Recentemente, surgiu uma idéia para economizar no TSD em um armazém e tentar usar telefones celulares baratos comuns (mesmo sem proteção contra poeira). Planejo implementar a interface na forma de um aplicativo da Web (páginas da Web regulares, HTML + CSS + JS).
Para que tudo dê certo, você precisa ensinar as páginas da web a ler códigos de barras através da câmera do telefone. Obter dados da câmera é bastante simples. O trabalho principal é o processamento de quadros. No katom, há uma visão geral das soluções turnkey existentes e muitas fotos.

quaggaJS
Referências:
Nos resultados da pesquisa - esta é a primeira opção. A biblioteca está equipada com um algoritmo de pesquisa de código de barras na imagem. Suporta códigos de barras unidimensionais: EAN, CÓDIGO 128, CÓDIGO 39, EAN 8, UPC-A, UPC-C, I2of5, 2of5, CÓDIGO 93, CODABAR. Suporta instalação via NPM ou Bower. A interface da biblioteca consiste em um objeto Quagga contendo 7 métodos, tudo é bem simples.
Há uma
página no
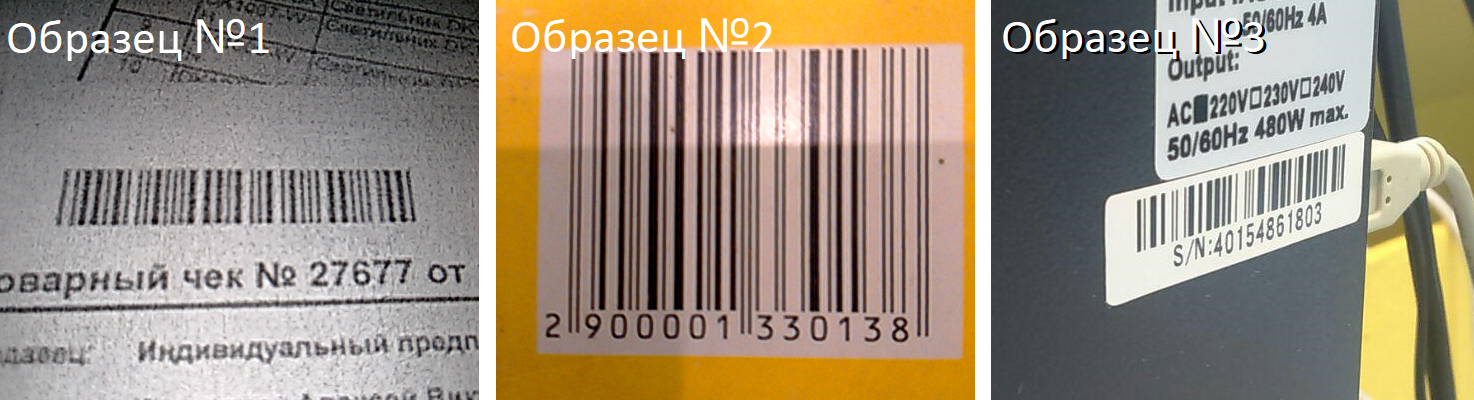
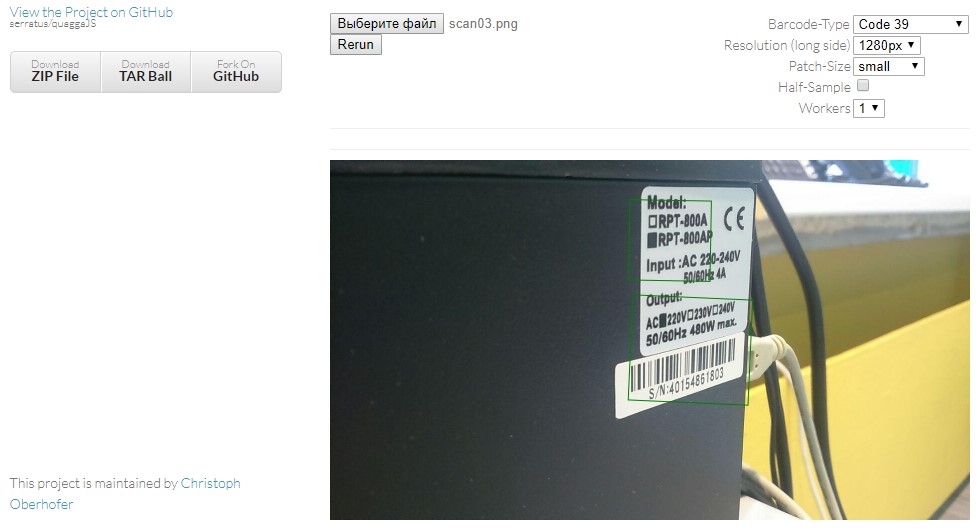
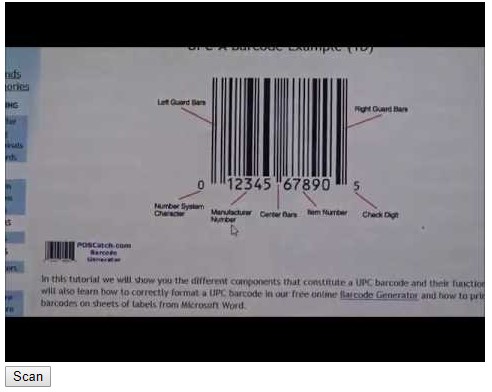
site do projeto onde você pode baixar amostras e experimentar a biblioteca em ação. Tentamos a amostra nº 1. Algumas configurações precisam ser especificadas, ok, sem dúvida.

