Ele não adicionou o título "Habro-suicídio", para não atrair administradores queridos, eles não gostam disso. Embora esteja claro que a publicação irá afundar em um sinal de menos.
Embora não haja holivar nele. A abordagem para criar interfaces adaptáveis é simplesmente descrita e mostrada. Uso-o desde 2012 aproximadamente.
Se você acha que estou pregando aqui por 1C, então em vão. Essa abordagem e ferramentas estão igualmente distantes de você e da 1C. Você nunca fará isso porque não precisa. Eles nunca farão isso porque não sabem como. Eles honestamente queriam e queriam, mas não sabem como. Como o 1Sniks conhece apenas três palavras: "mercado", "venda" e "monetização". E aqui estou eu - para a alma.
Considere me contar minha abordagem pessoal para a criação de interfaces de sistemas de informações corporativas. Apenas um exemplo de 1C. Agora, estamos criando ferramentas semelhantes, em essência, no metadata.js, usando recargas . O rosto não é mais amarelo, mas a essência é a mesma.
Portanto, o Desktop é uma ferramenta para criar interfaces adaptáveis. Em qualquer sistema na plataforma 1C: Enterprise versão 8.2 e superior.
Porque e porque
Na plataforma 1C, mecanismos maravilhosos foram criados para criar interfaces. No cliente grosso, você pode desenhar painéis, botões e submenus. Em um thin client, a funcionalidade pode ser dividida por subsistemas e a interface se desenha - belos links de navegação para todos os diretórios, documentos e relatórios serão exibidos.
E o que está errado então? Por que criar algum tipo de área de trabalho?
Se não for preguiça, leia novamente o parágrafo anterior. O que você vê? O que as interfaces 1C típicas desenham? Se preguiça, então eu apenas respondo: eles desenham a navegação .
Nos aeroportos, por exemplo, eles também usam a navegação, da qual mais tarde se orgulham - qualquer pessoa que se encontre no porto aéreo pode encontrar facilmente balcões de check-in, uma área de pesquisa e um banheiro. A navegação para novos visitantes é uma tarefa importante e necessária, sem sua solução competente, ocorrerá um colapso. E no aeroporto e no sistema de informação na plataforma 1C.
E se a pessoa não é nova? Contador, por exemplo, ou gerente de vendas, gerente de PDO etc. O programa custa muito tempo, os usuários sabem tudo o que precisam, usam uma quantidade limitada de funcionalidades e é improvável que algo mude no futuro próximo. O que eles deveriam fazer?
No aeroporto, essas pessoas - por exemplo, empresários ou viajantes que voam frequentemente - não olham para a navegação. Eles apenas vão aonde precisam. Você já esteve no aeroporto e lembra quanto tempo tem para ir até lá ? O mesmo processo, às vezes muito deprimente.
E em 1C o que? O usuário sabe para onde ele precisa. Mas, como um viajante no aeroporto, ele é forçado a ir todas as vezes - a percorrer a selva da interface. Veja um monte de supérfluos, procure o correto, gere um monte de relatórios para ver os poucos números de que ele precisa, filtre e classifique indefinidamente para obter os dados necessários.
Se traçarmos uma analogia entre 1C e o aeroporto, o que acontece? Depois de comprar o ERP ou o SCP, você adquiriu o aeroporto . Bem, isso não é você, provavelmente, mas sua empresa, mas não o ponto. Este aeroporto foi projetado para todos , e somente você e seus colegas o utilizam. Imagine - um aeroporto corporativo!
Apresentado? Bom Agora a pergunta é: você gosta de tudo lá? Não há desejo, por exemplo, de fechar a maioria dos terminais, deixar um, para não correr por meia hora? Coloque o banheiro mais perto da recepção? Não perto, mas ao virar da esquina, é claro. E em frente ao rack, coloque sofás na sala VIP, para não subir as escadas.
