No design de UX, como em qualquer outro campo de atividade, existem princípios e leis. Neste artigo, eu gostaria de destacar oito deles, que têm o nome de seus criadores.

Lei Fitts
uma lei geral relacionada aos processos sensório-motores que relaciona o tempo de movimento com a precisão do movimento e com a distância do movimento: quanto maior ou mais precisamente o movimento é executado, mais correção é necessária para completá-lo e, portanto, mais tempo é necessário para fazer essa correção.Em outras palavras, quanto maior o tamanho do objeto, menos tempo leva para o usuário passar por ele.
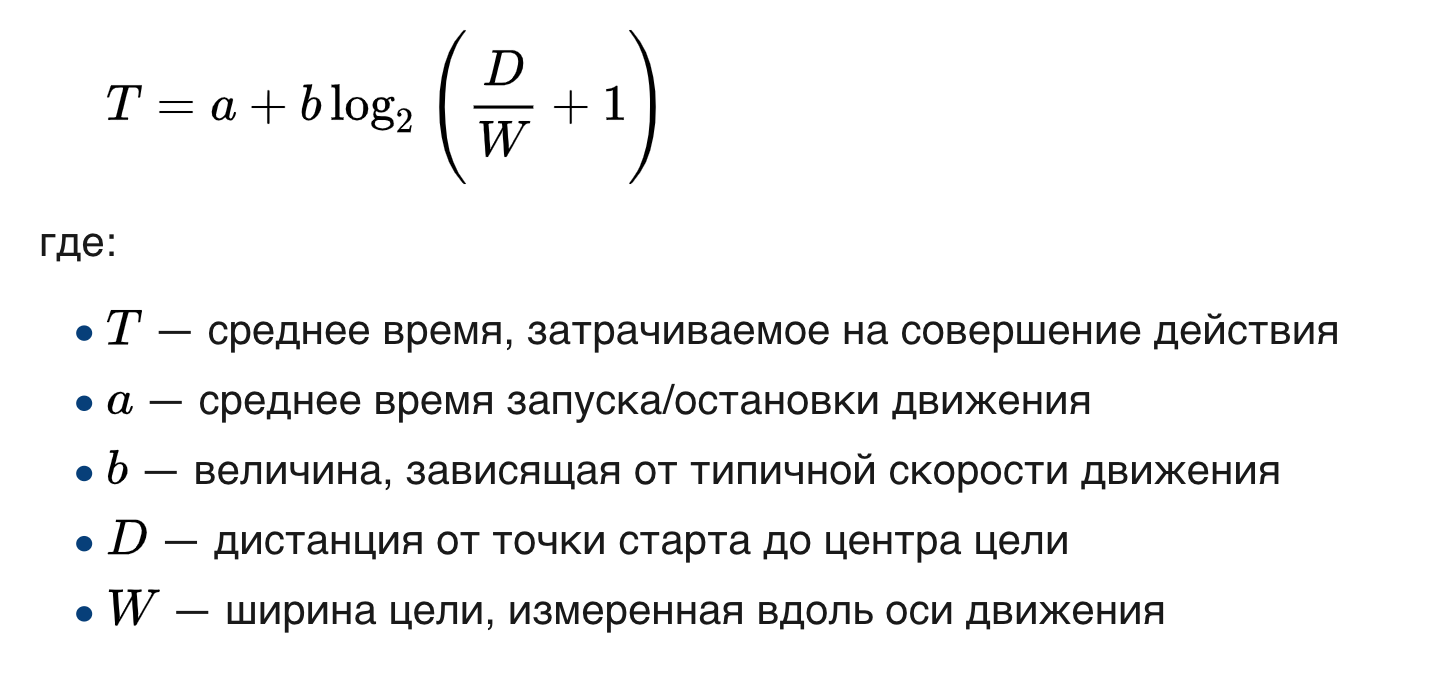
Matematicamente, a lei está escrita da seguinte maneira:
 Fonte: wikipedia
Fonte: wikipediaEssa lei tem uma nuance curiosa: o tamanho de qualquer tela é limitado e os elementos que estão nas bordas têm uma largura condicionalmente infinita - porque o cursor quando você tenta entrar nelas fica apoiado na borda da tela. E isso economiza tempo significativamente para atingir a meta, inclusive devido à falta de uma fase de frenagem.
Daqui resulta que os cantos são os locais mais facilmente acessíveis na tela. Podemos mover o cursor instantaneamente para qualquer ângulo, sem prestar atenção às dimensões reais do elemento - e ainda assim entrar nele.
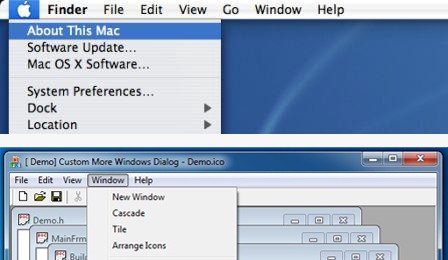
Não é por acaso que nos sistemas operacionais elementos importantes estão nos cantos: o ícone do Windows ou a maçã no MacOS.
Jeff Raskin, especialista em interfaces de computador, usuário de usabilidade, em seu livro “Interface” calculou que, para usar o menu no MacOS, uma pessoa comum precisa de 0,6 segundos, enquanto no Windows essa operação leva 1 segundo.
Isso porque o menu no Windows costumava ser recuado do topo, porque no topo era o nome do programa e tinha que apontar.
 Menus para MacOS e Windows
Menus para MacOS e WindowsSe você considerar que uma pessoa clica no menu 1000 vezes por dia, ele economizará cerca de 400 segundos se usar um Mac. Em um ano, são cerca de 2400 minutos ou 40 horas.
A lei de Paul Fitts é amplamente usada no design de interfaces, incluindo as móveis. Com ele, o designer pode determinar o tamanho e a localização ideais de botões, links e outros elementos na tela, dependendo da ação que ele deseja realizar do usuário.
Aqui estão algumas sugestões para ajudar a melhorar sua aplicação agora:
- Aumente a área de clique para caixas de seleção e botões de opção. Torne os rótulos para esses elementos clicáveis. Isso reduzirá o número de erros do usuário.

- Organize os controles no seu aplicativo para que todos fiquem localizados ao longo dos principais cenários do usuário.
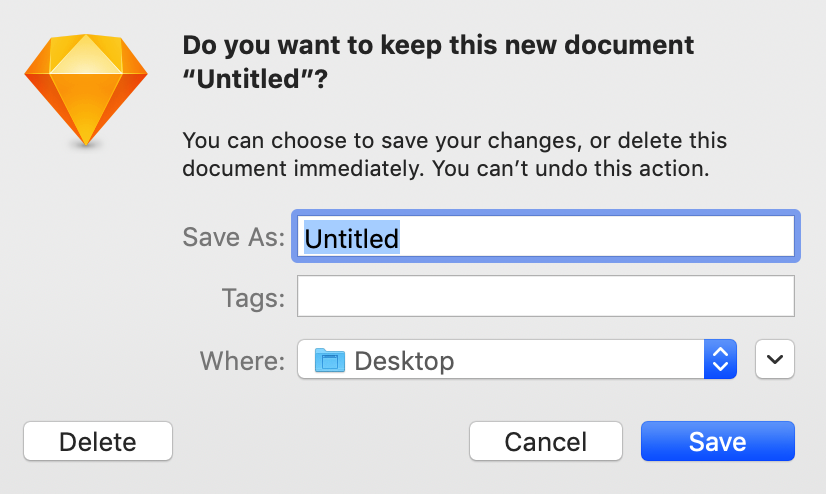
- Recue mais entre botões mutuamente indesejáveis, como Salvar e Excluir
 Janela modal de esboço
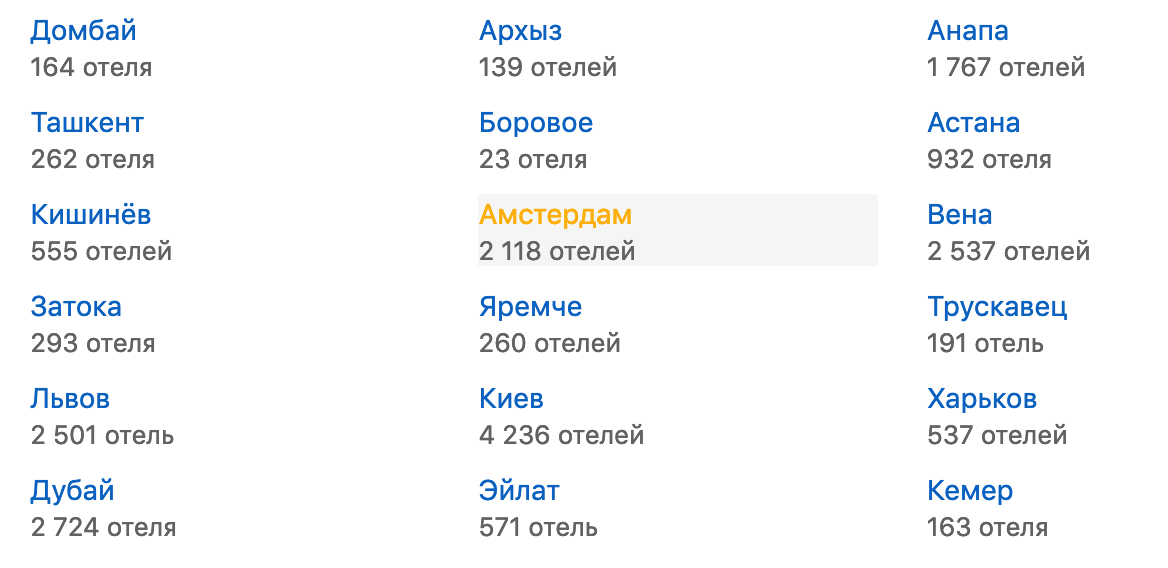
Janela modal de esboço- Para obter uma lista de links, clique não apenas nos rótulos, mas em todas as linhas inteiras.
 Lista das cidades Booking.com
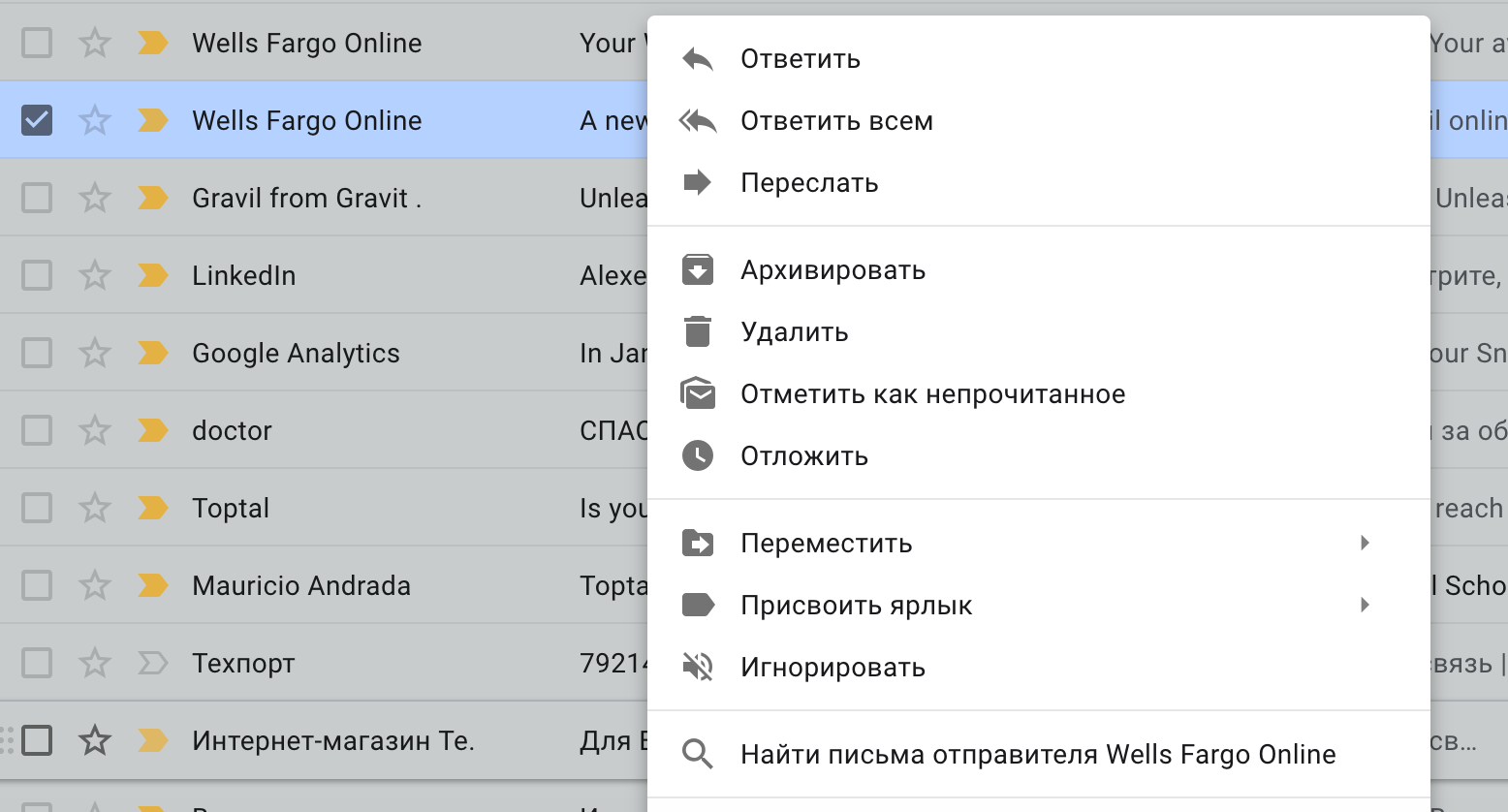
Lista das cidades Booking.com- Use o menu pop-up no local do cursor. Isso reduzirá o tempo gasto movendo o mouse.
 Menu de contexto do Gmail
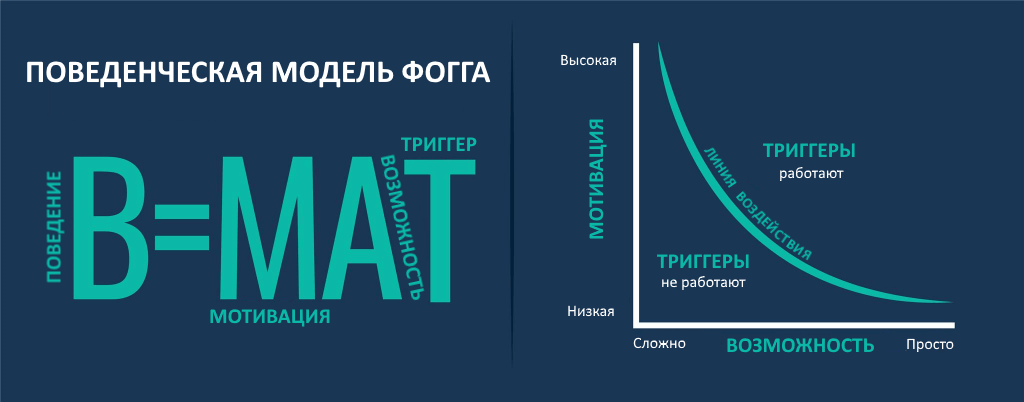
Menu de contexto do GmailModelo Comportamental de Fogg
BJ Fogg é um cientista e escritor, fundador do Laboratório de Design Comportamental de Stanford.
Com base em seu modelo:
Um ato é o resultado de três fatores: motivação, oportunidade e estímulo, que se cruzam ao mesmo tempo. Fonte: seonews.ru
Fonte: seonews.ruExistem dois eixos na imagem: o vertical é o eixo da motivação, quanto maior, maior a motivação para a ação. Horizontal é o eixo da oportunidade. E o arco diagonal é a linha de influência, um tipo de característica, além da qual a ação será executada de acordo com o gatilho. Se alguma das variáveis da fórmula estiver ausente ou expressa de maneira insuficiente, o consumidor não cruzará essa linha e a ação não será executada.
Motivação
Fogg acredita que a motivação se baseia em três pontos principais:
- as pessoas querem se divertir e evitar a dor;
- as pessoas querem esperança e medo;
- as pessoas querem reconhecimento social e evitam hostilidade social.
Oportunidade
Oportunidade é a capacidade de uma pessoa executar uma ação.
Aqui, você precisa entender que a oportunidade não é propriedade de um produto, mas propriedade de uma pessoa e o contexto em que está localizada.
Por exemplo, será muito mais difícil para uma pessoa idosa inserir as leituras dos contadores em um aplicativo móvel do que para nós.
Fogg descreve vários fatores que compõem o conceito de oportunidade:
- Tempo, tempo gasto em uma ação;
- Dinheiro, custos financeiros da ação;
- Esforço físico, a quantidade de trabalho que a ação exigirá;
- Esforços mentais, estresse mental, concentração, memória e concentração necessários para concluir uma ação;
- Aceitação social, isto é, quanto essa ação será aprovada pela sociedade.
Como podemos aumentar a oportunidade?
- Podemos educar uma pessoa para que ela possa executar a ação-alvo.
- Podemos fornecer a ele uma ferramenta ou recurso para facilitar a ação.
- Ou podemos simplificar a própria ação direcionada.
Estímulo ou gatilho
Um gatilho é um tipo de evento que pode mudar nosso comportamento.
Qualquer coisa pode ser um estímulo para uma ação: um despertador, uma notificação, um telefonema, uma imagem / imagem vista, uma frase ouvida e muito mais.
Dependendo do nível de motivação e oportunidade, diferentes tipos de gatilhos são usados.
Assim, quando o nível de motivação e oportunidade for superior à linha de influência, é o gatilho que forçará a pessoa a tomar a ação, mas se o nível desejado não for alcançado, o estímulo não levará a nada.
Lei de Hick-Hyman
A lei de Hick-Hyman é uma teoria experimentalmente confirmada de que a quantidade de informação que entra no cérebro humano afeta o tempo gasto em uma decisão.Em 1952, os psicólogos William Hick e Ray Hyman desenvolveram uma fórmula que descreve a relação logarítmica entre o tempo de reação e o número de opções para escolher.
T = a + b * log2 (n + 1)Onde:
- T é o tempo total de reação
- a - atraso antes de concluir uma tarefa
- b - coeficiente individual de velocidade de tomada de decisão
- n - o número de opções para escolher
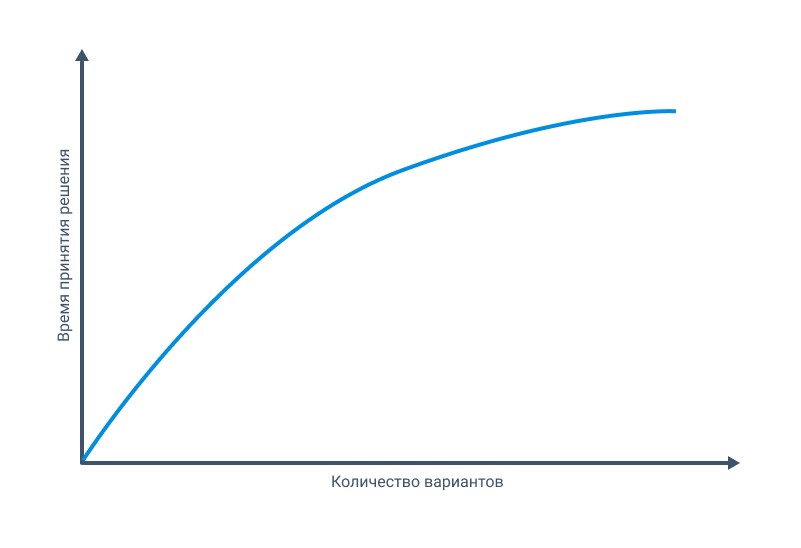
Para maior clareza, vamos construir um gráfico:

A partir do gráfico, conclui-se que, com um aumento no número de objetos, o tempo de reação em uma dependência logarítmica também aumenta.
Assim, quanto menores os objetos, mais rápido e fácil será escolher o caminho certo.
A Lei de Hick é amplamente usada no design de interfaces, por exemplo, ao criar menus suspensos, formulários de registro, formulários de contato, menus de navegação e muito mais.
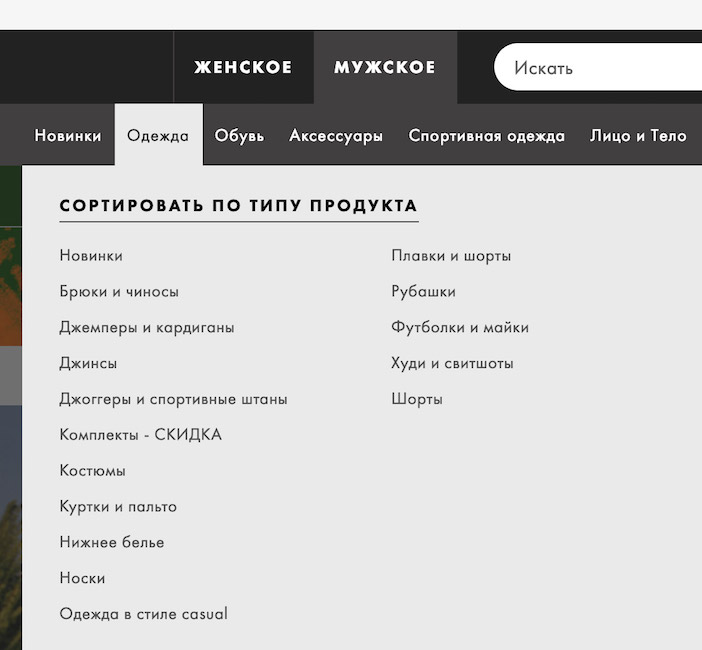
Suponha que seu site tenha cerca de 40 seções de menu. A questão é: como exibi-los? Agrupe as seções do menu em categorias. Isso reduzirá o número de opções e, como resultado, reduzirá a carga cognitiva no usuário. Um exemplo é quase qualquer loja online de equipamentos ou roupas.
 Seções do menu do Asos.com
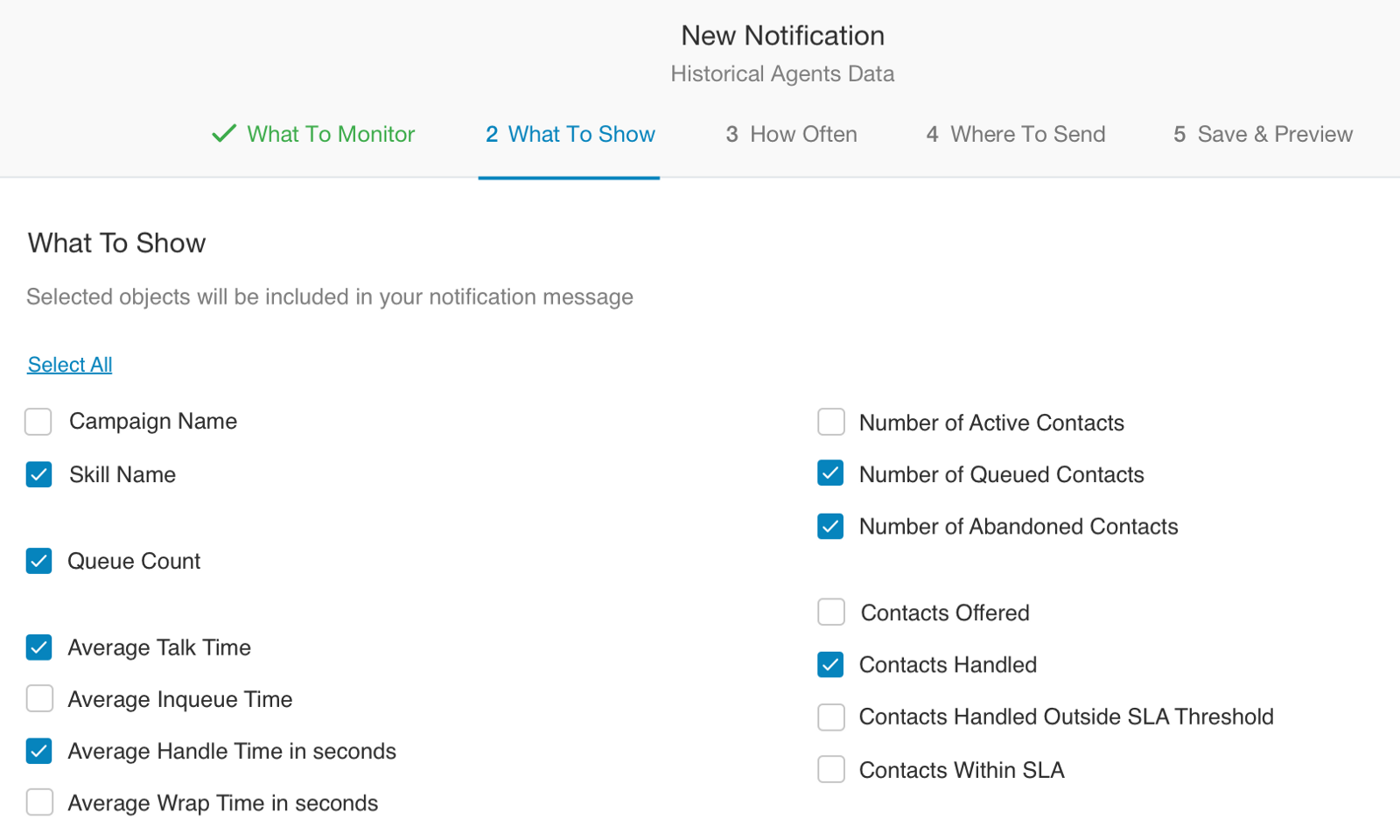
Seções do menu do Asos.comOutro exemplo é o uso de um assistente para formulários massivos. Em vez de mostrar todos os campos do formulário de uma só vez, divida o formulário em etapas e, em cada etapa, pergunte apenas o que é necessário.
 Formulário de notificação de pulso central
Formulário de notificação de pulso centralAlém disso, a aplicação da lei de Hick-Hyman é justificada em uma situação em que o tempo para concluir a operação é crítico. Em uma situação estressante, quando o usuário ativa a visão de túnel.
Use a lei de Hick e a lei de Fitss juntos. Como essas leis descrevem ações que geralmente seguem uma após a outra: faça uma escolha e entre no elemento certo.
Lei de Jacob Nielsen
Seus usuários desejam que seu site / aplicativo pareça e funcione da mesma maneira que os outros. A navegação no site deve deixar uma sensação de leveza e controle total.
De fato, na maioria das vezes seus usuários gastam em outros sites, usam outros aplicativos.
Portanto, quando padrões familiares são usados e vários controles estão nos locais em que o usuário espera vê-los, ele não está preocupado com o fato de que algo de repente dê errado. Pelo contrário, pode usar a experiência acumulada de navegar na Internet, interagindo facilmente com o seu produto.
Por exemplo, um usuário comum está acostumado ao fato de o menu de navegação de um site ou aplicativo estar localizado na parte superior, menos frequentemente à esquerda, com as informações da conta no canto superior direito e, ao pressionar a tecla ESC, ele pode fechar a janela modal ou recolher a lista suspensa.
Quanto mais o seu produto atende às expectativas do usuário, mais ele sente o controle sobre ele. A interação calma com o sistema é credível, o usuário começa a gostar do produto e passa mais tempo trabalhando com ele.
Assim, as pessoas antes mesmo de se mudar para o seu site formam algumas expectativas em relação ao seu comportamento com base na experiência acumulada no uso de outros sites. Se você violar esses princípios, o site é difícil de usar, os usuários o deixam.
Para continuar ...