O Code Time é um plug-in de código aberto que fornece métricas diretamente no editor de código.

Depois de instalar a extensão, você será solicitado a entrar no painel de controle.
Se você pressionar
command + shift + P dentro do editor de código, será aberta uma janela na qual você pode inserir o
tempo do código e, em seguida, escolher entre exibir os dados no editor de código ou no navegador.
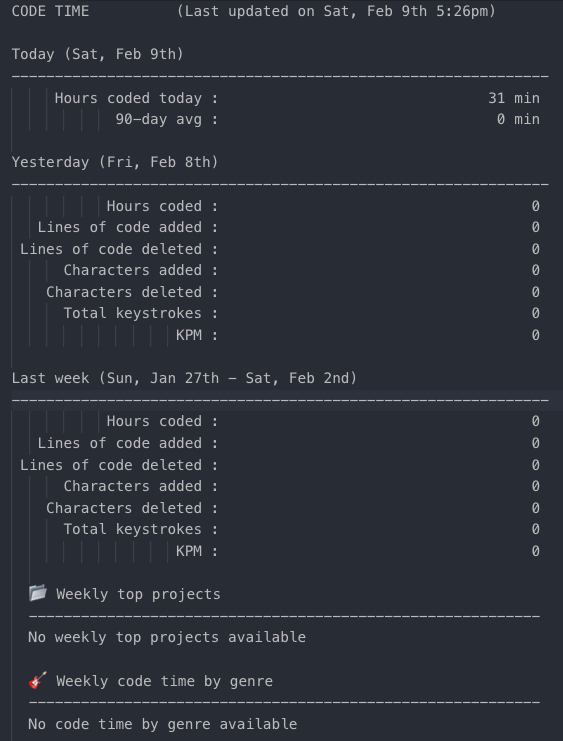
Dentro do navegador, as informações terão a seguinte aparência:

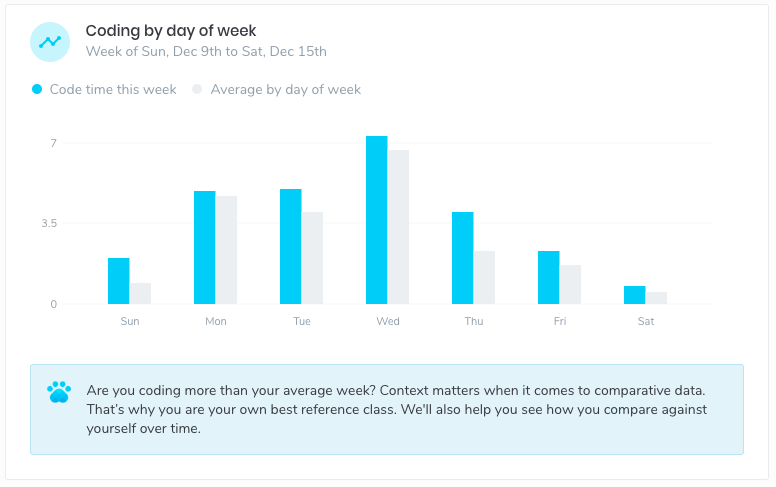
Mais colorido dentro do navegador:

O tempo do código é útil se você precisar saber exatamente ou apenas se perguntar quanto tempo gasta escrevendo código.
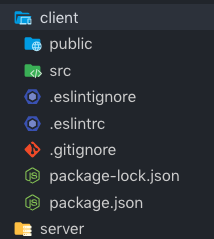
O One Dark Pro é um dos temas mais populares e baixados com frequência para o Visual Studio Code.

Este exemplo mostra que temos ícones para diretórios como cliente e servidor, bem como para arquivos como
.eslintrc .gitignore e
package.json .
O One Dark Pro é suportado em React, Angular, Redux e muitas estruturas e bibliotecas diferentes, fornecendo vários ícones de diretório para componentes, utilitários, estilos, bem como para redutores (Redutores), ações (Ações) e lojas (Loja).
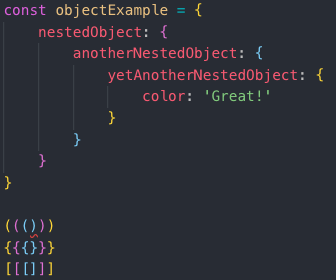
Essa extensão permite colchetes correspondentes a cores.
Isso é útil quando você possui objetos ou funções profundamente aninhados, como mostrado aqui:

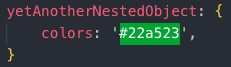
O Realce de cores mostra uma representação visual de qualquer código de cores.
Por exemplo, se você digitar RGB, RGBa, hexadecimal ou qualquer outro código de cores, poderá ver a cor, como neste exemplo:

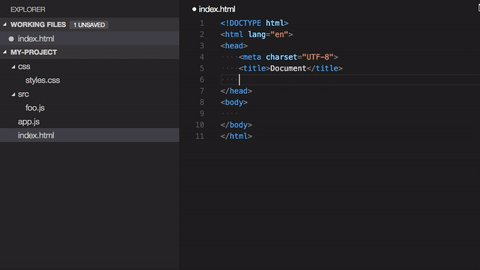
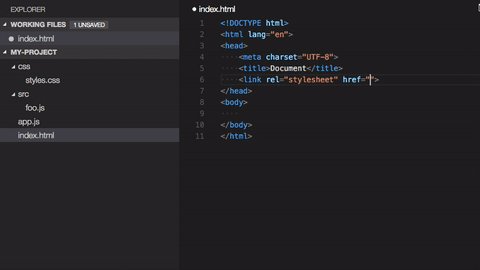
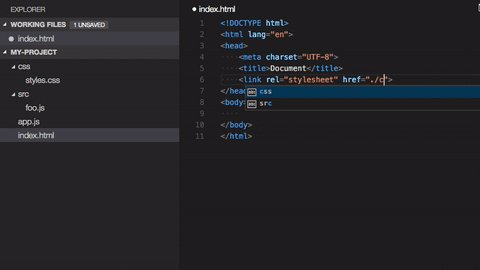
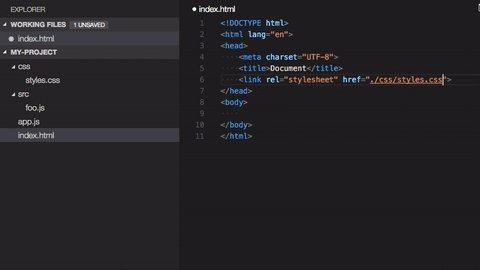
O Path Intellisense é um plug-in que completa automaticamente os nomes dos arquivos.
Isso é útil para importar componentes para o React, pois você não precisa inserir manualmente o caminho para o arquivo que está procurando.
A próxima extensão são os snippets ES7 React / Redux / GraphQL / React-Native. Um nome longo, mas economizará muito tempo, principalmente se você o usar no React.
Esta extensão fornece snippets JavaScript e React / Redux no ES7 com as funções do plug-in Babel para o VS Code.
No editor de código, você pode pressionar
command + shift + P e, em seguida,
na Pesquisa de snippets do ES7 , verá uma longa lista de comandos curtos que podem ser executados para obter trechos de código mais longos.

Usando esta extensão, você pode encontrar facilmente um comando, por exemplo, para um fragmento de um componente funcional.
Você executa comandos digitando-os no editor e pressionando enter. Tudo é simples!
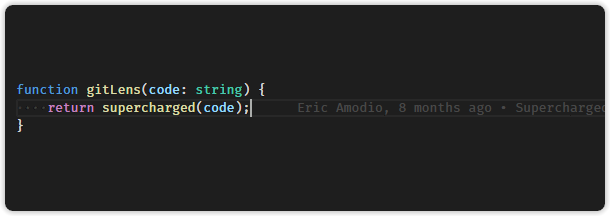
O GitLens estende os recursos do Git incorporados ao Código do Visual Studio.
Ajuda rapidamente a identificar o autor do código usando as anotações de culpa do Git e da lente de código, navegar e explorar facilmente os repositórios Git, obter informações valiosas usando comandos de comparação e muito mais.
Ao clicar na linha de código, você verá quem a editou, quando foi editada e em qual confirmação. Coisa útil!