 Não há nada mais fácil do que adicionar um ícone ao projeto: você só precisa escrever para o designer, ele o exportará do Sketch e enviará a opção que você precisa, e você o usará em seu código. Se você tiver uma dúzia de projetos, várias plataformas e muitos testes de design A / B, faça a mesma coisa, apenas 40 vezes mais e nunca cometa erros em nenhum lugar ... ou tente automatizar o processo. Sob o corte - a primeira parte da tradução de um artigo do meu colega Cristiano Rastelli sobre um exemplo dessa automação.
Não há nada mais fácil do que adicionar um ícone ao projeto: você só precisa escrever para o designer, ele o exportará do Sketch e enviará a opção que você precisa, e você o usará em seu código. Se você tiver uma dúzia de projetos, várias plataformas e muitos testes de design A / B, faça a mesma coisa, apenas 40 vezes mais e nunca cometa erros em nenhum lugar ... ou tente automatizar o processo. Sob o corte - a primeira parte da tradução de um artigo do meu colega Cristiano Rastelli sobre um exemplo dessa automação.O problema que estávamos resolvendo
Nós do
Badoo estamos desenvolvendo um aplicativo de namoro. Na verdade, esses são vários aplicativos, cada um dos quais opera em várias plataformas (
iOS ,
Android ,
Web móvel ,
Web para desktop ), e várias equipes trabalham neles.
No desenvolvimento, usamos centenas de ícones diferentes. Alguns são iguais em todas as aplicações, outros correspondem a uma marca específica. Às vezes, o design muda e os ícones mudam com ele: novos aparecem, alguns são atualizados, outros são excluídos (mas geralmente permanecem na base de código).
Os ícones são criados e mantidos por nossa equipe de design e, quando os ícones estão prontos para o trabalho, os designers geralmente os enviam por email, chat ou nuvem. Isso não apenas levou tempo, mas também levou a erros. Para ser sincero, sempre havia erros (somos todos pessoas): às vezes os ícones eram atualizados em uma plataforma, mas não em outra, às vezes desapareciam ou não correspondiam ao formato ou tamanho. Portanto, designers e desenvolvedores foram forçados a estar em contato constante; os desenvolvedores exportaram ícones diretamente do arquivo Sketch e foram adicionados à base de código, mas não foram feitas verificações de ícones semelhantes disponíveis para reutilização no banco de dados. Tenho certeza de que você entende do que estou falando.
Temos um
sistema de design no Badoo
chamado Cosmos , e recentemente introduzimos uma
biblioteca de token de várias plataformas (Web móvel, Android e iOS). De fato, agora as alterações de design (por exemplo, a aparência da borda do botão, cor do plano de fundo da página, tamanho do título ou duração da animação na janela pop-up) podem ser descritas usando um conjunto de parâmetros, que são exportados automaticamente e usados em todos os aplicativos em todas as plataformas.
Nossa solução, que nos permite transformar idéias de design (por exemplo, mudança de cores) em um código funcional em pouco tempo, impressionou igualmente nossos gerentes e designers de produtos. Portanto, a próxima pergunta (e ao mesmo tempo a tarefa) foi: "É possível fazer algo semelhante por recursos?" Nós respondemos:
"Sim, você pode (provavelmente) .
"Devo admitir que a princípio agimos cegamente. Tínhamos várias idéias, mas considerando todas as restrições, não tínhamos certeza de que elas funcionariam. Decidimos começar com o MVP, mas tudo correu tão bem que o projeto se tornou nosso produto final com todas as funções necessárias.
Exigências
Os requisitos para o projeto MVP eram claros: uma ferramenta que recebia um arquivo Sketch na entrada e exibia todos os ícones em todos os formatos que precisávamos e suporta variações de ícones para testes A / B.
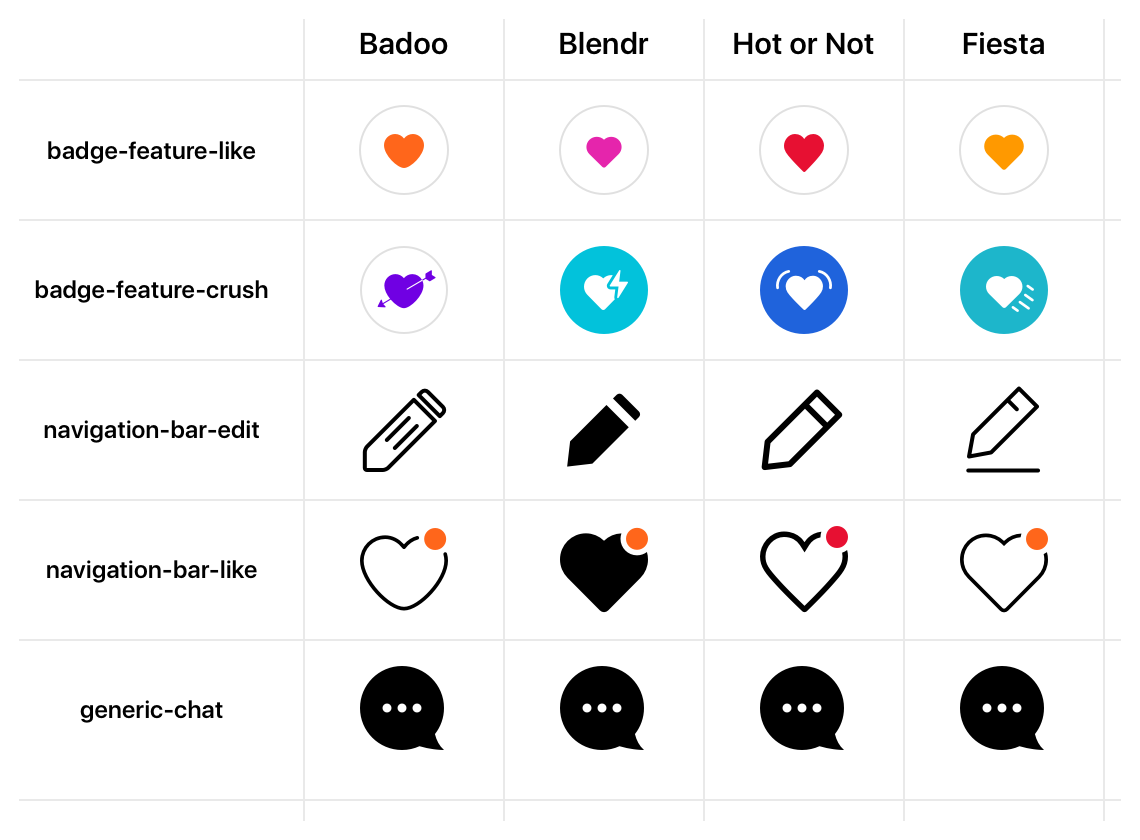
A dificuldade foi que o mesmo ícone possui parâmetros diferentes (cor, forma), dependendo da marca. Abaixo estão alguns ícones para nossos aplicativos. Como você pode ver, alguns são absolutamente idênticos, outros diferem em vários parâmetros e outros ainda não têm nada em comum.

Observe que as cores usadas nos ícones não são apenas cores: elas correspondem exatamente às cores da
marca e aos recursos específicos indicados nos
tokens .

Portanto, ao desenvolver a ferramenta, nosso objetivo não era apenas automatizar a criação e entrega de ícones para diferentes plataformas e marcas, mas também possibilitar sua coloração dinâmica de acordo com a marca.
Sketch e SketchTool
O Sketch é a principal ferramenta dos nossos designers. E, apesar de considerarmos outras opções (por exemplo,
Figma ), sabíamos que, na estrutura deste projeto, usaríamos arquivos no formato Sketch (já que nossos designers possuem essa ferramenta da melhor maneira e todos os nossos ícones e recursos atuais são salvos nesse formato) .
De fato, no início do projeto, não tínhamos certeza de qual formato de arquivo era necessário para as plataformas. Imaginamos o processo como este: exporte ícones de um arquivo Sketch no formato SVG, depois “alimente” arquivos SVG para versões para um navegador móvel e Android, e para iOS encontre uma biblioteca que converta SVG em PDF. Esse era o plano desde o início, embora não tivéssemos ideia se nossa ideia funcionaria e que problemas poderíamos enfrentar. De fato, para isso, precisávamos do MVP - para entender se nosso projeto está sendo implementado e, em caso afirmativo, quão demorado será.
Não sei se você teve que trabalhar com conversores de PDF, mas minha experiência diz que isso é um pesadelo. Eles
quase sempre fazem o trabalho, mas nunca o fazem 100%. Portanto, na medula espinhal, senti que estávamos caminhando por um caminho escorregadio.
A exportação de recursos do Sketch é perfeita - nunca tive problemas para baixar SVG, PDF e outros formatos. Portanto, decidi descobrir se é possível interagir com o Sketch de uma maneira diferente - exportar recursos diretamente através do Sketch, talvez de forma programática (eu também estava interessado em saber se seria possível criar um plug-in personalizado, embora isso significasse um trabalho para mim sem essa experiência) .
Eu sabia que a estrutura interna de um arquivo de esboço é essencialmente um arquivo morto. Renomeando .sketch para .zip, você pode abrir o arquivo clicando duas vezes; na pasta resultante, você verá uma lista de arquivos JSON e um arquivo de visualização no formato PNG.

Então, comecei a estudar arquivos JSON na tentativa de entender como eles estão relacionados.
Descobri que, embora eles tenham um alto grau de aninhamento (e sejam grandes em tamanho), os relacionamentos entre diferentes entidades nos objetos não são tão confusos. Você tem páginas, pranchetas e camadas. Cada camada contém
caminhos que podem ter estilos comuns. Cada uma dessas entidades possui um ID exclusivo que permite manter uma conexão entre arquivos diferentes; e todas as páginas são salvas em arquivos JSON e estão contidas em uma subpasta de páginas (o ID da página serve como o nome do arquivo).
Durante o estudo, fiz uma descoberta importante: os
nomes de camadas, páginas e estilos são apenas rótulos que podem ser alterados a qualquer momento, sem interromper a estrutura interna do arquivo Sketch . Somente o ID exclusivo anexado a eles é importante, o que não é mostrado ao usuário final (embora você possa lê-lo e consultá-lo nos arquivos JSON). Aqui está uma amostra da aparência de um ID de estilo exclusivo:
{ "_class": "sharedStyle", "do_objectID": "49BA4E98-8D63-435C-81D9-E2F6CDB63136", "name": "name-of/the-style", "value": { "_class": "style", "endMarkerType": 0, "fills": [ { "_class": "fill", "isEnabled": true, "color": { "_class": "color", "alpha": 1, "blue": 0.7176470588235294, "green": 0.4627450980392159, "red": 0 }, "fillType": 0, "noiseIndex": 0, "noiseIntensity": 0, "patternFillType": 1, "patternTileScale": 1 } ], "miterLimit": 10, "startMarkerType": 0, "windingRule": 1 } }
Por isso, pensei na possibilidade de introduzir convenções sobre a nomeação de pranchetas e páginas, para informar algum tipo de meta-informação sobre a relação de recursos e usá-los programaticamente durante a montagem.
Sketchtool
Assim, quando o estudo inicial foi concluído, o plano
"Exportar ícones para SVG e depois converter " se transformou em "
Vamos criar um plug-in para o Sketch que exportará ícones diretamente no formato final" . No entanto, mesmo assim, o esquema de trabalho era bastante desfocado (e não o fato de estar sendo implementado).
Estudando o código-fonte dos plug-ins existentes, tentei entender se eles podem interagir com a API de exportação do Sketch e, em caso afirmativo, como. E naquele momento me deparei com uma ferramenta que eu nunca tinha ouvido falar antes - o SketchTool.
O SketchTool é a ferramenta de esboço oficial (ou seja, desenvolvida pela Bohemian Coding). De acordo com a documentação, ele
é um utilitário de linha de comando que acompanha o Sketch e permite executar determinadas ações com documentos no formato Sketch, por exemplo, verificar ou exportar recursos. Também permite controlar alguns recursos do Sketch na linha de comando - por exemplo, executando plug-ins.
Aguarde,
utilitário de linha de comando para
exportar recursos ? O que você precisa! Além disso, como essa é uma ferramenta oficial, não deve haver problemas com compatibilidade de versões, obsolescência, suporte etc.
