Esta é a segunda (e última) parte do guia em cascata Unity ou UE4, depois de se inspirar no jogo RiME. O
primeiro descobriu as ferramentas, escolheu o ambiente de desenvolvimento e criou um sombreador para os círculos aquáticos. Por que você começou com isso? Tudo é simples: a maioria dos métodos agora necessários ao criar uma cascata é usada lá. Mas existem algumas dicas. Nós não vamos puxar - vamos embaixo do gato.

Vamos começar com o óbvio - pegue o Panner e a malha regulares. Você pode se surpreender: por que existem tantos polígonos? Como em
Simon Falls , uso deslocamento de vértice para compensar os vértices do modelo em 3D através do shader. E para torná-la bonita, precisamos de tops adicionais. Para otimização, você pode criar malhas LOD (nível de detalhe) com menos polígonos e forçar o Unity a mudar para modelos de resolução mais baixa.

A costura UV está localizada na parte de trás. Mesmo que a cachoeira não tenha costuras de textura visíveis, ainda é melhor jogar com segurança e colocar as costuras UV nos locais menos visíveis para o jogador.
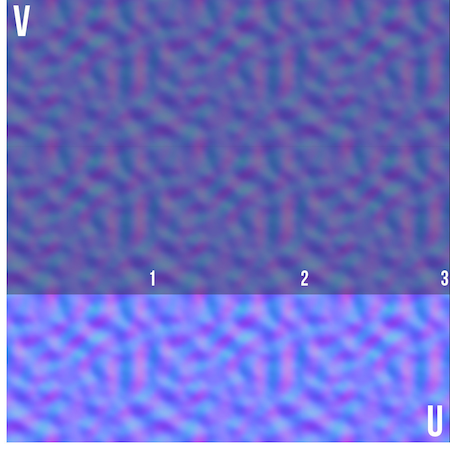
Como na malha do círculo da água, a varredura UV deve ter o menor número de costuras no modelo ao usar texturas lado a lado. Um lado da concha UV está vinculado a 0 na direção de U e o outro a 1. Lembre-se de que a largura da concha UV deve caber em um valor inteiro do espaço U (por exemplo, lado a lado 1, 2 ou 3). Se ladrilharmos 1,2 vezes na direção U, uma costura aparecerá na junção. E precisamos de uma textura lado a lado sem costura.

É assim que o mapa normal aparece lado a lado três vezes na direção U. Observe como o lado direito da imagem 3D se encaixa perfeitamente em 1 na direção U. Definir a telha como 3 na direção U significa que a textura é repetida 3 vezes entre 0 e 1 na direção U (a imagem abaixo mostra o espaço UV de 0 a 1).

Por exemplo, aqui está a mesma textura lado a lado 2,2 vezes - uma costura apareceu imediatamente. Para muitos, isso é óbvio, mas é importante entender por que e como você deve colocar suas digitalizações UV em determinados cenários. Trabalhamos com o pan de texturas lado a lado e, além disso, não precisamos de costuras, por isso devemos adaptar a varredura UV.

Para uma imagem mais completa, veja o gif para onde movo o mapa UV. Por um lado, a largura do invólucro UV é exatamente 1 (perfeitamente lado a lado), o outro é aparado para que a costura fique visível. Como usamos apenas texturas lado a lado, o mapa UV não precisa estar entre 0 e 1.

Na cachoeira (como os círculos na água), também distorci o mapa UV. Portanto, ao usar o Panner, a textura se move mais rápido ou mais devagar em determinados pontos da malha. Polígonos adicionais nesse caso tornam a transição entre áreas distorcidas menos perceptível. Tente ativar a seleção suave para distorcer os UVs para transições mais suaves.

Preste atenção em como a textura se estende mais forte na curva da cachoeira - esse efeito pode ser regulado de diferentes maneiras. Imagine sempre a transição do UV para o 3D. Quanto mais próximos os vértices dos raios UV estiverem, mais rapidamente a textura se moverá ao longo desses UVs no espaço 3D ao usar o Panner. Se você afastar os vértices UV, a textura aparecerá com mais freqüência nessa área da malha e se moverá mais lentamente em 3D ao usar o Panner. Experimente até obter o efeito desejado.
 Nota: este é um material novo. Crie um novo material e aplique um novo shader nele (consulte a parte 1 ).
Nota: este é um material novo. Crie um novo material e aplique um novo shader nele (consulte a parte 1 ).Novamente, usamos a mesma textura com várias opções de velocidade / direção da Panner, além de ladrilhos UV (giramos uma delas, fornecendo um valor negativo de U). Adicione-os um ao outro para ter a sensação de um efeito mais aleatório. E usamos a saída deles para adicionar muitas outras configurações: opacidade, variação de cores e deslocamento de vértice.