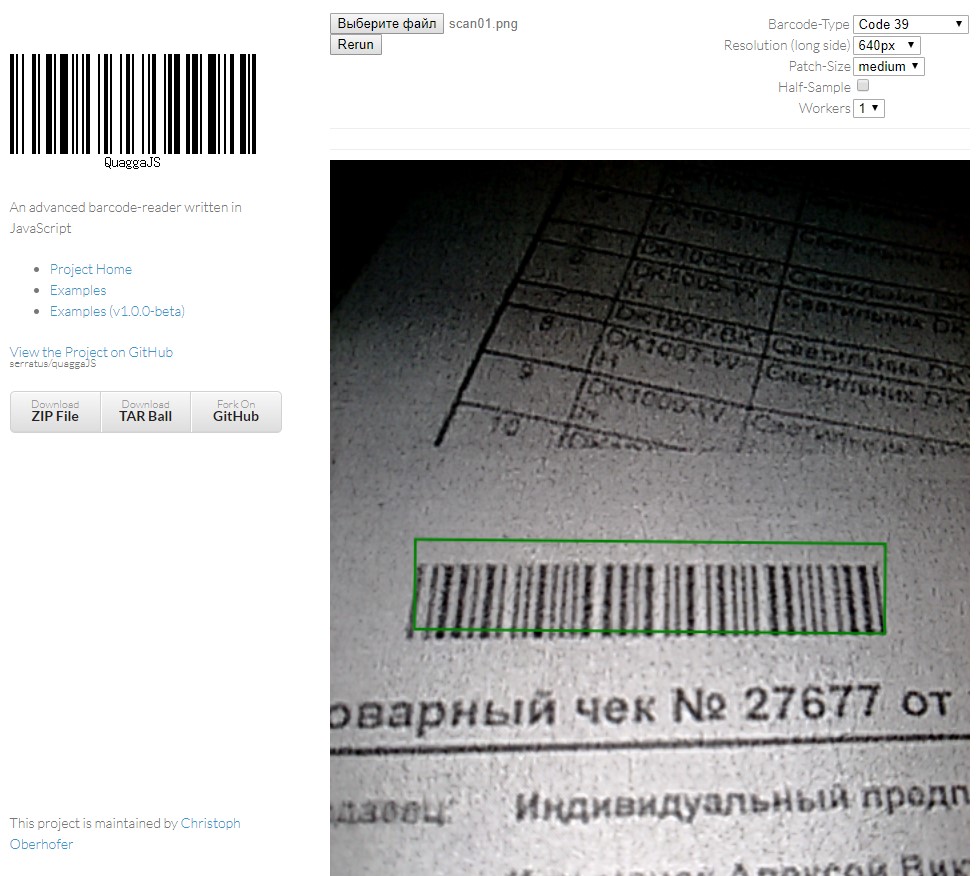
Como resultado do lançamento, o código de barras não pôde ser determinado, mas a localização do código de barras não era ruim.
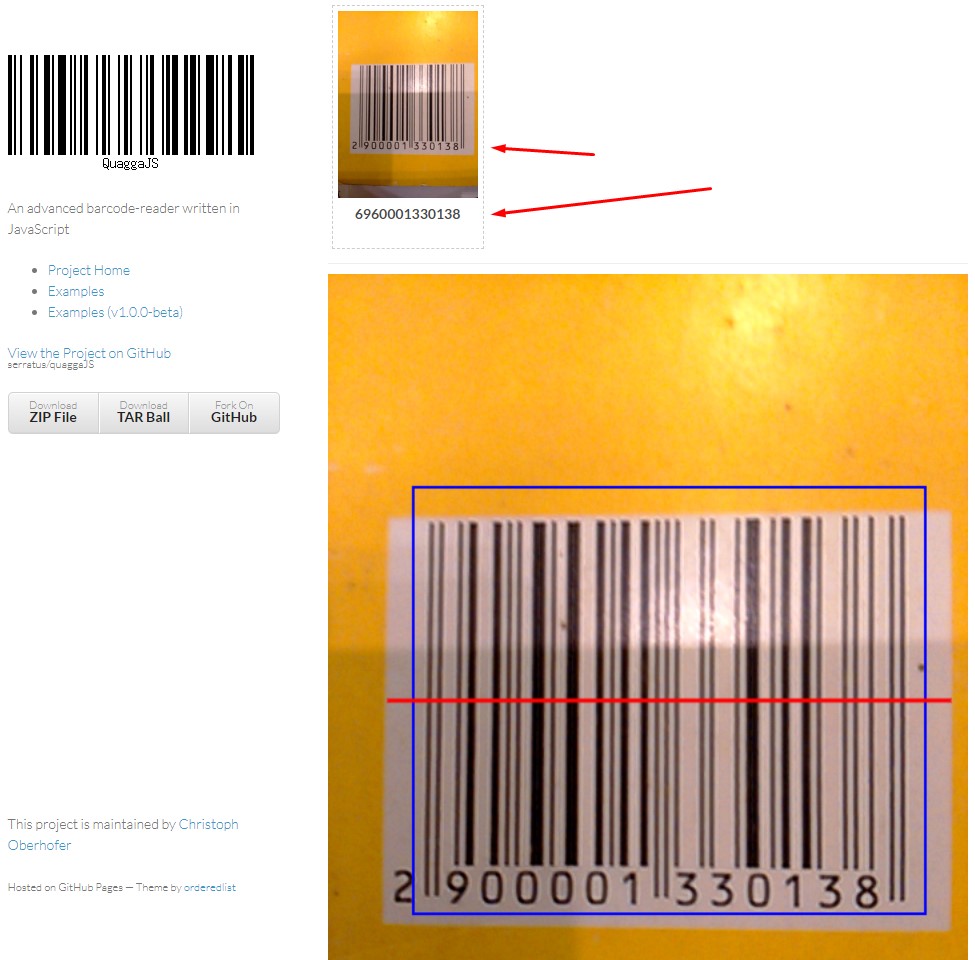
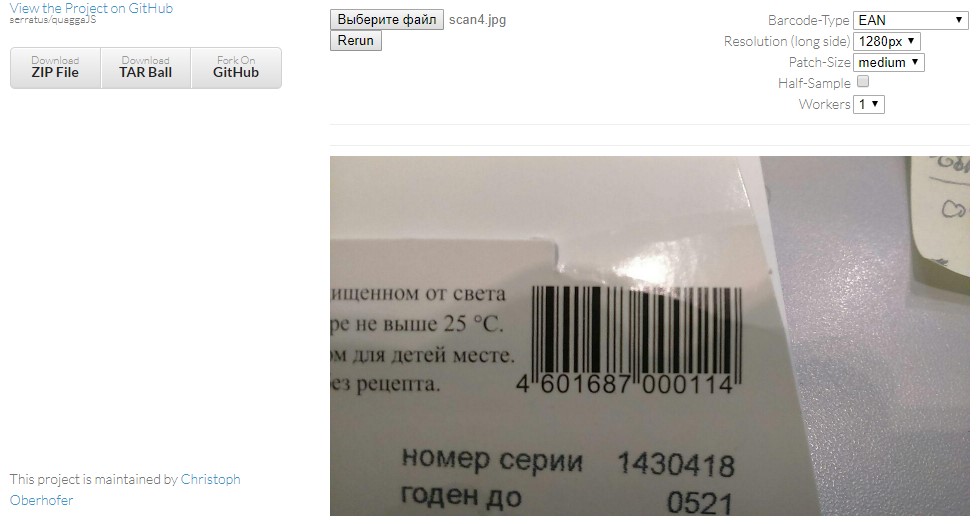
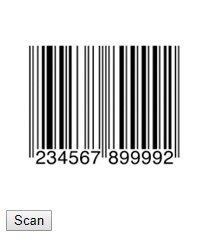
Tentamos a amostra nº 2. De alguma forma sem alegria.

