
Nova seleção com links para notícias e materiais.
Boa leitura!
Lançamentos
Angular
Angular 7.2.4 - 7.2.7 - atualmente a equipe do Angular está desenvolvendo ativamente o Bazel Schematics , e está preparando o Renderer Ivy para um próximo lançamento.
CLI angular
Angular CLI 7.3.0 - 7.3.4 - foi adicionada uma opção útil es5BrowserSupport , que permite que novos navegadores não carreguem polyfiles desnecessários.
Ionic
IONIC 4.1.0 Hydrogen
NGRX
NGRX 7.2.0–7.3.0 - mudanças destinadas a melhorar o trabalho com a Esquema .
Reactivex
RxJS 6.4.0 - finalmente corrigido o trabalho do shareReplay , mas ainda não funciona corretamente, e agora finalmente .
Também atualizou a documentação:
TypeScript
TypeScript 3.3.3
TypeScript 3.3.3333 é apenas um pouco lol.

As ferramentas
O MediumEditor é um editor WYSIWYG muito simples, que não possui dependências, é leve e funciona em todos os navegadores.
Livro de histórias - se você ainda não o experimentou, tente. Permite estruturar rapidamente a exibição dos componentes da sua biblioteca ou aplicativo.
Sourcegraph - se você visualizar frequentemente o código no GitHub , simplificará a exibição do código TypeScript .
Carbono é o que eu uso para capturas de tela bonitas com código.
Pré -ender angular - gera HTML estático de todas as rotas em seu aplicativo usando Guess.js e Universal .
cobertura de tipo - mostrará a porcentagem de cobertura dos tipos de seu aplicativo.
O NGX Permissions é um gerenciador de direitos simples, mas ao mesmo tempo muito poderoso e produtivo para o Angular . Pode ser usado em qualquer lugar: em modelos, rotas, serviços, etc.
Artigos interessantes

Certifique-se de atualizar a CLI Angular para a versão 7.3, pois ela adicionou otimização de polyfill:
- A CLI criará dois pacotes com polyfiles - para navegadores antigos (grandes) e novos (pequenos)
- Usuários de novos navegadores receberão menos código JS, o que significa que o aplicativo será carregado e iniciado mais rapidamente
https://netbasal.com/prevent-loading-redundant-es2015-browser-polyfills-thanks-to-angular-cli-177494c5244d

Para não se perder mais com Injector , Providers e InjectFlags em Angular , recomendo dois artigos maravilhosos:
DOM virtual para angular
Versão muito inicial, mas você já pode tentar:
@Component({ template: '' }) export class AppComponent extends Renderable { render() { return (<h1>Hello World!</h1>) } }
https://github.com/trotyl/ng-vdom
5 recursos angulares da CLI que você talvez não conheça
https://blog.mgechev.com/2019/02/06/5-angular-cli-features/
Explorando o código-fonte aberto
A maneira como o Angular lida com a expressão foo + bar | baz .
- Front-end de um compilador
- Análise de descida recursiva
- Padrão de visitante
Tudo isso em três arquivos TypeScript
Uso prático de angular / cdk : Overlay + Portal = Dica.
https://blog.angularindepth.com/building-tooltips-for-angular-3cdaac16d138
Imersão em Refatoração
Curso online interativo sobre técnicas de refatoração.
Se você começou a programar recentemente, recomendo fazer este curso. Isso ajudará você a escrever um código mais legível e compreensível.
https://refactoring.guru/ru/refactoring/course
Angular 8 e Ivy

Quando Ivy será lançada, e o que devemos esperar no Angular 8?
https://blog.angular.io/b3318dfc19f7
Di angular

- Como o DI é implementado no Angular Ivy
- E o que é NodeInjector
https://blog.angularindepth.com/33b815642a8e
Componentes abaláveis em árvore

O LayZeeDK fornece uma explicação detalhada de como os Componentes e NgModules abaláveis em árvore funcionarão no Angular Ivy .
https://blog.angularindepth.com/329a4629276d
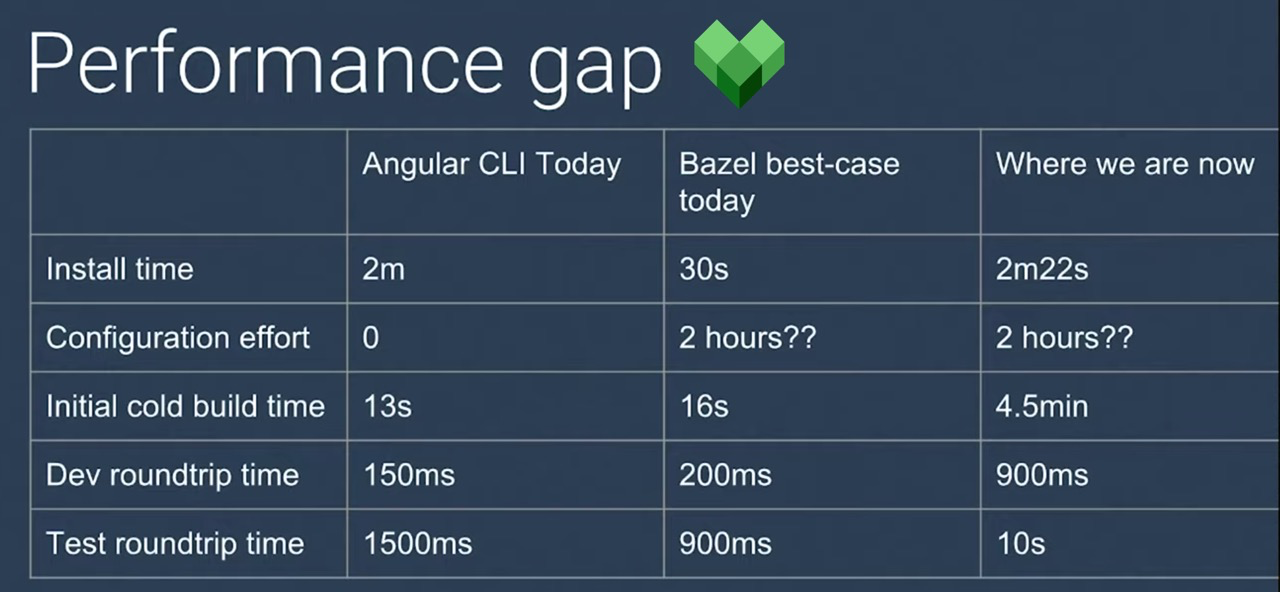
Alex Eagle - ABC: Angular, Bazel e CLI

O AngularNYC falou sobre os planos de desempenho e melhoria de Bazel . O lançamento está prometido em julho.
https://www.youtube.com/watch?v=fEUgZopCK8E
Treinamento Bazel

Se você quiser aprender ou ensinar sua equipe a usar o Bazel , poderá usar uma apresentação pronta para isso.
https://docs.google.com/presentation/d/1OwktccLvV3VvWn3i7H2SuZkBeAQ8z-E5RdJODVLf8SA/preview
Padrões TypeScript avançados

Praticamos com tipos primitivos e nos tornamos verdadeiros mestres e assistentes do TypeScript .
https://medium.freecodecamp.org/f747e99744ab
Escreva um código rápido

- O que é o grande
- Qual é a diferença entre O (N²) e O (logN)
- O que é pesquisa binária
https://medium.com/p/6b60bd498040
Reactivex

O que é reatividade?
Em resumo: reatividade é a capacidade de responder a quaisquer alterações. Mas de que mudanças estamos falando?
https://medium.com/p/984c1a390e2d
RxJS Throttling

Regulando os alertas do usuário usando o RxJS . Um exemplo de uso do operador groupBy .
https://blog.angularindepth.com/4d90473f34aa
RxJS - Padrões avançados

Fornecimento de Eventos e CQRS com RxJS.
Como o EventManagerPlugin funciona

Criando eventos customizados e usando-os com HostListener () .
https://netbasal.com/ed9d14cbb31a

- Validações
- Atualização em
- Prevenção de loops infinitos
https://netbasal.com/bb0c85400b58
10 maneiras de usar interceptores

- Autenticação
- Armazenamento em cache
- Criação de perfil
- Back-end falso
https://blog.angularindepth.com/db450f8a62d6
NgRuAir

Renderizador de hera
Discutimos Ivy , termos, prós e contras do novo renderizador.
https://www.youtube.com/watch?v=O5zM5sWptTw
Renderização de servidor com Angular Universal
Se você quiser lidar com o SSR , é hora de fazê-lo.
https://www.youtube.com/watch?v=6aYQxRgw8Sk
Blitz

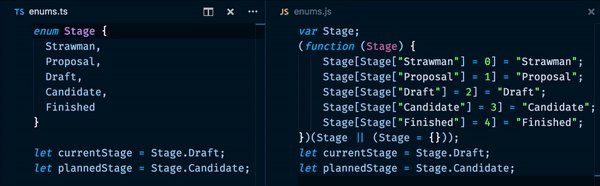
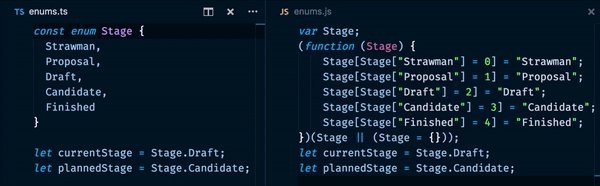
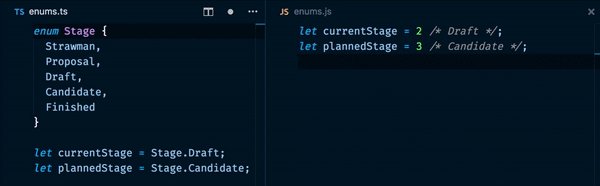
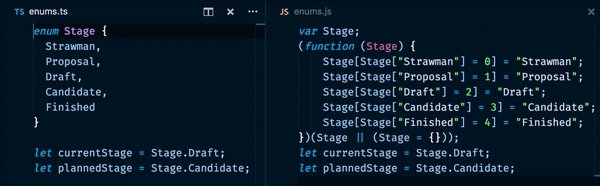
Você sabia que o TypeScript otimiza o uso de enum se você adicionar const?

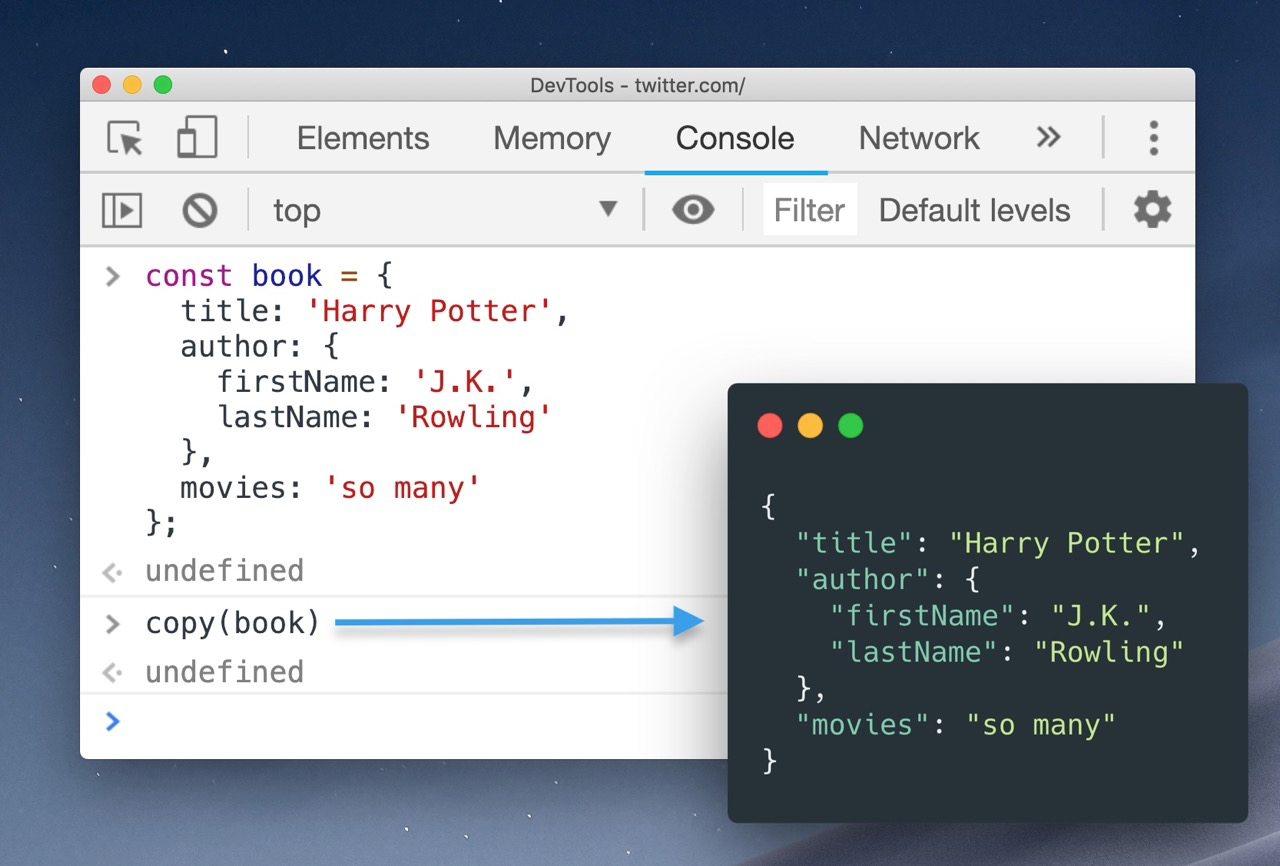
Você sabia que no Chrome Dev Tools você pode copiar objetos para a área de transferência?

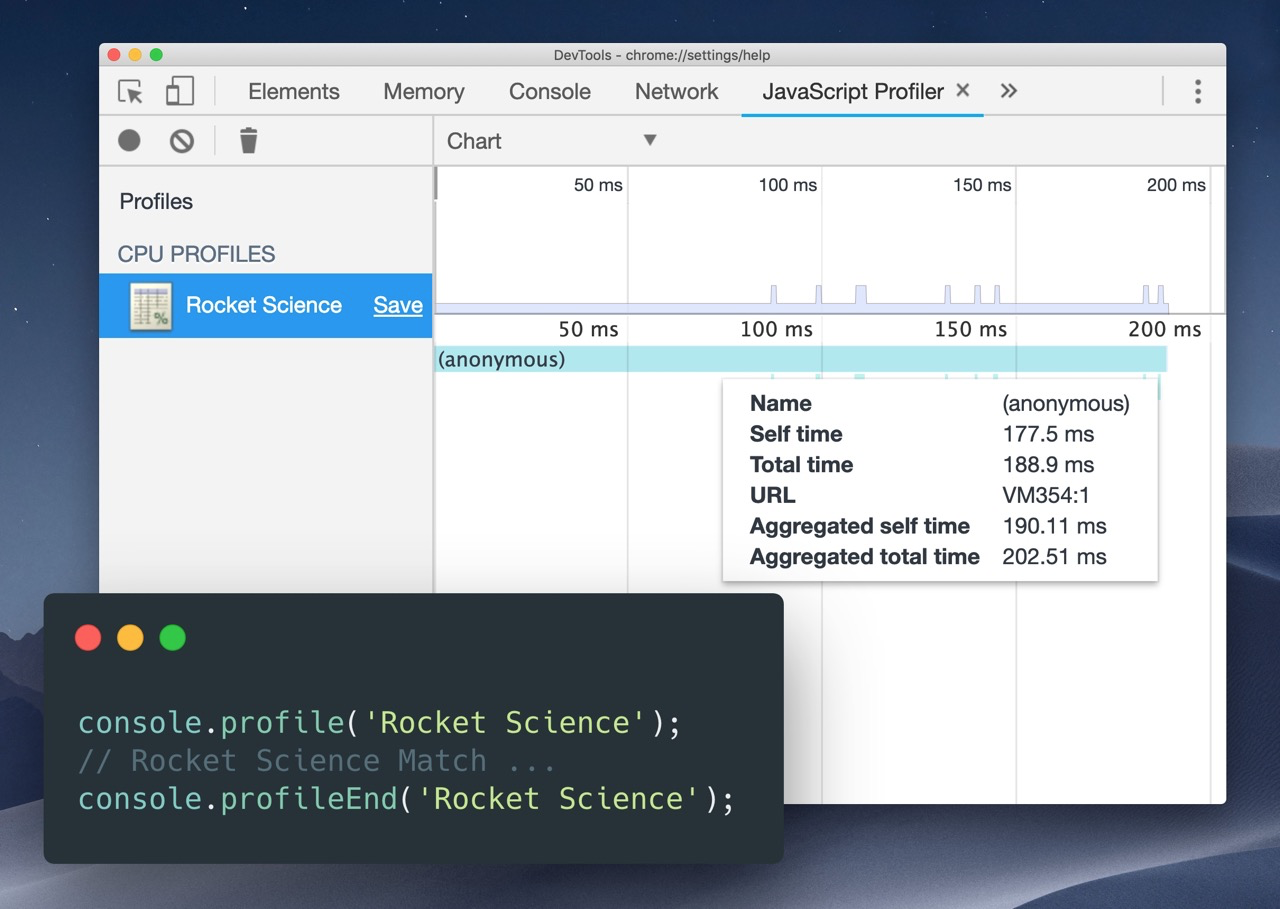
Você sabia que com o console.profile você pode executar a criação de perfis JavaScript?

Operador RxJS para erros http
Um bom exemplo de um operador personalizado para RxJS . Permite correlacionar erros de HTTP com os semanticamente mais corretos.
https://gist.github.com/nilsmehlhorn/14e2edb545088ea741784e122e77ad20

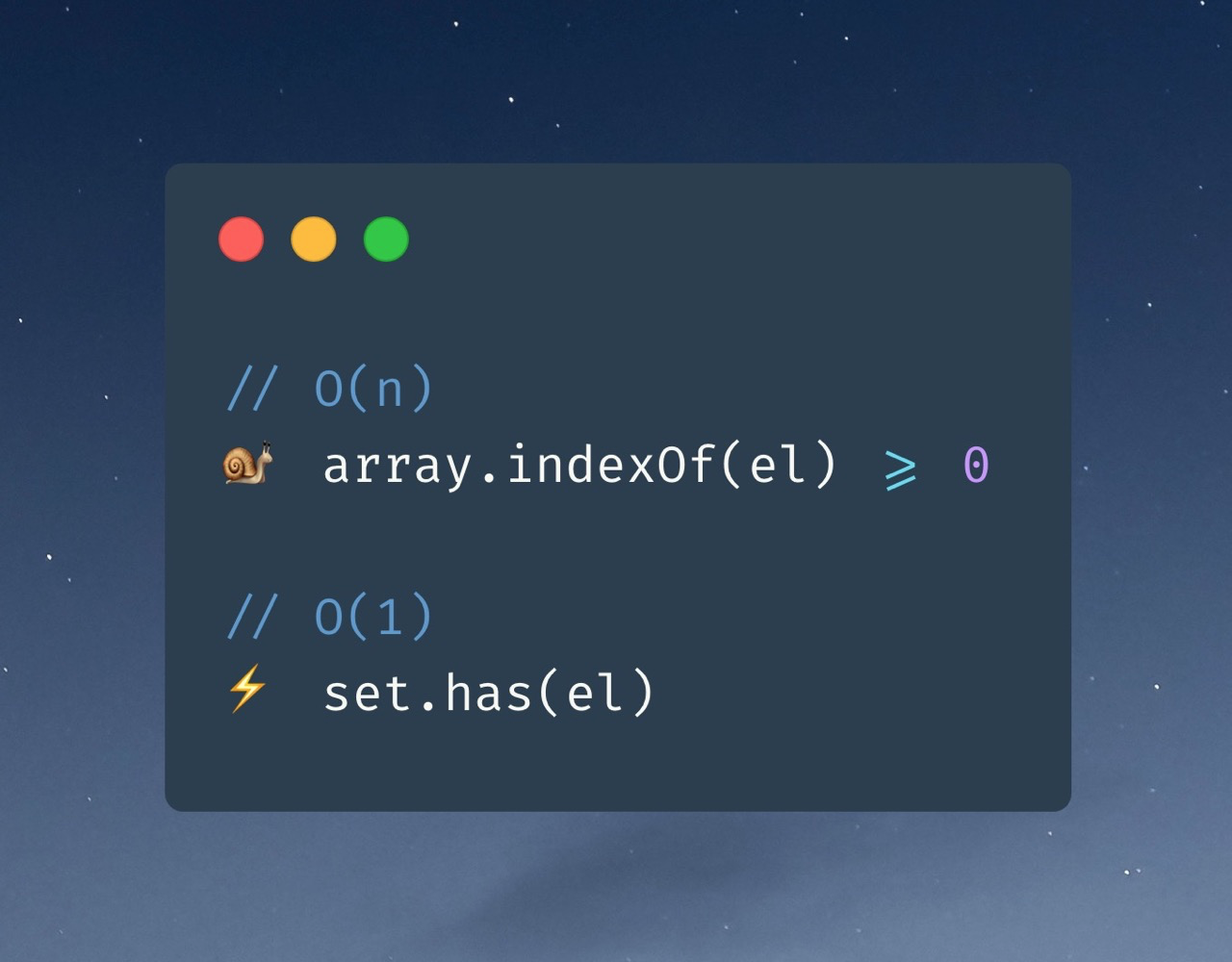
Provavelmente a otimização mais fácil e eficaz que você pode fazer.

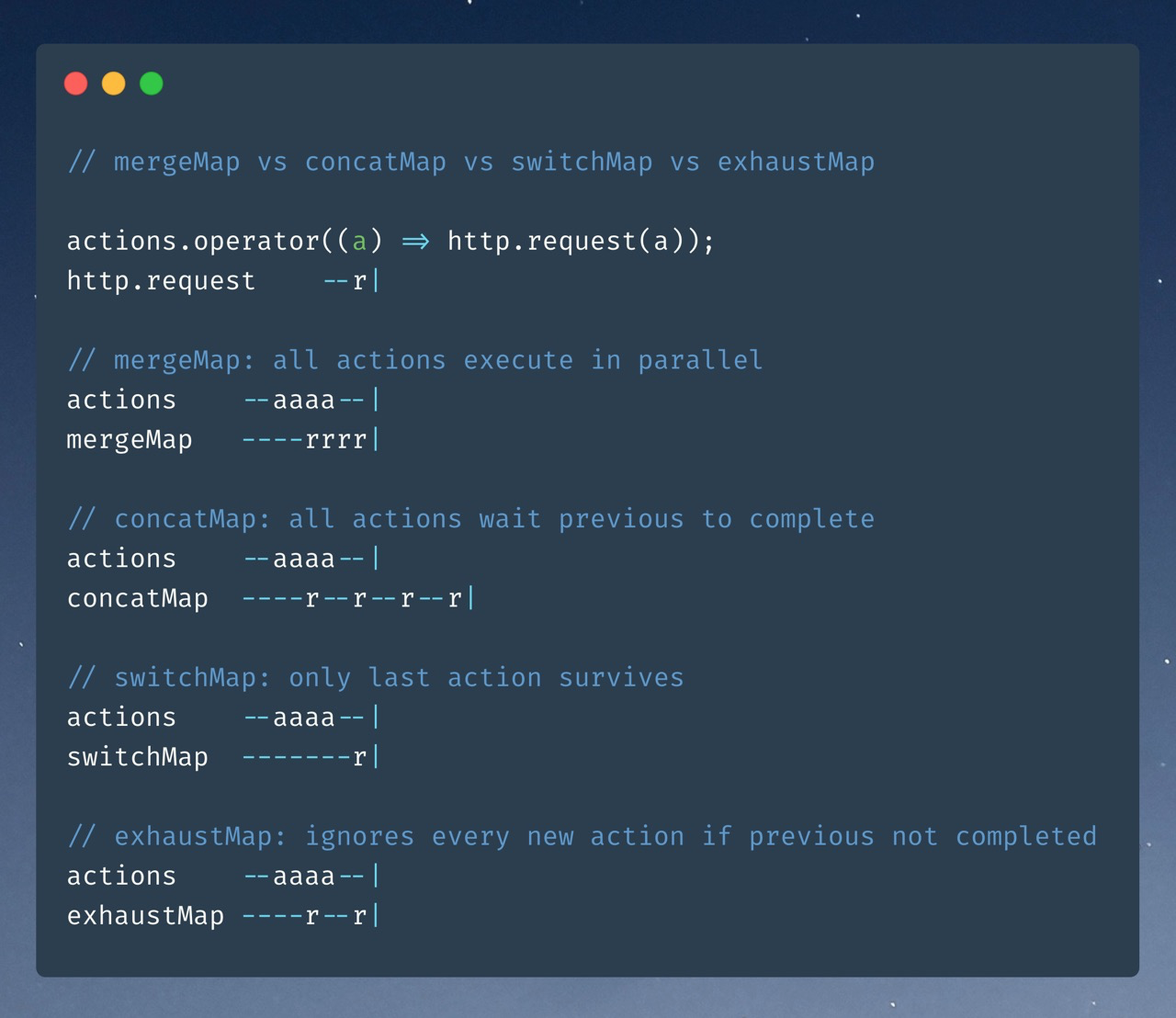
RxJS: mesclar, concat, alternar, esgotar em 5 minutos
- mergeMap : faz tudo em paralelo
- concatMap : faz tudo sequencialmente
- switchMap : executa um novo e o anterior cancela
- escapeMap : ignora todos os novos até que o anterior seja concluído
Se você ainda não se inscreveu, inscreva-se no meu Twitter e participe do grupo Telegram para acompanhar os últimos desenvolvimentos no mundo da Angular.
E há um canal do Telegram no qual publico os mais interessantes.