Comecei a estudar o utilitário e a ler toda a documentação - a
única página no site do Sketch (poucos materiais são dedicados a ele na Internet, portanto, não é de surpreender que eu tenha ouvido falar sobre isso agora).
O SketchTool é fornecido com o Sketch e pode ser encontrado em
Sketch.app/Contents/Resources/sketchtool/$/Applications/Sketch.app/Contents/Resources/sketchtool/bin/sketchtool comando
$/Applications/Sketch.app/Contents/Resources/sketchtool/bin/sketchtool , você obterá o seguinte resultado (simplifiquei um pouco os dados):
Usage: sketchtool <command> [<args>] [--formats=<string>] [--use-id-for-name{=YES|NO}] [--export-page-as-fallback{=YES|NO}] [--serial{=YES|NO}] [--context=<string>] [--application=<path>] [--without-activating{=YES|NO}] [--item=<string>] [--items=<string>] [--safemode{=YES|NO} | --no-safemode | -S {<YES|NO>}] [--max-size=<float> | -m <float>] [--background=<string> | -g <string>] [--compression=<float> | -c <float>] [--new-instance{=YES|NO}] [--reveal{=YES|NO}] [--timeout=<float>] [--include-symbols{=YES|NO}] [--bounds=<rectangle>] [--outputJSON=<path>] [--filename=<string>] [--wait-for-exit{=YES|NO}] [--scales=<path>] [--overwriting{=YES|NO}] [--group-contents-only{=YES|NO}] [--trimmed{=YES|NO}] [--help] [--progressive{=YES|NO}] [--save-for-web{=YES|NO}] [--output=<path>] Commands: dump Dump out the structure of a document as JSON. export artboards Export one or more artboards export layers Export one or more layers export pages Export an area from one or more pages export preview Export a preview image for a document export slices Export one or more slices help Show this help message. list artboards List information on the document's artboards. list formats List the supported export formats. list layers List information on all of the document's layers. list pages List information on the document's pages. list slices List information on the document's slices. metadata List the metadata for a document. run Run a command from a plugin, inside Sketch. show Show the location of the various sketch folders. See 'sketchtool help <command>' for more information on a specific command.
Como você pode ver, a ferramenta possui quatro funções principais:
read/dump - despejo de metadados de leitura / despejo de arquivos JSON internos,
list - crie uma lista de entidades de arquivo,
export - exportar essas entidades,
run - execute o comando fornecido pelo plugin.
Além disso, cada comando tem várias opções disponíveis. No caso de exportação, quase todas as opções que podem ser encontradas no painel correspondente também estão disponíveis na linha de comando do SketchTool:

Isso significa que o SketchTool permite que você use o Sketch diretamente para exportação (por exemplo, de SVG para PNG ou PDF), sem recorrer a conversores externos. Ótimo!
Um teste rápido usando o SketchTool e um arquivo normal do Sketch com vários ícones no interior confirmaram nossos palpites: graças a essa ferramenta simples, não podemos usar programas externos para exportação e não escrever nossos próprios. O Sketch pode fazer qualquer coisa!
Arquivo (s) de esboço
Quando decidimos usar o Sketch para armazenar e exportar ícones, era hora de colocar os ícones usados em nossos aplicativos em um arquivo do Sketch.
Inicialmente, planejávamos trabalhar apenas com um conjunto limitado de ícones gerados para um projeto MVP, mas rapidamente percebemos que seria melhor coletar todos eles, a fim de eliminar imediatamente a duplicação, inconsistência e outros problemas.
