A série de artigos proposta, " SVG Filtering Effects " , de Sara Soueidan, desenvolvedora de interfaces UI / UX freelancer e autora de muitos artigos técnicos com base no Líbano, concentra-se no trabalho de filtros SVG e consiste nos seguintes artigos:
Efeitos de filtragem SVG
- Efeitos de filtragem SVG. Parte 1. Filtros SVG 101
- Efeitos de filtragem SVG. Parte 2. Texto de estrutura de tópicos com feMorphology
- Efeitos de filtragem SVG. Parte 3. Efeito de posterização de imagem usando feComponentTransfer
- Efeitos de filtragem SVG. Parte 4. Imagens em duas cores com feComponentTransfer .
- Efeitos de filtragem SVG. Parte 5. Correspondendo o texto à superfície da textura com feDisplacementMap
- Efeitos de filtragem SVG. Parte 6. Criando texturas com feTurbulence
- Efeitos de filtragem SVG. Parte 7. Encaminhar
No último artigo desta série, o autor compartilhará uma lista de recursos úteis para aqueles que desejam aprender mais sobre os efeitos da filtragem SVG.

Ao longo de seis semanas, publicamos seis artigos sobre os vários efeitos dos filtros SVG e as primitivas dos filtros usadas para criá-los.
Apesar de termos coberto muitas áreas, posso dizer com segurança que mal arranhamos a superfície do que é possível com os filtros SVG. Neste breve artigo, quero compartilhar alguns dos meus recursos favoritos para aprender mais sobre os filtros SVG.
Avançando: Recursos de Aprendizado e Experiências de Filtragem SVG
Para obter uma compreensão ainda mais ampla das possibilidades incríveis que os filtros SVG trazem para a Internet, eu recomendo olhar o perfil do Codepen de Lucas Beber . Lucas é o cara que criou o famoso efeito pegajoso (efeito pegajoso) usando filtros SVG. Seus experimentos incluem efeitos ainda mais impressionantes, garantidos para inspirar você e se deliciar com os recursos que o SVG traz para a Internet.
Michael Mullany foi meu recurso de transição para meus estudos quando eu mergulhei no mundo dos filtros SVG. Aprendi muito com seu artigo , sua contribuição para a penetração de filtros SVG na documentação da plataforma web e seus experimentos com Codepen , que são literalmente a mina de ouro dos filtros SVG! Confira este logotipo estranho completamente recriado com filtros SVG:
David Daily tem uma introdução fantástica aos filtros SVG, na qual ele mostra uma ampla gama de efeitos possíveis que ele criou com a feTurbulence , incluindo, entre outros, nuvens pesadas e efeitos de bokeh.
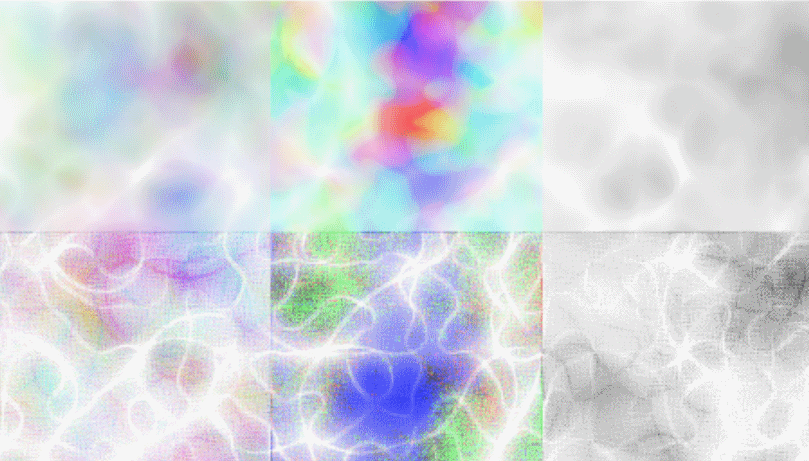
Abaixo estão os resultados do ajuste dos resultados da feTurbulência com outros primitivos de filtro. O ajuste e a saturação da cor foram feitos usando feColorMatrix e a amplificação foi feita usando feColvMverix .

Fig_1. Exemplos do que pode ser feito com o ruído gerado.
Dirk Weber também criou alguns bons efeitos de filtro SVG, que pessoalmente me ensinaram muito. Ele compartilhou suas experiências em um artigo na Revista Smashing há mais de três anos! Ele compartilha vários efeitos de texto criados usando filtros SVG. Você encontrará exemplos de texturas grunge, saliências e textos tridimensionais, o efeito de respingos de água usando feTurbulence e muitos outros. Dirk usa duas primitivas de filtro em seus experimentos, que não abordamos em nossa série:
- feTile , que é uma primitiva útil que preenche o retângulo de destino com um padrão de mosaico repetitivo da imagem de entrada. Yoksel também tem um ótimo exemplo criado por meio de uma série de operações, incluindo feTile , que vale a pena explorar;
- e feConvolveMatrix , que é uma das primitivas mais complexas e mais poderosas. Aplica o efeito do filtro de convolução da matriz. Uma convolução combina os pixels da imagem de entrada com os pixels vizinhos para produzir a imagem resultante. Uma grande variedade de operações de aquisição de imagens pode ser obtida por meio de convoluções, incluindo desfoque, reconhecimento de bordas, amplificação, extrusão e chanfro. Pessoalmente, ainda não experimentei esse primitivo, mas conheço outros que tentaram.