Eu também usei a rolagem normal do mapa. Apenas um, porque se move tão rápido com dois Panner para variação, que neste caso não haverá diferença. Multiplique pelo valor de azul igual a 1 (255 é indicado no gif - é quando cada canal possui 256 etapas, de 0 a 255), bem como pelos valores de vermelho e verde iguais a 60 (ou o valor 0,23 se você usar a escala de 0 a 1). Como resultado, um mapa normal muito saturado se tornou mais uniforme e calmo. Para retornar normais mais intensos, mantenha os valores de R e G iguais e aumente-os. Assim, você obtém um pouco mais de personalização dentro do próprio shader.

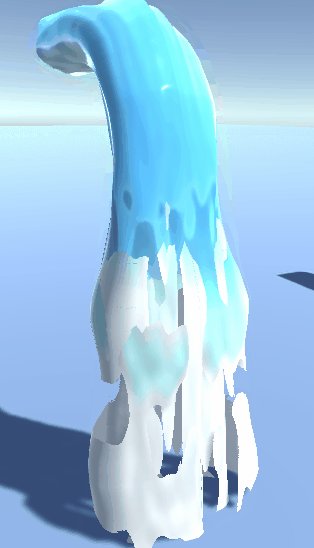
Montamos a malha, UV e outros componentes que serão necessários para o funcionamento da cachoeira. Vamos analisar algumas coisas neste GIF:

Nela, um fluxo de água percorre uma malha 3D e quebra abaixo. Pode-se ver que o tipo de renderização de recorte transparente é usado aqui - a cascata é completamente opaca ou completamente transparente. A água muda de cor quando se aproxima do solo e parece menos suave em áreas brancas. O deslocamento do vértice, sobre o qual falamos anteriormente, é imediatamente perceptível. Todos esses fatores dão à cachoeira uma aparência mais viva e natural. Agora com mais detalhes - vamos começar com cores.
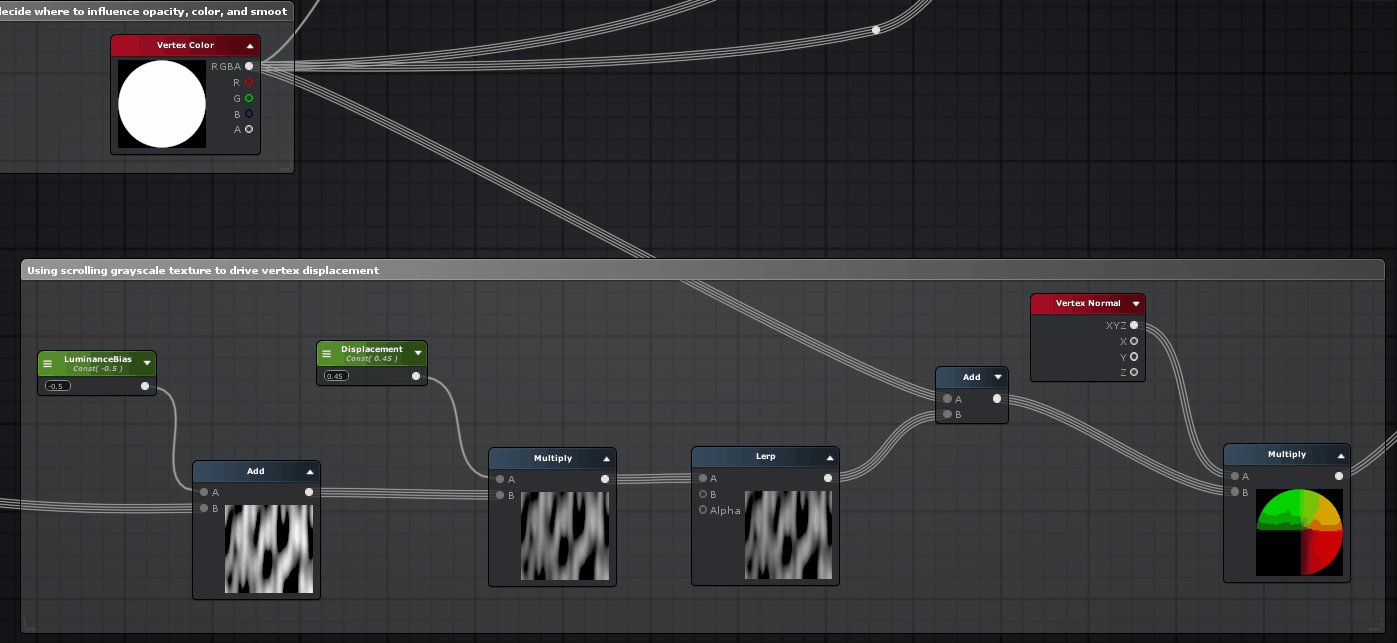
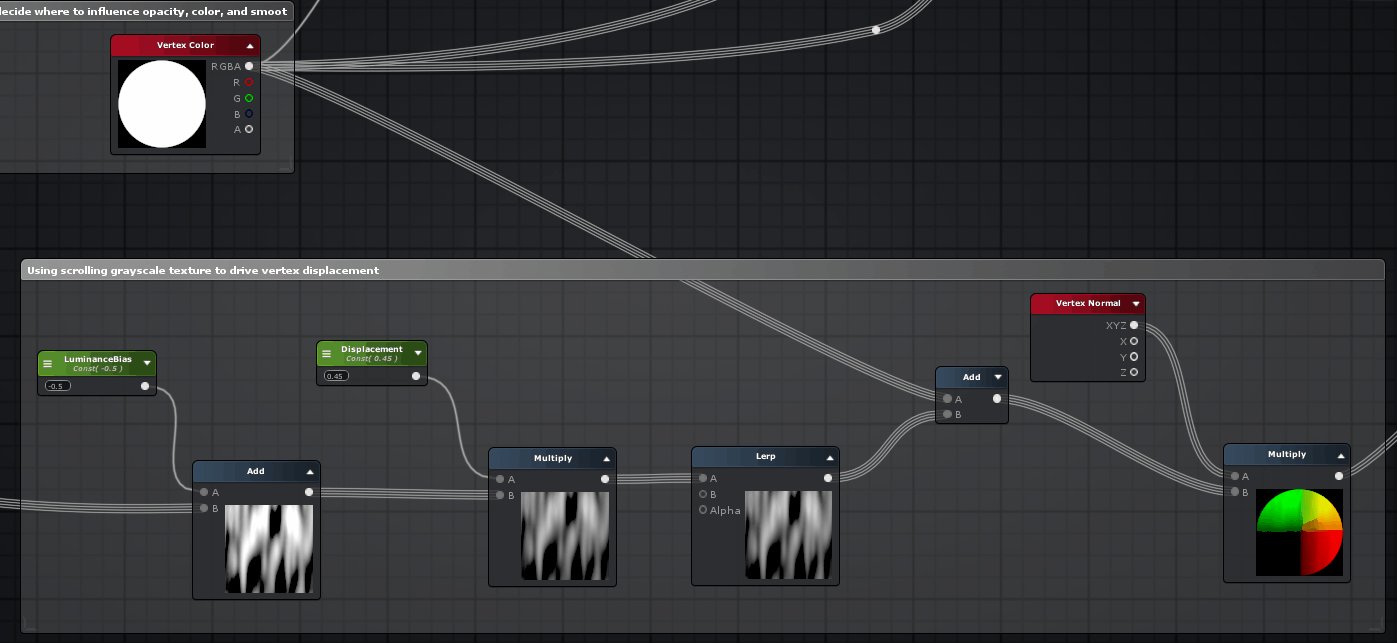
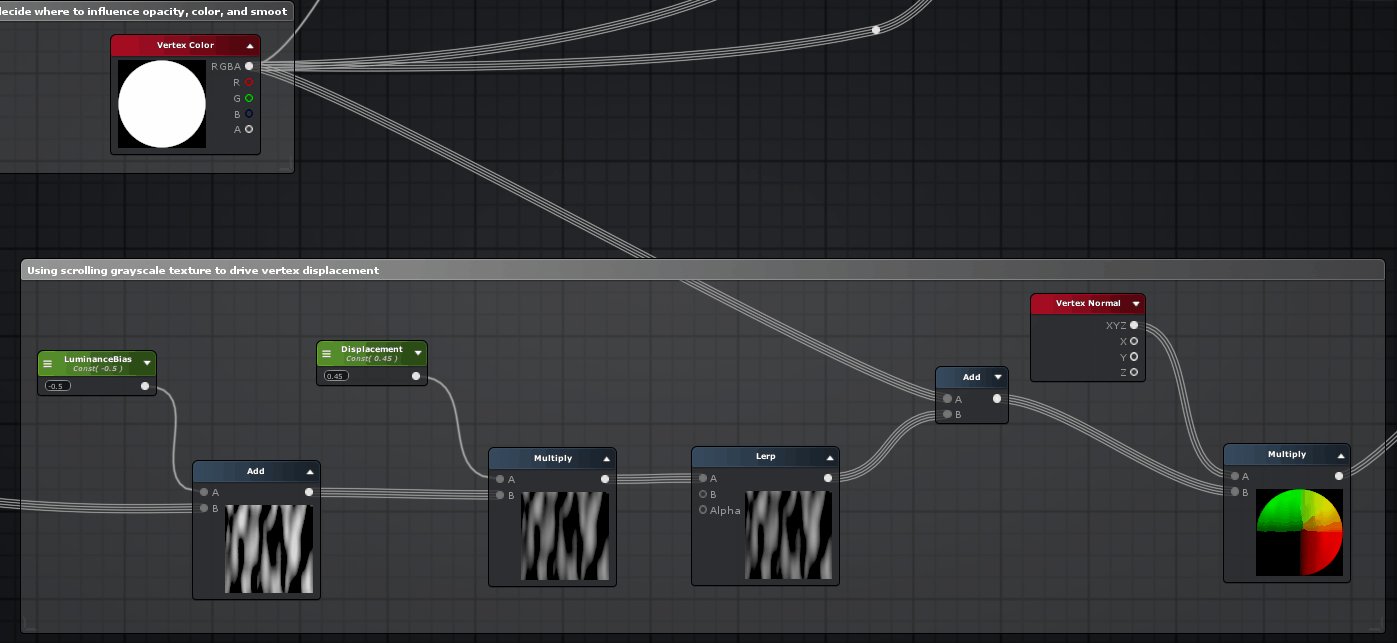
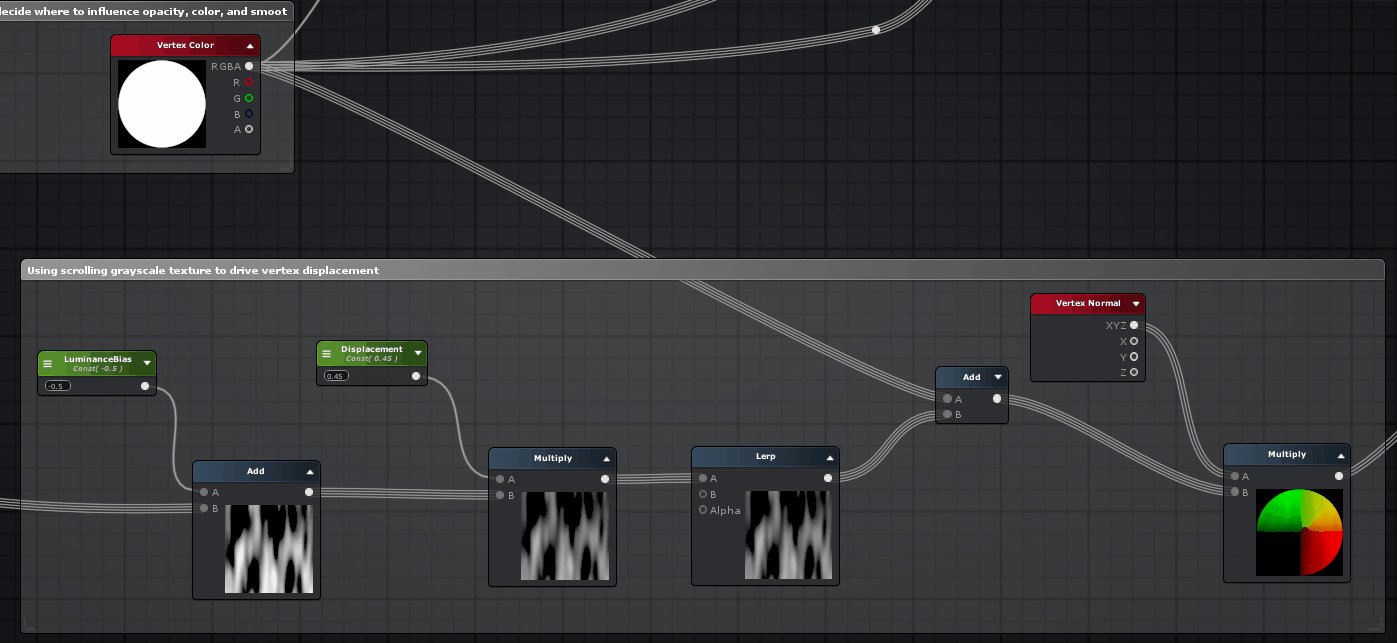
Uso o
Lerp (interpolação linear) com duas cores e uma textura de rolagem em preto e branco que
criei no início como um alfa (sinal de entrada). Essa textura basicamente serve como uma máscara para escolher mostrar azul ou branco. E Add está conectado ao nó da cor do vértice (nó com cores do vértice).

As cores dos vértices usados são mostradas abaixo. Eles funcionam como as cores dos vértices da primeira parte - ou seja, como um gradiente. São necessárias cores para garantir que a água fique mais branca em direção ao fundo da cachoeira. Como adicionamos cores de vértice sobre a cor existente (a cor de vértice de ponto mais branco = 1), você pode facilmente exceder o valor 1. Se isso acontecer, obteremos resultados muito brilhantes e saturados demais. Portanto, o grampo está no final, de modo que os valores máximos não excedam 1 (para o grampo, mínimo = 0 e máximo = 1). O uso de cores branca e azul garante que, quando a água "romper", ela ficará na área branca (com espuma) da malha e terá uma borda branca em torno das áreas transparentes. Quanto mais clara a cor do vértice, mais vértices se projetam para fora. Assim, o final da cachoeira, que é mais clara na cor do vértice, se move mais aleatoriamente. A curva da cachoeira também é um pouco mais leve - daí a sua velocidade.

Em seguida, fiz duas malhas adicionais dentro da cachoeira principal - para que aparecesse uma sensação de volume. As outras duas malhas são versões modificadas da malha principal, com os mesmos UVs. Eles são ligeiramente deslocados e modificados para que o material pareça diferente nas três malhas. Este método não requer desempenho, mas ajuda muito.

Além disso, conecte o
fresnel no canal de emissão para criar luz falsa que passa pela água. Fresnel torna o pixel tão mais claro que o vetor normal na superfície do objeto 3D é desviado da câmera e tão escuro quanto o vetor normal é direcionado para a câmera (perpendicular à câmera).
Se você olhar em um ângulo, a cachoeira se torna "mais fina" - o fresnel é útil aqui para mostrar mais luz falsa nessas áreas. Ao mesmo tempo, é impossível a cachoeira brilhar - para enfraquecer o efeito, usei min node. Fresnel é frequentemente usado com sombreadores de água para mudar de cor, dependendo do ângulo de visualização. Conectar 0 (preto) à emissão não fará nada, e conectar 1 (branco) o tornará um sombreador não aceso que parecerá completamente iluminado por todos os lados (mesmo que esteja na sombra).

Para suavidade, inverti a cor do vértice usando um nó negativo. Se você rolar um pouco mais alto, verá que a cor do vértice é clara abaixo e escura acima. Virando-os (para torná-lo claro acima e escuro abaixo), você pode tornar a parte inferior da cachoeira menos suave em comparação à parte superior. Valores mais escuros são iguais a uma superfície menos lisa e valores mais claros são mais suaves.

O deslocamento ou deslocamento do vértice é uma coisa importante necessária para obter esse efeito. Movendo os picos, a cachoeira parece menos estática e, portanto, mais animada.
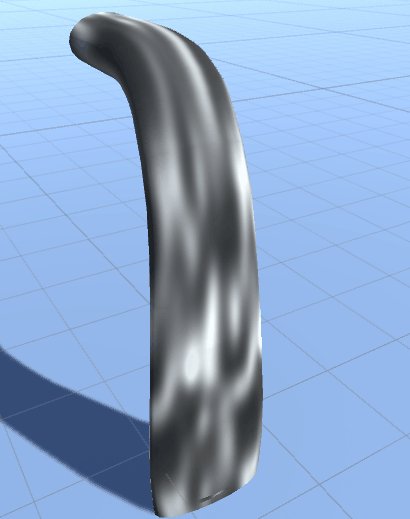
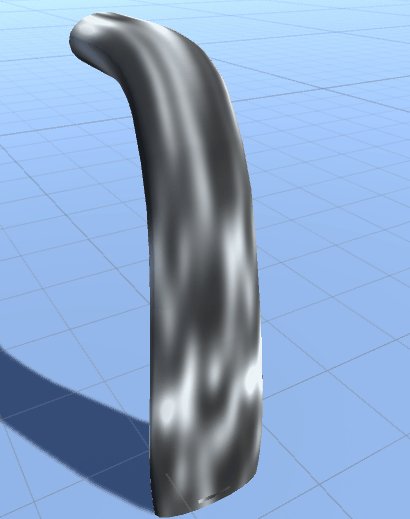
Esta é uma cachoeira sem deslocamento de vértice:

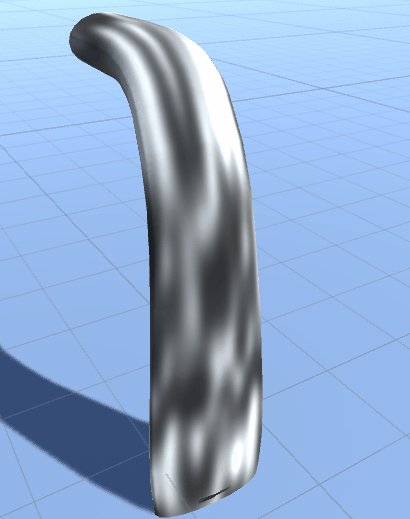
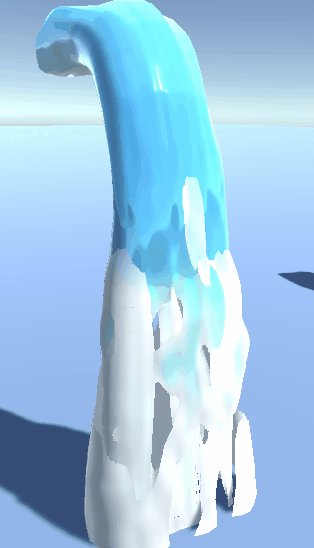
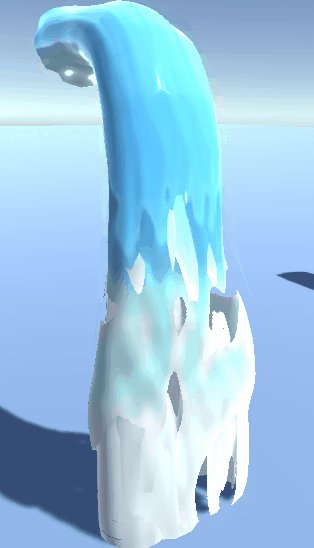
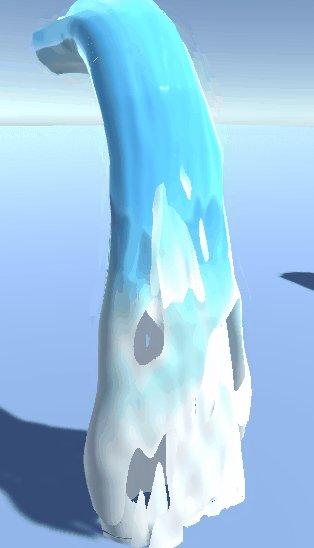
E aqui com deslocamento de vértice:

Movendo os picos com base em nossa textura de rolagem em preto e branco, a cachoeira se torna mais suave. Se você direcionar o valor 0,5 para a saída de deslocamento do vértice do nó principal, nada acontecerá. Tente manter o cinza com um valor de 0,5 como o valor padrão do vértice. Tudo abaixo de 0,5 se moverá na direção negativa e tudo acima de 0,5 na direção positiva.
Então, como sabemos em que direção os picos se moverão? O que é para cima e para baixo?
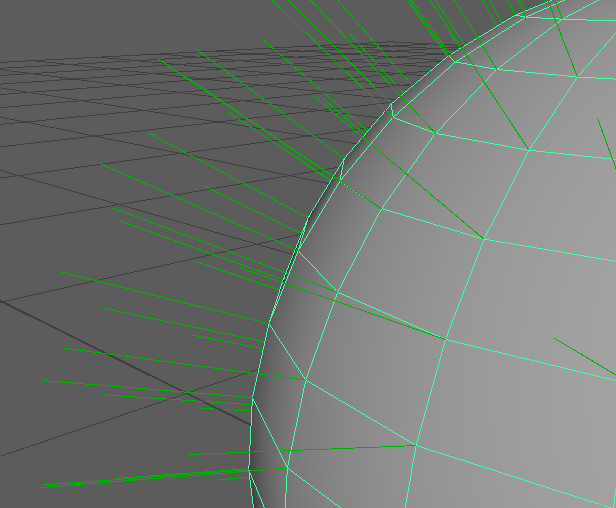
No nosso caso, queremos afastar os vértices da superfície da malha. Uma direção negativa significará que o vértice se move "para dentro" em relação à direção do vértice normal na superfície, e uma direção positiva se move "para fora". Para esse movimento de vértice, podemos usar normais de vértice. Cada vértice, mesmo que seja apenas um "ponto" no espaço 3D, possui uma direção atribuída a ele - vértice normal. É usado para calcular como a superfície da malha deve ser sombreada. Neste exemplo, criei uma bola e configurei o Maya para exibir normais do vértice (exibir> polígonos> normais do vértice). Cada vértice tem uma direção que, por padrão, indica a distância da superfície. Você também pode editar qualquer vértice normal e mudar sua direção, mas agora o atual nos convém. Agora você pode usá-lo no shader e especificar em qual direção alterar os vértices.

O nó normal do vértice gera valores RGB baseados na direção normal dos vértices da malha. Em shaders e com normais em geral, os valores RGB são usados para expressar um objeto de coordenada 3D XYZ no espaço 2D. Para que nosso Panner preto e branco no shader possa se mover ao longo da superfície de um objeto 3D, podemos usar valores normais de vértice RGB. Adicionei cor de vértice aos topos para tornar a parte inferior da malha mais convexa. E também alguns nós para controlar o valor do deslocamento (isso é normal se seus valores estiverem abaixo de 0 ou acima de 1).

Para demonstrar, darei uma esfera com um nó normal de vértice aplicado diretamente à saída albedo (cor) do nó principal.

A saída RGB (XYZ) do nó normal do vértice é baseada nos normais do vértice da malha, o que nos fornece esse resultado.
Aqui está a estrutura completa dos nós. Mostra onde e como tudo se conecta.

Espero que você tenha aprendido algo novo para si mesmo. Meu objetivo era fornecer conhecimento e pontos de partida suficientes para a criação independente dessa cascata. Para fazer essas coisas, não é necessário saber tudo - basta coisas básicas. Claro, eu não apenas abri o Amplify e criei esse efeito de uma só vez - houve outras tentativas que não funcionaram.
Alguns links mais úteis sobre o tópico:
- Relatório de Julian Love , que trabalhou em Diablo como artista de efeitos visuais. O desempenho é principalmente sobre habilidades em efeitos, mas muitas das coisas mostradas também se aplicam a outros tipos de efeitos visuais em tempo real.
- Blog de Little Chicken Game Company . É dedicado à criação de game art sem texturas e técnicas interessantes para criar um ambiente bonito.
- Meu mentor Simon Trumpler tem muitas outras coisas interessantes no site. Um dos meus favoritos é a página com os chamados Game Art Tricks .
- Canal do YouTube com vídeos shader . Meus favoritos são aqueles que recriam efeitos específicos de jogos (no Unity).