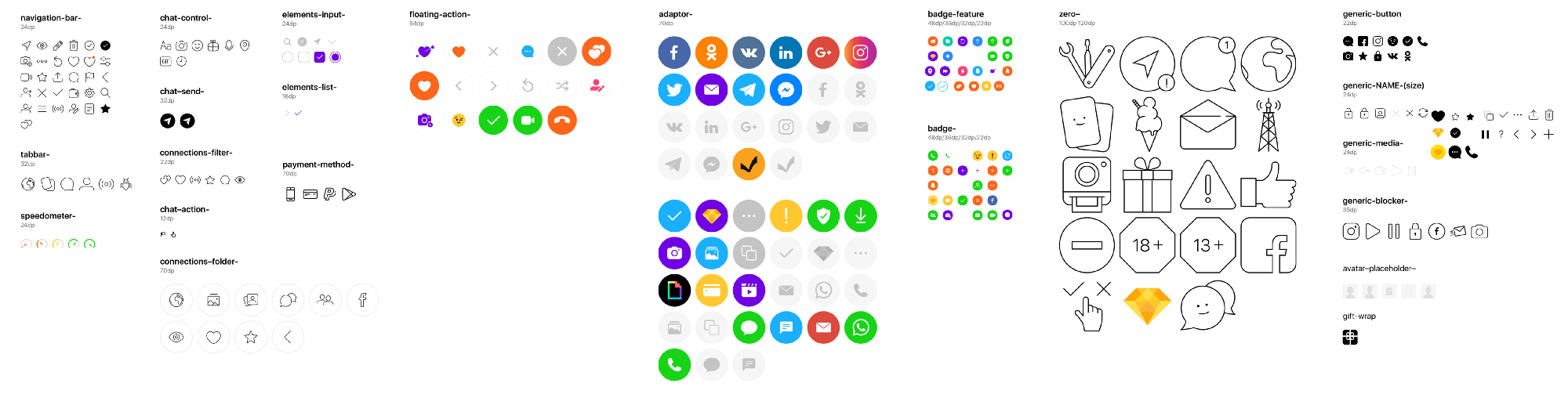
Nossos designers fizeram um bom trabalho - e após alguns dias, a maior parte dos recursos usados por eles nos arquivos do Sketch foi coletada em um arquivo. Nesta fase, ele ficou assim:

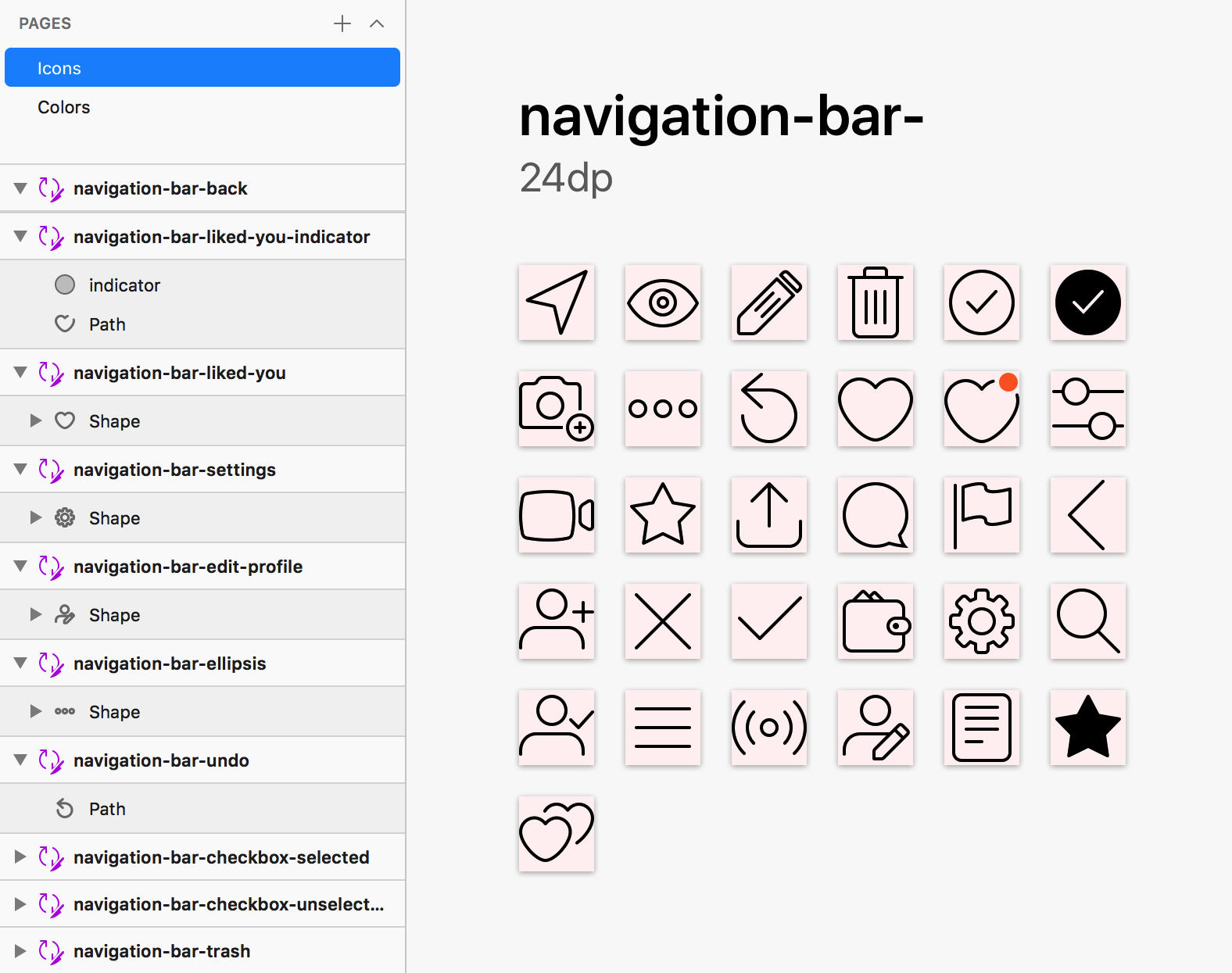
Cada ícone no arquivo possui sua própria prancheta, nomeada de acordo com o nome do ícone desejado (posteriormente, o mesmo nome Sketch fornecerá o arquivo resultante da exportação do recurso). Todos os caminhos são convertidos em caminhos e os caminhos combinados são reduzidos para uma forma. Graças a isso, os recursos gerados mantêm sua aparência perfeita (como no arquivo de origem) e são compatíveis com várias plataformas.

Colorização dinâmica de ícones usando estilos comuns (e design de token)
O próximo passo após a coleta dos ícones foi aplicar as cores necessárias a eles. Criamos um conjunto de estilos comuns predefinidos (estilos
compartilhados ) no Sketch, cujos nomes correspondiam aos nomes dos
tokens do nosso
sistema de design e os usamos para colorir os ícones.
Aqui está um exemplo de como um estilo é aplicado a uma camada específica:

Veja como os estilos são declarados e aplicados a um elemento:
 A
A convenção de nomenclatura desempenha um
papel fundamental . Os designers podem gerenciar estilos em qualquer subpasta: o nome do estilo é definido pelo nome do token correspondente para esta cor. Portanto, posteriormente, o script de construção pode operá-los programaticamente.
Nomes de páginas e pranchetas usadas para testes A / B
