A vantagem do lançamento de espaços privados é a capacidade de fornecer aos usuários dados visuais sobre a situação atual em cada estágio durante a implementação do projeto, popularizando a astronomia e outras ciências, além de falar sobre realizações científicas e pesquisas em uma linguagem compreensível para pessoas comuns e até crianças. A lua está de volta à moda!
Anteriormente,
já havia uma publicação sobre o lançamento bem-sucedido do módulo lunar Bereshit, desenvolvido por organizações SpaceIL, que é apoiado principalmente por investidores privados, incluindo o magnata americano Sheldon Adelson e o bilionário Morris Kahn, que também são co-fundadores da Amdocs (DOX), uma das maiores. Empresas israelenses.
Leia sobre a
missão da equipe SpaceIL aqui .
Características do aparelho lunar "Bereshit":- a altura é de cerca de 1,5 metros;
- 585 kg de peso com combustível (massa de combustível - 390 kg), 195 kg sem combustível.
O dispositivo Bereshit não possui sistemas de proteção térmica e refrigeração, o tempo estimado de operação na superfície lunar é de cerca de dois dias (três dias no máximo), seus componentes eletrônicos e baterias falharão devido ao superaquecimento, a conexão com o dispositivo será perdida e se tornará nova. um monumento lunar no Mar da Claridade, próximo aos módulos de missão Lunokhod-2 (missões Luna-21) e Apollo 17.

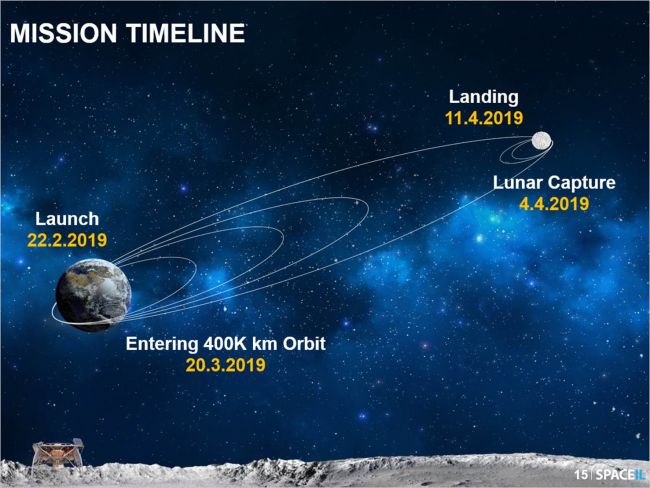
 Etapas da missão espacial Bereshit:
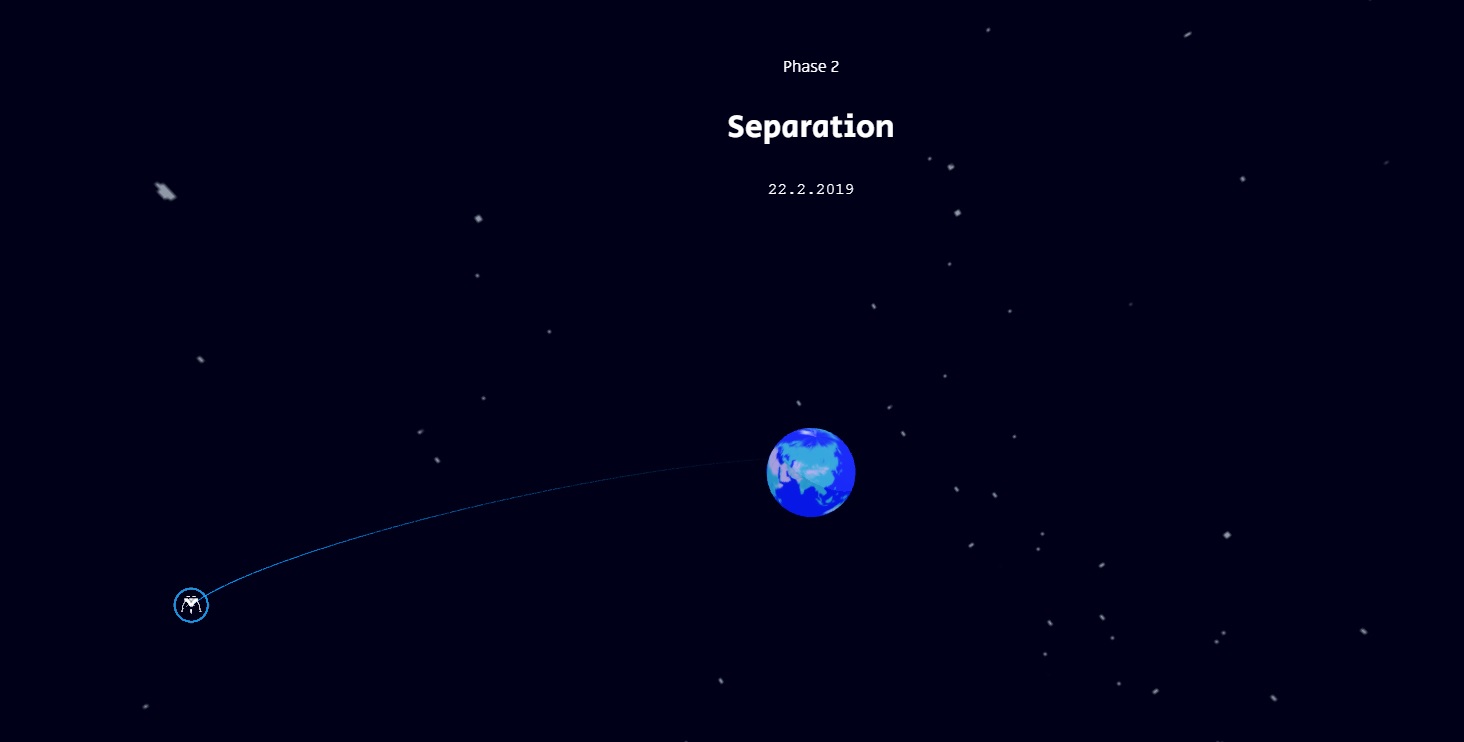
Etapas da missão espacial Bereshit:- 22 de fevereiro de 2019: lançamento do veículo de lançamento do Falcon 9 no local de lançamento em Cape Canaveral (Flórida);
- entrar em uma órbita de transição geográfica, realizando uma série de manobras (ligando os motores por alguns segundos) para aumentar o apogeu de seu estofo elíptico após cada órbita ao redor da Terra;
- 20 de março de 2019: lançamento em órbita com o apogeu de 400.000 km;
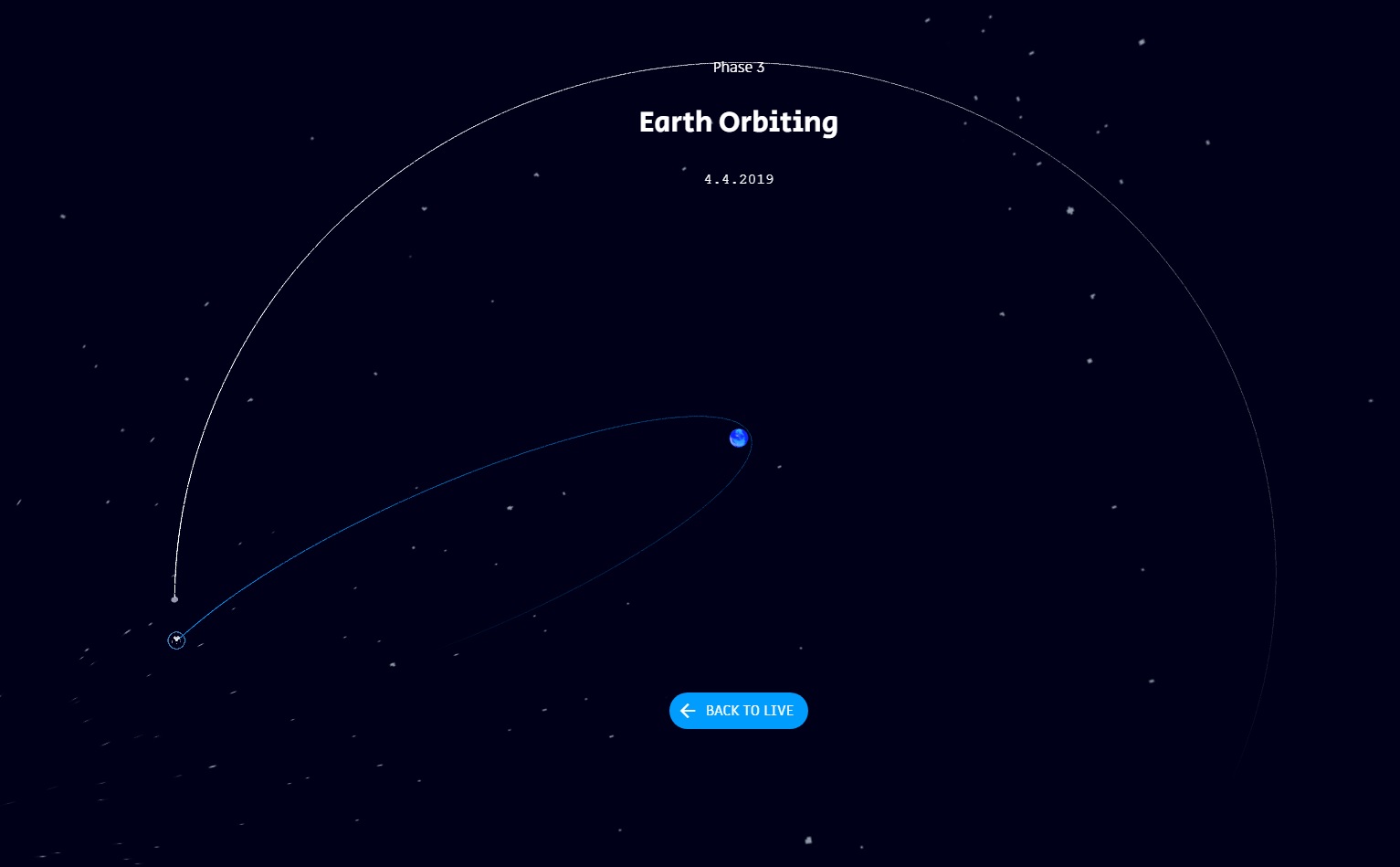
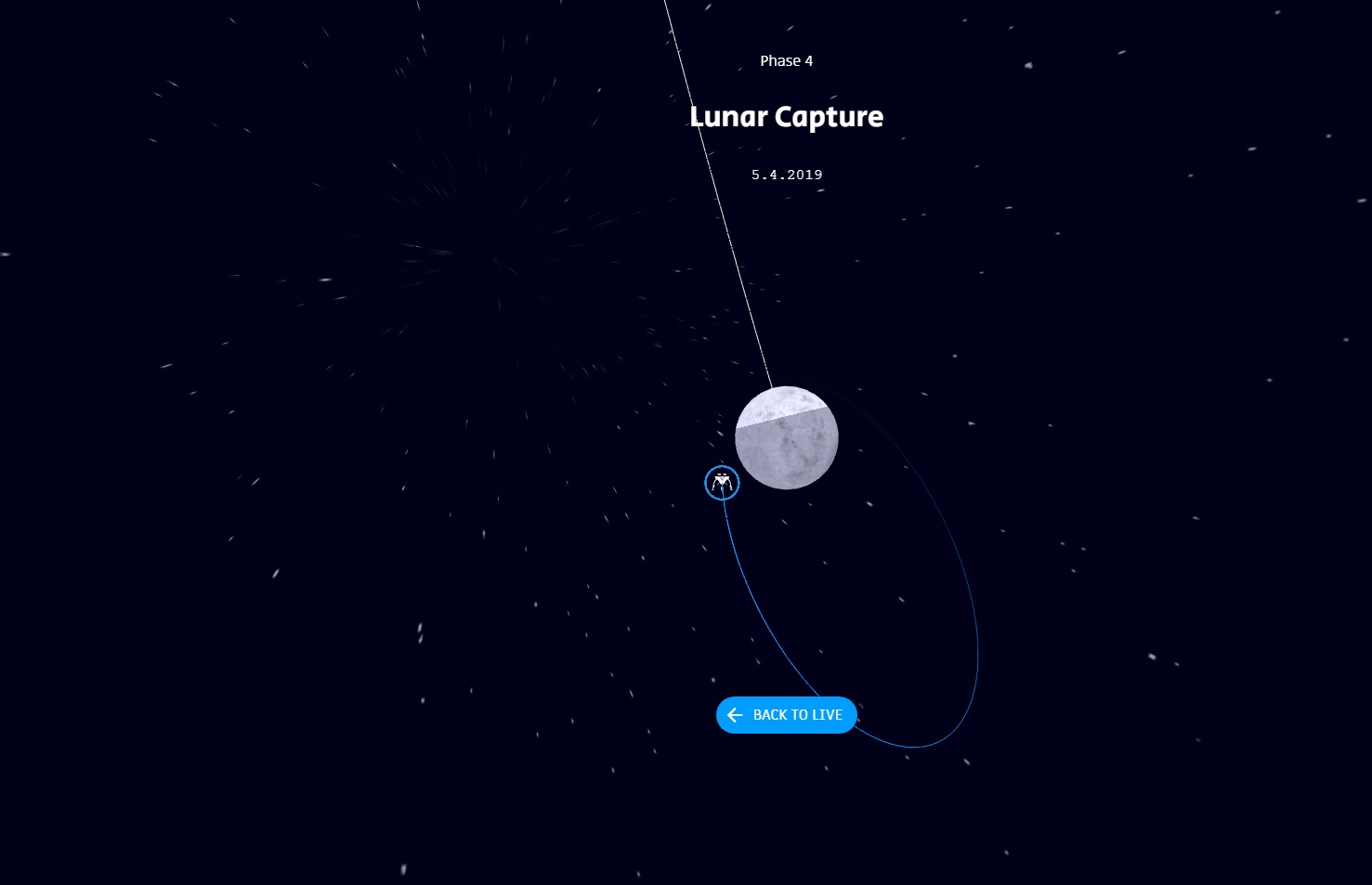
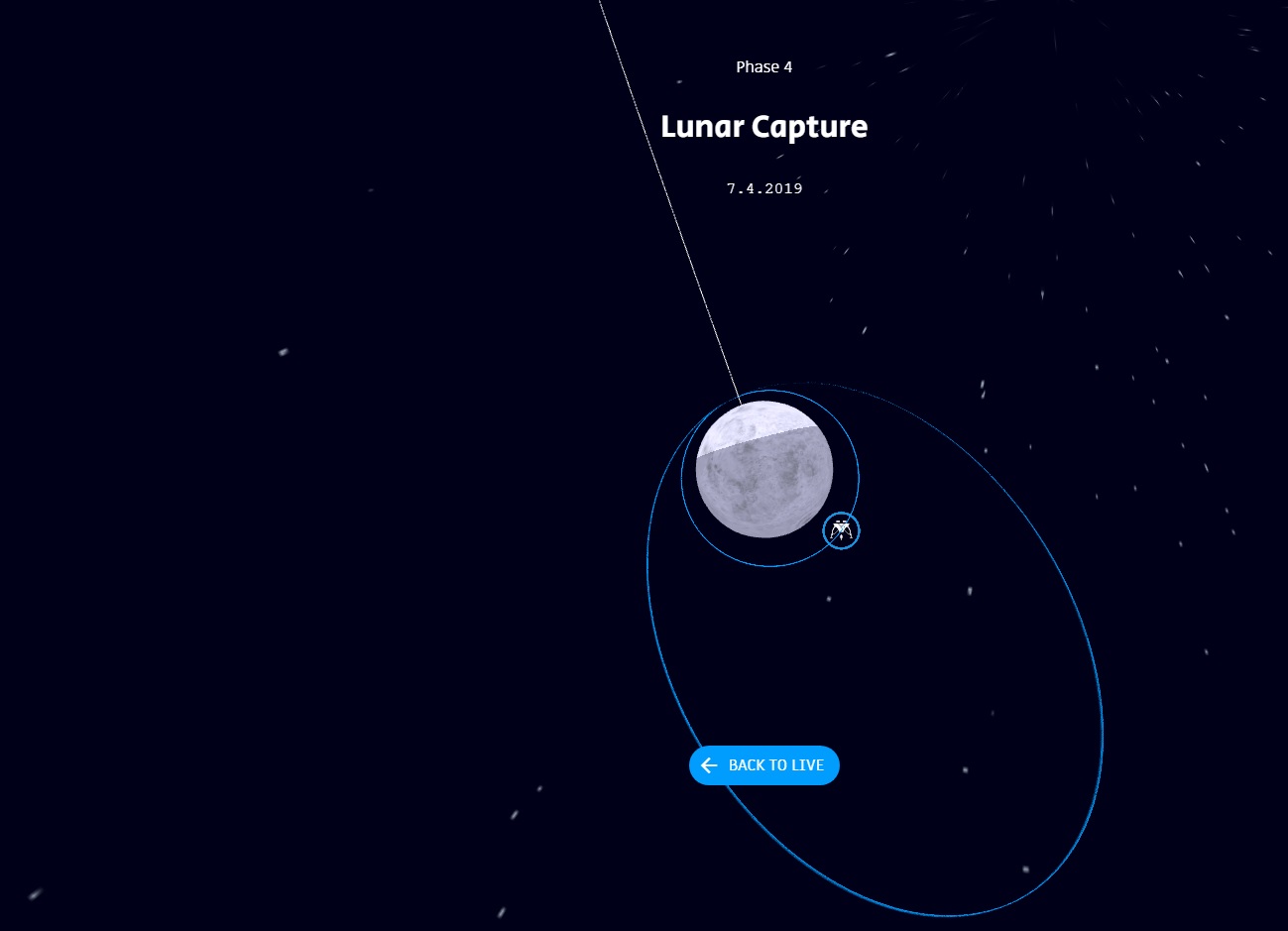
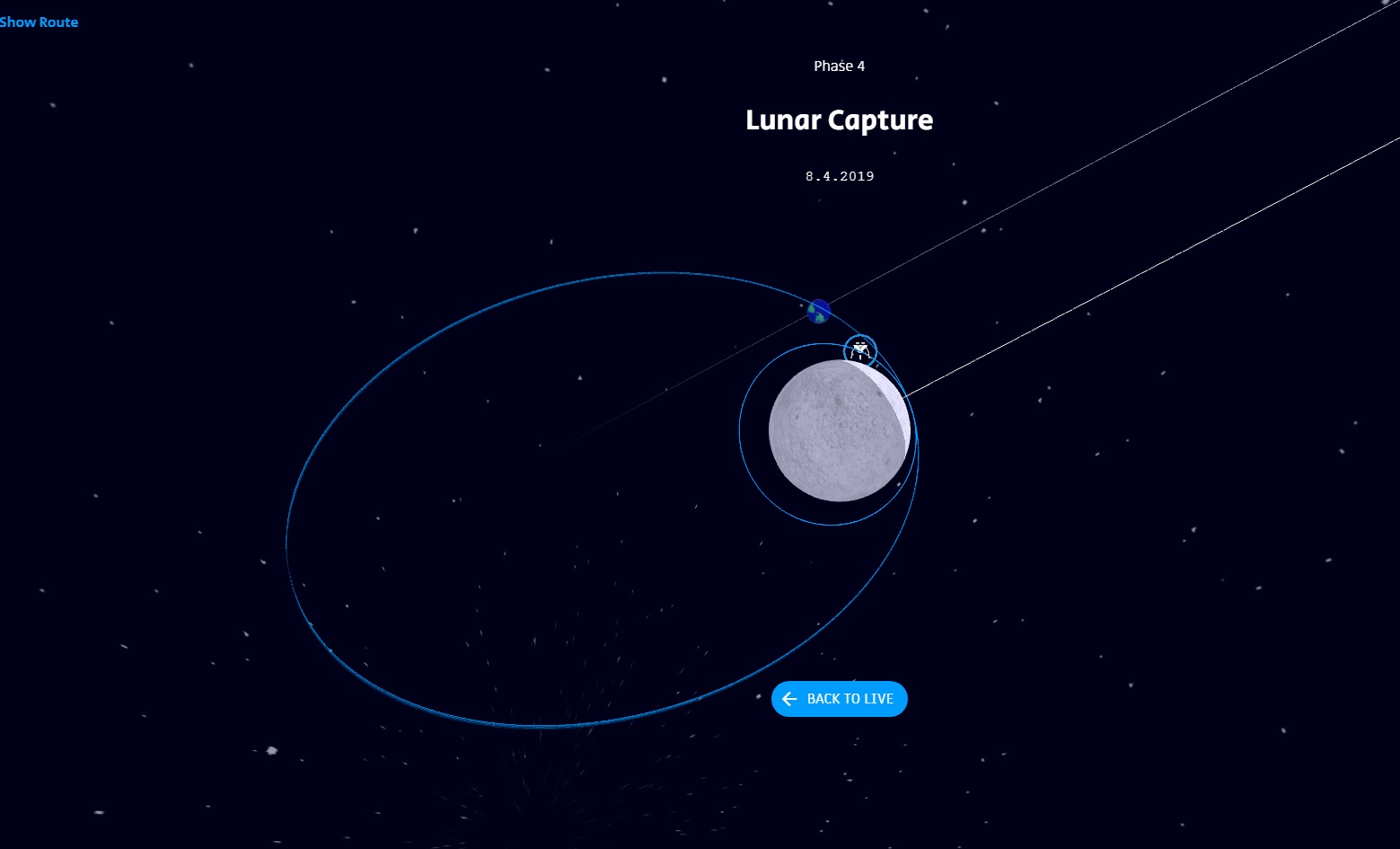
- 4 de abril de 2019: acesso à órbita lunar (captura pelo campo gravitacional da lua);
- 11 de abril de 2019: o procedimento de pouso na superfície lunar, o pouso "Bereshit" será monitorado pelo LRO - sonda orbital lunar da NASA.
Ao mesmo tempo, "Bereshit", se for bem-sucedido, quebrará um recorde peculiar - voa para a lua ao longo da trajetória mais longa possível.
 “Realizamos nossa primeira manobra de sucesso a uma distância de 69,4 mil quilômetros da Terra, ligando os motores por 30 segundos. Esta é a primeira inclusão do nosso mecanismo principal! A próxima correção será realizada em 25 de fevereiro ”, afirmou a equipe do SpaceIL .
“Realizamos nossa primeira manobra de sucesso a uma distância de 69,4 mil quilômetros da Terra, ligando os motores por 30 segundos. Esta é a primeira inclusão do nosso mecanismo principal! A próxima correção será realizada em 25 de fevereiro ”, afirmou a equipe do SpaceIL . Relatórios sobre a conclusão das etapas da equipe SpaceIL:
Relatórios sobre a conclusão das etapas da equipe SpaceIL:Os relatórios sobre o status do dispositivo estão aqui:
Israel To The Moon, equipe do
Twitter SpaceIL.
A propósito, de acordo com o SpaceIL, para a primeira manobra, os motores foram ligados por 30 segundos no pico, e não no perigeu, como planejado anteriormente.
