos podem associar JSX com Angular e TypeScript com React.
Por que TypeScript?
O TypeScript é um aprimoramento especial do JavaScript desenvolvido pela
Microsoft . Permite trabalhar com digitação estática, juntamente com ferramentas confiáveis. Os desenvolvedores que trabalham com JavaScript podem evitar vários erros graças à solução. O TypeScript informa sobre os erros antes que o arquivo seja salvo, permitindo, portanto, escrever código muitas vezes mais rápido. Essa prática permite que os desenvolvedores se concentrem nas questões realmente importantes.
Além disso, outro recurso importante do TypeScript fornece o estabelecimento de uma equipe de desenvolvimento. Geralmente, 1-2 pessoas estão envolvidas no desenvolvimento com JavaScript, enquanto sua funcionalidade básica limita uma equipe a 5 desenvolvedores. Muito ainda permanece por cumprir enquanto o resto não funciona corretamente. A otimização em JavaScript depende dos desenvolvedores que precisam decidir se otimizam algo ou não por conta própria. O React quase não fez melhorias nas desvantagens que já foram resolvidas com o TypeScript.
De fato, os desenvolvedores pertencem a dois campos opostos. Alguns acreditam que o TypeScript é apenas a versão do JavaScript que apareceria desde o início. Os outros consideram a digitação dinâmica como exatamente o que eles precisam em JavaScript. É difícil descobrir qual opinião deve ser a mais apropriada. Muitas linguagens de programação contemporâneas suportam tanto uma digitação dinâmica quanto estática. Em tal situação, depende muito das preferências pessoais de cada desenvolvedor em particular. Vamos verificar um caso exemplar de como o TypeScript se comporta melhor em comparação com o JavaScript para entender como o TypeScript é bem considerado em termos de desenvolvimento
É claramente óbvio que um desenvolvedor cometeu um erro, pois em vez de string ele / ela entregou booleano. Portanto, um bug é criado sem ser rastreado, o que pode levar a um erro que outro desenvolvedor pode cometer, pois o erro não foi identificado imediatamente.
Aqui está como o mesmo código é escrito no TypeScript:
Determinamos o tipo de dados esperado para os argumentos de uma função, juntamente com o que deve ser retornado. Encontramos imediatamente um erro em um código após a compilação.
Esse foi um dos casos simples que revelam a qualidade de um projeto. Além disso, mostra como ocorre uma busca demorada por erros, enquanto o TypeScript os rejeita ao banir a própria compilação.
Reagir pensa o contrário
Todo desenvolvedor do React tem a oportunidade de trabalhar com uma sintaxe especial do tipo JSX JSX para renderizar componentes. Infelizmente, o TypeScript em Angular e React não pode ficar sem o JSX. Como o TypeScript é considerado quase uma linguagem de programação separada, é necessário fazer um curso TypeScript antes de ir para o Angular. Mas os desenvolvedores do React precisam apenas examinar uma breve documentação JSX para começar a codificar. As únicas inovações adicionadas pelo sistema de desenvolvimento de sistemas SPA altamente carregados são mencionadas acima. De fato, o React oferece nada além de um recurso de renderização de modelo. Portanto, um código escrito em React dificilmente será melhor que um código JavaScript puro. Alguns desenvolvedores acreditam que o React pode resolver alguns problemas de JavaScript ou, pelo menos, aprimorar seus recursos.
Desenvolvimento de Facebook e SPA
Os desenvolvedores de linguagens de programação se esforçam para separar o View do código, a fim de facilitar o compartilhamento de um projeto. O Facebook, por outro lado, acreditava que manter tudo junto era uma abordagem mais adequada ao desenvolvimento componencial. Os proponentes do React têm uma visão ambivalente de tal abordagem. Alguns deles estão tentando limitar o JSX ao mínimo. Os outros desenvolvedores usam o JSX ativamente, sem ter idéia do porquê de rejeitá-lo. A sintaxe permite desenvolver e adicionar componentes de maneira simples, enfrentando, no entanto, alguns problemas insignificantes com o desenvolvimento do modelo HTML e a integração adicional ao React. Uma solução mais ou menos correta no caso de um projeto baseado no React chega à integração imediata de um design nos componentes do React.
