
Eu queria criar um aplicativo para o metrô de Moscou assim que Artemy Lebedev e seu estúdio desenhassem o esquema de metrô na sua forma atual.
1. Os dados de origem
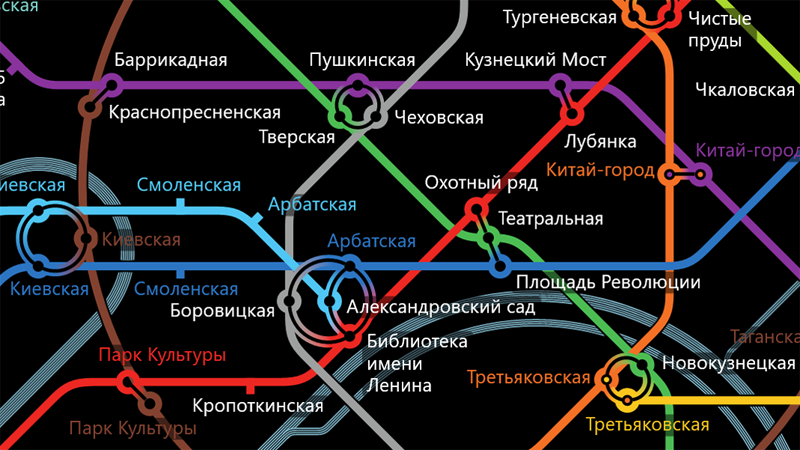
Agora, o mapa oficial do metrô pode ser baixado em PDF
no site oficial do metrô de Moscou . No momento da criação do aplicativo (meados de 2013), o circuito estava disponível como um arquivo .ai (Adobe Illustrator) no site do Lebedev Studio. De qualquer forma, o próximo passo é preparar os dados no Illustrator.
2. Preparação de dados
Abra o PDF no Illustrator, ative o modo de visualização e
desmaie.horror horror
(clicável)
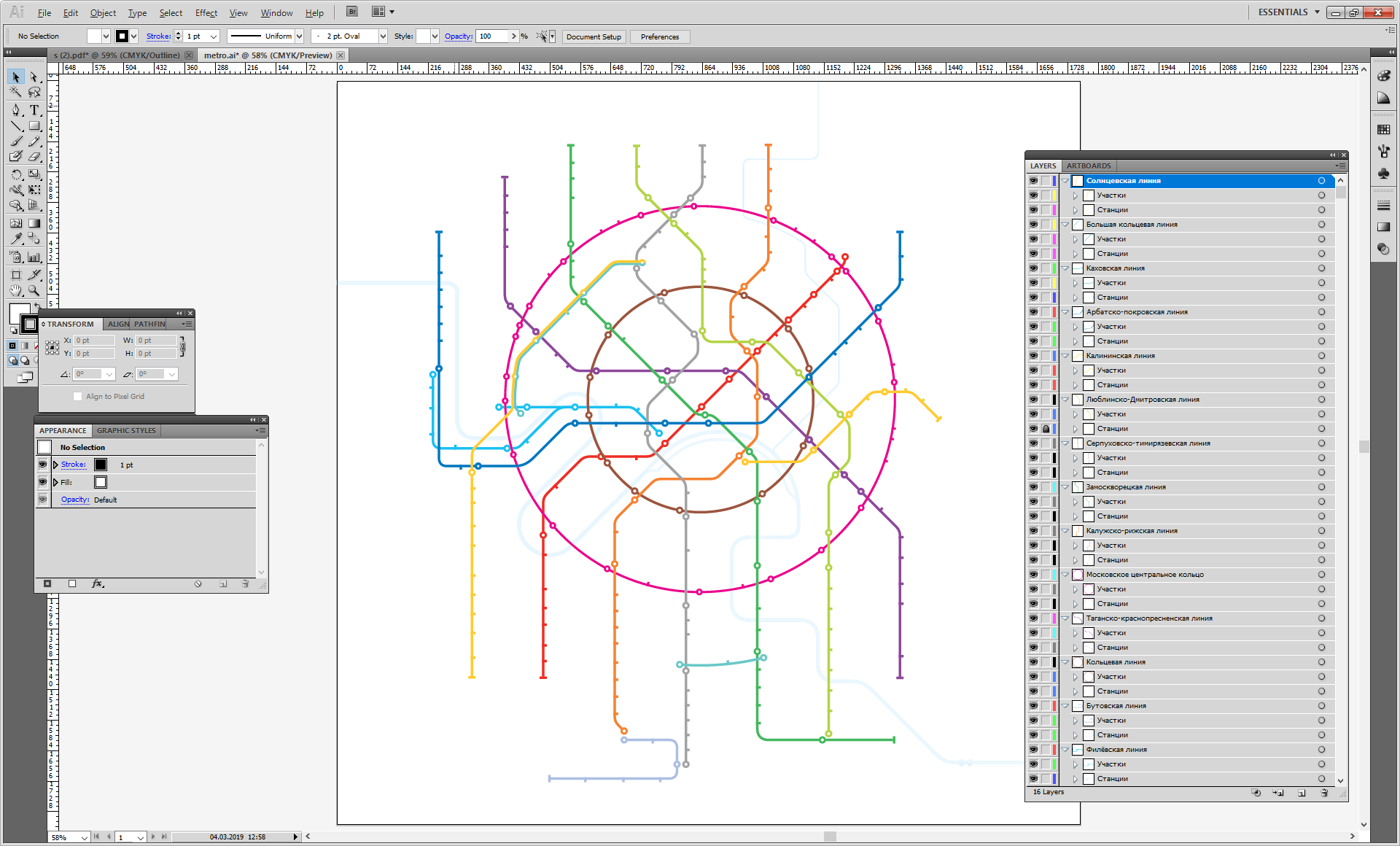
Após um longo e minucioso trabalho (aqui, muitos anos de experiência no jornal de publicidade de Moscou foram úteis, primeiro no departamento de design e layout, depois no departamento de TI)
acabou o seguinte
(clicável)
O que foi feito:
- Inúmeros detritos, inscrições etc. foram removidos.
- cada linha de metrô foi dividida em seções entre estações. As linhas foram quebradas sob os desenhos das estações, de modo que, ao desenhar as rotas construídas, nenhuma junta e lacuna eram visíveis.
- todas as "partes" de linhas e todas as estações relacionadas a cada linha são agrupadas em camadas, na ordem em que seguem.
3. Converta gráficos para XAML
XAML usa o
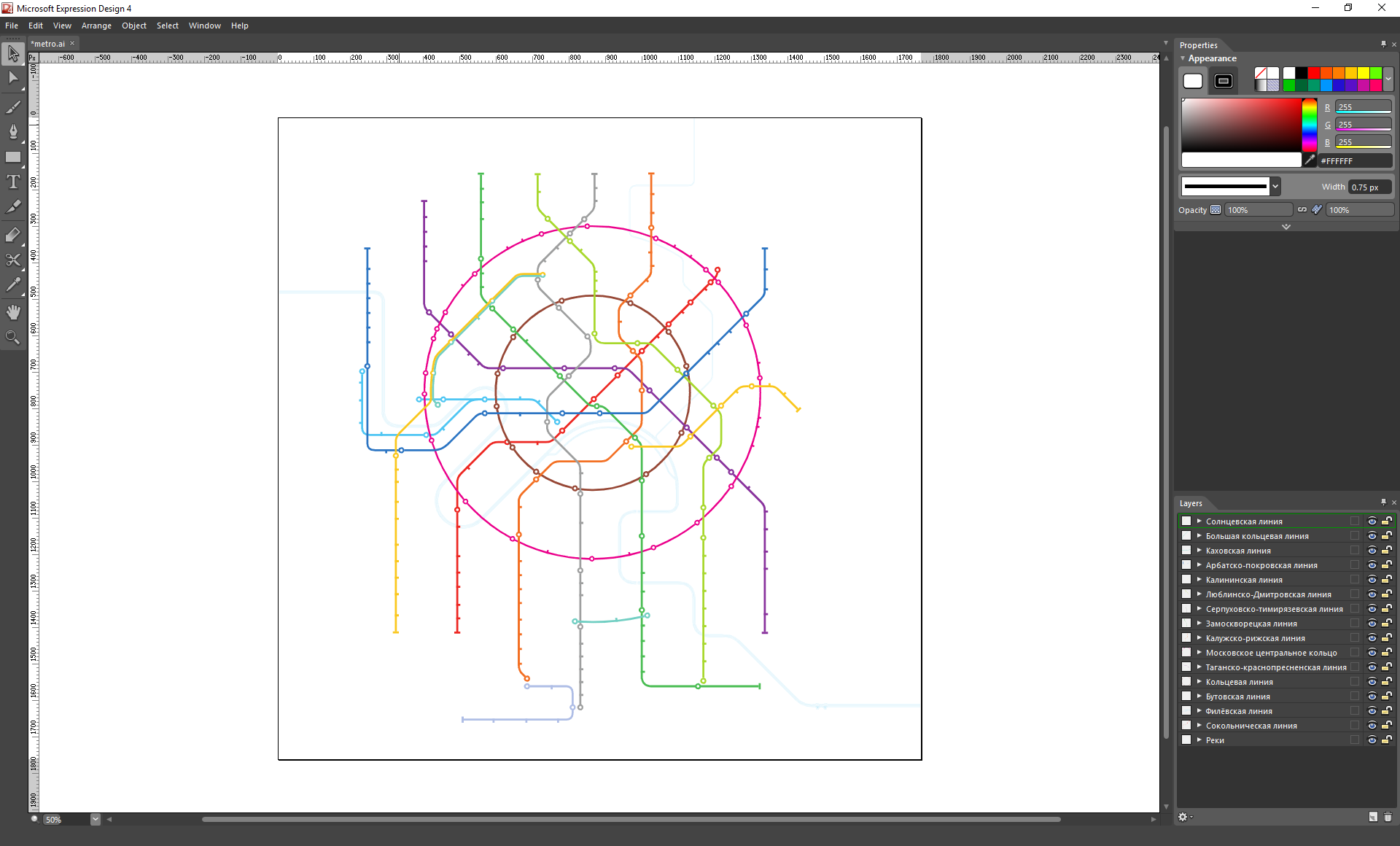
Microsoft Expression Design para converter gráficos
. Tudo é simples aqui - abra o arquivo ai, exporte para XAML.
