O resumo coleciona novos artigos sobre design de interface, bem como ferramentas, padrões, casos, tendências e histórias históricas desde 2009. Filtro cuidadosamente um grande fluxo de assinaturas para que você possa atualizar suas habilidades profissionais e resolver melhor as tarefas de trabalho. Edições anteriores:
abril de 2010 a janeiro de 2019 .
Padrões e melhores práticas
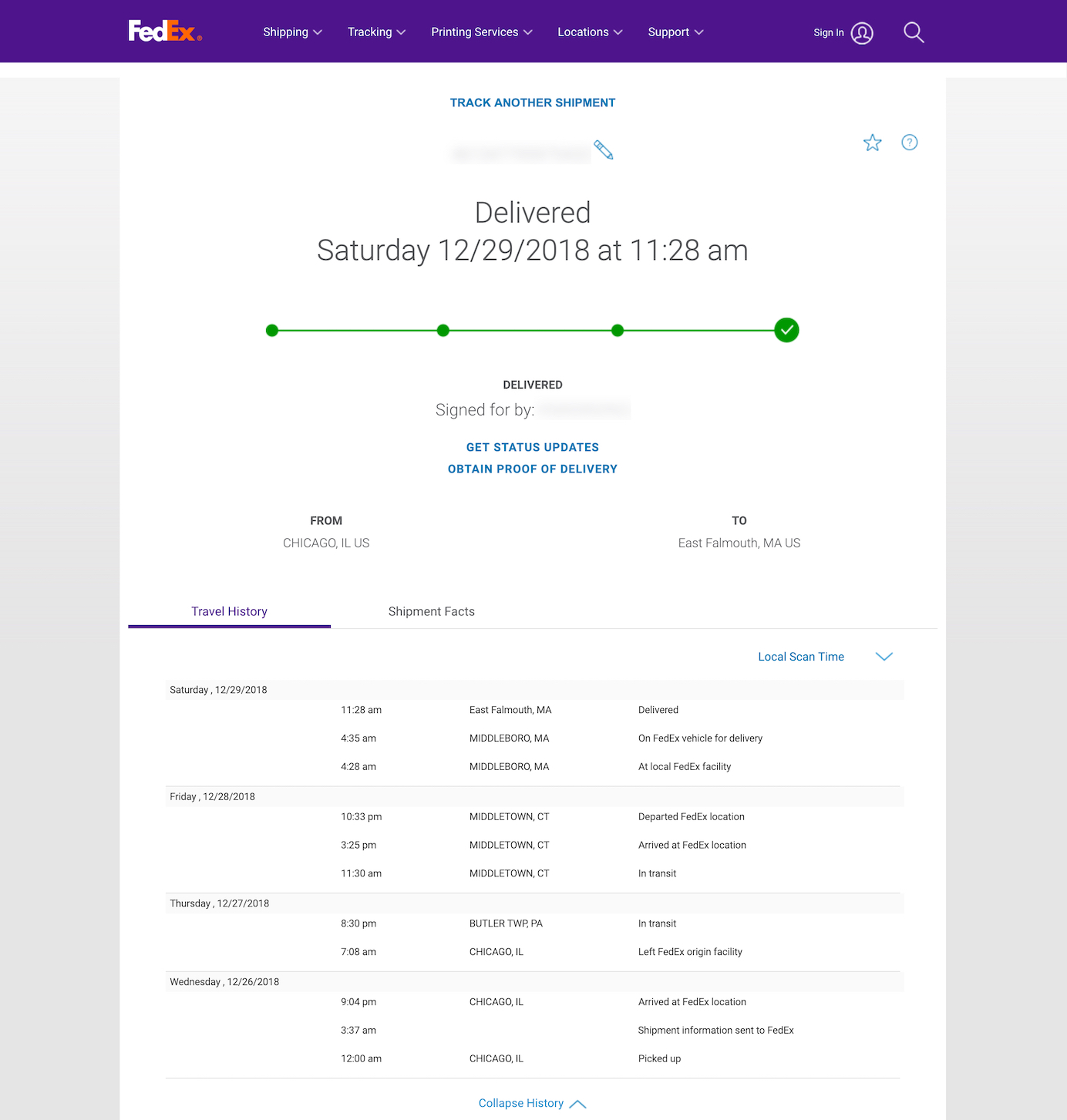
Maria Rosala, do Nielsen / Norman Group, lembrou o design da interface de rastreamento do status do pedido. Ele considera dois formatos - uma tela separada com o status e letras ou notificações durante a atualização do status.

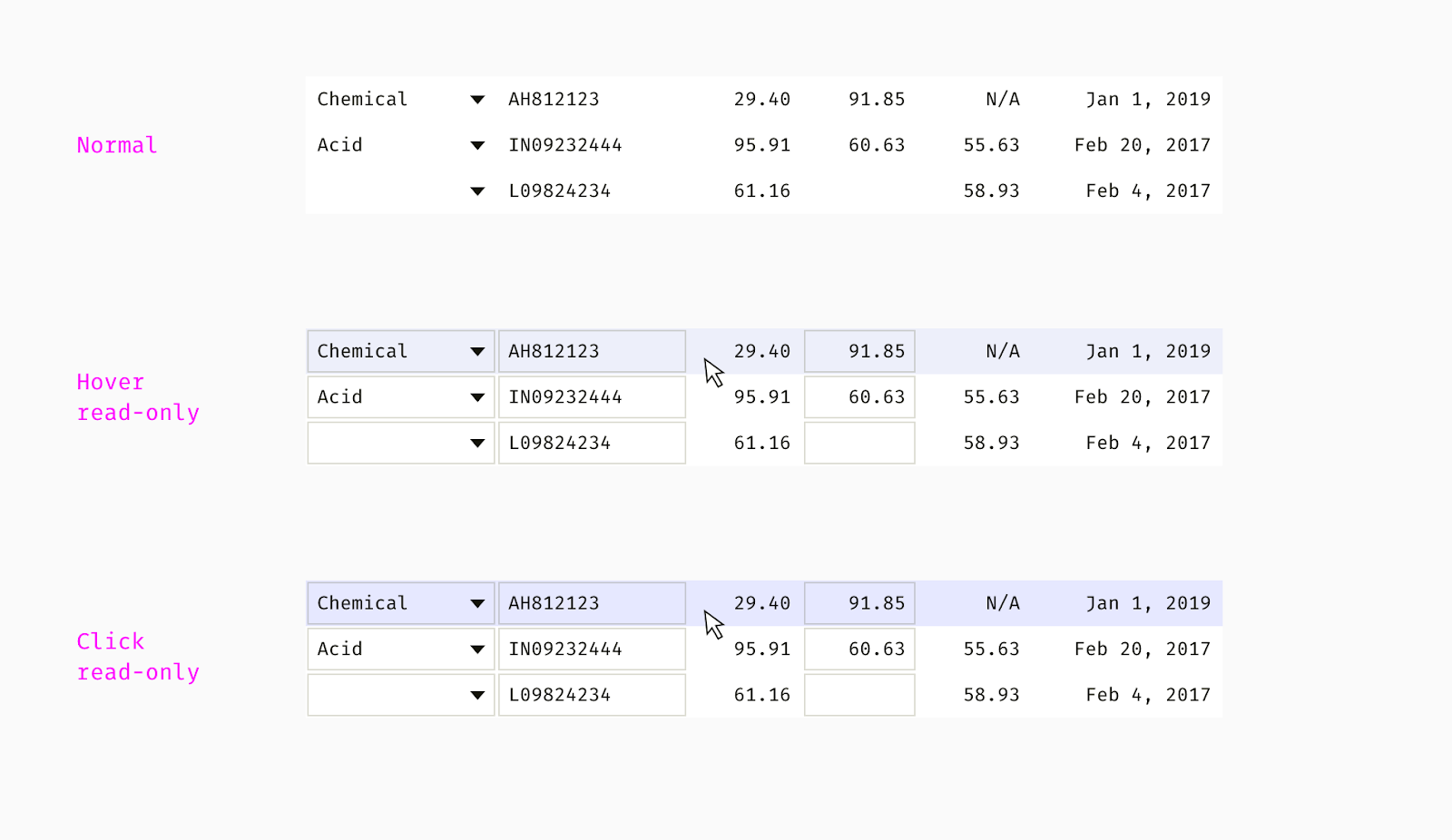
Glory Shestopalov descreveu em detalhes os padrões de tabelas complexas com a capacidade de editar. Considerou um monte de nuances ao interagir com eles.

