Neste guia, aprenderemos como usar o vídeo na Web, como é habitual em 2019. O Chrome e o Firefox começaram a oferecer suporte ao novo codec AV1 - para eles, o vídeo pode ser produzido pela metade.
Falaremos separadamente sobre como substituir GIFs por vídeo em AV1 e H.264 - e seu tamanho cairá de 20 a 40 vezes.

O YouTube já o usa no
TestTube . A Netflix disse que o AV1 será "
o codec da próxima geração ".
Nós, do
Marciano Mal, já o usamos em nosso site e no
Amplifer . Neste artigo, compartilharei a experiência de implementar o AV1 e mostrarei passo a passo como incorporar um vídeo para que ele funcione em todos os navegadores.
Codecs e contêineres
Com imagens, tudo é simples: JPEG com PNG para todos os navegadores ou crie arquivos mais compactos no WebP para
navegadores modernos . Sempre podemos ter certeza de que os arquivos
.png terão um formato PNG (com a rara exceção de bombas PNG
contra as quais o
imgproxy pode proteger ).
Arquivos de vídeo são mais complicados. A extensão do arquivo (
.mp4 ,
.wmv ,
.webm ou
.mov ) fala apenas sobre o contêiner. Enquanto os arquivos de vídeo consistem em três componentes diferentes:
- O codec de vídeo determina o quanto você pode compactar o vídeo e o que precisa sacrificar. Os principais codecs de vídeo da Web: H.264, HEVC, VP9 e, agora, AV1.
- O codec de áudio comprime o som. Obviamente, não é necessário se não houver som no vídeo. As opções populares são MP3, Opus e AAC.
- O contêiner armazena vídeo (compactado por algum tipo de codec de vídeo) e fluxo de áudio (compactado por algum tipo de codec de áudio). Além de dados adicionais, como legendas e meta-informações. Recipientes populares: MP4, MOV, WebM.
Quando vemos a extensão do arquivo
.mp4 , podemos apenas dizer que o contêiner MP4 foi usado. Mas os codecs podem ser diferentes - o autor pode usar o H.264 e AAC, AV1 e Opus, ou qualquer outra coisa.
Eis AV1
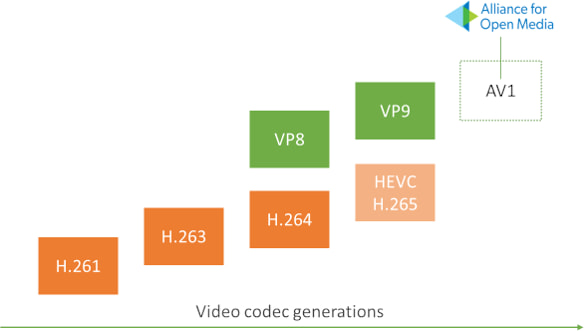
O AV1 é um codec de vídeo lançado há um ano, em março de 2018. Foi criado para superar os codecs da geração anterior - HEVC, VP9, H.264 e VP8.
 Diagrama de codec de geração de Tsahi Levent-Levy
Diagrama de codec de geração de Tsahi Levent-LevySe você se interessou em como exatamente o AV1 conseguiu superar o restante dos codecs na compactação, leia os detalhes técnicos nas traduções em Habré:
Vídeo de próxima geração: Apresentando o AV1
“ Codec AV1 de próxima geração: filtro direcional corretivo CDEF ”
Devido a novas otimizações, o AV1 compacta o vídeo 30-50% melhor que o H.264 ou VP8 e até 30% melhor que o HEVC. Mas o codec foi lançado recentemente e até agora tem várias doenças na infância:
- O codificador atual não está otimizado. O AV1 compacta o vídeo muito lentamente (um novo codificador rápido no Rust já está em desenvolvimento). O codec não é adequado para streaming. Se estamos falando de vídeos estáticos nos desembarques - esse problema não é relevante para nós.