Design do Microsoft Expression:
(clicável)
4. Comece a programar (finalmente)
Atualmente, o Visual Studio 2015 e o MVVM-framework MVVM-light são usados para desenvolvimento. Infelizmente, o arquivo XAML obtido no estágio anterior não pode ser usado diretamente no aplicativo, exceto por uma camada estática com rios e rotas "aeroexpress".
Portanto, um pouco mais de trabalho é feito manualmente - e nos recursos do aplicativo geramos o arquivo XML final usado para renderizar o esquema de metrô. Quando carregado, objetos de linhas de metrô e estações de metrô são formados, links entre estações dentro da mesma linha são formados, transições entre linhas, linhas de anel são "fechadas". A propósito, as transições entre linhas são formadas programaticamente. Entre duas estações - linhas com um gradiente de preenchimento são desenhadas, entre três estações - arcos de um círculo construído em três pontos - os centros das estações que compõem a transição - são construídos.
Um exemplo de camada de exibição responsável por renderizar arcos de transição entre três estações (por questões de concisão, recursos responsáveis por animação etc.):
<ItemsControl x:Name="ArcCrossings" ItemsSource="{Binding CrossingArcTypeList}" Visibility="Visible" Height="1760" Width="1765"> <ItemsControl.ItemTemplate> <DataTemplate> <Grid x:Name="grid" Opacity="{Binding Dimmed, Converter={StaticResource BooleanToOpacityConverter}}"> <Path StrokeThickness="7.7" Stroke="{Binding