Este artigo fornece um exemplo passo a passo da criação de um bot de bate-papo simples na rede social VK no ASP.NET Core C #.
Capítulo 1. Preparação
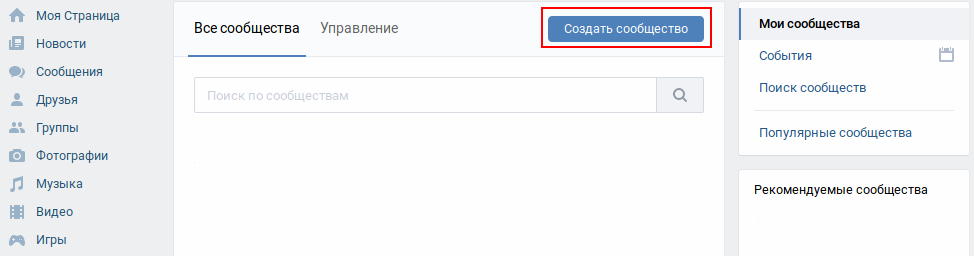
Vamos começar criando e configurando uma comunidade.


Escolha qualquer tipo de comunidade

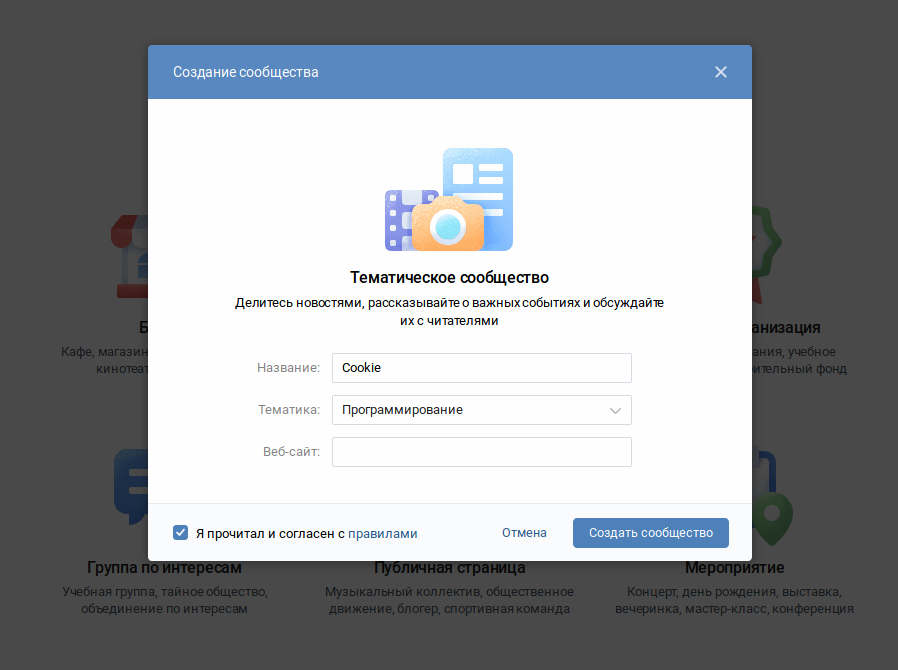
Preencha os campos com todos os dados e pronto! Grupo criado.