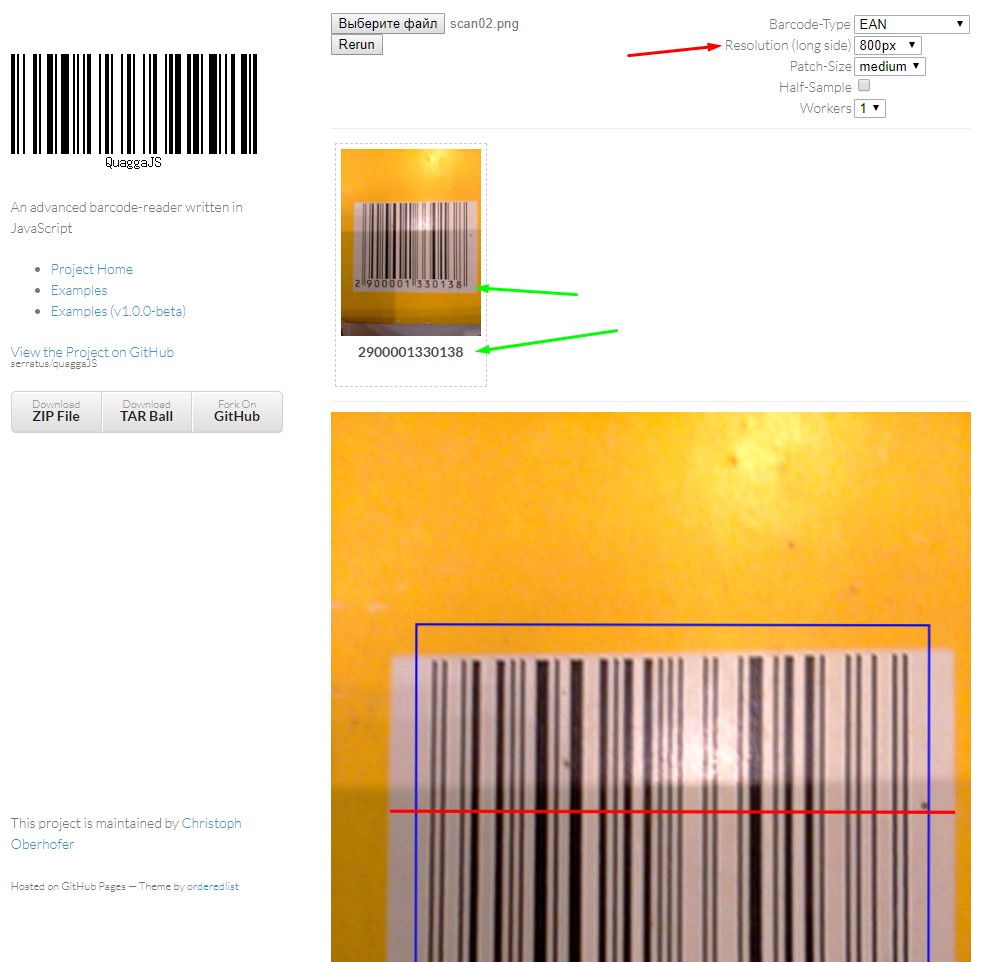
Estamos tentando alterar as configurações - coloque “Patch-Size” -> “Large”. Não. O resultado correto é dado configurando `Resolution (long side) = 800px`. No entanto, na realidade, o lado maior é de 640 pixels.

Talvez funcione melhor com imagens de alta resolução. Bem, fazemos a terceira amostra (amostra nº 3).

Honestamente, não sei que tipo de código de barras é e tentei todas as configurações - o QG não foi determinado. Ok, vamos tentar outra amostra de alta resolução (amostra 4):

Por alguma razão, não foi possível obter um resultado com nenhuma configuração.
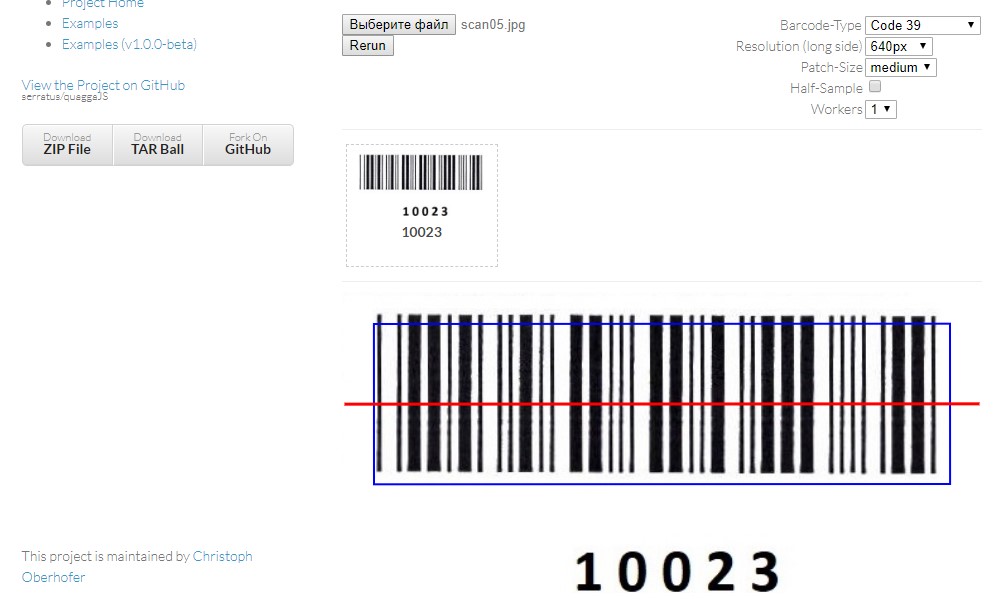
Vamos tentar uma amostra "limpa" da seguinte biblioteca (amostra nº 5):

Este foi reconhecido.
javascript-barcode-reader
Referências:
Esta é a segunda biblioteca da edição. Conhece os formatos: Code128 (UCC / EAN-128), Code93, Code39, Standard / Industrial 2 de 5, Intercalado 2 de 5, Codabar, EAN-13. Ele suporta instalação via NPM, ou você pode simplesmente conectá-lo assim:
<script src="//unpkg.com/javascript-barcode-reader/dist/javascript-barcode-reader.min.js"></script>
Ou você pode baixar apenas um arquivo:
javascript-barcode-reader.min.js de tamanho 10 445 bytes.
O projeto tem uma
página com exemplos, mas as imagens foram obtidas através da geração de códigos, e não da câmera. Isso não vai funcionar para nós.
Código para testar a bibliotecabarcode-scan.html
<html> <head> <meta http-equiv="content-language" content="ru" /> <meta charset="utf-8" /> <meta name="viewport" content="width=device-width, initial-scale=1" /> <script src="//unpkg.com/javascript-barcode-reader/dist/javascript-barcode-reader.min.js"></script> <script type="text/javascript" src="barcode-scan.js"></script> </head> <body onload='onLoadPage()'> <img id="img1" src="scan02.png" /> </body> </html>
barcode-scan.html
function onLoadPage() { Image = document.getElementById('img1'); javascriptBarcodeReader( Image , { barcode: 'EAN-13',
Amostra nº 1. A biblioteca gera no console “Erro: falha ao extrair o código de barras!”.
Amostra No. 2. A biblioteca gera no console “Erro: falha ao extrair o código de barras!”.
Amostra No. 3. A biblioteca gera no console “Erro: falha ao extrair o código de barras!”.
Amostra No. 4. A biblioteca emite "601" para o console.
Hmm ... talvez a biblioteca não esteja conectada corretamente? Vamos tentar este exemplo:

