
Olá colegas. Estamos renovando nossas publicações traduzidas. O texto de hoje anuncia a novidade de desenvolvimento da Web, há muito esperada, dedicada aos vue.js. de ponta Considerando que temos três excelentes livros sobre
React e um livro sobre
GraphQL em nosso
sortimento , este livro certamente os tornará uma boa companhia. Sobre os pontos fortes de Vue em comparação com React - leia sob o corte.
Muitos desenvolvedores gostam de comparar o React e o Vue. Alguém para em uma dessas estruturas e teimosamente adere a ela, sem se preocupar em se familiarizar com outra biblioteca que ele uma vez rejeitou. Geralmente é uma questão de tempo: para realmente dominar todas as entradas e saídas de um sistema, você precisa trabalhar com ele, lutar e crescer.
É claro que pulverizar entre ferramentas semelhantes é ineficiente, mas você não está curioso? Eu sou curioso.
Existem muitos artigos comparativos na Internet sobre como criar um aplicativo no gênero "lista de tarefas" ou algo semelhante. com Vue e React, mas projetos reais raramente são tão simples. Em um aplicativo real, você precisa cuidar do roteamento, manter o estado, a compatibilidade do plug-in etc.
Fiquei interessado não nas diferenças contidas na base das bibliotecas Vue e React, mas em quais são os recursos da criação de aplicativos reais usando essas estruturas. Que ferramentas são mais convenientes, por exemplo, ao desenvolver aplicativos de página única?
Aplicações
Uso o Vue há cerca de dois anos e desenvolvo web há cerca de oito anos. Pela primeira vez, tendo experimentado minha força com o Vue, decidi que o aprenderia "abertamente", colocando no código aberto um
aplicativo simples para fazer anotações , onde será possível autenticar o usuário usando o JWT, além de um conjunto completo de ações CRUD com anotações. Além disso, escrevi um aplicativo de back-end feito com o Koa.
Embora não sentisse a necessidade urgente de alterar a estrutura, concluí que seria bom aprender o React. Portanto, refiz meu aplicativo koa-vue-notes no React e também o publiquei em código aberto. Eu pensei que essa experiência pelo menos expandiria minha compreensão do JavaScript, e talvez eu pudesse encontrar uma nova ferramenta favorita.
Aqui está a página inicial do meu aplicativo. Acima está a versão
React , abaixo está o
Vue :
Embora eu use o Bootstrap com menos frequência em meus aplicativos, em geral implanto o novo componente Navbar introduzido no Bootstrap 4. Ao tentar repetir isso no Vue, descobri que o
Bootstrap-Vue é a melhor opção para implementar o Bootstrap 4. No React, experiências e estudos me levaram a
reagir à
armadilha .
Nesse caso, deve-se notar que, no final, eu não usei a grade do Bootstrap no React, mas decidi
pela opção de
estilo de grade , que foi melhor combinada com os componentes de estilo usados por mim - mais sobre isso abaixo.
No aplicativo, você pode executar operações de inscrição / login / esqueceu / redefinir com o usuário e criar / ler / editar / excluir com suas anotações. Efetue login em demousername e demopassword se você estiver com preguiça de se registrar.
Comparando Diretórios com Código Fonte
Primeiras impressões
Ao trabalhar com o React, uma coisa imediatamente se torna aparente: você precisa lidar muito bem com o JavaScript.
Eu aderir às tendências minimalistas e tento me livrar de todo o lixo que eu não preciso. Portanto, é fácil ver como o React me atraiu com sua natureza barata e irritada.
Compare o React-Router e o Vue-Router
O React-Router é um sistema de roteamento usado ativamente para o React. Ela tem uma velocidade excelente, no entanto, ao lidar com ela na prática, me deparei com alguns problemas interessantes. A configuração básica é bastante simples, porém, não sou fã de declarar rotas diretamente em HTML, como é necessário no React-Router v4 (a situação era diferente nas versões anteriores do React-Router).
Continuando a dissecar minhas rotas, encontrei o seguinte problema: como impedir que os usuários acessem páginas às quais não deveriam ter acesso. Um exemplo elementar: um usuário tenta abrir uma página do tipo conta sem ter efetuado login. Demorou várias horas para estudar a situação e as ações por tentativa e erro, a fim de fornecer uma solução final usando o React-Router.
