 Oi Meu nome é Azat Zulkarnyaev, estou desenvolvendo aplicativos iOS no Badoo. Ao criar aplicativos móveis, a maior parte do tempo é gasta no desenvolvimento da interface do usuário, e a otimização desse processo é sempre um tópico importante entre os desenvolvedores. Meu colega Alexis Santos escreveu um artigo sobre quais problemas encontramos e como avançamos na resolução deles ao trabalhar nessa tarefa. Eu decidi compartilhar a tradução com você. Também recomendo assistir a uma gravação de um relatório recente de Igor Savelyev no Mobius 2018.
Oi Meu nome é Azat Zulkarnyaev, estou desenvolvendo aplicativos iOS no Badoo. Ao criar aplicativos móveis, a maior parte do tempo é gasta no desenvolvimento da interface do usuário, e a otimização desse processo é sempre um tópico importante entre os desenvolvedores. Meu colega Alexis Santos escreveu um artigo sobre quais problemas encontramos e como avançamos na resolução deles ao trabalhar nessa tarefa. Eu decidi compartilhar a tradução com você. Também recomendo assistir a uma gravação de um relatório recente de Igor Savelyev no Mobius 2018.Há alguns meses, me deparei com uma série de documentários muito interessante da Netflix - “Abstração: A Arte do Design”. Ele detalha o trabalho de designers de diferentes áreas: arquitetura, design gráfico, moda etc. É fácil notar uma certa semelhança de seu trabalho com as atividades de desenvolvedores de iOS envolvidos na implementação de interfaces de usuário. Em particular, enquanto trabalham em um projeto grande, os designers tentam dividi-lo em muitas pequenas tarefas, com o princípio de “dividir e conquistar” e ter a oportunidade de reunir todos os elementos em um estágio posterior.
Essa separação torna possível se concentrar em um problema específico, sem levar em consideração a interconexão dos componentes. No entanto, você não pode esquecer completamente o quadro geral; caso contrário, quando chegar a hora da montagem, poderão surgir dificuldades.
Por outro lado, durante o processo de visualização, notei que o design final de muitos produtos - sapatos, pôsteres ou construções - não sofre alterações ao longo do tempo. A Nike, enviando novos tênis para as prateleiras das lojas, não atualizará mais sua aparência. Em alguns casos, o produto ainda parece ótimo em 20 anos. Infelizmente ou felizmente, esse princípio não se aplica ao design de aplicativos móveis - os desenvolvedores devem estar preparados para mudanças frequentes na aparência de seus produtos.
 Nike Air Max 97, Empire State Building (Nova Iorque)
Nike Air Max 97, Empire State Building (Nova Iorque)Muitos desenvolvedores de iOS, trabalhando em aplicativos grandes e complexos, passam muito tempo criando interfaces, definindo relacionamentos de objetos e aprimorando detalhes. Para um trabalho efetivo, é necessário ter em mente como deve ser a aplicação como um todo, e é igualmente importante pensar em sua divisão em componentes separados, que são subsequentemente reutilizados no desenvolvimento de elementos de aplicação.
Nossa equipe lança novos lançamentos semanalmente, e cada um deles contém novos recursos, melhorias e outras alterações que afetam a interface do usuário. Sempre nos esforçamos para trabalhar da maneira mais rápida e eficiente possível, mas há um ano, durante o desenvolvimento da interface do usuário, vários problemas foram descobertos.
Edição
Em resumo, o processo de desenvolvimento da interface do usuário não foi claramente estruturado.
Na prática, isso significava que o lançamento de qualquer nova função poderia levar às consequências mais imprevisíveis. Por exemplo:
- Não havia regras claras para interagir com os designers: os colegas nem sempre estavam cientes do nosso trabalho, e isso levou ao fato de que eles criaram novos componentes, de fato, semelhantes aos existentes, mas com aparência diferente;
- não tínhamos um modelo universal para implementar novos componentes de interface do usuário: cada desenvolvedor implementou os componentes à sua maneira, o que complicou o suporte ao projeto;
- a duplicação de código também não melhorou a base de código.
Como resultado:
- para fazer alterações em um elemento da interface do usuário, era necessário alterar o código em muitos locais do projeto;
- aumento do risco de quebrar partes do aplicativo nos casos em que as atualizações não os interessavam e seu trabalho não foi testado.
É claro que todos esses problemas não poderiam desaparecer por mágica. Para mudar a ordem das coisas, era necessário chegar a um acordo entre as várias equipes e convencer todos os participantes no processo de que mudanças são necessárias.
Aliás, o princípio de "dividir e conquistar". Começamos pequenos problemas identificados um por um, após o que chegamos a uma solução global passo a passo. Abaixo, vou contar como fizemos.
Estruturas de interface do usuário
Abordamos a solução do problema com toda a seriedade e começamos com o básico. Primeiro de tudo, era necessário se livrar da duplicação de código. Para isso, unificamos os componentes utilizados, reunindo-os.
Decidimos criar algumas estruturas chamadas BadooUIKit. De acordo com a nossa ideia, eles devem conter todos os componentes de interface do usuário necessários (como o UIKit da Apple). Cada uma das classes de estrutura corresponde ao elemento de interface do usuário de um aplicativo (nossa empresa está desenvolvendo outros aplicativos, mas neste UIKit adicionamos apenas os componentes usados no Badoo).
Cada aplicativo possui suas próprias fontes, cores, margens e outros atributos e, portanto, é muito útil ter uma folha de estilo relacionada a um aplicativo específico.

 Mas e se um ou outro componente da interface do usuário puder ser usado em aplicativos diferentes?
Mas e se um ou outro componente da interface do usuário puder ser usado em aplicativos diferentes?Para este caso, criamos outra estrutura - Platform_UIKit. Ele contém todos os componentes adequados para outras aplicações.
Você acabou de transferir todas as UIs para a nova estrutura de uma só vez?Não, isso é muito problemático. Em vez disso, criamos cada novo elemento da interface do usuário dentro da estrutura, e os componentes existentes foram transferidos apenas se os tocássemos como parte de nosso trabalho em nossas tarefas. Às vezes, era difícil migrar um componente devido a muitas dependências - então trabalhamos separadamente. Primeiro, transferimos elementos básicos como fontes, cores e botões. Depois de termos construído a base, transferimos toda a interface do nosso bate-papo para o framework. Para facilitar, fizemos isso após a criação da infraestrutura.
Offtopic: se você estiver interessado no processo de criação de componentes, pegue um artigo interessante da minha colega Valery Chevtaev myltik .
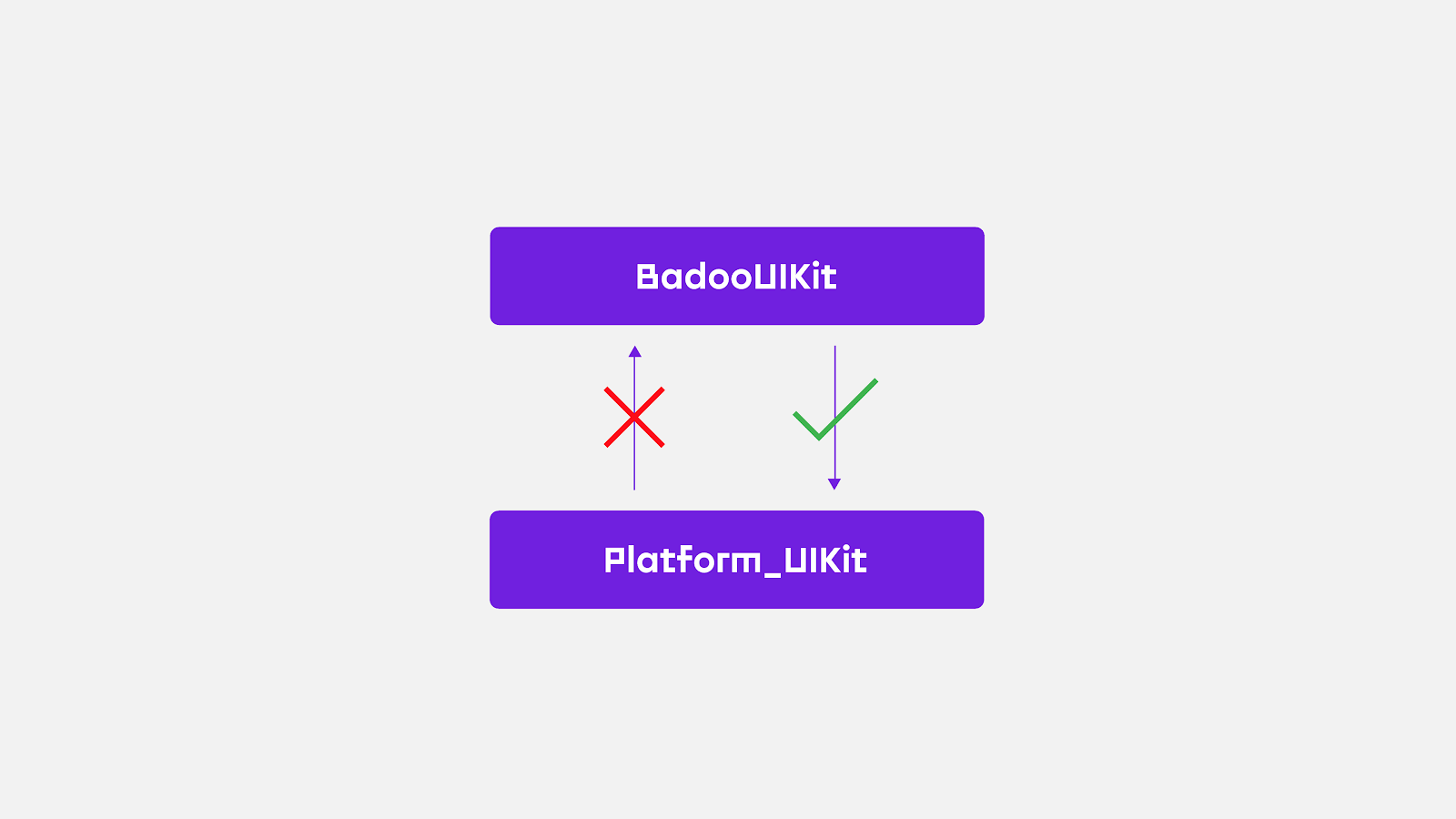
Um dos principais requisitos para estruturas é a falta de dependência de outras estruturas e classes que não estão relacionadas à interface do usuário. Em particular, nunca importamos modelos do aplicativo principal, classes relacionadas à camada de rede, análises, etc. Graças a isso, temos a oportunidade de reutilizar componentes:

Podemos importar dados do Platform_UIKit para o BadooUIKit, mas não vice-versa: o Platform_UIKit deve permanecer independente.

A criação dessas estruturas não exigiu muito trabalho, bem como o suporte subsequente. Cada novo projeto do Badoo é diferente do projeto anterior, e pode ser difícil para nós manter a estrutura descrita, mas nossa solução se beneficiou no curto e no longo prazo.
Profissionais do uso do UIKit:
- o armazenamento de todos os componentes da interface do usuário em um único local facilita a localização; consequentemente, o trabalho se torna mais organizado;
- libertar classes de dependências ajuda a reduzir o tempo de compilação;
- a eliminação de dependências facilita a reutilização de componentes e também acelera a compilação;
- atualizando um componente no BadooUIKit, atualizamos em qualquer lugar; se o aplicativo usa componentes do BadooUIKit, o processo de fazer alterações nos componentes em todo o aplicativo é simplificado;
- componentes isolados são muito mais fáceis de testar;
- Se necessário, uma estrutura separada pode ser usada em outros aplicativos (por exemplo, ao criar um aplicativo - um catálogo de todos os componentes dessa estrutura).
Criando a Galeria do Badoo
O BadooUIKit nos ajudou a resolver uma parte significativa dos problemas, mas entendemos que não havia limite para a perfeição.
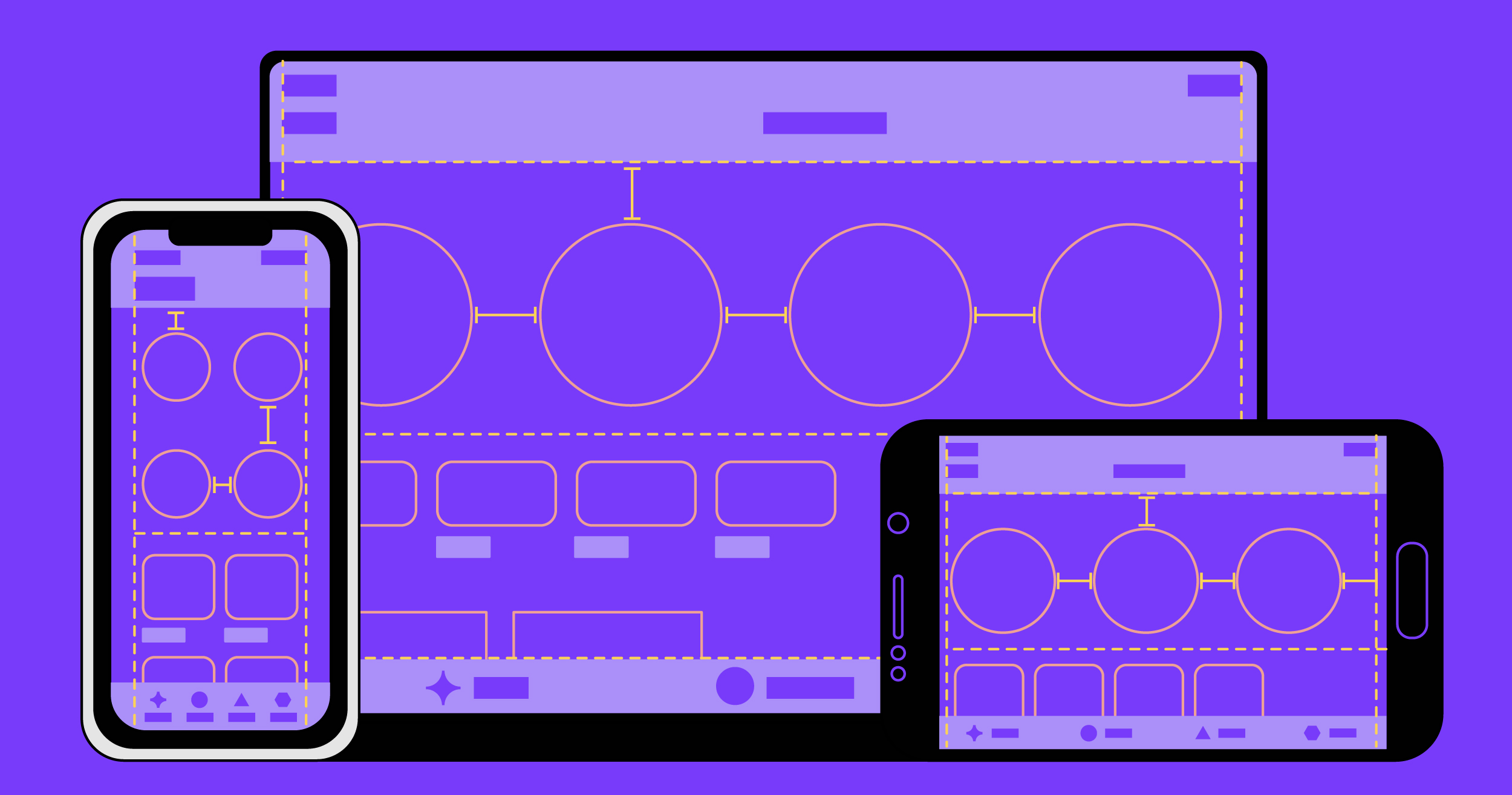
Como ver todos os componentes da interface do usuário individualmente? Posso personalizar a pesquisa de componentes e ver cada um deles em diferentes esquemas de cores? Seus testes podem ser facilitados? É possível criar para designers um catálogo de todos os componentes de interface do usuário existentes e implementados?
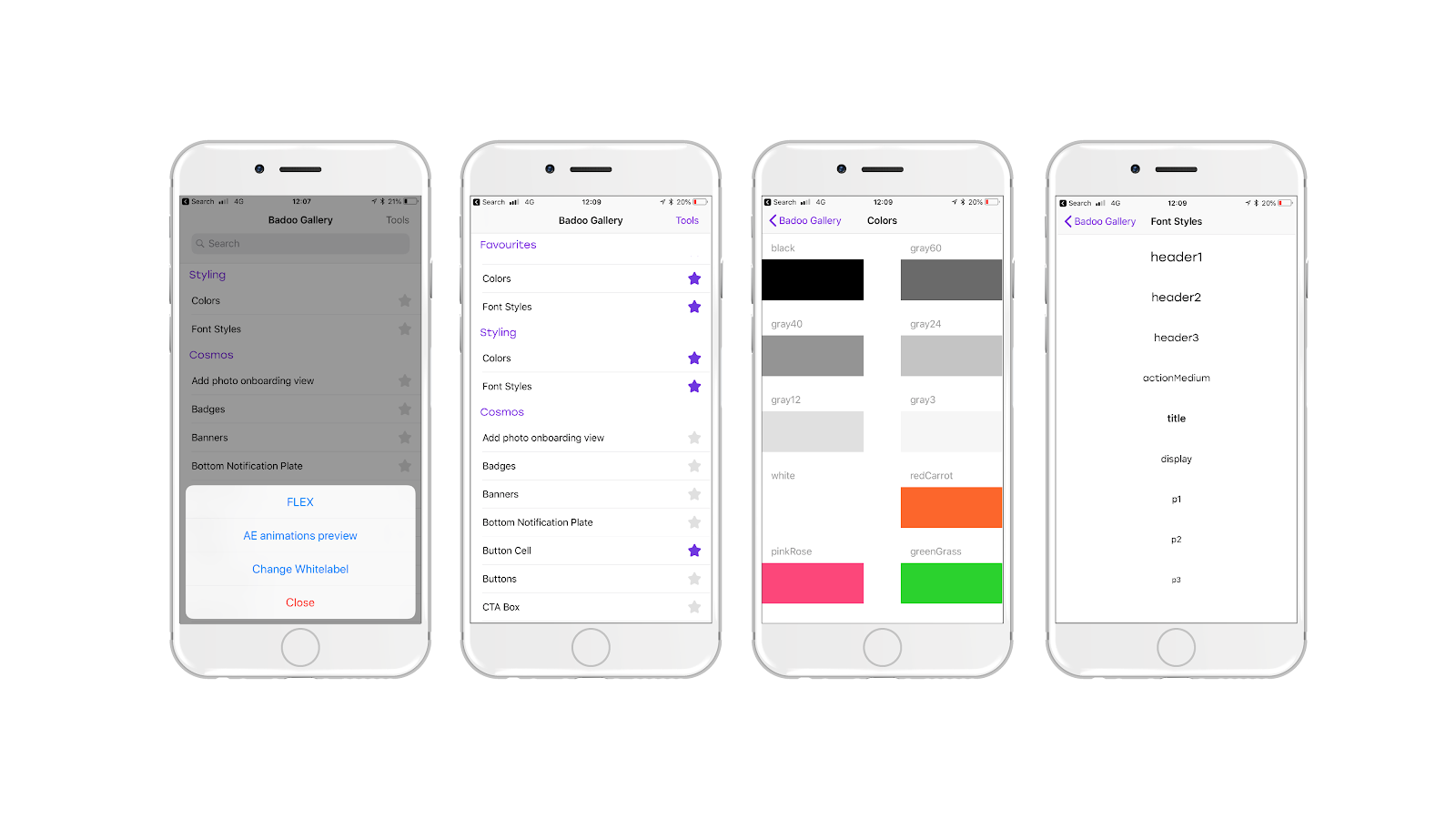
Ao iniciar o BadooUIKit, decidimos criar um diretório de aplicativo separado simples para uso interno. Então havia a Galeria Badoo.
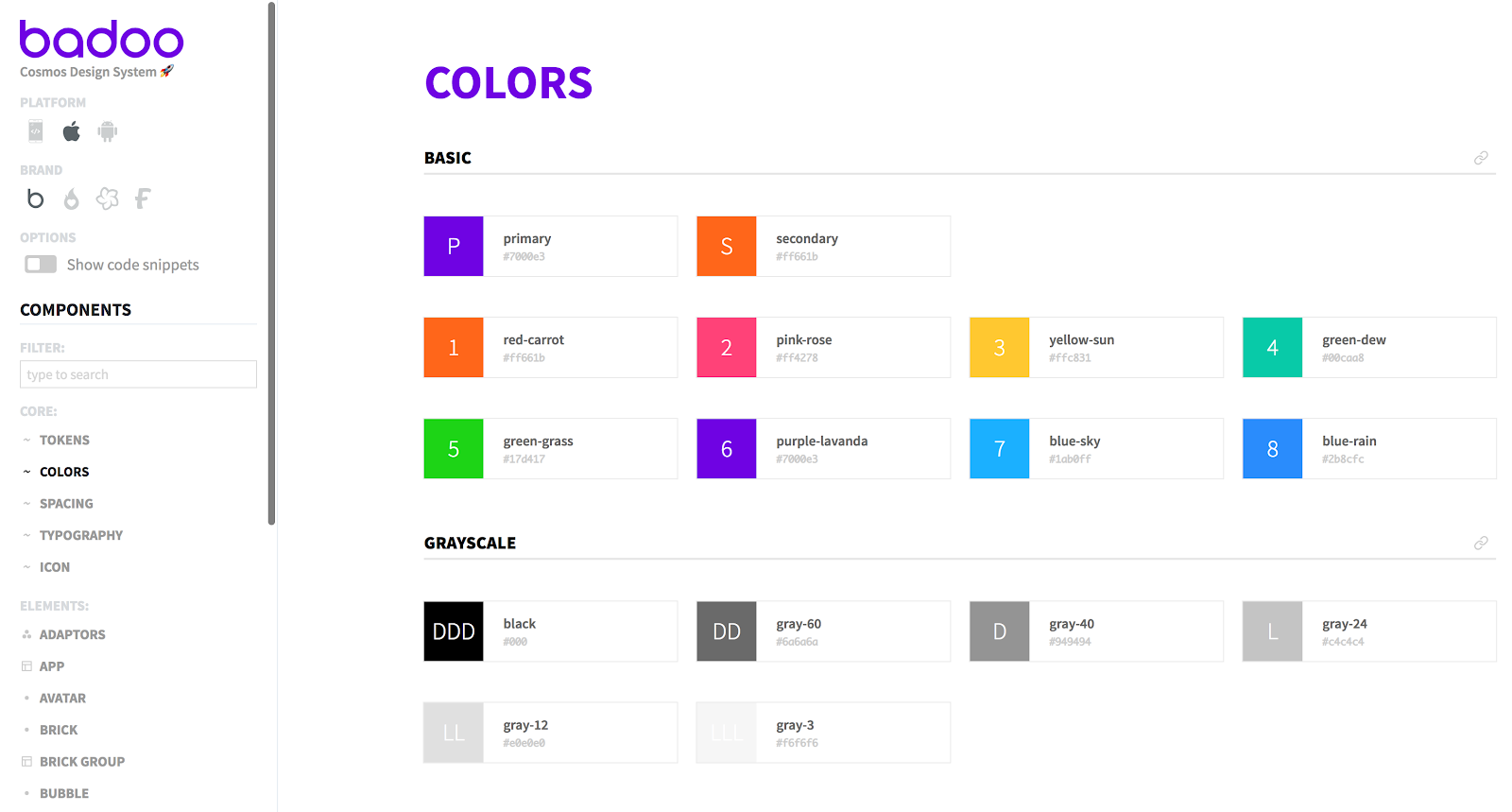
A Galeria do Badoo é uma ferramenta que ajuda desenvolvedores, designers e até membros da equipe de produtos a ver todos os componentes da interface do usuário de uma maneira clara e acessível. Ao criá-lo, usamos uma variedade de ferramentas que facilitam a interação com os componentes.
Como nosso aplicativo não se destinava à publicação na App Store, poderíamos adicionar qualquer ferramenta que julgássemos necessária. Como chave, identificamos as seguintes funções:
- pesquisa de componentes;
- classificando componentes por nome;
- Adicionar itens aos favoritos
- alternando entre estilos - para que você possa ver como o componente ficará em um design específico;
- FLEX ;
- Contador de FPS.

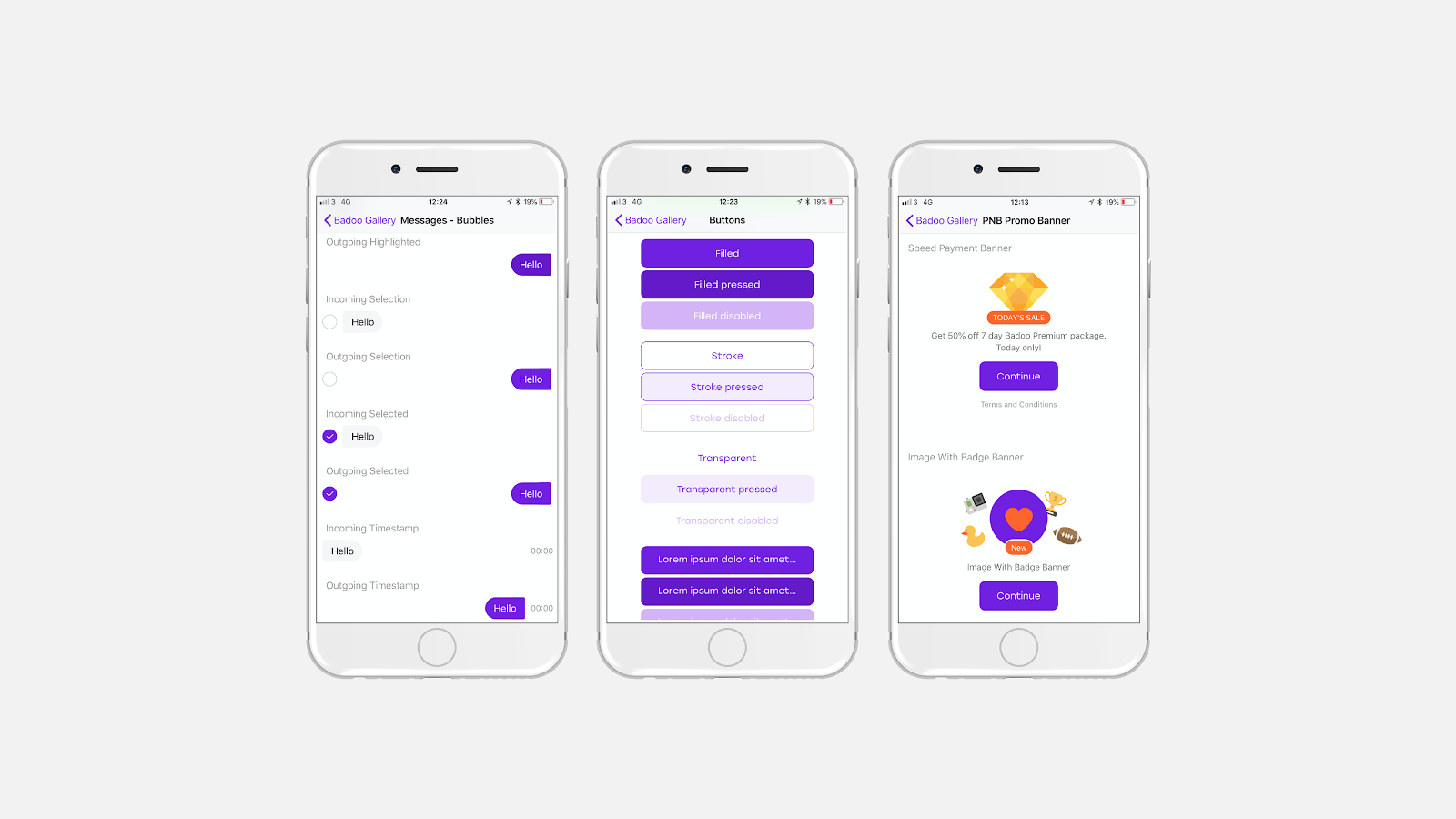
Cada componente pode estar em estados diferentes, dependendo das ações do usuário e da lógica interna do aplicativo. Por exemplo, o UIButton possui cinco estados: 1) por padrão, 2) destacado, 3) ao passar o mouse, 4) ao clicar e 5) bloqueado.
Interessante? Leia mais
aqui .
Além disso, queríamos apresentar todas as combinações possíveis em um só lugar - fazemos isso com todas as telas de cada componente. Obviamente, os estados dos nossos botões podem diferir dos estados dos botões do UIKit Apple.

Principais benefícios da Galeria Badoo:
- a capacidade de criar uma lista de componentes de interface do usuário implementados;
- pesquisa fácil de componentes da interface do usuário: cada um de nós pode ver todas as opções possíveis para a aparência do componente da interface do usuário e encontrar aplicativos para eles;
- uma pesquisa leve por componentes existentes ajuda a convencer os designers a reutilizá-los;
- o tempo de compilação de um aplicativo tão pequeno é muito curto, ajuda a reduzir significativamente o período de desenvolvimento;
- A função Favoritos ajuda a encontrar os componentes atualmente implementados;
- a adição de ferramentas externas como FPS, FLEX e MultiBrand permite medir a qualidade dos componentes da interface do usuário e melhorá-los;
- todos os componentes são colocados em uma estrutura separada e apresentados em um ambiente isolado - o teste se tornou muito mais fácil.
Um pouco sobre o teste
Novas ferramentas ajudaram a resolver a maioria dos problemas descritos no início do artigo, mas algumas perguntas permaneceram sem resposta.



Podemos ter certeza de que, depois de fazer as alterações, a interface do usuário parecerá o que pretendíamos? Como proteger componentes e outras partes da aplicação dos efeitos adversos de novos parâmetros de subcomponentes?
Encontrar respostas para essas perguntas ajudará a testar os componentes da interface do usuário. Existem muitos artigos na web sobre a organização de testes de interface do usuário no iOS. Além disso, existem muitas ferramentas diferentes projetadas para testar vários aspectos da interface.
Decidimos realizar o teste de instantâneo introduzindo um dos mais populares utilitários de código aberto iOSSnapshotTestCase (anteriormente conhecido como FBSnapshotTestCase, desde que foi criado pelo Facebook).
Você pode aprender mais sobre o teste usando capturas de tela e sobre essa estrutura usando um destes links:
Precisávamos de uma maneira de testar os componentes já existentes no BadooUIKit para evitar a regressão ao atualizar os componentes do aplicativo. Também queríamos automatizar o processo de introdução de novos testes de captura instantânea ao máximo.
Anteriormente, falei sobre a galeria que criamos, que contém uma lista de todos os componentes e estados que cada componente pode aceitar. Isso é muito conveniente, pois nesse caso os testes podem ser executados com base no Badoo Gallery como um aplicativo host.
Todos os componentes localizados no BadooUIKit estão contidos em uma classe de repositório que fornece acesso a todos os componentes. Esse repositório pode demonstrar a lista de componentes na galeria e abrir acesso a eles usando as classes de teste de captura instantânea. Isso nos liberta do trabalho duplo de criar objetos e preparar estados diferentes para cada um dos componentes, pois tudo isso já foi feito quando introduzimos o componente na galeria.
Aqui estão as respostas para as perguntas mais comuns sobre testes com instantâneos.
Onde os instantâneos são armazenados?Nós os armazenamos diretamente no repositório Git. Tínhamos medo de que isso pudesse levar ao inchaço, mas, na realidade, tudo acabou não sendo tão ruim. Como regra, testamos pequenos componentes e, portanto, as capturas de tela pesam muito pouco. No momento, a pasta com screenshots ocupa cerca de 11 MB, o que, em nossa opinião, é tolerável.
Você está testando todas as permissões possíveis em todos os ambientes possíveis?Não, os benefícios dessa abordagem são poucos. Mas pode haver problemas suficientes: os testes se tornarão não confiáveis, a pasta com as imagens se tornará mais volumosa e a suíte de testes será mais difícil de suportar. Realizamos pragmaticamente testes apenas para os dispositivos mais populares. Além disso, nosso sistema de IC está configurado para usar o mesmo simulador usado para criar a captura instantânea.
Os testes de captura instantânea podem cobrir toda a interface?Eu acho que não. No Badoo, realizamos vários testes para diferentes níveis de aplicação. Por exemplo, funcional (usando estruturas Calabash e KIF) e integração.
Conclusões
Obviamente, durante a construção da nova plataforma, aprendemos muito - e continuamos aprendendo. As ferramentas e processos descritos acima apareceram cerca de um ano atrás e ainda estão em desenvolvimento. Nesta fase, podemos concluir que todos beneficiam os desenvolvedores e a empresa como um todo.
Aqui estão algumas das lições que aprendemos no decorrer de nosso trabalho:
- a transferência de todos os componentes existentes não é uma tarefa fácil, mas, ao implementar o sistema de design e solicitar à equipe que o use, você verá como o número de componentes cresce rapidamente: a transferência de componentes usados pelos desenvolvedores não apenas aumenta automaticamente o número de elementos reutilizados da interface do usuário do seu sistema, mas também ajuda a liberar elementos existentes de dependências; no futuro, isso permitirá a transferência de mais componentes;
- os projetistas gostam de reutilizar componentes (convencê-los a fazer isso fica mais fácil quando é possível mostrar um componente totalmente funcional que atenda aos seus requisitos);
- economizando tempo é necessário; todos sabemos que a duração da compilação de projetos no Swift e Objective-C deixa muito a desejar, enquanto o aplicativo Badoo Gallery é leve e muito rápido para compilar; percebemos que é muito mais conveniente implementar componentes da interface do usuário diretamente usando a galeria e depois usá-los através do aplicativo principal, onde a compilação não é tão rápida;
- Combinando todos os componentes no UIKit e iniciando um aplicativo de galeria onde você pode testá-los, tornamos todo o processo de teste muito mais eficiente e fácil.
Próximo - Cosmos
Damos muita atenção a cada um de nossos produtos e queremos que todos eles tenham uma interface universal e atraente. Para que nossos usuários aproveitem seu uso o máximo possível, decidimos fazer alterações globais. Com a assistência dos designers e da equipe do produto, estamos introduzindo um novo sistema de design unificado, chamado Cosmos.
 Cristiano Rastelli
Cristiano Rastelli escreveu alguns
artigos fascinantes sobre como surgiu o sistema Cosmos. Não perca!
Agradecimentos
O trabalho no projeto foi realizado por mais de uma pessoa - em um grau ou outro, toda a equipe do Badoo iOS participou, incluindo gerentes, desenvolvedores e testadores. Agradeço a todos, porque cada um deles estava a bordo desde o início da jornada.
Graças aos nossos incríveis designers, que estão sempre prontos para fazer todos os esforços para melhorar o processo de design.
Agradecimentos especiais a
Alexander Zimin : pelas muitas melhorias propostas, visitando as inúmeras planadoras, bem como pelo apoio que me foi fornecido nesta aventura.
Agradeço também a
Alissa Ordigliano pelas excelentes ilustrações que tornaram este artigo mais acessível.