No próximo artigo da série sobre filtros SVG, Sara Soueidan mostrará como fazer o texto corresponder à textura da superfície usando a primitiva feDisplacementMap .

A série de artigos proposta, "SVG Filtering Effects", de Sara Soueidan, desenvolvedora de interface UI / UX freelancer e autora de muitos artigos técnicos com base no Líbano, concentra-se no trabalho de filtros SVG e consiste nos seguintes artigos:
Efeitos de filtragem SVG
- Efeitos de filtragem SVG. Parte 1. Filtros SVG 101
- Efeitos de filtragem SVG. Parte 2. Texto de estrutura de tópicos com feMorphology
- Efeitos de filtragem SVG. Parte 3. Efeito de posterização de imagem usando feComponentTransfer
- Efeitos de filtragem SVG. Parte 4. Imagens em duas cores com feComponentTransfer .
- Efeitos de filtragem SVG. Parte 5. Correspondendo o texto à superfície da textura com feDisplacementMap
A aplicação de texturas ao texto é um dos efeitos de texto mais populares no design gráfico. Como a maioria dos projetos gráficos e de impressão se infiltrou na plataforma da Web, esses efeitos também foram recriados na Internet usando CSS, bem como recursos SVG, como modelos, máscaras e caminhos de corte. Eu tenho um artigo aqui no Codrops que fornece uma visão geral completa das várias maneiras de criar texto texturizado na Web usando CSS e SVG nos quais você pode estar interessado hoje. Yoksel tocou em outra área deste tópico e escreveu um artigo sobre como animar o texto de preenchimento .
No entanto, um dos efeitos intocados é o texto que corresponde à textura da superfície. Quando o texto corresponde a uma superfície, assume a forma dessa superfície. Dependendo da superfície e textura usada, você pode obter resultados realmente atraentes. É isso que vou abordar neste artigo. E o mais interessante é que todos esses efeitos serão aplicados ao texto real, pesquisável e selecionável.
Correspondência de texto com a superfície da textura: caminho do Photoshop
Assim como no efeito duotônico , aprendi como fazer o texto no Photoshop corresponder à textura da superfície, tentando reproduzir esse efeito usando filtros SVG. Encontrei este tutorial passo a passo no YouTube.
No tutorial do Photoshop, o designer criou esse efeito usando o chamado mapa de deslocamento. Um mapa de deslocamento é uma imagem cujas informações de cores são usadas para distorcer o conteúdo de outro elemento. Para criar um efeito de texto, a textura da imagem será usada para distorcer o texto para que ele corresponda à forma da textura.
No Photoshop, para corresponder ao texto de superfície, o designer executou as seguintes ações:
- Descoloriu a imagem.
- Reduziu a quantidade de detalhes na imagem, aplicando seu desfoque em 1px.
- Salve a imagem como um mapa de deslocamento.
- Criei o texto e apliquei um filtro de distorção, usando a imagem como um mapa de deslocamento.
- Reutilizou a imagem original como plano de fundo do texto.
- Depois, ele melhorou o efeito adicionando um pouco de opacidade ao texto e misturando-o com a imagem de fundo.
A imagem do mapa de deslocamento é borrada na segunda etapa antes de usá-lo para deslocar o texto, porque se a imagem contiver muitos ou poucos detalhes, o efeito resultante parecerá menos realista. Normalmente, um borrão de imagem de 2px é suficiente para obter uma quantidade média de detalhes, o que é definitivamente suficiente.
Se você leu os artigos anteriores desta série, sabe que o pensamento passo a passo é importante para criar ou recriar efeitos usando as primitivas de filtragem SVG. E você já deve ter descoberto como reproduzir algumas dessas etapas usando as primitivas de filtragem SVG, algumas das quais abordamos em artigos anteriores.
