 Do autor da tradução: no artigo anterior,
Do autor da tradução: no artigo anterior, discutimos os conceitos básicos do A-Frame. Para continuar o ciclo, eu queria criar uma lição que ilustrasse os principais recursos do A-Frame, mas percebi que é melhor traduzir o artigo a partir do site oficial, que, na minha opinião, está muito bem escrito e simplesmente não faz sentido repetir esse artigo.
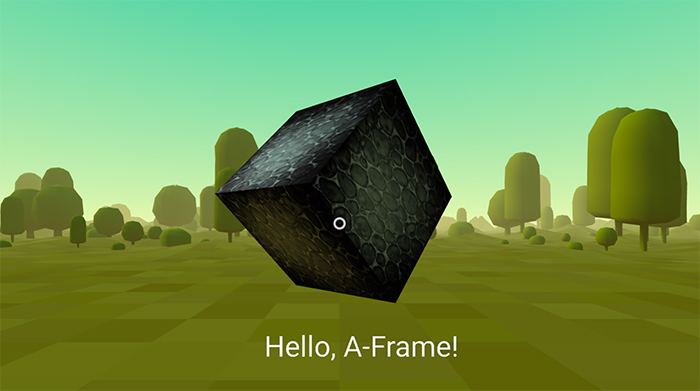
Vamos fazer uma cena básica no A-Frame para entender como a estrutura funciona. Precisamos de um entendimento inicial do HTML. Nesta lição, aprenderemos:
- como adicionar objetos 3D usando primitivas;
- como transformar objetos no espaço tridimensional com a ajuda de movimentos, rotações e dimensionamento;
- como adicionar um ambiente;
- como adicionar texturas;
- Como adicionar interatividade básica por meio de eventos e animações
- como adicionar texto.
Você pode jogar com o código aquiVamos começar com HTML
<html> <head> <script src="https://aframe.io/releases/0.8.0/aframe.min.js"></script> </head> <body> <a-scene> </a-scene> </body> </html>
Conectamos o quadro A através da tag <script> adicionada à seção <head>. O código da biblioteca está na CDN. Uma conexão A-Frame
deve ser adicionada antes do <a-scene>, pois o A-Frame registra elementos HTML personalizados que devem ser definidos antes do <a-scene> ser adicionado ao DOM, caso contrário, a cena permanecerá vazia.
Em seguida, adicionamos a tag <a-scene> ao corpo do documento <body>. <a-cena> é o elemento pelo qual a cena é controlada. Adicionando elementos à <a-cena>, os adicionamos à cena 3D real. O <a-scene> é responsável por tudo o que você precisa: instala WebGL, <canvas>, câmera, luz, renderizador (gaveta), além de tudo relacionado ao suporte WebVR em plataformas como HTC Vive, Oculus Rift, Samsung GearVR, Oculus Go e Google Cardboards.
Adicionar objetos
Usando <a-scene>, adicionamos objetos 3D usando primitivas A-Frame padrão, por exemplo, <a-box>. Podemos usar <a-box> como um elemento HTML comum, adicionando atributos a ele para personalização. Aqui estão mais algumas primitivas padrão disponíveis no A-Frame: <um cilindro>, <um plano>, <uma esfera>.
No exemplo de código a seguir, adicionaremos uma cor <a-box>. Mais atributos para <a-box> podem ser encontrados
aqui .

Note-se que as primitivas no A-Frame são apenas invólucros para alguns componentes. Isso é conveniente, mas você precisa entender que, em <caixa>, existe <capacidade> com geometria e componentes de material:
<a-entity id="box" geometry="primitive: box" material="color: red"></a-entity>
De qualquer forma, como a câmera e o cubo adicionados à cena estão no mesmo ponto
0,0,0 , não poderemos ver o cubo até mudarmos de posição. Para fazer isso é bastante simples: você só precisa alterar o atributo position para mover nosso cubo no espaço.
Transformar um objeto em 3D
Vamos falar sobre o espaço 3D primeiro. O A-Frame usa um sistema de coordenadas destro. A direção padrão da câmera é: o eixo X positivo vai para a direita, o eixo Y positivo sobe e o eixo Z positivo volta da tela em nossa direção:

O A-Frame mede a distância em metros (não pixels como no React360), pois a API WebVR retorna a posição e coloca os dados em metros. Ao projetar uma cena de VR, é muito importante considerar o tamanho real dos objetos. Um cubo com 10 metros de altura pode parecer normal nas telas de nossos computadores, mas será muito grande quando imerso na realidade virtual.
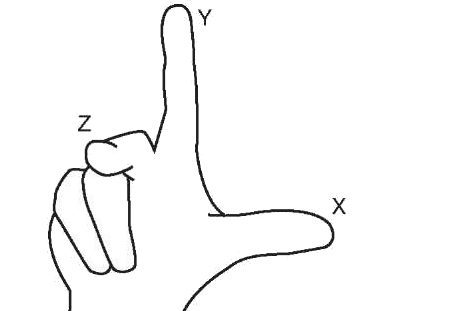
As unidades de rotação do quadro A são graus (e não radianos, como no Three.js.), portanto, elas serão convertidas automaticamente em radianos quando atingir o Three.js. A regra da direita é usada para determinar a direção positiva da rotação. Aponte o dedo da mão direita ao longo da direção positiva de qualquer eixo, depois a direção na qual nossos dedos estão dobrados e será a direção positiva da rotação.
Para mover, girar ou dimensionar nosso cubo, podemos alterar os componentes de
posição ,
rotação e
escala (representados pelos atributos da tag <a-box>), respectivamente. Vamos começar aplicando rotação e escala:
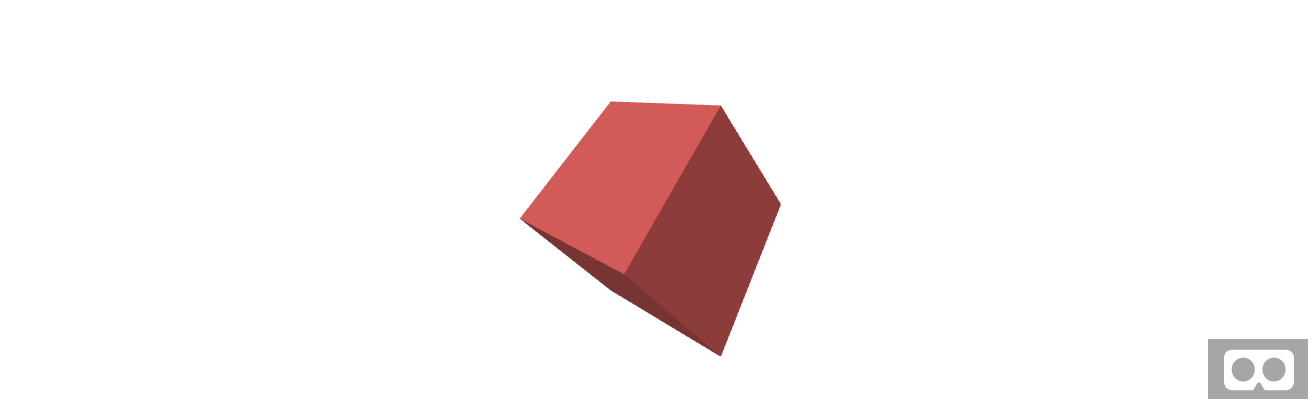
<a-scene> <a-box color="red" rotation="0 45 45" scale="2 2 2"></a-box> </a-scene>
Isso deve girar nosso cubo em ângulos determinados e esticá-lo em todos os eixos duas vezes.
Transformação de antepassados e descendentes
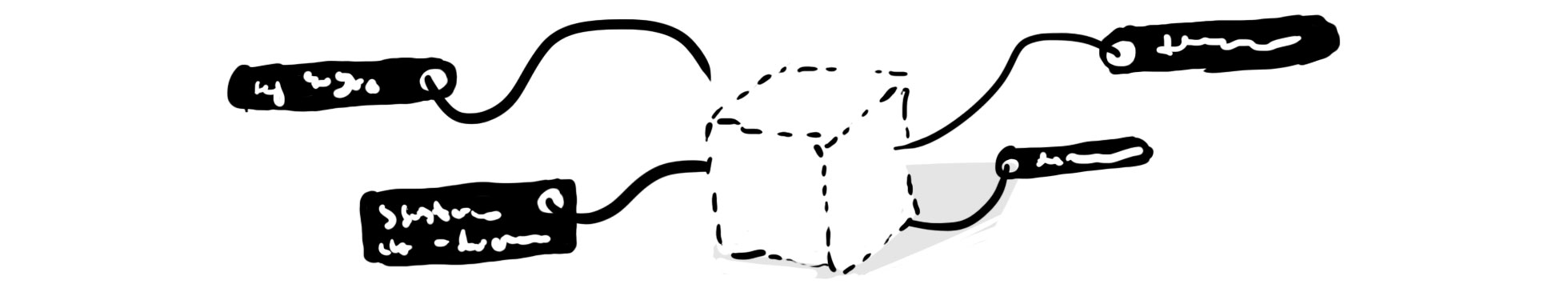
O gráfico de cena no A-Frame é implementado usando HTML. Cada elemento dessa estrutura pode ter vários descendentes e apenas um ancestral. Qualquer descendente dessa estrutura herda as propriedades de transformação (posição, rotação, escala) de seu ancestral.
Por exemplo, podemos adicionar uma esfera como descendente de um cubo:
<a-scene> <a-box position="0 2 0" rotation="0 45 45" scale="2 4 2"> <a-sphere position="1 0 3"></a-sphere> </a-box> </a-scene>
A posição da esfera na cena será
1 2 3 , não
1 0 3 , pois, por padrão, a esfera está nas coordenadas de seu ancestral, ou seja, o cubo é
0 2 0 . Este ponto neste caso será um ponto de referência para uma esfera que tem suas coordenadas
1 0 3 . O mesmo se aplica à rotação e escala. Se algum dos atributos do cubo for alterado, essa alteração afetará automaticamente todos os descendentes (no nosso caso, o escopo).
Se adicionarmos um cilindro como descendente de uma esfera, as transformações do cilindro serão calculadas com base nas transformações de seus ancestrais: o cubo e a esfera.
Colocamos nosso cubo na frente da câmera
Agora vamos tornar nosso cubo visível para nossa câmera. Podemos mover nosso cubo 5 metros no eixo Z na direção negativa (ou seja, para longe de nós). Vamos também aumentá-lo dois metros acima do eixo Y. Tudo isso pode ser feito alterando o atributo position:
<a-scene> <a-box color="red" position="0 2 -5" rotation="0 45 45" scale="2 2 2"></a-box> </a-scene>
Agora nós o vemos! Yuhu!

Gerência
Para monitores de tela plana (laptops, computadores), a câmera é controlada por padrão, arrastando o mouse e o WASD ou as setas do teclado. Nos telefones, o acelerômetro é responsável por isso. Apesar do A-Frame ser uma estrutura para o WebVR, ele suporta esses esquemas de controle para que a cena possa ser vista sem um capacete de realidade virtual.

Se você usar um capacete de realidade virtual, o controle será realizado usando controladores e um capacete. Para entrar na realidade virtual a partir do navegador do seu capacete, você precisa clicar no ícone com a imagem do capacete de realidade virtual, localizado no canto inferior direito. Se você usar um capacete com 6 graus de liberdade e tiver espaço real, poderá caminhar fisicamente pela cena que criou.
Adicionar ambiente
O A-Frame permite que os desenvolvedores criem e compartilhem componentes que são fáceis de usar em seus projetos.
O componente de ambiente criado por Diego Gobern gera vários ambientes e tudo isso é alcançado com apenas uma linha de código! O componente de ambiente é uma maneira excelente e fácil de criar uma plataforma visual para nossos aplicativos BP. Permite criar dezenas de ambientes, personalizáveis por um grande número de parâmetros.
Primeiro, você precisa conectar o script à seção após o A-Frame:
<head> <script src="https://aframe.io/releases/0.8.0/aframe.min.js"></script> <script src="https://unpkg.com/aframe-environment-component/dist/aframe-environment-component.min.js"></script> </head>
Depois disso, já em cena, você precisa adicionar a tag <a-entity> com o atributo environment e as configurações especificadas, seja uma floresta (floresta) com 200 árvores:
<a-scene> <a-box color="red" position="0 2 -5" rotation="0 45 45" scale="2 2 2"></a-box> <a-entity environment="preset: forest; dressingAmount: 200"></a-entity> </a-scene>
Nota : lembre-se de que, ao usar "ferro" fraco, essa cena pode diminuir a velocidade. Por exemplo, isso pode acontecer em dispositivos móveis como o Oculus Go. Portanto, se você suporta dispositivos móveis, fique de olho no número de objetos gerados.
Aplicar texturas
Podemos aplicar textura ao nosso cubo usando uma imagem, vídeo ou tela usando o atributo src, assim como fazemos com uma tag comum. Também precisamos remover color = "red", pois a cor ainda não será exibida ao usar a textura.
<a-scene> <a-box src="https://i.imgur.com/mYmmbrp.jpg" position="0 2 -5" rotation="0 45 45" scale="2 2 2"></a-box> <a-sky color="#222"></a-sky> </a-scene>
Agora devemos ver nosso cubo já com a textura carregada online.

Usamos o sistema de upload de arquivos
Para melhorar o desempenho do seu aplicativo A-Frame, recomendamos o uso
do sistema de gerenciamento de upload de arquivos . Este sistema permite que o navegador armazene em cache arquivos diferentes (imagens, vídeos, modelos 3D). O A-Frame é responsável por garantir que todos esses arquivos sejam baixados antes da renderização.
Se escrevermos uma tag dentro de <a-assets>, o A-Frame não a exibirá como no HTML usual, processará a fonte e a enviará para o Three.js. É importante observar que, depois que carregamos uma imagem, podemos usá-la em qualquer lugar, por exemplo, como textura. O A-Frame também cuidará do domínio cruzado e de outros possíveis problemas associados à transferência de arquivos pela rede.
Para usar o sistema de controle de upload de arquivo para adicionar textura, você precisa:
- Adicione a tag <a-assets> dentro da tag <a-scene> (no primeiro nível)
- Adicione a tag <img> , o atributo src deve conter o link do arquivo de imagem (assim como no HTML usual)
- Você precisa definir o atributo id para a tag img. Idealmente, ele deve descrever a própria textura (por exemplo, id = ”boxTexture”)
- Adicione o atributo src para o objeto que deve conter. Por exemplo, para <a-box src = "# boxTexture">
<a-scene> <a-assets> <img id="boxTexture" src="https://i.imgur.com/mYmmbrp.jpg"> </a-assets> <a-box src="#boxTexture" position="0 2 -5" rotation="0 45 45" scale="2 2 2"></a-box> <a-sky color="#222"></a-sky> </a-scene>
Crie um ambiente arbitrário
Já falamos sobre o componente do ambiente acima. É gerado automaticamente. Mas e se precisarmos criar nosso próprio ambiente: adicionar nuvens, terra, outros objetos? Proponho falar mais sobre isso.
Adicione uma imagem de fundo para a cena.
Para adicionar uma imagem de fundo para uma cena no A-Frame, existe um elemento especial
<a-sky> . <a-sky> permite adicionar cores puras e imagens ou vídeos em 360 °. Por exemplo, para adicionar um plano de fundo cinza escuro, você precisa escrever o seguinte código:
<a-scene> <a-box color="red" position="0 2 -5" rotation="0 45 45" scale="2 2 2"></a-box> <a-sky color="#222"></a-sky> </a-scene>
Ou podemos usar a foto 360:
<a-scene> <a-assets> <img id="boxTexture" src="https://i.imgur.com/mYmmbrp.jpg"> <img id="skyTexture" src="https://cdn.aframe.io/360-image-gallery-boilerplate/img/sechelt.jpg"> </a-assets> <a-box src="#boxTexture" position="0 2 -5" rotation="0 45 45" scale="2 2 2"></a-box> <a-sky src="#skyTexture"></a-sky> </a-scene>
Adicionar terreno
Para adicionar terreno, usaremos o elemento <a-plane>. Por padrão, os planos no quadro A são orientados paralelamente ao eixo XY. Para tornar o plano paralelo à terra, precisamos rotacioná-lo para que fique paralelo ao eixo XZ. Isso pode ser feito girando o plano -90 ° ao longo do eixo X.
<a-plane src="#groundTexture" rotation="-90 0 0" width="30" height="30" repeat="10 10"></a-plane>
Trabalhando na luz
Para alterar a iluminação da nossa cena, podemos adicionar ou reconfigurar o elemento
<a-light> . Por padrão, não tínhamos fontes de luz, mas o próprio A-Frame adiciona luz ambiente e luz direcional. Se o A-Frame não adicionar essas fontes de luz, a cena ficará completamente preta. Se adicionarmos nossas próprias fontes de luz, as fontes que o A-Frame adicionar por padrão serão excluídas.
Adicionaremos uma fonte de luz difusa, que terá uma tonalidade verde-azulada (para harmonizar com o céu). A luz dispersa deve cair sobre todos os elementos de nossa cena (é claro, se eles terão materiais, mas, por padrão, é assim).
Também adicionaremos uma fonte de luz pontual. Uma fonte de luz pontual é como uma lâmpada. O efeito de iluminação dessa fonte dependerá inteiramente da distância do objeto.
<a-scene> <a-assets> <img id="boxTexture" src="https://i.imgur.com/mYmmbrp.jpg"> <img id="skyTexture" src="https://cdn.aframe.io/360-image-gallery-boilerplate/img/sechelt.jpg"> <img id="groundTexture" src="https://cdn.aframe.io/a-painter/images/floor.jpg"> </a-assets> <a-box src="#boxTexture" position="0 2 -5" rotation="0 45 45" scale="2 2 2"></a-box> <a-sky src="#skyTexture"></a-sky> <a-light type="ambient" color="#445451"></a-light> <a-light type="point" intensity="2" position="2 4 4"></a-light> </a-scene>
Adicionar animação
Temos a oportunidade de adicionar animação usando o sistema de
animação interno A-Frame. A animação altera algum valor (propriedade do componente) ao longo do tempo. Nós apenas precisamos adicionar o elemento <a-animation> como descendente de algum objeto, por exemplo, <a-box>. Vamos tentar animar o cubo para que ele se mova para cima e para baixo.
<a-scene> <a-assets> <img id="boxTexture" src="https://i.imgur.com/mYmmbrp.jpg"> </a-assets> <a-box src="#boxTexture" position="0 2 -5" rotation="0 45 45" scale="2 2 2"> <a-animation attribute="position" to="0 2.2 -5" direction="alternate" dur="2000" repeat="indefinite"></a-animation> </a-box> </a-scene>
Dizemos <a-animação>:
- O que você precisa para animar o atributo position.
- Anime para 0 2,2 -5, que é 20 centímetros acima da posição original.
- Mude a direção da animação em cada ciclo.
- O loop de animação levará 2 segundos (2000 milissegundos).
- Repita a animação sem parar.

Detalhes adicionais
A <a-animation> usa o ciclo de renderização do A-Frame, portanto, cada alteração nas propriedades de um objeto ocorre uma vez por quadro. Se você precisar de mais controle e quiser alterar os valores manualmente, poderá gravar um componente A-Frame com um retorno de chamada e uma biblioteca como o Tween.js (que, a propósito, está disponível no link AFRAME.TWEEN). Para obter o melhor desempenho, as operações quadro a quadro devem ser executadas no nível A-Frame, não é necessário criar sua própria função
requestAnimationFrame quando o A-Frame
já o possui .
Adicionar interatividade
Vamos adicionar a capacidade de interagir com nosso cubo: quando olhamos para ele, aumentamos seu tamanho e, quando clicados, ele percorre o eixo.
Supondo que a maioria dos desenvolvedores não tenha capacetes de realidade virtual com controladores, vamos nos concentrar no uso do componente básico para entrada em computadores e dispositivos móveis - o
cursor . O cursor fornece a capacidade de "clicar" em um objeto por meio de orientações para dispositivos móveis e cliques do mouse para computadores. Mas você precisa entender que o cursor é apenas uma das maneiras de interagir; tudo será um pouco diferente se tivermos controladores VR reais.
Para anexar o cursor à câmera, precisamos adicioná-lo como um descendente ao elemento da câmera (<a-camera>).
Como ainda não identificamos a câmera, o A-Frame fez isso automaticamente. mas como precisamos adicionar um cursor à câmera, definiremos <a-camera> manualmente e adicionaremos <a-cursor> lá:
<a-scene> <a-assets> <img id="boxTexture" src="https://i.imgur.com/mYmmbrp.jpg"> </a-assets> <a-box src="#boxTexture" position="0 2 -5" rotation="0 45 45" scale="2 2 2"> <a-animation attribute="position" to="0 2.2 -5" direction="alternate" dur="2000" repeat="indefinite"></a-animation> </a-box> <a-camera> <a-cursor></a-cursor> </a-camera> </a-scene>
Se olharmos para a
documentação do cursor , veremos que ele lida com eventos de foco, como mouseenter, mouseleave e também o evento click.
Componente de ouvinte de evento
Uma maneira de lidar com eventos do cursor é
adicionar um ouvinte de eventos via JavaScript, exatamente como para um elemento DOM normalmente. Se você não tiver certeza do seu conhecimento de JavaScript, poderá pular esta seção até a próxima.
Em
JavaScript, obtemos o elemento por meio de querySelector e usando
addEventListener e setAttribute para aumentar o tamanho do cubo ao passar o mouse. Nota: O A-Frame modifica setAttribute para que ele possa trabalhar com vários componentes ao mesmo tempo. Podemos adicionar {x, y, z} como o segundo argumento.
<script> var boxEl = document.querySelector('a-box'); boxEl.addEventListener('mouseenter', function () { boxEl.setAttribute('scale', {x: 2, y: 2, z: 2}); }); </script>
Mas uma maneira mais rápida seria encapsular a lógica dentro do componente A-Frame. Este método não requer a espera do carregamento da cena, não precisamos usar seletores porque o componente nos fornece contexto:
<script> AFRAME.registerComponent('scale-on-mouseenter', { schema: { to: {default: '2.5 2.5 2.5'} }, init: function () { var data = this.data; this.el.addEventListener('mouseenter', function () { this.setAttribute('scale', data.to); }); } }); </script>
Podemos adicionar este componente através do atributo HTML:
<script> AFRAME.registerComponent('scale-on-mouseenter', { </script> <a-scene> <a-box src="#boxTexture" position="0 2 -5" rotation="0 45 45" scale="2 2 2" scale-on-mouseenter="to: 2.2 2.2 2.2"> <a-animation attribute="position" to="0 2.2 -5" direction="alternate" dur="2000" repeat="indefinite"></a-animation> </a-box> </a-scene>
Animação de Eventos
<a-animation> tem a capacidade de iniciar e finalizar sua animação quando um objeto produz um evento. Isso pode ser feito através do atributo begin, especificando o nome do evento.
Podemos adicionar duas animações para o componente do cursor - os eventos
mouseenter e
onemouselveve para redimensionar nosso cubo e um para girar o cubo ao redor do eixo Y pelo evento click:
<a-box color="#FFF" width="4" height="10" depth="2" position="-10 2 -5" rotation="0 0 45" scale="2 0.5 3" src="#texture"> <a-animation attribute="position" to="0 2.2 -5" direction="alternate" dur="2000" repeat="indefinite"></a-animation> <a-animation attribute="scale" begin="mouseenter" dur="300" to="2.3 2.3 2.3"></a-animation> <a-animation attribute="scale" begin="mouseleave" dur="300" to="2 2 2"></a-animation> <a-animation attribute="rotation" begin="click" dur="2000" to="360 405 45"></a-animation> </a-box>
Adicionar áudio
O áudio é muito importante para uma imersão completa na realidade virtual. Mesmo adicionar apenas ruído branco ao fundo pode levar algum tempo. Recomendamos o uso de som para cada cena. Uma maneira de adicionar som: adicione o elemento <audio> a <a-assets> e o atributo de reprodução automática:
<a-scene> <a-assets> <audio src="https://cdn.aframe.io/basic-guide/audio/backgroundnoise.wav" autoplay preload></audio> </a-assets> </a-scene>
Ou podemos adicionar áudio espacial usando o elemento <a-sound>. Este componente torna o som mais alto quando nos aproximamos da fonte. Podemos posicionar <a-sound> usando o atributo position:
<a-scene> <a-sound src="https://cdn.aframe.io/basic-guide/audio/backgroundnoise.wav" autoplay="true" position="-3 1 -4"></a-sound> </a-scene>
Adicionar texto
A-Frame possui um componente de texto. Existem várias maneiras de exibi-lo e cada método tem suas vantagens e desvantagens. O A-Frame possui uma implementação SDF através de texto de três bmfont, o que é bastante produtivo.
Para esta lição, sugerimos o uso da forma mais simples de texto, <atext>:
<a-text value="Hello, A-Frame!" color="#BBB" position="-0.9 0.2 -3" scale="1.5 1.5 1.5"></a-text>
Existem outras maneiras de adicionar texto:
- Geometria do texto feita por Kevin Ngo. Este é um texto 3D e requer mais recursos para renderização.
- Shader HTML feito por Mayo Tobit - renderiza o texto como uma textura. É facilmente estilizado, mas calculado por muito tempo.
Conclusão
Você pode jogar com o código
aqui . Você pode assistir a cena em tempo real
aqui .
Do autor do pervode: Obrigado a todos pela atenção!
No próximo artigo , tentarei falar sobre minha experiência na criação de um jogo no A-Frame: sobre todas as sutilezas e dificuldades que me aguardavam no processo de desenvolvimento.