Dicas para localização competente de produtos de Jonathan Walter e Elena Dunne, bem como diferenças entre o termo e internacionalização e globalização.
William Woodhead, da Pilcro, analisa as etapas para conhecer um novo usuário - os primeiros 5 segundos, a primeira visita em geral e o primeiro mês. Para cada um deles, ele aconselha padrões específicos e mostra quais deles foram usados em seu produto (a propósito, a conversão de leads para usuários aumentou de 26% para 56%).
Therese Fessenden, do Nielsen / Norman Group, montou um memorando para projetar porões em locais. Elementos e benefícios típicos em geral.

Uma biblioteca de padrões de interface com a capacidade de obter código para React, Bootstrap ou Android e iOS nativo.
Jeff Sauro fala sobre um estudo comparativo da usabilidade dos sites de companhias aéreas americanas.
A versão mais recente da seleção clássica de erros nas interfaces de Jakob Nielsen e Page Laubheimer.

Pesquisa do Instituto Baymard
Edward Scott lista maneiras de ajudar o usuário com zero resultados de pesquisa em lojas online .
Edward Scott mostra
como fornecer adequadamente acessórios e produtos relacionados em lojas online .
Sistemas e diretrizes de projeto
Ao falar sobre a implementação de sistemas de design, em regra, eles usam um conjunto de exaustão padrão para os negócios:
- Aumente a velocidade de montagem de layouts e produtos;
- Melhorar a qualidade dos produtos;
- Obtenha o efeito cumulativo de soluções de produtos de sucesso;
- Simplifique a interação com outras equipes;
- Siga as principais reformulações a cada poucos anos para manter constantemente a interface atualizada.
Alguns tentam calcular esses benefícios especulativos para solicitar recursos adicionais para implementação com números em suas mãos:
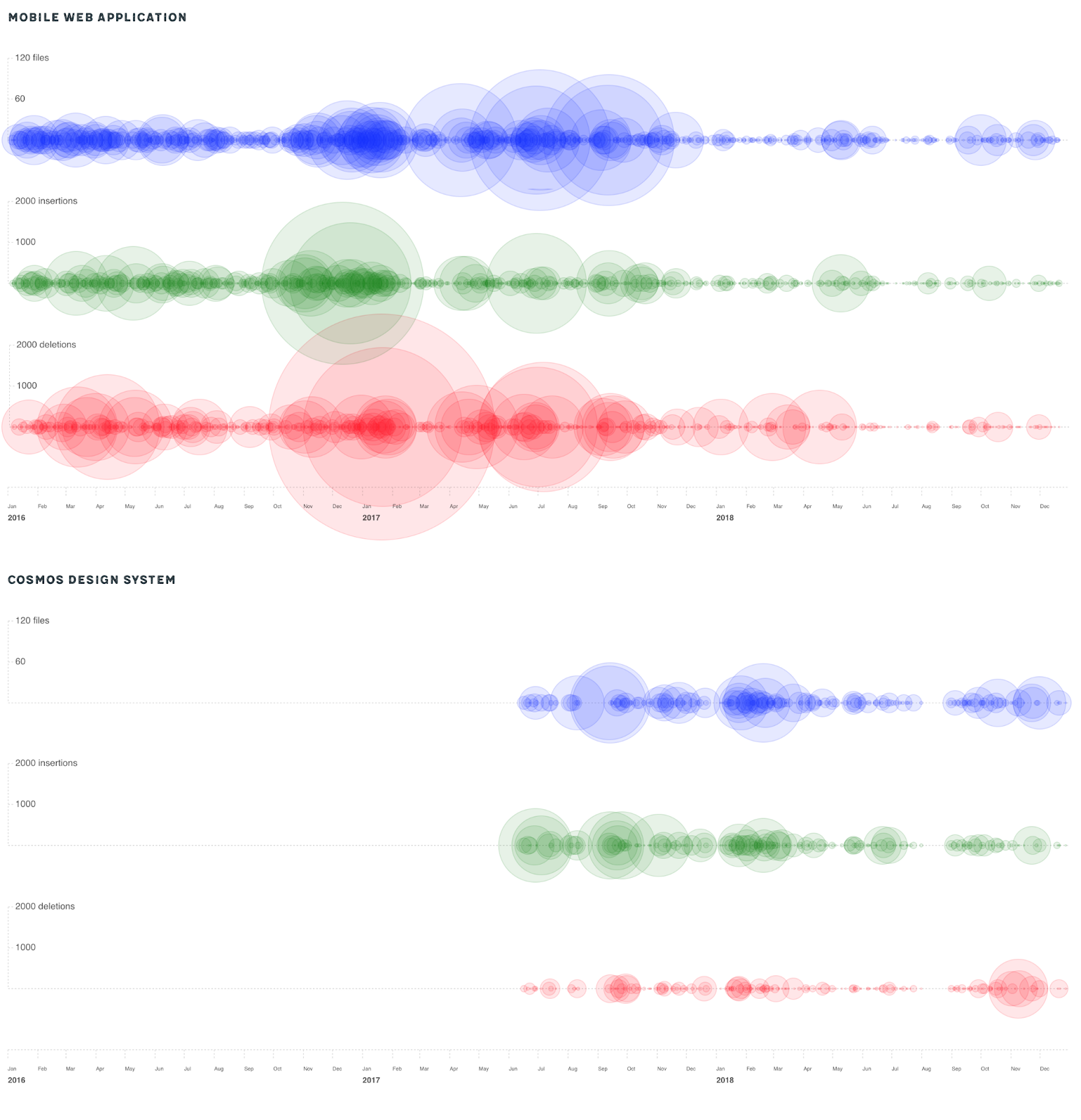
Cristiano Rastelli propôs uma abordagem para calcular os gases de escape a partir da introdução de um sistema de design usando o Cosmos do Badoo como exemplo. Ele comparou as alterações no código antes e depois da introdução de componentes comuns e viu que a atividade fluía das atualizações do site móvel para melhorias nos mesmos elementos já existentes na estrutura. Obviamente, muitos desenvolvedores são céticos em medir algo através do número de confirmações, mas a ideia é interessante.

Bryn Rozzier fez um cálculo interessante dos gases de escape com a introdução de um sistema de design para um dos clientes. Ele tentou traduzir coisas comuns, como reduzir custos de mão-de-obra, acelerar startups e melhorar a qualidade em dinheiro. É exibida toda a cadeia de cálculos e fórmulas, para que possa ser aplicada às suas tarefas. O melhor material sobre o tópico de implementação de ROI de sistemas de design.
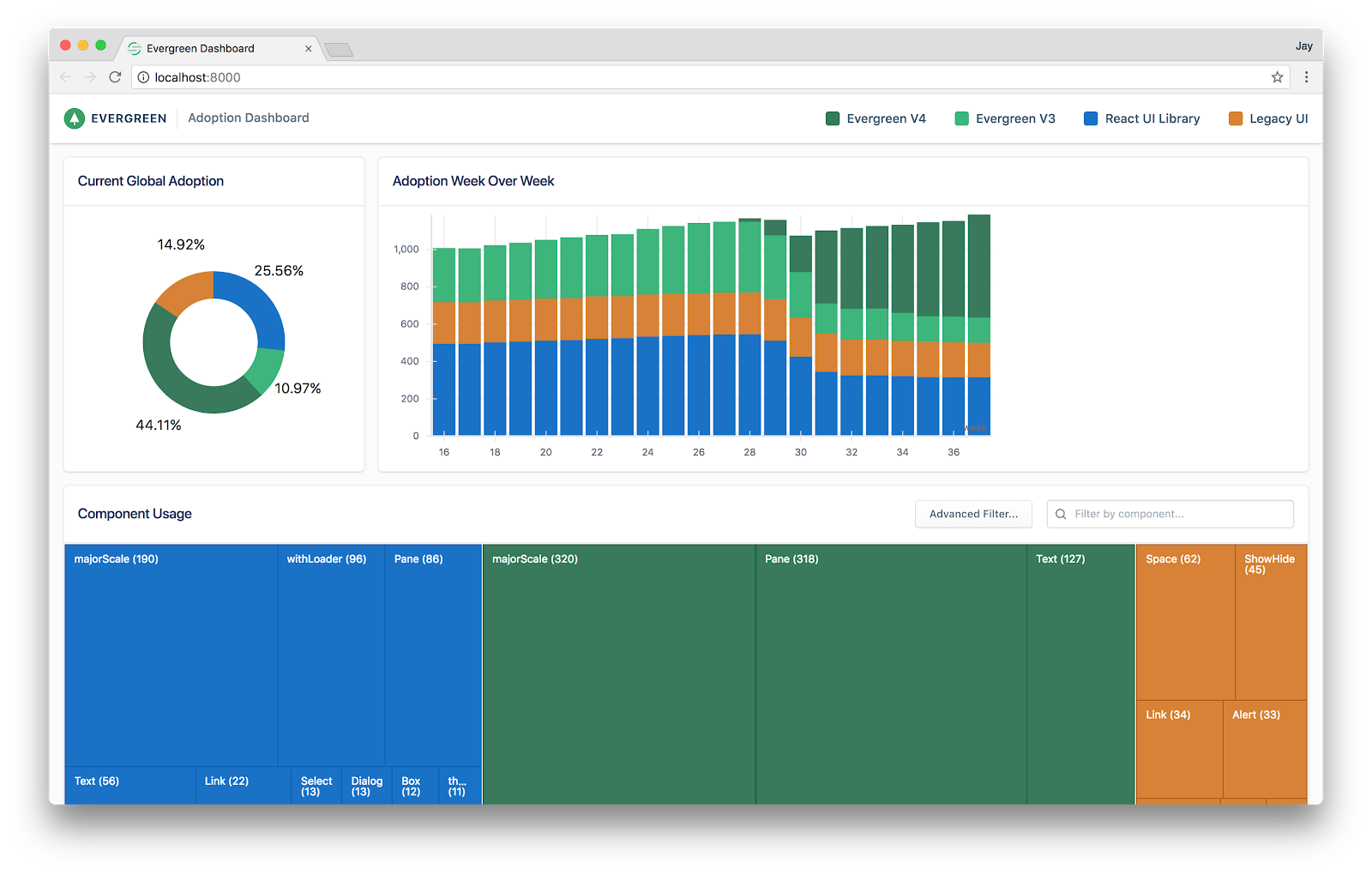
Jeroen Ransijn fala sobre a criação de um sistema de design de ferramenta de análise de segmento. Ela surgiu de um protótipo de um novo design para a conferência - uma maneira incomum de criação. O autor mostra um painel inteligente que rastreia a implementação de um sistema de design em um produto.

Varya Stepanova fala sobre a pesquisa de usuários de equipes de produtos usando o sistema de design da operadora de telecomunicações finlandesa Elisa. Isso ajuda a entender seus problemas e determinar a direção do desenvolvimento.
Uma ferramenta divertida para vincular duas partes principais de um sistema de design - modelos de design no Sketch e componentes no código. Parece algo no espírito do Zeplin mais poderoso - as principais variáveis da linguagem visual são exportadas como tokens e, em seguida, são conectadas aos componentes do código (prometem solicitações de pull e push ao Git).

