Bem, como o primeiro ... Exceto para lançamentos apenas para Android e uma dúzia de projetos abandonados na linha de chegada, então sim, este é o nosso primeiro jogo com um balanço de mais de uma plataforma. Como tudo começou? E é simples: trabalhamos em outro projeto, vamos chamá-lo de "Projeto A", trabalhámos por um longo tempo e decidimos fazer um jogo para nós em alguns meses e treinar nossas habilidades de marketing nele, e lançaremos o "Projeto A" logo após com vasta experiência na promoção de jogos. Mas as estrelas não concordaram, o galo não assobiou e o "Projeto A" se deitou por exatamente um ano. Mas essa história não é sobre ele, mas sobre um jogo lógico chamado "Cubicity: Slide puzzle".

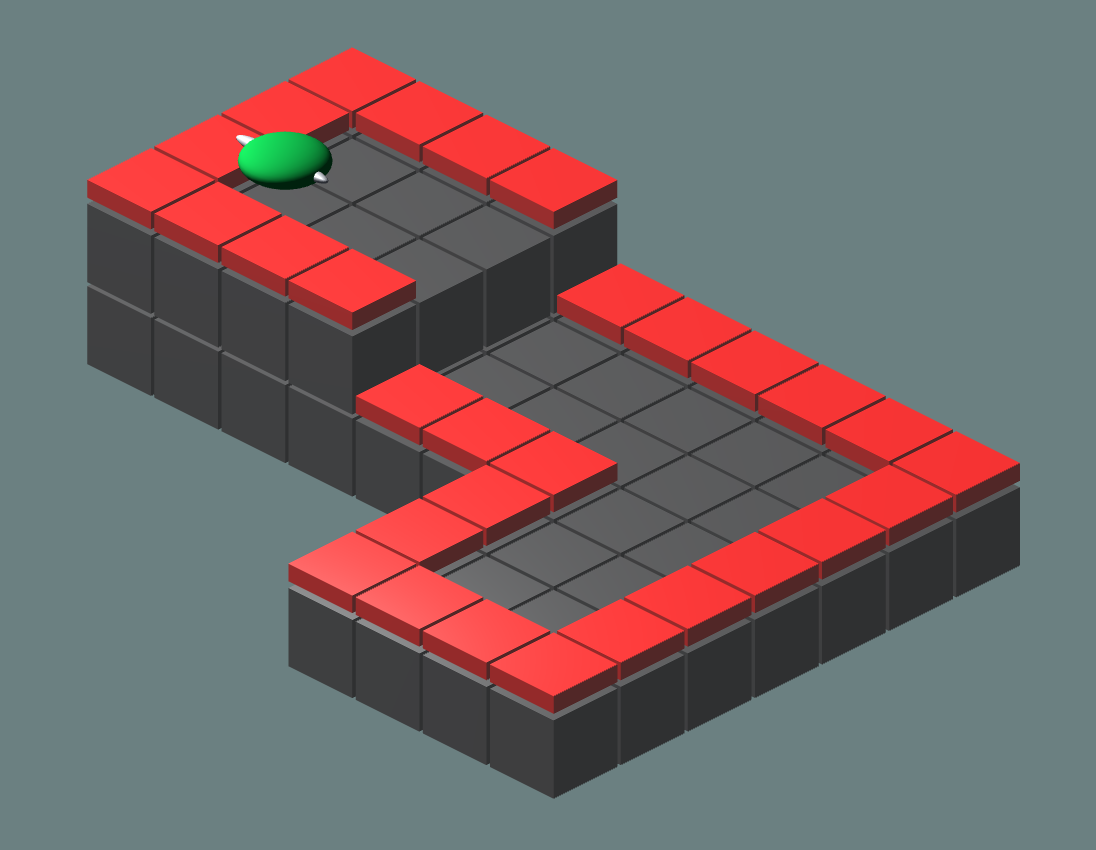
De acordo com o primeiro plano, foi planejado o seguinte: um mínimo de gráficos, um mínimo de interface do usuário e tudo o que era possível minimizar, o jogo deveria estar no estilo dos jogos casuais de hoje, que são tantos no mercado quanto o Match-3. Como resultado, nosso objetivo era o seguinte: fichas redondas são conectadas em uma determinada forma, movendo-se com um golpe em 4 direções. Quem já jogou o Cubicity sabe que não fomos muito longe dessa tarefa, mas fizemos um grande salto em relação ao restante, como para uma equipe composta por apenas duas pessoas.