Mas o passo mais importante nesse efeito é criar e aplicar um mapa de deslocamento. Como podemos criá-lo no SVG?
Corresponder texto à superfície da textura em SVG
Para recriar o efeito do tutorial do Photoshop acima, primeiro precisamos criar um mapa de deslocamento. No SVG, a primitiva feDisplacementMap é usada para compensar o conteúdo usando um mapa de deslocamento.
feDisplacementMap usa duas entradas para obter um resultado. A imagem que você deseja usar para compensar o conteúdo é especificada no atributo in2 . O atributo in é reservado para a entrada à qual você deseja aplicar o efeito de deslocamento.
E, como em todas as outras primitivas, a entrada no feDisplacementMap pode ser qualquer coisa, desde sua própria fonte gráfica ( SourceGraphic ) até o resultado de outra operação de filtragem. Como queremos aplicar o mapa de deslocamento à nossa fonte de texto, isso significa que o atributo in terá SourceGraphic como valor.
Então, vamos recriar as etapas manuais das primitivas de filtro do Photoshop com SVG. O processo de correspondência do texto com a textura no SVG é muito semelhante ao que vimos no Photoshop. Vou me debruçar sobre cada passo em detalhes.
- Obtemos uma imagem que será usada como textura usando feImage .
- Dessature a imagem com feColorMatrix .
- Aplique um desfoque Gaussiano de 0,5px à imagem usando feGaussianBlur .
- Use uma imagem para distorcer o texto usando feDisplacementMap .
- Misture o texto com a imagem de fundo usando feBlend e aplique o efeito de transparência (reduziremos a opacidade com feComponentTransfer ).
- Exiba o texto e a imagem por trás dele, combinando as duas camadas usando feMerge .
A primitiva de filtragem feImage é uma versão de filtro do elemento de imagem e possui os mesmos atributos. Portanto, para renderizar a imagem na área de filtro, usaremos feImage . Depois de receber a imagem, podemos usá-la como entrada para outras operações de filtragem. Ele será usado para carregar a operação feColorMatrix para descolori-la.
Já descrevemos a primitiva feColorMatrix antes, mas não mencionamos que ela vem com várias palavras-chave que são atalhos para matrizes predefinidas. Em vez de sempre fornecer a matriz como entrada, você pode alterar o atributo type usando uma das chaves possíveis:
matrix | saturate | hueRotate | luminanceToAlpha
O tipo de matriz é usado quando você deseja fornecer sua própria matriz como um valor para operações da matriz. Outras teclas adicionam recursos.
Para branquear a imagem, o tipo saturado é usado . O atributo values indica o tamanho da descoloração da imagem. Como queremos descolorir completamente nossa imagem, definimos como 0. Observe que os valores são representados como frações, com 1 (o valor padrão) significa saturação total e 0 significa descoloração completa (tons de cinza).
Então, vamos começar a traduzir nossas etapas em código:
<!-- I'm extending the filter region just to increase its area for visual purposes. This is not required or needed for the effect to work.--> <filter id="conform" x="-50%" y="-50%" width="200%" height="200%"> <!-- Get the image. --> <feImage xlink:href="..." x="0" y="0" width="100%" height="100%" preserveAspectRatio="none"></feImage> <!-- Desaturate the image. --> <feColorMatrix type="saturate" values="0" result="IMAGE"/> <!-- ... -->
No momento, nossa área de filtros é a seguinte:

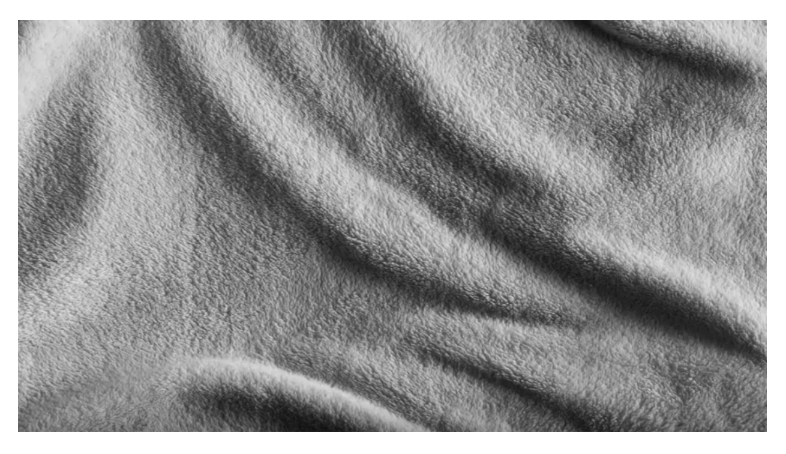
Fig_1. A imagem original após a descoloração.
Agora vamos desfocar um pouco a imagem para reduzir um pouco o número de detalhes sem perder a qualidade geral. Para esse efeito em particular, decidi desfocá-lo apenas em 0,25px. Pode ser necessário experimentar os valores para obter o que você precisa, dependendo da imagem usada e do efeito necessário.
<!-- I'm extending the filter region just to increase its area for visual purposes. This is not required or needed for the effect to work.--> <filter id="conform" x="-50%" y="-50%" width="200%" height="200%"> <!-- Get the image. --> <feImage xlink:href="..." x="0" y="0" width="100%" height="100%" preserveAspectRatio="none"></feImage> <!-- Desaturate the image. --> <feColorMatrix type="saturate" values="0" result="IMAGE"/> <!-- decrease level of details so the effect on text is more realistic --> <feGaussianBlur in="IMAGE" stdDeviation="0.25" result="MAP"></feGaussianBlur> <!-- ... -->
E nosso mapa de deslocamento agora fica assim:

Fig_2. Vista do mapa de deslocamento.
Usando feDisplacementMap , agora podemos distorcer o texto usando nosso mapa de deslocamento:
<!-- I'm extending the filter region just to increase its area for visual purposes. This is not required or needed for the effect to work.--> <filter id="conform" x="-50%" y="-50%" width="200%" height="200%"> <!-- Get the image. --> <feImage xlink:href="..." x="0" y="0" width="100%" height="100%" preserveAspectRatio="none"></feImage> <!-- Desaturate the image. --> <feColorMatrix type="saturate" values="0" result="IMAGE"/> <!-- decrease level of details so the effect on text is more realistic --> <feGaussianBlur in="IMAGE" stdDeviation="0.25" result="MAP"></feGaussianBlur> <!-- Use the displacement map to distort the source text --> <feDisplacementMap in="SourceGraphic" in2="MAP" scale="15" xChannelSelector="R" yChannelSelector="R" result="TEXTURED_TEXT"></feDisplacementMap> <!-- ... -->
Nesse ponto, a imagem que usamos para distorcer o texto não é mais exibida, pois foi usada para criar texto distorcido. Portanto, a área de filtragem no momento contém apenas texto que agora corresponde à forma e textura do tecido do nosso mapa de deslocamento:

Fig_3. Exibir texto distorcido.
Você já pode ver como a textura do tecido toma forma nas bordas do texto. Isso é ótimo.
Como no manual do Photoshop, exibiremos novamente a imagem por texto usando feImage novamente:
<!-- I'm extending the filter region just to increase its area for visual purposes. This is not required or needed for the effect to work.--> <filter id="conform" x="-50%" y="-50%" width="200%" height="200%"> <!-- Get the image. --> <feImage xlink:href="..." x="0" y="0" width="100%" height="100%" preserveAspectRatio="none"></feImage> <!-- Desaturate the image. --> <feColorMatrix type="saturate" values="0" result="IMAGE"/> <!-- decrease level of details so the effect on text is more realistic --> <feGaussianBlur in="IMAGE" stdDeviation="0.25" result="MAP"></feGaussianBlur> <!-- Use the displacement map to distort the source text --> <feDisplacementMap in="SourceGraphic" in2="MAP" scale="15" xChannelSelector="R" yChannelSelector="R" result="TEXTURED_TEXT"></feDisplacementMap> <!-- Re-display the image as a background image --> <feImage xlink:href="..." x="0" y="0" width="100%" height="100%" preserveAspectRatio="none" result="BG"></feImage> <!-- ... -->
Finalmente, queremos misturar o texto com o plano de fundo para melhorar o efeito. Reduziremos a opacidade do texto para 0,9 com feColorMatrix e aplicaremos a primitiva feBlend ao texto para combinar com o plano de fundo.
Assim como os modos de mesclagem CSS , temos 16 modos de mesclagem . O modo de multiplicação é adequado para o nosso efeito. No manual do Photoshop, o designer usou uma gravação linear que não está disponível em SVG / CSS.
O feBlend aceita duas entradas para mixagem: texto e imagem de fundo:
<!-- I'm extending the filter region just to increase its area for visual purposes. This is not required or needed for the effect to work.--> <filter id="conform" x="-50%" y="-50%" width="200%" height="200%"> <!-- Get the image. --> <feImage xlink:href="..." x="0" y="0" width="100%" height="100%" preserveAspectRatio="none"></feImage> <!-- Desaturate the image. --> <feColorMatrix type="saturate" values="0" result="IMAGE"/> <feGaussianBlur in="IMAGE" stdDeviation="0.25" result="MAP"></feGaussianBlur> <!-- Use the displacement map to distort the source text --> <feDisplacementMap in="SourceGraphic" in2="MAP" scale="15" xChannelSelector="R" yChannelSelector="R" result="TEXTURED_TEXT"></feDisplacementMap> <!----> <feImage xlink:href="..." x="0" y="0" width="100%" height="100%" preserveAspectRatio="none" result="BG"></feImage> <!-- Reduce the opacity of the text --> <feColorMatrix in="Textured_Text" result="Textured_Text_2" type="matrix" values="1 0 0 0 0 0 1 0 0 0 0 0 1 0 0 0 0 0 .9 0" /> <!-- Blend the text with the background --> <feBlend in="BG" in2="Textured_Text_2" mode="multiply" result="BLENDED_TEXT"></feBlend> <!-- ... -->
E no final, mas não por valor, sobreporemos uma nova camada de texto misto na parte superior da camada da imagem de fundo usando o feMerge :
<!-- I'm extending the filter region just to increase its area for visual purposes. This is not required or needed for the effect to work.--> <filter id="conform" x="-50%" y="-50%" width="200%" height="200%"> <!-- Get the image. --> <feImage xlink:href="..." x="0" y="0" width="100%" height="100%" preserveAspectRatio="none"></feImage> <!-- Desaturate the image. --> <feColorMatrix type="saturate" values="0" result="IMAGE"/> <!-- decrease level of details so the effect on text is more realistic --> <feGaussianBlur in="IMAGE" stdDeviation="0.25" result="MAP"></feGaussianBlur> <!-- Use the displacement map to distort the source text --> <feDisplacementMap in="SourceGraphic" in2="MAP" scale="15" xChannelSelector="R" yChannelSelector="R" result="TEXTURED_TEXT"></feDisplacementMap> <!----> <feImage xlink:href="..." x="0" y="0" width="100%" height="100%" preserveAspectRatio="none" result="BG"></feImage> <!-- Reduce the opacity of the text --> <feColorMatrix in="Textured_Text" result="Textured_Text_2" type="matrix" values="1 0 0 0 0 0 1 0 0 0 0 0 1 0 0 0 0 0 .9 0" /> <!-- Blend the text with the background --> <feBlend in="BG" in2="Textured_Text_2" mode="multiply" result="BLENDED_TEXT"></feBlend> <!-- Layer the text on top of the background image --> <feMerge> <feMergeNode in="BG"></feMergeNode> <feMergeNode in="BLENDED_TEXT"></feMergeNode> </feMerge> </filter> <text dx="60" dy="200" font-size="10em" font-weight="bold" filter="url(#conform)" fill="#00826C"> organic </text>
E aqui está o nosso resultado final:

Fig_4. O resultado final.
Notas sobre o uso de mapas de deslocamento no SVG
O elemento feDisplacementMap possui três atributos que determinam como o mapa de deslocamento afeta os gráficos originais:
- xChannelSelector : indica qual canal de cor (R / G / B / A) de in2 deve ser usado para o deslocamento horizontal;
- yChannelSelector : indica qual canal de cor (R / G / B / A) de in2 deve ser usado para o deslocamento vertical;
- escala : determina a quantidade de distorção da imagem. Quanto maior a escala , mais forte o efeito de distorção. Você provavelmente experimentará esse valor para obter o resultado desejado.
Talvez o mais importante a ser lembrado ao usar imagens para compensar o conteúdo nos filtros SVG seja que a imagem e o conteúdo estejam sujeitos às regras do CORS . Verifique se você está exibindo a imagem e o conteúdo da mesma fonte para que o navegador não pule a operação de deslocamento.
Você também pode incorporar a imagem em um filtro (em feImage ) e usá-la como um mapa de deslocamento. Esta caneta da Gabi é um ótimo exemplo que usa o padrão SVG embutido para distorcer a imagem original. Esse padrão circular, formando um efeito como ondulações, é o meu favorito.
Aplicando uma conversão à origem
No tutorial do Photoshop que usamos para esse efeito, o designer aplica uma transformação de rotação ao texto, o que adiciona um toque agradável ao efeito geral.
Se você aplicar uma transformação de rotação ao <texto> ao qual o filtro é aplicado, toda a área de filtragem será girada, incluindo a imagem de plano de fundo:

Fig_5. Vista da imagem depois de aplicar a rotação, enquanto o fundo girava.
Isso também acontece se outros estilos forem aplicados ao texto de origem. Por exemplo, se você definir o parâmetro de opacidade <text> como 0,5, isso também afetará o texto e a imagem de plano de fundo.
Para rotacionar o texto, mas não o restante da área de filtragem, podemos agrupar o texto em um grupo ( <g> ) e aplicar um filtro a esse grupo e, em seguida, aplicar a transformação de rotação ao texto. Isso garante que apenas o texto seja girado, enquanto o restante da área de filtragem, que agora é definida pelo grupo agrupado, permanece inalterado pela transformação. Este método é gentilmente fornecido por Amelia Bellamy-Royds .
<g filter="url(#conform)"> <text dx="60" dy="200" font-size="10em" transform="translate(-20 30) rotate(-7)" fill="#00826C">organic</text> </g>
Alterei um pouco a transformação adicionando recontagens para garantir que o texto permaneça centralizado na área de filtragem. O resultado dessa transformação agora se parece com isso:

Fig_6. Converta junto com recontar para centralizar o texto.
Observe que eu aplico a transformação de rotação ao texto usando o atributo de transformação SVG, não CSS, porque no momento em que este artigo foi escrito, o Internet Explorer e o MSEdge não suportam transformações CSS em elementos SVG.
Demonstração real
Atualmente, esse efeito de polarização de texto funciona em todos os principais navegadores, incluindo o MSEdge. Abaixo está uma captura de tela do efeito no MSEdge:

Fig_7. Como é o processamento de texto no MSEdge.
No entanto, o Chrome recentemente parou de aplicar o efeito de distorção no texto. Este tópico contém informações adicionais sobre esse problema. Outras operações de filtragem, no entanto, funcionam e são aplicadas muito bem; até que o Chrome resolva esse problema, você pode ver o texto misturado com o plano de fundo, apenas sem distorção nas bordas. Abaixo está uma captura de tela da aparência da demonstração no Chrome:

Fig_8. Como é o efeito de distorção de texto atual no Chrome.
Você pode assistir à demonstração aqui .
Conclusão
Espero que você já esteja começando a aproveitar o poder dos filtros SVG e esteja pensando em muitos recursos e efeitos que pode criar com eles.
Se você gostou da ideia de combinar texto com uma textura de superfície, é claro que deseja aprender como criar sua própria textura no SVG. Sim, você leu certo. SVG pode criar texturas .
No próximo artigo, aprenderemos como criar uma textura simples usando uma combinação de ruído e efeitos de luz gerados pelo SVG. Fique conosco.