E, em geral, em vez de um enorme prédio frio, coloque uma pequena casa aconchegante onde tudo estará à mão - check-in, coleta de bagagem, um sofá para relaxar, uma prancha com vôos acima da cabeça, um bom restaurante, cobrando pelo telefone e wi-fi. Bem, não é fofo?
Tudo que você precisa já está no aeroporto. Apenas localizado não como você precisa, mas como decidiram os desenvolvedores. Ao mesmo tempo, eles empurraram um monte do que você não precisa. Portanto, desconfortável e desconfortável.
Portanto, a área de trabalho - esta é uma casa aconchegante muito pequena que fará do seu “aeroporto na plataforma 1C” um local agradável, conveniente e agradável. E, o mais importante - individualmente para cada usuário . Que todos tenham seu próprio aeroporto. Porque não
Revisão geral
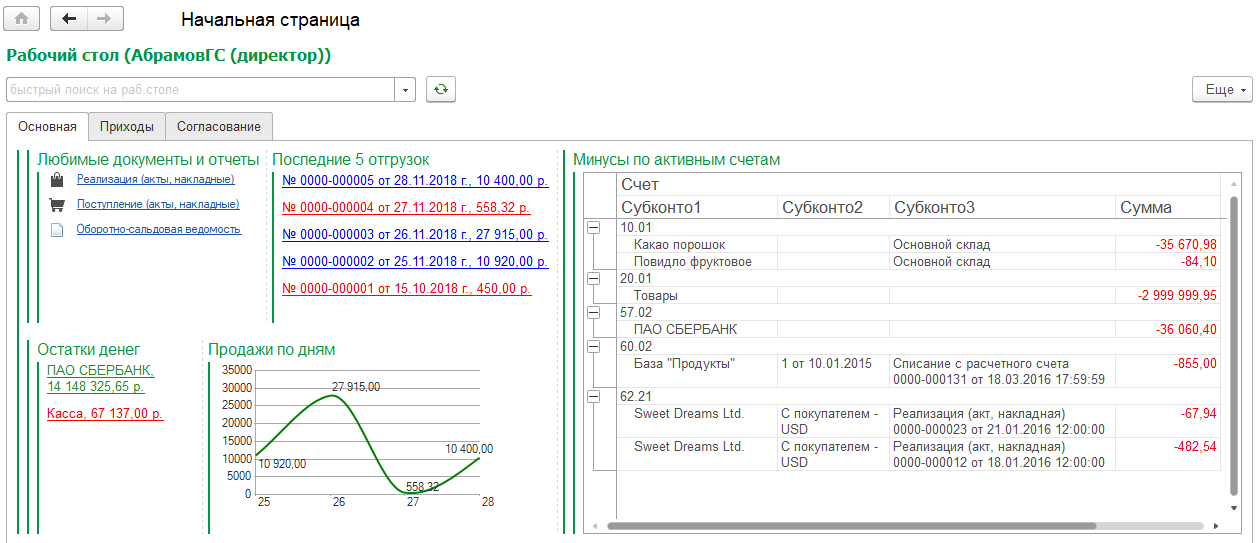
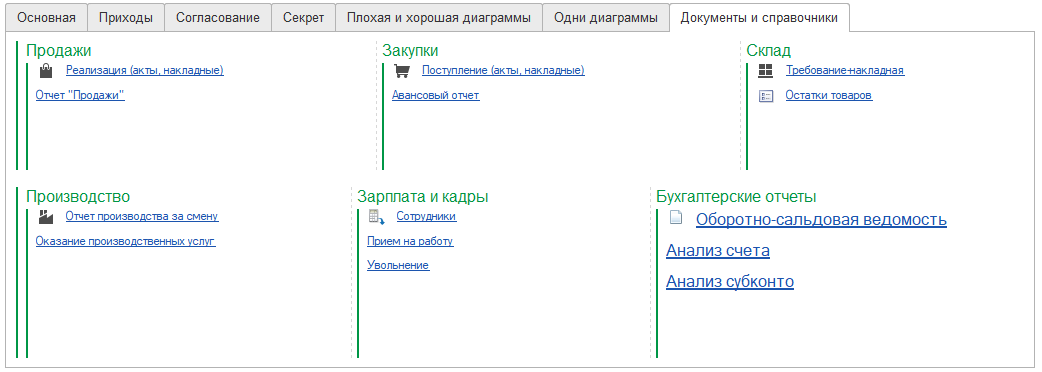
É hora de desenhar algumas fotos. Desenhamos um desktop de demonstração no Enterprise Accounting 3.0, eis como ele se parece.

