
Surpreendentemente, até o momento, em Habré, não há uma boa seleção de plug-ins para o Visual Studio Code para quem escreve em C / C ++. A Microsoft publicou em seu blog apenas
um artigo , um nível muito básico, com instruções para configuração. Mas a maioria dos leitores do Habr, especialmente dos desenvolvedores, ficará sem essas instruções detalhadas. Existem apenas algumas coleções para desenvolvedores da Web, mas não para C ++.
Provavelmente, isso se deve ao fato de a maioria dos desenvolvedores de C ++ usar IDEs pesados, principalmente, é claro, o Visual Studio.
Porém, no Linux e no MacOS com IDEs completos, nem tudo é tão simples e nem sempre é necessário um ambiente de desenvolvimento difícil ou simplesmente não se deseja usá-lo.
Quero chamar sua atenção para plug-ins úteis que facilitam a vida e o trabalho, além de falar sobre configurações e recursos úteis do VS Code que você pode simplesmente perder.
A questão de considerar o VS Code IDE ou apenas o editor de código como muito holístico não é o objetivo deste artigo. Ainda o considerarei um IDE, pois, com o mínimo de esforço, ele oferece scripts básicos de IDE, como a conclusão automática e a depuração.
Um pouco de história
O primeiro IDE que usei ao iniciar como desenvolvedor foi, já histórico, o Borland C ++ 2.0. Então mudei para o Visual Studio 6.0 e permaneci (e ainda permaneço) um fã desse IDE. Mas, em algum momento, tornou-se necessário escrever no Linux (provavelmente em 2006). No Linux, no começo, fiquei chocado com a falta de um IDE sério - tentei o Eclipse, sofri e cuspi. Não vou entrar na história, mas no final descobri que o Make, CMake, aprendeu a escrever rapidamente os arquivos apropriados, e havia scripts de vinculação, gdb, kdb e muitas coisas interessantes. Nesse momento, eu amei e usei o vim ativamente por cinco anos, após os quais mudei gradualmente para o Sublime Text, depois para a segunda versão e agora para a terceira.
Agora, escrevo menos código e mais envolvido no desenvolvimento de produtos e processos, mas ainda preciso escrever periodicamente - esses são projetos pessoais e ajudam nossos parceiros a incorporar nosso SDK.
E como o SDK não é apenas para Windows, mas também para Linux e MacOS, o código precisa ser escrito neles. No ano passado, tentei o VS Code e tornou-se uma boa alternativa para o Sublime Text para mim.
Compará-los brevemente, em seguida, em Sublime Text, na minha opinião pessoal, oferece mais opções de configuração e funcionamento, mas o VS Code fornece mais opções. E se você não tem uma seleção pessoal de extensões para o Texto Sublime em mãos, ou se você nunca usou esse editor, o Visual Studio Code é ótimo.
Vou começar com algumas extensões muito úteis. Não há muitos deles para o desenvolvedor de C \ C ++ no VS Code, e o principal é claro:
C / C ++ para código do Visual Studio
Link do mercado
Essa é a principal extensão de suporte ao C \ C ++ no VS Code, que está sendo desenvolvido pela Microsoft. Uma descrição detalhada de tudo o que ele fornece está na página do mercado, mas aqui vou mencionar apenas a coisa mais importante (na minha opinião, é claro):
- Formatação de código (usando o formato clang)
- Conclusão automática
- Procure caracteres por código
- Vá para Definição / Declaração (incluindo Peek)
- Navegação de Classe / Método
- Ajuda de assinatura
- Informações rápidas (Passe o mouse)
- Rabiscos de erro
Suporte de depuração para aplicativos Windows (PDB, MinGW / Cygwin), Linux e macOS
O artigo principal da Microsoft sobre a extensão e seus recursos com belas imagens está aqui -
link .
Note-se que a Microsoft é uma ótima companheira e está constantemente atualizando esta extensão. Além disso, os novos recursos desta extensão são publicados apenas no blog de desenvolvimento da Microsoft e não são muito visíveis. Por isso, decidi contar aqui sobre os mais novos.
Configurações globais para IntelliSense
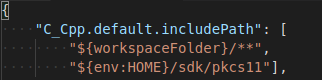
Em maio de 2018, o VS Code adicionou a capacidade de definir quaisquer parâmetros para o IntelliSense em user settings.json. Essas configurações são aplicadas automaticamente a todos os projetos.
Uma coisa muito útil quando a maioria dos projetos com os quais você trabalha usa um conjunto comum de include, o mesmo compilador e assim por diante.

Suporte de terminal incorporado para depuração
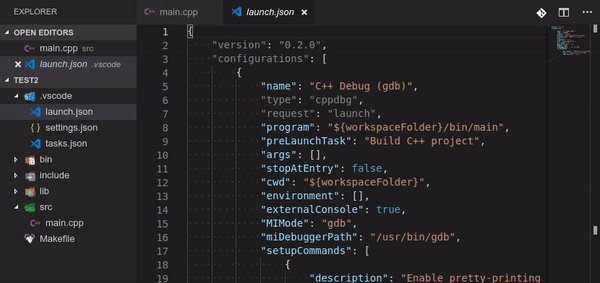
Em dezembro de 2018, a Microsoft adicionou a capacidade de depurar aplicativos C / C ++ no terminal interno, em vez de abrir uma janela separada com o terminal. Esse recurso é controlado pelo parâmetro externalConsole no launch.json.