Em um caso semelhante, o Angular segue uma abordagem mais tradicional quando a lógica é separada da Vista. Depois que a solução Angular é baseada na ligação de dados bidirecional e em seu próprio mecanismo de modelo, podemos integrar facilmente um modelo HTML aos componentes do View for Angular. Embora a sintaxe do mecanismo de modelo Angular tenha seus próprios prós e contras, ela faz a dinâmica de integração no View de uma maneira simples. Permite adicionar o Model para usar esses componentes nos outros componentes que, portanto, levam à criação de sofisticados sistemas SPA.
Vamos dar uma olhada em alguns exemplos com Angular e React. A abordagem do Angular aos componentes implica vários arquivos:
component.ts import { Component, OnInit } from '@angular/core'; @Component({ selector: 'app-component', templateUrl: './component.html', styleUrls: ['./component.scss'] }) export class Component implements OnInit { this.component_title: String = “Hello world”; constructor() {} ngOnInit() {} }
component.html <p> {{ component_title }} </p>
No exemplo dado, um componente exibe "Hello world" no meio da visualização. É mais simples ao trabalhar com o React: um arquivo é suficiente para criar um novo componente.
component.js import React from 'react'; export class Component extends React.Component { render() { const text = "Hello world!"; return ( <p> {text} </p> ); }; }
Cada sistema tem uma abordagem diferente para a criação de componentes com seus próprios prós e contras. E cada desenvolvedor deve decidir qual abordagem é mais relevante para o desenvolvimento do projeto.
O que os desenvolvedores enfrentam desde o início
Depois que o React é a biblioteca que não possui soluções prontas para uso, os desenvolvedores precisam encontrar os módulos de que precisam por conta própria. Por outro lado, os desenvolvedores Angular enfrentam um conjunto de soluções que não podem recusar desde o início. Cada uma das abordagens não implica a melhor solução. Os desenvolvedores do React precisam verificar a compatibilidade com a versão mais recente do React quando várias novas bibliotecas estiverem envolvidas. Eles precisam fazer atualizações manualmente. Muitas bibliotecas não são criadas pelo Facebook. É por isso que os desenvolvedores esperam que os criadores de sua biblioteca favorita atualizem sua compatibilidade com uma nova versão do React a tempo. Os desenvolvedores do Angular têm menos preocupações, pois a maioria das ferramentas é criada pelo Google e, portanto, são atualizadas em paralelo com uma nova versão do Angular. Obviamente, os desenvolvedores usam as bibliotecas de terceiros para uma ou outra tarefa, mas o número dessas bibliotecas está significativamente abaixo do número que o React oferece. Além disso, menos deles são importantes para o correto funcionamento de um sistema.
Enquanto um desenvolvedor do React recebe apenas um núcleo do sistema configurado para trabalhar com JSX imediatamente, um desenvolvedor Angular pode encontrar o seguinte:
- CLI angular
- Testes E2E
- Formulários
- Módulos para Animação, Localização etc.
- Recursos TypeScript
- Elementos angulares etc.
Um espectro das ferramentas Angular está aumentando continuamente para oferecer suporte a mais e mais soluções que permitem reduzir a necessidade nas bibliotecas de terceiros no futuro de usar o Angular pronto para uso com capacidade total.
Tamanho e desempenho
Uma vez que Angular é uma estrutura, seu tamanho é significativamente maior que o tamanho de um React leve. Em termos de tamanho, Angular é inferior ao seu concorrente. No entanto, alguns megabytes extras dificilmente podem desempenhar um papel crucial no mundo contemporâneo. O que é realmente importante para os desenvolvedores é o desempenho e a velocidade, proporcionando um trabalho agradável com um sistema.
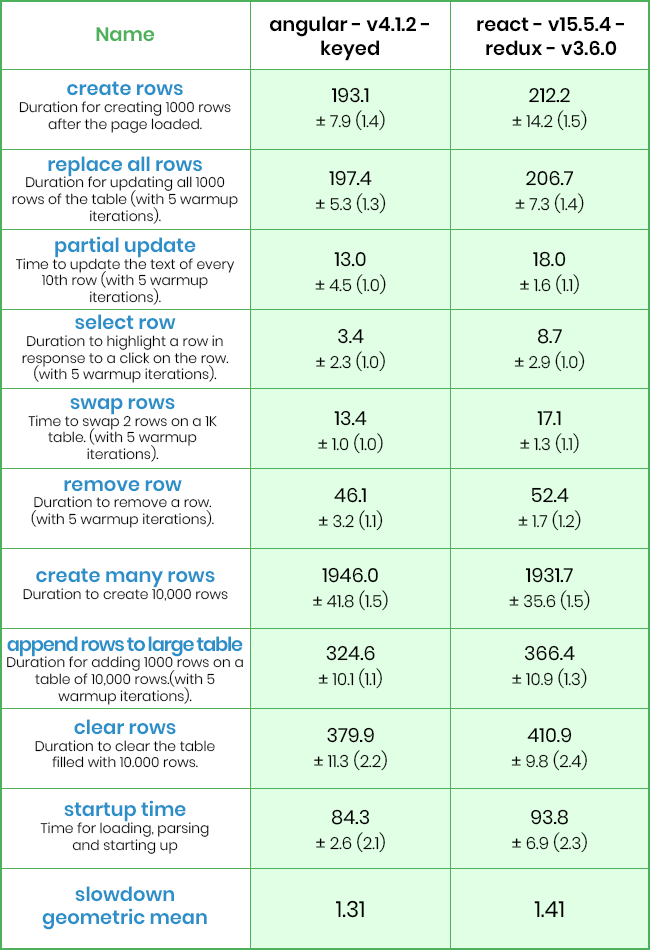
A seguir, é apresentada uma comparação de referência entre Angular e React.

Como mostram as estatísticas, o Angular funciona um pouco mais rápido que o React. O Angular 6 tem um desempenho melhor que o Angular 4, mas mesmo a versão anterior é melhor que a do concorrente.
Obviamente, a diferença não é muito grande, mas o Angular pode oferecer um desempenho melhor quando um sistema sofisticado está em desenvolvimento. Afinal, os desenvolvedores devem descobrir qual sistema é mais relevante para suas tarefas por conta própria.
Soluções universais e nativas
As soluções universais e nativas são implementadas ativamente em vários tipos de aplicativos, como Web, dispositivos móveis e computadores. O React e o Angular oferecem suporte a soluções nativas. A Angular possui o NativeScript (sob o suporte da Telerik) para soluções nativas, juntamente com a estrutura Ionic para o desenvolvimento de aplicativos híbridos. O React oferece o react-native-render para o desenvolvimento de soluções de plataforma cruzada, bem como o React Native para aplicativos nativos. Ambas as variantes estão em uso igualmente ativo, quase sem diferença para um usuário médio em operação. As soluções permitem reduzir a mão de obra quando um sistema com aplicativos da Web e nativos é criado. Infelizmente, as soluções híbridas não oferecem alta velocidade nem estabilidade de operação. Mas para tarefas simples elas são suficientes.
Processo de aprendizagem
É bastante explicável que o domínio do Angular implica um processo de aprendizado mais difícil. A documentação é ampla e difícil de aprender, o que requer muito mais tempo para o treinamento. Além disso, o aprendizado do TypeScript deve ser adicionado ao processo que faz com que os desenvolvedores duvidem que a teoria Angular vale a pena.
Embora o Google esteja tentando simplificar o processo de aprendizado com tutoriais e artigos sobre como começar, a carga sobre os desenvolvedores dificilmente pode ser reduzida. O React, por outro lado, permite começar a trabalhar ao mesmo tempo, exigindo o conhecimento de JavaScript como única condição.
Ambos os sistemas oferecem abordagens específicas para o desenvolvimento. De uma maneira ou de outra, mas os desenvolvedores precisam decidir o que é mais importante para eles. É necessário perceber que tanto o Angular quanto o React implicam métodos diferentes que os desenvolvedores precisam seguir ao escolher um ou outro sistema para funcionar.
Conclusão
Angular e React são ótimos sistemas para executar várias tarefas no desenvolvimento de projetos web. O Angular é mais adequado para os desenvolvedores que gostariam de ter todo o necessário fora da caixa pensando em atualizações manuais nem em bibliotecas de terceiros. O React, por sua vez, permite configurar um projeto de maneira mais flexível, de acordo com seus objetivos.
Ambas as soluções têm seus prós e contras específicos. E a compreensão deles deve ser levada em consideração quando uma decisão final sobre o que escolher deve ser tomada. Os usuários finais dificilmente conseguem distinguir uma abordagem da outra se as duas forem desenvolvidas de maneira correta e de alta qualidade.
Um desenvolvedor que tenha uma experiência de trabalho com o TypeScript provavelmente escolherá o Angular como uma estrutura básica. Quem preferir controlar várias bibliotecas dentro de um projeto, optará pelo React.
Nenhuma solução totalmente universal está disponível - a escolha é sua, de acordo com os objetivos do projeto que você busca.
Artigo original -
React vs Angular: como uma biblioteca pode competir com um framework