Uma pessoa entra no programa e vê imediatamente o que está interessado. Primeiro, links para documentos e relatórios que ele deseja usar com mais frequência. Clique no link - foi para a lista de documentos ou o formulário do relatório.
Além disso, por algum motivo, uma pessoa deseja ver os últimos embarques. Bem, ele gosta de acompanhar as implementações, e é isso. E para que elas sejam pintadas - sejam vermelhas, até 10.000 rublos, até 100.000 rublos - azuis, verdes demais. Hoje não é um dia muito bom, não há remessas ecológicas ... Cliquei no link - o documento foi aberto.
E quer ver os restos de dinheiro imediatamente, para não vasculhar os relatórios. Deixe-os escritos na área de trabalho - separadamente para contas de liquidação, agrupadas por banco e caixa registradora - em uma linha.
Mas você precisa entender não apenas as últimas remessas, mas também a dinâmica? Que as vendas diárias sejam sorteadas na forma de uma linda programação! Desde o início do mês, por exemplo. Então não perca a tendência negativa.
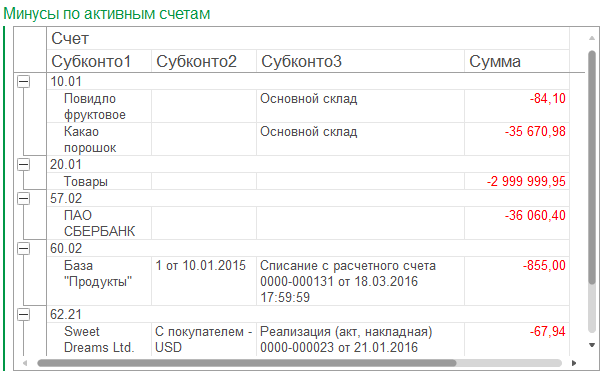
E se uma pessoa é um contador-chefe ou deputado inteligente? É necessário ficar de olho nos contadores, para que não haja desvios na circulação, caso contrário, eu os conheço ... Deixe um simples relatório sobre contas ativas, com todas as análises necessárias, direto na área de trabalho. Vou ver um sinal de menos - vou punir ...
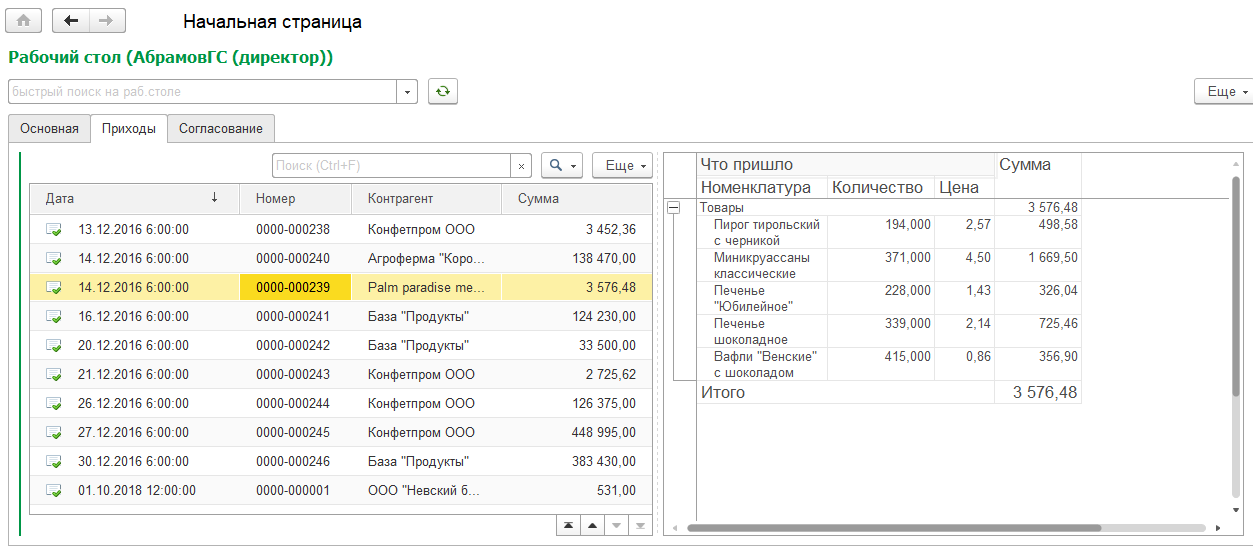
Vamos para a segunda guia da área de trabalho.

