Na Cruise Automation, centenas de engenheiros e testadores trabalham com dados coletados na estrada e através do simulador. Além disso, um comando interno especial do
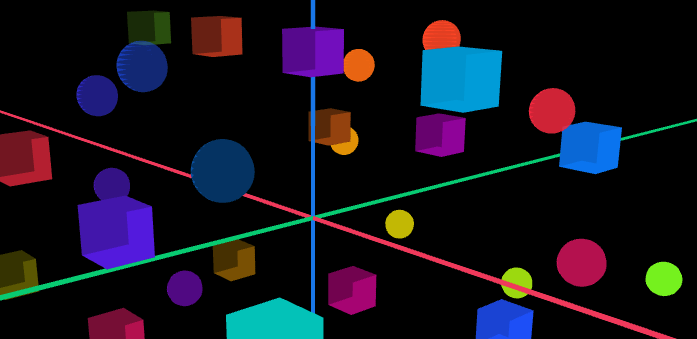
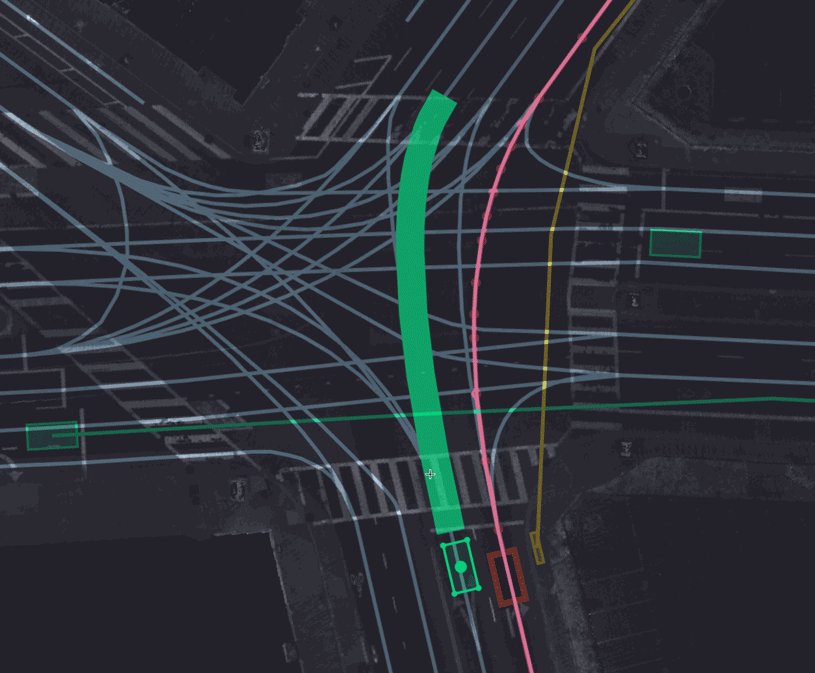
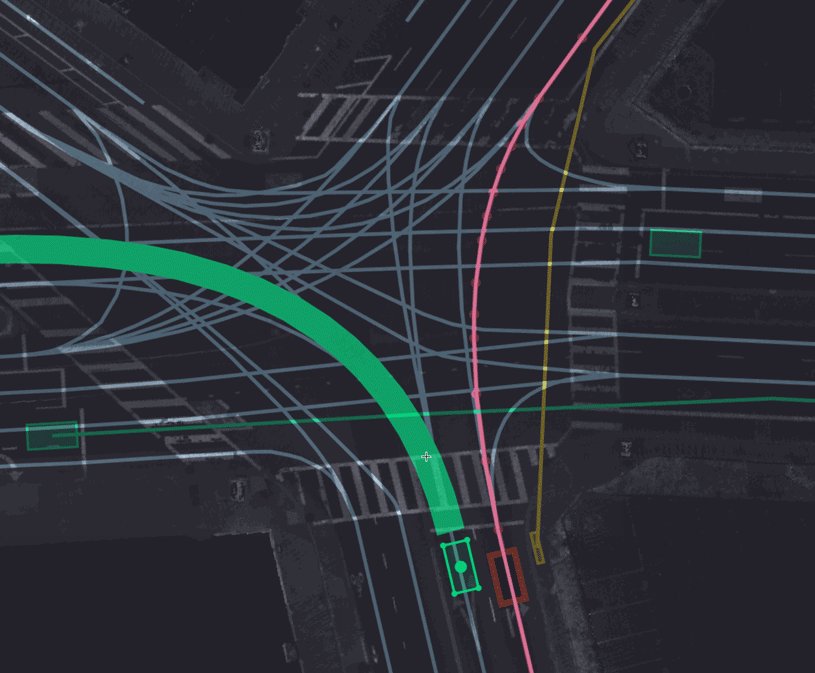
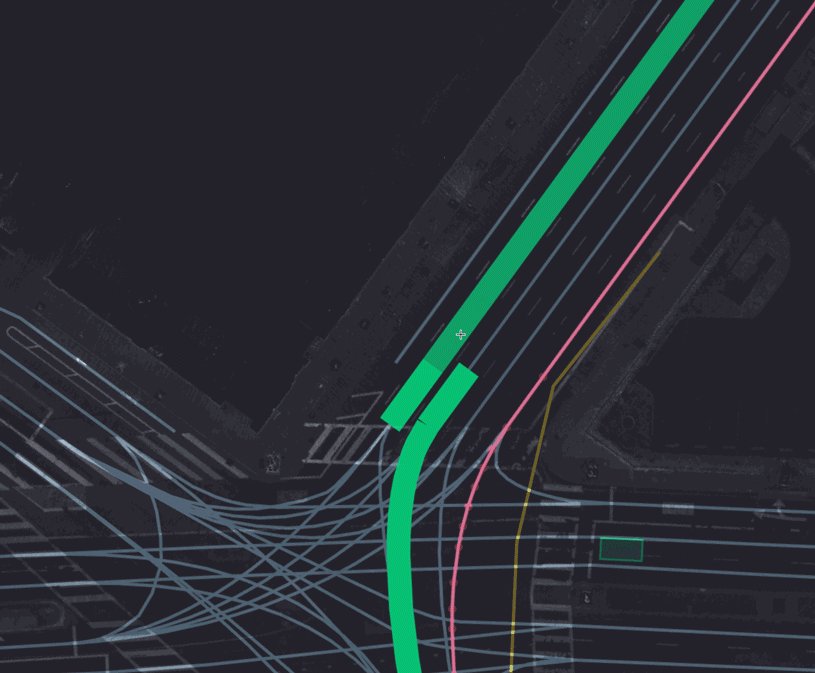
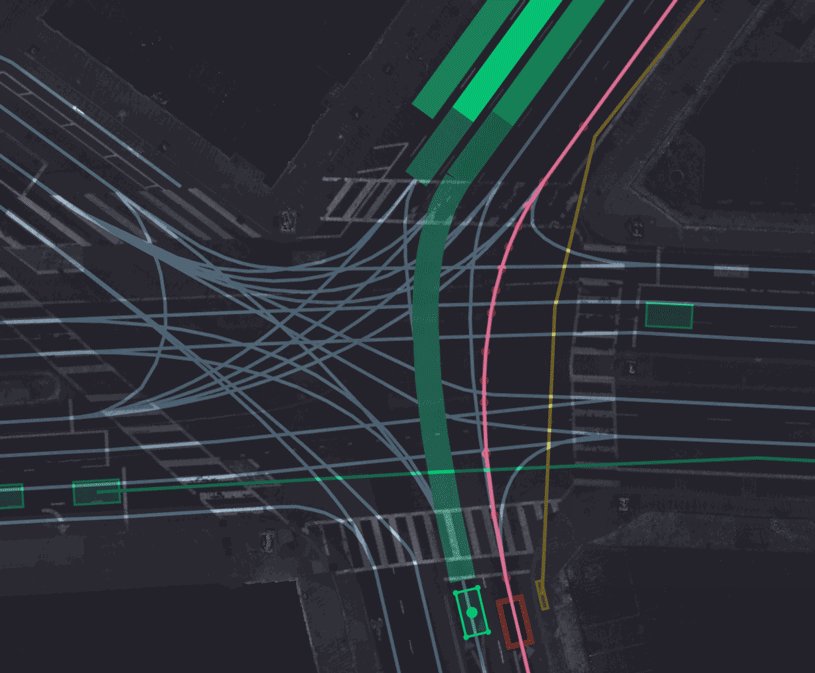
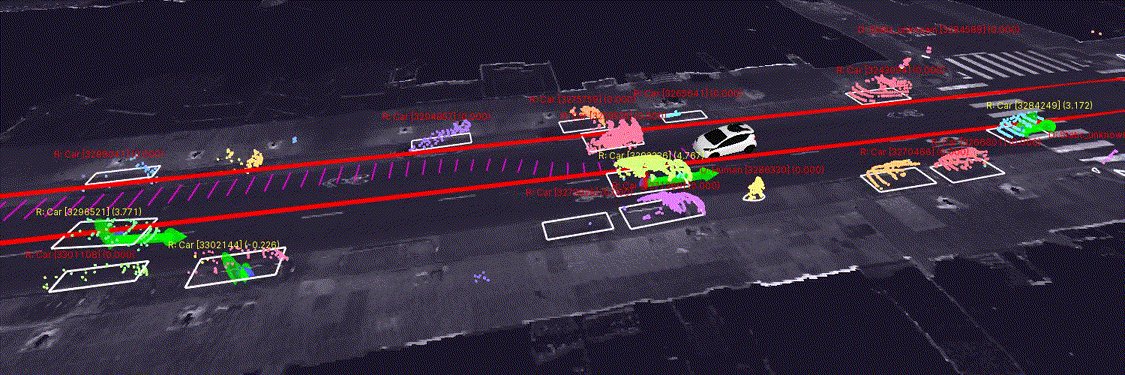
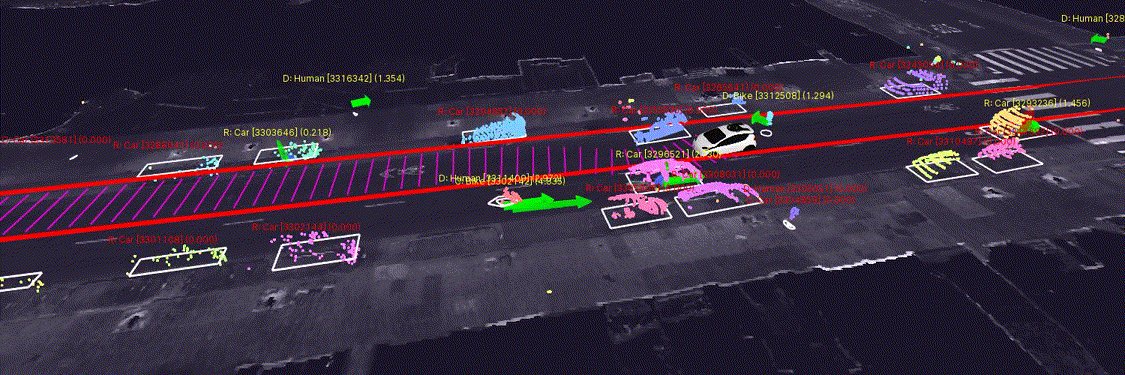
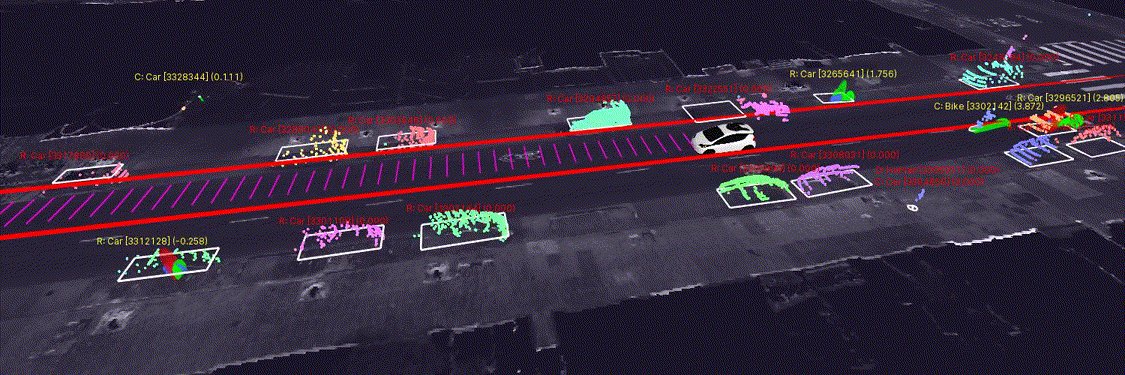
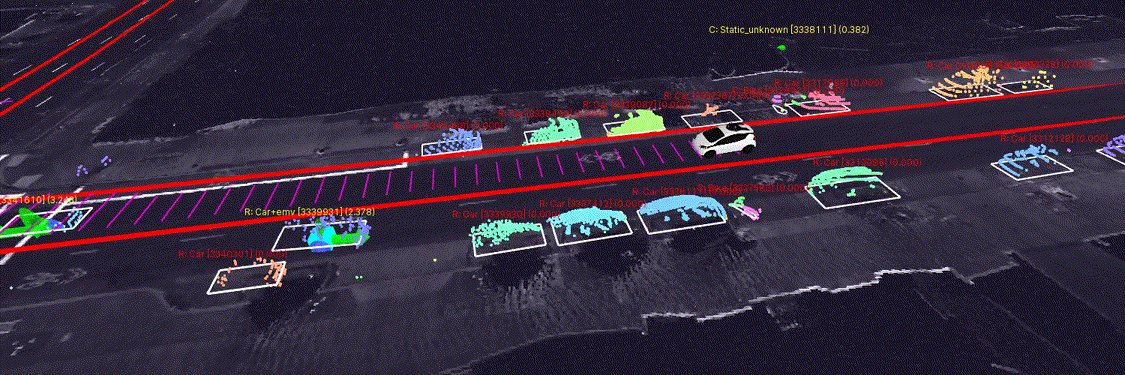
AV Tools cria aplicativos para visualizar, pesquisar e analisar esses dados. Afinal, usuários e desenvolvedores devem entender o que o carro “vê” e o que fará, incluindo uma nuvem de pontos do lidar, centenas de objetos classificados e rastreados, mapas detalhados e outros dados para visualização.
Como muitas outras equipes do
Cruise , a equipe do AV Tools cria ferramentas de visualização no navegador, e aqui o React é o padrão da empresa. Para reduzir a complexidade dos aplicativos da empresa e facilitar o processo de criação de sistemas complexos de visualização, a equipe criou uma biblioteca de reações que simplifica a renderização de cenas 2D e 3D, chamada
Worldview (a Uber já havia lançado uma ferramenta semelhante chamada
AVS ).

Webgl é cruel
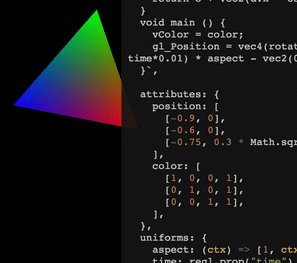
A programação da GPU oferece grandes oportunidades, mas pode ser entediante para aprender. Um navegador moderno fornece uma
API poderosa para compilar e vincular shaders, carregar vértices e buffers de textura, além de objetos - mas tudo isso é muito difícil de dominar, desenvolver e depurar. Durante todo o trabalho, a equipe do AV Tools experimentou estruturas diferentes sobre o WebGL.

Foi decidido
recorrer ao
regl , uma biblioteca que oculta a complexidade de trabalhar com o WebGL por trás de uma API simples e leve que transforma “props” em primitivas de baixo nível e simplifica a renderização - quase como o React usa adereços e estado para abstrair do DOM.
O regl fornece uma interface muito semelhante ao React, mas ao mesmo tempo fornece
acesso total aos recursos do WebGL, como texturas, buffers de quadros e instanciação. Essa ferramenta nos permitiu focar no desenvolvimento da funcionalidade, em vez de cavar dentro do WebGL.
Cruise ama reagir
Muitas equipes de desenvolvimento de cruzeiros front-end que começaram a usar a renderização regl em seus projetos perceberam rapidamente que alguns padrões de reação eram difíceis de suportar na API regl. Apesar do paradigma de adereços semelhante, alguns aspectos do GL exigiram a criação de visualização personalizada e sua integração efetiva em nosso sistema de renderização.

Para simplificar ainda mais o processo de desenvolvimento, os desenvolvedores abstraíram do código do modelo que fornecia o desenho de formas e tipos de dados padrão em regl, criando uma biblioteca de componentes de reação. Isso permitiu que outras equipes não reinventassem suas motos, mas usassem tijolos prontos.
A biblioteca é chamada
Worldview . Ele fornece câmeras 2D e 3D, controles de mouse e teclado e ferramentas para desenhar objetos e cenas. Graças a isso, os engenheiros da Cruise podem criar facilmente seus próprios sistemas de visualização, sem a necessidade de mergulhar no estudo de APIs WebGL de baixo nível e escrever seus próprios invólucros para eles.
Abrindo a fonte da cosmovisão
Inicialmente, a Worldview foi fortemente combinada com o sistema de visualização proprietário de Cruise. No entanto, à medida que o sistema envelhecia, foi decidido separá-lo em uma biblioteca separada sob a licença Apache 2.0. Cruise espera que a Worldview reduza o limite de entrada do WebGL para muitos, fornecendo aos desenvolvedores da Web ferramentas simples para renderizar cenas complexas.

O que vem a seguir?
Cruise continuará a desenvolver e atualizar o código para a Worldview e outras bibliotecas de visualização. Os desenvolvedores estão felizes com qualquer ajuda externa -
solicitações pull são bem-vindas.