Oi Meu nome é Ilya Golovanov. Juntamente com a equipe, estamos trabalhando no novo site Promsvyazbank. Neste artigo, mostrarei quais desafios enfrentamos, quais problemas enfrentamos e que decisões tomamos.

Enquanto a nova visualização estiver disponível para 30% das páginas (elas podem ser vistas clicando no link ). Ao longo do caminho, estamos finalizando as seções adicionando-as a esta versão beta.
Figuras
- ~ 1 milhão de usuários visitam nosso site mensalmente;
- dos quais ~ 76% são novos usuários;
- ~ 40.000 aplicativos para produtos bancários por mês são executados no site.
Antecedentes
Apesar de nosso banco possuir mais de 280 agências, o site é o principal ponto de entrada para novos clientes e um importante elo na cadeia de lucro. A solução atual foi criada há 6 anos e, portanto, não pode atender às necessidades modernas de uma empresa que está ativamente online.
Os sites de nossos concorrentes durante esse período conseguiram não apenas ser atualizados várias vezes, mas também formar os padrões de características inerentes ao setor de banco digital.
Mas o mais importante é que nosso site não é absolutamente propício para vendas.

Pontos fracos
Ao analisar as estatísticas acumuladas e os testes de usabilidade, identificamos os pontos fracos do nosso site:
- CR baixo do usuário para o aplicativo;
- falta de adaptação de alta qualidade (agora as versões para computador e celular vivem em mundos diferentes);
- navegação difícil;
- falta de venda cruzada;
- apresentação opaca de condições para produtos bancários;
- completa falta de feedback do usuário;
- um grande número de solicitações de referência para o contact center;
- design desatualizado e muito mais
Tendo estabelecido metas, decidimos como medir a eficácia de nossas ações e seguimos em frente.
Preparação
Começamos o trabalho no início de outubro de 2018 e imediatamente enfrentamos um problema: a equipe não estava pronta para mudanças e estava envolvida apenas no suporte contínuo aos negócios. Mover-se com esse introdutório não fazia sentido, por isso foi decidido montar uma nova equipe. Durante 2 meses, foi possível renovar a composição em 80%, envolvendo o trabalho de pessoas que entraram imediatamente no projeto.
Agora, nossa empresa tem planos tão ambiciosos para conquistar o espaço on-line que é vital expandirmos nossa equipe. Portanto, temos mais 6 trabalhos legais
A plataforma na qual o site e todo o ecossistema está localizado foi atualizada pela última vez há três anos. Dói quando você paga por um CMS poderoso, mas não pode usar totalmente 60% das ferramentas. Portanto, paralelamente à seleção da equipe, migramos a plataforma para a versão mais recente.
Uma pequena lista do que está disponível para nós:
- Personalização aprimorada
- novo sistema de análise;
- análise de importação por usuários e de fontes externas;
- criação de perfil de script do usuário;
- sistema de geolocalização aprimorado;
- a capacidade de integrar listas de discussão com outras ações do usuário.
CustDev
Negócios
Existem sete empresas em nosso banco. Reconhecer e depois "casar" as visões de todos não é uma tarefa fácil, exigindo uma enorme quantidade de recursos.
Decidimos começar com as partes interessadas e os principais gerentes do banco: foram realizadas 19 entrevistas de trabalho. Nesse estágio, nossa tarefa não era apenas coletar a “Lista de desejos” dos colegas, mas descobrir seus motivos, barreiras e “dores” e também tentar incorporar seus KPIs em nosso trabalho.
Posso dizer que fiquei agradavelmente surpreendido com o enorme interesse das empresas na rápida revitalização do site. Mas tudo isso introduz uma certa dificuldade: como priorizar e explicar para uma área de negócios que eles estarão no nono lugar no desenvolvimento, quando outro negócio estiver no primeiro?
Para resolver esse problema, determinamos para quem o site é a principal ferramenta de vendas e quem gera o maior lucro para o banco aqui.
Fizemos isso realizando uma pequena pontuação nos parâmetros:
- a quantidade de tráfego para as seções relevantes do site;
- o número de aplicativos feitos por meio do site para cada linha de negócios;
- o tamanho do indicador financeiro para cada linha de negócios.
Tudo isso nos permitiu reforçar nossa prioridade no desenvolvimento de dados e seguir em frente.
O que é o skype?
Nossos usuários são pessoas completamente diferentes, porque o banco tem muitas direções e produtos completamente diferentes.
Em uma entrevista, eu me comunico com usuários avançados e aqueles que não sabem o que é o Skype, jovens e pessoas que são leais a nós e que nos odeiam. Tudo isso é para mim a experiência mais legal, mas primeiro as primeiras coisas.
Como mencionei anteriormente, não tínhamos feedback do usuário, portanto a tarefa principal era criá-lo.
Primeiro, publicamos vários formulários e um mecânico no site, através dos quais os próprios usuários começaram a "enviar" feedback para nós e a se inscrever para entrevistas.






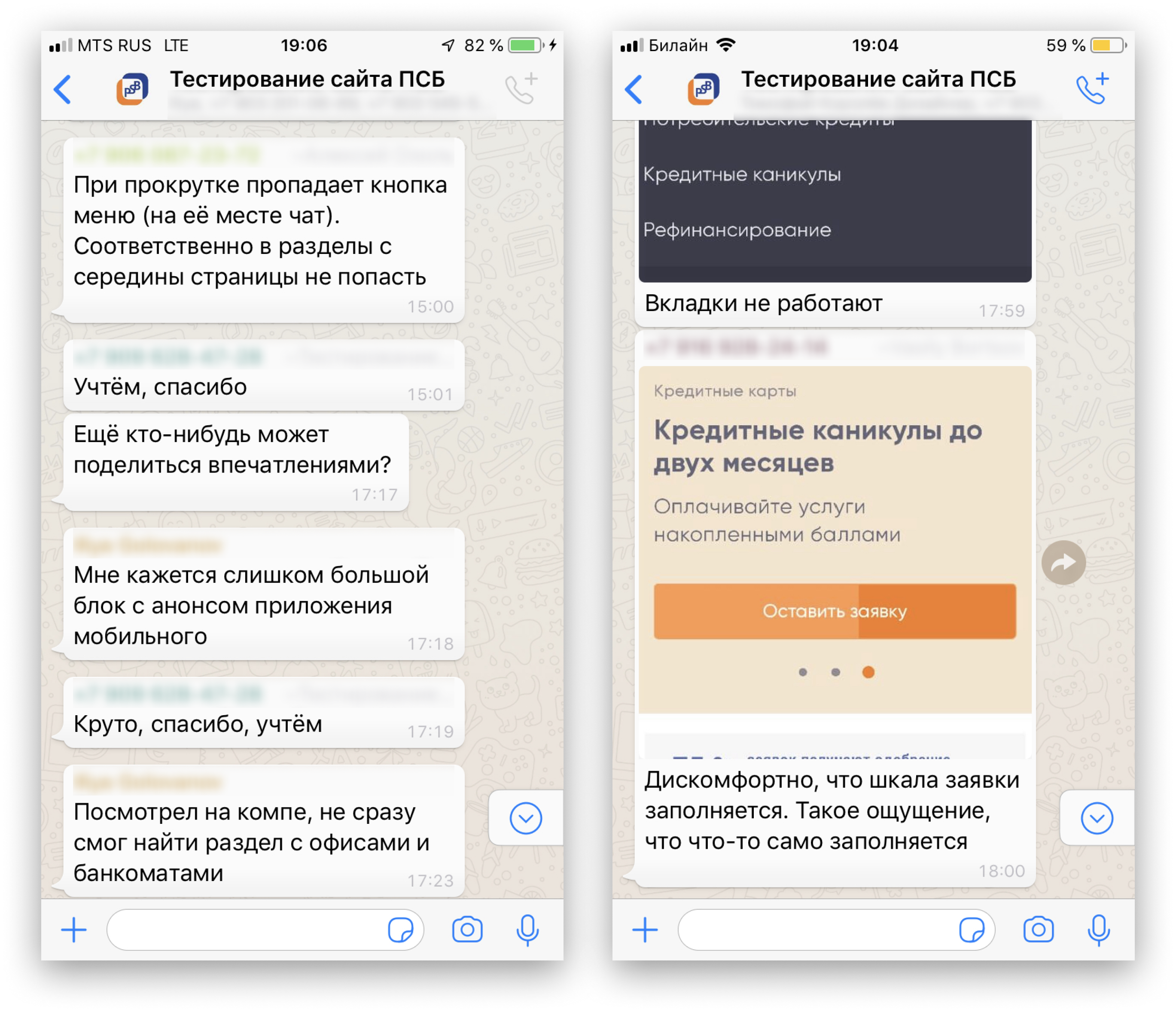
Além disso, iniciei algumas salas de bate-papo com os entrevistados, dos quais também recebo feedback instantâneo.