Se um dos leitores espera encontrar o segredo do desenvolvimento rápido e bem sucedido de jogos aqui, você deve saber que não há segredo. Aqui não compartilhamos grande experiência ou conhecimento, apenas a história de um projeto de uma pequena empresa é descrita aqui. Bem sucedido ou não, ainda não sabemos. Mas para muitos de vocês, nossos leitores são uma mensagem do passado dos próprios desenvolvedores.
Voltando à história da criação do Cubicity, trabalhamos principalmente apenas no Unity, e o conjunto padrão de qualquer desenvolvedor respeitável do Unity está aqui: Newtonsoft.json, Zenject, Cinemachine, Dotween, etc. panquecas. Depois de uma semana pensando em como diversificar o jogo e atrair os jogadores, surgiu uma idéia brilhante ... Veja a loja de ativos de personagens cúbicos ou redondos. Bem, começou, alguns pacotes de personagens foram comprados sem hesitação. A mesma situação aconteceu com os blocos nos quais os personagens estão se movendo. Eles também fizeram uma lista de novos elementos de jogabilidade, a partir de uma lista de cerca de 30 novos itens, itens neutros foram selecionados para começar, como redirecionar blocos / flechas, um elevador e um teleporte. Eles decidiram deixar o restante para novos níveis e apresentá-los um de cada vez em 30 a 35 níveis.

Honestamente, não podemos lembrar o que nos levou a fazer tantos níveis no início, mas, como está, 95 níveis foram lançados no primeiro lançamento. De fato, e lamentamos isso mais de uma vez. Por que você está arrependido? Mas porque o jogo era cru e muitas coisas mudaram ao longo do caminho. Eu tive que muitas vezes tomar uma dose do "Dia da Marmota" entrando em cada um dos 95 níveis e fazendo alterações. Todos os níveis levaram 2 meses de operação contínua. Estes ainda não estavam 100% concluídos, mas muito próximos. Em dias produtivos, 10 níveis não eram difíceis de passar da cabeça para o papel e depois para a cena. Mas houve aqueles dias em que você se sente como Henk Moody, da Lascivious California, passando por uma crise criativa; acha que tudo está seco, mas um novo dia e novas idéias surgem.
Se falamos sobre o componente visual, tudo fica um pouco mais complicado. A renderização, como na maioria dos jogos, é realizada em uma superfície fora da tela com uma resolução menor que a nativa e brilha na superfície principal, mas a interface do usuário é desenhada para maior clareza e legibilidade, sem alterações na resolução. Assim, obtemos o melhor dos dois mundos - não uma interface de usuário embaçada, mas não renderização muito glutonosa no jogo. Para suavização, 2x MSAA + FXAA foi escolhido experimentalmente, como aqueles que oferecem a melhor imagem com a menor quantidade de recursos. Julgando profundamente que um jogo lógico não precisa de 60 quadros por segundo, decidimos não reinventar a roda e definir o limite de quadros para 30 fps (para não falar nada, até os consoles costumam fazer isso). A definição do limite de quadros afeta positivamente não apenas o consumo de energia, mas também o aquecimento do telefone, o que, por sua vez, impede que o telefone trote devido ao superaquecimento.
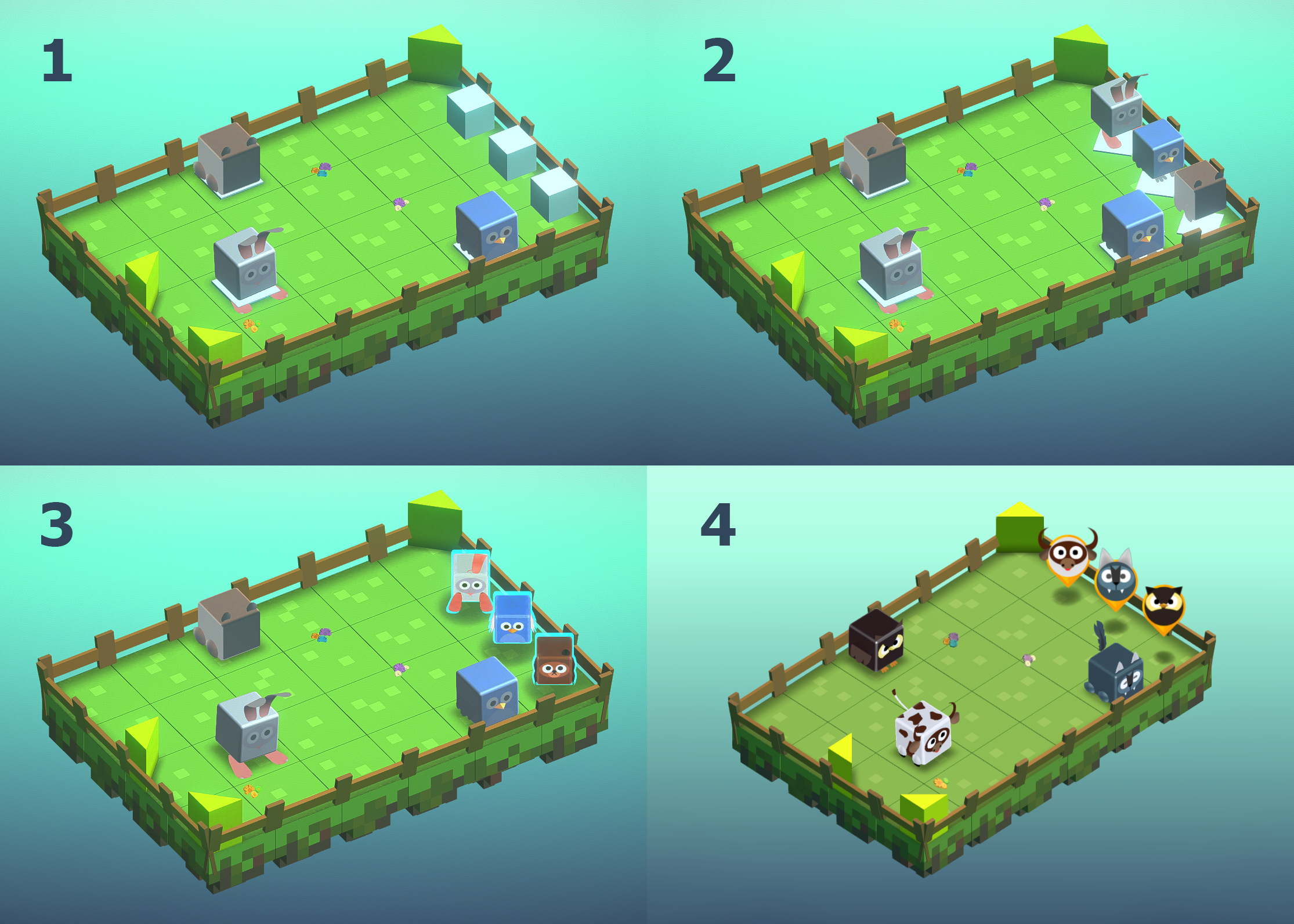
Uma decisão difícil estava à nossa frente, e esses são os pontos finais. Como em cada lançamento do nível os personagens foram selecionados aleatoriamente dentre os disponíveis para o jogador, seria problemático desenhar qualquer miniatura da figura dos personagens. Você pode não acreditar, mas foi precisamente esse problema que foi resolvido por mais tempo e atrasado para mais tarde. Os cubos no final não pareciam uma idéia tão estranha, e a pintura em papel ajudou a passar de nível e a trazer todos para o seu lugar. Depois disso, decidiu-se usar os mesmos caracteres em vez de cubos, mas os menores tornou-se melhor, mas apenas para nós. Alguns dias depois, esses personagens foram destacados e destacados, ficou muito mais claro quem é quem, mas ainda não é satisfatório. A versão final foi adotada um mês depois, por tentativa e erro, e outras duas semanas são gastas na criação de ícones para os acabamentos. Adeus verão, até breve novamente!

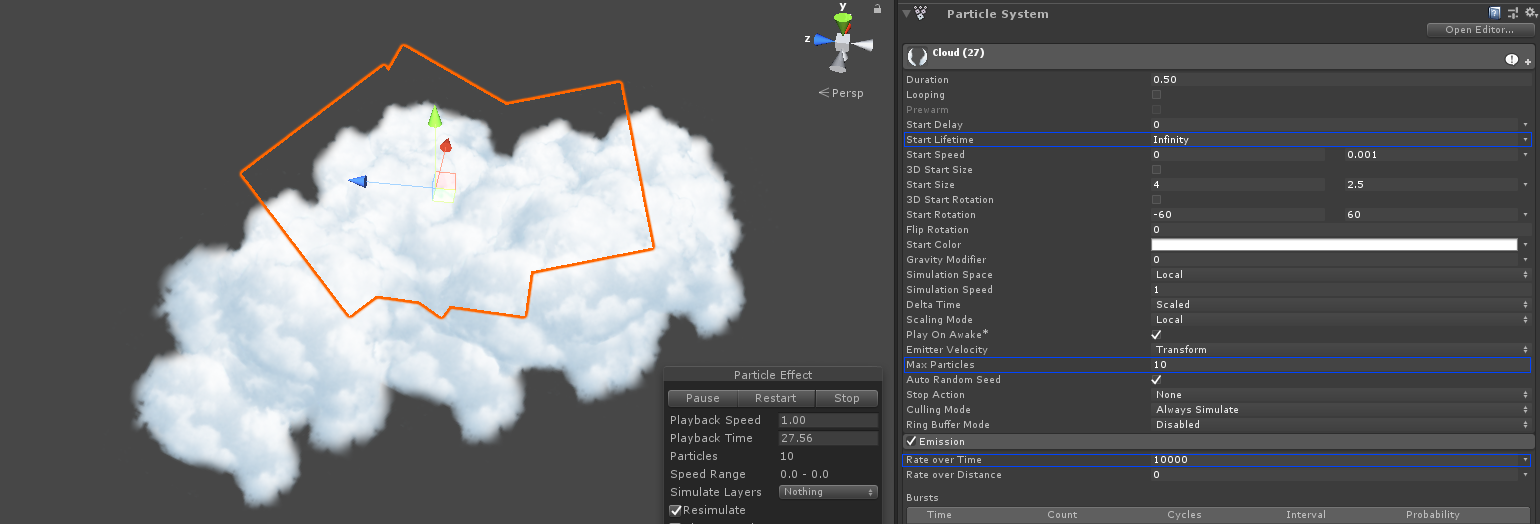
Na nossa humilde opinião, as nuvens se mostraram bastante agradáveis na aparência. Mas, na verdade, esse é o truque mais simples e não muito sujo. Quando eles decidiram adicionar as nuvens, o primeiro pensamento foi criar um cenário de vídeo em 360 °. Essa abordagem não valeu a pena, já que para plataformas móveis é desejável ajustar o jogo ao limite de tamanho para download no LTE. Para que o vídeo pareça um pouco melhor do que os chacais de compressão dados para rasgar em pedaços, ele próprio teve que alocar 10 a 15 MB, o que, em combinação com a presença de níveis noturnos no jogo com suas nuvens, é demais (toda a versão final do jogo no Android leva 61 MB). O segundo desejo era escrever seu próprio sistema para as nuvens, era tentador como desenvolvedor, mas como uma pessoa que deseja terminar o jogo o mais rápido possível, não era adequado. A solução surgiu na forma de criar uma textura para a nuvem e criar um sistema de partículas com uma vida útil infinita, além de um número limitado de partículas no total. Depois disso, adicionamos tamanhos aleatórios entre duas constantes, juntamente com rotação aleatória. O resultado foi mais do que satisfatório - nosso céu estava cheio de nuvens bonitas e não nos fez querer chorar ao olhá-las.

As sombras do jogo (na versão móvel) consistem inteiramente de quads, que são simplesmente organizados manualmente, porque eu não queria adicionar sombras reais à versão móvel. Um dos motivos é a falta de sombras suaves nas plataformas móveis com o OpenGLES 2.0 e, é claro, a degradação do desempenho em dispositivos fracos.

Como mencionado anteriormente, usamos 2x MSAA + FXAA para suavizar, mas isso não é tudo! Além disso, o AmplifyColor foi adicionado ao nosso processo de pós-processamento - um excelente ativo para o seu dinheiro que permite usar diferentes Lut-s para o pós-processamento. Com o direito lut, a imagem fica melhor. Durante o processo de desenvolvimento, tentamos abordagens diferentes, incluindo a pilha padrão de pós-processamento de unidade, mas na construção seus shaders e opções ocuparam tanto que nem um conto de fadas nem uma caneta para descrever. Algumas soluções eram muito bonitas, mas funcionavam extremamente mal em telefones que não eram da primeira atualização (acredite, se você acha que todo mundo agora tem pelo menos telefones "normais", você está errado. Um grande número de pessoas ainda usa um chinês por US $ 40 e reclamar com você nos comentários de que sua DOOM não liga no microondas).
O equilíbrio do jogo nem sempre é fácil, e mesmo agora os pensamentos surgem, se os níveis são muito complicados ou se os níveis difíceis caem com frequência etc. Tendo equilibrado o máximo possível com um pé esquerdo, decidimos introduzir ferramentas para facilitar o jogador (Voltar, Bomba, Bloco de Gelo, Teleporte), e sim, ficou mais fácil viver, mas não para nós, mas apenas para futuros jogadores. Temos mais trabalho e bugs.
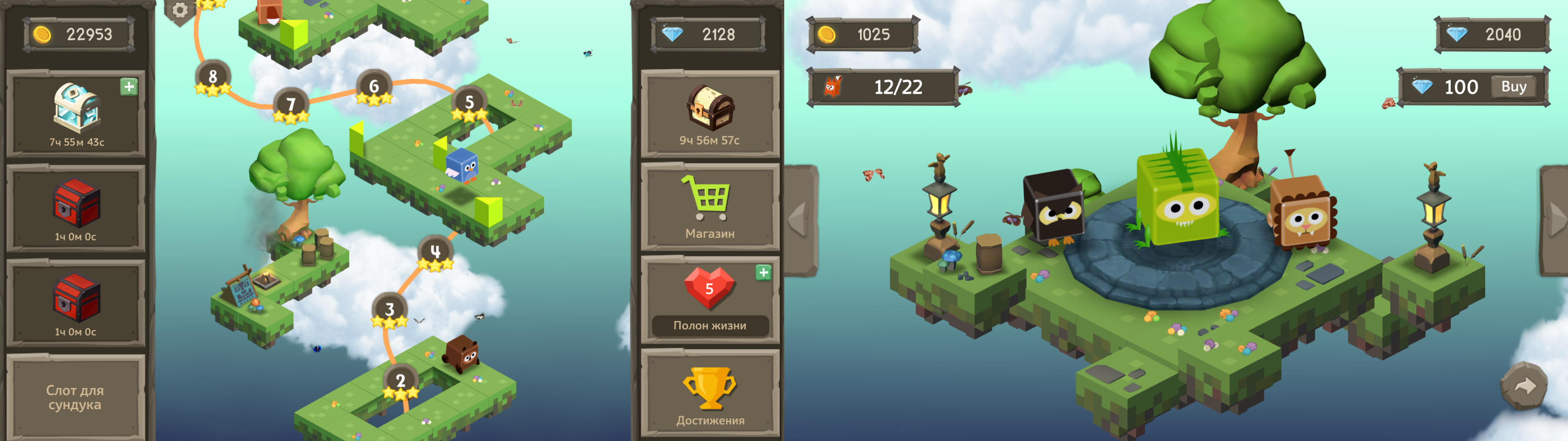
Chegamos ao menu do jogo, força e nervos ao limite, a natureza criativa pisou no freio, e não vamos nos esconder, eu tive que me inspirar em outros jogos, pelos quais muitos agradecem a eles. E agora "De manhã a tartaruga saiu!". Não estava certo na manhã seguinte, mas saiu, a interface do usuário estava pronta para os layouts criados anteriormente.

O desejo de ser elegante, moderno, a juventude também não passou por cima de nós. Decidimos adicionar salvamentos baseados na nuvem e geralmente não nos arrependíamos. Essa não foi a tarefa mais fácil, pois em diferentes plataformas, diferentes provedores de armazenamento em nuvem. No Steam, é o Steamworks, para dispositivos móveis, GooglePlay e GameRoom. Então eu tive que unificar o sistema de armazenamento para a possibilidade de substituição da plataforma desejada. Para começar, decidimos usar o EasyMobile para esses fins, mas, mais cedo ou mais tarde, abandonamos essa idéia. O plugin em si é bom e possui um grande número de recursos, mas não gostamos muito das especificidades de trabalhar com o armazenamento em nuvem nativo. Como resultado, a escolha recaiu no Firebase Realtime Database e na autenticação via Facebook. Em resumo, eu tive que passar por 7 círculos do inferno para fazê-lo funcionar (e isso não é uma questão de programação, mas em 100.500 configurações que precisam ser feitas em 100.500 locais do aplicativo e no Facebook, Firebase etc.). Além disso, o banco de dados possui limites de tráfego e, para salvá-lo, toda vez que escrevemos, criamos um GUID e o registramos no banco de dados e no dispositivo. Portanto, se percebermos que os GUIDs no dispositivo e na nuvem são os mesmos, podemos ter certeza de que não precisamos ler todos os dados da nuvem, mas podemos usar uma cópia local dos dados. Como resultado, a sincronização foi adicionada, mas ... Um dos erros mais estranhos para nós foi o comportamento não óbvio do Firebase Database em alguns casos. Como usamos o Json, serializamos classes para o estado de armazenamento, mas o Firebase às vezes se comporta de maneira estranha.
Se passarmos em um Firebase para escrever um objeto de dicionário, por exemplo, este tipo de:
var dict = new Dictionary<int, SlotState> { { 0, new SlotState() }, { 1, new SlotState() }, { 2, new SlotState() };
Quando o lemos no banco de dados, não obtemos um objeto Json, mas uma matriz Json (O quê?)
Bem, parece, é claro, usaremos listas em todos os lugares e não teremos problemas, certo? Mas lá estava.
Se escrevermos para o Firebase:
var dict = new Dictionary<int, SlotState> { { 0, new SlotState() }, { 1, new SlotState() }, { 100500, new SlotState() };
Ou até:
var dict = new Dictionary<int, SlotState> { { 0, new SlotState() }, { 1, null }, { 2, new SlotState() };
Quando lemos do banco de dados, ainda obtemos um objeto Json com chaves e valores.
É possível entender a lógica dos desenvolvedores até certo ponto, mas isso pode levar a erros que só podem aparecer depois de um tempo (lembre-se dos GUIDs acima adicionados para salvar? Como resultado, leituras raras do banco de dados com entradas relativamente frequentes).
Quando é o lançamento? Esta pergunta foi ouvida com mais frequência. Mas era necessário se preparar completamente para esse dia. Faça uma lista de mercados, escolha uma data de lançamento, evite grandes vendas, algumas nuances, por causa das quais o lançamento mudou por pelo menos 2 meses. Depois de ouvir os conselhos de um artigo, escolhemos terça e quarta-feira para o lançamento. Decidimos pedir uma revisão exata no w3bsit3-dns.com, postar notícias sobre o jogo em vários fóruns e bombardear redes sociais em particular no Instagram (é claro, pago). O que, de tudo isso funcionou, aprenderemos na segunda parte desta história, mas apenas mais tarde.
O que temos no final? Criar um jogo rápido nem sempre é rápido. E é possível que o prazo esperado para a criação do jogo seja multiplicado por 5. Peça às pessoas que possam ajudá-lo com conselhos práticos em áreas desconhecidas para você. Relaxe sempre que possível, pois criar algo, não apenas jogos, requer muita energia. Não vale a pena ser linguiça lenta e ser menos útil ao iniciar um projeto. Bem, dinheiro, procure dinheiro, você precisará dele. E de nós, obrigado por sua atenção, boa sorte e até o próximo artigo.