Fig_2. Alguns dos efeitos de texto que Dirk Weber discute em seu artigo na Smashing Magazine.
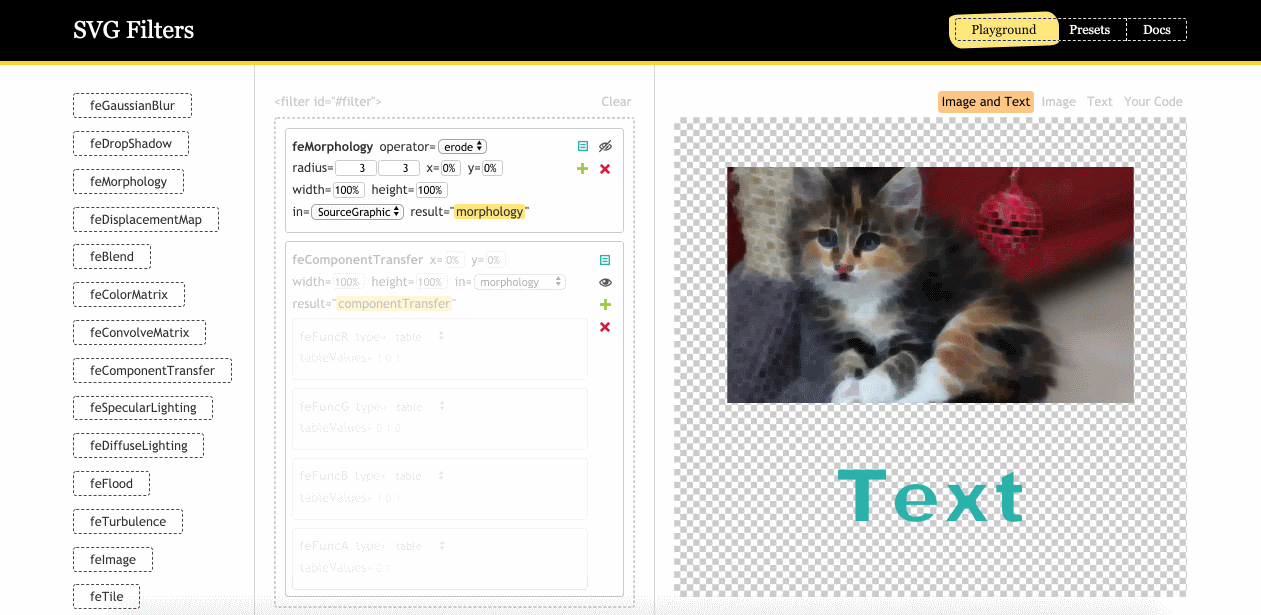
Os experimentos Yoksel SVG no Codepen também são um ótimo recurso para aprender. Ela até criou essa fantástica ferramenta de filtragem visual SVG que você pode usar para criar efeitos e copiar e colar código gerado para uso em seus próprios projetos.

Fig_3. Editor de Filtro Visual SVG do Yoksel.
Por último, mas não menos importante, você pode encontrar tudo o que precisa saber sobre os elementos, propriedades e atributos dos filtros SVG na especificação de filtro SVG .
Por que filtros SVG?
Agora, o SVG é muito mais poderoso que o CSS quando se trata de criar efeitos gráficos para a web. E há várias razões pelas quais criar efeitos visuais na Internet é melhor do que importá-los como imagens de editores de imagens como Photoshop ou Illustrator :
- durante a web adaptável, não lidamos mais com uma única imagem. Para cada imagem que usamos na Internet, precisamos fornecer versões adaptáveis dessa imagem otimizadas para diferentes contextos e desempenho do usuário. Isso significa que, se você criar uma imagem e decidir alterar algo nela, precisará alterar o efeito em várias imagens ao mesmo tempo, o que se transformará facilmente em um pesadelo de manutenção. Por outro lado, a criação de efeitos no navegador significa que eles são independentes da resolução e mais fáceis de editar;
- a capacidade de aplicar efeitos de filtragem na Internet ajuda a manter a estrutura semântica do documento, em vez de recorrer a imagens que, além da resolução fixa geral, tendem a obscurecer a semântica original dos elementos que eles substituem. Isso é especialmente verdadeiro para efeitos aplicados ao texto. Quando os efeitos são aplicados ao texto real na Internet, esse texto estará disponível para pesquisa, seleção e acesso;
- os efeitos criados na Internet são mais fáceis de editar, modificar e atualizar sem alternar entre um editor gráfico e um editor de código ou navegador.
- e por último mas não menos importante, os efeitos criados na Internet podem ser animados e interagidos. Este é um dos momentos mais importantes de sua força.
Conclusão
Obrigado por se juntar a mim nessa jornada de filtragem de SVG nas últimas semanas. Espero que esta série tenha inspirado você a experimentar os filtros SVG e usá-los com mais frequência. Existem muitos efeitos que você pode criar como um experimento, mas há muitos usos práticos para filtros.
Espero que esta série tenha lhe dado uma idéia do que já é possível fazer com a filtragem SVG, que tenha despertado sua imaginação e encorajado você a criar seus próprios aplicativos práticos.
Por fim, espero que você tenha gostado desta série e, o mais importante, tenha achado útil. Obrigado pelo seu tempo.