 De um tradutor: o artigo de Bret Cameron sobre truques de CSS foi traduzido para você. Muitos pontos serão úteis não apenas para iniciantes, mas também para desenvolvedores experientes.
De um tradutor: o artigo de Bret Cameron sobre truques de CSS foi traduzido para você. Muitos pontos serão úteis não apenas para iniciantes, mas também para desenvolvedores experientes.Este artigo é sobre técnicas de CSS que aprendi e exclamei: "Aahhhh!" Espero que você faça algumas descobertas também.
CSS é uma tecnologia específica. À primeira vista, parece muito simples. Mas alguns efeitos, que em teoria parecem simples, não são tão reais.
Vou mostrar alguns truques e falar sobre como usá-los em CSS. O artigo em si não é sobre complexidade. Pelo contrário, ele foi projetado para tornar seu trabalho mais confortável.
A Skillbox recomenda: Um curso prático de dois meses, "Profissão Frontend-desenvolvedor" .
Lembramos: para todos os leitores da Habr - um desconto de 10.000 rublos ao se inscrever em qualquer curso Skillbox de acordo com o código promocional da Habr.
1. Rodapé pegajoso
Apesar da facilidade de implementação, pode se tornar um obstáculo para desenvolvedores iniciantes.
Na maioria dos projetos, você deseja que o rodapé permaneça na parte inferior da tela, independentemente da quantidade de conteúdo, e se adapte às diferentes condições de exibição.
Antes do CSS3, esse efeito era difícil de obter sem conhecer a altura exata do rodapé. Mas agora que isso não é um problema, é melhor usar o Flexbox para criar um rodapé fixo. Ou seja, adote a propriedade flex-shrink, para ter certeza de que o rodapé manterá seu tamanho.
No tamanho 0, não será compactado.
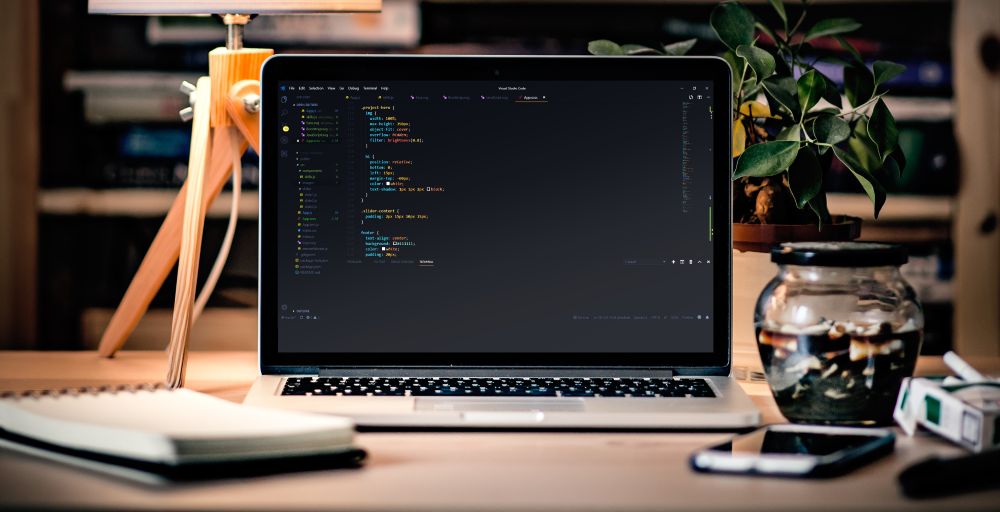
2. Ampliação do foco
Esse efeito é uma ótima maneira de chamar a atenção do usuário para uma imagem clicável. Quando ele move o cursor sobre a imagem, ela sobe ligeiramente, mantendo o mesmo tamanho.
Para fazer esse efeito, precisamos de uma div de wrapper, eles precisam envolver a tag da imagem em HTML.
Além disso, para que o efeito funcione, é necessário definir a largura e a altura do elemento e também verificar se o estouro está oculto. Depois disso, você pode aplicar qualquer tipo de transformação.
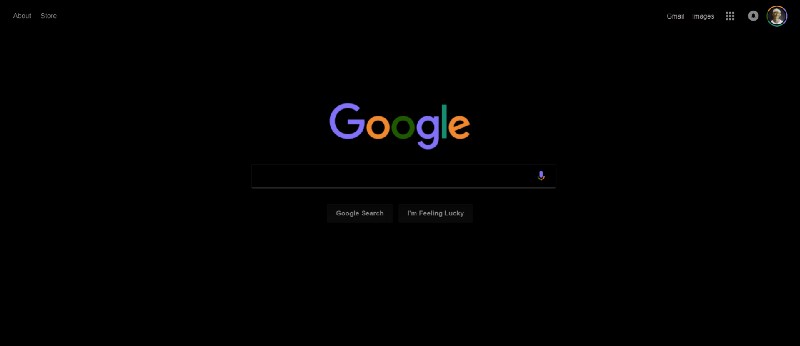
3. Modo noturno permanente
Se você precisar de uma maneira rápida de definir o modo noturno para o seu site, use os filtros de inversão e rotação de matiz.
filter: invert () pode assumir valores de 0 a 1. 1 é uma inversão, o branco fica preto.
filter: hue-rotate () altera o conteúdo de cores dos seus elementos para que eles mantenham mais ou menos o mesmo nível de separação um do outro. Os valores variam de 0 a 360 graus.
Se você combinar esses efeitos dentro da tag body, poderá obter rapidamente uma capa noturna para o site (o plano de fundo nesse caso precisa ser de cor definida).
Aqui está um exemplo:
body { background: #FFF; filter: invert(1) hue-rotate(210deg); }
Usando essas configurações, você pode transformar a página inicial do Google nisso.