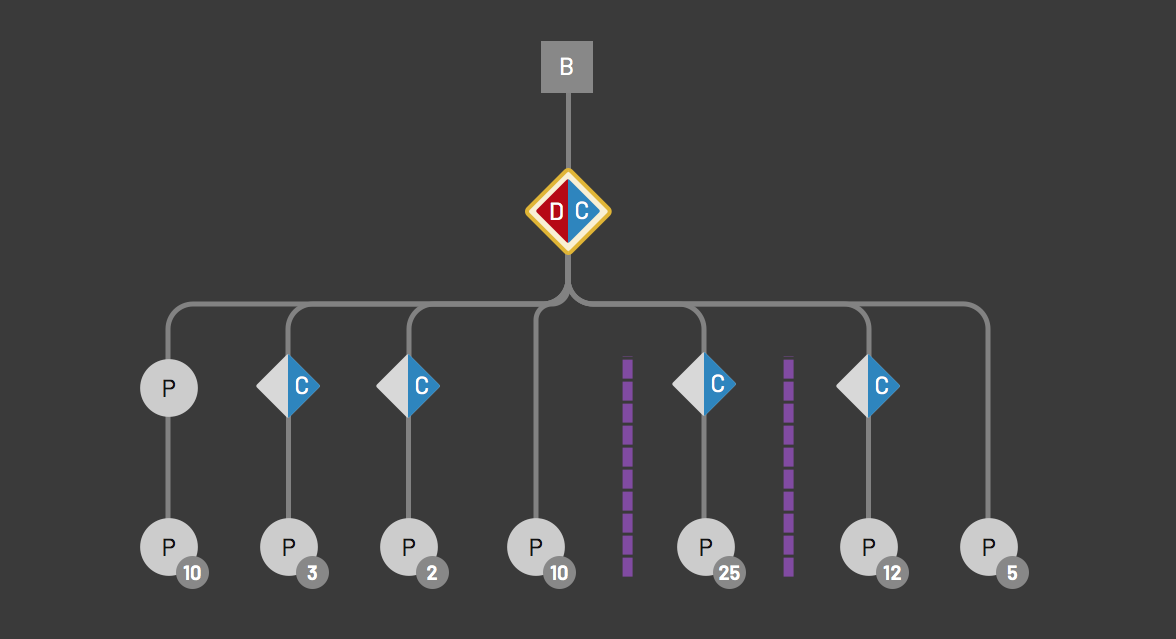
Nathan Curtis descreve um modelo de sistema de design para uma linha de produtos na qual eles são combinados em diferentes subgrupos. Como atualizá-los em diferentes níveis - de componentes básicos para todos a serviços específicos e específicos.
Nathan Curtis oferece uma abordagem para descrever a arquitetura dos sistemas de design. Em quais ramos eles estão divididos, em quais marcas suportam o que é implementado e em quais produtos.

Alan B Smith mostra como criar componentes que suportam diferentes temas com base na estrutura do Styled System.
Val Head dá conselhos sobre a descrição de animação em sistemas de design. Principais princípios, parâmetros e nuances.
Hayley Hughes e Yujin Han, do Airbnb, conversam sobre como a equipe de design envolve colegas no seu desenvolvimento. São reuniões regulares nas quais você pode apresentar problemas e sugestões.
Frameworks
Design de materiais
Jonas Naimark, do Google, postou um
modelo para o After Effects que facilita o trabalho com animações no Design de materiais.
Compreensão do usuário
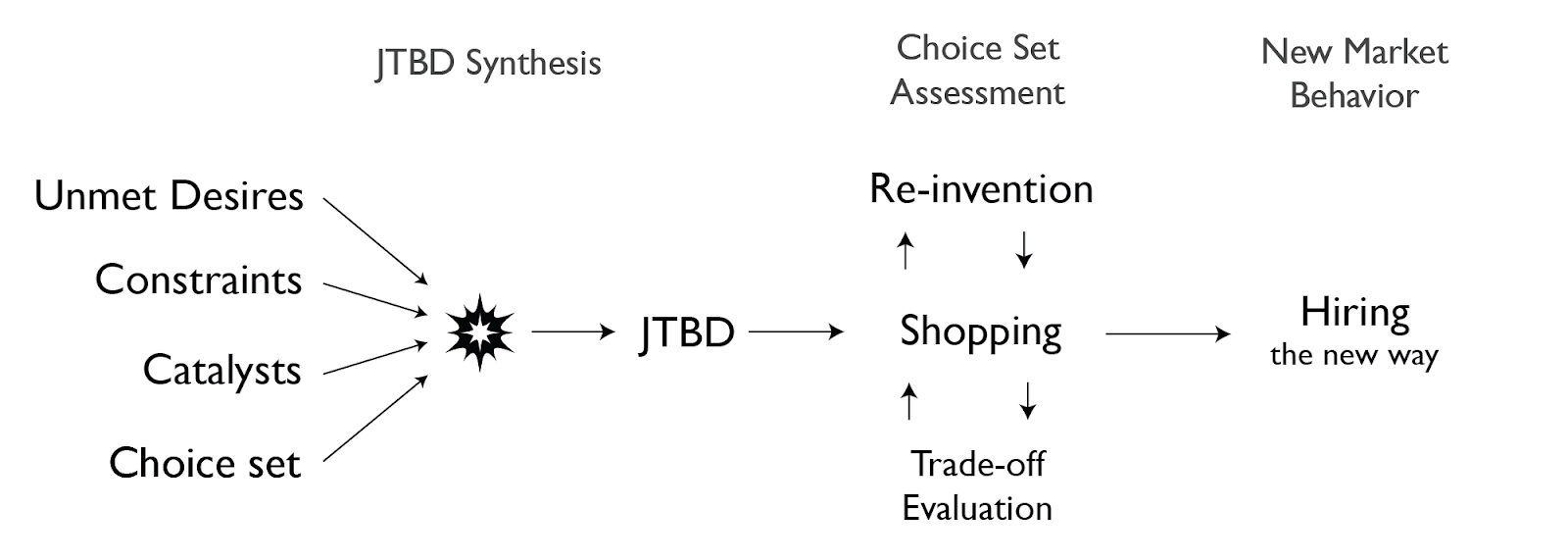
Alan Klement oferece seu modelo Jobs to Be Done, que descreve de maneira muito fria e detalhada os pré-requisitos para o surgimento do "trabalho", o processo de seleção e "contratação" de um produto. A lista de verificação mais legal e útil das situações, com base em uma dúzia de outros modelos que existiam antes.

Alan Klement analisa a interface do LinkedIn como parte de Trabalhos a serem realizados. Ele diz que este é um exemplo excelente e impressionante do uso do método - a rede social divide claramente os usuários em 4 "empregos" e vende com competência cada um deles com as palavras e o valor certos.
Jared Spool critica os autores dos livros Jobs to Be Done por reportar superficialmente o trabalho de pesquisa na identificação das necessidades do usuário. Por isso, é difícil repetir o sucesso de belos estudos de caso.
J. Henry McKeen continua falando sobre questões de caráter em comparação com Jobs to be Done.
Funcionários do Centro de Etnografia Digital da RMIT University, Bjorn Nansen e Rowan Wilken, examinaram como as crianças interagem com as interfaces de dispositivos móveis.
Tradução da Usethics .
Susan Weinschenk descreve o básico da tomada de decisões por nosso cérebro - por exemplo, como acontece na página de renovação do plano tarifário, onde o usuário recebe várias opções ao mesmo tempo.
Webinar de Bruce Lawson com Léonie Watson, cega, onde eles demonstram o processo de usar o aplicativo leitor de tela e os problemas do site para dar suporte a usuários com deficiências.
Arquitetura da informação, projeto conceitual, estratégia de conteúdo
Stanislav Khrustalyov continua uma série de publicações chiques sobre o Mapa da jornada do cliente com uma análise detalhada da experiência do cliente de um visitante de um restaurante.
Kate Kaplan, do Nielsen / Norman Group, mostra como fazer pesquisas com usuários para criar um mapa de jornada do cliente.
Erin Malone mostra vários métodos de mapeamento para entender produtos complexos - do mapa mental ao cluster e conceitual.
Novas ferramentas de design de interface
O serviço online (já o segundo) permite inserir um dispositivo no modelo da placa de ensaio e girá-lo rapidamente em 3D, conforme necessário.
Adobe xd
Atualizações de
janeiro e
fevereiro . Desenvolvimento de prototipagem de interfaces de voz, aprimoramento das importações do Photoshop e Illustrator, exportação para AfterEffects, crescimento do número de plug-ins, aprimoramento das principais funções.
Figma
Eles receberam outros US $ 40 milhões em investimentos (um total de US $ 82,9 milhões já foram investidos neles). Antecipando novos empurrões, leia o
livro de Sasha Okunev, veja
modelos gratuitos ou
combinações de fontes pré-selecionadas .
Esboço: Plug-ins
- BillUI : Gera variações de interface usando design algorítmico. Você pode selecionar os parâmetros para as experiências (cor, raio do filete, borda, sombra) e obter esboços rápidos.
- Essa pessoa não existe : gera faces plausíveis de pessoas inexistentes usando design algorítmico. Um site separado com as mesmas fotos.
- O Anima 3.0 reuniu todos os seus plugins juntamente com a capacidade de criar protótipos interativos poderosos com entrada de dados e micro-animações.
- Setas dinâmicas para mapas e transições do site .
O aplicativo Android ajuda a verificar a precisão da montagem de telas. Em essência, ele funciona como Zeplin, mostrando os parâmetros dos elementos da interface.
Anúncio .
Outra ferramenta para passar layouts para desenvolvedores.
Serviço de prototipagem em realidade aumentada. Funciona em um navegador, há uma visualização em telefones e tablets.

Um serviço simples para criar capturas de tela de sites - dê um link, está na saída - uma imagem em uma janela do navegador.
O serviço online prepara uma versão de qualquer imagem em 50 formatos para redes sociais e outras tarefas típicas.
Outra ferramenta para colaboração no "quadro de marcadores" em um navegador no espírito do RealtimeBoard.
Uma coleção de ilustrações de avatar de usuário para seus layouts.
Outra biblioteca de ilustrações com a capacidade de criar um gráfico específico para uma tarefa específica. Aparentemente, este ano seu número chegará a centenas - esse modelo de distribuição é muito melhor do que os drenos comuns.
Tilda
Foi lançado um
tutorial de animação que ajuda a coletar projetos mais interessantes na ferramenta.
InVision Studio
Adquirimos um serviço para versionar layouts de tronco para integração com a ferramenta. Leia também o
tutorial sobre como trabalhar com a ferramenta .
Pesquisa e análise de usuários
Um serviço online combinado interessante para análise do usuário e design conceitual. Permite que você faça anotações de estudos com usuários e registre insights, descreva personagens, faça mapas do site.
Jim Ross continua abordando erros comuns no planejamento e na condução de pesquisas personalizadas.
Dropbox Karan Gupta, do Dropbox, descreve a abordagem para trabalhar com a análise, pesquisa de usuários e dados de suporte que os designers usam em seus trabalhos.

Kate Kaplan, do Nielsen / Norman Group, mostra como fazer pesquisas com usuários para criar um mapa de jornada do cliente.
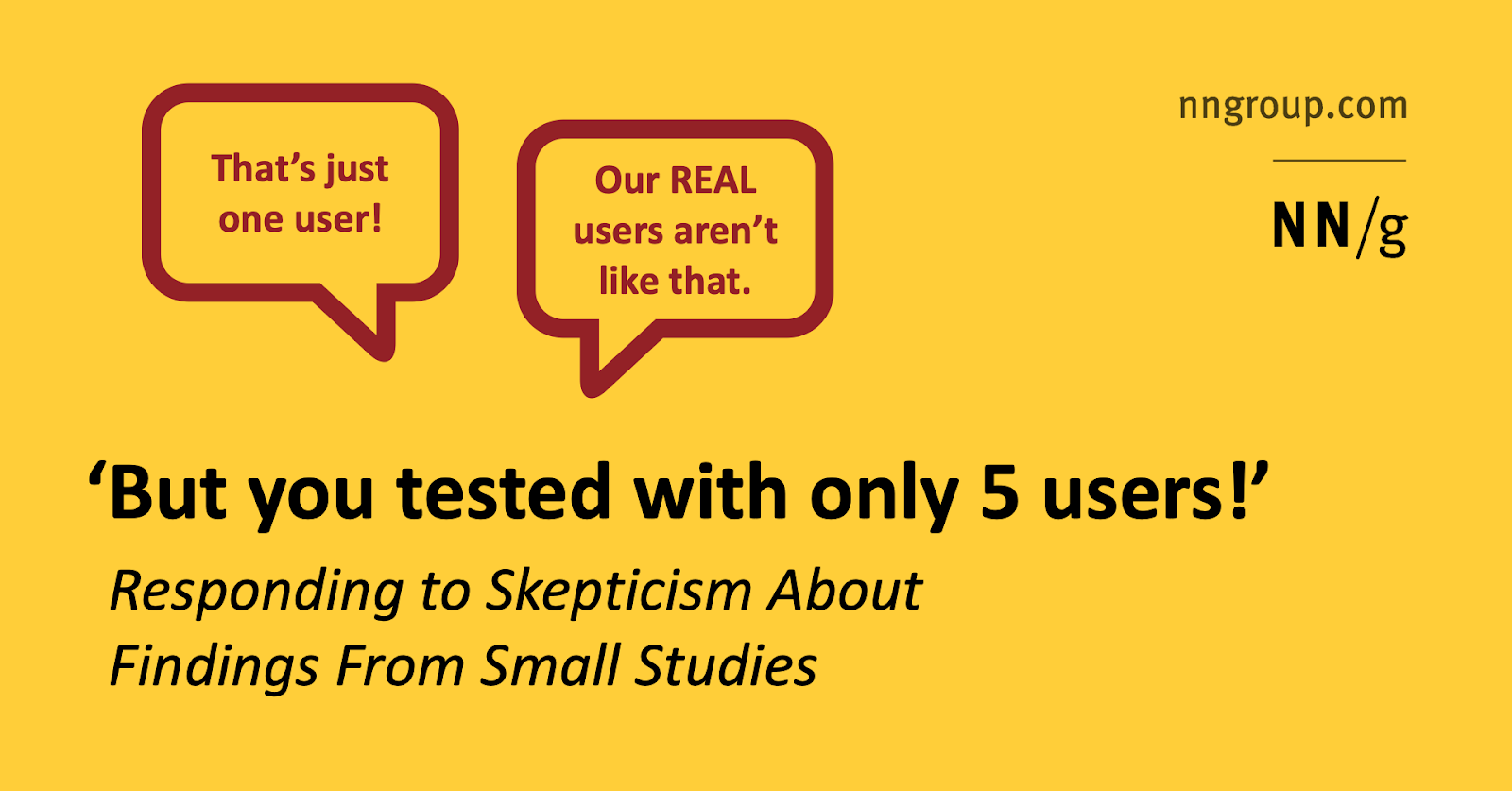
Kathryn Whitenton dá conselhos para aqueles que estão começando a introduzir testes de usabilidade na empresa e atendem à negação inicial com as perguntas padrão "essas amostras são muito pequenas" e "esses são alguns usuários errados".

Programação visual e design no navegador
Novos scripts
Tipografia Web
Reagir
Outro curso online para designers .
Vue
Um curso para designers de Meng To .
Trabalhar com SVG
Sara Soueidan mostra
como mascarar efetivamente o texto em um plano de fundo com textura através de filtros SVG .
Métricas e ROI
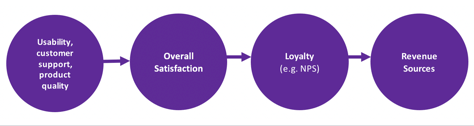
Continuação do poderoso exemplo de pensamento estratégico ao atualizar um produto para usuários corporativos de Burcu S. Bakioglu, Ben Basilan e JonDelina 'JD' Buckley do ADP Innovation Center. Na segunda parte, eles analisam a cadeia do relacionamento das métricas.

Jeff Sauro detalha a métrica Gallup CE11, que Jared Spool recomenda usar o NPS juntos. Essas são 11 perguntas sobre a satisfação da marca e a vontade de recomendá-lo - o questionário apareceu ao mesmo tempo com o NPS, mas não se tornou popular. Os UMUX-Lite e SUPR-Q mais comuns oferecem resultados mais confiáveis.
Jeff Sauro examina as diferenças entre as métricas com base na disposição de recomendar um produto no futuro e em uma recomendação realizada. O segundo é mais honesto, mas idealmente - uma combinação dos dois indicadores.
Gerenciamento de Design e DesignOps
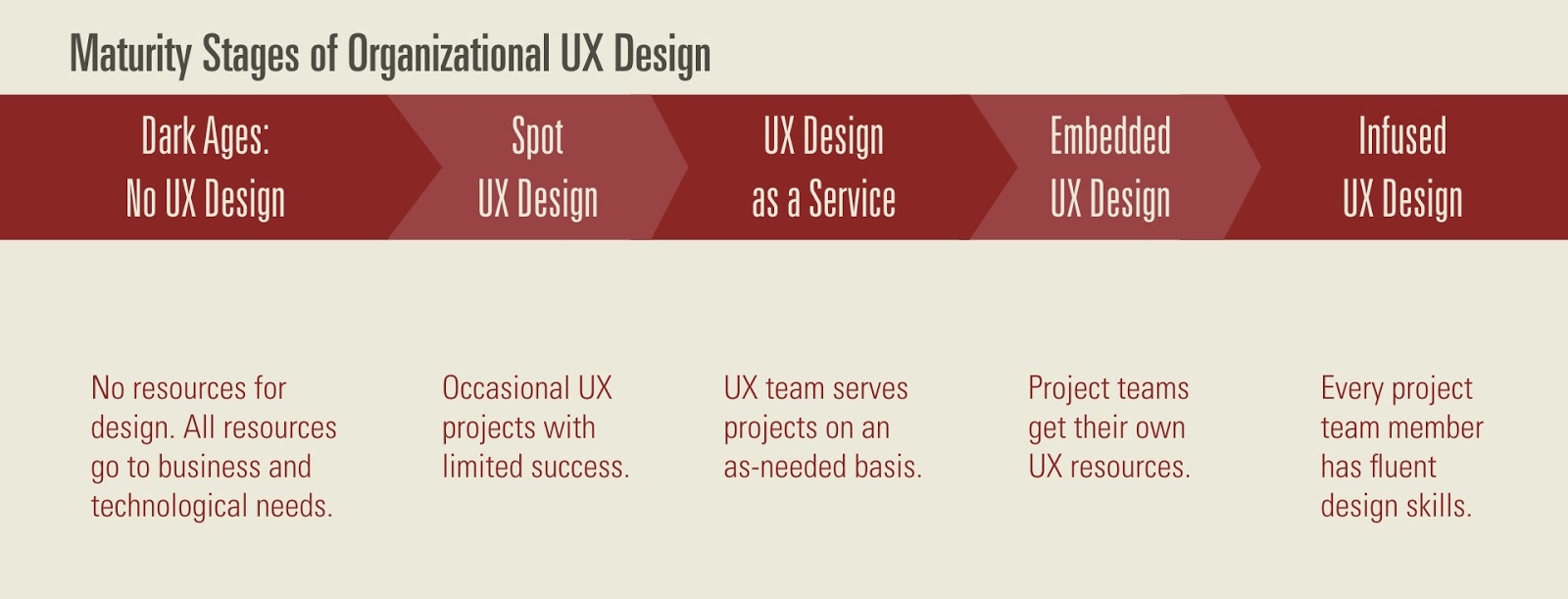
Bom modelo de maturidade de Jared Spool. Primeiro, ele compartilha a maturidade da empresa como um todo e de suas equipes de design. Em segundo lugar, o ponto final da equipe "crescendo" é o momento em que todos os funcionários têm habilidades básicas de design.

Dicas para a interação correta dos criadores de front-end com gerentes e designers de produtos de Gene Shannon, da Shopify. Pensamentos sensatos sobre a geração de expectativas e um bom exemplo de uma matriz RACI para a contabilidade das partes interessadas.
Mia Blume descreve sua visão de carreira para designers como artistas e gerentes.
Lista de verificação para sessões regulares de crítica de design ou retrospectivas de Rachel Krause, do Nielsen / Norman Group.

Um bom memorando detalhado sobre as sessões de crítica de design de Atul Handa. O processo, boas maneiras e outras nuances.
Estojos
Explicou a história de William Bengtsson sobre a criação de uma linguagem visual para a web com base no aplicativo da web Tink.
Tendências
Estatísticas de Mercado (2018)
17,3% -
vendas de smartphones na Rússia61% -
crescimento das vendas de smartwatch nos EUAEm Barcelona, a tradicional exposição do Mobile World Congress é realizada sobre o tema das conquistas das tecnologias móveis e de outros eletrodomésticos, em conjunto com os aparelhos da moda. Há mais foco do que na CES, embora seja um jogo menos hilário.

Naturalmente, o tema principal do ano são telas flexíveis. Surpreendentemente, são menos de cem.
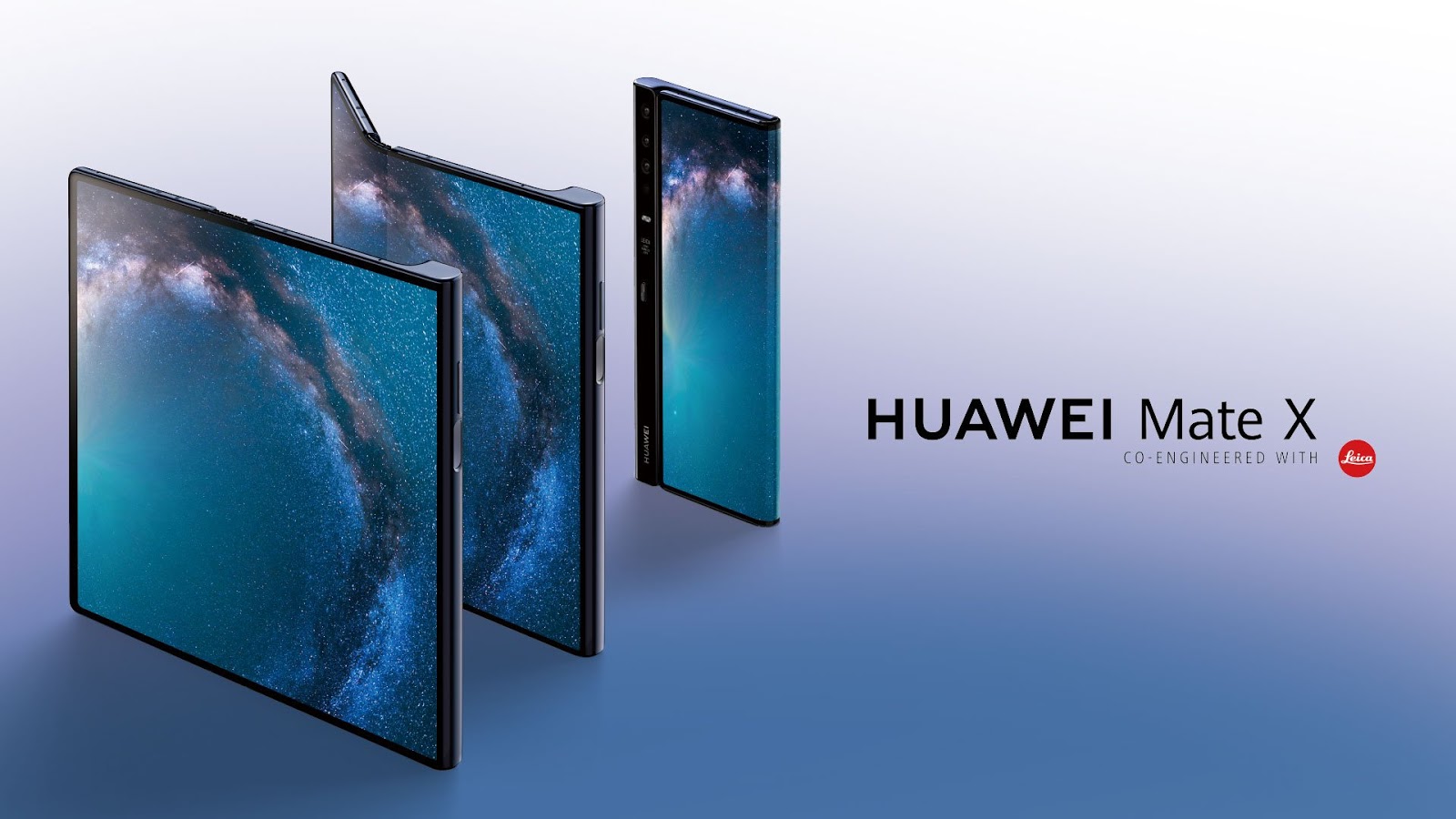
1. O terceiro telefone comercial flexível,
Huawei Mate X. Ele tem uma única tela, quando a dobradura permanece do lado de fora.

2. A
Oppo mostrou seu protótipo , que é suspeito de ser semelhante ao Huawei Mate X.

3.
Nubia mostrou um mix atualizado de um relógio flexível e um relógio .

4.
Protótipo meio morto do TCL com transformações interessantes . Um pouco antes eles mostraram uma
patente .

5. Alguns dias antes da MWC, a
Samsung exibiu seu primeiro telefone flexível comercial Galaxy Fold . É claro que não é o mais compacto, mas pode ser comprado e é melhor que o primeiro telefone flexível da Royole à venda.

6. O plugue na forma de um
telefone de duas telas da LG , que não teve tempo para treinar telas flexíveis, parece ridículo. Nintendo DS, no mínimo.

Outros divertimentos por telefone incluídos:
Também
ocorreu que o
sistema operacional móvel
KaiOS se tornou o terceiro mais popular do mundo - com 80 milhões de telefones em suas mãos. Baseia-se nos desenvolvimentos do Firefox OS e é preso por telefones de botão baratos.
A cereja foi a apresentação do
Microsoft Hololens 2 no dia anterior à abertura. Tornou-se muito melhor em todos os aspectos - qualidade da imagem, ângulo de visão, reconhecimento de objetos e controle de gestos sem um controlador separado, rastreamento e controle ocular. O dispositivo é destinado a empresas, não a usuários finais.
 O Unreal Engine 4 apresenta o suporte ao dispositivo
O Unreal Engine 4 apresenta o suporte ao dispositivo .
Cortar os pontos principais da apresentação (rasgar!).
Bem, eles
reviveram o Kinect para o mercado B2B .
Após a idiotice dos telefones sem moldura (este ano até eles ficaram menores), um movimento interessante nas interfaces móveis finalmente se foi.
No concurso Mail.ru Design Cup, os designers resolveram o
problema do correio para telas flexíveis . Existem alguns conceitos sobre o Dribbble:
Maxim Gedrovich ,
Kizuku Kitada e
Alexander Shevenenov . Nem todas as idéias são interessantes, mas quaisquer experimentos sobre o assunto nos aproximam da implementação de imagens espetaculares de vídeos de marca que mostram uma visão do futuro.
Projeto Algorítmico
Outro gerador de rosto confiável pode funcionar com base na sua foto - você pode alterar expressões faciais e outras características.
A Harvard Business Review Press publicou Paul R. Daugherty e Human + Machine de H. James Wilson, um livro sobre o impacto da inteligência artificial no fluxo de trabalho em março de 2018.
Pabini Gabriel-Petit fez uma boa avaliação para UXmatters .
Um grupo de pesquisadores da Microsoft coletou diretrizes para o design de produtos usando tecnologias de inteligência artificial. Descobriu-se 18 heurísticas, que são bastante convenientes para uso no trabalho.

Interfaces de voz
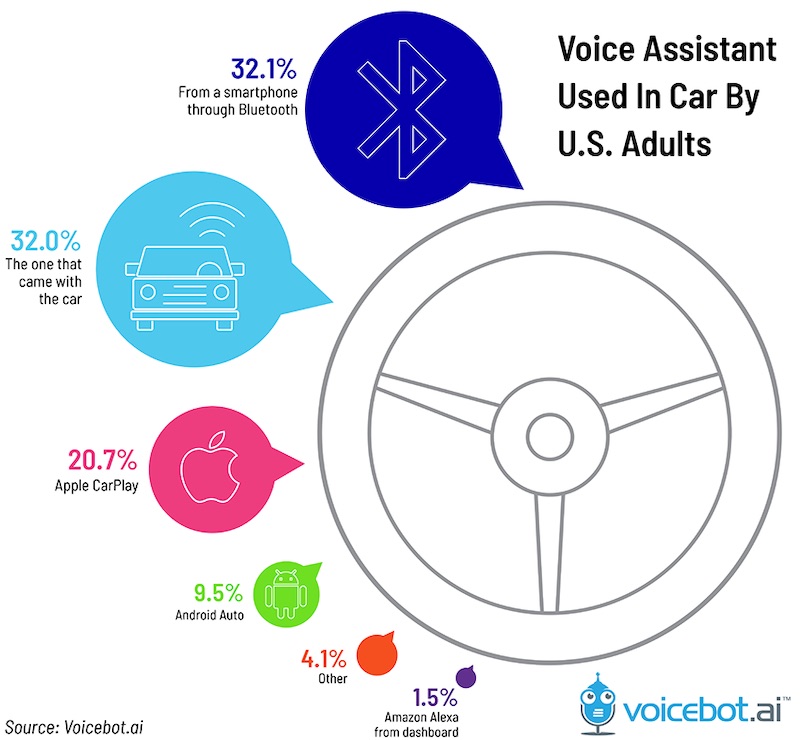
Relatório sobre o uso de assistentes de voz em carros.
Quotas de mercado dos EUA .

Raluca Budiu descreve os modelos mentais de assistentes de voz que os usuários têm em suas cabeças - uma interface, um assistente e uma base de conhecimento. Eles conduziram uma série de estudos com usuários onde foram identificados e estudados em detalhes.

James Giangola, do Google, fala sobre a importância do reconhecimento de solicitações indiretas em interfaces de voz. Eles ajudam o usuário a entender como a resposta foi dada corretamente por um assistente inteligente e refinar a solicitação, se necessário.
Notícias da plataforma
Relógios e pulseiras inteligentes
Pulseira inteligente para relógios regulares da Sony .
Para desenvolvimento geral e profissional
Fabricio Teixeira compilou um conjunto de frases clichê que são frequentemente usadas ao discutir interfaces. Ótimo material para um cartão de bingo bulshit.
 Uma excelente análise dos prós e contras da certificação para os próprios designers. David Travis e Anna-Gret Higgins conduziram uma pesquisa com 249 especialistas e compilaram uma lista de aplicativos aplicados das habilidades adquiridas.
Uma excelente análise dos prós e contras da certificação para os próprios designers. David Travis e Anna-Gret Higgins conduziram uma pesquisa com 249 especialistas e compilaram uma lista de aplicativos aplicados das habilidades adquiridas.
Pessoas e empresas do setor
Blog da equipe de design do Rambler.Um documentário sobre design que apresenta pessoas famosas da profissão como Julie Zhuo, Natasha Jen, além de diretores de criação e design do Google, Weiden + Kennedy, Headspace, Ericsson, Lyft, Sonos, Volvo, IKEA e outras empresas.
Anais da conferência
As conferências sobre sistemas de design entenderam as limitações do tópico e se voltaram para perguntas gerais sobre o gerenciamento de equipes de design - o DSConf de Helsinque agora é Joint Futures.Assine o resumo no Facebook , VKontakte , Telegram ou por e-mail - novos links aparecem toda semana. Obrigado a todos que compartilham os links do grupo, especialmente Gennady Dragun, Pavel Skripkin, Dmitry Podluzhny, Anton Artemov, Denis Efremov, Alexei Kopylov, Taras Brizitsky, Evgeny Sokolov e Anton Oleinik.