É hora de entender como permitir que os designers realizem testes A / B de ícones. Mais uma vez, decidimos recorrer a uma convenção de nomenclatura (sou um grande fã do princípio do KISS).
Nesse caso, usamos os
nomes das páginas para determinar o conjunto de testes (usando o prefixo
XP_ ) e os
nomes das arborboards para determinar a qual recurso o teste A / B pertence e qual de suas variantes (indicado entre colchetes).

Os nomes e opções usados para o teste não foram inventados por nós - eles devem corresponder aos IDs exclusivos atribuídos aos testes e opções em nossa própria ferramenta de teste de divisão. Assim, posteriormente, os recursos podem ser mapeados corretamente para um grupo de usuários específico.
Vários arquivos para várias marcas
A última coisa que nos interessou foi como manter formas diferentes do mesmo ícone para marcas diferentes?

A conformidade com esse requisito foi muito importante para nossos gerentes de produto e tínhamos várias opções. Primeiro, queríamos usar páginas diferentes do mesmo arquivo do Sketch, que seriam nomeadas de acordo com a marca. Mas logo perceberam que isso complicaria a vida dos designers: não seria fácil para eles sincronizar constantemente os ícones de diferentes marcas. Por isso, decidimos usar vários arquivos: um
arquivo comum em que todos os ícones que não mudam dependendo da marca serão armazenados e os
arquivos de cada marca que substituiriam os ícones "básicos" do arquivo comum.

Nossos arquivos de esboço estão prontos! Chegou a hora de escrever o código.
Ler mais