Amostra No. 5. A biblioteca emite "10023" para o console. Legal.
Leitor de código de barras Dynamsoft
Site do projetoO núcleo da biblioteca está escrito no WebAssembly (WASM) e apenas nos wrappers JavaScript, o que não é tão interessante. Conhece os formatos:
1D: Código 39, Código 93, Código 128, Codabar, EAN-8, EAN-13, UPC-A, UPC-E, Intercalado 2 de 5 (ITF), Industrial 2 de 5 (Código 2 de 5 Indústria, Padrão 2 de 5, código 2 de 5), ITF-14;
2D: PDF417, QR Code, DataMatrix, Aztec.
Esta é uma biblioteca paga, disponível por assinatura. Todos os tipos de códigos de barras custam
US $ 2199 por ano , se houver apenas códigos unidimensionais, o custo diminui para
US $ 1099 por ano . Há uma
página1 e uma
página2 para experimentos.
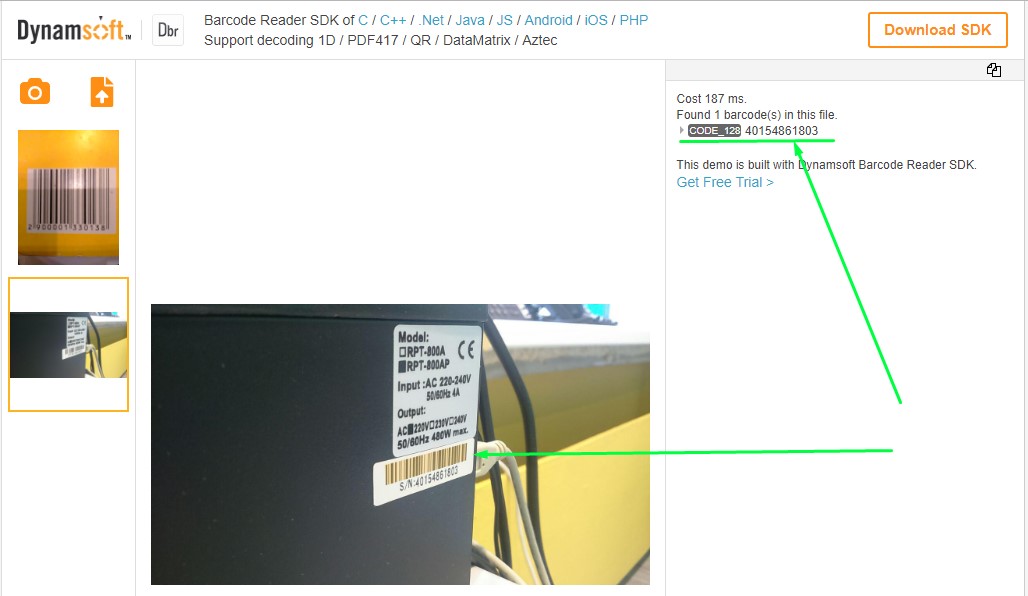
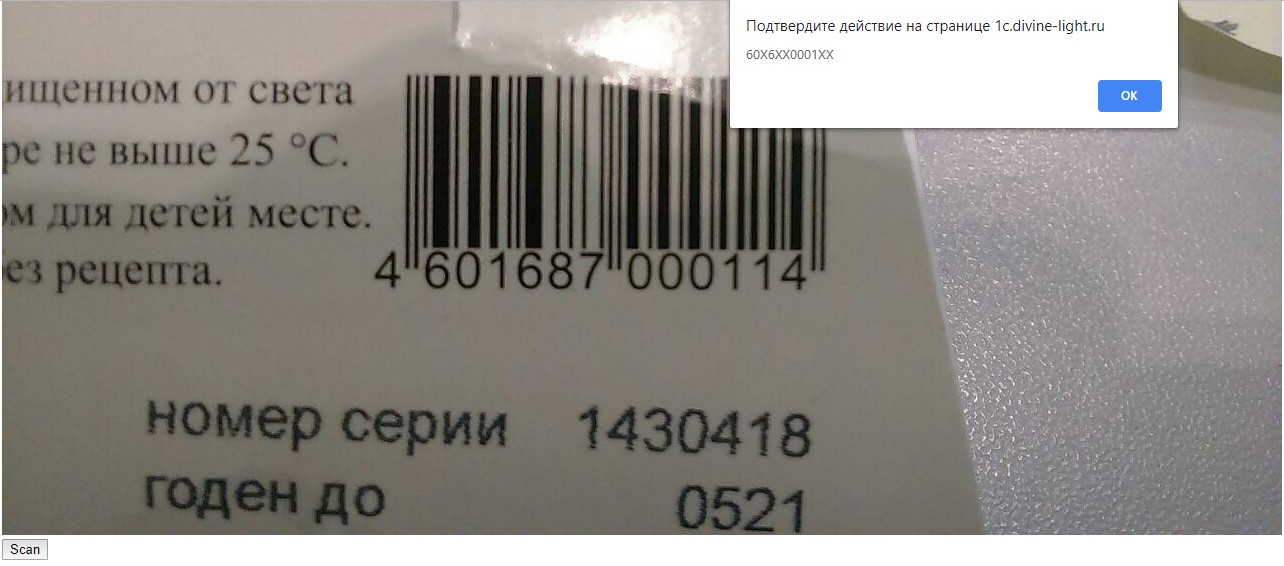
Amostra nº 1. Sim A resposta está correta. A área é circulada com bastante clareza.

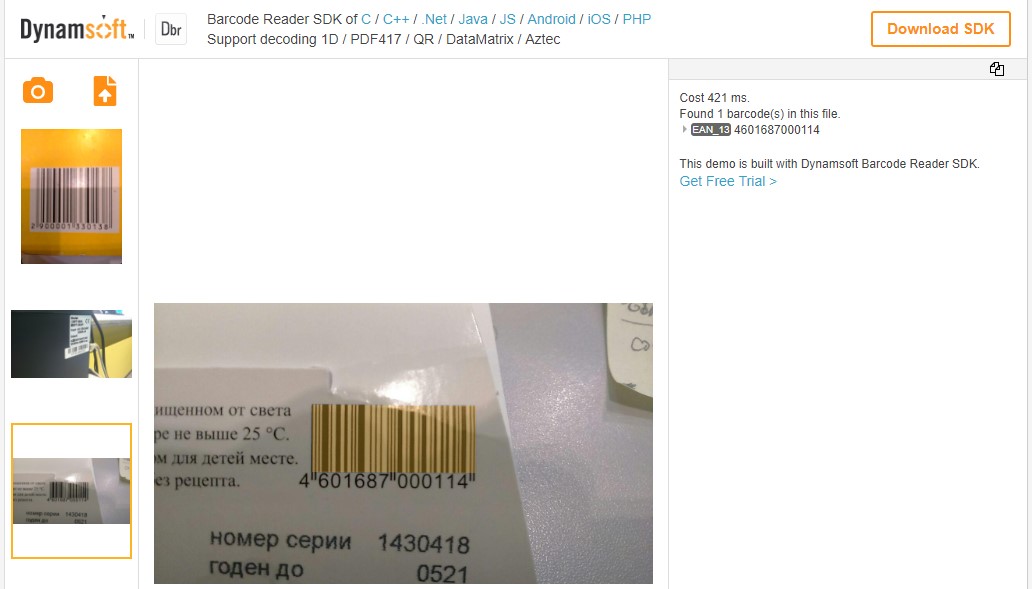
Amostra No. 2. Sim A resposta está correta novamente. A área também é circulada de forma bastante clara.

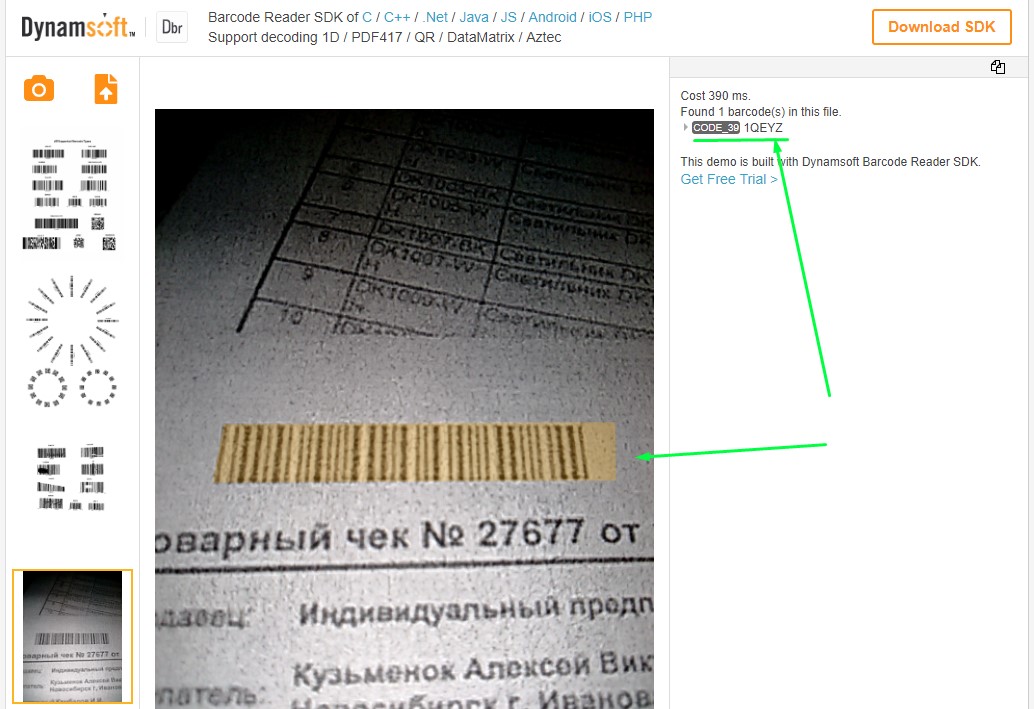
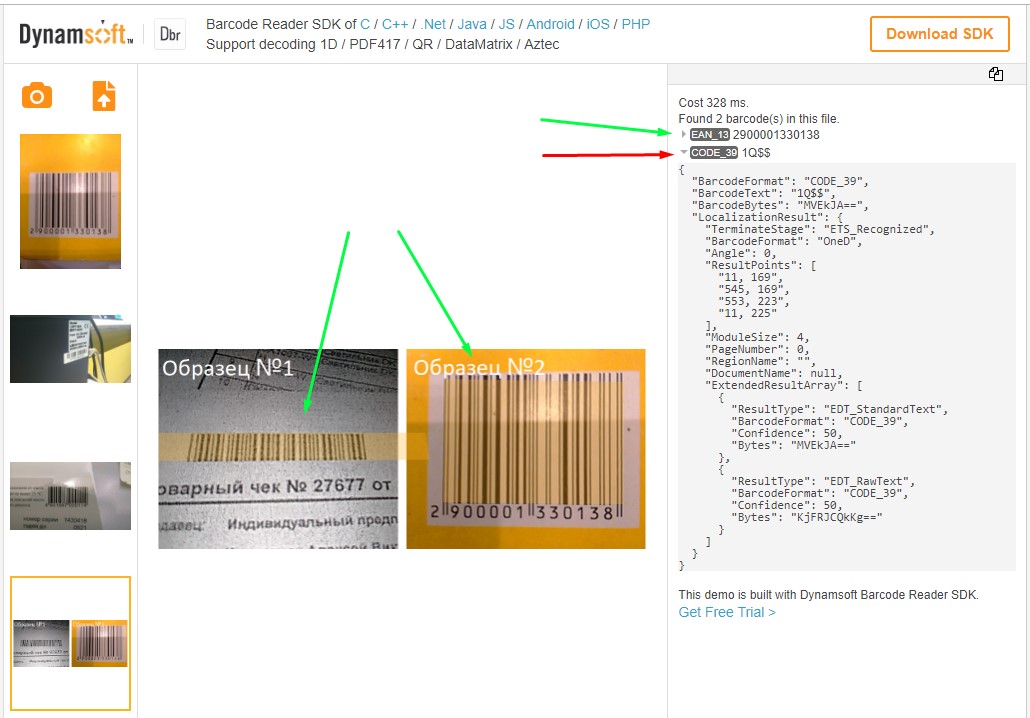
Amostra No. 3. Agora sabemos o tipo desse código de barras.

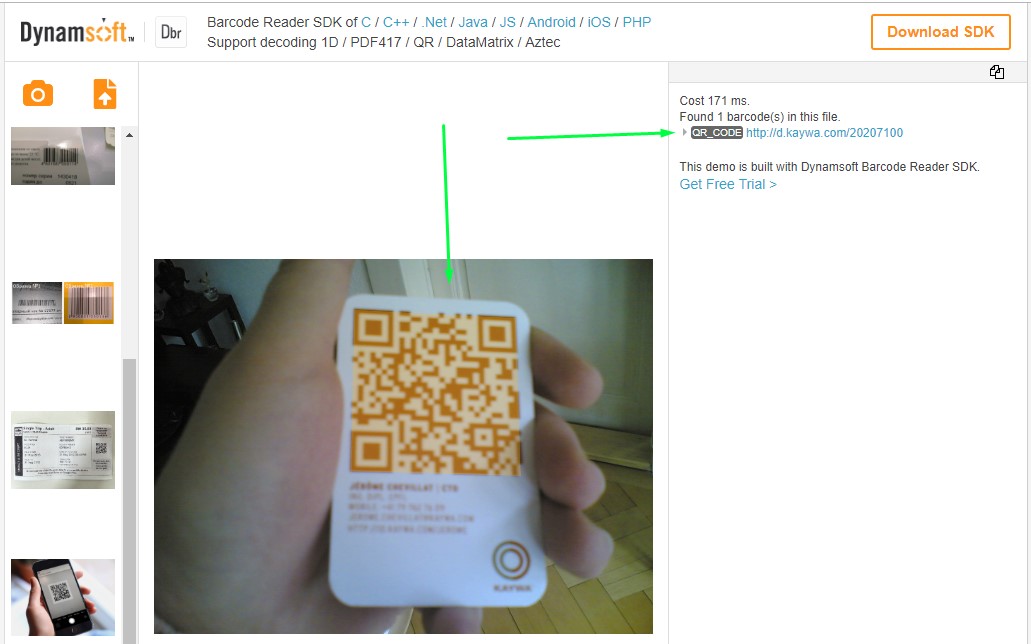
Amostra No. 4. A resposta também está correta.

E, aparentemente, você pode assim:

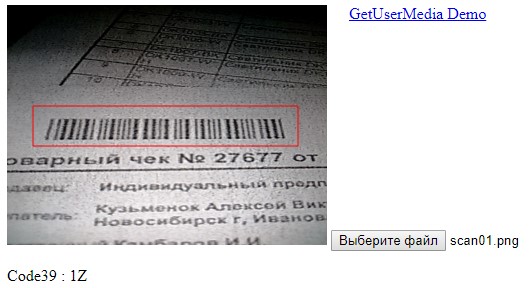
No entanto, a primeira amostra foi reconhecida com um erro. E tente novamente assim (a
imagem original está muito embaçada ):

Agora sabemos que existe pelo menos uma biblioteca de trabalho, embora uma paga.
tobytailor get_barcode_from_image.js
Referências:
Uma pequena biblioteca simples. Conhece apenas um formato de código de barras: UPC. Se você adicionar zero a um código desse tipo, obterá o EAN-13.
Tentamos a primeira amostra:

Resultado: 000204892734. O padrão é reconhecido.
Colete a amostra nº 2 (EAN-13). Para funcionar, você precisa escrever a linha 32 do script assim:
ctx.drawImage(img, 0, 0, width, height);
Resultado: XXXXXXXXXXXXX. Amostra não reconhecida.
Faça o seguinte:

Resultado: XXXXXXXXXXXXX. Não reconhecido.
Vamos tentar algo simples:

Resultado: não reconhecido. Talvez ele precise ser servido de tal maneira que, além do código de barras, não exista nada na imagem, exceto pelo espaço extra.

Resultado: 022334545453.
E outro EAN-13:

Parcialmente reconhecido.
EddieLa BarcodeReader
GithubOutra biblioteca gratuita, com um pequeno apelo do autor:
Se você gosta e / ou usa este projeto para fins comerciais, considere fazer uma doação para apoiar meu trabalho.
Se você gosta e / ou usa este projeto para fins comerciais, considere fazer uma doação para apoiar meu trabalho.
Conhece os formatos: Code128, Code93, Code39, Standard / Industrial 2 de 5, Interleaved 2 de 5, Codabar e EAN-13. Tem uma
página para experimentação.
Amostra nº 1. O escopo e o tipo estão definidos corretamente. O código foi reconhecido com um erro.

Amostra No. 2. Bom resultado. Reconhecida corretamente: área, tipo de código de barras e o próprio código de barras.

Amostra No. 3. Negativamente. Ela não pode fazer isso em ângulo.

Amostra No. 4. Muito bom, padrão reconhecido.

Amostra No. 5. Padrão reconhecido.

Bem, louvável. Alterações recentes na biblioteca ocorreram há 3 anos.
WebCodeCamJS
Referências:
Biblioteca gratuita (licença MIT). Conhece os seguintes tipos de códigos de barras unidimensionais: Code-128, Code-93, Code-39, Codabar, EAN-13. Capaz de reconhecer códigos QR. Na página do projeto, há uma oportunidade de experimentar a biblioteca.
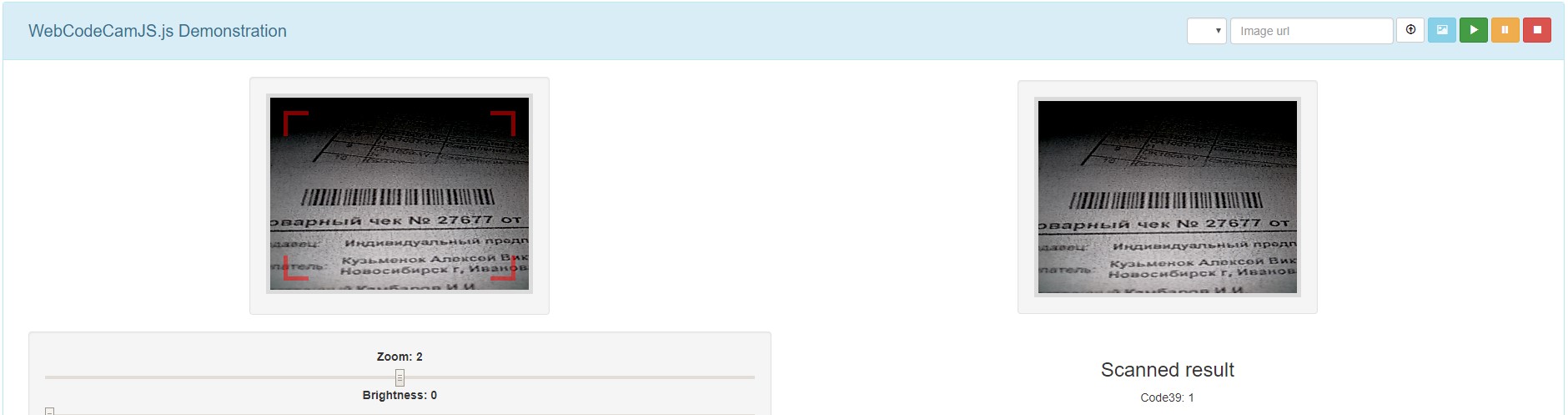
Amostra nº 1: Não reconhecida.

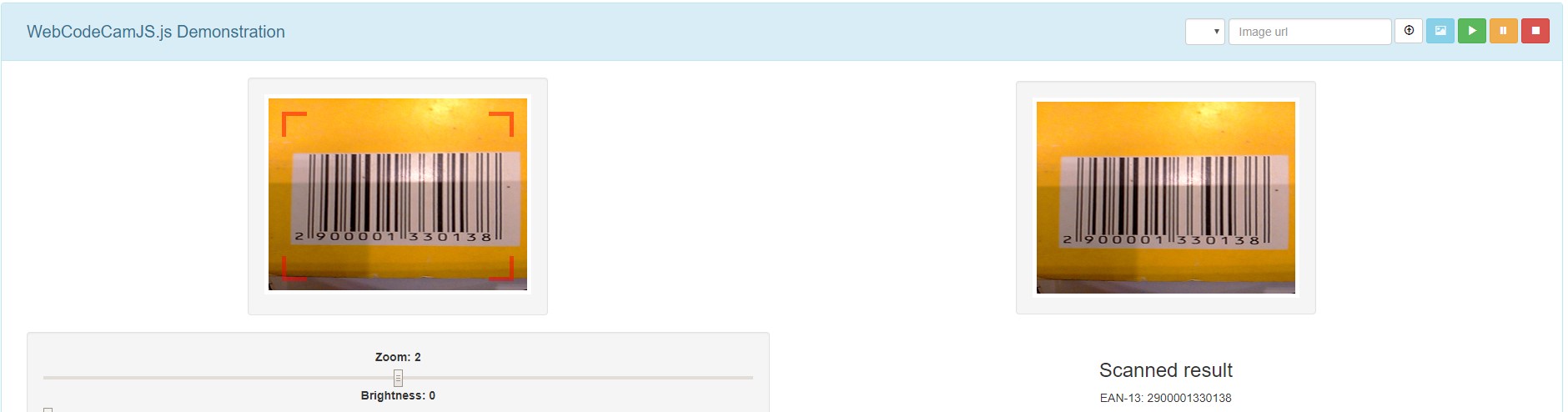
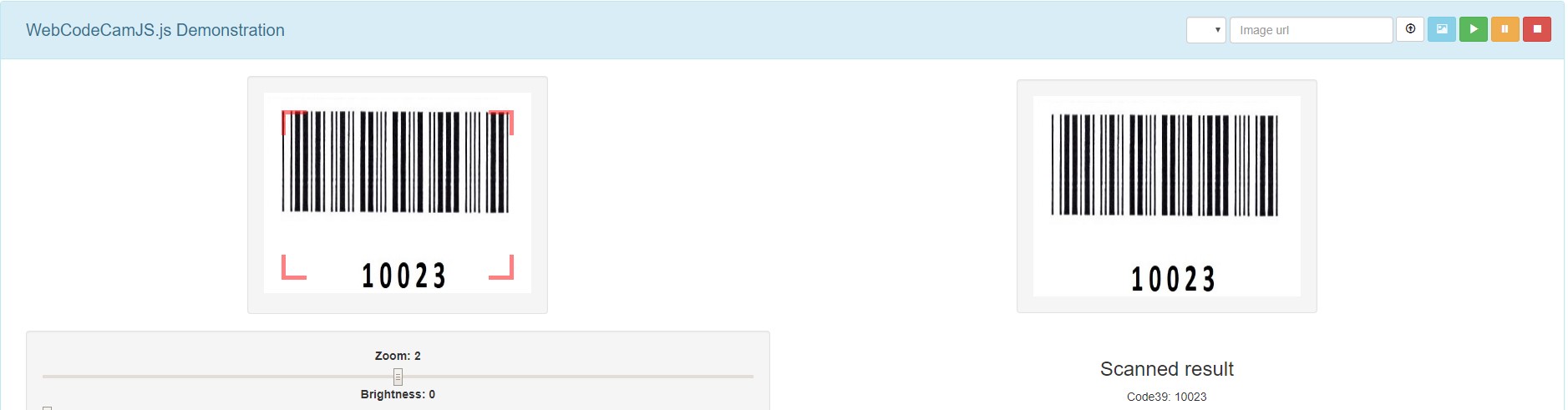
Amostra No. 2: Reconhecida corretamente.

Amostra nº 3: Não reconhecida.
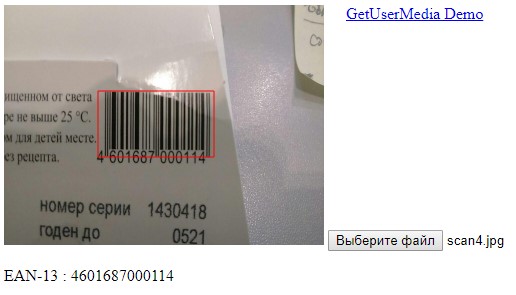
Amostra nº 4: Não reconhecida.
Amostra No. 5: Reconhecida corretamente.

A capacidade de reconhecer códigos QR parece interessante, então coletei 6 amostras para testar esta e as bibliotecas subsequentes:

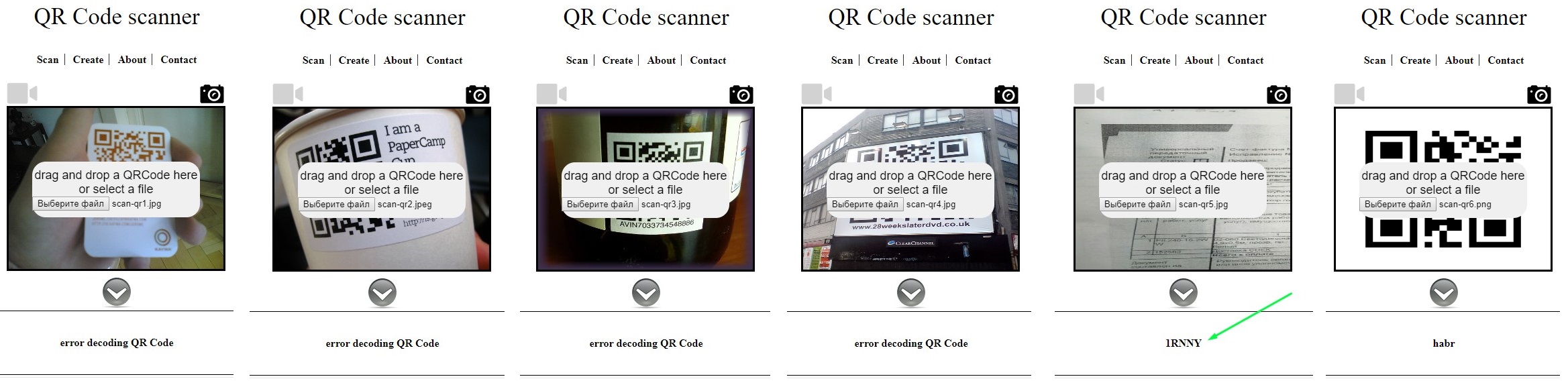
Amostra nº 1: nada.
Amostra No. 2: Nada.
Amostra 3: Nada.
Amostra 4: Nada.
Amostra No. 5: Nada.
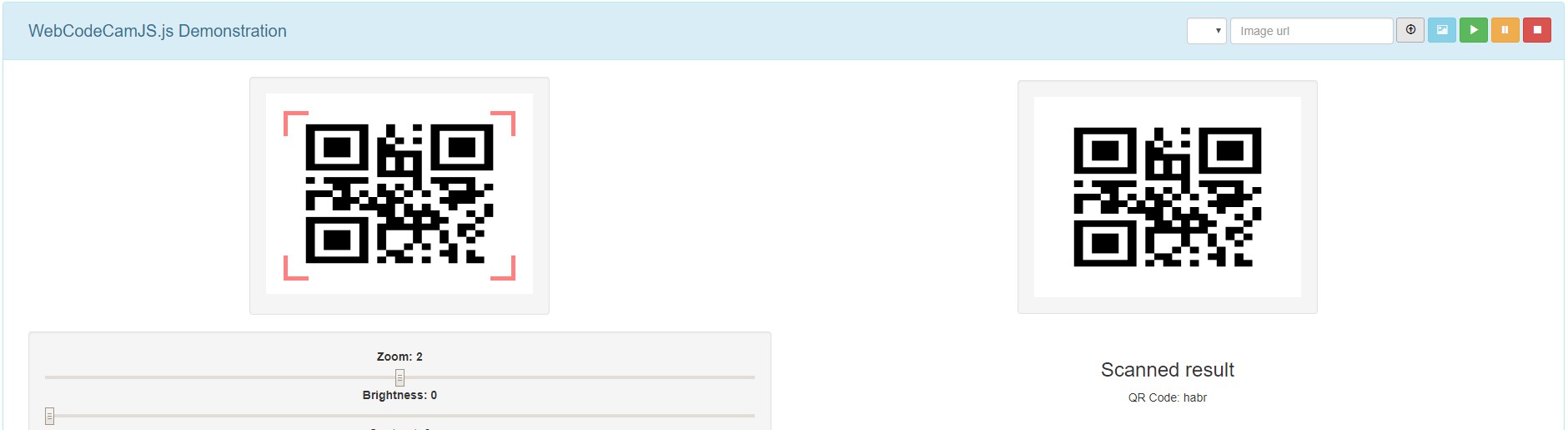
Amostra Nº 6: Reconhecida.