Até agora, apenas o cppdbg é suportado e apenas no Linux e Windows, mas no MacOS eles também prometeram entregá-lo em breve. É assim:

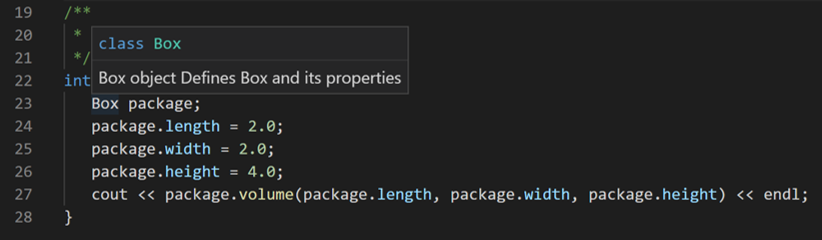
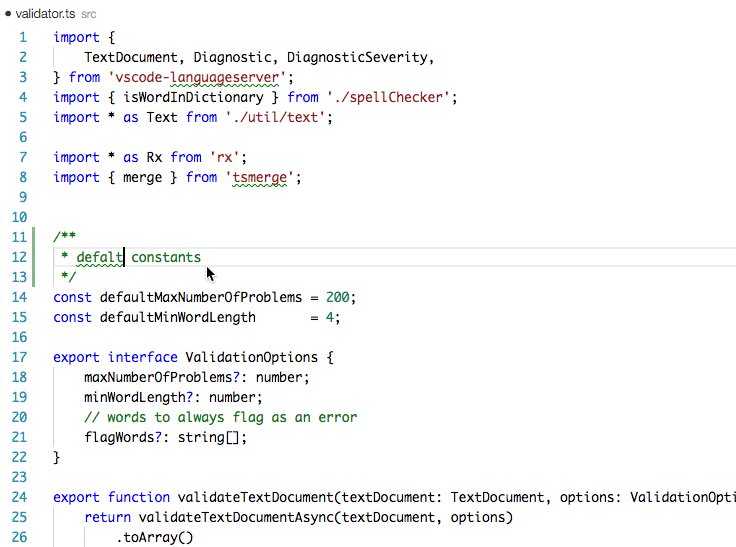
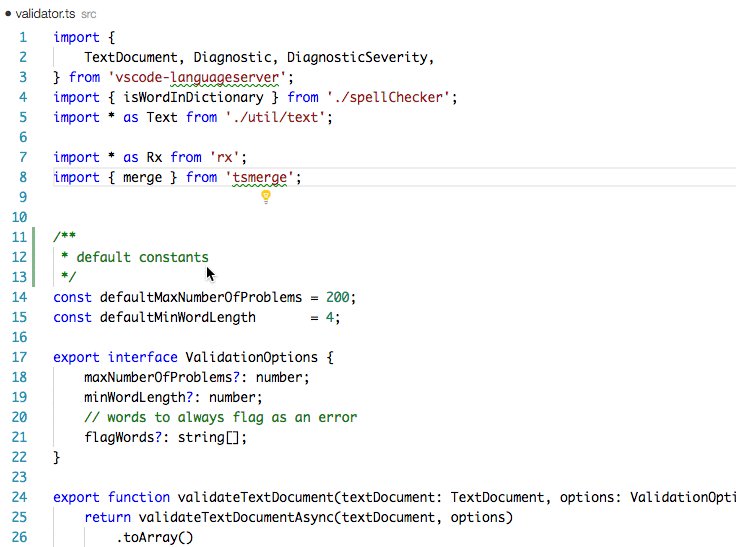
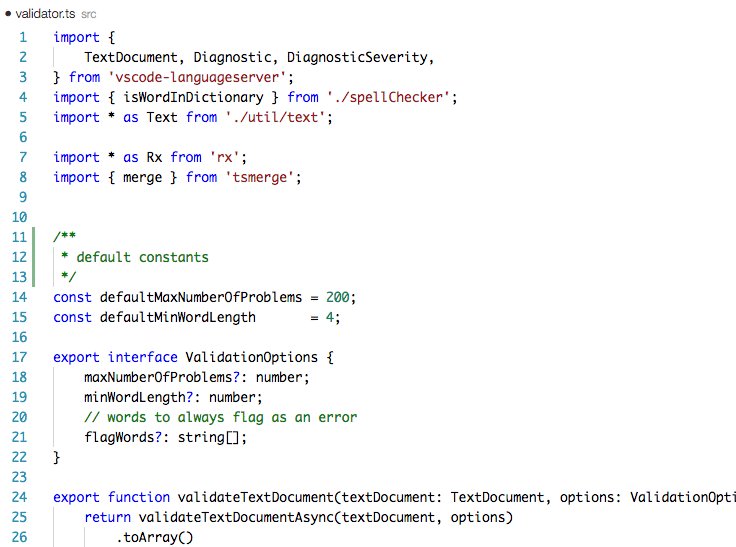
Comentários para documentação
Essa coisa foi adicionada literalmente no mês passado. Não há realmente nada a dizer aqui, então dê um exemplo da Microsoft.
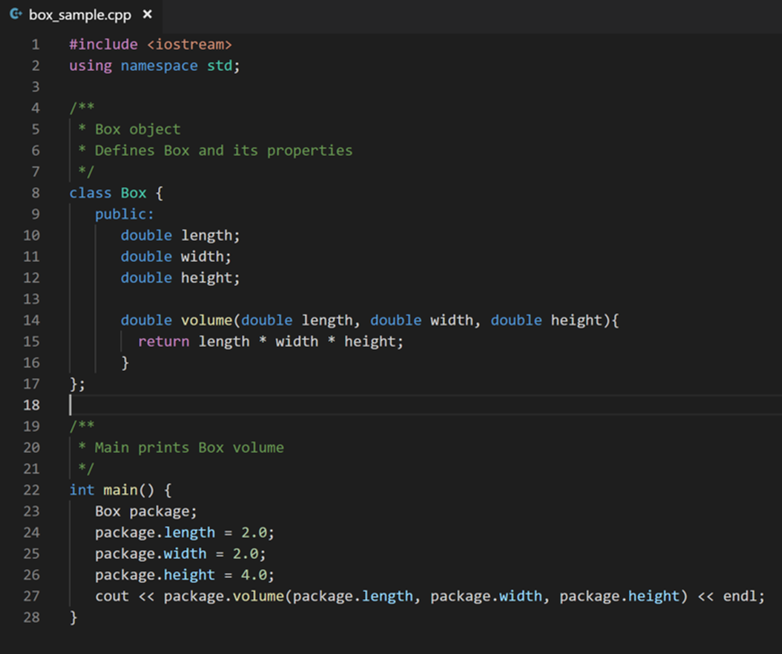
Escrevemos uma classe Box simples e adicionamos comentários no formato padrão:

Um comentário é associado a classes ou funções aos membros da classe e é mostrado nas dicas de ferramentas ao passar o mouse sobre o objeto correspondente.
É assim:

Trabalhar com contêineres
Na atualização mais recente de 6 de fevereiro, a Microsoft adicionou trabalho com C ++ em contêineres do Docker. Agora você não pode apenas coletar código em contêineres, mas também depurá-lo dentro de contêineres. Os detalhes estão
no blog da Microsoft .
Eu próprio não uso recipientes para o trabalho - não há necessidade. Mas com certeza será útil para muitos, então decidi incluir isso no artigo.
Bem, agora voltemos às outras extensões do VS Code, que ajudarão você no desenvolvimento.
cquery
link de mercadoOutro plugin bastante global para o desenvolvedor de C / C ++ / Objective-C no VS Code. A principal característica - a extensão foi projetada e testada em projetos muito grandes, por exemplo, no Chromium. Portanto, é útil onde a extensão padrão da Microsoft e seu IntelliSense passam (isso geralmente acontece quando você tem mais de 100 MB de fontes C ++).
A lista de todos os principais recursos é a seguinte:
No começo, eu queria traduzir essa lista, mas depois percebi que a maioria dos conceitos não possui traduções geralmente aceitas, então decidi deixá-la como está. Siga os links para obter uma descrição mais detalhada e demonstração de recursos específicos.
A extensão é muito útil, mas não há atividades no github desde novembro de 2018. E, a julgar pela questão -
este projeto está morto? O projeto
# 867 realmente parou no desenvolvimento. O banner foi escolhido pelo garfo
https://github.com/MaskRay/ccls , mas ainda não o testei, por isso não posso recomendá-lo. Provavelmente, os ccls simplesmente substituirão o cquery com o tempo.
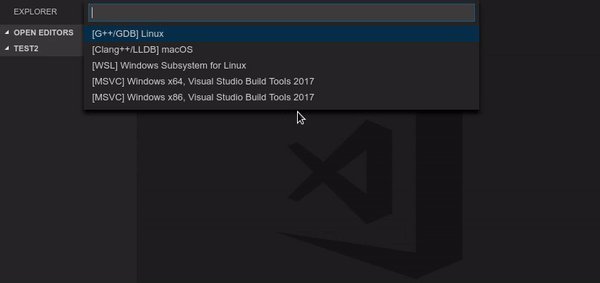
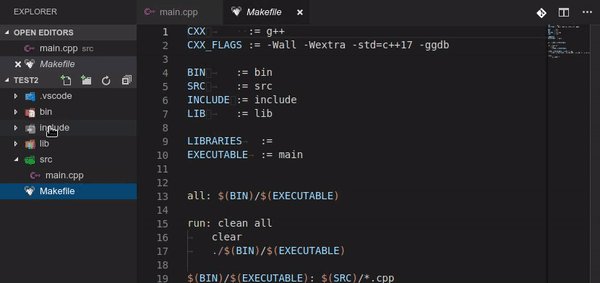
Projetos fáceis em C ++
link de mercadoSe as duas extensões anteriores eram globais com muitos recursos, isso desempenha uma função simples - criando um projeto simples para MSVC, GCC ou Clang.
Adicionalmente capaz:
- crie um makefile de amostra para o projeto
- criar configurações de código VS para criar e executar
- criar configurações de código VS para depuração (suportadas pelo Visual Studio Debugger, GDB e LLDB)
- gerar novas classes a partir de uma pequena lista de modelos
É útil para desenvolvedores iniciantes e experientes. Isso ajudará a lançar um projeto simples do Helloworld quando você precisar verificar rapidamente algo.
Funciona assim:

CMake Tools
link de mercadoComo o nome indica, a extensão adiciona suporte ao CMake. Conforme sugerido nos comentários, é claro que você pode prescrever tudo manualmente, mas com a extensão será mais conveniente.
Após a instalação, você precisará fazer uma configuração mínima. Selecione a cadeia de ferramentas:

Em seguida, selecione a configuração para a montagem:

E isso é tudo. Você pode trabalhar.
A extensão também sabe como gerar arquivos simples do CMake para projetos.
Todo árvore
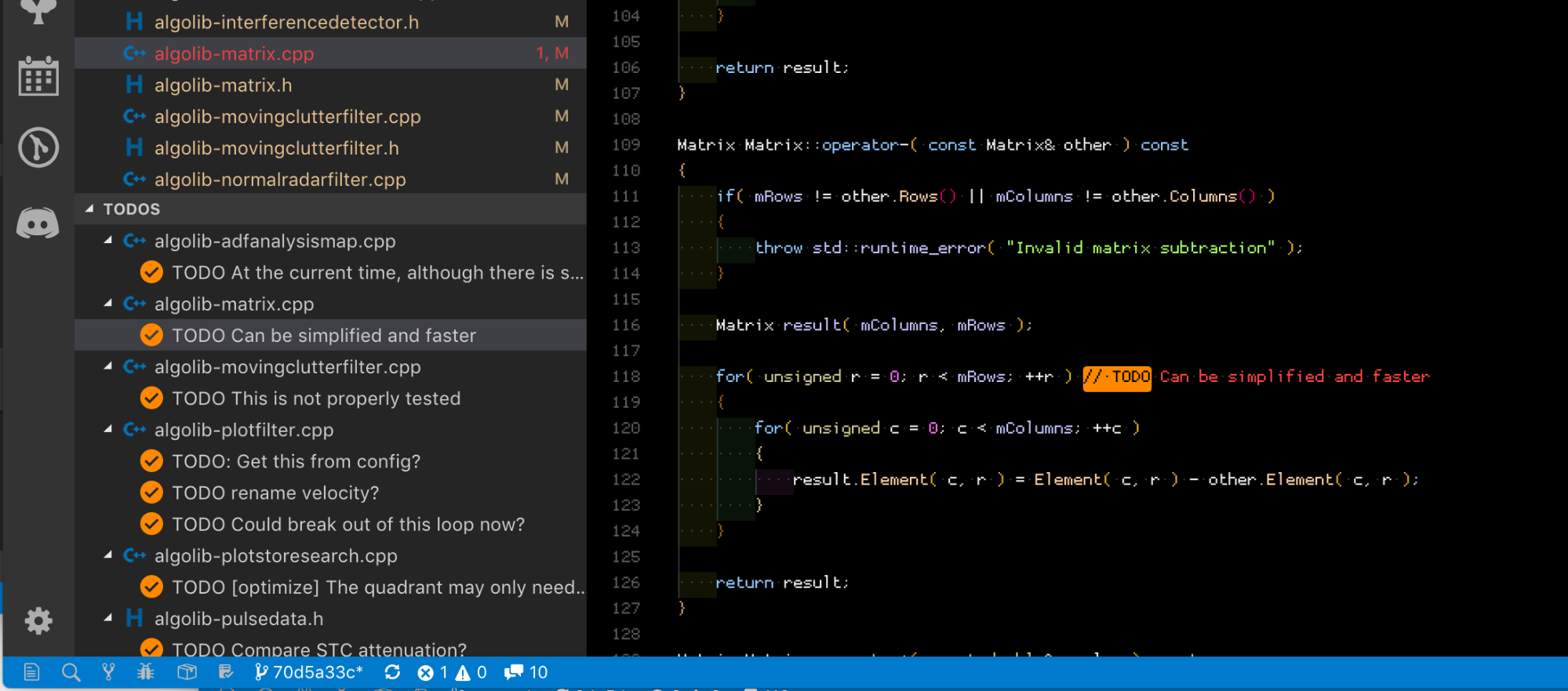
link de mercadoExistem várias extensões para criar listas TODO para o VS Code. Você pode escolher qualquer. Eu gostei mais do que tudo. A única desvantagem é que ele requer
https://github.com/BurntSushi/ripgrep , que nem sempre está pronto para uso e não é muito conveniente para colocar. Ainda não está nos repositórios Debian padrão.
O resultado do trabalho é assim:

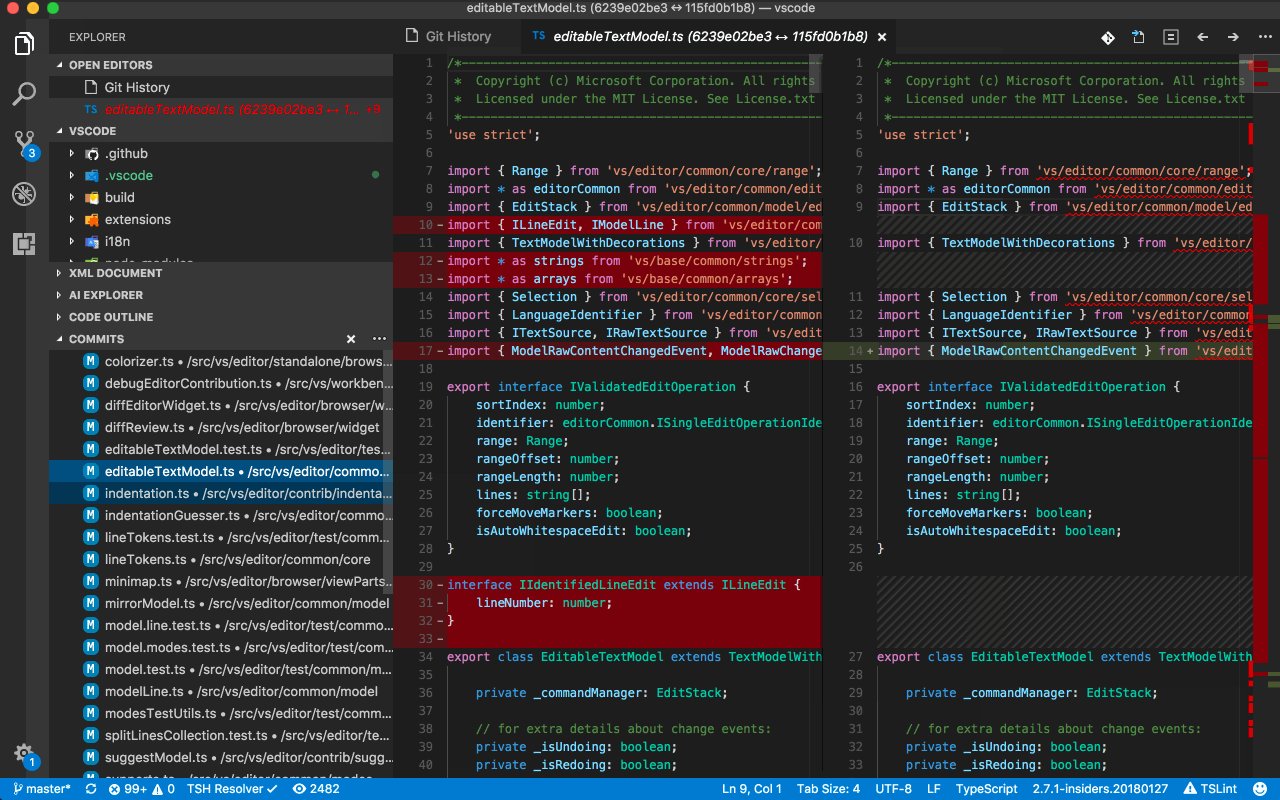
Gitlens
link de mercadoComo o nome da extensão implica, ele melhora o trabalho com o git. Deve-se notar que, por padrão, o VS Code já tem algum suporte para o git, mas muito limitado.
O principal recurso do GitLens é mostrar diretamente na linha editada quem e em que commit a alterou da última vez. A extensão também adiciona uma pesquisa avançada no histórico de arquivos, pesquisa em confirmações, uma visualização conveniente para comparar várias versões de um arquivo e muito mais. Para demonstrar o trabalho, basta inserir um gif da página do mercado, que mostra claramente as opções de expansão.

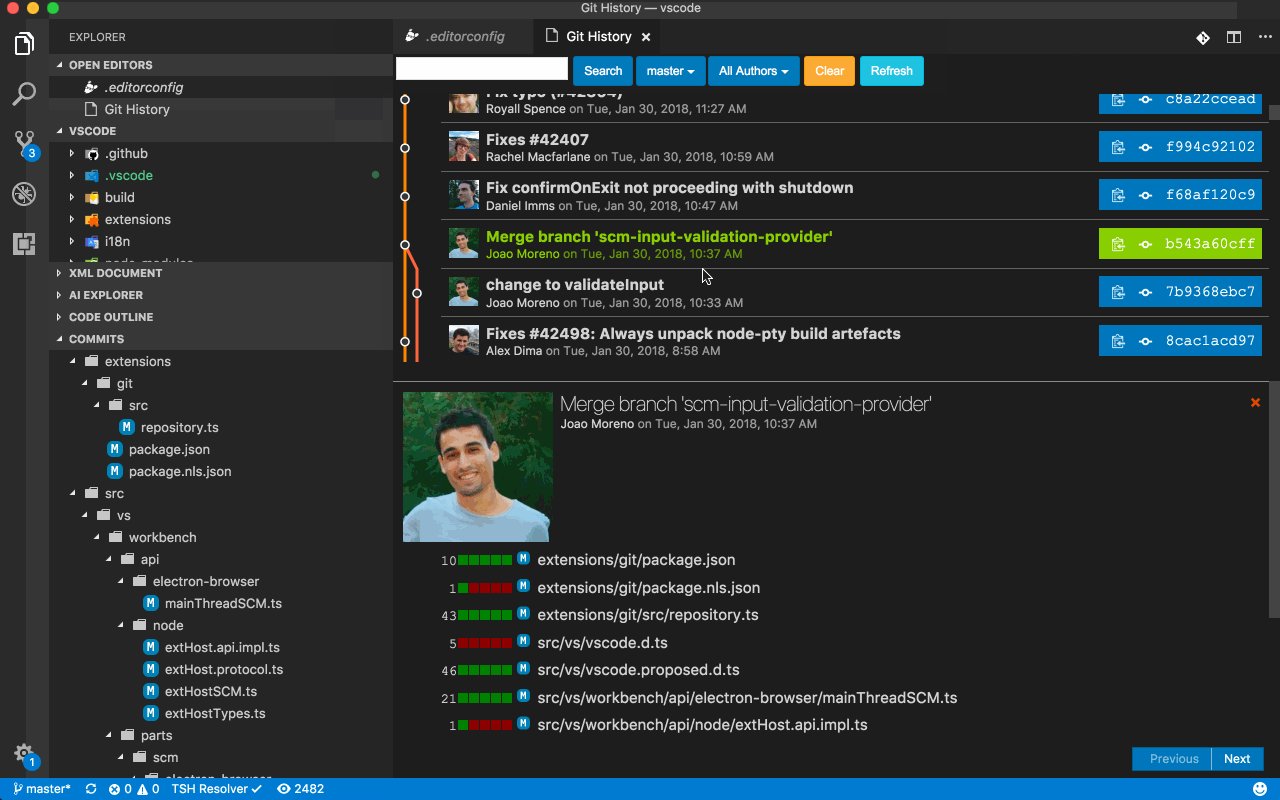
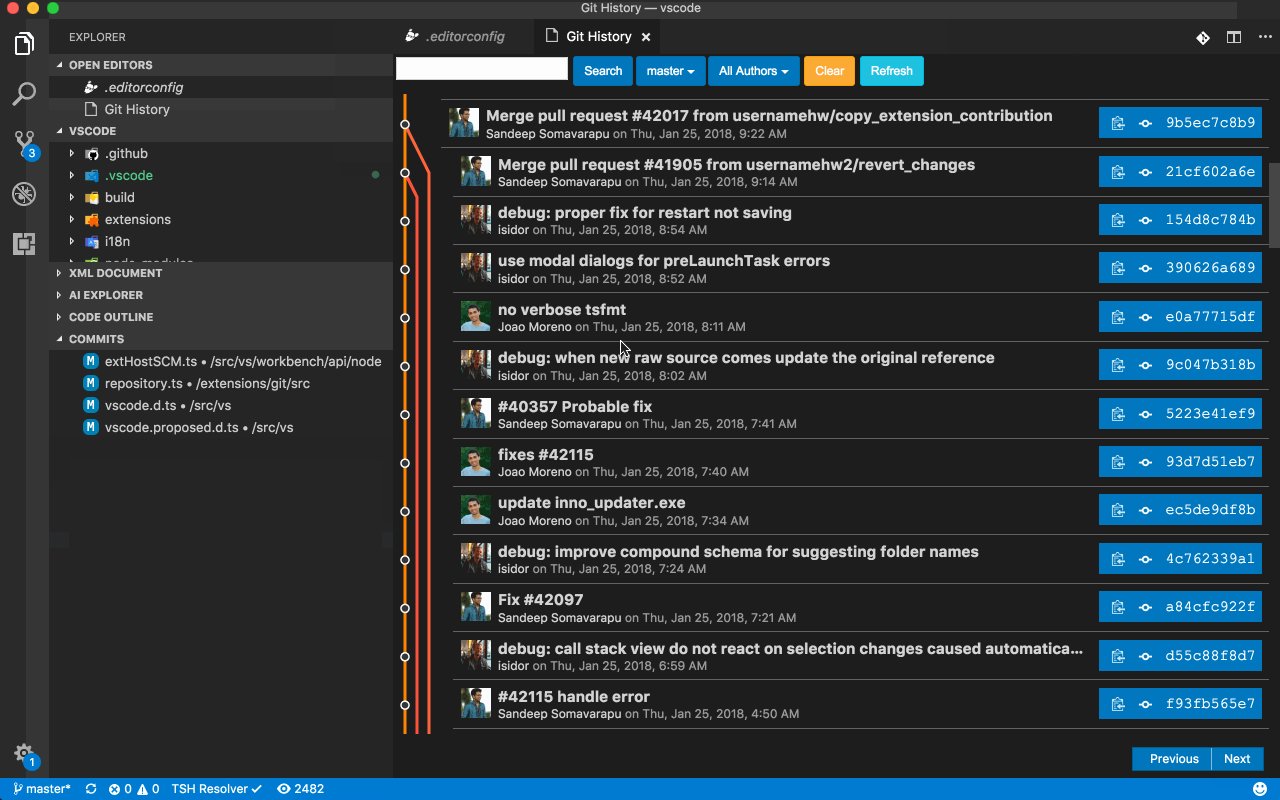
História do Git
link de mercadoOutra extensão que melhora o trabalho com o git, ou seja, a exibição do histórico. Por que no GitLens nunca consegui encontrar uma exibição adequada do histórico do projeto em todas as filiais. Se alguém souber fazer uma visão semelhante (veja abaixo) usando GitLens, não deixe de escrever nos comentários, ficarei muito agradecido.

vscode-icons
link de mercadoUma das muitas extensões que adiciona ícones para arquivos e diretórios ao painel Explorer. Existem muitas extensões no mercado, e essa é a mais popular. Sinta-se livre para escolher qualquer outro, eu gostei desses ícones.

Sincronização de configurações
link de mercadoOutra extensão útil, cujo objetivo é óbvio no nome.
Para sincronizar suas configurações, use o token da conta do GitHub e o Gist. Para mim, pessoalmente, é uma das extensões mais úteis, pois uso Windows, Linux e Mac.
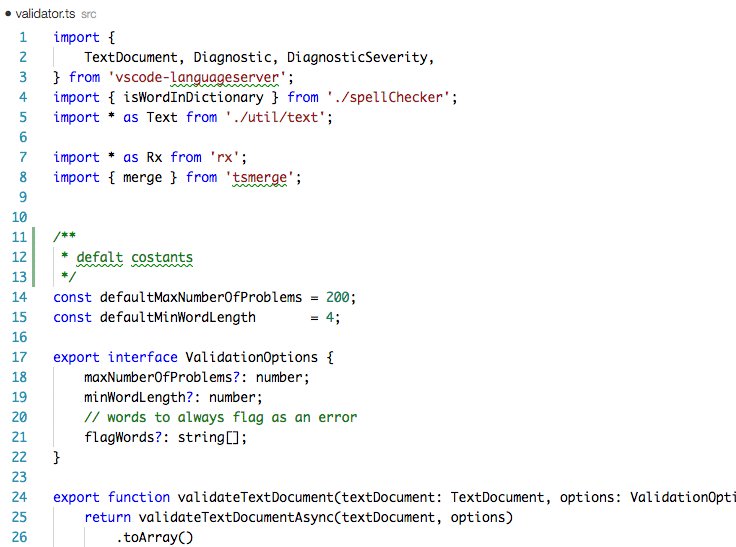
Verificador ortográfico de código
link de mercadoSe o seu inglês ainda está longe do ideal ou você deseja evitar erros de digitação, essa extensão definitivamente não será redundante. Se necessário, você pode adicionar suporte para o
idioma russo .
Dos recursos interessantes - não apenas enfatiza palavras erradas, mas também oferece as opções corretas.

Wakatime
link de mercado
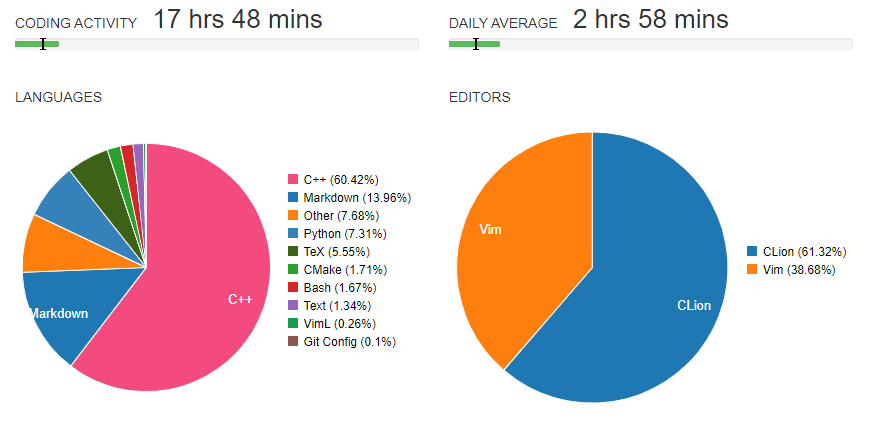
O WakaTime é um serviço que mostra belas estatísticas \ gráficos \ métricas para sua programação. A coisa é excepcionalmente estética, mas eu realmente gosto disso. A extensão adiciona suporte ao serviço ao trabalhar no VSCode. Você pode ler sobre o serviço
aqui .
Um exemplo de belos gráficos:

Os principais recursos do serviço são gratuitos e não requerem assinatura.
Isso é tudo com extensões. Eu também gostaria de compartilhar algumas configurações úteis do próprio código VS, que podem ser úteis para a comunidade.
Algumas configurações úteis
Por padrão, o VSCode envia telemetria quando falha, além de algumas informações de dados e erros na Microsoft. Se, por algum motivo, isso não lhe agradar, desative as configurações com segurança:
- Telemetria: Ativar relatório de falha
- Telemetria: Ativar Telemetria
Também recomendo a todos que habilitem arquivos de salvamento automático. A coisa é banal, mas é difícil negar sua utilidade. Fui resgatado mais de uma vez. Por algum motivo, está desativado por padrão.
- Arquivos: Salvar automaticamente
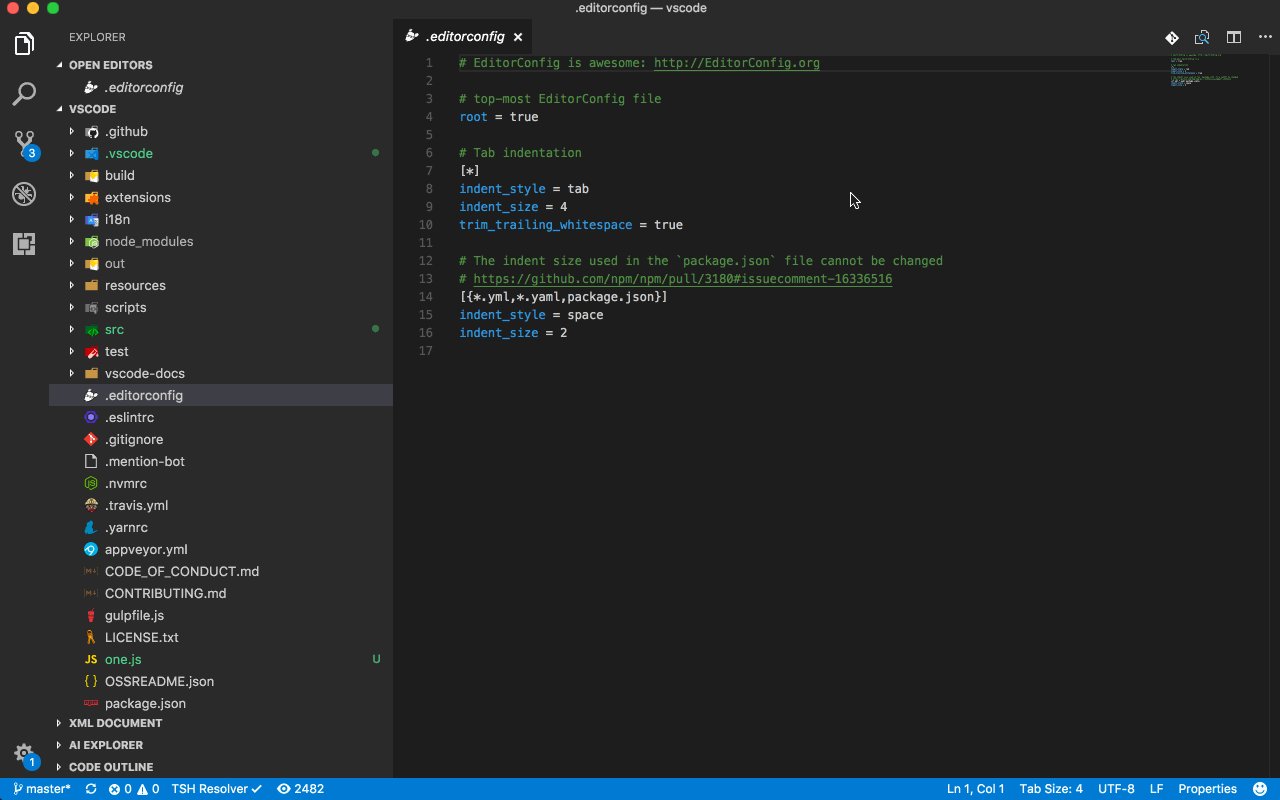
A configuração a seguir inclui a exibição de caracteres não imprimíveis no código. Na minha opinião pessoal, é algo extremamente útil que permitirá que você observe imediatamente que o arquivo no próximo projeto está formatado com guias, não espaços. E, em geral, permitirá que você note caracteres extras onde eles não deveriam estar.
- Editor: Espaço em branco de renderização
Para quem gosta de rolagem suave:
Mostra variáveis diretamente no código durante a depuração. Outra coisa muito útil, que por algum motivo está desativada. As pessoas de olhos grandes provavelmente já notaram um exemplo de como essa configuração funciona em uma das capturas de tela anteriores, mas, no caso, aplicarei mais uma

Eu encontrei a seguinte configuração somente quando escrevi um artigo. O ZenMode permite ocultar todas as janelas e menus desnecessários e deixar apenas o arquivo de código atual. Agora vou usá-lo constantemente no tablet quando tiver que tentar algo no código. No tablet, o restante das janelas geralmente não é necessário e não há espaço útil suficiente. Eu recomendo!
PS
Se alguém quiser compartilhar suas extensões interessantes para o VS Code ou prestar atenção a configurações úteis - seja bem-vindo no comentário. Tenho o prazer de complementar o artigo para torná-lo ainda mais útil.