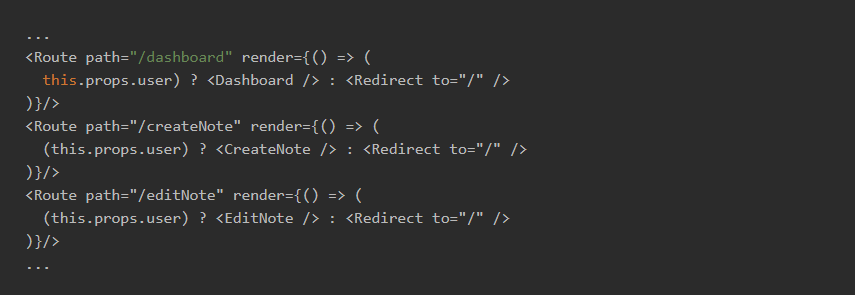
No final, eu não estava feliz com o quão confuso e inconveniente o código era para implementar uma funcionalidade tão simples. Abaixo está o código que impede os usuários de acessar uma página específica:

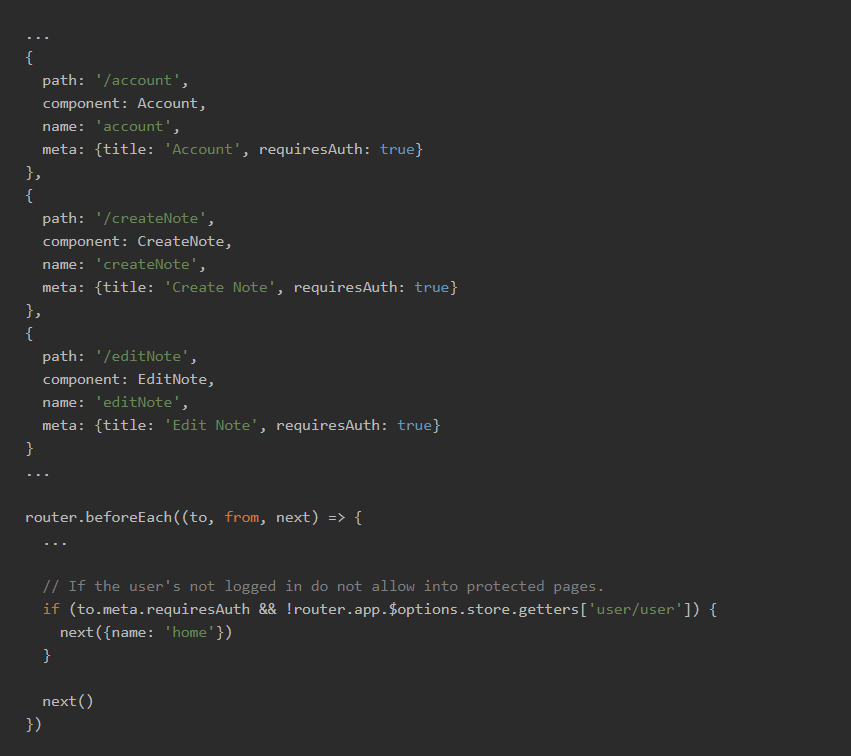
O Vue-Router é a própria biblioteca do Vue para roteamento. Eu realmente gosto de como você pode adicionar informações adicionais às definições de rota diretamente no arquivo de declaração de rota. Veja como eu impedi os usuários de acessar páginas no Vue-Router usando a propriedade requireAuth na definição de rota e verifiquei a função router.beforeEach:

Agora, quando olhamos para o código Vue, parece um pouco volumoso, mas é exatamente assim que é descrito na documentação, por isso não foi difícil para mim configurar o aplicativo. Não posso dizer o mesmo sobre o código React; lá, para lembrar a mesma solução, levei várias horas. Quando um aplicativo precisa programar uma função essencial, como impedir que os usuários acessem páginas que não deveriam ver ... esse trabalho não deve demorar uma noite inteira.
Além disso, quando tentei coletar alguns dados da página Editar por URL, descobri que na versão mais recente do React-Router
esse recurso foi removido . Isso me decepcionou. Acho que entendo por que isso foi feito: os dados na linha de consulta vêm em todos os tipos de formulários e formulários, mas deixe-me, se for impossível usar um parâmetro por URL, é de alguma forma demais. Eu tive que baixar a biblioteca
qs para analisar os URLs corretamente, e ele também encontrou suas peculiaridades processuais.
Uma discussão detalhada está aqui .
Passei uma hora extra em tudo sobre tudo, para descobrir. Não é o problema mais sério, no entanto, é muito diferente da experiência que tive com o Vue-Router, a saber: procurar na documentação e implementar a solução no código. Não estou tentando dizer isso com Vue - não uma vida, mas um conto de fadas; é que, no caso do React, tive a impressão de que o caminho acabou sendo visivelmente mais espinhoso do que eu esperava.
Comparação de Redux e Vuex
O Redux é o data warehouse mais popular do React, construído no modelo Flux. Se o Flux for desconhecido para você, explicarei: esse é um padrão de design, em geral, baseado em um fluxo de dados unidirecional organizado pelo envio de ações de dentro do aplicativo. Em outras palavras, ele mantém tudo em ordem quando você tenta acessar e manipular dados de todos os tipos de seus componentes.
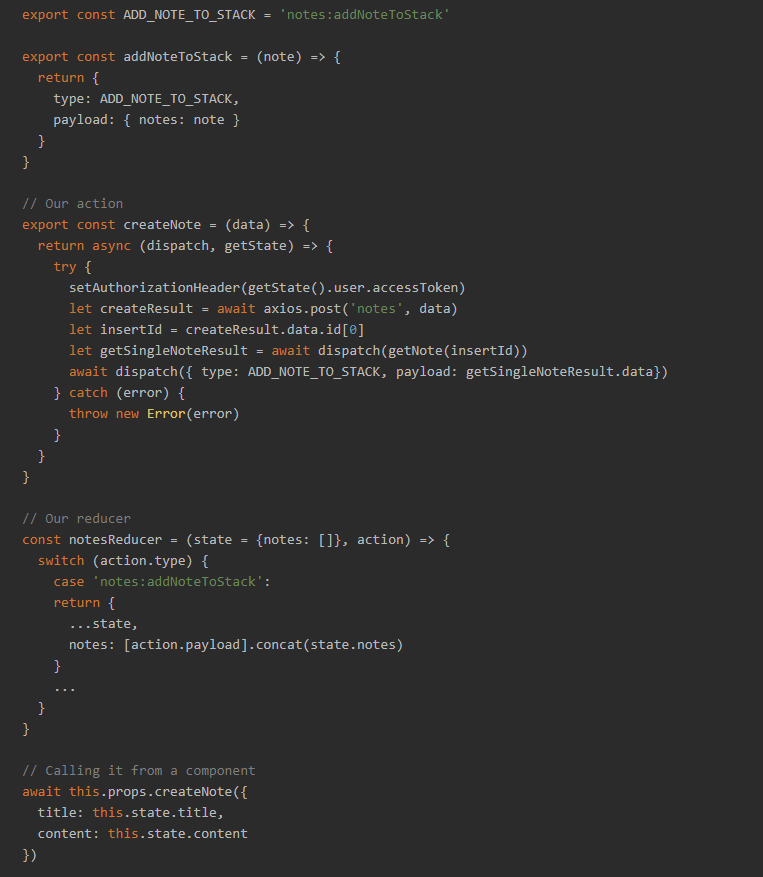
Aqui está um exemplo de arquivos do nosso repositório Redux, onde criamos um registro usando ações e redutor:

Basicamente, a idéia é a seguinte: enviamos ações para acionar redutores que manipulam com segurança os dados do armazenamento. Dessa forma, cada componente pode ler com segurança os dados e responder a alterações nos mesmos.
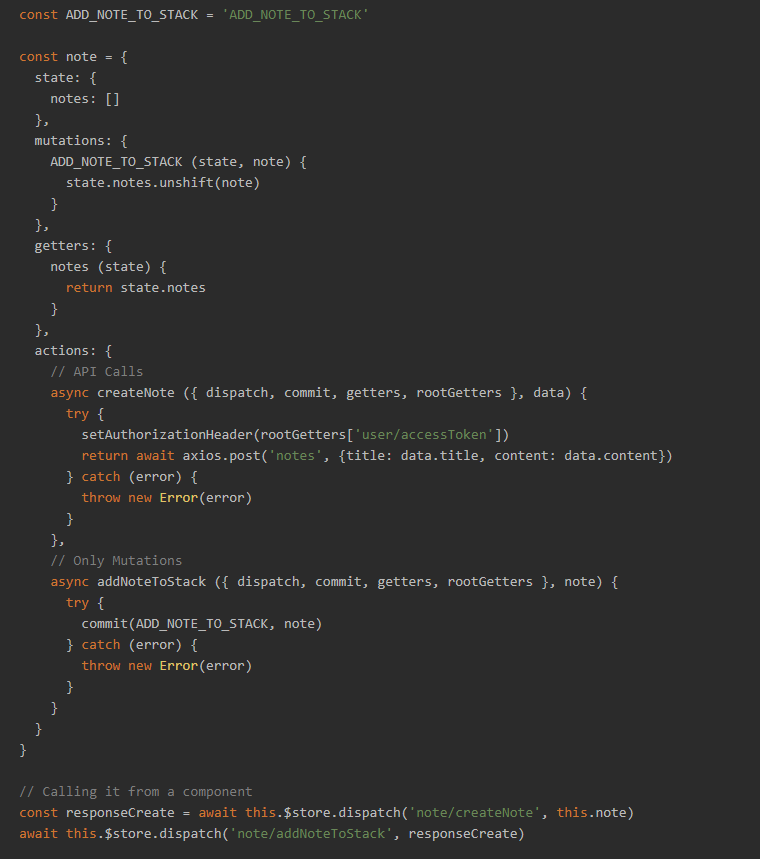
O Vuex no mundo Vue é equivalente ao Redux. Ambas as bibliotecas têm um suporte realmente excelente nessa área. Em vez de redutores, o Vuex usa mutações para atualizar com segurança os dados de armazenamento. Além de pequenas diferenças na nomeação, as duas bibliotecas são muito semelhantes. Abaixo, implementei a mesma funcionalidade em um aplicativo Vue no src / store / note.js (naturalmente, os dois exemplos são um pouco abreviados):

Honestamente, Redux me pareceu uma biblioteca de repositórios útil e poderosa para o React, inspirada no princípio do Flux. Estou tendo problemas devido ao código estereotipado extra. Naturalmente, agora que descobri tudo, tudo parece simples e claro, mas a experiência sugere que será difícil para um novato usar o Redux para implementar código claro e conciso para o React.
Por exemplo, você precisa estudar e instalar a biblioteca
redux-thunk para despachar ações de outras ações, e para mim foi uma mudança desagradável. Claro, passei mais algumas horas pensando em usar
redux-saga ou
redux-observable em vez de redux-thunk. Então meu cérebro rangeu, o sentimento pode ser descrito com a palavra thunk.
Este foi o tema transversal deste projeto. Para comparação, lembre-se da integração com o Vuex - por exemplo, lembro-me de pensar “isso é realmente comigo?”, Configurando tudo isso pela primeira vez - e nessa época eu nem consegui me familiarizar com o padrão de design do Flux.
Renderização
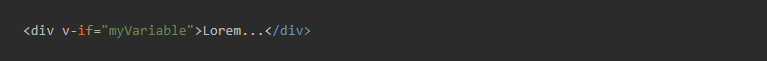
De todos os detalhes do React, a função de renderização parecia a coisa mais estranha para mim. No Vue, é tão simples iterar sobre os dados e expelir elementos, ou mostrar / ocultar dados, dependendo das variáveis de estado / armazenamento. No React, parecia bastante natural ter que criar um loop de notas fora do renderizador.
No Vue, se você quiser mostrar ou ocultar algo, faça o seguinte:

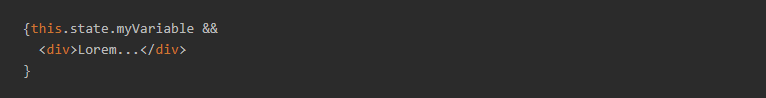
e esse código dependerá da verdade da sua myVariable. Em React, aparentemente, você deve fazer o seguinte:

O código é um pouco mais longo e não suporta a possibilidade atual de loop, que no Vue pode ser organizada usando v-for. Mas, é claro, quando me acostumei a fazer essas pequenas coisas simples, elas pararam de parecer tão estranhas. Em geral, você pode se acostumar com isso, assim é como é feito no React. Porém, deve-se observar como é fácil o Vue acessar os dados em um layout de página específico. Reagir parece ser realmente pequenas funções auxiliares.
Componentes estilizados
Você sabe o que eu mais gosto nesse projeto?
Componentes denominados . Eu realmente aprecio o encapsulamento que eles fornecem. Sim, no Vue, você pode fixar a propriedade com escopo na seção do seu componente e, em princípio, fazer o mesmo.
Havia algo realmente suave e agradável sobre como cada componente se transforma em uma pequena "coisa em si". Existem algumas dificuldades com a transferência de propriedades arbitrárias (adereços), mas, tendo acertado alguns detalhes com elas, ficou agradável trabalhar. Lembro-me de um comentário de um usuário que compreendeu perfeitamente esse pensamento: "costuma acostumar a pensar antecipadamente em como você projetará componentes".
Acho que a boa razão pela qual o usuário do React é realmente fácil de entrar é que o design dos componentes era um pouco estranho antes. Acho que fomos estragados um pouco pelo mundo inteiro dos Componentes de arquivo único disponíveis no Vue. Nesse projeto, eu pude apreciar ainda mais os componentes de arquivo único - um recurso realmente muito bom.
Compare Create-React-App e Vue-CLI
Gostei muito do aplicativo create-react-app. Embora eu seja fã do vue-cli, a opção create-react-app é um concorrente digno. Eu recomendo que todos os usuários instalem uma instância do Webpack do zero para entender os detalhes. Mas, se você precisar de algo sólido para a produção, eu recomendo o uso de ferramentas prontas para andaimes.
Ferramentas de desenvolvimento
Também observo que as ferramentas de desenvolvimento no Redux e no React definitivamente não são tão boas quanto as ferramentas do Vue, isso diz respeito ao design e à cor e à necessidade de abrir uma árvore gigante de componentes, apenas para ver o estado do componente. Nesse modo, era muito difícil para mim monitorar variáveis de aplicativo.
Talvez esteja faltando alguma coisa ou usando uma versão que atualmente não é considerada um padrão válido na comunidade. As ferramentas Vue parecem-me, sem exagero, incríveis, funcionaram bem e com consciência, além de serem visualmente agradáveis. Considerando quanto tempo você gasta trabalhando com essas ferramentas, você entenderá o quanto esses pequenos detalhes são importantes.
Conclusão
Sendo outras coisas iguais, estou muito feliz por ter passado algum tempo aprendendo a reagir. Sei que ainda sou um krivoruk tanto no trabalho com ele quanto na programação em geral, mas pelo menos agora dominei algumas coisas complexas e me familiarizei com conceitos. Também planejo experimentar o React Native, caso precise começar a desenvolver aplicativos móveis no futuro. Essa experiência não vai doer.
Eu poderia infinitamente fazer uma comparação de pequenas coisas. De fato, este artigo é apenas uma fração do que pode ser dito sobre a comparação Vue / React. Experimente o aplicativo - eu tenho comentado ativamente sobre ele, e essas dicas e truques também serão úteis.
Conclusão: estou fazendo meu próximo projeto no Vue. Você pode lidar com o React, mas parece um pouco mais fraco. À primeira vista, isso pode até agradá-lo, mas assim que você descobrir o que é o quê, você perceberá imediatamente que está escrevendo claramente mais código do que o necessário.
»
Link para pré-encomenda do livro
A versão em papel aparecerá no final de março.
Cupom de 25% para
vendedores ambulantes -
Vue.js