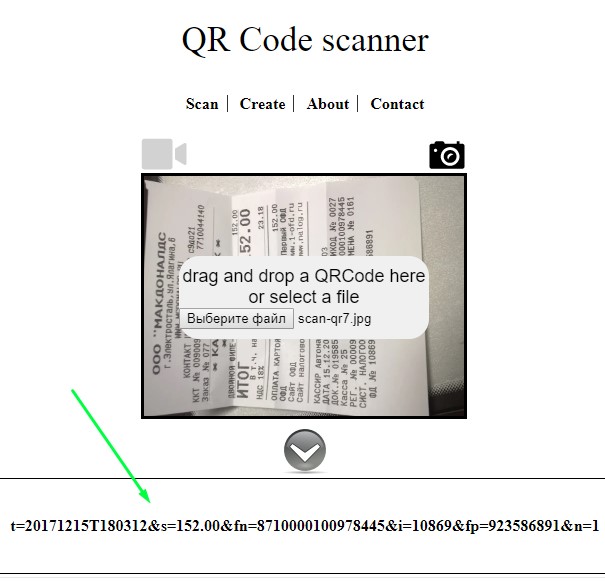
Web QR
Página do projetoBiblioteca grátis. Declarou a geração e reconhecimento de códigos QR. Na página do projeto, há uma oportunidade de experimentar a biblioteca.
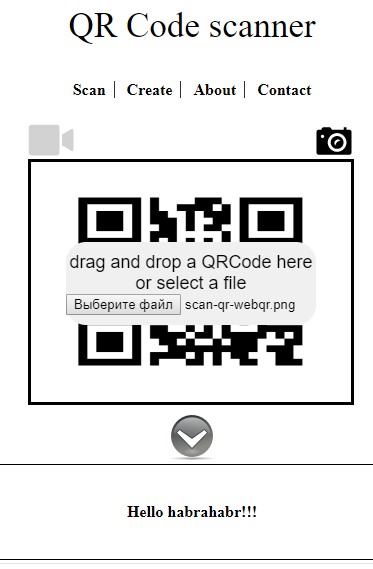
Nenhuma das seis amostras foi reconhecida. Há um gerador de código QR na página, aqui os códigos obtidos usando este gerador são reconhecidos.
 UPD
UPD Juntos, nos comentários (graças ao
TiesP ), foi possível estabelecer que o algoritmo funciona, simplesmente não sabe como determinar a orientação do código. Com isso em mente, os novos resultados são os seguintes:
Amostra nº 1 - não reconhecida.
Amostra nº 2 - não reconhecida.
Amostra nº 3 - não reconhecida.
Amostra nº 4 - não reconhecida.
Amostra nº 5 - reconhecida.
Amostra nº 6 - reconhecida.

Aparentemente, ainda existem algumas restrições ao plano de fundo, pois tanto a minha amostra quanto a amostra fornecida nos comentários foram determinadas em papel:

Sumário
Foi tudo o que encontrei. Foram encontradas várias implementações baseadas em uma das opções acima, por exemplo,
esta . Repito que o principal critério de pesquisa é que todo o trabalho seja realizado no lado do cliente através de um navegador e sem nenhuma instalação adicional. Ou seja, a solução deve ser implementada em JavaScript e / ou Wasm (portanto, o
ZBar não
é adequado).
Se você conhece uma biblioteca que atende a esses requisitos e não está no artigo, informe.
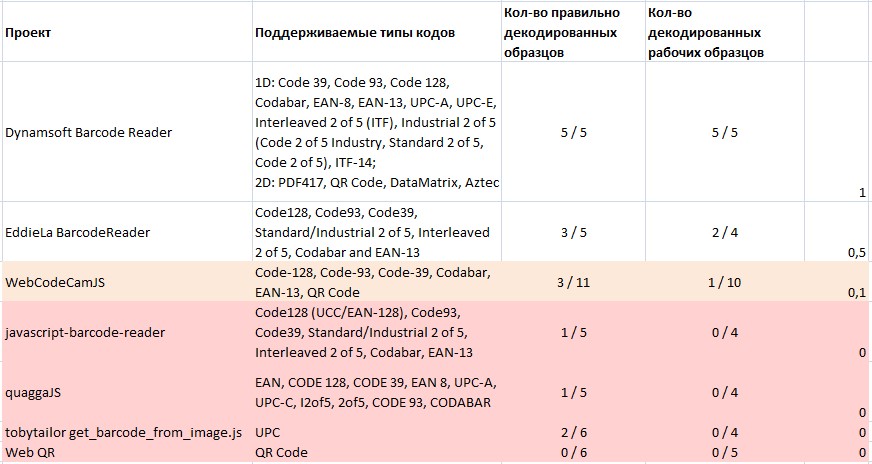
A classificação da biblioteca resultante é a seguinte:

O artigo ocorreu graças à loja de iluminação online
Devine Light .