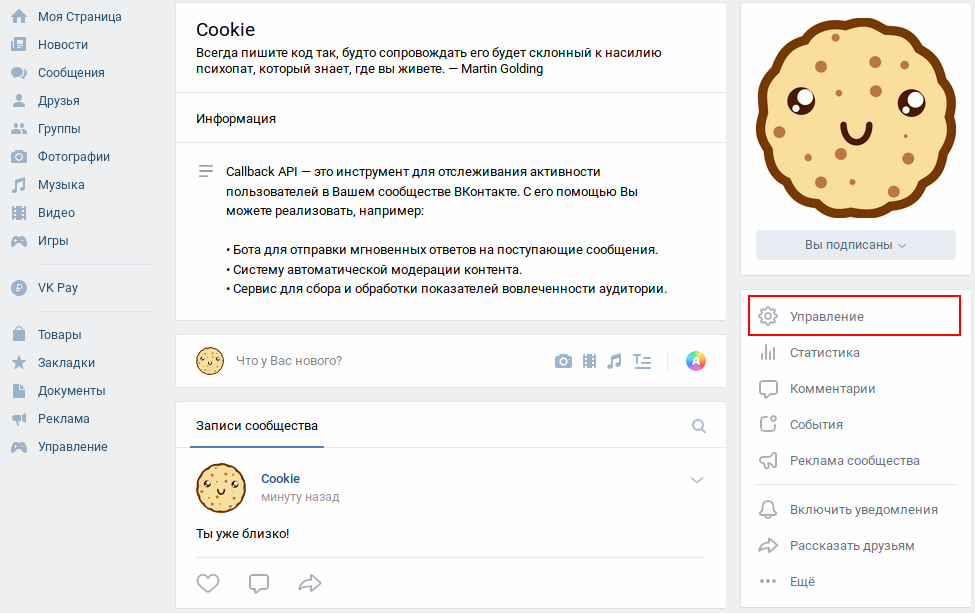
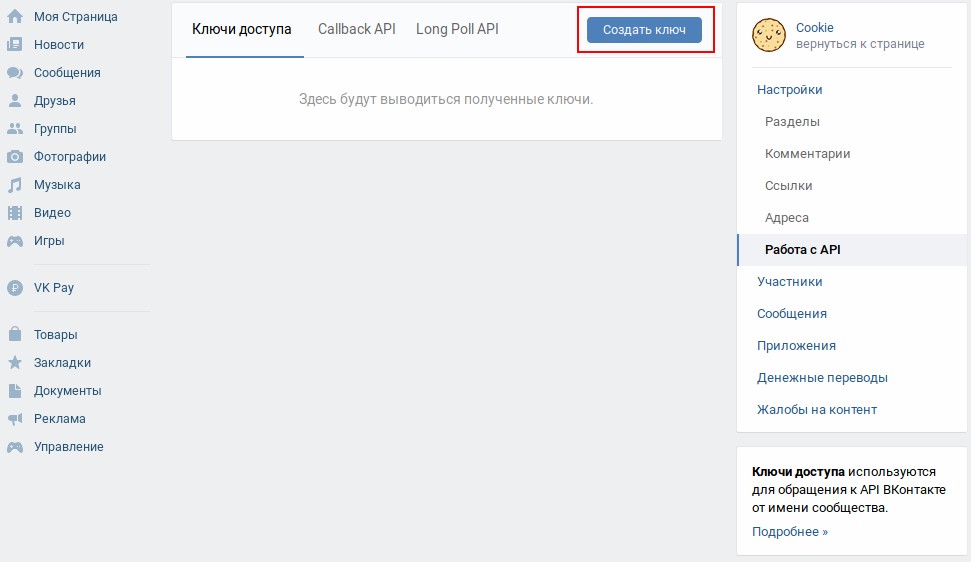
Vamos configurar a API

Criar uma chave de API (permitir tudo)

Para responder a qualquer evento, nosso script deve aprender sobre eles. Existem duas abordagens para isso - API de retorno de chamada e Pesquisa longa. Vamos implementar a API de retorno de chamada.
Pouco de teoriaA API de retorno de chamada é uma ferramenta para rastrear a atividade do usuário na comunidade VKontakte. Usando-o, você pode implementar, por exemplo:
- Um bot para enviar respostas instantâneas às mensagens recebidas.
- O sistema de moderação automática de conteúdo.
- Serviço para coleta e processamento de indicadores de engajamento do público.
A pesquisa longa é uma tecnologia que permite que você receba dados sobre novos eventos usando "consultas longas". O servidor recebe uma solicitação, mas não envia uma resposta imediatamente, mas somente quando ocorre um evento (por exemplo, uma nova mensagem chega) ou o tempo limite especificado expira.
Usando a API de retorno de chamada, não precisamos repetir solicitações regularmente para acompanhar as atualizações - nós as receberemos instantaneamente.
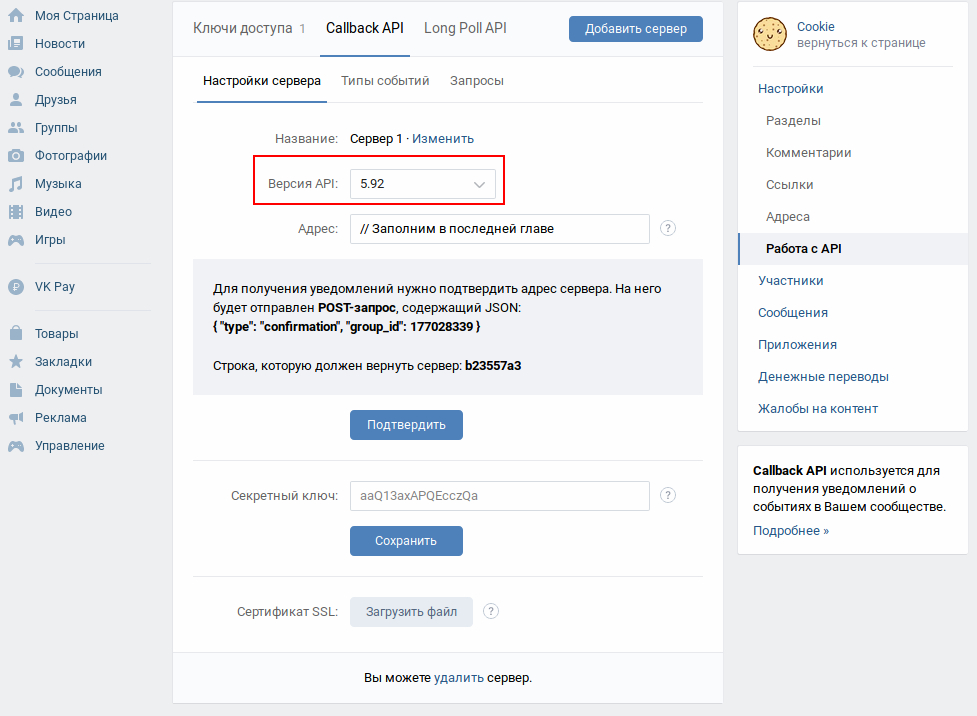
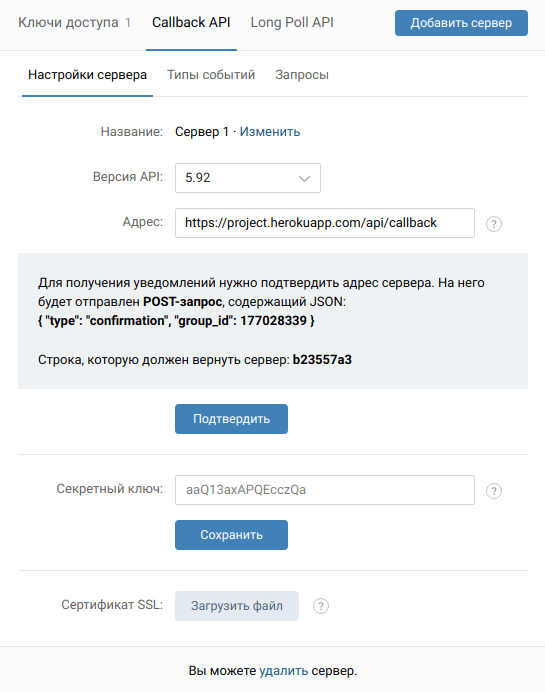
Configuração da API de retorno de chamada
Escolha a versão mais recente da API

Selecione o tipo de evento "mensagem recebida".