- Até o momento, o codec é suportado apenas no Chrome e no Firefox no Windows. Ainda não há suporte para o Safari e Edge (embora a Microsoft já esteja testando ). Você precisará de pelo menos 2 arquivos: AV1 para Chrome e Firefox e H.264 para outros navegadores.
O mais interessante do AV1 é que os quadrados de "
jackalização " não aparecem com taxas de bits baixas.
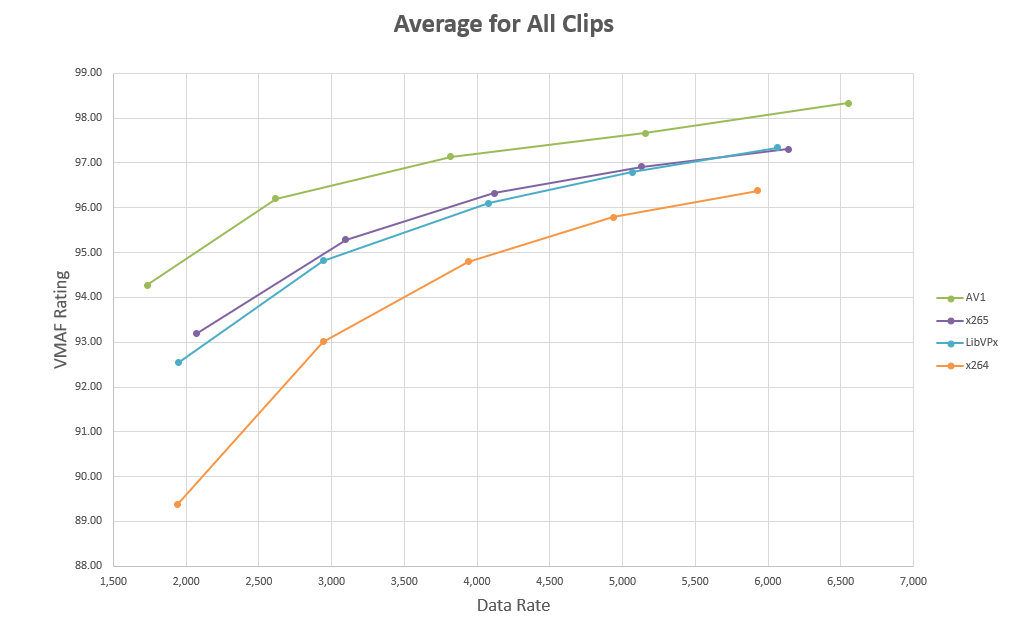
 Comparando a qualidade da imagem para diferentes codecs com taxas de bits diferentes - o AV1 vence
Comparando a qualidade da imagem para diferentes codecs com taxas de bits diferentes - o AV1 venceCozinhar AV1 corretamente
Vamos finalmente começar a praticar. Primeiro, vamos decidir sobre o contêiner. Em teoria, o AV1 pode ser colocado em recipientes diferentes, mas o MP4 é mais compacto e
recomendado na especificação. Para o som no AV1, tomamos o Opus, porque
comprime o som perfeitamente .
Para que o vídeo funcione em todos os navegadores, geraremos 3 arquivos:
- Para desktop Chrome e Firefox no Windows ( 31% do mercado em março de 2019): contêiner MP4 com AV1 para vídeo e Opus para som.
- Para Safari e Edge ( 16% do mercado ) - MP4 com HEVC e AAC.
- De resto: um arquivo MP4 grande com H.264 e AAC.
Você pode usar apenas AV1 e H.264 - o vídeo também funcionará para todos.
Para compactação, recomendo usar o console
FFmpeg . Existem muitos utilitários gráficos, mas é mais fácil salvar opções no console e iniciar a conversão automaticamente. Certifique-se de usar a versão mais recente do FFmpeg. As versões anteriores à
4.1 não suportam AV1 no MP4.
Para Mac OS X:
- Instale o Homebrew .
brew install ffmpeg
Para o Linux, é melhor usar uma versão nova do site oficial - enquanto em muitas distribuições não há versão com suporte para AV1 no MP4:
wget https://johnvansickle.com/ffmpeg/releases/ffmpeg-release-amd64-static.tar.xztar -xf ffmpeg-release-amd64-static.tar.xzsudo cp ffmpeg-4.1-64bit-static/ff* /usr/local/bin/
Para Windows, você pode instalar o FFmpeg
por William Diaz .
Passamos à conversão do arquivo H.264, necessário para navegadores mais antigos. Como todos os nossos arquivos usam o contêiner MP4,
.hevc.mp4 .h264.mp4 posteriores
.av1.mp4 ,
.hevc.mp4 e
.h264.mp4 . Não se assuste com a longa equipe, analisaremos tudo:
Agora abra
video.h264.mp4 . Se a qualidade for boa e o tamanho for grande, tente aumentar
-crf (
-crf 26 e
-crf 28 ). Esta opção reduzirá o tamanho do arquivo ao custo de qualidade reduzida. Equilibrar qualidade e tamanho é uma arte.
Se não houver arquivo de vídeo original, você poderá converter o arquivo H.264 antigo em AV1.
Agora é hora de converter o AV1 - lembro que será mais longo que o H.264. O codec ainda não usa toda a potência do processador (faz sentido começar a converter vários arquivos em paralelo).
ffmpeg -i SOURCE.mov -map_metadata -1 -c:a libopus -c:v libaom-av1 -crf 34 -b:v 0 -pix_fmt yuv420p -movflags +faststart -vf "scale=trunc(iw/2)*2:trunc(ih/2)*2" -strict experimental video.av1.mp4
-crf com
-crf novamente para
-crf equilíbrio perfeito entre qualidade e tamanho.
Agora o mesmo para HEVC.
ffmpeg -i SOURCE.mov -map_metadata -1 -c:a libfdk_aac -c:v libx265 -crf 24 -preset veryslow -pix_fmt yuv420p -movflags +faststart -vf "scale=trunc(iw/2)*2:trunc(ih/2)*2" video.hevc.mp4
Copie
video.h264.mp4 ,
video.hevc.mp4 e
video.av1.mp4 na raiz do seu site.
Compreendendo as opções do FFmpeg
Os comandos acima parecem um feitiço de invocação de demônios? Não se preocupe, isso
não é
PostCSS . Vejamos as opções.
-i SOURCE.mov indica o arquivo de entrada, de onde o FFmpeg irá capturar os fluxos de vídeo e áudio, compactá-los e empacotá-los em um novo contêiner.
-map_metadata -1 removerá as meta informações do vídeo (por exemplo, o programa em que o vídeo foi criado). Essas informações raramente são úteis na Web.
-c:a libopus ou
-c:a libfdk_aac define os codecs de áudio. Se você não precisar de som, substitua-o por
-an .
-c:v libaom-av1 seleciona o codec de vídeo - uma biblioteca que comprime os quadros do fluxo de vídeo.
-crf 34 - Fator de taxa constante, um equilíbrio de qualidade e tamanho. É como um controle deslizante de qualidade JPEG, mas segue em uma direção diferente (0 é a melhor qualidade e o maior arquivo). A escala de CRF é diferente para H.264 e AV1 - para H.264 sobe para 51, para AV1 sobe para 61. CRF para AV1 e H.264 será diferente.
O Facebook encontrou uma correspondência aproximada entre os valores de CRF para H.264 e AV1:
19 → 27, 23 → 33, 27 → 39, 31 → 45, 35 → 51, 39 → 57.
-preset veryslow obriga os codecs H.264 e HEVC a compactar ainda mais o arquivo à custa de um aumento acentuado no tempo de conversão.
-profile:v main usado pelo H.264 para selecionar
um perfil de codec . Somente "Principal" funcionará no Safari.
-b:v 0 define a taxa de bits mínima para AV1 para que o vídeo tenha qualidade consistente.