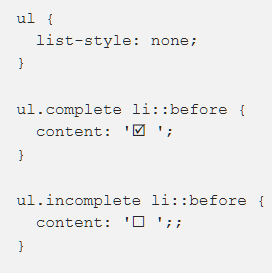
4. Marcadores personalizados
Para criar marcadores personalizados para uma lista, você pode usar o conteúdo junto com o pseudoelemento :: before
No CSS abaixo, eu uso as duas classes .comlete e .incomplete para distinguir entre dois tipos de tiroteios.

Bônus: trilhas de navegação na navegação
Existem várias maneiras de obter efeitos interessantes usando a propriedade content, mas não pude resistir e adicionei outra.
Como as barras e outros caracteres usados para separar as trilhas de navegação são estilísticos, faz sentido defini-las em CSS. Como em muitos outros exemplos deste artigo, o efeito é baseado na pseudo classe do último filho. Está disponível apenas no CSS3:
.breadcrumb a:first-child::before { content: " » "; } .breadcrumb a::after { content: " /"; } .breadcrumb a:last-child::after { content: ""; }
5. Imagens de paralaxe
Esse efeito popular atrai a atenção dos usuários. Vale a pena usar se você deseja animar uma página durante a rolagem.
Enquanto as imagens regulares mudam de local ao rolar, as imagens de paralaxe permanecem no lugar.
Exemplo de CSS (somente CSS)Aqui, um elemento integral é o anexo em segundo plano: fixo, vincula a posição da imagem de segundo plano a uma posição específica. A imagem permanece no lugar, enquanto a janela da qual é visível rola. Parece que a imagem está por trás de todo o site. Para substituir esse efeito pelo oposto, especifique o anexo em segundo plano: role.
CSS + JavaScript6. Animação com imagens cortadas
Assim como no rodapé, antes do CSS3, era difícil fazer animações com imagens cortadas. Agora recebemos o ajuste e a posição do objeto, que juntos permitem redimensionar a imagem sem afetar a proporção da imagem.
Anteriormente, você tinha que usar um editor de imagens. A grande vantagem do CSS3 é a capacidade de fazer com que o redimensionamento de imagens faça parte da animação.
Aqui está um exemplo com uma tag. Nesse caso, você pode tirar proveito da pseudo classe: marcada e o JavaScript não é necessário.
7. Modos de mesclagem
Se você conhece o Photoshop, conhece bem os benefícios dos modos de mesclagem para obter vários efeitos interessantes. Mas você sabia que esses mesmos modos também estão disponíveis no CSS?
Aqui estão exemplos de uso dos modos de mesclagem para páginas Médias com diferença de cor de fundo - azul claro e modo de mesclagem -:

Você pode aplicar esses modos não apenas para trabalhar com o plano de fundo. A propriedade mix-blend-mode permite misturar elementos com o plano de fundo. Assim, por exemplo, usando o modo mistura-mistura-cor - esquivar e o plano de fundo, você pode obter esse efeito.

Antes do CSS3, era difícil acreditar que os sites pudessem se parecer com isso.
Sim, há um problema com o Chrome 58 ou superior que processa elementos definidos em transparentes ou tags incorretamente. Uma solução rápida é adicionar a cor de fundo - branca.
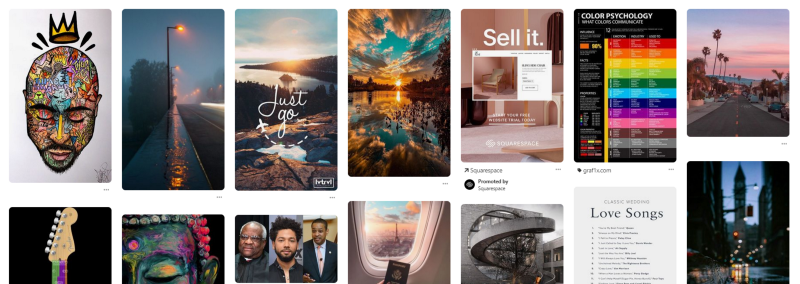
8. estilo Pinterest - imageboard
CSS Grid e Flexbox simplificaram bastante a criação de vários tipos de layouts responsivos, permitindo centralizar facilmente elementos na página verticalmente.
Mas eles são praticamente inúteis nas placas de imagem no estilo Pinterest, onde o arranjo vertical de cada elemento muda dependendo da altura do elemento acima dele.

A melhor maneira de conseguir isso é usar um conjunto de propriedades da coluna CSS. Eles costumam ser usados para criar várias colunas de texto no estilo de jornal, mas há outro caso de uso.
Para fazê-lo funcionar, você precisa agrupar os elementos em uma div e definir as propriedades de largura e intervalo de coluna.
Em seguida, para impedir a separação dos elementos entre as duas colunas, adicione o parâmetro de quebra de coluna:
Um exemplo acima é o uso da pseudo-classe: not (). Usado aqui: pairar.
Quais truques você usa ao trabalhar com CSS? Indique-os nos comentários - tenho certeza de que será útil para todos os leitores.
A Skillbox recomenda: