
Eles traduziram
um artigo de Amit Solanka sobre a depuração de código JavaScript usando comandos do console. Segundo o autor, esses comandos ajudarão a aumentar significativamente a produtividade do programador ao procurar bugs e economizar muito tempo.
Vejamos os comandos que realmente podem simplificar a vida de qualquer programador.
Lembramos que: para todos os leitores de "Habr" - um desconto de 10.000 rublos ao se inscrever em qualquer curso Skillbox usando o código promocional "Habr".
A Skillbox recomenda: O curso on-line Profissão Frontend Developer .
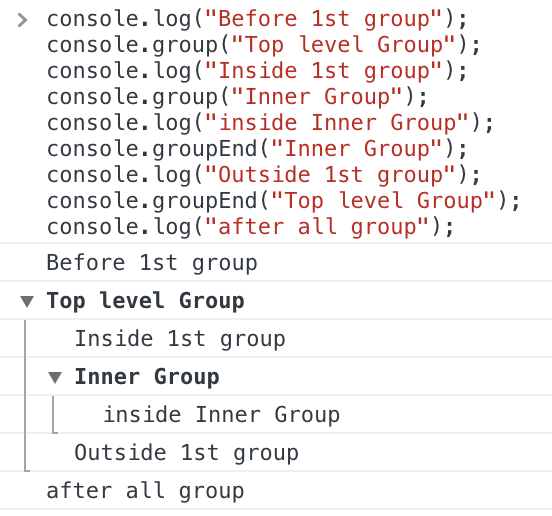
Agrupando logs usando console.group ('name') e console.groupEnd ('name')
Os comandos do console console.group ('name') e console.groupEnd ('name') fornecem um agrupamento de vários logs diferentes em uma única árvore suspensa, que fornece acesso rápido a qualquer um dos logs. Além disso, esses comandos permitem criar árvores aninhadas para agrupamento subsequente.
Existem três métodos no total. O primeiro, console.group ('nome'), marca o início do agrupamento, o segundo, console.groupEnd ('nome'), marca o final, e console.groupCollapsed () forma o grupo no modo de árvore recolhida.

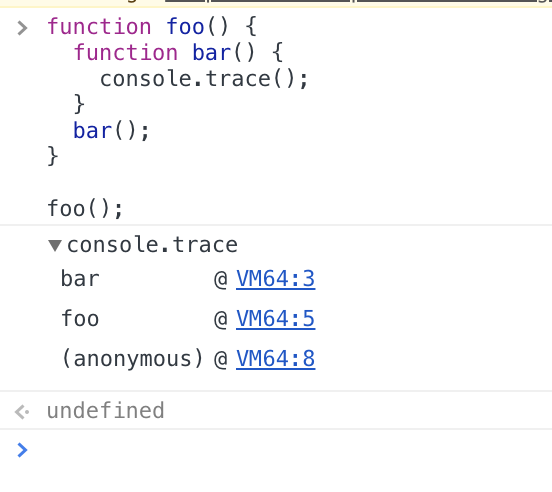
Rastreie console.trace ()
Se o programador precisar de uma pilha completa de chamadas de função, você deverá usar o comando console.trace (). Um exemplo de trabalho com ela:
function foo() { function bar() { console.trace(); } bar(); } foo();
E o resultado.

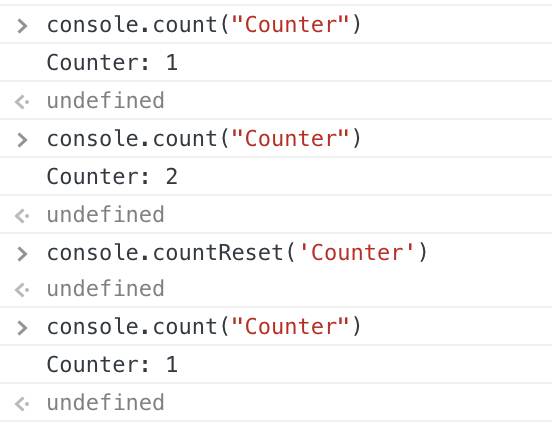
Contando chamadas com console.count ()
O comando console.count () permite mostrar o número de vezes que foi chamado. Vale lembrar: se você alterar a linha de registro que é dada à equipe, a contagem regressiva será iniciada. Se desejar, você pode redefinir o contador com o comando console.countReset ().

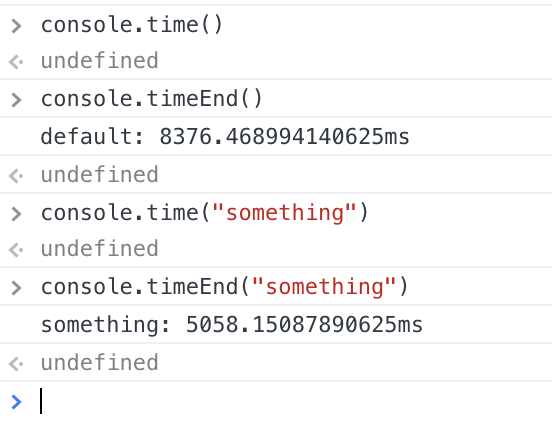
Iniciando e Parando o Temporizador com console.time () e console.timeEnd ()
Tudo é simples aqui. Ambos os comandos controlam o cronômetro, permitindo que você inicie ou pare. Eles geralmente são usados para testar o desempenho. Além disso, se desejar, você pode criar um timer específico - nesse caso, você deve passar uma string para qualquer um dos comandos.

Expressões lógicas e console.assert ()
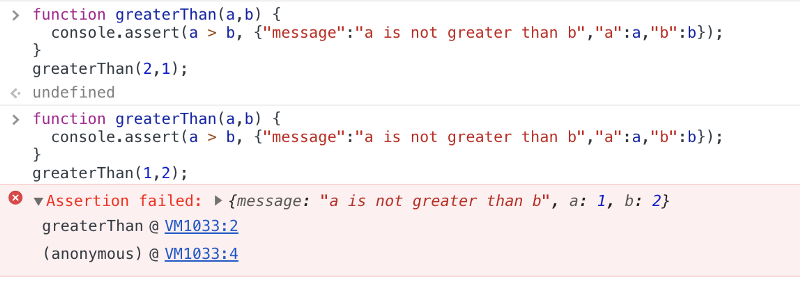
A função console.assert () é indispensável para trabalhar com expressões lógicas. Permite verificar se alguma expressão é falsa. O resultado é registrado. Em princípio, você pode usar if, mas o console é mais conveniente. Um exemplo de trabalho com uma equipe:
function greaterThan(a,b) { console.assert(a > b, {"message":"a is not greater than b","a":a,"b":b}); } greaterThan(2,1);
Resultado

Criando perfil com console.profile ()
O comando console.profile () permite executar a criação de perfil sem problemas. O trabalho manual neste caso não é necessário, porque a equipe faz tudo sozinha.
function thisNeedsToBeProfiled() { console.profile("thisNeedsToBeProfiled()");
Linha do tempo e console.timeStamp ()
Outro recurso útil, console.timeStamp (), adiciona um registro de data e hora para determinados eventos. Pode ser usado para registrar o momento de retorno de uma chamada de API ou para registrar o tempo de conclusão do processamento de dados. Na verdade, existem muitos casos aqui.
console.timeStamp ('timestamp personalizado!');
Limpando o console console.clear ()
Tudo é simples aqui. Se você deseja limpar o console, use console.clear ().
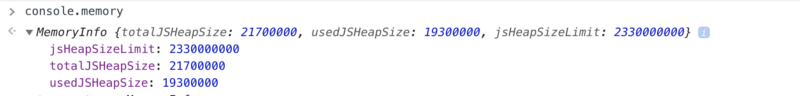
Propriedade console.memory
Permite exibir o tamanho do buffer. Vale a pena usá-lo se as estatísticas de desempenho não forem muito claras, mas não há tempo para se familiarizar com os cronogramas.

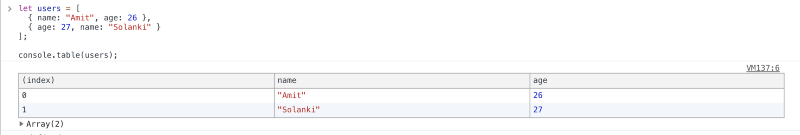
Saída da tabela com console.table ()
A função console.table () permite exibir uma pequena tabela com a qual o desenvolvedor pode interagir. Uma matriz é usada aqui como argumento; deve ser transmitida para a chamada.

Na verdade, isso é tudo por hoje. Se você possui seus próprios hacks de depuração, compartilhe-os nos comentários - seremos gratos a você.
A Skillbox recomenda: