Este é o quarto artigo da série de filtros SVG, no qual Sara Soueidan mostrará como usar o feComponentTransfer para criar um efeito de filtro de dois tons.

A série de artigos proposta, "SVG Filtering Effects", de Sara Soueidan, desenvolvedora de interface UI / UX freelancer e autora de muitos artigos técnicos com base no Líbano, concentra-se no trabalho de filtros SVG e consiste nos seguintes artigos:
Efeitos de filtragem SVG
- Efeitos de filtragem SVG. Parte 1. Filtros SVG 101
- Efeitos de filtragem SVG. Parte 2. Texto de estrutura de tópicos com feMorphology
- Efeitos de filtragem SVG. Parte 3. Efeito de posterização de imagem usando feComponentTransfer
- Efeitos de filtragem SVG. Parte 4. Imagens em duas cores com feComponentTransfer .
- Efeitos de filtro SVG: conforme o texto na textura da superfície com feDisplacementMap
Em um artigo anterior desta série, apresentei a primitiva feComponentTransfer e a usamos para limitar o número de cores em uma imagem para criar um efeito de posterização. Neste artigo, veremos como essa primitiva pode ser usada para criar um efeito duotônico , como o Photoshop. Também aprenderemos como usá-lo para controlar a intensidade e o contraste das cores da imagem.
Breve Visão Geral
Repita um pouco.
A primitiva feComponentTransfer permite alterar cada um dos componentes R, G, B e A presentes no pixel. Em outras palavras, feComponentTransfer fornece manipulação independente de cada canal de cor, bem como do canal alfa, no elemento de entrada .
Os componentes RGBA são modificados executando vários tipos de funções nesses componentes. Para isso, cada componente possui seu próprio elemento. Esses elementos componentes estão aninhados em feComponentTransfer . Para RGBA, esses são os elementos componentes feFuncR , feFuncG , feFuncB e feFuncA .
O atributo type é usado em um elemento do componente para determinar o tipo de função que você deseja usar para modificar este componente. Atualmente, cinco tipos de funções estão disponíveis: identidade , tabela , discreto , linear e gama . Esses tipos de funções são usadas para alterar os componentes RGBA (cor e canal alfa) de uma fonte gráfica. Mencionamos que um ou mais componentes podem ser alterados ao mesmo tempo e que os canais podem ser alterados independentemente, aplicando funções diferentes a cada elemento do componente.
<feComponentTransfer> <!-- The RED component --> <feFuncR type="identity | table | discrete | linear | gamma"></feFuncR> <!-- The GREEN component --> <feFuncG type="identity | table | discrete | linear | gamma"></feFuncG> <!-- The BLUE component --> <feFuncB type="identity | table | discrete | linear | gamma"></feFuncB> <!-- The ALPHA component --> <feFuncA type="identity | table | discrete | linear | gamma"></feFuncA> </feComponentTransfer>">
Em um artigo anterior, esclarecemos a função discreta e vimos como ela pode ser usada para posterizar imagens. Neste artigo, começaremos usando a função de tabela para criar o efeito duotônico, semelhante ao que você pode criar no Photoshop.
Crie um efeito de duas cores no Photoshop
Não sou designer e não entendo editores gráficos como o Photoshop . Quando quis criar um efeito de duas cores no SVG, primeiro procurei uma maneira de criar esse efeito em um editor de gráficos para ver se era possível replicá-lo usando as operações de filtragem disponíveis no SVG. Como se viu, as etapas para criar imagens de duas cores no SVG são exatamente as mesmas que no Photoshop.
O vídeo a seguir é uma versão acelerada deste tutorial que encontrei no YouTube.
Neste vídeo, o designer cria um efeito de duas cores seguindo estas etapas:
- Desature a imagem, tornando-a em tons de cinza.
- Compare o intervalo de tons de cinza com o novo intervalo, que em vez de preto e branco nas duas extremidades possui duas cores diferentes que você deseja usar em um efeito de duas cores. Em outras palavras, você precisa criar e usar um mapa de gradiente com o qual os tons de cinza são correspondidos.
Vamos ver como essas etapas podem ser reproduzidas no SVG.
Crie um efeito de duas cores no SVG
Para recriar esse efeito no SVG, primeiro precisamos clarear a imagem. Isso pode ser feito usando a primitiva de filtro feColorMatrix .
Em seguida, precisamos criar e passar o mapa de gradiente para o navegador para exibir a nova imagem em escala de cinza.
Converta imagens em escala de cinza com feColorMatrix
Com feColorMatrix, você pode definir uma matriz de cores que determina a quantidade de vermelho, verde e azul na sua imagem. Fornecendo uma quantidade igual desses três componentes, criamos uma matriz que converte nossa imagem em uma versão de nós mesmos em tons de cinza:
<svg viewBox="0 0 266 400"> <filter id="duotone"> <feColorMatrix type="matrix" values=".33 .33 .33 0 0 .33 .33 .33 0 0 .33 .33 .33 0 0 0 0 0 1 0"> </feColorMatrix> <!-- ... --> </filter> <image xlink:href="..." width="100%" x="0" y="0" height="100%" filter="url(#duotone)"></image> </svg>
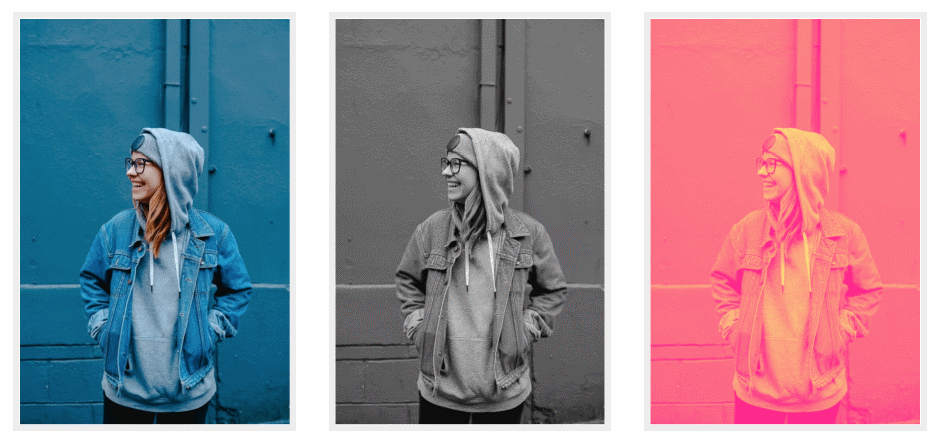
Na figura a seguir, a imagem à direita é o resultado da aplicação do filtro acima à imagem à esquerda:

Fig_1. O resultado (à direita) da conversão da imagem à esquerda em escala de cinza usando a operação de filtro feColorMatrix .
Você pode aprender tudo sobre o feColorMatrix e como usá-lo neste artigo de Una Kravets.
Agora que nossa imagem consiste essencialmente em um gradiente de cinza, precisamos criar um mapa de gradiente de duas cores para exibir o gradiente de cinza.
Criando um mapa de gradiente usando a função de transferência de componentes da tabela
No SVG, você pode usar a primitiva feComponentTransfer com uma tabela de tipos para criar um mapa de gradiente.
No artigo anterior, vimos como você pode combinar as cores de uma imagem com a lista de cores fornecida no atributo tableValues usando a função discreta . O navegador usa nossa lista de tableValues para criar intervalos, que são usados para combinar as cores com os valores que fornecemos.
Ao usar a função de tabela , também forneceremos valores de cores no atributo tableValues . Novamente, o navegador usará esses valores para corresponder às cores da imagem. No entanto, a maneira como o navegador exibe essas cores é diferente. Em vez de combinar os intervalos de cores com um valor discreto, ele criará um intervalo de cores a partir dos valores fornecidos e, em seguida, mapeará o intervalo de entrada para esse novo intervalo.
Suponha que desejemos usar duas cores para nosso efeito de dois tons:

Fig_2. As duas cores originais.
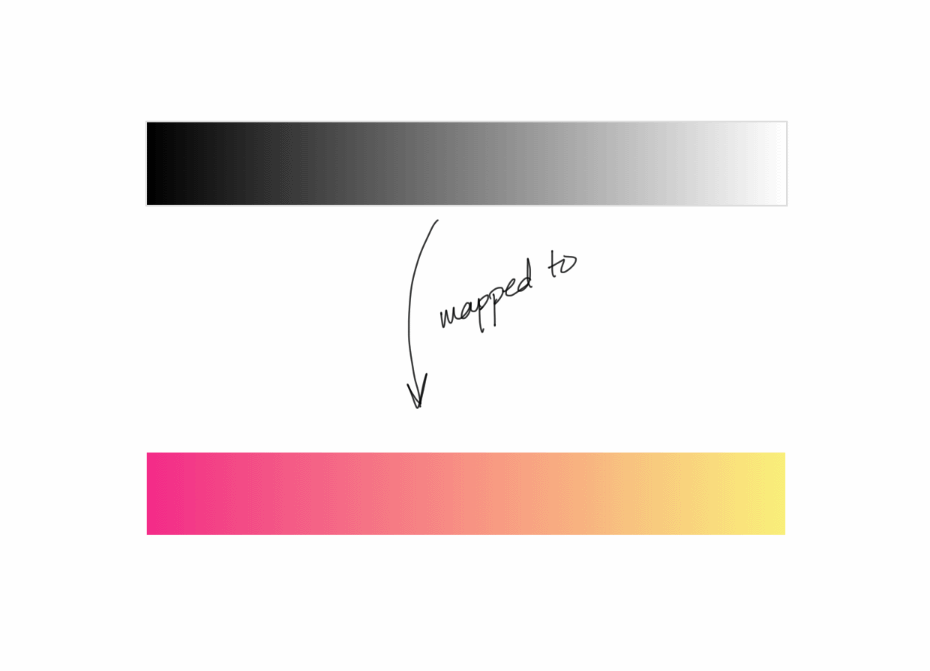
Essas duas cores serão usadas para criar a exibição de gradiente:

Fig_3. Um gradiente criado por dois valores de cores.
... ao qual vamos corresponder ao nosso mapa em escala de cinza.

Fig_4. Exiba um mapa de dois tons com um gradiente de duas cores.
Para usar essas cores em feComponentTransfer , precisamos obter os valores dos canais R, G e B de cada cor. Como tableValues contém valores fracionários, precisamos converter os valores RGB em frações. Os valores das cores geralmente estão no intervalo [0,255]. Para convertê-los em frações, divida-os por 255.
Por exemplo, rosa tem os seguintes valores RGB:
R: 254 G: 32 B: 141
Convertendo-os em uma fração, obtemos:
R: 254/255 = .996078431 G: 32/255 = .125490196 B: 141/255 = .552941176
Da mesma forma, para os valores amarelos, obtemos:
R: .984313725 G: .941176471 B: .478431373
Agora que temos os valores das cores, é hora de criar nosso mapa de gradiente. Mencionamos anteriormente que, quando fornecemos tableValues para uso na função table , o navegador utilizará tableValues para criar o intervalo. Portanto, começaremos fornecendo valores RGB de duas cores como valores RGB para elementos de componentes:
<feComponentTransfer color-interpolation-filters="sRGB"> <feFuncR type="table" tableValues=".996078431 .984313725"></feFuncR> <feFuncG type="table" tableValues=".125490196 .941176471"></feFuncG> <feFuncB type="table" tableValues=".552941176 .478431373"></feFuncB> </feComponentTransfer>

Em um artigo anterior, vimos que, ao usar a função discreta , o navegador cria n intervalos para n valores em tableValues . Quando usamos a função de tabela , o navegador cria um intervalo n-1 para n valores. Porque nós fornecemos dois tableValues para cada componente, o que significa que obteremos um intervalo ([rosa, amarelo]) para cada um.
Agora, o feComponentTransfer fará seu trabalho: o navegador varrerá cada pixel da fonte da imagem em sequência. Para cada pixel, ele receberá o valor dos componentes vermelho, verde e azul. Como nossa imagem possui tons de cinza, os valores de R / G / B estarão no intervalo [0, 1] = [preto, branco] (0 - completamente preto, 1 - completamente branco e tons de cinza entre eles). Em seguida, o valor de cada componente será mapeado para o novo intervalo especificado em tableValues .
Então:
- o valor do componente vermelho será mapeado para o intervalo [.996078431, .984313725];
- o valor azul do componente será mapeado para o intervalo [.125490196, .941176471];
- o valor verde do componente será mapeado para o intervalo [.552941176, .478431373].
Assim, quando o navegador passar por todos os pixels da imagem, você substituirá todos os valores RGB no gradiente de escala de cinza pelos valores RGB da exibição de gradiente de duas cores. Como resultado, a imagem ficará com duas cores.

Fig_6. O resultado (à direita) da exibição de uma imagem em escala de cinza (à esquerda) em nosso mapa de gradiente.
Nosso código completo agora se parece com isso:
<svg viewBox="0 0 266 400"> <filter id="duotone"> <!-- Grab the SourceGraphic (implicit) and convert it to grayscale --> <feColorMatrix type="matrix" values=".33 .33 .33 0 0 .33 .33 .33 0 0 .33 .33 .33 0 0 0 0 0 1 0"> </feColorMatrix> <!-- Map the grayscale result to the gradient map provided in tableValues --> <feComponentTransfer color-interpolation-filters="sRGB"> <feFuncR type="table" tableValues=".996078431 .984313725"></feFuncR> <feFuncG type="table" tableValues=".125490196 .941176471"></feFuncG> <feFuncB type="table" tableValues=".552941176 .478431373"></feFuncB> </feComponentTransfer> </filter> <image xlink:href=".." width="100%" x="0" y="0" height="100%" filter="url(#duotone)"></image> </svg>
Você pode jogar com a demo aqui:
Você pode ir além e, em vez de fornecer apenas dois valores de cores para o mapa de gradiente, forneça três valores de cores em tableValues , criando um mapa de gradiente com três cores em vez de duas.
Controle de contraste e intensidade de cores com função de transferência gama
Usando a função de transferência de componentes gama , podemos executar a correção gama de nossa fonte gráfica. A correção gama é uma função do controle dos níveis de luz de uma imagem.
A função gama possui três atributos que permitem controlar a função de correção gama que será usada para controlar a iluminação: amplitude, expoente e deslocamento. Juntos, eles compõem a seguinte função de transferência:
C' = amplitude * pow(C, exponent) + offset
A gama pode ser usada para controlar o contraste geral da imagem. Aumentar o atributo expoente torna as áreas escuras mais escuras, enquanto aumentar o atributo de amplitude torna as áreas claras mais brilhantes. E isso, por sua vez, aumenta o contraste geral da imagem. O atributo de deslocamento é usado para aumentar a intensidade de cada componente e também afeta a imagem completa: áreas claras e escuras.
Às vezes, ajustar o contraste das áreas escuras e claras da imagem pode ser útil se você não receber a quantidade de "brilho" que gostaria de ver na imagem.
Por exemplo, se você aplicar o filtro duotônico da seção anterior à próxima imagem, o resultado não será tão "ativo" quanto gostaríamos:

Fig_7. O resultado do filtro duotônico.
A imagem de duas cores à direita parece um pouco pálida e as cores são ligeiramente desfocadas. Quero adicionar contraste para parecer mais vibrante. Vamos aumentar um pouco de amplitude e expoente :
<feComponentTransfer color-interpolation-filters="sRGB"> <feFuncR type="gamma" exponent="1.5" amplitude="1.3" offset="0"></feFuncR> <feFuncG type="gamma" exponent="1.5" amplitude="1.3" offset="0"></feFuncG> <feFuncB type="gamma" exponent="1.5" amplitude="1.3" offset="0"></feFuncB> </feComponentTransfer>
Consegui deixar as áreas claras mais luminosas e as escuras mais intensas:

Fig_8. O resultado da correção gama.
Claro, isso é apenas um exemplo. Você pode preferir uma versão mais clara da imagem, principalmente para torná-la melhor com o texto na parte superior. Eu acho que a correção gama é mais útil para controlar o contraste das imagens em preto e branco. Se eu aplicar a mesma operação de correção de gama na versão em escala de cinza da imagem, obteremos uma imagem mais favorável:

Fig_9. O resultado da correção de gama para uma imagem em escala de cinza.
Obviamente, você pode fazer o oposto e, em vez de aumentar o contraste, pode clarear um pouco as áreas escuras. Nesse caso, você deve diminuir os valores dos atributos de amplitude e / ou expoente e não aumentá-los. O valor padrão para ambos é 1. O valor padrão do atributo de deslocamento é 0.
Brinque com os valores gama na demonstração a seguir para entender melhor como eles afetam o brilho e o contraste da imagem:
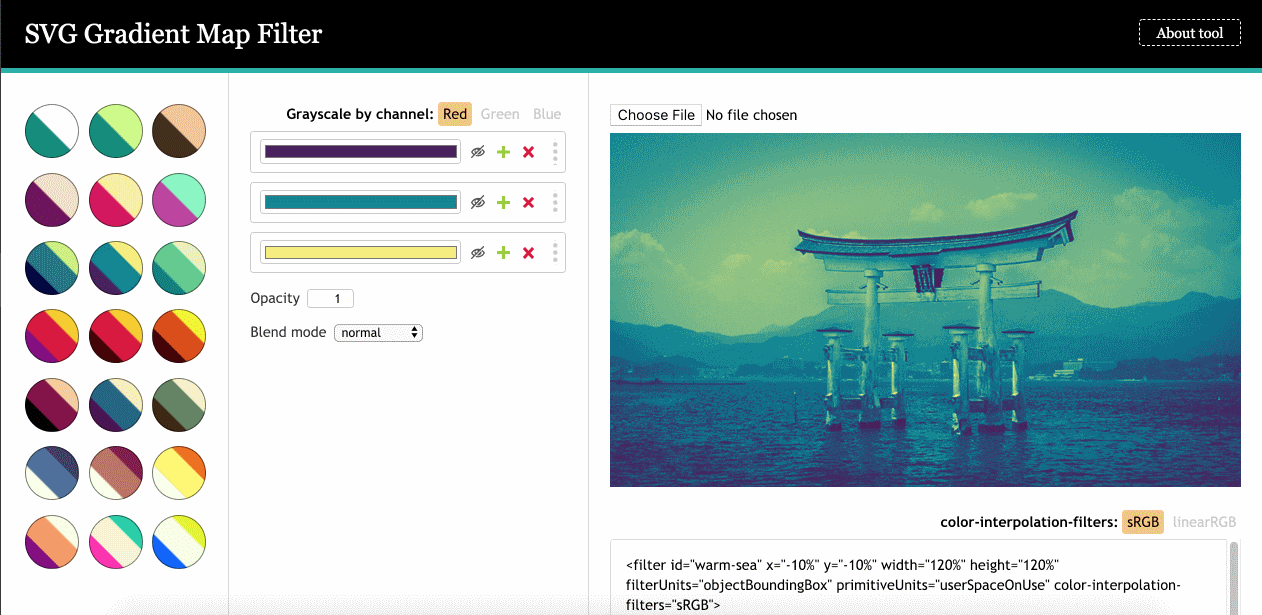
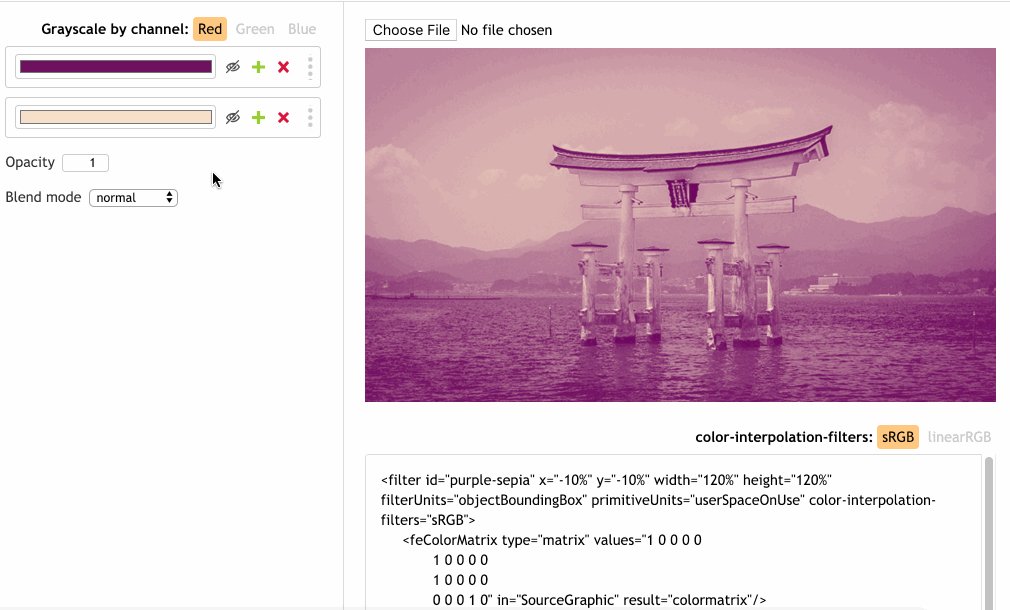
Ferramenta SVG de mapa de gradiente
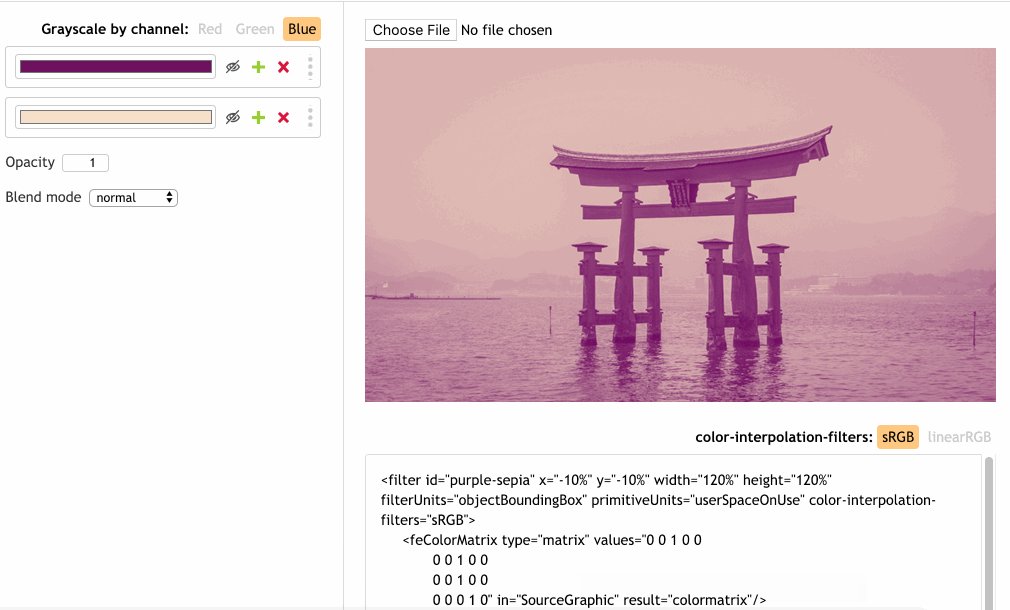
O Yoksel brinca com filtros SVG há algum tempo e criou recentemente uma ferramenta visual fantástica que permite fazer upload de uma imagem e aplicar vários efeitos de dois ou até três tons, e que gera um código de filtro SVG para você, pronto para ser copiado e colado em qualquer local desejado. Esta é uma ótima ferramenta para explorar ainda mais o feComponentTransfer .

Fig_10. Ferramenta de filtro SVG do Yoksel Gradient Map .
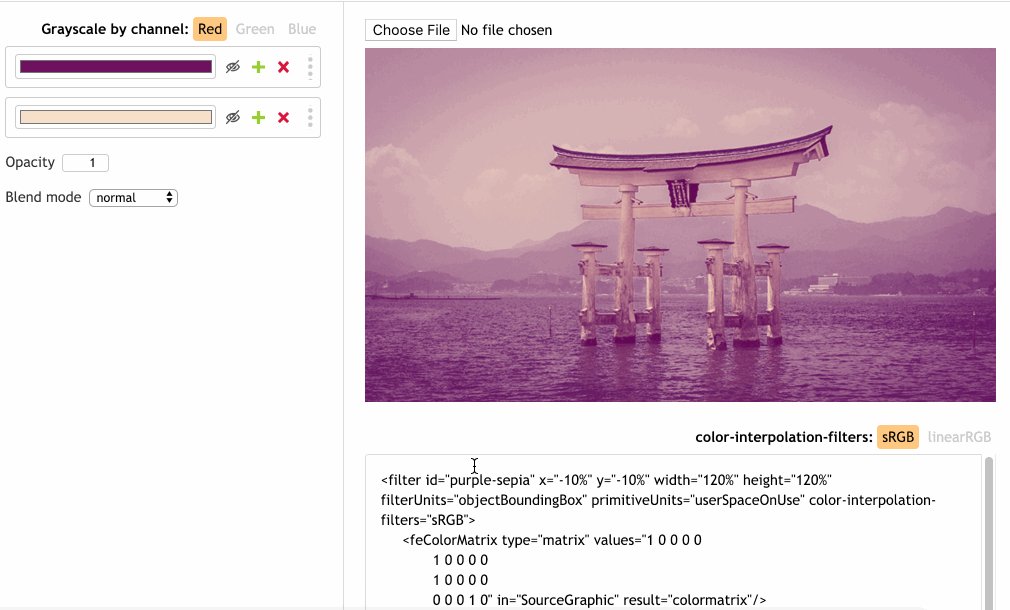
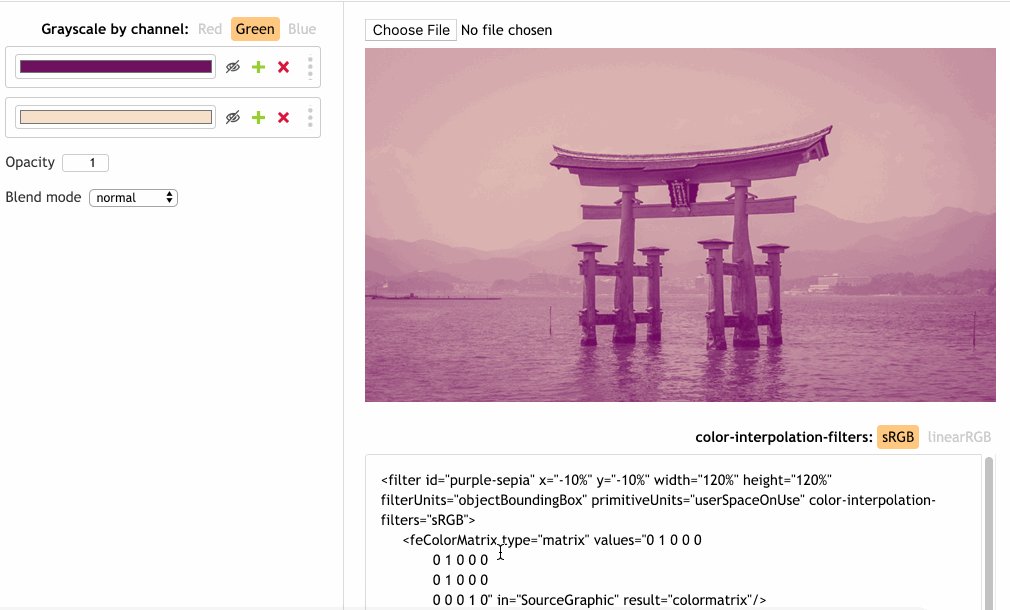
A ferramenta ainda permite personalizar o efeito de escala de cinza criado com o feColorMatrix . Em nosso código, usamos um número igual de canais R, G e B para produzir um efeito em escala de cinza. Essa é uma maneira de criar uma imagem em escala de cinza. Mas existem outras maneiras. Por exemplo, você pode criar um efeito de escala de cinza para cada canal, o que levará a diferentes resultados em escala de cinza para cada canal:

Fig_11. O resultado da criação de uma imagem em escala de cinza de outras maneiras.
Eu recomendo brincar um pouco com a ferramenta e verificar como sua seleção de efeitos altera o código subjacente, pois essa é uma das melhores maneiras de aprender mais sobre os filtros SVG.
Conclusão
A primitiva feComponentTransfer nos dá um grande controle sobre os componentes alfa e de cores das imagens e nos permite criar efeitos da classe Photoshop no conforto de nossos editores de código.
No próximo artigo desta série, examinaremos mais algumas primitivas que nos permitem reproduzir outro efeito do Photoshop usando quase as mesmas etapas do Photoshop e mostrar mais uma vez como o SVG pode trazer o poder dos editores gráficos para a plataforma da Web. Aprenderemos como misturar texto com a cor e a textura de uma imagem de plano de fundo para obter resultados atraentes. Fique conosco.