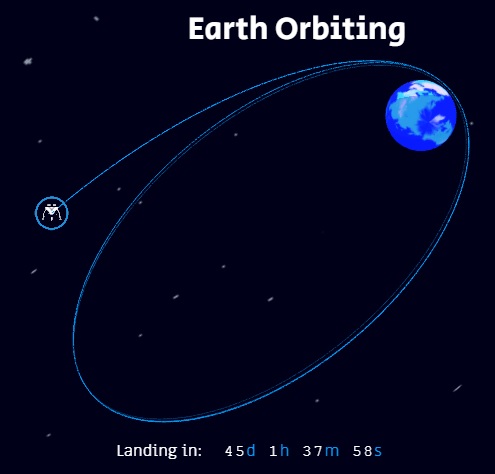
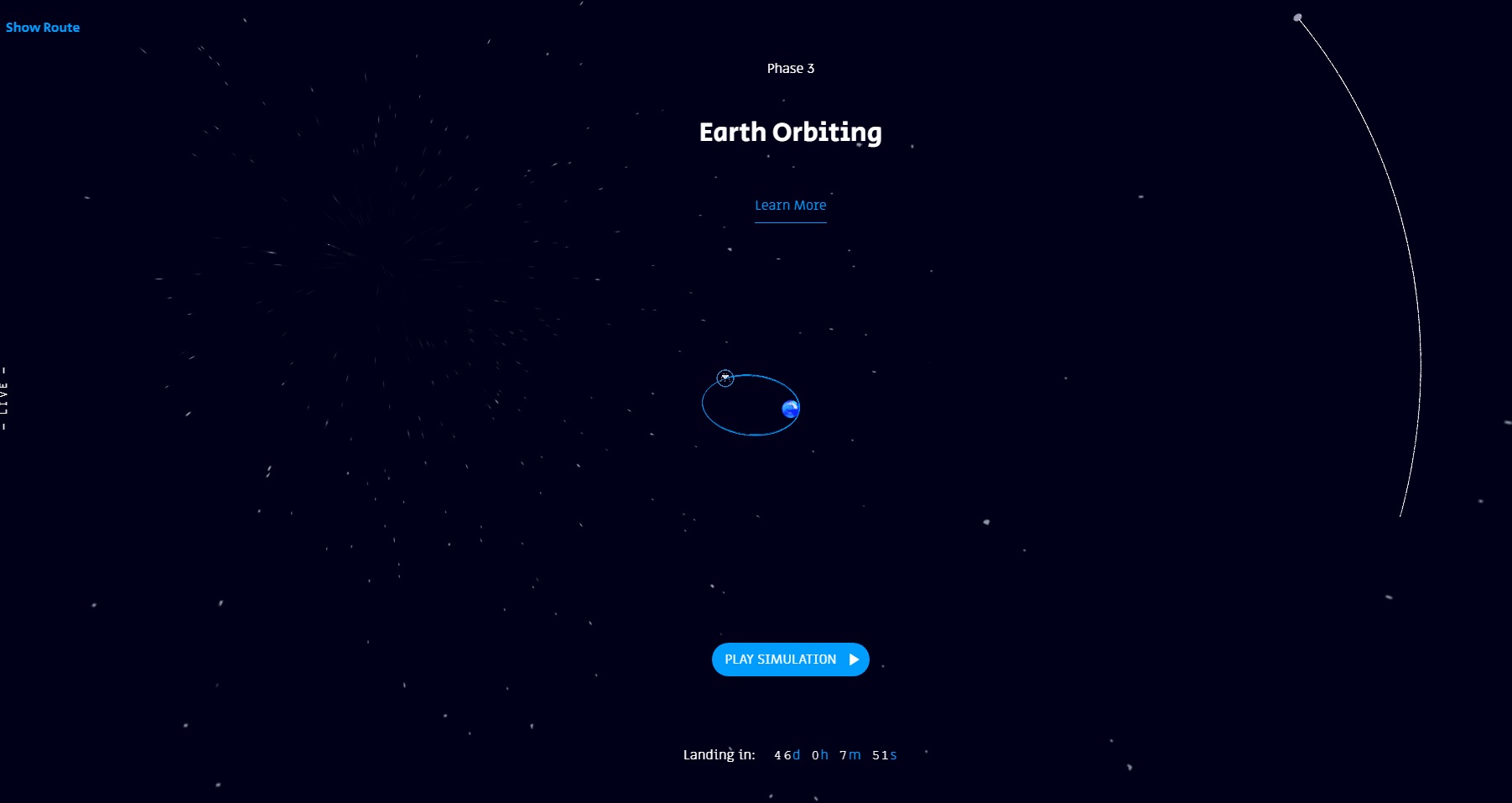
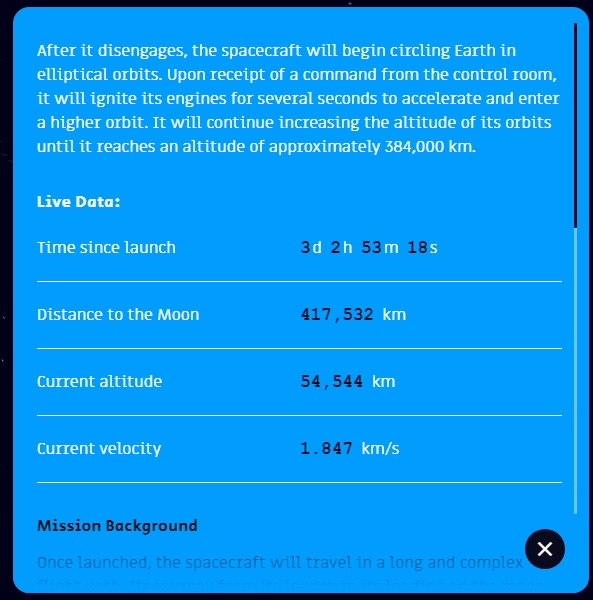
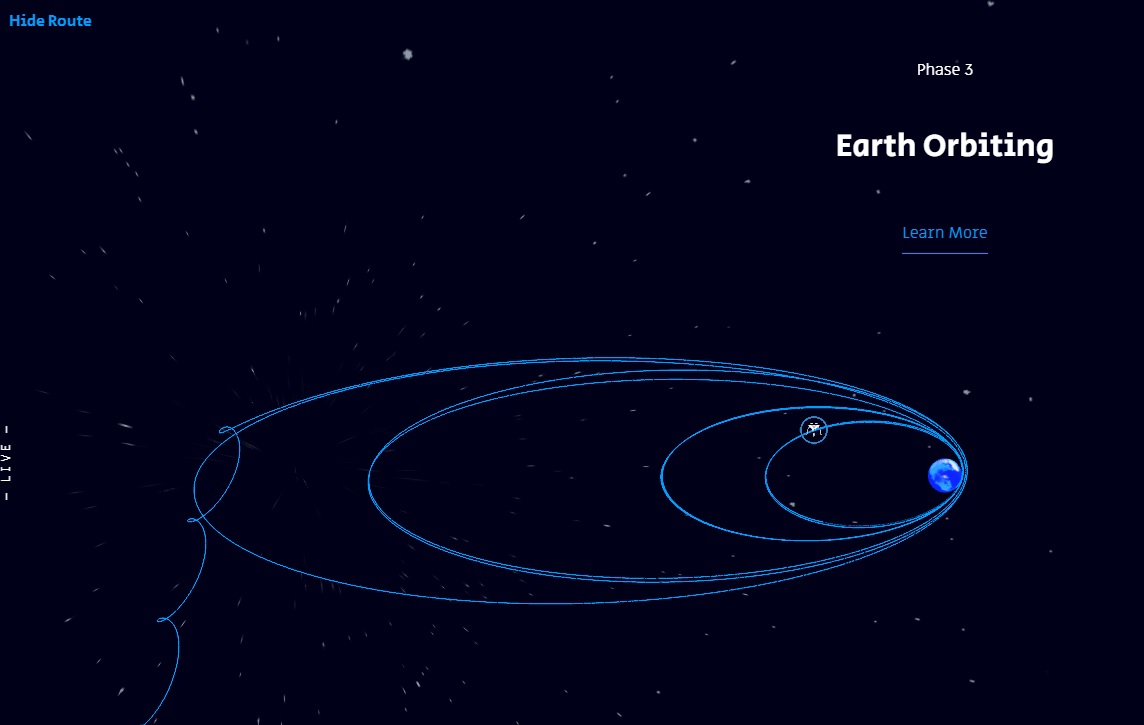
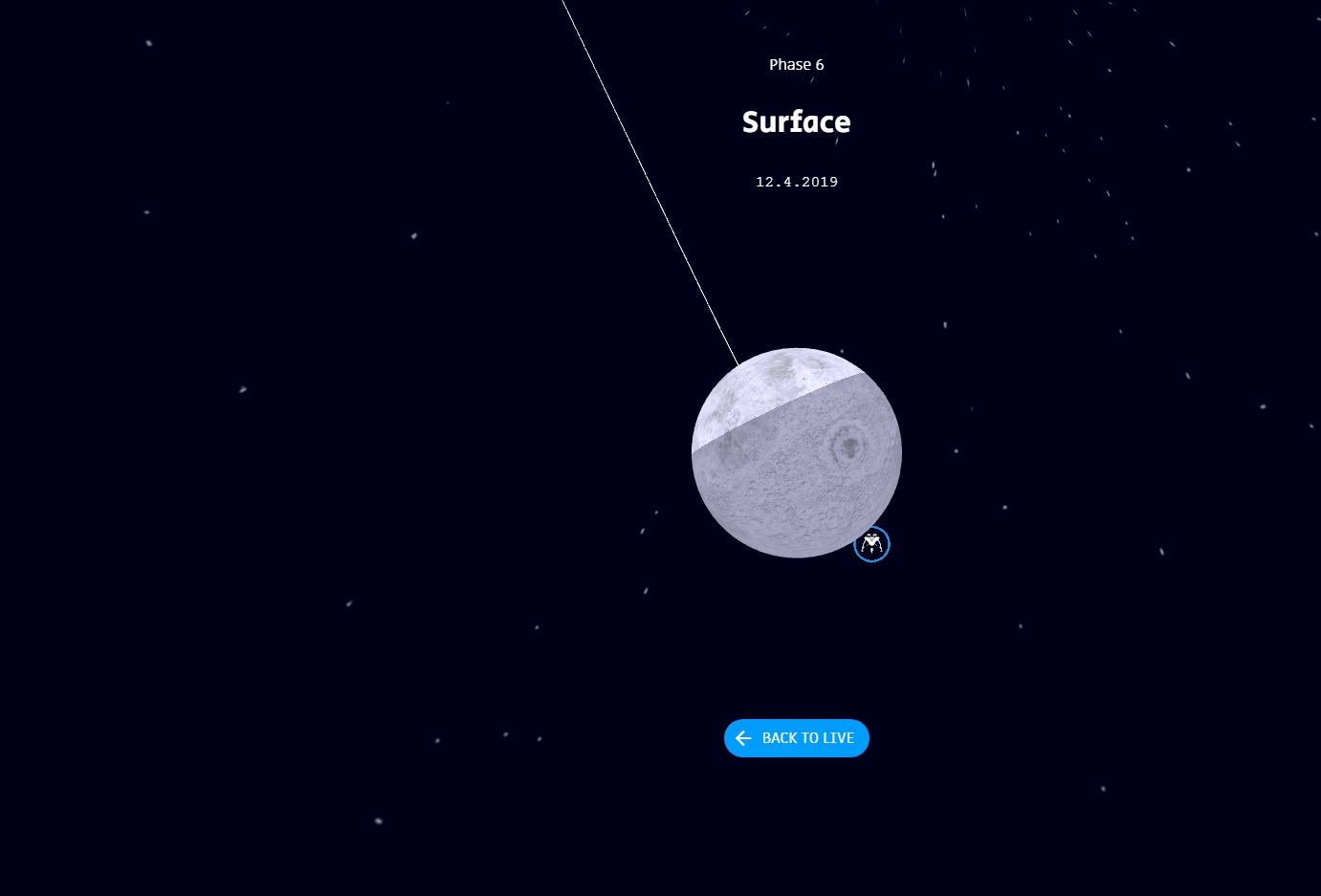
A organização sem fins lucrativos SpaceIL forneceu um recurso on-line de acesso aberto com um simulador e dados em tempo real sobre o estado atual da missão Bereshit.Podemos descobrir esse recurso:- a localização visual atual do dispositivo Bereshit em relação à Terra e à Lua, incluindo dados sobre o tempo de voo restante:

- usando a roda do mouse, você pode alterar a escala da imagem e, mantendo o botão esquerdo do mouse, pode mover o mouse e alterar o ângulo de inclinação da imagem:

- os dados on-line dos parâmetros do dispositivo Bereshit podem ser vistos clicando no botão "Saiba mais" no meio da tela (os dados mudam o tempo todo, o que é muito interessante):

