TL; DR Olá. Meu nome é Bogdan e estou estudando os problemas de leitura de código. Acabei de baixar a primeira versão de trabalho do codecrumbs, uma ferramenta visual para aprender código-fonte com trilhas de navegação. O
repositório do github
pode ser visto aqui.
O problema
Recentemente, conduzi uma pesquisa sobre os principais problemas que enfrentamos quando começamos a estudar o código-fonte de um grande projeto (se você ainda não participou, ainda pode concluir a pesquisa
aqui ).
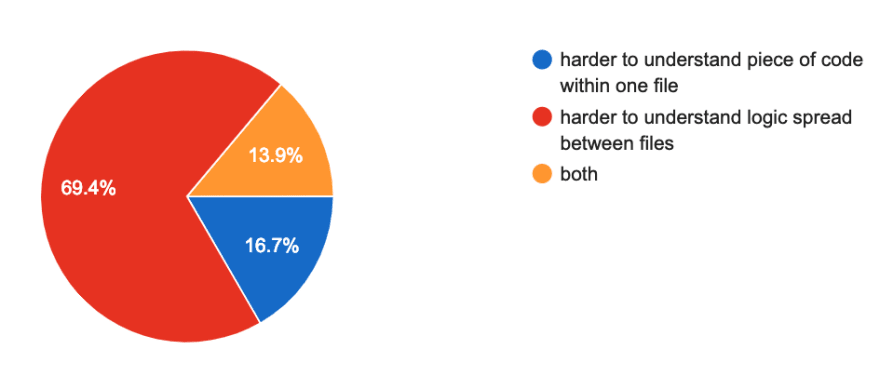
A principal questão que me interessou foi: qual é exatamente a parte mais difícil de aprender o código para um novo projeto para você? Vejamos a tendência das respostas na figura abaixo.

Como esperado, é muito mais difícil combinar todos os pontos em uma única imagem do que entender o que o código faz dentro de uma função ou arquivo específico (por incrível que pareça, os editores de código prestam muito mais atenção a "um arquivo" em vez de "a imagem inteira "). O problema é que, quando abrimos o código do projeto pela primeira vez, muitas informações são despejadas por vez. Começamos a pular entre arquivos sem sentido, em completo caos, muitas vezes abrindo o mesmo arquivo várias vezes, percebendo que “oh, eu já vi isso, este não é o lugar” ou “onde é o lugar certo que eu acabei de ver E perdendo tempo. Portanto, definitivamente precisamos de algum tipo de ferramenta para marcar lugares importantes no código e, idealmente, criar essa "imagem visual geral" de como tudo funciona.
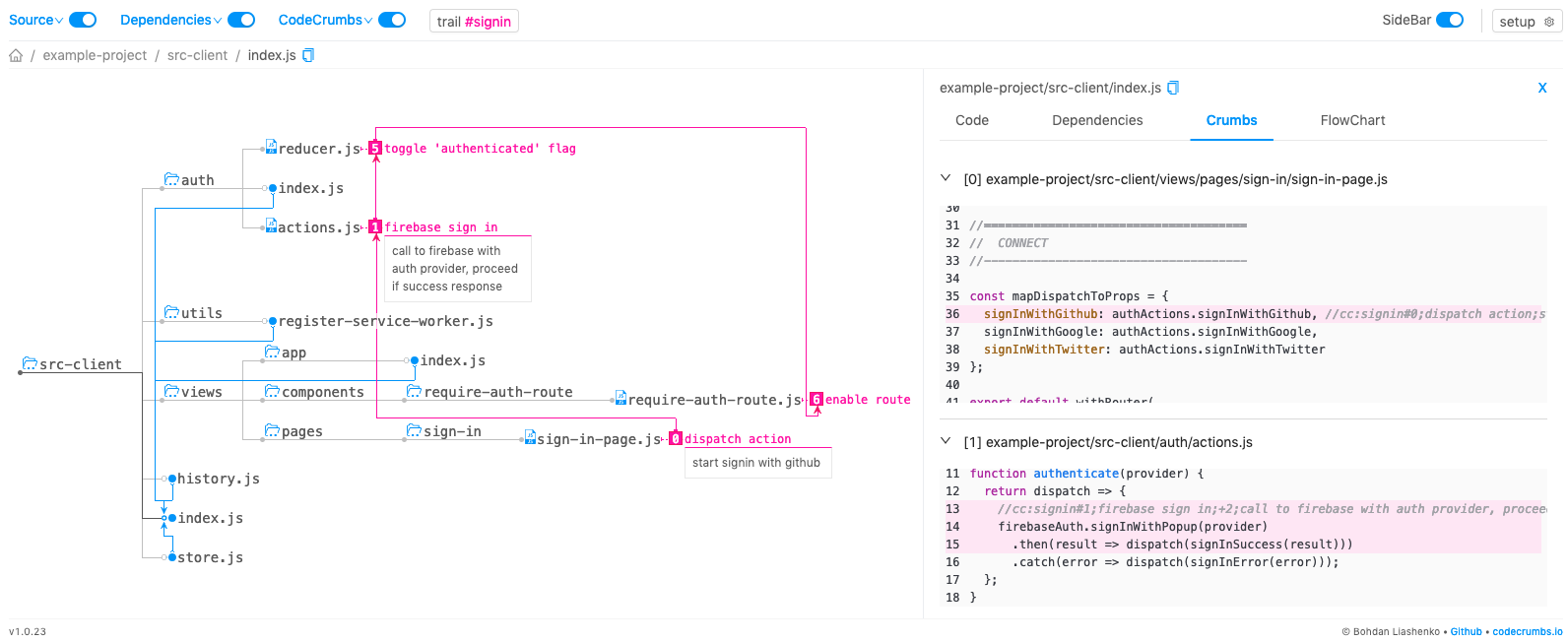
Codecrumbs para o resgate
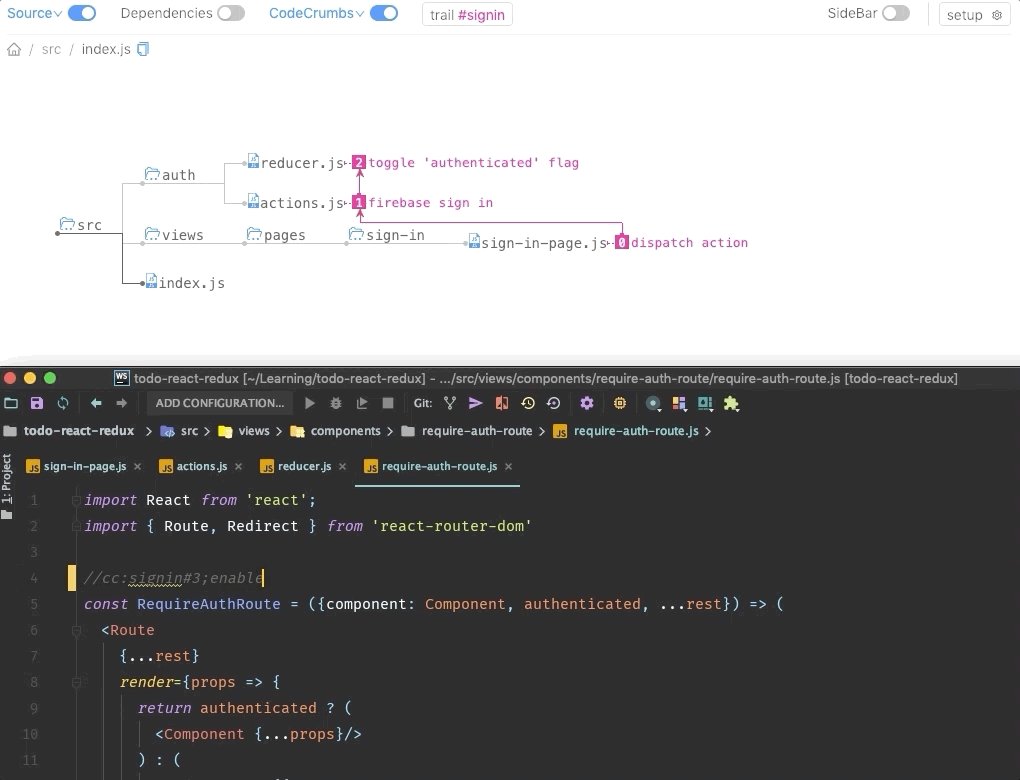
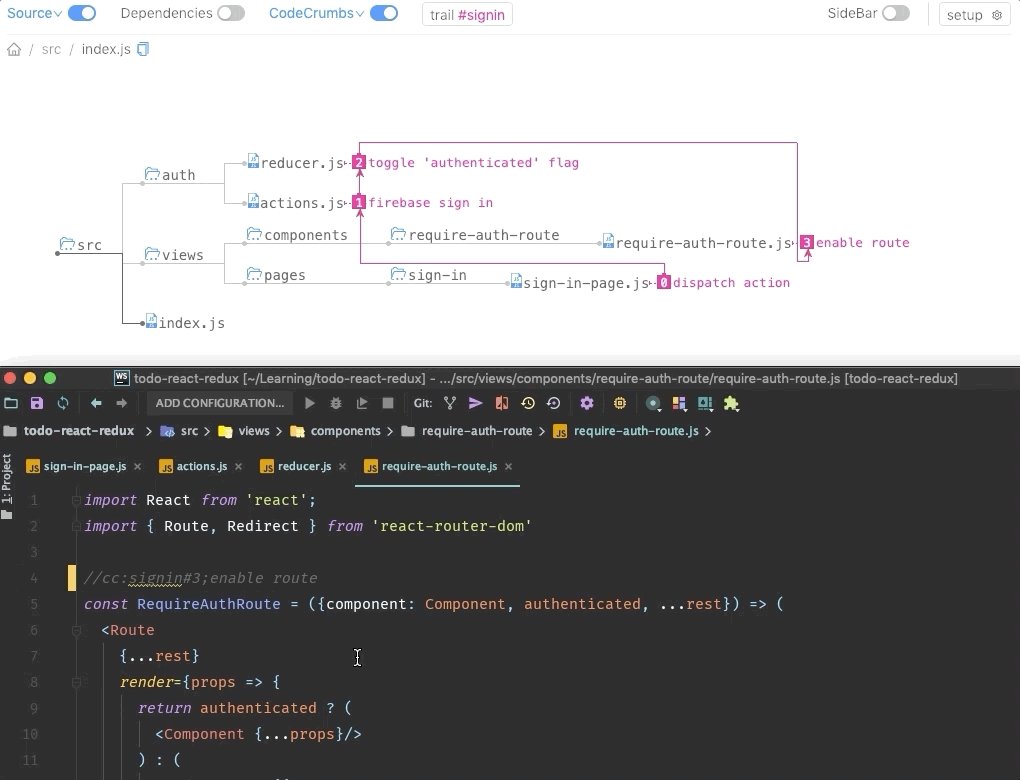
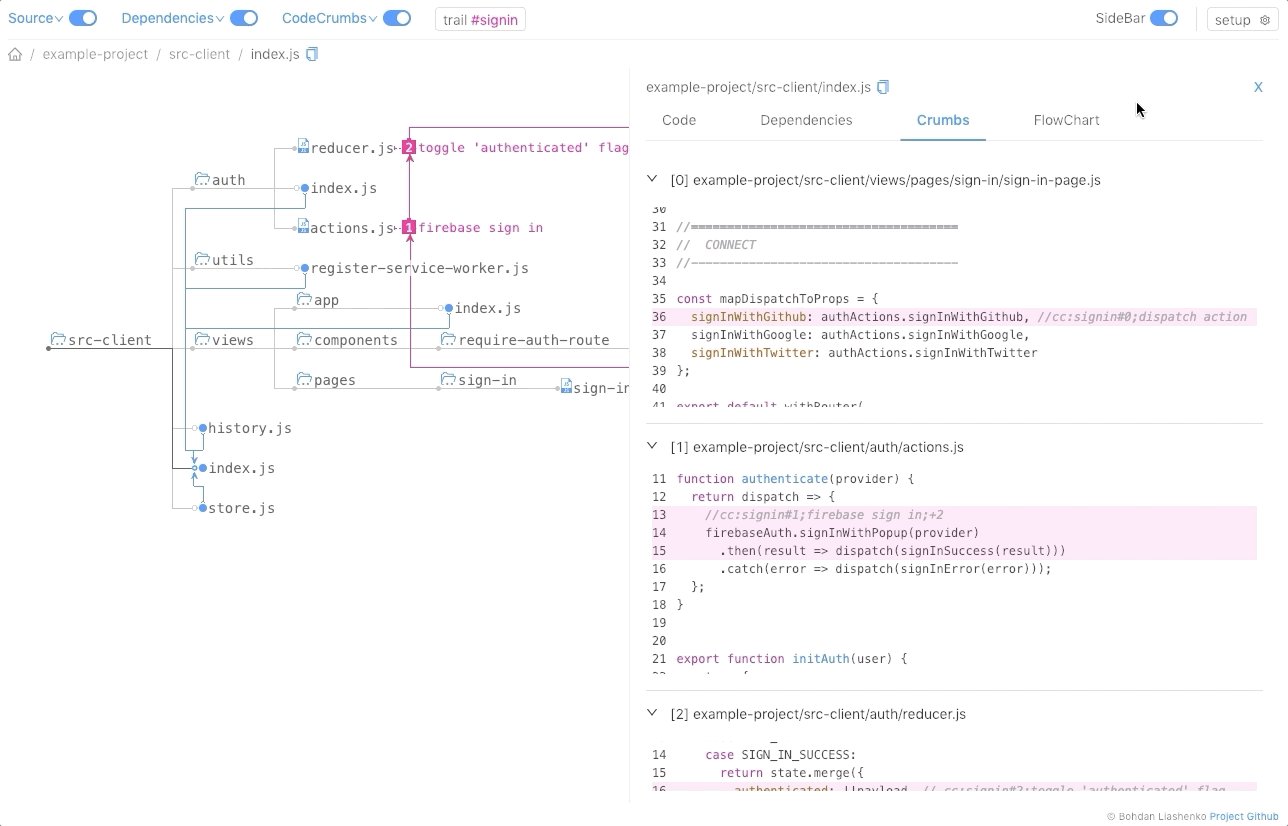
Codecrumbs (o nome é derivado de "code" e "breadcrumb") é uma ferramenta que permite deixar "bread migalhas" no código e criar um diagrama visual sobre elas.
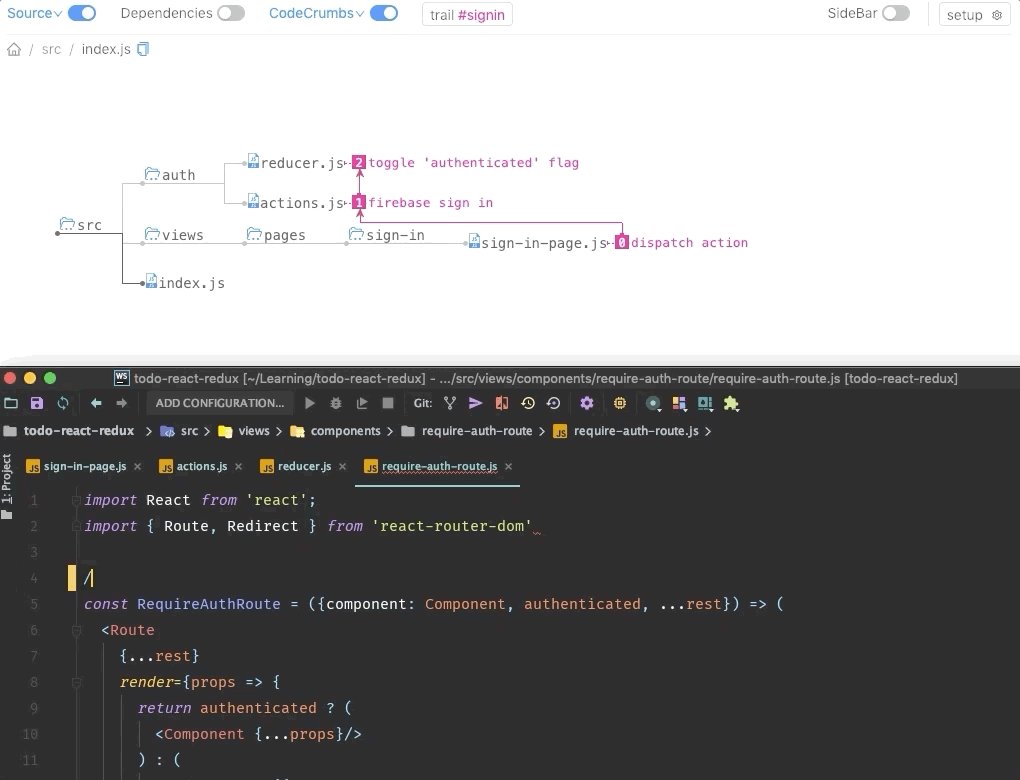
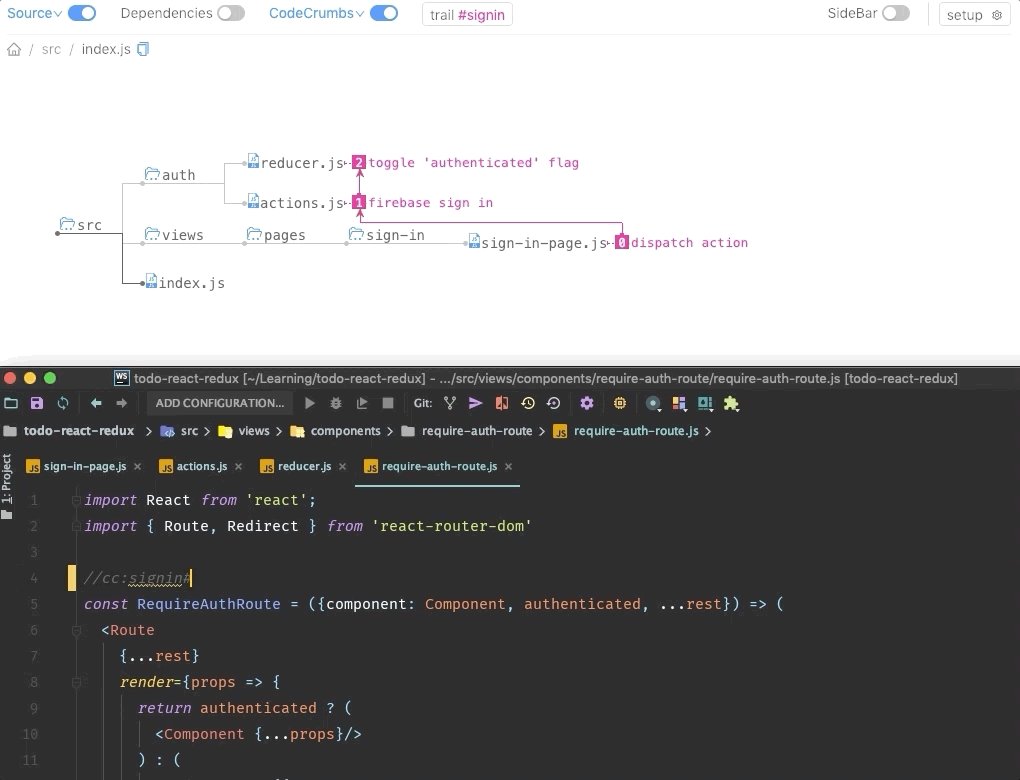
Como isso funciona? Você executa o comando codecrumbs especificando os caminhos para o código do projeto, codecrumbs analisa o código fonte e cria sua representação visual. Adicione codecrumb-comment e o status atualizado da base de código será exibido no cliente visual no navegador em tempo real.
Principais recursos
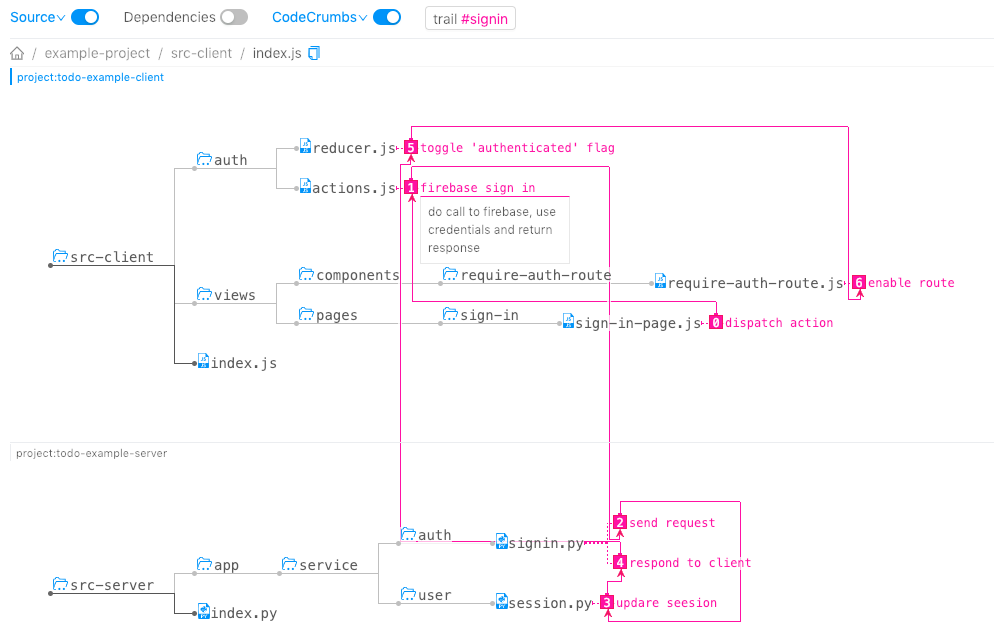
Trilha de migalhas de pão ("cadeia de migalhas") - uma sequência de migalhas que descrevem algum tipo de cenário dentro do aplicativo (por exemplo, autenticação ou envio de um formulário ao servidor etc.).

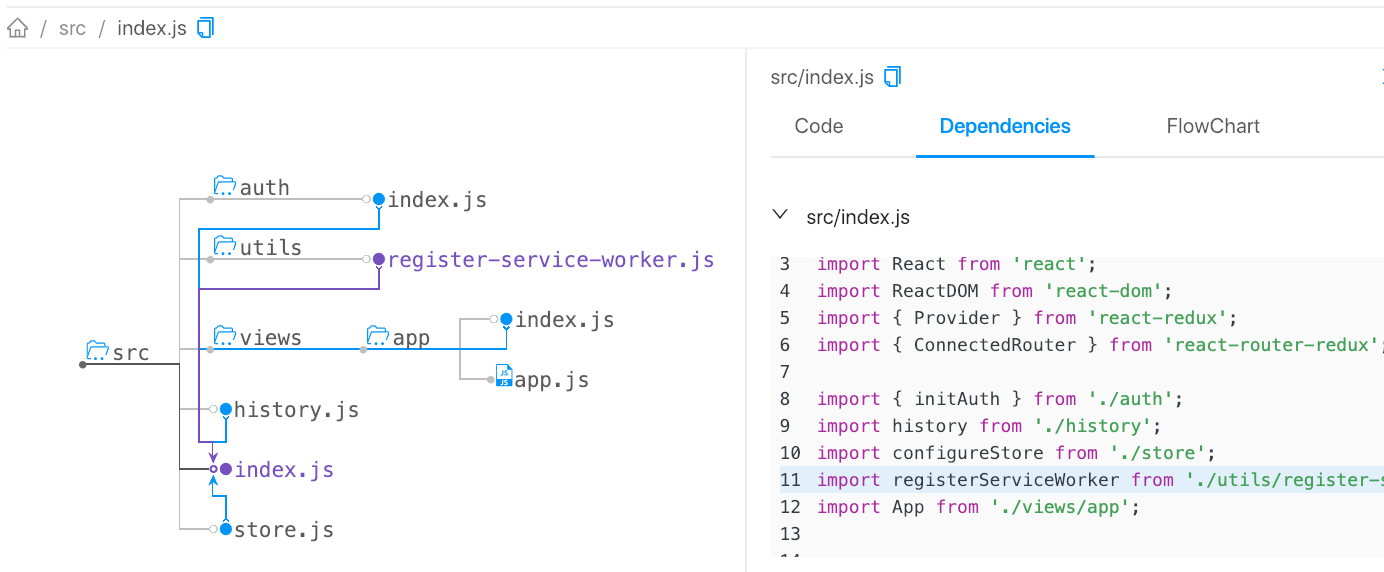
Árvore de dependências ("árvore de dependências") - facilita a determinação "do que está sendo importado".

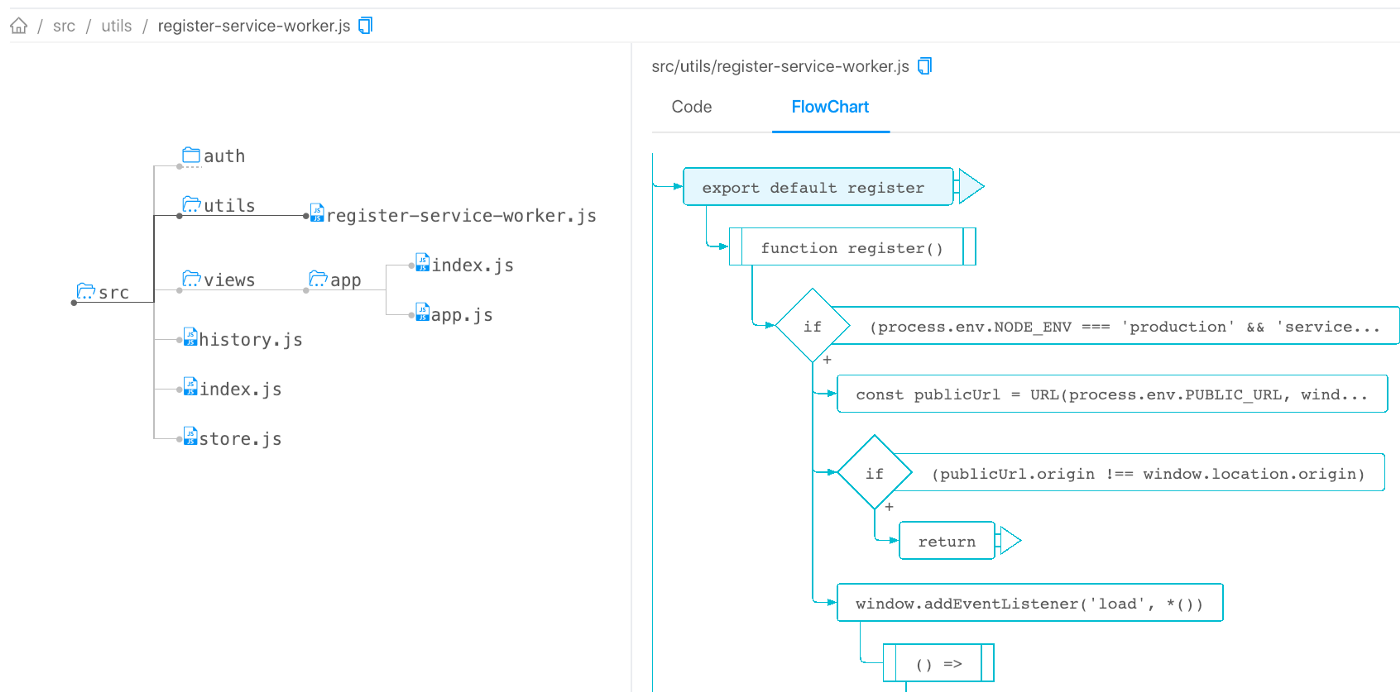
Fluxograma ("fluxograma") - permite que você veja o fluxograma do arquivo selecionado.

Além disso, apenas executando “codecrumbs” para vários projetos ao mesmo tempo, você pode estudar a integração entre eles.

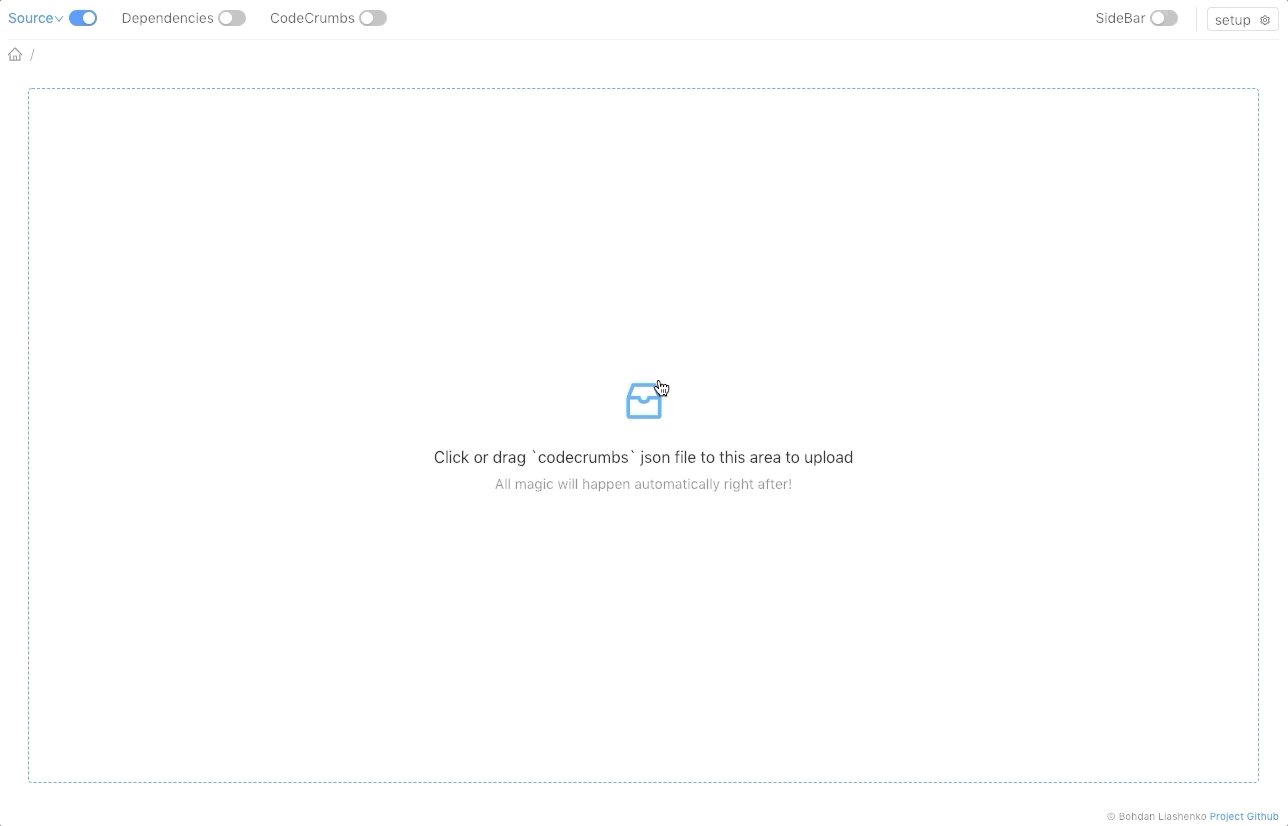
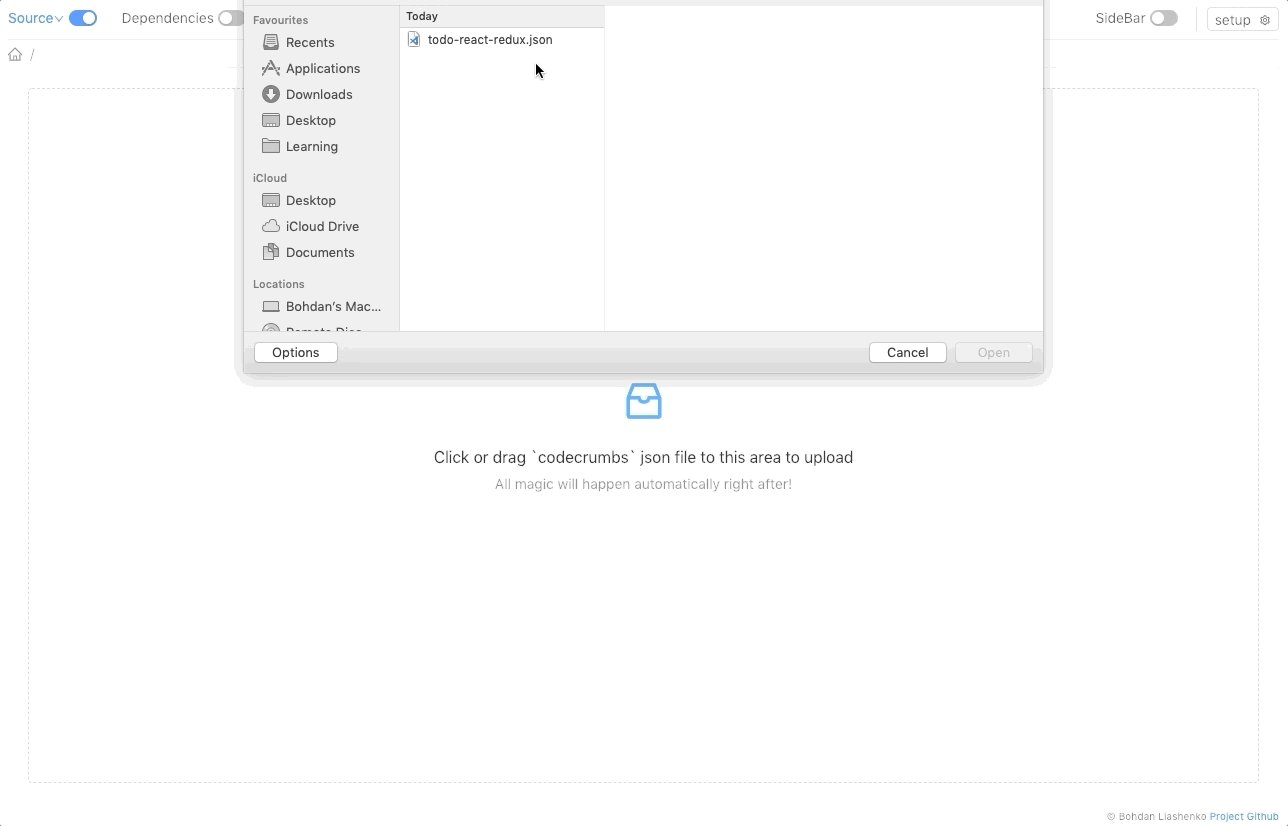
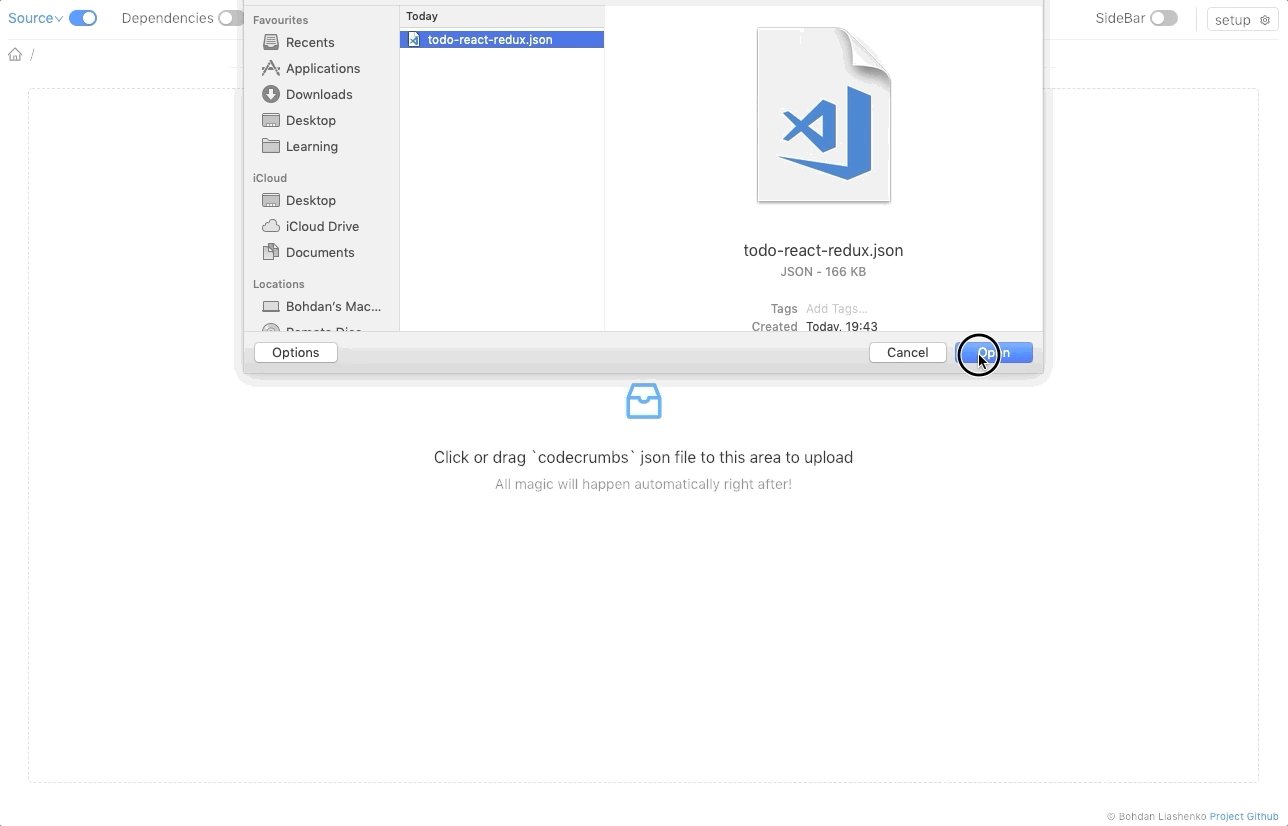
Depois de tudo isso, você também pode baixar e "enviar a um amigo" o esquema que você acabou de aprender. Use a função "download" para obter o estado atual do aplicativo no formato de arquivo json. O arquivo conterá a quantidade mínima de dados para exibir o circuito. Para isso, não é necessário ter o mesmo código fonte localmente - “codecrumbs” pode funcionar no modo “autônomo” no navegador. Um exemplo está
aqui .

Suporte de idioma. As seguintes linguagens de programação são suportadas na versão atual:
- Javascript
- TypeScript
- Python
- Php
- Java
- C ++
O JavaScript oferece mais funcionalidade do que o restante, pois ele usa o analisador AST para processar o código.
Planos adicionais
Esta ferramenta (codecrumbs) permite que você estude, documente e explique a base de código mais rapidamente. Além disso, a função "download / upload" facilita a distribuição dos resultados da pesquisa de código. O objetivo final é colocar muitos desses "casos" em
https://codecrumbs.io e obter algo no estilo da biblioteca de projetos Explained with codecrumbs - um local onde todos possam compartilhar conhecimento sobre exemplos de projetos reais.
Mais recursos interessantes em breve, fique atento! E sim, clique em "estrela" e diga aos seus amigos :) O repositório do Github está aqui
github.com/Bogdan-Lyashenko/codecrumbs . Obrigada