Aprenda a usar o poderoso primitivo de filtro feTurbulence SVG para criar suas próprias texturas e efeitos de distorção.

A série de artigos proposta, " SVG Filtering Effects " , de Sara Soueidan, desenvolvedora de interfaces UI / UX freelancer e autora de muitos artigos técnicos com base no Líbano, concentra-se no trabalho de filtros SVG e consiste nos seguintes artigos:
Efeitos de filtragem SVG
- Efeitos de filtragem SVG. Parte 1. Filtros SVG 101
- Efeitos de filtragem SVG. Parte 2. Texto de estrutura de tópicos com feMorphology
- Efeitos de filtragem SVG. Parte 3. Efeito de posterização de imagem usando feComponentTransfer
- Efeitos de filtragem SVG. Parte 4. Imagens em duas cores com feComponentTransfer .
- Efeitos de filtragem SVG. Parte 5. Correspondendo o texto à superfície da textura com feDisplacementMap
- Efeitos de filtragem SVG. Parte 6. Criando texturas com feTurbulence
feTurbulence é uma das primitivas de filtro SVG mais poderosas. A especificação define essa primitiva da seguinte maneira:
Esse filtro primitivo cria uma imagem usando a função de turbulência Perlin. Permite a síntese de texturas artificiais como nuvens ou mármore. [...]
A imagem resultante preencherá toda a sub-região da primitiva de filtro para essa primitiva de filtro.
Em outras palavras, o filtro primitivo de feTurbulence gera e exibe o ruído Perlin. Esse tipo de ruído é útil para simular vários fenômenos naturais, como nuvens, fogo e fumaça, e gerar texturas complexas, como mármore ou granito. E, como o feFlood , a primitiva feTurbulence preenche a área de filtragem com novo conteúdo.
Neste artigo, veremos como você pode criar ruído usando feTurbulence e como esse ruído pode ser usado para distorcer imagens e texto, como fizemos com a textura feDisplacementMap no artigo anterior. Em seguida, veremos como o ruído gerado pode ser usado em combinação com os efeitos de iluminação SVG para criar uma textura simples para papel áspero.
Mas primeiro, vamos revisar a feTurbulence e seus atributos e ver como cada um deles afeta o ruído gerado.
Criando turbulência e ruído fractal com feTurbulence
Quando pretendia escrever esta série, decidi evitar o máximo possível os detalhes técnicos brutos sobre primitivas de filtro. É por isso que não entraremos em detalhes técnicos das funções usadas para gerar ruído Perlin .
Depois de ler sobre a função subjacente à geração de ruído, descobri que ela não me ajuda em nada quando montei uma primitiva para o experimento. No final, trabalhamos com um gerador de ruído aleatório. Assim, na maioria dos casos, você descobrirá que criar uma textura será um tópico para experimentação e ajuste até obter o resultado desejado. Com o tempo, ficará um pouco mais fácil prever como uma textura pode parecer.
Descobri que brincar com o primitivo feTurbulence e visualizar seus atributos era a melhor maneira de descobrir sobre eles e me ajudou a entender o que cada um desses atributos faz. Portanto, estamos usando uma abordagem visual para entender a feTurbulência com algumas demos interativas.
O FeTurbulence agora gera ruído usando a função de turbulência de Perlin . Possui 5 atributos principais que controlam a função e, portanto, seu resultado visual:
- tipo ;
- baseFrequency ;
- numOctaves ;
- semente ;
- stitchTiles .
Examinaremos como cada um desses atributos afeta o resultado visual sem entrar nos detalhes técnicos da função. Você descobrirá que, na maioria dos casos, você só precisa se preocupar com três desses atributos: type , baseFrequency e numOctaves .
baseFrequency
Para gerar ruído, apenas o atributo baseFrequency é necessário . baseFrequency afeta o tamanho (ou escala) e granulação do ruído gerado.
O efeito da frequência base é melhor compreendido quando é visualizado e animado. Foi por isso que criei a próxima demonstração. Usando o controle deslizante, você pode alterar o valor da frequência base usada e ver como isso afeta o ruído gerado em tempo real. Você notará que, quando você aumenta ou diminui o valor do atributo baseFrequency, o padrão gerado permanece sólido, ficando menor ou maior, respectivamente, e parece que ele é dimensionado e sai da fonte no canto superior esquerdo .
Reduzir os valores de baseFrequency , como 0,001, gera padrões grandes, enquanto valores maiores, 0,5+, criam padrões menores. Os valores começam em 0 (sem frequência == sem padrão) e mais alto. Valores negativos não são permitidos. Como observa Michael Mullani , "valores que variam de 0,02 a 0,2 são pontos de partida úteis para a maioria das texturas".
Observe que o ruído gerado não tem uma cor de fundo. Isso significa que, se você remover a cor de fundo branco do SVG, poderá ver o fundo do corpo escuro através de ruído.
O atributo baseFrequency também aceita dois valores. Se você especificar dois valores, o primeiro será usado para a frequência base ao longo do eixo X e o segundo corresponderá ao eixo Y. Ao fornecer dois valores diferentes, você pode gerar ruído vertical ou horizontal, que pode ser usado para implementar alguns efeitos fantásticos, como veremos na próxima seção.
Brinque com os valores baseFrequency nesta demonstração novamente e observe como ele muda nos eixos X e Y, se você fornecer valores diferentes. A demonstração começa com um belo ruído horizontal. O valor de x-baseFrequency de 0,01 é relativamente pequeno, o que torna o padrão horizontal grande (conforme estendido). Se você reduzi-lo ainda mais, por exemplo, para 0,001, verá que o padrão horizontal se tornará mais parecido com linhas. Experimente.
tipo
Como o próprio nome sugere, o atributo type é usado para indicar o tipo de ruído gerado pela primitiva feTurbulence . Existem dois tipos:
- turbulência , que é o padrão;
- fractalNoise .
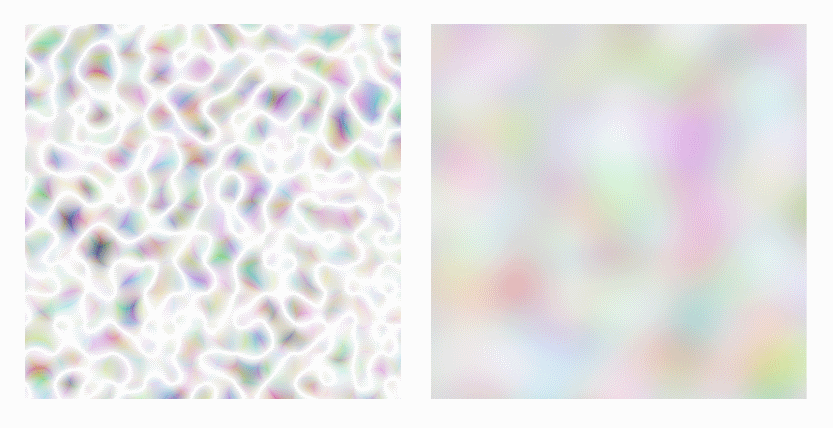
O fractalNoise cria padrões mais nebulosos e suaves; essa é uma boa base para criar texturas gasosas como nuvens. a turbulência produz mais linhas que simulam ondulações e, portanto, é adequada como base para texturas fluidas.

Fig_1. Barulho como turbulência à esquerda e ruído fractal à direita.
Altere o valor do atributo type na seguinte demonstração para ver como o padrão criado é alterado:
numOctaves
numOctaves abreviado como "número da oitava", que representa o nível de detalhe do ruído.
Na música, uma oitava é a diferença de tons entre duas notas quando uma tem uma frequência duas vezes maior que a outra. Assim, quanto maior a oitava, maior a frequência. Na feTurbulência , quanto maior o número de oitavas, mais detalhes você pode ver no ruído que ela cria. Por padrão, o ruído gerado é uma oitava, o que significa que o valor padrão para o atributo numOctaves é 1.
Arraste o controle deslizante na seguinte demonstração para ver o efeito de aumentar o número de oitavas na textura gerada:
Você notará que, começando com numOctaves = "5", o efeito de adicionar oitavas se torna quase invisível.
semente
O grão, conforme definido na especificação , é o "número inicial do gerador de números pseudo-aleatórios". Em outras palavras, fornece uma semente diferente para a função aleatória usada para gerar nosso ruído aleatório.
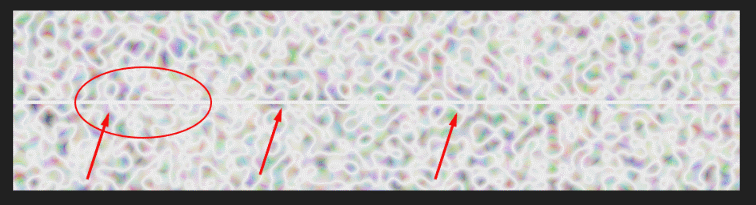
Visualmente, você verá que isso afeta onde e como as "linhas onduladas" são geradas. Isso também é melhor entendido quando você vê como isso afeta o ruído gerado em dois retângulos adjacentes.
Quando o mesmo valor inicial é usado para dois retângulos adjacentes, a função usada para criar ruído através dos dois retângulos é contínua e isso será refletido visualmente pela continuidade das "linhas onduladas" ao longo das bordas desses dois retângulos.

Fig_2. A continuidade de uma função que gera ruído aleatório pode ser vista nas bordas de dois retângulos usando o mesmo valor inicial.
Brinque com o valor do atributo seed na próxima demonstração, veja como ele afeta o ruído gerado e observe que o ruído é contínuo ao longo das bordas de dois retângulos usando o mesmo valor inicial.
stitchTiles
O stitchTiles pode ser usado para criar um efeito de costura entre os “ladrilhos” do ruído. O efeito desse atributo é muito semelhante ao efeito da semente, o que significa que é mais óbvio quando você tem duas áreas adjacentes (ou "ladrilhos") de ruído.
Como a especificação menciona, algumas vezes o resultado da geração de ruído mostra quebras claras nas bordas do ladrilho. Você pode dizer ao navegador para tentar nivelar os resultados para que os dois blocos apareçam "unidos" .Eu realmente gosto que o atributo e seu efeito sejam comparados à costura.
Por padrão, nenhuma tentativa é feita para obter transições suaves na borda das folhas que contêm uma função de turbulência, pois o valor padrão para stitchTiles é noStitch . Se você deseja criar um efeito de costura, pode alterar o valor para costurar .
Para comparar o resultado de stitchTiles com o resultado de semente , apliquei o mesmo valor de semente ao ruído gerado nos dois retângulos na próxima demonstração. Você já pode ver que o barulho parece contínuo entre eles. Mude a opção stitchTiles para “ on ”, alterando seu valor para stitch para ver como o ruído altera sua localização nas bordas.
Como mencionei anteriormente, existem apenas três atributos, você provavelmente usará type , baseFrequency e numOctaves . Então, vamos nos concentrar nesses três, avançando.
Usando ruído feTurbulence para distorcer o conteúdo
Aqui a diversão começa. E como começamos a usar o ruído gerado. De fato, apenas encher a área de filtragem com ruído é inútil.
Em um artigo anterior, usamos feDisplacementMap para alinhar um pedaço de texto com a textura da imagem externa. E mencionamos que o feDisplacementMap usa as informações de cores de uma imagem para distorcer a outra. A imagem usada como um mapa de deslocamento pode ser qualquer. Isso significa que pode ser uma imagem externa ou uma imagem gerada em SVG, por exemplo, uma imagem gradiente ou um padrão ... bem, ou uma textura de ruído.
Em outras palavras, o ruído que geramos com o feTurbulence também pode ser usado para distorcer o conteúdo se aplicado em conjunto com o feDisplacementMap . No exemplo a seguir, usamos a saída de feTurbulence para deslocar a imagem junto com feDisplacementMap . Eu uso o modelo de ruído horizontal fornecendo dois valores diferentes para o atributo baseFrequency , semelhante ao que fizemos anteriormente.
<svg viewBox="0 0 180 100"> <filter id="noise" x="0%" y="0%" width="100%" height="100%"> <feTurbulence baseFrequency="0.01 0.4" result="NOISE" numOctaves="2" /> <feDisplacementMap in="SourceGraphic" in2="NOISE" scale="20" xChannelSelector="R" yChannelSelector="R"></feDisplacementMap> </filter> <image xlink:href="..." x="0" y="0" width="100%" height="100%" filter="url(#noise)"></image> </svg>
A intensidade com que a turbulência distorce a imagem é indicada no atributo de venda em feDisplacementMap . Eu usei muita importância para tornar o efeito mais dramático.
Agora, com base neste aplicativo simples, podemos abrir muito mais possibilidades para combinar esses fatos:
- Os filtros SVG também podem ser aplicados ao conteúdo HTML;
- Os valores baseFrequency são números e, portanto, podem ser animados.
Há pouco menos de dois anos, Adrien Denat escreveu o artigo correto no qual experimentou um efeito semelhante aplicado aos botões HTML. Vamos interromper e recriar o seguinte efeito de clique no botão:

Vamos começar criando uma textura de ruído. Esse é o estado em que o botão está distorcido e, assim que o obtivermos, animaremos o estado inicial do botão para esse estado distorcido e voltaremos clicando.
Nosso objetivo aqui é distorcer o botão horizontalmente. I.e. usaremos e ajustaremos o ruído horizontal da demonstração anterior. Seu efeito de distorção na imagem é muito forte, então, para começar, discarei o código alterando o valor da turbulência de (0,01 0,4) para (0 0,2):
<filter id='noise' x='0%' y='0%' width='100%' height='100%'> <feTurbulence type="turbulence" baseFrequency="0 0.2" result="NOISE" numOctaves="2" /> <feDisplacementMap in="SourceGraphic" in2="NOISE" scale="30" xChannelSelector="R" yChannelSelector="R"></feDisplacementMap> </filter>
O efeito se tornou um pouco melhor, mas o botão ainda está distorcido mais do que gostaríamos:

Queremos que a distorção seja menos dramática. Lembre-se de que podemos reduzir instantaneamente o efeito do ruído alternando o tipo de ruído da turbulência padrão para um fractalNoise mais suave. Assim que fizermos isso, veremos que o efeito de distorção também será suavizado:

Parece muito melhor.
Agora que temos o efeito de distorção com o qual estamos satisfeitos, começaremos nossa demonstração com um filtro que inicialmente não faz quase nada:
<filter id='noise' x='0%' y='0%' width='100%' height='100%'> <feTurbulence type="fractalNoise" baseFrequency="0 0.000001" result="NOISE" numOctaves="2" /> <feDisplacementMap in="SourceGraphic" in2="NOISE" scale="30" xChannelSelector="R" yChannelSelector="R"></feDisplacementMap> </filter>
Vamos aplicar esse filtro ao nosso botão em CSS:
button { -webkit-filter: url(#noise); filter: url(#noise); }
Neste ponto, o botão ainda não aparece distorcido.
Em seguida, usaremos o código de Adrien , apesar de uma versão ligeiramente modificada que usa o GSAP para animar o valor do atributo baseFrequency para (0 0,2) e vice-versa dentro da primitiva feTurbulence clicando em:
var bt = document.querySelectorAll('.button')[0], turbVal = { val: 0.000001 }, turb = document.querySelectorAll('#noise feTurbulence')[0], btTl = new TimelineLite({ paused: true, onUpdate: function() { turb.setAttribute('baseFrequency', '0 ' + turbVal.val); } }); btTl.to(turbVal, 0.2, { val: 0.2 }) .to(turbVal, 0.2, { val: 0.000001 }); bt.addEventListener('click', function() { btTl.restart(); });
E isso é realmente tudo o que é necessário. Você pode jogar com a demo aqui :
No momento da redação deste artigo, a demonstração funciona no Chrome e Firefox. Esses são erros na versão atual do Safari, mas o problema será resolvido na próxima versão, pois o Safari Tech Preview mostra que a demonstração funciona bem.
Embora isso não funcione no MS Edge, o botão não está distorcido, o que significa que a falta de suporte não afeta a capacidade de usá-lo. Isso é ótimo porque você ainda pode usar esse efeito como um aprimoramento . Se o efeito não for suportado, o botão parecerá e se comportará como um botão normal sem efeito.
O artigo de Adrian inclui mais alguns efeitos de distorção de botão que usam os mesmos princípios que acabamos de ver e que definitivamente valem a pena conferir. Existem um ou dois bons truques que todos precisam aprender.
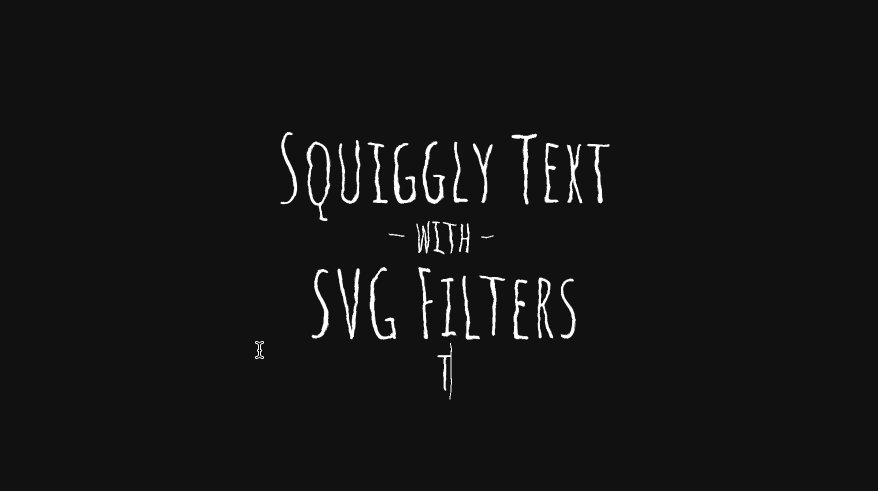
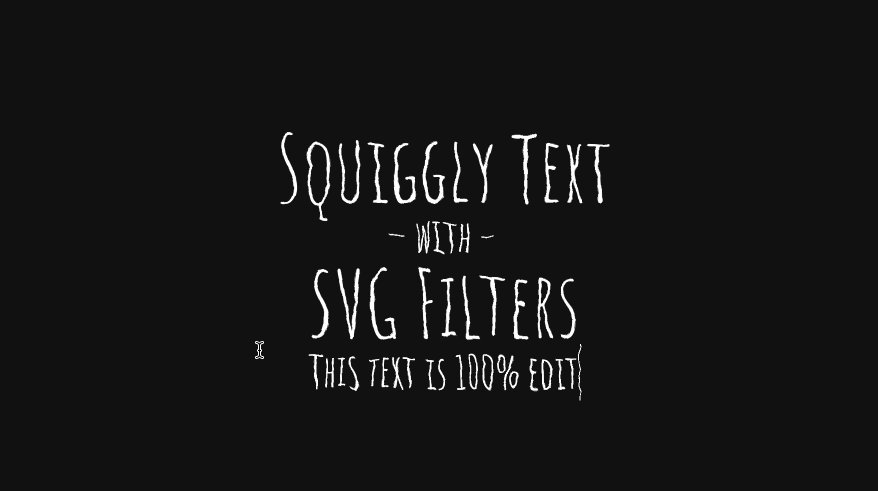
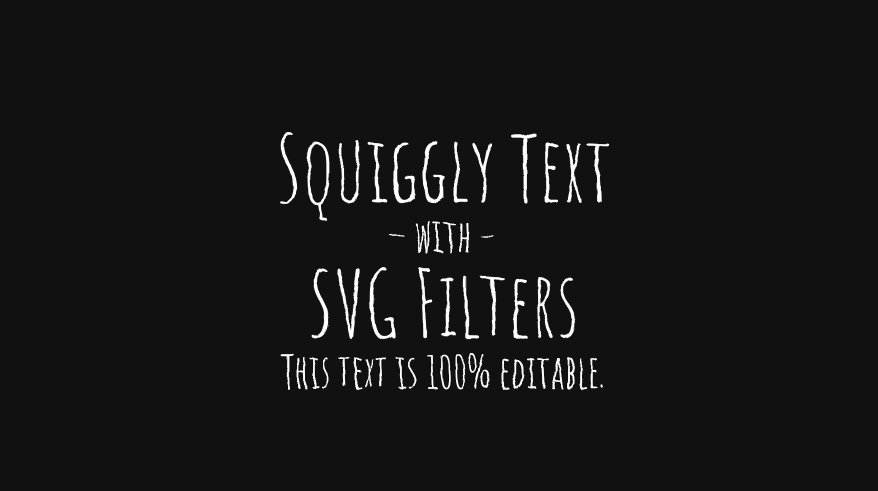
Texto ondulado usando feTurbulence
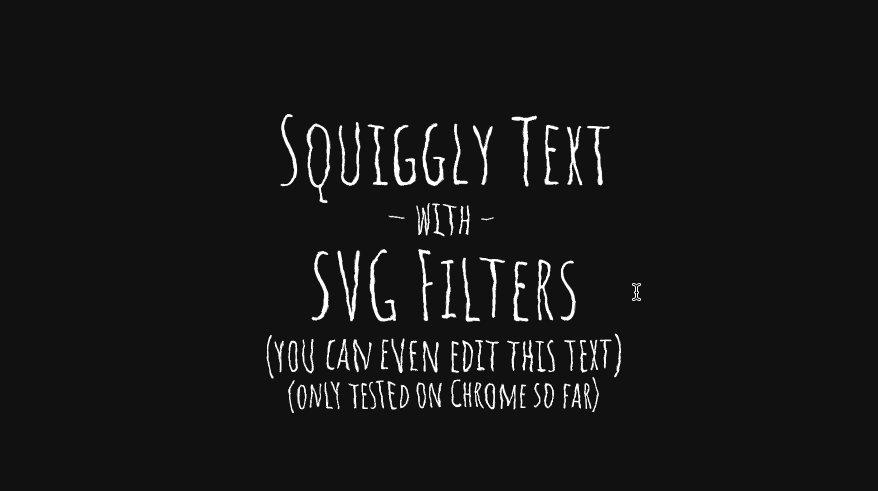
Um dos meus usos favoritos da feTurbulence é o efeito de texto ondulado de Lucas Beber. Em sua demo, Lucas usa várias funções de feTurbulence :
<svg xmlns="http://www.w3.org/2000/svg" version="1.1"> <defs> <filter id="squiggly-0"> <feTurbulence id="turbulence" baseFrequency="0.02" numOctaves="3" result="noise" seed="0" /> <feDisplacementMap id="displacement" in="SourceGraphic" in2="noise" scale="6" /> </filter> <filter id="squiggly-1"> <feTurbulence id="turbulence" baseFrequency="0.02" numOctaves="3" result="noise" seed="1" /> <feDisplacementMap in="SourceGraphic" in2="noise" scale="8" /> </filter> <filter id="squiggly-2"> <feTurbulence id="turbulence" baseFrequency="0.02" numOctaves="3" result="noise" seed="2" /> <feDisplacementMap in="SourceGraphic" in2="noise" scale="6" /> </filter> <filter id="squiggly-3"> <feTurbulence id="turbulence" baseFrequency="0.02" numOctaves="3" result="noise" seed="3" /> <feDisplacementMap in="SourceGraphic" in2="noise" scale="8" /> </filter> <filter id="squiggly-4"> <feTurbulence id="turbulence" baseFrequency="0.02" numOctaves="3" result="noise" seed="4" /> <feDisplacementMap in="SourceGraphic" in2="noise" scale="6" /> </filter> </defs> </svg>
... e aplicá-los por meio de CSS a um pedaço de texto HTML usando animação CSS, anima de um para o outro:
@keyframes squiggly-anim { 0% { -webkit-filter: url("#squiggly-0"); filter: url("#squiggly-0"); } 25% { -webkit-filter: url("#squiggly-1"); filter: url("#squiggly-1"); } 50% { -webkit-filter: url("#squiggly-2"); filter: url("#squiggly-2"); } 75% { -webkit-filter: url("#squiggly-3"); filter: url("#squiggly-3"); } 100% { -webkit-filter: url("#squiggly-4"); filter: url("#squiggly-4"); } }
... criando assim um efeito ondulado.
Novamente, o texto usado é real, ou seja, está disponível para pesquisa, seleção, acesso e edição (usando o atributo contenteditable ). Confira a demonstração ao vivo , mas tenha cuidado, pois Esta demonstração consome muitos recursos e talvez você não precise abrir o Codepen no seu celular.

Portanto, algumas conclusões úteis desta seção:
- O ruído gerado pela feTurbulence pode ser usado para distorcer o conteúdo SVG e HTML.
- O valor de baseFrequency pode ser animado.
- Você pode discar a quantidade de distorção, ajustando os valores em baseFrequency e suavizando o ruído com o tipo fractalNoise .
- Embora você possa animar filtros SVG em geral, geralmente é recomendável não exagerar, porque eles podem consumir muitos recursos. Tente manter a animação limitada a pequenas áreas; quanto maior a área animada, mais recursos ela consumirá.
O primitivo feTurbulence é muito raramente, se é que alguma vez, usado sozinho. É quase sempre usado por outras primitivas de filtro para obter efeitos individuais.
Nesta seção, nós o usamos como um mapa de deslocamento no feDisplacementMap . Vamos ver o que mais você pode fazer com isso.
Imitação de textura natural com feTurbulência
Outra maneira útil de usar o ruído gerado pela feTurbulence é simular uma textura natural. Se você já usou plug-ins de geração de ruído no After Effects , talvez já tenha encontrado essa funcionalidade e exemplos disso.

Fig_7. Amostras de texturas criadas no After Effects usando o plug-in Fractal Noise . ( Fonte )
feTurbulence gera ruído (valores aleatórios) para cada um dos componentes R, G, B e A. Você pode alterar os valores de cada um desses componentes para obter diferentes variações de ruído. Para simular uma textura, geralmente precisamos fazer exatamente isso: ajuste os componentes R / G / B / A (cancelando componentes, saturando outros etc.).) Para obter o resultado desejado. Em outros casos, tudo o que precisamos fazer é lançar alguma luz sobre isso. Literalmente.
Nesta seção, veremos o efeito de textura de papel áspero criado por Michael Mullany. Para criar essa textura, precisamos iluminar a textura do ruído gerado pela feTurbulence usando fontes de iluminação SVG.
Fontes de luz em SVG
O SVG fornece convenientemente várias primitivas que você pode usar para iluminar objetos ou imagens.
Existem duas primitivas de filtro usadas para indicar o tipo de luz que você deseja:
- feDiffuseLighting , que indica luz indireta de uma fonte externa e é melhor usado para efeitos da luz solar;
- feSpecularLighting , definindo a luz secundária que retorna das superfícies refletivas.
Ambas as primitivas iluminam um objeto ou imagem usando o canal alfa dessa imagem como um mapa do terreno. Valores transparentes permanecem planos, enquanto valores opacos aumentam para formar picos que são iluminados mais visivelmente.
Em outras palavras, o filtro da fonte de luz usa o canal alfa de entrada para obter informações de profundidade: áreas com maior opacidade sobem para o observador e áreas com menos opacidade se afastam dele. Isso significa que o valor alfa de um pixel na entrada é usado como a altura desse pixel na dimensão z, e o filtro usa essa altura para calcular uma superfície virtual que refletirá uma certa quantidade de luz da fonte de luz. Isso é uma coisa muito poderosa!
Ambos os tipos de luz aceitam um atributo chamado surfaceScale , que é praticamente um fator de índice z. À medida que esse valor aumenta, as “inclinações” da textura da superfície se tornam mais íngremes.
“Como a feTurbulence gera um canal alfa cheio de valores de ruído de 0 a 1, forma uma boa variável de superfície Z que cria brilho quando brilhamos nele.” Michael Mullany
Depois de decidir sobre o tipo de luz, você precisa escolher uma fonte de luz. Existem três tipos de fontes de luz no SVG:
- feDistantLight : é uma fonte de luz remota que está tão longe quanto desejado e, portanto, é determinada em termos de seu ângulo de inclinação do alvo. Esta é a maneira mais adequada de representar a luz solar.
- fePointLight : representa a luz pontual que emana de um ponto específico, representado como uma coordenada tridimensional X / Y / Z. Parece uma fonte de luz dentro de uma sala ou dentro de uma cena.
- feSpotLight : Este é um holofote que se comporta como uma luz pontual, mas seu feixe pode ser reduzido a um cone e a luz pode se voltar para outros alvos.
Cada uma dessas três fontes de luz possui seus próprios atributos, que são usados para ajustar a luz que gera, indicando a localização da fonte no espaço 3D. Os atributos estão além do escopo deste artigo, mas você pode aprender mais sobre eles nesta especificação .
Para criar e aplicar um efeito de iluminação, você precisa anexar uma fonte de luz ao tipo de iluminação. Então, você começa escolhendo o tipo de iluminação que deseja e, em seguida, escolhe a fonte de onde virá. E então, finalmente, você precisa especificar a cor da sua iluminação. A propriedade cor da iluminação é usada para determinar a cor da fonte de luz para feDiffuseLighting e feSpecularLighting .
Tendo considerado o básico das fontes de iluminação, passamos agora ao nosso exemplo.
Para a textura do papel áspero, usaremos a luz solar. Isso significa que usaremos iluminação difusa branca proveniente de uma fonte distante. Traduzida em código, nossa luz fica assim:
<feDiffuseLighting lighting-color="white" surfaceScale="2" in=".." result=".."> <feDistantLight azimuth="45" elevation="60" /> </feDiffuseLighting>
Os atributos azimute e elevação determinam a posição da fonte de luz no espaço tridimensional. Há um artigo de Rafael Pons que é simplesmente incrível ao explicar esses dois conceitos de maneira simples e fácil de entender, além de ilustrações bonitas e convenientes que ajudam na explicação. Eu recomendo olhar para ele.
Agora que temos a luz, precisamos criar nosso ruído para iluminá-lo com esta luz. Dividiremos a demonstração em etapas para descobrir como ela é criada.
Precisamos começar em algum lugar, e começaremos gerando ruídos básicos e aleatórios como base de nossa textura:
<feTurbulence baseFrequency='0.04' result='noise' />
Nosso barulho é assim:

Então lançamos nossa luz sobre ele e depois a tiramos de lá:
<feTurbulence baseFrequency='0.04' result='noise' /> <feDiffuseLighting in='noise' lighting-color='white' surfaceScale='2'> <feDistantLight azimuth='45' elevation='60' /> </feDiffuseLighting>
A iluminação brilhante do nosso ruído nos dá a seguinte textura:

Este não é o resultado da textura que estamos procurando. A primeira coisa que notamos aqui é a presença de muitas linhas nítidas na textura. Queremos nos livrar deles, porque não há linhas nítidas na superfície do papel. Precisamos suavizar essas linhas. Isso pode ser feito alterando o tipo de ruído gerado para fractalNoise :
<feTurbulence type="fractalNoise" baseFrequency='0.04' result='noise' /> <feDiffuseLighting in='noise' lighting-color='white' surfaceScale='2'> <feDistantLight azimuth='45' elevation='60' /> </feDiffuseLighting>
Isso remove todas essas arestas alinhadas da nossa textura:

Agora estamos um passo mais perto da nossa textura áspera de papel.
No entanto, a textura acima não é suficientemente áspera. Ela não tem a "rugosidade" necessária. Um aumento no número de peças pequenas deve torná-lo mais grosso. Para fazer isso, aumentaremos o valor de numOctaves . Descobrimos que cerca de 5 é um grande número para obter o nível desejado de rugosidade:
<feTurbulence type="fractalNoise" baseFrequency='0.04' numOctaves="5" result='noise' /> <feDiffuseLighting in='noise' lighting-color='white' surfaceScale='2'> <feDistantLight azimuth='45' elevation='60' /> </feDiffuseLighting>
E nossa textura de papel agora fica assim:

Ótimo!
Você pode jogar com a demo aqui:
Esta demonstração funciona em todos os principais navegadores, incluindo o MS Edge.
Se desejar, você pode ajustar um pouco mais o efeito, brincando com a fonte e a distância da luz. Por exemplo, diminuir a elevação de uma fonte de luz de 60 para 40 deve aumentar o contraste entre as pequenas colinas na textura. Então a textura ficará mais ou menos assim:

Eu recomendo brincar com os valores dos atributos das fontes de luz e ruído e ver como eles afetam a textura resultante.
Conclusão
A primitiva feTurbulence é uma das operações SVG mais interessantes e poderosas. Em combinação com outras primitivas e animações, ele é capaz de criar efeitos, texturas e interações realmente interessantes e atraentes.
Presumo que a feTurbulência seja um daqueles filtros com os quais você gostaria de experimentar ou analisar o código de outras pessoas para estudá-lo melhor. No entanto, acho que estou adivinhando como a textura ficará depois de um tempo. E como podemos fazer muito com apenas uma textura, se você a usar com outras primitivas, existem quase incontáveis efeitos possíveis que você pode criar com ela. Eu recomendo que você examine o trabalho de outras pessoas e o desmonte para aprender melhor.
Yoksel está experimentando os filtros Codepen SVG depois que eu falei sobre filtros SVG há alguns meses atrás. Assim, você pode encontrar alguns efeitos para analisar e aprender em seu perfil do Codepen.

Fig_13. Um dos mais recentes experimentos de Yoksel com filtros SVG usando feTurbulence .
Espero que este artigo tenha inspirado você e aberto uma nova porta à sua imaginação para que você possa ver o que pode fazer com os filtros SVG.
No último artigo desta série, compartilharei alguns recursos e ferramentas adicionais para ajudá-lo a avançar com os filtros SVG e começar a construir por conta própria. Fique conosco.