Quem acompanha as notícias do setor de TI conhece as "páginas rápidas" do Google e Yandex: páginas AMP e Turbo. Eles foram lançados há mais de 2 anos, mas não faziam muito barulho no mercado, meu nome é Konstantin. Sou o diretor do estúdio web AlkoDesign. Decidimos relembrar essas ferramentas e compartilhar os resultados de sua implementação.

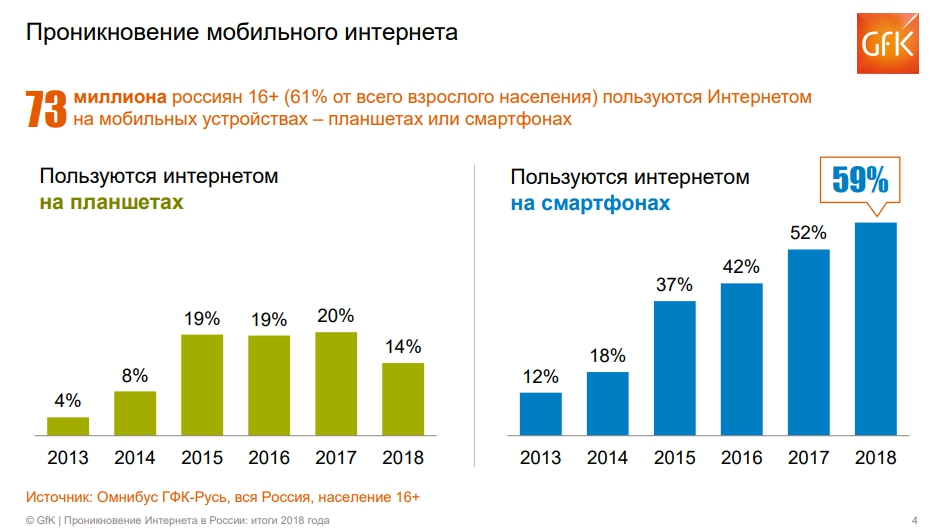
O tráfego móvel tem crescido constantemente nos últimos anos. Os usuários leem cada vez mais sites de notícias, solicitam produtos e itens em seus telefones. As versões móveis e adaptáveis dos sites deixaram de ser um bônus atraente, mas se tornaram uma necessidade real.

Mas nem tudo é tão bonito. Na busca do tráfego e na redução de falhas, precisamos procurar novas soluções. As versões móveis e adaptáveis nem sempre salvam a situação e, às vezes, são desconfortáveis: o adaptativo acaba sendo "pesado" demais para o download, por isso a velocidade de download nos smartphones deixa muito a desejar. (Para dizer que os visitantes e os mecanismos de pesquisa não gostam de carregamento longo, é necessário?)
Nós do AlkoDesign.ru trabalhamos com um grande portal de informações. (Vamos fazer sem nomes). Uma das tarefas definidas para nós foi: aumentar o tráfego e reduzir a porcentagem de falhas. Sem pensar duas vezes, decidimos usar as páginas rápidas do Google e Yandex.
Neste artigo, compartilharemos os resultados da introdução de tais páginas em um dos portais de notícias e descreveremos brevemente o que são as páginas rápidas e o que elas comem (para aqueles que não estão no assunto).
Teoria
O AMP e o Turbo Pages é uma tecnologia acelerada de páginas para celular desenvolvida por desenvolvedores independentes e promovida ativamente pelos dois mecanismos de pesquisa. Essas páginas são carregadas ainda mais rápido que a página da versão móvel do site.
Páginas AMP google.ru

A conclusão é que o site usa tags especiais (com o prefixo amp), cujo número e funcionalidade são estritamente limitados. A tarefa do desenvolvedor é montar uma mistura de esquemas disponíveis que resolverão o problema do cliente.
Os mecanismos de pesquisa encontram essas tags especiais e armazenam informações em cache. Depois disso, quando o usuário procura algo, o navegador em segundo plano carrega as informações da CDN em um iframe especial e, ao clicar no link, abre uma página já carregada em uma janela especial.
Ao usar qualquer CMS no site, para páginas AMP, você precisa criar seu próprio modelo separado para exibir dados de acordo com os requisitos para marcar páginas AMP.
Páginas Yandex Turbo

A principal diferença do AMP é que o conteúdo das páginas Turbo não é retirado das páginas do site, mas de um feed RSS especial.
Seu conteúdo é armazenado em servidores Yandex. Mas, para que o Yandex obtenha conteúdo de nosso site, precisamos escrever um script que transfira todos os dados necessários (texto, imagens, estilos etc.) em um formato de documento XML especial. O processo é semelhante à preparação de dados para Yandex.Products ou Yandex.Market.
Honestamente, a configuração é o mais simples possível. Se o número de páginas for pequeno (10 a 20), você poderá criar um feed RSS para o Yandex, sem envolver um programador. É verdade que, neste caso, também será atualizado manualmente.
A velocidade de carregamento da página turbo é cerca de 15 vezes mais rápida que o normal. E, um bônus adicional (mas não o último) - se o site travar, por exemplo, devido a uma infecção ou um ataque DDoS, suas páginas Turbo continuarão sendo abertas e o conteúdo ainda estará disponível para os usuários.
As páginas com AMP e Turbo são classificadas acima de outras consultas de pesquisa devido ao fato de atenderem aos requisitos para carregamento rápido.
Recursos das páginas AMP e Turbo
A primeira e mais importante diferença dos sites padrão é a incapacidade de inserir scripts "regulares". Ou seja, a maior parte da funcionalidade vinculada à mudança dinâmica (ações de clique, animação, filtragem, janelas modais) fica inacessível.
A solução é usar os componentes disponíveis e um iframe. Os componentes disponíveis permitem que você alcance, embora não conclua, a implementação das ferramentas usuais no site, mas apresente uma substituição decente e seja otimizada para downloads rápidos.
Com a ajuda das tags AMP e Turbo, você pode implementar o menu lateral, carrossel, envio de formulários, conteúdo para download, publicidade e muito mais. Cada componente está associado à sua própria biblioteca js, que deve estar conectada para usá-lo no site.
Recursos da página Turbo
Eles ajudam a aumentar o alcance do público móvel - os usuários não precisam esperar muito tempo para o site carregar e quase imediatamente mudam para o seu conteúdo. O aumento do tráfego pode ser significativo.
As vantagens das páginas Turbo são que, depois de implementadas no seu site:
- A taxa de rejeição está caindo. Quando um usuário visita seu site e, devido à sua má Internet por um longo período de tempo, não consegue abrir sua página, ele pode simplesmente não esperar o carregamento, fechar e retornar aos resultados da pesquisa novamente para encontrar outro site mais rápido. Assim, sua taxa de rejeição aumenta e, quanto maior a taxa de rejeição, pior sua posição nos resultados de pesquisa.
- O tráfego móvel está crescendo. Hoje, muitos usuários já sabem que os sites marcados com um ícone de foguete são carregados muito rapidamente e, portanto, estão clicando ativamente neles. Isso oferece uma vantagem sobre os concorrentes e permite aumentar o tráfego para o seu site a partir de dispositivos móveis.
- A carga de hospedagem é reduzida. Se o site tiver um tráfego bastante alto, esse item também será relevante. Devido ao fato de o download de conteúdo não ser da sua hospedagem, mas dos servidores Yandex, a carga é reduzida. Ao mesmo tempo, o Yandex usa sua própria rede de entrega de conteúdo (CDN) para criar e armazenar páginas Turbo, o que acelera ainda mais o carregamento de conteúdo.
Desvantagens Turbo - em funcionalidade limitada:
- Os formulários de feedback não são suportados, não há possibilidade de solicitar produtos ou serviços. Isso pode ser chamado de menos importante, porque para uma página de destino ou loja online, o uso de páginas turbo será inadequado, porque você ainda não poderá receber aplicativos delas.
- O site foi projetado de acordo com um modelo predefinido de tamanho pequeno. Quando você clica no link marcado com o ícone "Turbo", seu conteúdo aparece em uma página simplificada criada pelo mecanismo de pesquisa e ninguém verá o design exclusivo do seu site. Portanto, aqui você deve escolher entre a alta velocidade de carregamento do site e o design exclusivo da sua versão móvel ou adaptável.
Recursos AMP
- Criação de páginas "fáceis";
- O mecanismo de pesquisa salva versões leves de páginas em seus servidores;
- A Yandex oferece aos proprietários de smartphones turbo páginas em um feed de pesquisa ou notícias;
- Graças à alta velocidade de download, a experiência do usuário e os indicadores comportamentais foram aprimorados.
Depois de criar páginas AMP, o Google foi além. Ele transferiu todos os sites para um novo sistema de classificação - o Google Mobile Friendly. Agora, a classificação dos sites depende principalmente da versão móvel do site. Se anteriormente, era possível criar e "lamber" a versão para desktop do site sem fazer uma versão adaptável ou, como último recurso, móvel do site. Agora, ao desenvolver um site, atenção especial deve ser dada à versão adaptável.
Preparação de dados

Para páginas AMP
Todas as imagens na página devem ser descritas em uma tag especial <amp-img>, o que dificulta o usuário inserir imagens através de um editor de texto.
Além disso, se você estiver usando um carrossel ou lightbox, precisará inserir análogos dos componentes do amplificador. Para implementar essa funcionalidade, foi implementado um manipulador que, usando expressões regulares, substitui as tags HTML padrão pelas usadas na especificação do amplificador.
Outro recurso que deve interessar principalmente a um editor de texto, já que a edição de estilos ocorre em linha. Elementos com atributos como style = "color: ..." não são válidos e a alteração da cor ou tamanho da fonte gravará essa propriedade no código.
Para que o mecanismo de pesquisa entenda que existe uma versão AMP da página, ele deve conter um link:
<link rel = "amphtml" href = " www.site.com/url/to/amp/document.html ">
E na página AMP há um link para trás:
<link rel = "canonical" href = " www.site.com/url/to/full/document.html ">
Os estilos CSS são escritos em linha e seu tamanho não deve exceder 50kb.
Para páginas turbo
Para conectar páginas do Turbo, basta fazer pequenas alterações no arquivo de exportação atual, de acordo com os requisitos técnicos:
- O elemento raiz do arquivo RSS é rss, cujo atributo de versão deve ser definido como 2.0.
- Dentro do elemento rss está o elemento channel, que inclui informações sobre a fonte e seu conteúdo.
São indicados os seguintes:
- Informações sobre o site de origem - as informações são transmitidas no elemento do canal.
- Informações da mensagem - os dados são transferidos no elemento do item.
- conteúdo da página turbo
Na página turbo, você pode incorporar elementos adicionais, como: cabeçalho da página, links, fotos, vídeo, botão Compartilhar, citações, tabelas, etc. Você também pode conectar alguns sistemas de análise da web.
Prática
Implementamos o AMP no site
Considerando que estamos longe de ser iniciantes na área de TI, a introdução de páginas não foi difícil.
Criamos um modelo separado para o site usando as tags necessárias das especificações AMP e Turbo. Em seguida, configuramos a geração automática de páginas.

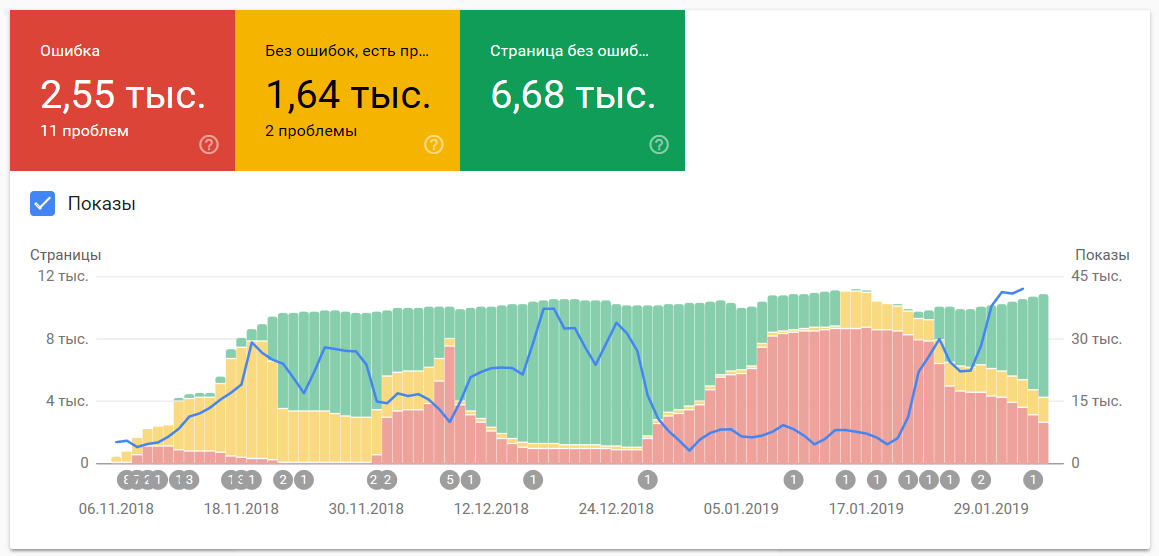
Imediatamente após a introdução das páginas rápidas, lançamos uma verificação através do validador do Google e do Yandex. Após o início, eles encontraram erros adicionais que foram resolvidos com sucesso.

Apresentando o Turbo Pages
Para implementar as páginas Turbo no site, a especificação de formato foi estudada. Modelos definidos para gerar cabeçalhos de páginas turbo e indicar imagens adicionais. Foi desenvolvido um módulo especializado para CMS, que gera arquivos de dados RSS, de acordo com a documentação técnica da Yandex (
partner.news.yandex.ru/tech.pdf ).
Como os materiais no site são constantemente adicionados, a atualização de feeds RSS com páginas turbo também é atualizada executando o script de atualização no CRON. Devido às especificidades do projeto, foi decidido criar vários feeds RSS, cada um para seu próprio tipo de conteúdo.
Nas configurações do módulo, você pode especificar quais seções do site você deseja exportar para o RSS, especificar dados adicionais para exportação. A frequência das atualizações de feed RSS para páginas turbo é definida pela frequência da tarefa CRON.
Após passar a validação do RSS pelo Yandex, as páginas Turbo foram adicionadas à indexação.
Resultados
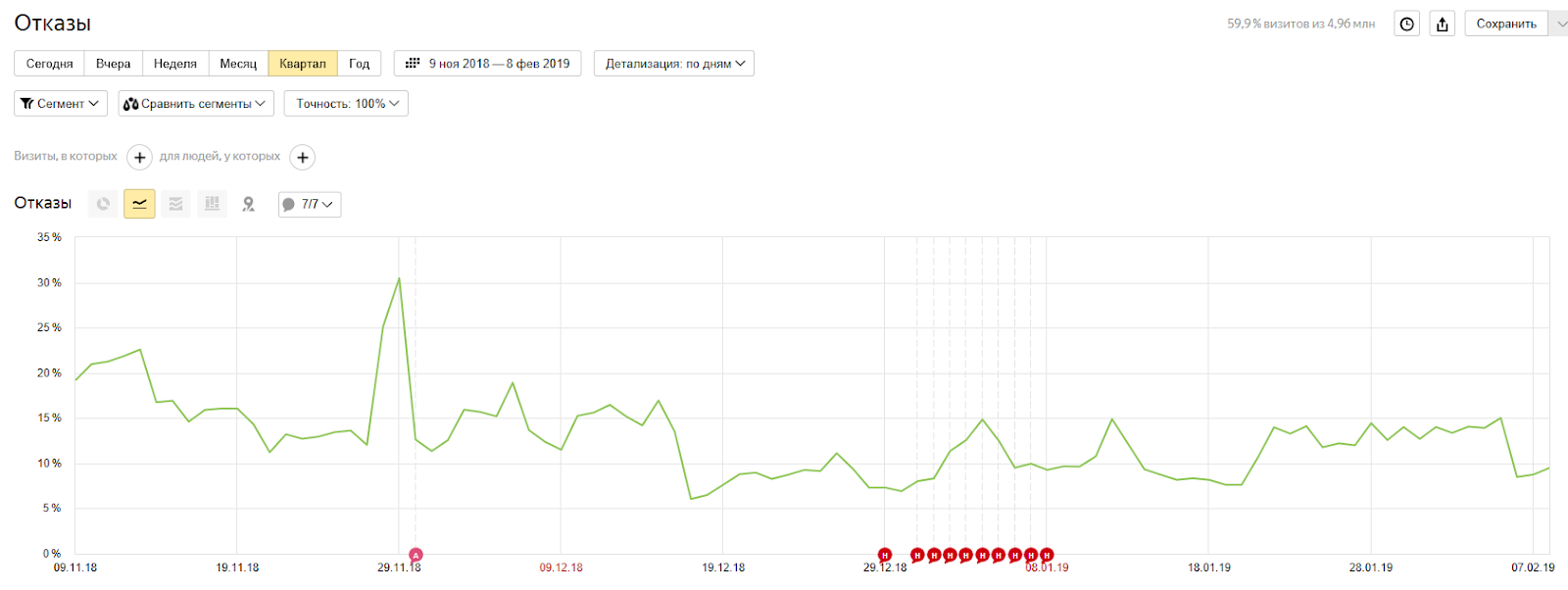
Rejeição
Após a introdução das páginas AMP e Turbo, as métricas comportamentais foram alteradas.
No trimestre, a taxa geral de
rejeição do site foi de
14,2% . Todos os visitantes são considerados aqui, incluindo usuários de desktop.
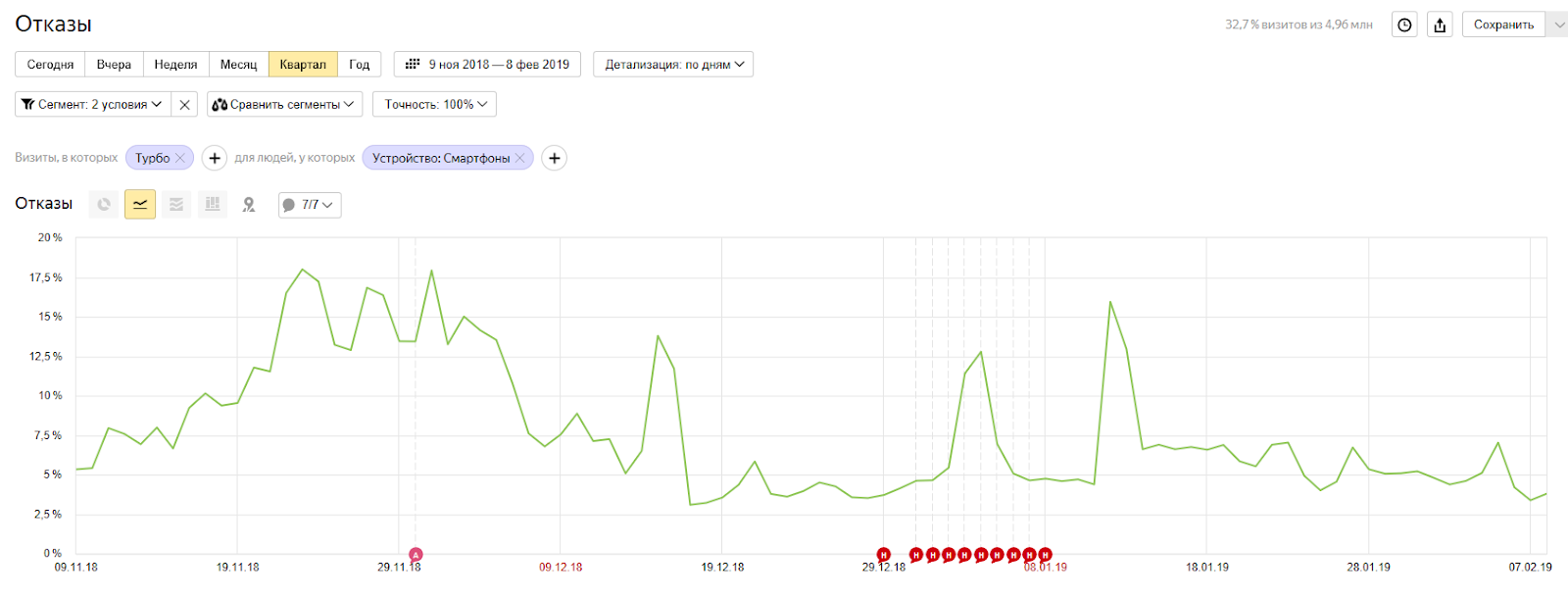
 A taxa de rejeição dos proprietários de smartphones
A taxa de rejeição dos proprietários de smartphones que acessaram páginas regulares foi de
23,7% no trimestre .

A taxa de rejeição
dos visitantes das páginas Turbo no mesmo período foi de
6,2%.
Ou seja, em termos de taxa de rejeição, as páginas regulares perdem mais de duas vezes para as páginas turbo:
23,7% contra 6,2% nas páginas Turbo e um total de 14,2% .
Atendimento
Desde a introdução das páginas AMP e Turbo, aumentamos o tráfego para o portal em
2 vezes .

Velocidade de download da página
A principal vantagem é um aumento na velocidade de carregamento da página em
3 a 10 vezes . Ela cresceu instantaneamente devido ao cache.
E também:
- Carga do servidor reduzida
- Os fatores comportamentais cresceram (o AMP não afeta diretamente as posições no orgânico).
Conclusão: apresentamos ao local e sabiamente
Onde é necessário transmitir conteúdo ao usuário o mais rápido possível e de maneira simples.
No nosso caso, o resultado da implementação foi:
- a taxa de rejeição diminuiu em geral 2 vezes;
- atendimento aumentado em 2 vezes;
- velocidade de download aumentada 3-10 vezes
Para quem o Turbo ainda não é adequado:
- Comércio eletrônico, porque não há cesta. (atualmente em desenvolvimento)
- Página de destino, porque não há suporte para botões e formulários nas páginas
Quem são as páginas Turbo ideais:
- A mídia
- Projetos de conteúdo
- Blogs em sites (por exemplo, uma seção de informações em uma loja on-line, com notícias, descrições de novos produtos no setor etc.)
É altamente recomendável que os proprietários de portais de notícias, sites de mídia ou blogs informativos conectem essas páginas. Isso permitirá que você obtenha tráfego adicional, reduza o número de impressões e aumente o número de páginas visualizadas.
O AMP e o Turbo Pages são uma tecnologia interessante para usar com sabedoria. Pode ser usado para a versão móvel "fácil" do site ou para determinadas seções que não exigem alta funcionalidade. E, é claro, esta é uma ótima solução para sites de informação, blogs, revistas online.