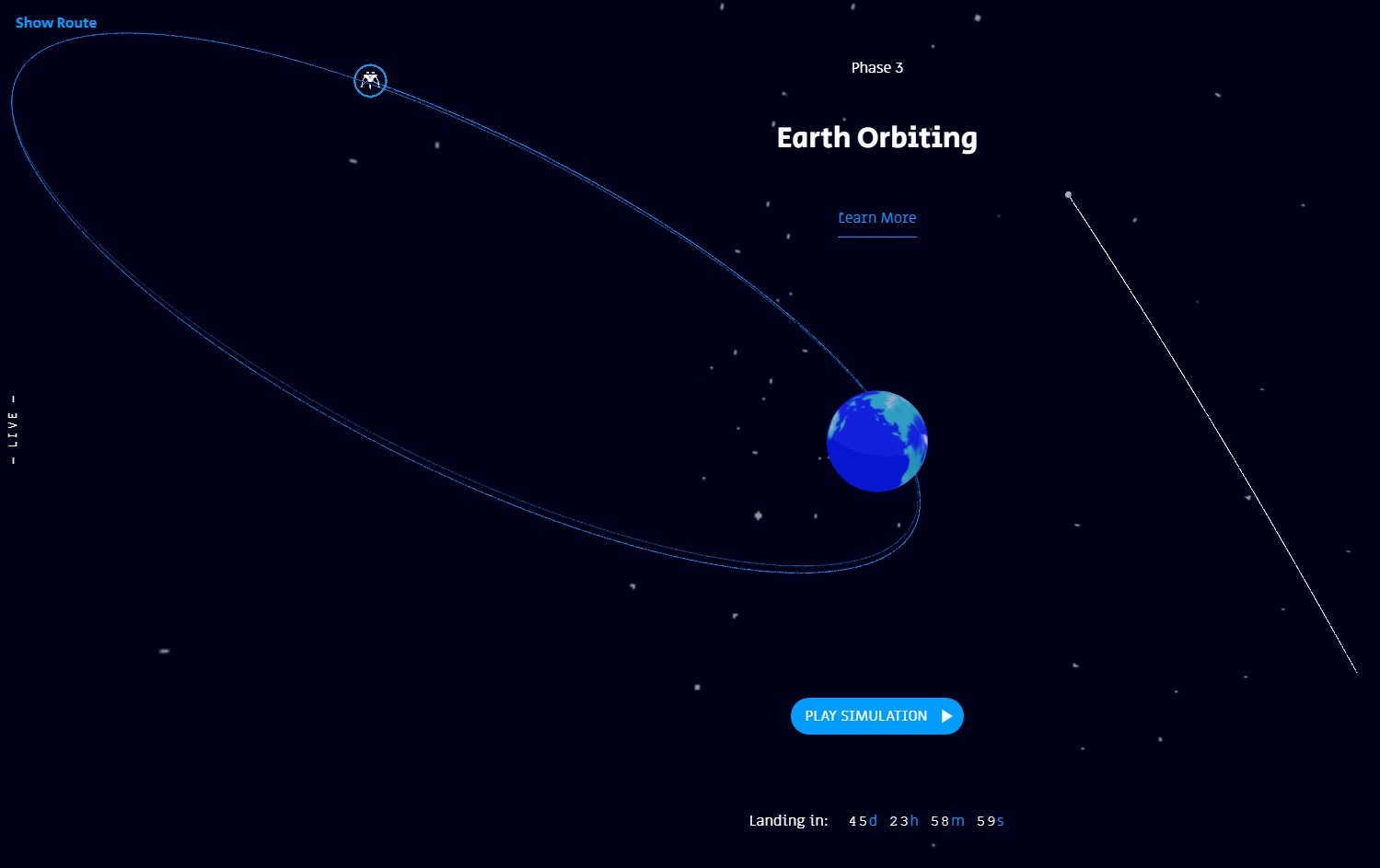
Ao clicar no botão "Mostrar rota" na parte superior esquerda da tela, você pode ver a trajetória planejada do dispositivo Bereshit (você pode desativá-lo clicando no botão "Ocultar rota"):

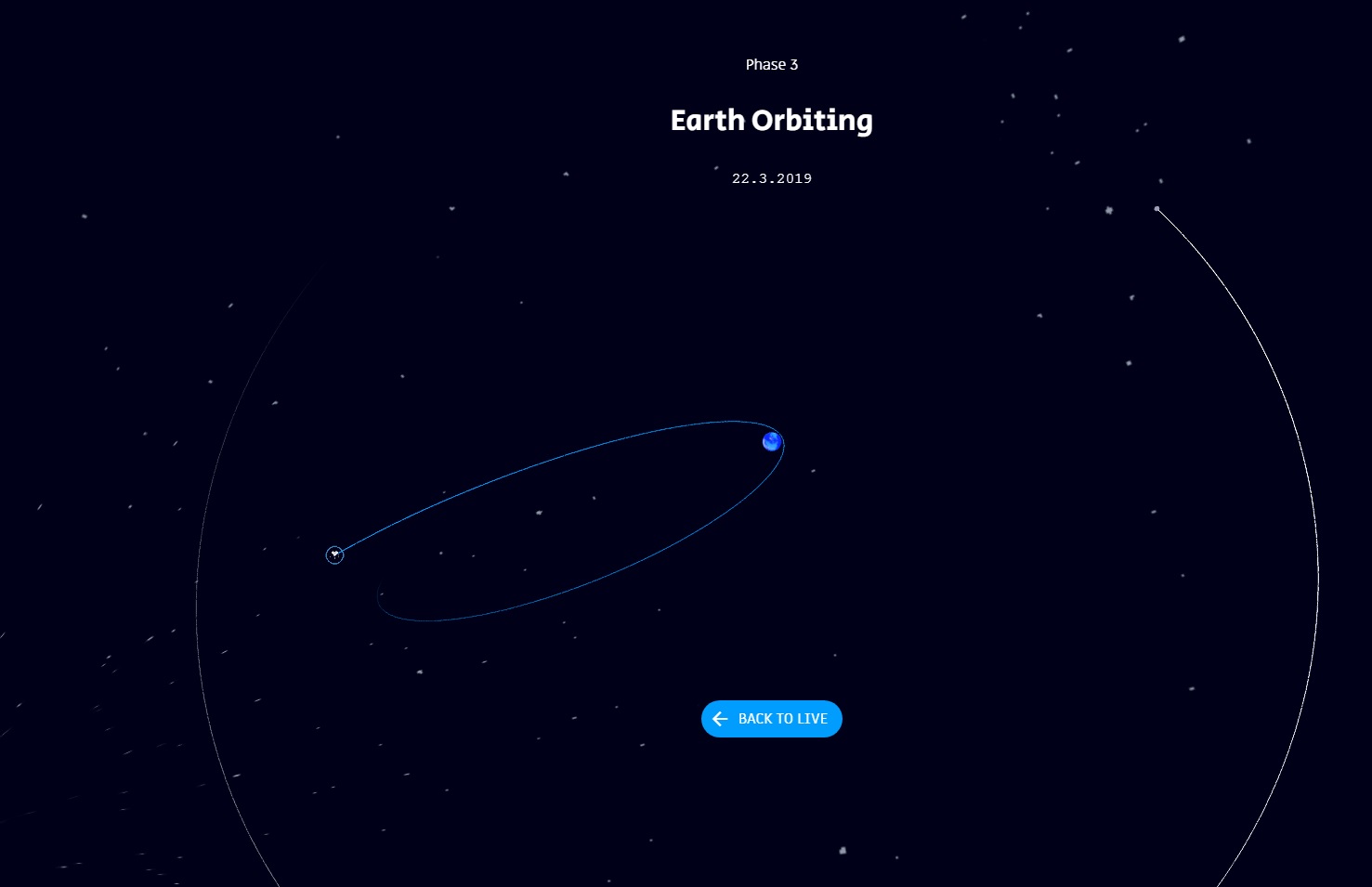
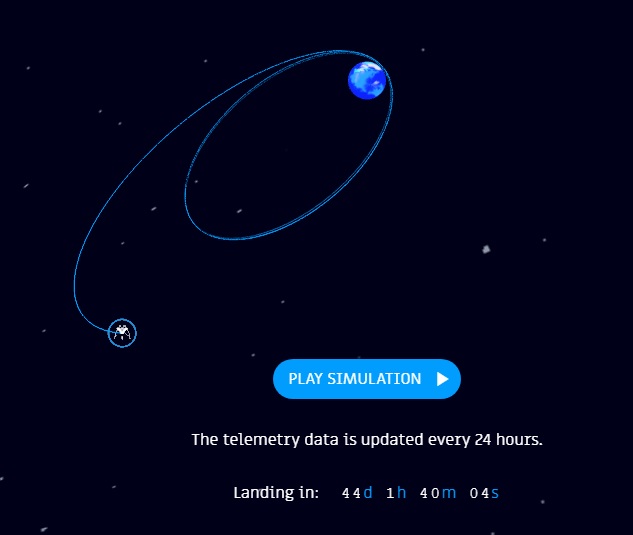
A parte mais interessante deste projeto é a simulação, que visualmente no tempo acelerado nos mostrará todas as etapas que já foram concluídas e que ainda precisam passar pelo dispositivo Bereshit.
Então, clique no botão "Play Simulator":









A propósito, também foi interessante olhar para o código deste site, talvez eu tenha perdido alguma coisa, mas como fazer uma pausa durante o simulador ou alterar a velocidade de sua exibição não está claro se isso for possível.
fonte de visualização: http: //live.spaceil.com<script> var currentTime = (new Date()).getTime();
Os dados em arquivos separados para o
simulador estão aqui :
live.spaceil.com/data/man.txtlive.spaceil.com/data/data_m.txtlive.spaceil.com/data/data_s1.txtlive.spaceil.com/data/data_s2.txtOs dados do Live Data são obtidos desta maneira (quero entender se são os dados calculados ou os que realmente provêm do dispositivo); curiosamente, eles podem ser obtidos separadamente e plotados de acordo com os valores dos parâmetros:
Dados ao vivo <div id="live_data_title">Live Data: </div> <table class="more_info_container"> <tbody> <tr> <td id="time_since_launch_label">Time since launch:</td><td id="time_since_launch_number">-</td></tr> <tr> <td id="distance_moon_label">Distance to the Moon:</td><td id="distance_moon_number">-</td></tr> <tr> <td id="altitude_label">Current altitude:</td><td id="altitude_number">-</td></tr> <tr> <td id="current_velocity_label">Current velocity:</td><td id="current_velocity_number">-</td></tr> </tbody> </table>
Eu acho que esse recurso será mais desenvolvido e novos dados serão adicionados, por isso estamos aguardando.
Aqui está a primeira atualização de 26 de fevereiro - a telemetria no portal será atualizada a cada 24 horas, devido à solução do atual problema de partida dos motores de manobras no dispositivo:

É maravilhoso que existam recursos on-line interessantes e informativos, estudando os quais você pode se tornar parte da história da pesquisa espacial.