Informações úteis:
- Apresentando a API VK
- API de retorno de chamada VK
- Esquema Json
Capítulo 2. Implementando a API de Retorno de Chamada
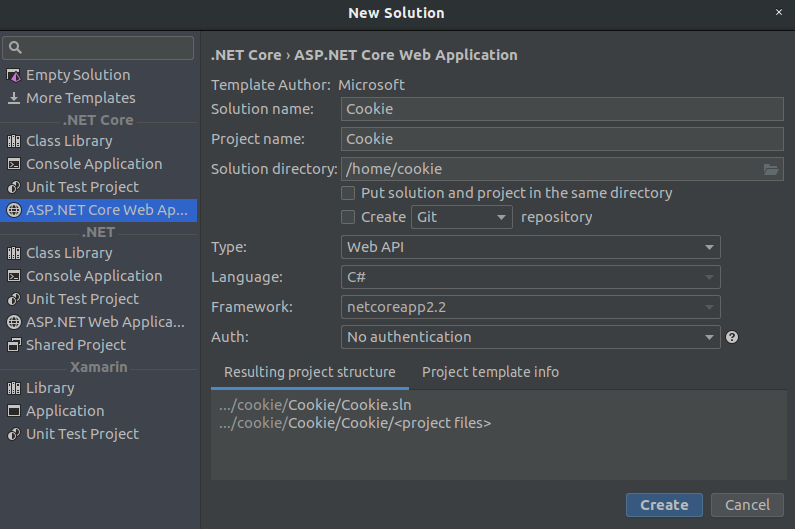
Inicie seu IDE favorito, crie um aplicativo Web ASP.NET Core.
Tipo de Projeto: API da Web
Estrutura: netcoreapp 2.2

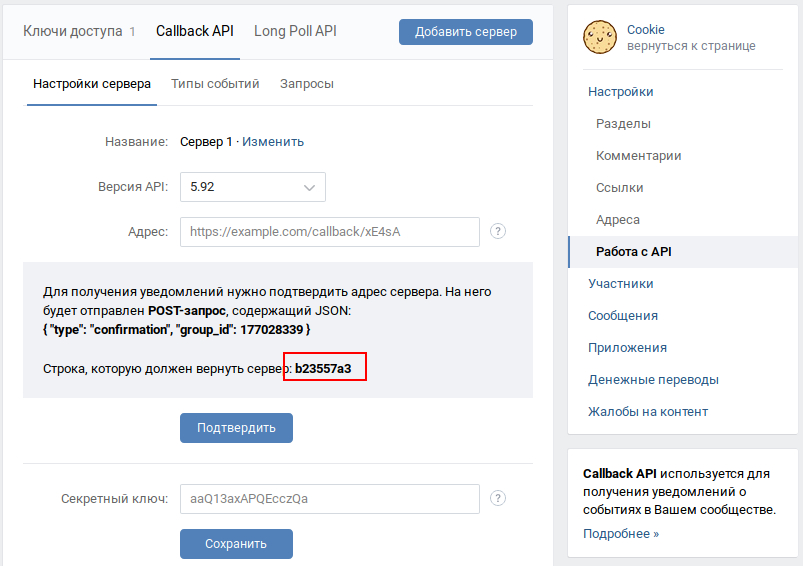
Para confirmar o endereço do servidor, precisamos retornar uma string com um valor único.
Tomamos isso nas configurações da API de retorno de chamada.

Vamos expandir a configuração do nosso aplicativo ASP.NET Core .
Aqui vamos armazenar todas as chaves que estarão envolvidas no desenvolvimento.

{ "Config": { "AccessToken": "0bd8573ea40badd694b4da0bbc7d54f52996", "Confirmation" : "b23557a3" }, "Logging": { "LogLevel": { "Default": "Warning" } }, "AllowedHosts": "*" }
Quando um evento ocorre na comunidade, o VKontakte envia uma solicitação ao servidor com dados no formato JSON com informações básicas sobre o objeto que causou esse evento.
A estrutura do JSON recebido. { "type":< >, "object":<, >, "group_id":<ID , > }
Por exemplo:
{ "type":"group_join", "object":{ "user_id":1, "join_type":"approved" }, "group_id":1 }
Para a conveniência de desserializar o JSON recebido, usaremos o padrão Data Transfer Object (DTO) .
using System; using Newtonsoft.Json; namespace Cookie.Controllers { [Serializable] public class Updates {
Para processar solicitações de entrada, crie CallbackController.cs .
using Microsoft.AspNetCore.Mvc; using Microsoft.Extensions.Configuration; namespace Cookie.Controllers { [Route("api/[controller]")] [ApiController] public class CallbackController : ControllerBase {
Observação: após receber a notificação, seu servidor retornará a string "ok" e o status HTTP 200. Se o servidor retornar um erro várias vezes seguidas, a API de retorno de chamada interromperá temporariamente o envio de notificações.
A API de retorno de chamada está pronta!
Informações úteis:
- Exemplo do Github
- Serializando e desserializando dados JSON
- DI IoC
- SDK para .NET Core 2.2
Capítulo 3. Vk?
Para interagir com a API VK em C #, usaremos a biblioteca VkNET
Instalação via Nuget:
Gerenciador de pacotes:
PM> Install-Package VkNet
CLI do .NET:
> dotnet add package VkNet
UI:

Informações úteis:
- Documentação VkNET
Capítulo 4. Mais funcionalidade!
Antes de expandir a lógica do bot, autorizamos o grupo em nosso aplicativo da web.
Para fazer isso, registre IVkApi no contêiner de IoC.
Classe Startup.cs método ConfigureServices .
using VkNet; using VkNet.Abstractions; using VkNet.Model; services.AddSingleton<IVkApi>(sp => { var api = new VkApi(); api.Authorize(new ApiAuthParams{ AccessToken = Configuration["Config:AccessToken"] }); return api; });
Agora expanda nosso CallbackController.cs adicionando o processamento de mensagens recebidas.
Implementamos IVkApi por analogia com a IConfiguration .
using VkNet.Abstractions; private readonly IConfiguration _configuration; private readonly IVkApi _vkApi; public CallbackController(IVkApi vkApi, IConfiguration configuration){ _vkApi = vkApi; _configuration = configuration; }
E o caso em si, que irá capturar novas mensagens. Nele, adicionamos um pouco de lógica.
Alguma documentaçãoRandomId - um identificador exclusivo (em relação ao API_ID e ao ID do remetente), projetado para impedir que a mesma mensagem seja enviada novamente. Ele é salvo com a mensagem e está disponível no histórico de mensagens.
O RandomId especificado é usado para verificar a exclusividade em todo o histórico de mensagens, portanto, use um grande intervalo (até int32).
PeerId é o identificador de destino.
Texto - o texto da mensagem pessoal. Necessário se o anexo não for especificado.
using VkNet.Model; using VkNet.Model.RequestParams; using VkNet.Utils; case "message_new":{
Capítulo 5. Implementar
Agora precisamos de um servidor para o qual todos os pedidos serão direcionados. Uma das opções gratuitas é o Heroku .
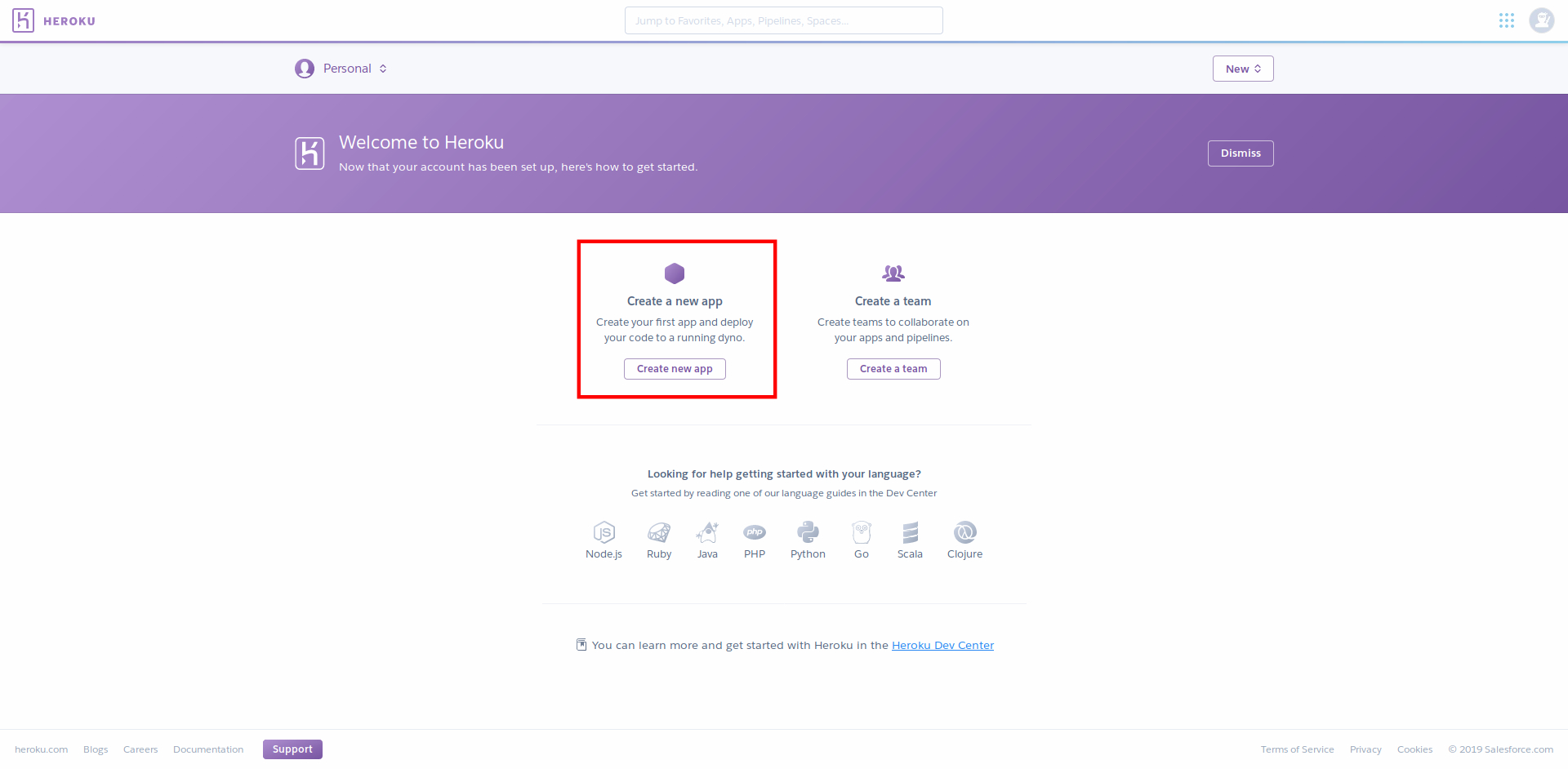
Após o registro no site, ofereceremos a criação de um novo aplicativo.

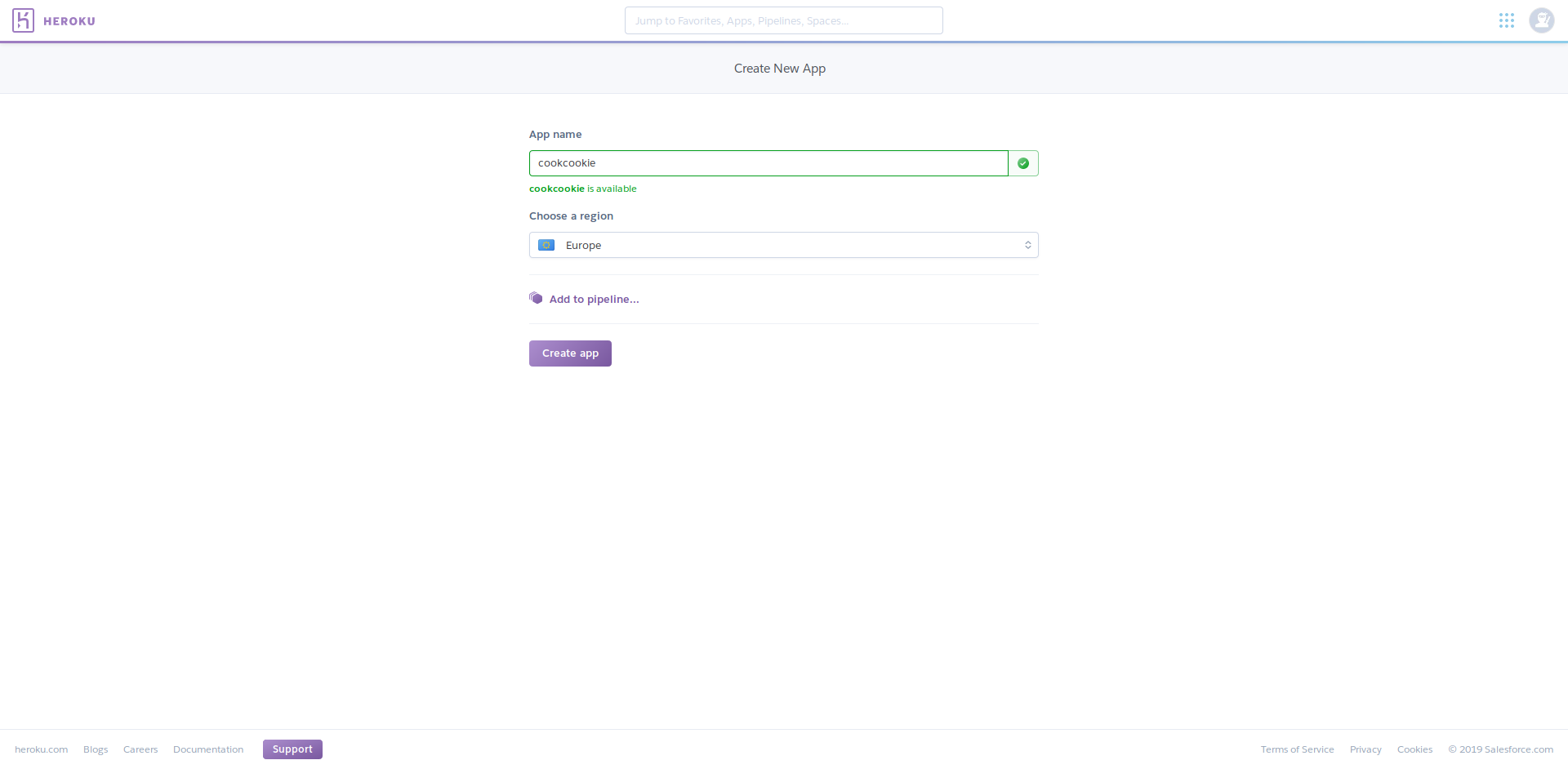
Digite o nome do projeto.

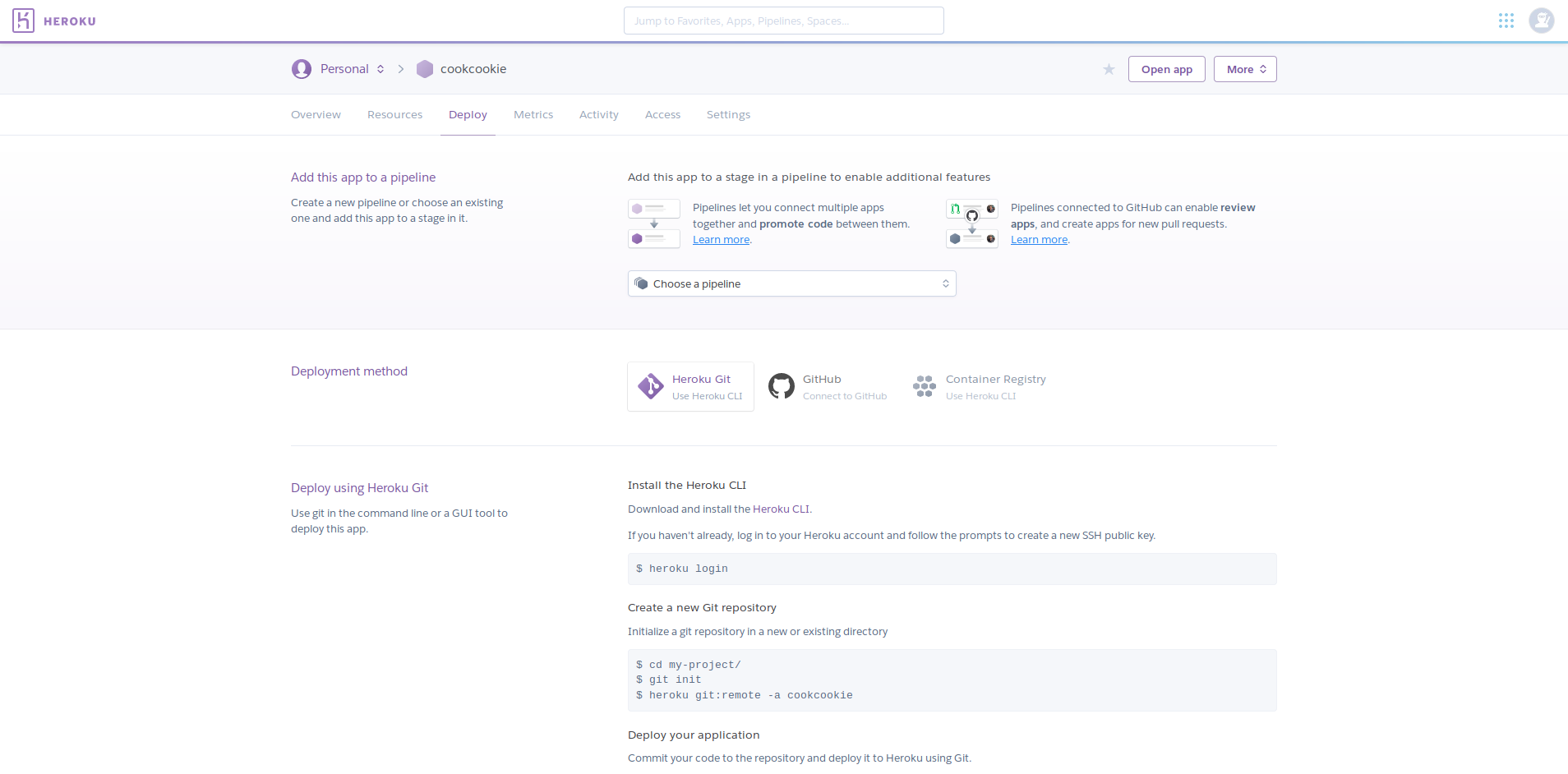
Após a criação do projeto, ele será redirecionado para a página Implementar

O Heroku CLI requer Git . Se você ainda não possui o Git instalado, faça o download antes de instalar a CLI.
Para começar, faça o download da Heroku CLI .
Nós autorizamos a conta Heroku.
$ heroku login
Vá para o diretório do projeto.
$ cd ( )
Crie no diretório atual um novo subdiretório chamado .git, contendo todos os arquivos de repositório necessários - a base do repositório Git.
$ git init
Conecte-se ao repositório remoto (nosso projeto)
$ heroku git:remote -a ( )
Os buildpacks são responsáveis por converter o código implantado em slug, que pode ser executado no dinamômetro.
$ heroku buildpacks:set https://github.com/jincod/dotnetcore-buildpack.git -a ( )
Para começar a rastrear (adicionar ao controle de versão) nossos arquivos.
$ git add .
$ git commit -am "cookie"
$ git push heroku master
E vamos fazer uma gaivota.
Quando o aplicativo é carregado no Heroku, podemos abri-lo no seguinte link https: //**PROJECT_NAME**.herokuapp.com/
Voltamos ao nosso grupo e, nas configurações da API de retorno de chamada, especificamos o link,
voltando para o controlador de retorno de chamada .
https: //**PROJECT_NAME**.herokuapp.com/api/callback

O VK enviará uma solicitação JSON ao nosso servidor para confirmar o endereço. Após a resposta, a seguinte notificação será exibida: Endereço do servidor salvo com sucesso
Agora vamos escrever nosso bot em mensagens privadas.

Boa codificação!