
O sistema de design de alta qualidade da Fig sempre leva em consideração os possíveis estados de certos componentes. Se antes da aparência dos Estilos Globais houvesse apenas uma opção - sempre crie um novo componente para cada estado (por exemplo, um campo de texto pode ser o padrão ou pode ser focado); depois da introdução dos estilos, muitos elementos da interface do usuário poderiam ser unificados apenas para um em sua categoria e a variedade crie instâncias, adicionando apenas novos estilos e cores.
Isso nos permitiu reduzir o número de elementos ao mínimo necessário. A pesquisa ficou mais fácil, o sistema ficou mais limpo. Mas e se um projeto geralmente usa vários estilos para um componente? Além disso, você geralmente precisa alternar entre dois ou três.
Userpic
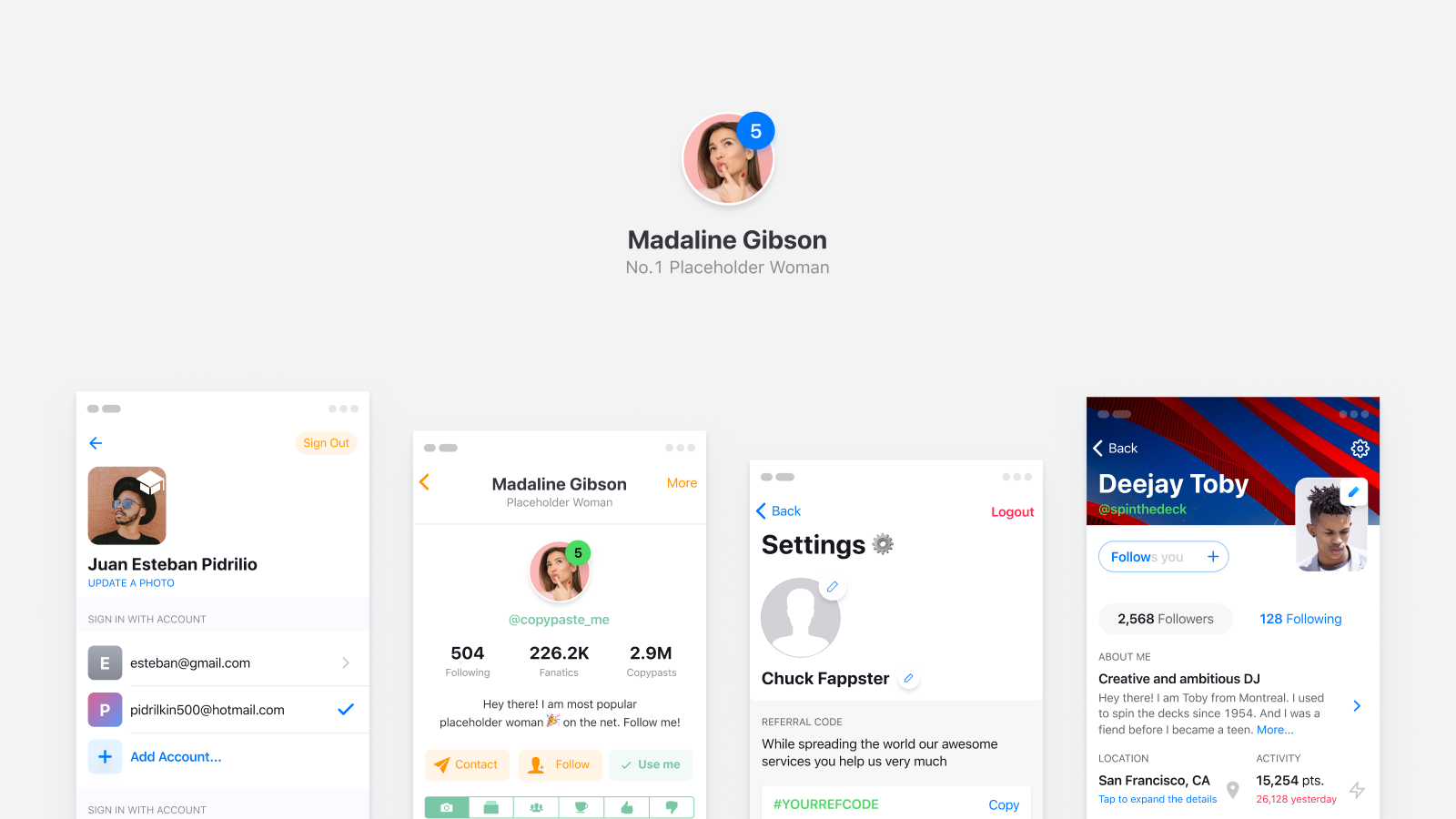
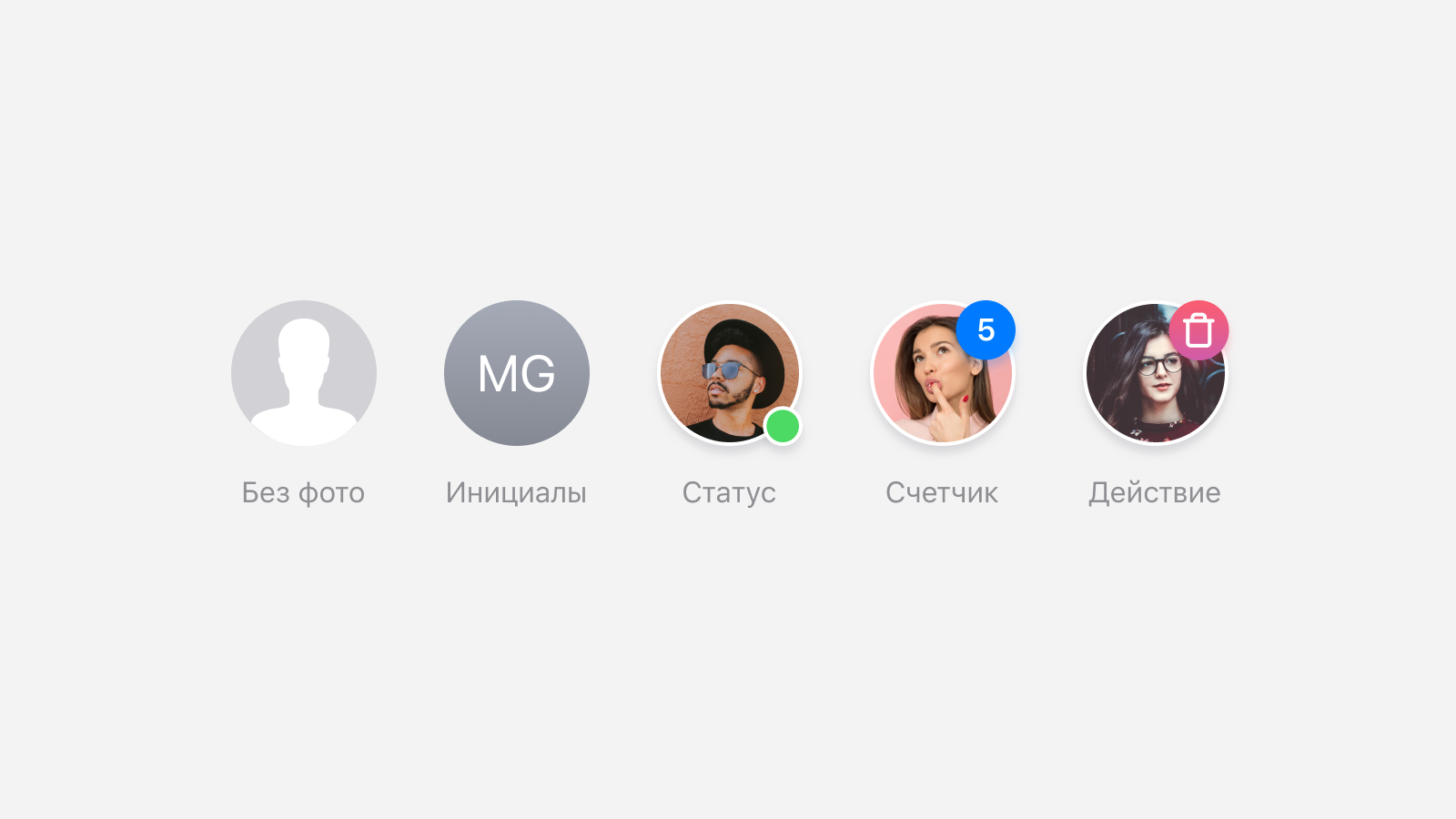
Este é o exemplo mais simples de um componente que pode ser usado em vários estados em um projeto de design. Se você acha que essa é apenas uma foto redonda com uma garota bonita, não está olhando o suficiente, porque na verdade o userpic pode ser:
- sem foto carregada
- com iniciais em vez de uma fotografia
- com um indicador de status online / offline
- com distintivo de notificações
- contendo um ícone de ação adicional
- contendo vários indivíduos para prototipagem
- usado em diferentes dimensões em diferentes telas sem desconectar

Obviamente, em um
bom sistema Figma para prototipagem de alta tecnologia, queremos obter todos esses estados de maneira rápida e conveniente. Além disso, queremos permanecer com os componentes mínimos necessários. Portanto, surge a pergunta: todos os estados devem ser armazenados como camadas ocultas no assistente ou cada estado deve ser declarado um componente independente?
Criando um componente a partir de uma instância
Este método manteve suas vantagens após a chegada dos Estilos Globais. Alternar uma instância é ideal quando há muitas diferenças em relação ao componente pai. Por exemplo, uma cor diferente, espessura do traçado, sombra, imagem e assim por diante. Por exemplo, os estados das entradas são mais rápidos para alternar entre instâncias. Especialmente em um grande projeto com muitas páginas. E, por exemplo, é melhor colocar o ícone dentro do botão no nível do assistente e desativá-lo. É muito mais rápido colar um botão de uma prancheta vizinha e criar uma camada Visible com um ícone.
Prós: permite alternar rapidamente estados de instância com muitas diferenças
Contras: obviamente mais componentes, leva tempo para organizá-los

Camadas ocultas dentro do componente mestre
Atualmente, o Figma faz um ótimo trabalho com centenas de instâncias que contêm de 5 a 10 grupos ocultos com dezenas de camadas e estão espalhadas por várias páginas. Portanto, não se preocupe com a produtividade, embora uma vez dez páginas desse tipo tenham literalmente interrompido o projeto. De fato, se você usar esse método, precisará empinar e ocultá-lo imediatamente no componente mestre Userpic, além da foto:
- camada ou grupo com objetos vetoriais para userpic vazio
- camada de texto para iniciais, centralizada
- emblema de notificações, no canto superior direito
- indicador de status online / offline, na parte inferior
- ícone no centro do componente ou canto, para cenários móveis (por exemplo, a chamada para editar fotos, excluir)
- várias imagens de rostos (no kit de ferramentas de design do Figma iOS, 5 masculinos, 5 femininos e tudo está agrupado)
- Restrições para cada elemento para que o Userpic possa ser usado em vários tamanhos
- o que mais eu esqueci? :)
Prós: obtenha rapidamente o estado desejado de uma instância alternando a visibilidade da camada
Contras: se você alternar 3 ou mais camadas e também adicionar novos estilos, haverá muitas ações

Oh, parece simples que Userpic não era tão simples. As ferramentas nos dão um design simplificado dos processos, mas a complexidade inesperadamente vem de uma perspectiva completamente diferente. Devemos aprender a trabalhar com componentes, entender sua lógica e a essência da reutilização.
Ação menos desnecessária
Ao criar uma nova regra, você possivelmente está melhorando seu algoritmo. Decidi isso sozinho: se a criação de um novo estado requer 3 ou mais camadas de comutação em “Visible”, é melhor predeterminar esse estado em um componente separado, que foi primeiro uma instância. Lembre-se de que você precisará gastar tempo organizando, verificando a nomeação de cada camada (para que os elementos de texto não percam o conteúdo ao alternar), as restrições, a sequência ... e muito mais!
Depois que os médicos me diagnosticaram com um "componente cerebral", comecei a usar essa abordagem em meus
modelos para o Figma . Portanto, se você é freelancer, organização, desenvolvedor ou iniciante, designer da Figma, preste atenção ao fato de que a implantação de um sistema de design em sua organização é muito mais rápida com base em soluções prontas.
A propósito, se você é um bom designer, gosta de detalhes, trabalha na Fig e entende a arquitetura e os princípios de trabalhar com componentes, sugiro que ganhem dinheiro juntos: você faz um bom sistema de design, eu o publico no meu mercado, 70% de suas vendas. Alta qualidade - preços altos. Estou em busca de talentos, mentes, idéias e aqueles que estão prontos para cortar "componentes do futuro próximo". Escreva para o telegrama.
A propósito, muitas vezes durante o processo de trabalho, sou coberto de conclusões sobre tendências de design, observações de produtos ocidentais e simplesmente com uma filosofia de interface do usuário, que eu imediatamente dou ao meu canal de telegrama "Útil para Designer". Inscreva-se agora!
A propósito, se você entende as tendências de design ocidentais, está atento à grade, tipografia, ritmo horizontal e geralmente a cada pixel, então você tem uma grande oportunidade de se juntar à pequena equipe da Setproduct para preencher conjuntamente o mercado digital com modelos de design de alta qualidade que salvam outras equipes meses inteiros de desenvolvimento. Envie-me um e-mail no Telegram .