CrossBrush}"> <Path.Data> <PathGeometry> <PathGeometry.Figures> <PathFigureCollection> <PathFigure StartPoint="{Binding GradientLineStartPoint}"> <PathFigure.Segments> <PathSegmentCollection> <ArcSegment Point="{Binding GradientLineEndPoint}" Size="{Binding ArcSize}" SweepDirection="Clockwise"/> </PathSegmentCollection> </PathFigure.Segments> </PathFigure> </PathFigureCollection> </PathGeometry.Figures> </PathGeometry> </Path.Data> </Path> <Path StrokeThickness="2.4" Stroke="{Binding SettingsVM.BackMainBrush, Source={StaticResource Locator}}"> <Path.Data> <PathGeometry> <PathGeometry.Figures> <PathFigureCollection> <PathFigure StartPoint="{Binding BlackLineStartPoint}"> <PathFigure.Segments> <PathSegmentCollection> <ArcSegment Point="{Binding BlackLineEndPoint}" Size="{Binding ArcSize}" SweepDirection="Clockwise"/> </PathSegmentCollection> </PathFigure.Segments> </PathFigure> </PathFigureCollection> </PathGeometry.Figures> </PathGeometry> </Path.Data> </Path> </Grid> </DataTemplate> </ItemsControl.ItemTemplate> <ItemsControl.ItemsPanel> <ItemsPanelTemplate> <Canvas/> </ItemsPanelTemplate> </ItemsControl.ItemsPanel> </ItemsControl>
Para procurar rotas, é utilizado um algoritmo de onda com pequenas variações. Por exemplo, se for encontrada uma rota ideal contendo duas ou mais transições, rotas adicionais serão construídas nas quais é proibido o uso de linhas de metrô "intermediárias". Às vezes, o resultado é opções de viagem extremamente paradoxais e inesperadas (veja as capturas de tela abaixo).
