Artigo original - "
Como depurar o javascript no Chrome de maneira rápida e fácil ".
Visão geral
Neste artigo, você aprenderá como depurar o código JavaScript no front-end e back-end usando o Chrome DevTools e o VS Code.
Objetivos
- Aprenda a depurar frontend e Angular
- Analisar como depurar o Node.js
Depuração de front-end (JavaScript, Angular)
Atualmente, muitas ferramentas, como o Chrome DevTools e o Firefox Developer Tools, suportam a depuração front-end. Embora esses dois sejam os mais populares, outros navegadores também possuem ferramentas próprias. Vamos considerar o Chrome DevTools para nossa aventura de eliminação de erros.
Depurando JavaScript
Sejamos honestos, às vezes a depuração pode ser muito demorada. Especialmente, se comandos simples, como console.log () ou window.alert ().
Você deve escrever e remover o código adicional e, às vezes, pode até confirmar o código que inclui esses métodos (mesmo se você pensou que os havia removido). Porém, se houver algum linters configurado, os métodos de console ou alerta serão destacados no código.
É aqui que o Chrome DevTools chega ao palco com uma nobre missão de depurar código sem esses instrumentos tediosos. Entre suas outras vantagens, a edição CSS e HTML, o teste da velocidade da rede e do site, são os nossos favoritos.
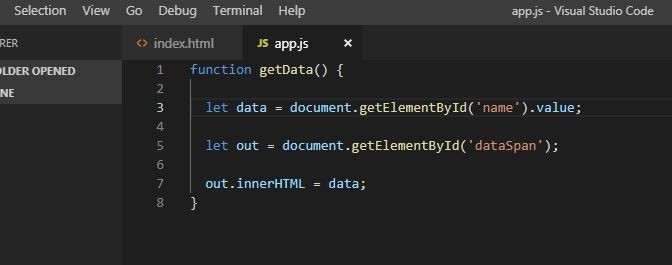
Vamos criar uma página da web simples com o método JavaScript getData () que simplesmente coleta os dados do campo de entrada do nome, cria um nó DOM com o ID dataSpan e adiciona o valor do campo de entrada ao elemento DOM.
Veja como nossa página ficará:
Em HTML: Em JavaScript:
Em JavaScript:
Vamos salvá-lo com o nome de
app.j s.
É assim que a página aparecerá no navegador:

Para examinar como o método funciona antes de armazená-lo no
dataSpan , podemos usar o
console.log (data) ou
window.alert (data) à moda antiga. Aqui está o que veremos ao iniciar o arquivo no VS Code:

Essa é, no entanto, a abordagem mais primitiva.
Então, em vez disso, usaremos o Chrome DevTools e validaremos que tudo funciona conforme planejamos o uso de pontos de interrupção.
O ponto de interrupção é simplesmente uma linha de código na qual queremos interromper a execução do código para examinar como ele funciona (ou não) com precisão.
De volta aos trilhos, vamos abrir a página no Google Chrome e:
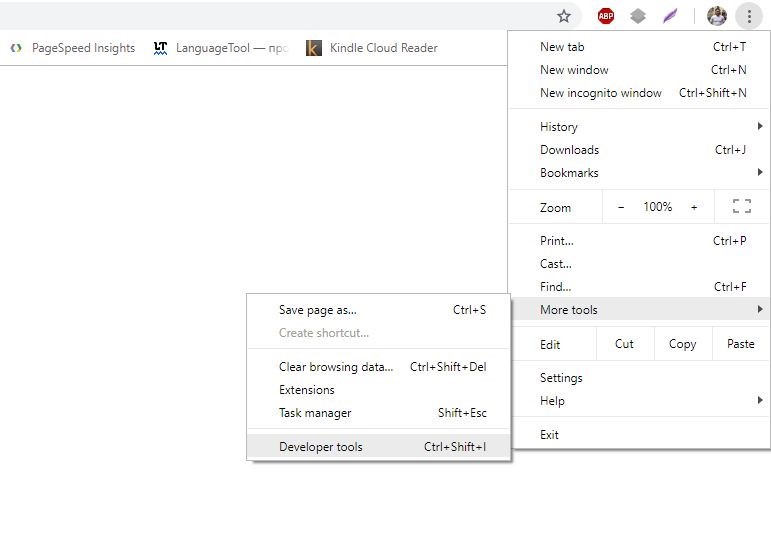
- Para abrir as Ferramentas de desenvolvimento do Chrome, no canto superior direito do navegador, clique para abrir o menu Personalizar e controlar o Google Chrome.
- No menu, selecione Mais ferramentas e, em seguida, selecione Ferramentas do desenvolvedor.
Como alternativa, podemos usar o atalho de teclado
Ctrl + Shift + I (preferimos essa abordagem, mas isso é com você).

Depois que entrarmos, vamos pausar o código em um ponto de interrupção:
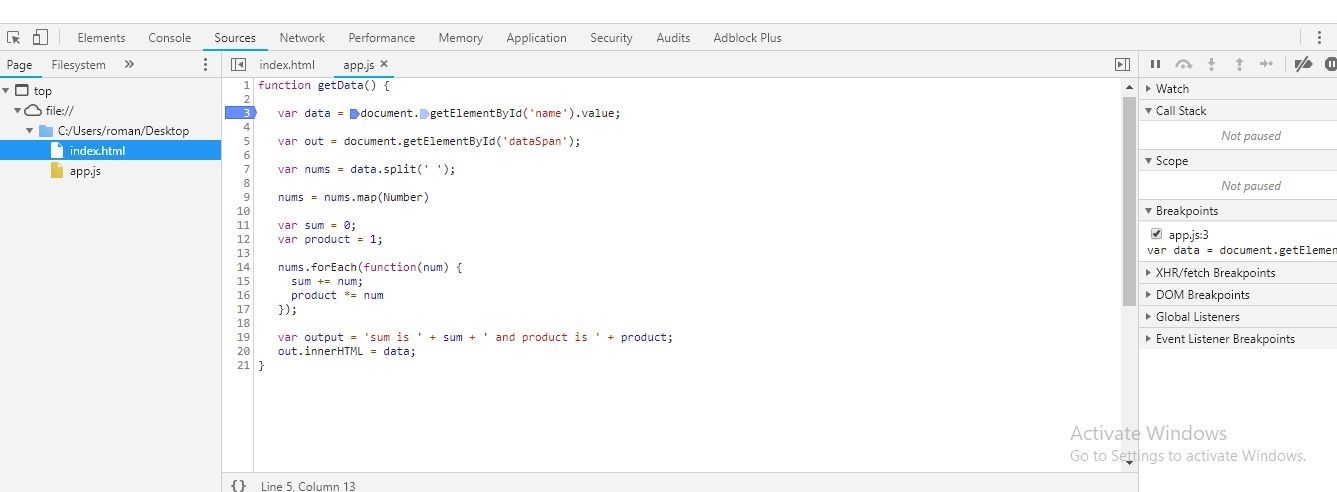
- Com o Chrome DevTools iniciado, selecione a guia Origens.
- No painel Origens, na visualização Página, selecione app.js (o arquivo JavaScript que criamos anteriormente).
- No Painel do Editor, à esquerda de let data = document.getElementById ('name'). Value; linha de código, clique no número da linha 3.
Com isso, definiremos um ponto de interrupção de linha de código, bem destacado em azul, para que possamos ver exatamente onde o definimos. Observe também que o nome da variável selecionada é adicionado automaticamente à seção Pontos de interrupção> Local, no painel de Depuração de JavaScript.
Gerenciando incrementos nos quais a função é executada
Definir um ponto de interrupção significa que a função interromperá a execução nesse ponto de interrupção. Devemos então habilitar a execução do código linha por linha para inspecionar as alterações em nossa variável.
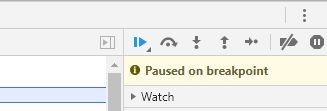
No canto superior esquerdo do painel de Depuração do JavaScript, estão os comandos básicos de execução do ponto de interrupção:

O primeiro, botão
Continuar a execução do script continuará a execução do código até que o código termine ou até o próximo ponto de interrupção.
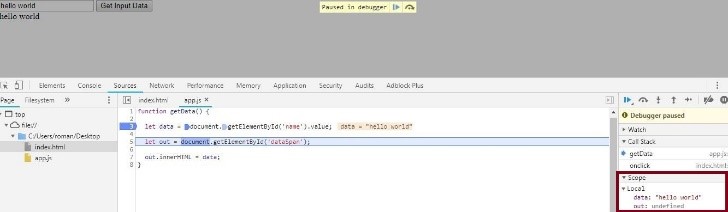
Vamos inserir o hello world em nosso campo de nome. A linha será expandida com data = "olá mundo". Agora, clique no botão
Avançar na próxima chamada de função .

A linha de ponto de interrupção selecionada é executada e o depurador selecionará a próxima. Expanda o painel Escopo para ver o valor da variável de dados. Foi alterado para "olá mundo", no qual entramos anteriormente. Ele simplesmente exibe nossa variável em uma linha específica de código. Clique em Avançar na próxima chamada de função novamente para executar o método selecionado e prosseguir para a próxima linha.
Se você atualizar a página, o valor da variável out será atualizado para o elemento DOM. À esquerda da variável, você pode clicar no ícone Expandir () para visualizar seu valor. Se você clicar em Avançar na próxima chamada de função, no navegador, o texto "olá mundo" será adicionado ao dataSpan novamente.
Depuração mais complexa
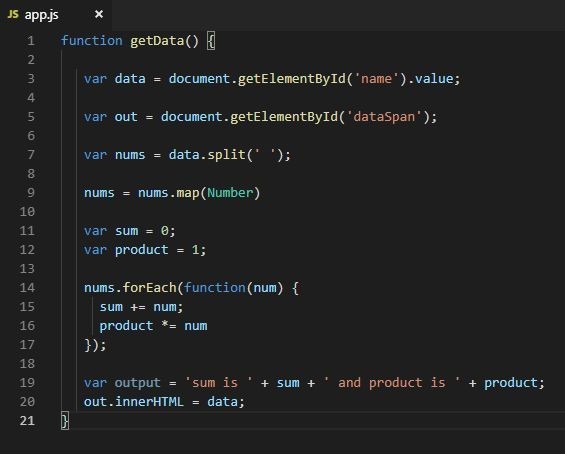
Digamos que queremos executar uma função mais complicada que definitivamente requer alguma depuração. Por exemplo, queremos que os usuários insiram números separados por espaço. A função avaliará e emitirá esses números, sua soma e resultado de multiplicação (produto).

Para isso, modificaremos nosso app.js para se parecer com a captura de tela acima. Vamos atualizar a página e fazer alguma depuração:

- Clique em 3, o número da linha de let data = document.getElementById ('name'). Value;, para definir um ponto de interrupção.
- No navegador, digite 23 24 e no campo de entrada. Aqui, intencionalmente, adicionamos números e uma letra para causar um erro - eles não podem ser adicionados ou multiplicados.
- Clique em Avançar na próxima chamada de função.
Na captura de tela, podemos ver que a soma e o produto têm um valor de NaN (não um número). Isso indica que precisamos corrigir nosso código imediatamente.
Outra maneira de definir pontos de interrupção
Na maioria dos casos, seu código é muito mais longo e, talvez, concatenado em uma única linha. Por exemplo, vamos supor que temos 1000 linhas de código. Nesse caso, definir pontos de interrupção clicando nos números das linhas sempre que parecer bastante irreal, não é?
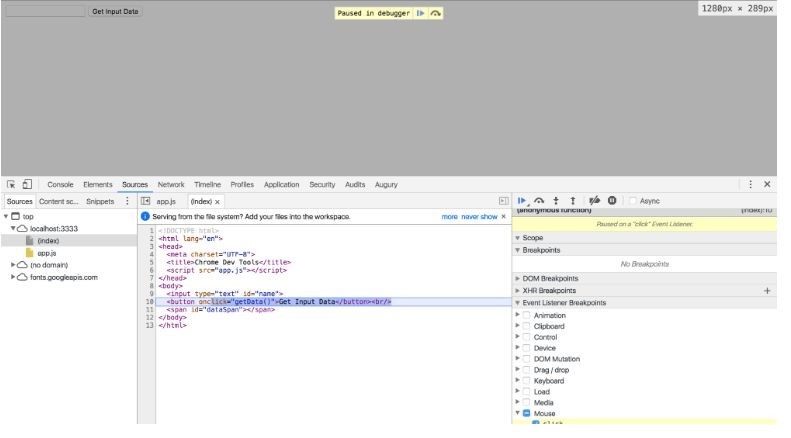
Para esse fim, o DevTools apresenta uma excelente ferramenta para definir pontos de interrupção em eventos que ocorrem ao interagir com o navegador. No painel de Depuração do JavaScript, clique em Pontos de interrupção do Event Listener para expandi-lo com categorias de eventos.

Como você pode ver, definimos um ponto de interrupção no evento
Mouse> click em qualquer lugar do nosso código. Portanto, sem a necessidade de adicionar manualmente um ponto de interrupção, quando você clica no botão
Obter dados de entrada , a execução será pausada neste evento de clique.

Clicar em Avançar na próxima chamada de função nos guiará sequencialmente pelo código usado para processar a ação de clique.
Por meio dos pontos de interrupção do Event Listener, você pode definir pontos de interrupção em vários tipos de eventos, como teclado, toque e XHR.
A palavra-chave "depurador"
Quando você digita a palavra-chave do depurador em qualquer lugar do seu código, o Chrome DevTools interrompe a execução nessa linha e a destaca de maneira semelhante aos pontos de interrupção. Você pode usar este instrumento para depurar JavaScript no Chrome ou em outros navegadores. Lembre-se de remover a palavra do código quando terminar.

O código na captura de tela acima será pausado na linha que contém a palavra depurador e iniciará o Chrome DevTools. Isso é equivalente a definir um ponto de interrupção nessa linha de código específica. Você também pode gerenciar a execução do código usando os botões Avançar para a próxima chamada de função e Avançar para a próxima chamada de função, como fizemos anteriormente.
Para resumir
No começo, consideramos console.log () e window.alert () e achamos que eles não são realmente úteis. Deveríamos usá-los bastante em todo o código, o que poderia tornar o código mais pesado e mais lento se esquecessemos de remover esses comandos ao confirmar.
À medida que o código cresce, as Ferramentas do desenvolvedor do Chrome podem ser muito mais eficientes para detectar erros e avaliar o desempenho em geral.
Depuração angular
A maneira mais fácil de depurar o código Angular via Visual Studio Code (VS Code). Para iniciar a depuração, você precisará instalar a extensão Debugger no seu navegador Chrome:
- Inicie o VS Code com seu projeto atual, abra a guia Extensões. Ou pressione Ctrl + Shift + X no teclado.
- Digite Chrome no campo de pesquisa.
- Nos resultados da pesquisa, selecione Depurador para Chrome e clique em Instalar.
- Depois de instalar a extensão, o botão Recarregar será exibido. Clique nele para concluir a instalação e ativar o Depurador no navegador.
Definindo pontos de interrupção
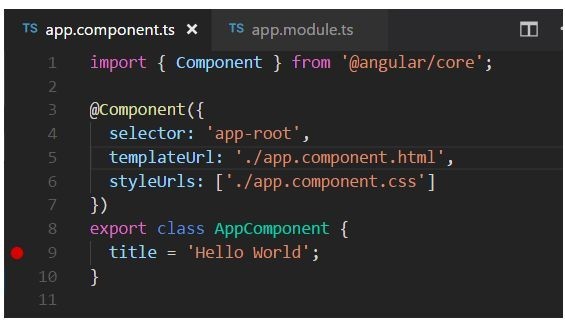
Exatamente como fizemos antes, no app.component.ts, clique no número da linha à esquerda da linha. O ponto de interrupção definido será indicado com um ícone de círculo vermelho.

Configuração do depurador
Primeiro, precisamos configurar o depurador:
- No Explorador de arquivos, navegue para a exibição Debug. Você também pode usar o atalho Ctrl + Shift + D.
- Clique no botão ícone Configurações para criar launch.json. Esse é o arquivo de configuração que usaremos.
- No menu suspenso Selecionar ambiente, selecione Chrome. Isso criará uma nova pasta .vscode com o arquivo launch.json em seu projeto.
- Inicie o arquivo.
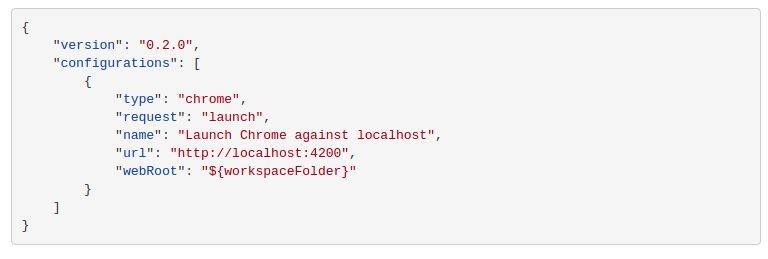
- Para ajustar o arquivo para nossa finalidade, no método url, altere a porta localhost de 8080 para 4200.
- Salve as alterações. Seu arquivo terá a seguinte aparência:

- Pressione F5 no teclado ou clique no botão Iniciar depuração para iniciar o depurador.
- Inicie o Chrome.
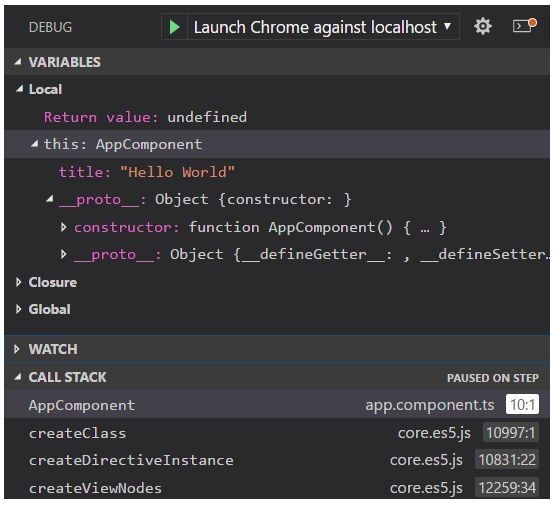
- Atualize a página para pausar o código no ponto de interrupção definido.

Você pode navegar sequencialmente pelo código usando o botão F10, inspecionando as variáveis e suas alterações.

Leia-me
A extensão Debugger for Chrome contém muitas informações sobre configurações adicionais, trabalhando com mapas de origem e resolvendo vários problemas. Você pode visualizá-los diretamente no VS Code, clicando na extensão e selecionando a guia Detalhes.

Depurando o back-end (Node.js)
Aqui você descobrirá como depurar o código Node.js. Aqui estão as abordagens mais comuns:
- Usando o Chrome DevTools. Bem, esse é de longe o nosso favorito.
- Usando IDEs como Código do Visual Studio, Visual Studio, WebStorm etc.
Usaremos o VS Code e o Chrome DevTools para ilustração.
O Chrome e o Node.js usam o mesmo mecanismo JavaScript, o Google V8, o que significa que podemos usar as ferramentas que usamos para a depuração do front end.
Para fazer isso:
- Inicie seu projeto no VS Code.
- Navegue para a guia Console.
- Digite ou cole o comando npm start --inspect e pressione Enter.
- Ignore o URL sugerido "chrome-devtools: // ..." (existe uma maneira melhor).

- Inicie o Chrome e insira ou cole "about: inspecionar". Isso o redirecionará para a página Dispositivos do DevTools.
- Clique em Abrir hiperlink dedicado do DevTools for Node.

O processo de depuração é feito da mesma maneira que fizemos no front-end usando pontos de interrupção. Isso é bastante útil porque você não precisa mudar para o IDE. Dessa forma, o back-end e o front-end podem ser depurados usando a mesma interface.
Obrigado pela leitura e espero que tenha gostado deste artigo. Assine nossas atualizações, temos muito mais coisas legais na manga :)