Em seguida, formei os primeiros grupos de segmentos para cada produto principal e corri para me comunicar com eles.
Na maioria dos casos, conduzo entrevistas remotas via Skype ou Zoom e, a pedido dos entrevistados, gosto de me encontrar offline.
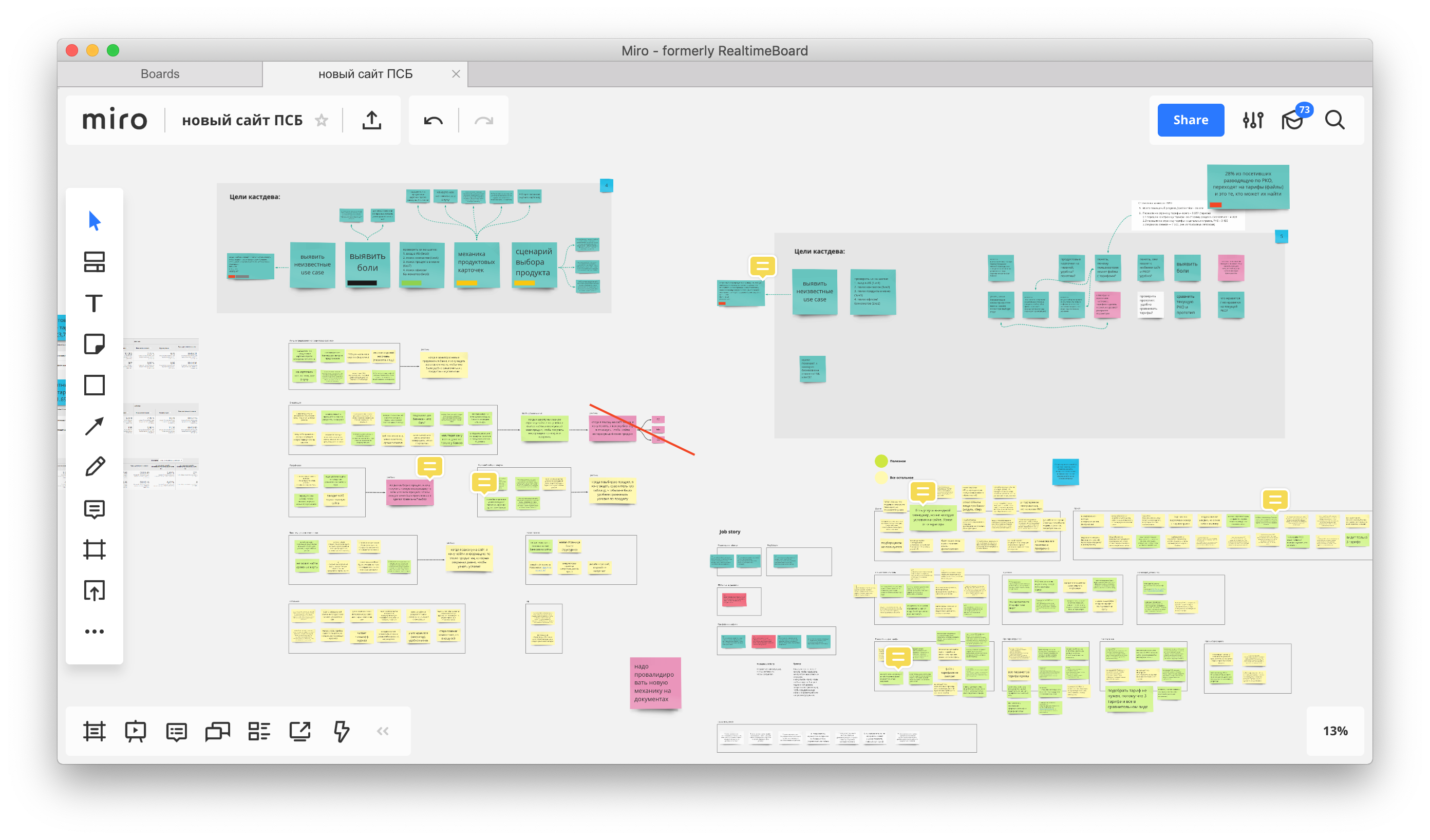
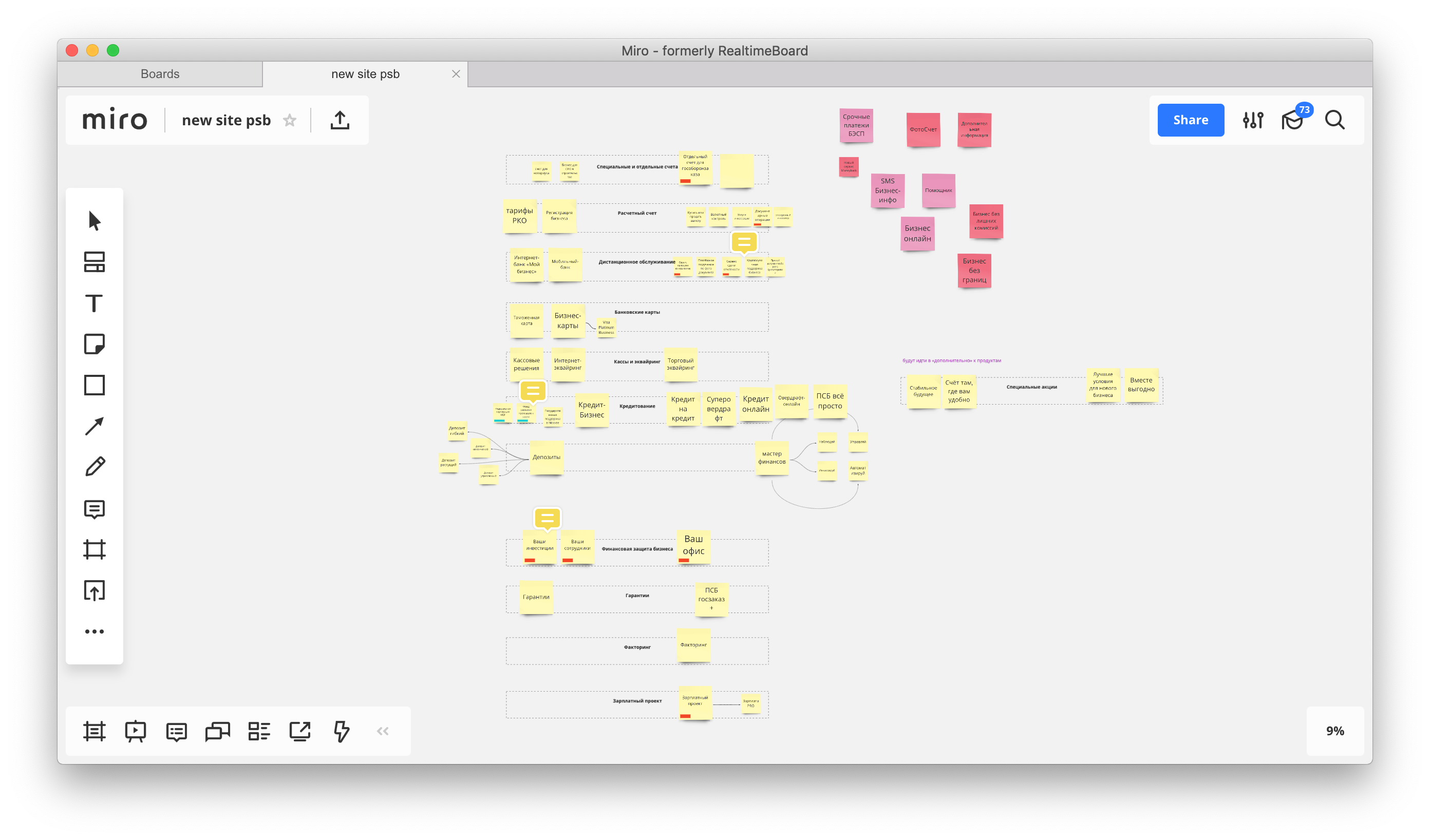
Após a entrevista, escrevo imediatamente as idéias e as transformo em uma história de trabalho, que posteriormente verifico para repetir, esclarecer algumas e matar algumas. Na figura abaixo - um conjunto de idéias e histórico de trabalho após as duas primeiras entrevistas.

Consegui colocar essa prática nos trilhos e, em média, conduzo de 3 a 5 entrevistas por semana.
Também uma descoberta agradável para mim foi que há pessoas que podem me dar uma hora e meia de graça, eu adoro pessoas.
A propósito, estou apenas desenvolvendo o processo do CustDev e do scrum de supermercado. No próximo artigo, compartilharei os sucessos do uso dessas ferramentas (graças a Ivan Zamesin , ele carrega muito bem).
Trabalhe em um novo conceito
Netflix, Amazon, Facebook, Yandex e outros ensinaram as pessoas a obter o nível de serviço mais alto e personalizado através de canais digitais. As pessoas agora esperam o mesmo das instituições financeiras.
Sou realista e entendo que o Promsvyazbank não é a empresa mais inovadora e tecnológica, mas esse é um desafio para mim e minha equipe. Vemos oportunidades para dar um grande passo nessa direção.
A plataforma atualizada abriu diante de nós ferramentas de alta qualidade que, hipoteticamente, podem contribuir para as vendas de produtos através do site e aumentar a relevância das ofertas para os usuários.
Portanto, no conceito do novo site, estamos estabelecendo um sistema de cartões personalizado, que testaremos em um futuro próximo. Também vou escrever sobre os resultados e o processo no próximo artigo. Posso dizer que nosso objetivo é aumentar o CR x 1,5 para dois produtos principais.
Que tipo de sistema de cartão personalizado?
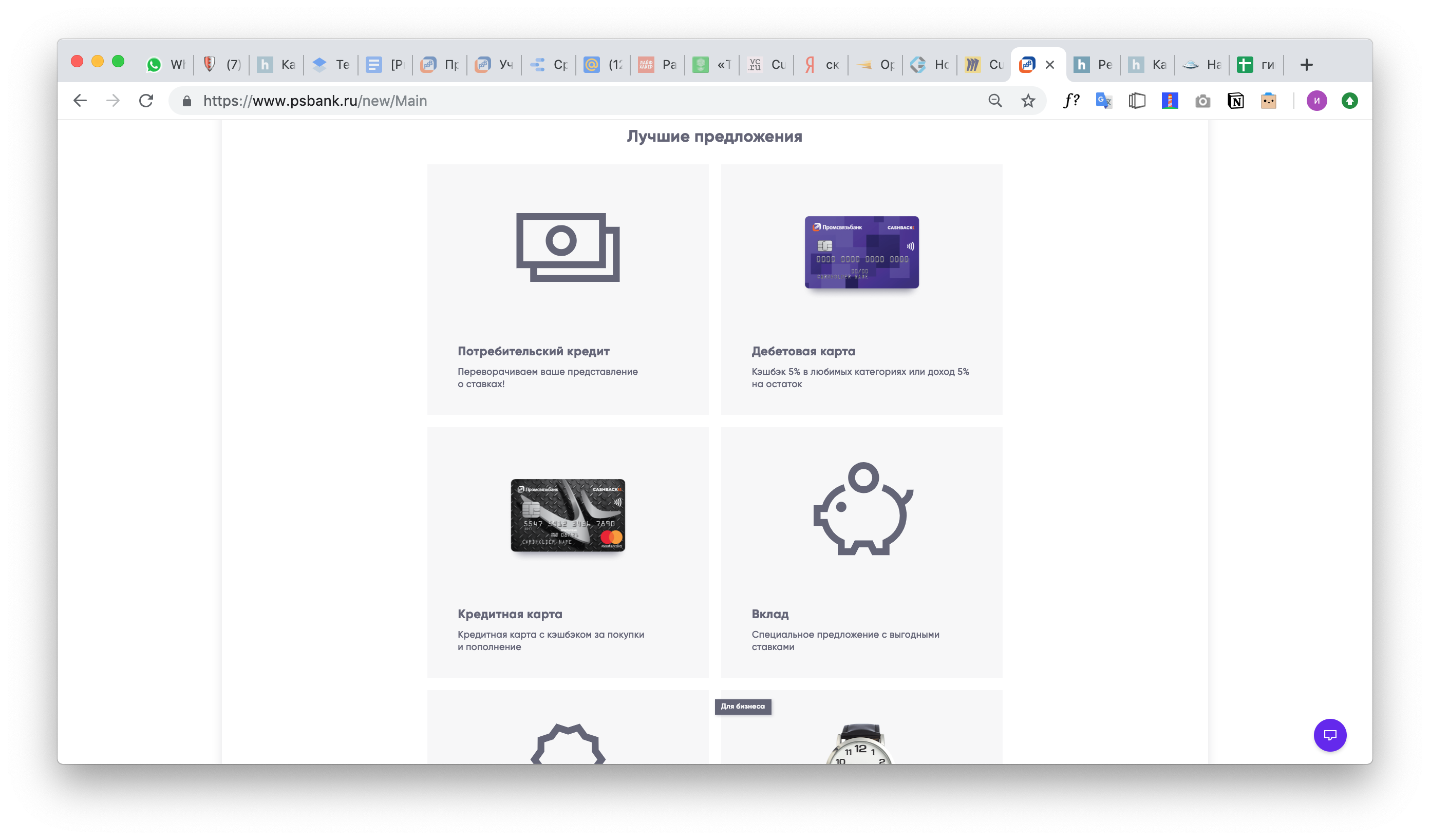
Uma faixa de opções é criada na página principal a partir de cartões nos quais os principais produtos da empresa selecionada estão localizados por padrão. Cada linha de negócios possui seu próprio conjunto de cartões. Por exemplo, no varejo - são produtos de empréstimos e cartões e em pequenas empresas - RKO, adquirentes e outros.

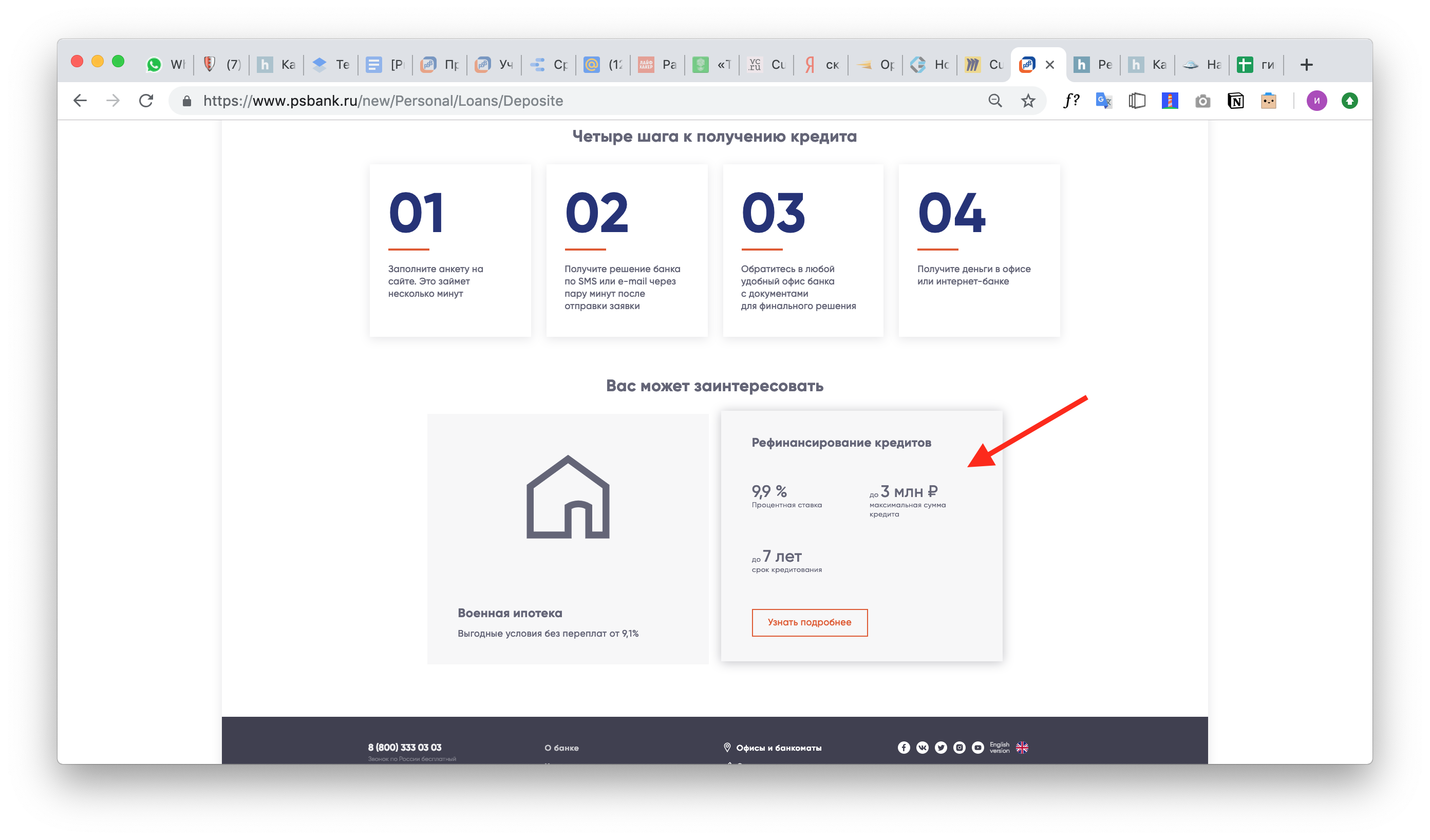
As ações do usuário no site nos permitem acumular e analisar suas preferências pessoais. Além disso, o sistema gera e deriva hipóteses sobre produtos que são supostamente adequados no contexto atual. Os produtos adjacentes e cruzados do banco começam a aparecer ao lado deles.



Assim, o sistema de cartões com ofertas personalizadas do banco é transmitido por todo o site e, além do principal, é utilizado em todas as páginas dos produtos.

Após analisar nossos clientes, identificamos grupos unidos por um sinal - a disponibilidade de produtos de diferentes categorias de negócios. Por exemplo, um cliente que possui simultaneamente uma conta corrente e um depósito em nosso banco é cliente de varejo e pequenas empresas. Então, ao formar uma fita pessoal, produtos de várias empresas serão exibidos para ele.
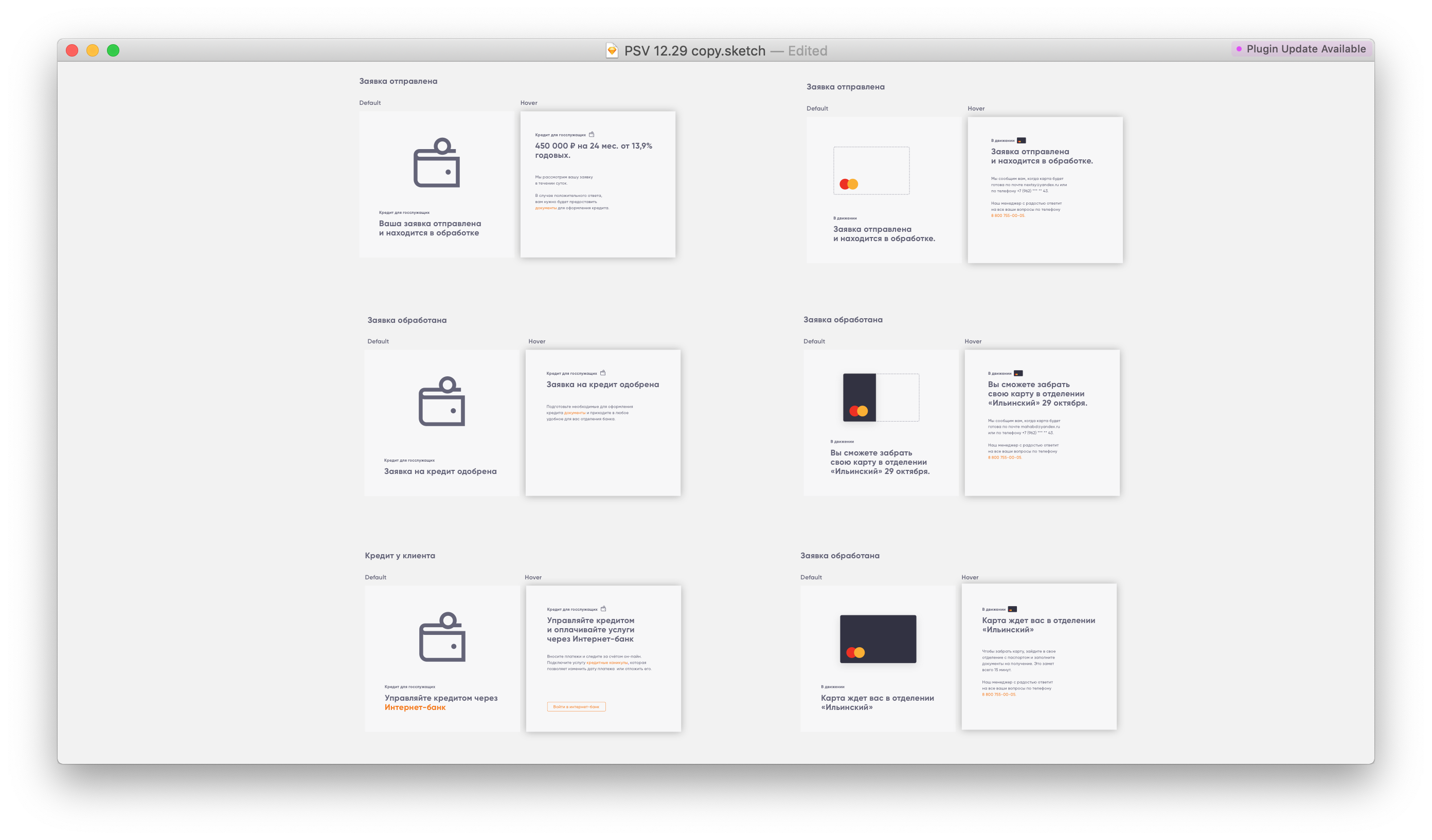
Se o conceito funcionar de acordo com a mecânica básica, será possível desenvolvê-lo ainda mais, adicionando novos recursos. Por exemplo, através de cartões para exibir o status do empréstimo aprovado ou para informar sobre a reemissão de um cartão de débito. Depois, também se tornará uma ferramenta de comunicação personalizada entre o banco e o usuário.

Embora isso seja apenas uma hipótese e, naturalmente, existem muitas dificuldades que ainda temos que resolver. Por exemplo, a personalização deve ser realizada no momento da primeira sessão, e a precisão na determinação de suposições pessoais deve ser de alto nível, etc.
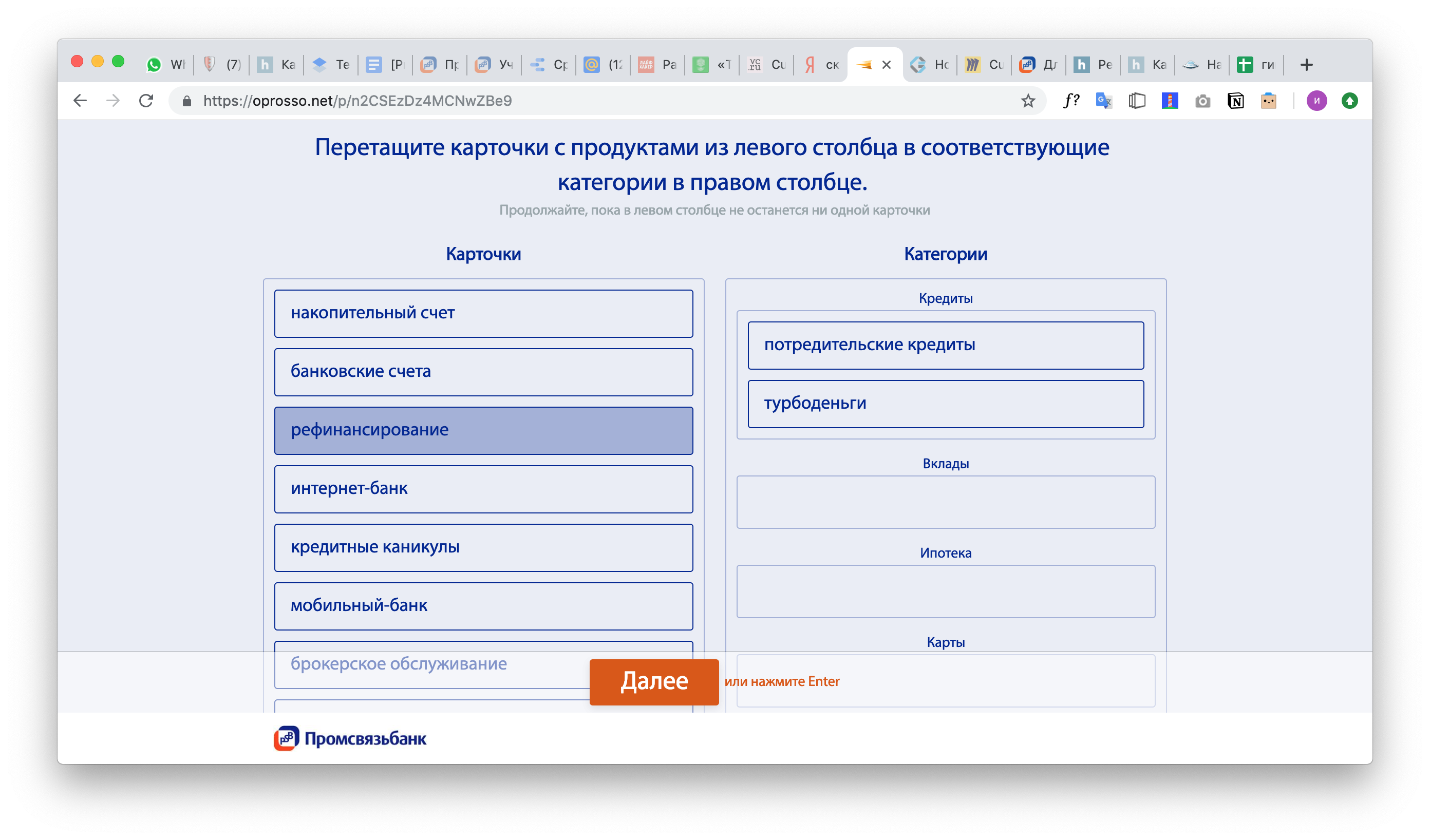
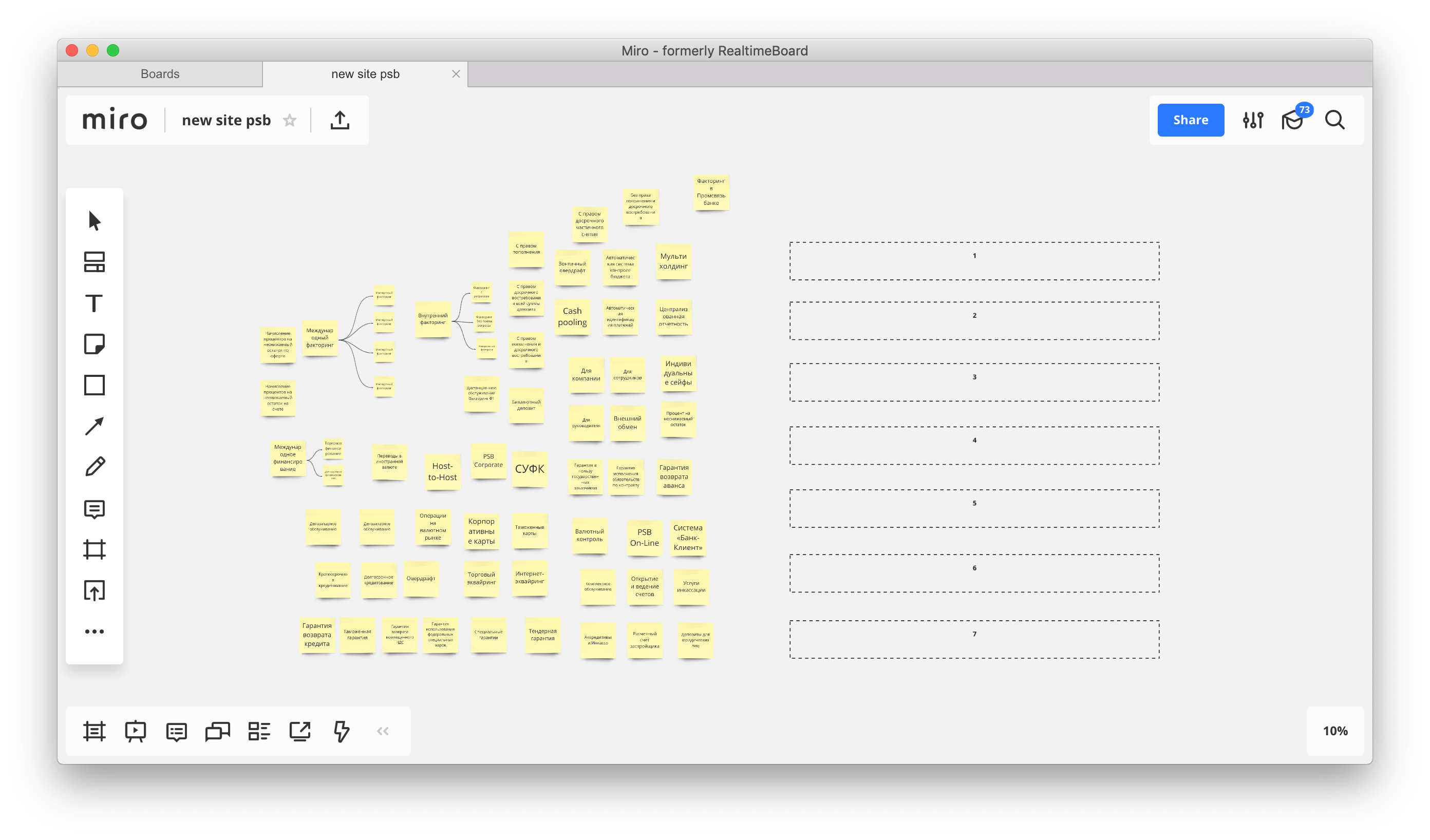
Ao criar uma nova estrutura de menu do produto, tentamos o método de "ordenação de cartões". Usamos esse método em nossos usuários e nas partes interessadas.

Em resumo, esse método é o seguinte: por um lado, temos cartões com os nomes de produtos, serviços e serviços bancários e, por outro, os nomes das categorias. O usuário precisa transferir todos os cartões de um lado para a categoria correspondente do outro. Depois, analisamos os resultados e entendemos qual categoria a maioria dos usuários pesquisará para um determinado produto.
Antes disso, é necessário realizar a mesma classificação com as partes interessadas, mas com uma diferença - as categorias devem ser nomeadas ao longo do caminho. Isso dará nomes claros às categorias e não aumentará seu número no menu.


Gostei do resultado, mas este é apenas o ponto de partida, veremos se as hipóteses são confirmadas em mais pessoas.
Liberação suave e feedback do usuário
Recurso congelar versão atual
Mantemos a viabilidade da versão atual do site, mas não fazemos alterações. Todo o desenvolvimento de novas funcionalidades é realizado apenas na versão beta. Isso permite que você não pulverize recursos e mantenha o foco no novo conceito.
Ordenadamente e em partes
A fim de minimizar o negativo por parte dos usuários e garantir que estamos indo na direção certa (e que essas não são nossas alucinações), mostramos todas as novas alterações com cuidado, em partes e por meio de A / B. Aqui estão as duas mecânicas em que nos atermos:
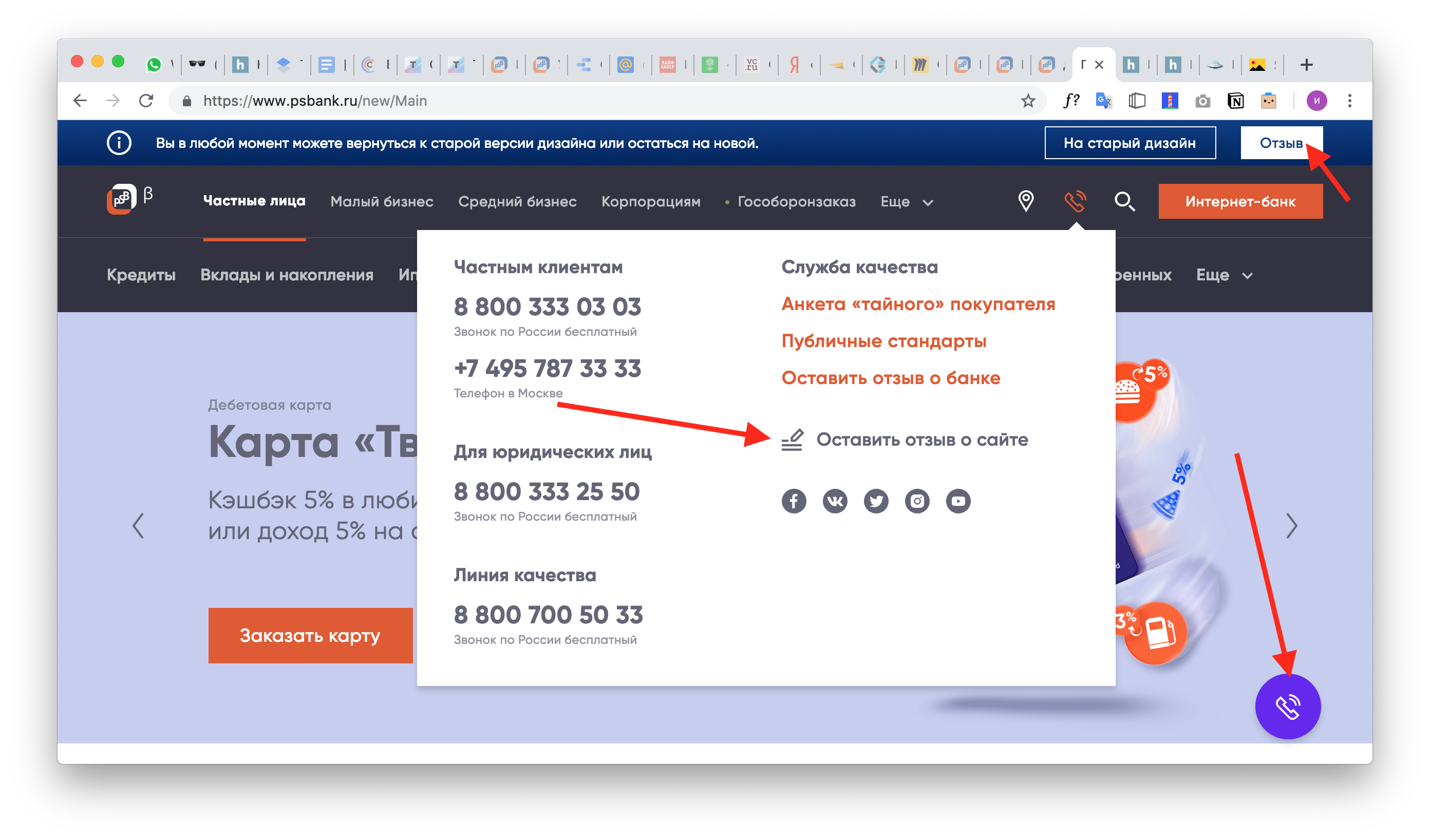
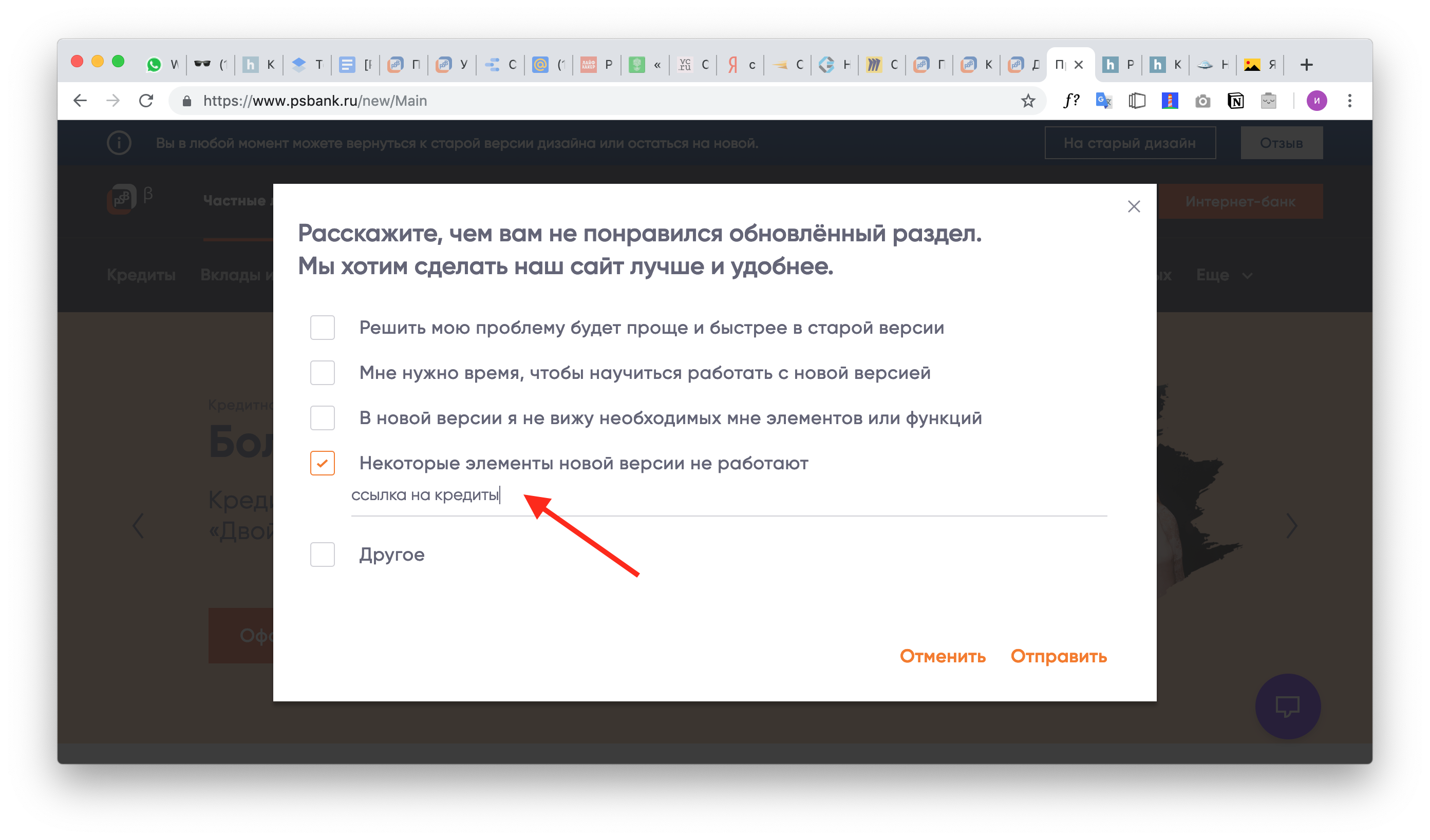
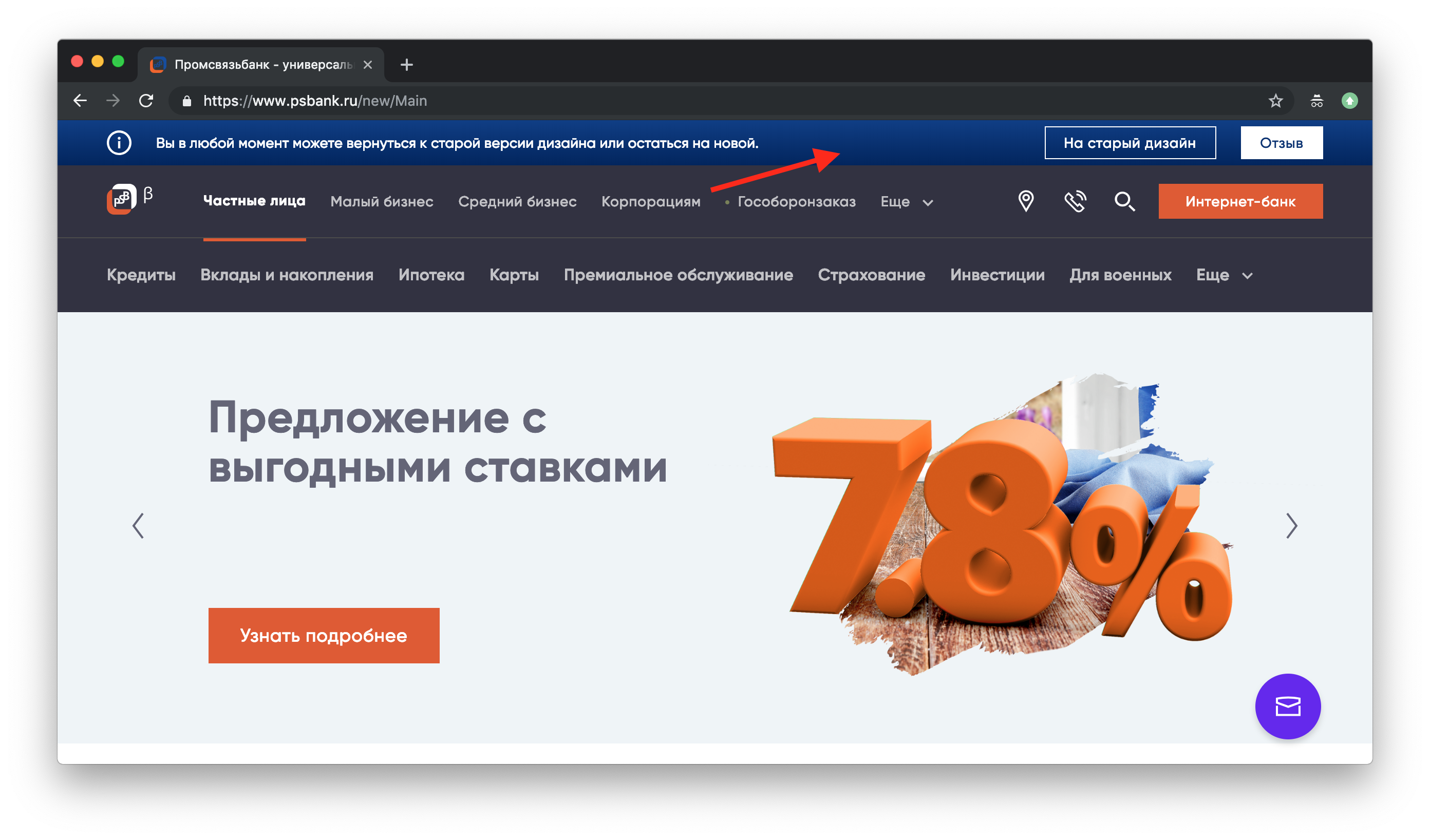
- um painel foi criado no site atual com o qual você pode alternar para a versão beta. O usuário pode retornar ao design antigo a qualquer momento através do mesmo painel;


- lançamos novas seções por meio de A / B para parte do público, aumentando gradualmente a porcentagem. Primeiro, lançamos a nova página principal para 5% dos usuários. Isso nos permitiu obter o primeiro lote de feedback, corrigir os bugs mais óbvios, analisar as ações do usuário e revisar algumas soluções em nosso conceito. Por exemplo, no carrossel de banners, colocamos o botão de destino com o efeito de uma barra de progresso, onde, após preencher o botão, o banner passa automaticamente para o próximo. Mas eles receberam uma grande quantidade de feedback, em que os usuários consideravam essa mecânica irritante, apressada e, para alguém, parecia-lhes que, sem o conhecimento dele, o produto estaria prestes a ser encomendado.

Ou outro exemplo: alguns usuários visitam nosso site para acessá-lo no banco da Internet e continuar as transações financeiras lá. A certa altura, detectamos um aumento no número de comentários de usuários que não conseguiram encontrar a entrada no banco da Internet. O experimento foi suspenso. Quando as sessões do usuário foram "desenterradas", a parte principal não pôde ser acessada a partir da versão móvel da nova página principal. O motivo foi um botão discreto, oculto sob o “hambúrguer” e a expressão “Login” que não estava totalmente clara. Embora durante os testes, os entrevistados, sem problemas, tenham encontrado a oportunidade de acessar o banco da Internet, tanto a partir do desktop quanto do celular. Tudo é verificado quantitativamente.
Ao aumentar a porcentagem de audiência, também analisamos a frequência dos retornos da versão antiga, acompanhamos as alterações em nossas métricas.
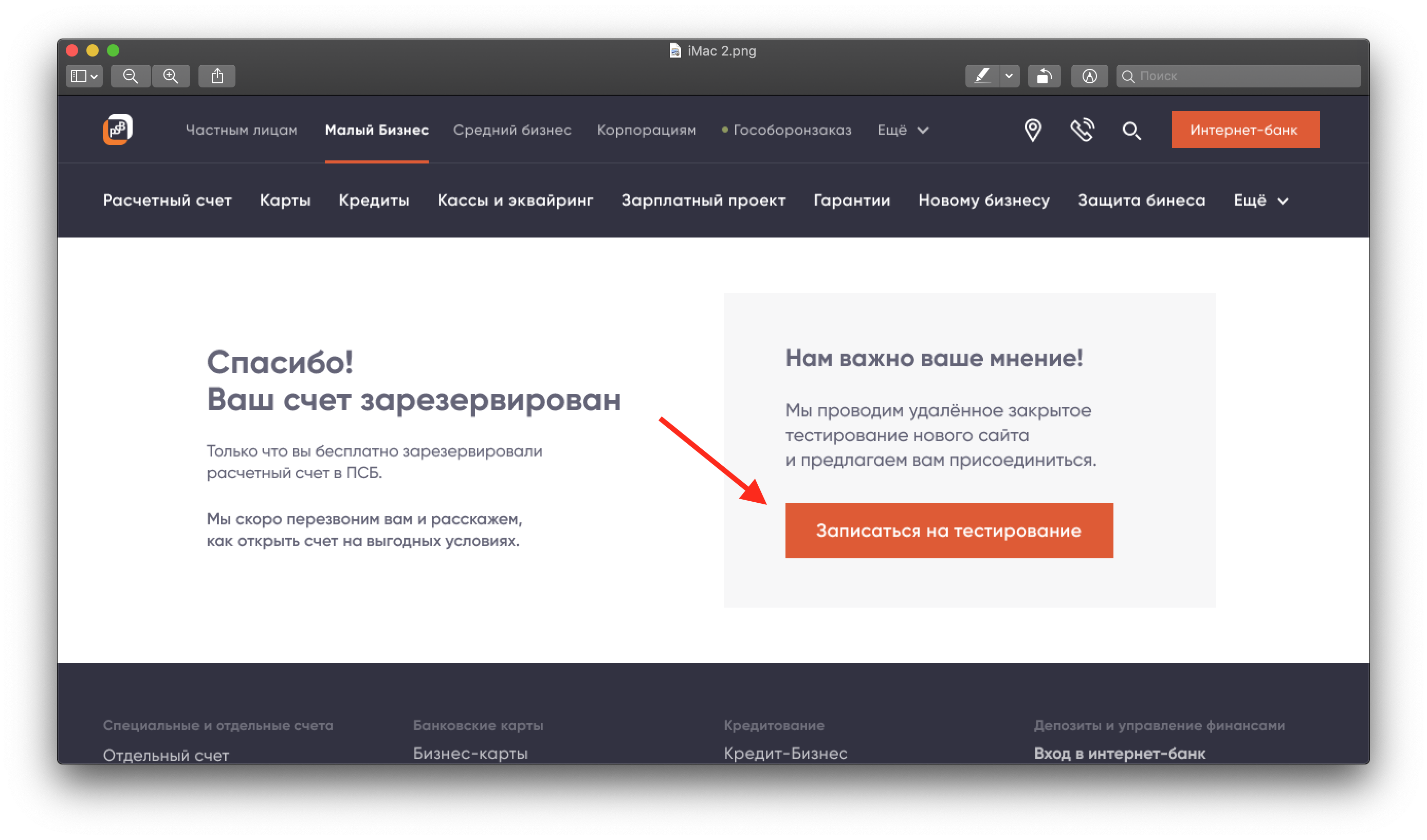
Envolvimento de nossos usuários
Além de tudo isso, tentamos trabalhar com nossos usuários, envolvendo-os no processo de criação do site.
Literalmente em um dia, foi lançado um concurso para a melhor idéia para um novo site de banco. Portanto, obtemos idéias interessantes, verificamos sua relevância e gradualmente preparamos os usuários para mudanças.

Integramos a votação de idéias usando o widget VKontakte para pesquisas, o que nos permitiu chegar ao fim com o nosso grupo oficial do VKontakte. É muito rápido e conveniente.

Depois de implementar as idéias propostas, planejamos criar resumos e enviá-los aos nossos usuários.
O que estamos planejando a seguir
Em seguida, elaboramos e adicionamos as seções a seguir à versão beta, configuramos um sistema de cartão personalizado, criamos um designer de blocos para o lançamento rápido, construímos um esquema de produtos e expandimos ativamente a equipe , recrutando novos especialistas legais.
No próximo artigo, compartilharei com você os resultados da eficácia de nossas ações e falarei sobre as dificuldades que encontro no processo de lançamento de nosso novo site.