Para procurar o carro necessário para uma transição conveniente para outra linha de metrô, foi utilizada a seguinte abordagem: cada linha foi definida na direção "avançar" e "voltar". Portanto, é importante para nós de que lado nos aproximamos da estação de travessia e, às vezes, ainda é importante para nós em que direção seguiremos a linha que estamos atravessando.
Um fragmento de um arquivo XML que descreve a estação Kitay-Gorod da linha Tagansko-Krasnopresnenskaya e sua transição característica para a linha Kaluga-Riga:
<Station name="-" lat="55.755361" lon="37.632361" Width="16.8277" Height="16.8282" Canvas.Left="1011.71" Canvas.Top="741.034" Data="F1 M 1017.45,746.771C 1015.97,748.25 1015.97,750.646 1017.45,752.125C 1018.93,753.604 1021.33,753.603 1022.8,752.125C 1024.29,750.646 1024.28,748.25 1022.81,746.77C 1021.33,745.292 1018.93,745.292 1017.45,746.771 ZM 1014.2,755.425C 1010.91,752.15 1010.88,746.824 1014.15,743.524C 1017.43,740.225 1022.75,740.2 1026.05,743.473C 1029.35,746.744 1029.38,752.071 1026.1,755.371C 1022.83,758.672 1017.51,758.695 1014.2,755.425 Z " TextLabel.Left="2" TextLabel.Top="-15" ShowPad="1" IsCrossPlatform="true" CrossPlatformColor="FFF37025"> <transfers> <forward> <transfer LineID="400" station="-"> <forward vagons="11111"/> <backward vagons="00100"/> </transfer> </forward> <backward> <transfer LineID="400" station="-"> <forward vagons="00100"/> <backward vagons="11111"/> </transfer> </backward> </transfers> </Station>
5. Algumas capturas de tela das rotas construídas (clicáveis)
Rota inesperada de Kievskaya-Koltsevaya para Kursk-Koltsevaya: Uma rota ainda mais inesperada do Alexander Garden para Borovitskaya: De Okhotny Ryad à Praça da Revolução: É bastante comum de Shabolovskaya a Tula Outra rota de Shabolovskaya a Tula no modo leve do esquema Vista geral do circuito (modo leve) Vista geral do circuito (modo escuro) Procure uma estação (todas começando com 'P') 6. Planos
No momento do início do desenvolvimento do aplicativo (lembro que este é o início ou o meio de 2013), o Windows 8 - 8.1 foi discutido. Na verdade, o aplicativo ainda é "não UWP". Consequentemente, o aplicativo ainda tem "marcas de nascença" do Windows 8.1, em particular, o local ambíguo das configurações do aplicativo. O que posso dizer, no Windows 10, o "encanto" das configurações "no Windows 8.1" parece um pouco estranho. Com o tempo, isso provavelmente será alterado.
Na última atualização, tive que "cortar" as informações sobre saídas para a cidade (ou seja, agora não há nenhuma pista sobre qual carro embarcar para facilitar a entrada na cidade). Isso está no futuro próximo.
Update
YouTube: demonstração da inscrição