-pix_fmt yuv420p (formato de pixel) é uma
maneira complicada
de reduzir o tamanho do arquivo. Deixa a resolução original para brilho, mas reduz a resolução para cores. Nossos olhos vêem a cor pior, portanto não percebem esse truque. Remova esta opção se, no seu caso, ela interferir.
-movflags +faststart move tudo que é importante para o início do arquivo, para que o navegador possa reproduzir o vídeo até a conclusão do download.
-vf "scale=trunc(iw/2)*2:trunc(ih/2)*2" mudará o tamanho dos lados do vídeo para os pares mais próximos (alguns codecs podem funcionar com uma resolução de 300 × 200 e 302 × 200, mas não funcionarão com 301 × 200). Se você tiver certeza de que em todos os lugares a resolução é dividida por 2 - você pode remover esta opção.
-strict experimental necessário um
-strict experimental para o AV1, seu codificador ainda é experimental.
video.av1.mp4 define o nome do arquivo resultante.
Lançamos vídeo nos navegadores
Agora precisamos de cada navegador para baixar o vídeo que ele suporta. Para isso, <source> possui um atributo
type . E eu aconselho você a ler sobre as
opções em <video> .
<video controls width="600" height="400"> <source src="video.hevc.mp4" type="video/mp4; codecs=hevc,mp4a.40.2" /> <source src="video.av1.mp4" type="video/mp4; codecs=av01.0.05M.08,opus" /> <source src="video.h264.mp4" type="video/mp4; codecs=avc1.4D401E,mp4a.40.2" /> </video>
<source> são como expressões
if…else - o navegador as lê de cima para baixo até encontrar aquela cujo
type ele suporta.
No
type você pode especificar todo o formato do arquivo: contêiner (
video/mp4 para MP4), codec de vídeo (
av01.0.05M.08 para AV1,
hevc para HEVC e
avc1.4D401E para H.264) e codec de áudio (
opus para Opus e
mp4a.40.2 para AAC).
Bônus: como converter GIF para AV1 e H.264
Em 2019, usar GIFs para vídeos curtos é um grande pecado. O GIF pesa 20 a 40 vezes mais que o H.264 ou AV1. O GIF atinge a CPU com mais força e faz com que a bateria vaze mais rapidamente. Se você precisar de um vídeo em loop curto, use codecs de vídeo. E o FFmpeg pode converter vídeo diretamente do GIF.
Converta GIF para H.264:
ffmpeg -i IMAGE.gif -map_metadata -1 -an -c:v libx264 -crf 24 -preset veryslow -profile:v main -pix_fmt yuv420p -movflags +faststart -vf "scale=trunc(iw/2)*2:trunc(ih/2)*2" video.h264.mp4
Gere um AV1 ainda menor:
ffmpeg -i IMAGE.gif -map_metadata -1 -an opus -c:v libaom-av1 -crf 50 -b:v 0 -pix_fmt yuv420p -movflags +faststart -vf "scale=trunc(iw/2)*2:trunc(ih/2)*2" -strict experimental video.av1.mp4
Agora insira
animation.h264.mp4 e
animation.av1.mp4 no HTML.
<video autoplay loop muted playsinline width="300" height="200"> <source src="animation.av1.mp4" type="video/mp4; codecs=av01.0.05M.08" /> <source src="animation.h264.mp4" type="video/mp4" /> </video>
As opções de
autoplay e
loop tornam o vídeo um "GIF" - um vídeo em loop que é reproduzido imediatamente após o carregamento da página.
playsinline impede o Safari de abrir o vídeo em tela cheia quando você clica no vídeo.
Tempo de retirada
AV1 ainda é experimental. Mas já pode ser usado para deixar um quarto dos seus usuários mais felizes. Um par de comandos FFmpeg irá gerar arquivos de vídeo. O <video> foi criado desde o início para renderizar vídeos de acordo com os recursos do navegador. Já usamos o AV1 na produção e tudo funciona bem (exceto pelo tempo de espera até o codificador AV1 terminar o trabalho).