O que temos aqui? Visualização rápida de recibos. À esquerda, uma lista de recebimentos, à direita, um pequeno relatório que mostra a composição do documento (mercadorias, serviços, contêineres). Você coloca o cursor em qualquer documento - o relatório é redesenhado. Não há necessidade de cair em documentos, vasculhar marcadores e rolar pelas tabelas.
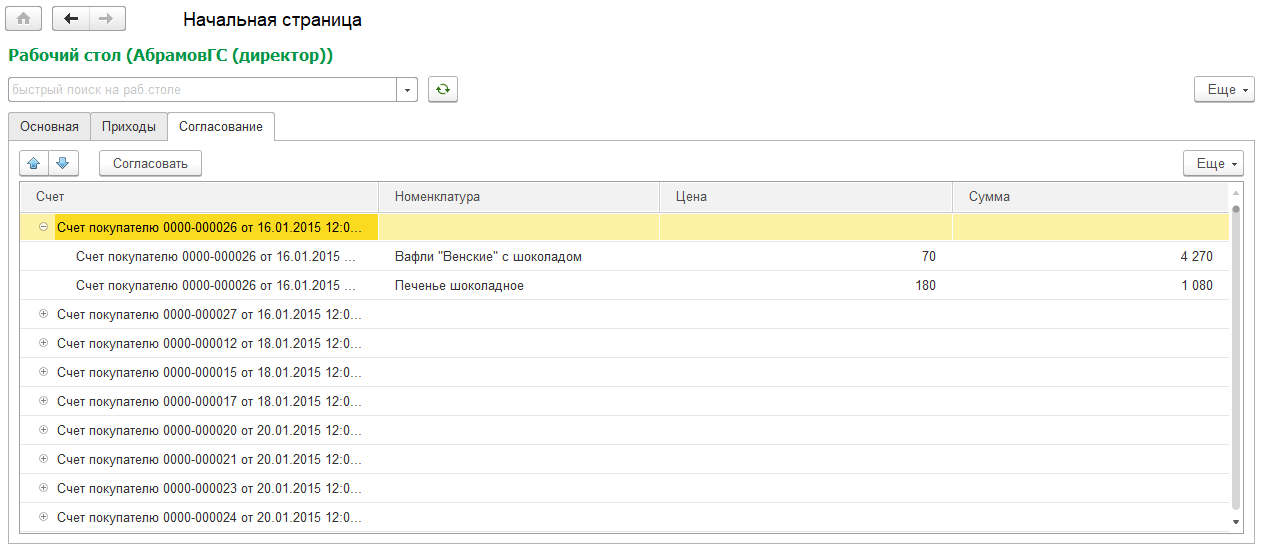
Vamos para o terceiro marcador.

O que nós vemos? Faturas de pagamento, na forma de uma árvore. O primeiro nível é a conta, o segundo é a nomenclatura, preço, quantidade. E logo acima da árvore está o botão "Concordo". Aconteceu que em nossa empresa é necessário coordenar as faturas para pagamento. Por que ir a algum lugar, olhar e conferir? Na área de trabalho, vemos contas inconsistentes, selecionamos as necessárias, pressionamos o botão - e pronto! A reconciliação aconteceu.
E a quarta aba?

Botão grande, o que mais. O que ela esta fazendo? E qual é a diferença ... Que seja um segredo.
Qual é o truque?
Qual é o truque, o leitor pergunta? Nossos programadores da mesma maneira podem desenhar esses favoritos, com botões, links e relatórios. Eles só precisam dar acesso ao configurador e, em alguns dias, ele estará pronto.
O truque é que todos os elementos da área de trabalho são desenhados sem o uso do configurador . Você sabe como é a área de trabalho no configurador? Assim:

A área de trabalho não sabe nada sobre o que precisará desenhar para um usuário específico. Quando 1C iniciar, ele saberá e desenhará.
Todas as configurações da área de trabalho e seus elementos são executadas no modo Enterprise. A tabela de demonstração, as imagens das quais você vê neste material, é desenhada em 2 horas.
Principais recursos
Vamos examinar os principais recursos que a área de trabalho nos fornece. Existem tantos que o principal problema é não esquecer o quê. Bem, novas idéias - escuridão.
Layout
Cada usuário recebe uma área de trabalho, ou seja, em geral, pode haver tantos deles no sistema. As configurações da área de trabalho são armazenadas no diretório com o mesmo nome. O layout dos elementos é realizado de acordo com os mesmos princípios que o desenho de formas controladas no configurador.
Você pode desenhar um número arbitrário de grupos, aninhá-los, determinar a orientação - vertical ou horizontal, dividir em páginas, organizar elementos.
Aqui está a configuração da área de trabalho:

Consolidação de desktop
Existem muitos usuários e todos desejam um desktop individual. Mas e se cinco pessoas precisarem de um par de marcadores idênticos? Nada é mais simples - você pode atribuir vários desktops a um usuário ao mesmo tempo . No formulário final, uma pessoa simplesmente verá marcadores e itens coletados em todas as áreas de trabalho.
Elementos da área de trabalho
Itens da área de trabalho é uma referência. Eles desenharam uma vez, por exemplo, um diagrama ou uma lista dinâmica, configuraram tudo e você pode usá-lo em qualquer número de áreas de trabalho.
Existem sete tipos de elementos em princípio: um link para metadados, um relatório, um diagrama, um conjunto de links, uma lista dinâmica, uma árvore, um botão.
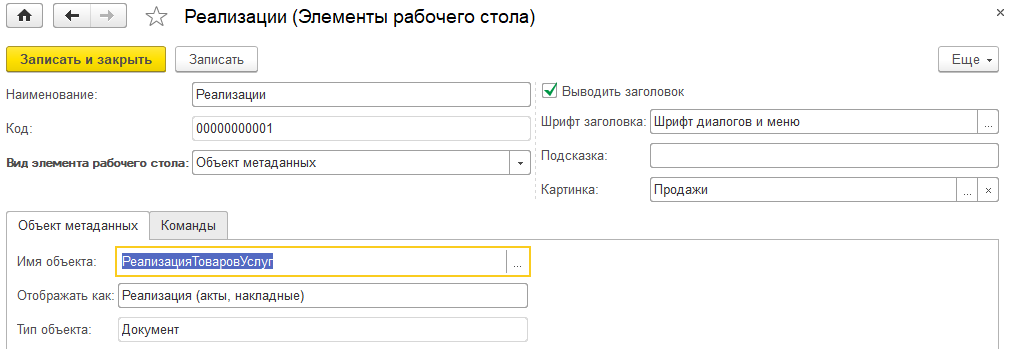
Esse é o tipo mais simples de elemento da área de trabalho. O objeto de metadados é indicado - por exemplo, o documento "Vendas de bens e serviços" ou o relatório "Balanço de rotatividade" - e é tudo, ele será direcionado para a área de trabalho como um hiperlink.

Você pode adicionar uma imagem, substituir o título, alterar a fonte. Quando pressionado, o formulário correspondente será aberto - uma lista de documentos, um formulário de relatório etc.
Botão
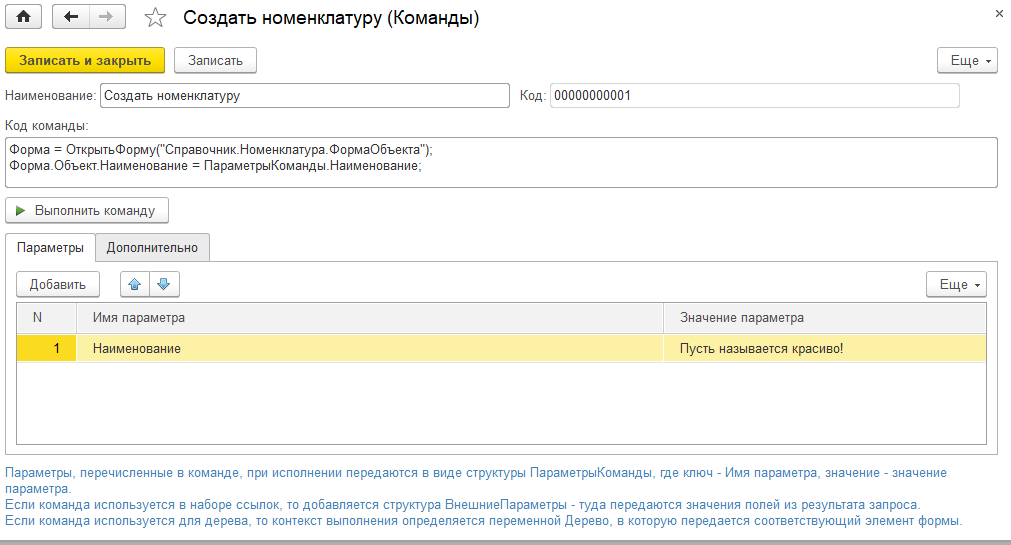
Também é um elemento muito simples, mas compreensível apenas para programadores. Desenha um botão no formulário, sob o qual está o comando , e nele está o código que você escreveu. Você pode executá-lo no cliente, você pode executá-lo no servidor.
Equipes é uma referência. É usado não apenas para botões, mas também para processar cliques em elementos de outros tipos (veja abaixo).

O código dos comandos da área de trabalho é geralmente associado aos dados da infobase (diferente dos comandos criados no configurador). Por exemplo, um botão pode criar um item de diretório e preencher seus detalhes com valores específicos. Onde conseguir esses valores?
No configurador, você teria que procurar por código ou cercar repositórios especializados de links predefinidos ou fazer constantes em geral. Aqui você também pode encontrar a ajuda da tabela de parâmetros (veja a captura de tela abaixo) - indique o nome e o valor do parâmetro (primitivas + qualquer link) e use o código de comando.
Relatório
Normalmente, suas mãos coçam imediatamente para trazer para a área de trabalho algum tipo de relatório. Mas esse é um pensamento ruim.
Na área de trabalho, não deve haver calçados compridos para os pés, que ainda precisam ser filtrados, classificados e o mesmo tempo para cavar neles. Precisamos de relatórios curtos, compreensíveis e focados para um usuário específico, mostrando uma pequena quantidade de dados ou problemas claramente posicionados.
Portanto, como fonte de relatórios, são usados esquemas de layout, que estão no diretório com o mesmo nome. Por que despejar toda a rotatividade se uma pessoa precisa ver apenas os contras? Chamamos o programador, em 5 minutos ele escreve um pedido para 10 linhas e, diante de nós, existem apenas desvantagens.

O que é importante - desde que você mesmo está escrevendo um pequeno diagrama de layout, e mesmo no modo Enterprise, você tem em mãos o mais importante - dados e contexto . Você pode fazer seleções para organizações, unidades ou artigos específicos. Você pode filtrar por usuário atual. E tudo isso está no próprio esquema de layout, e não nas mãos do usuário na versão do relatório.
Gráfico
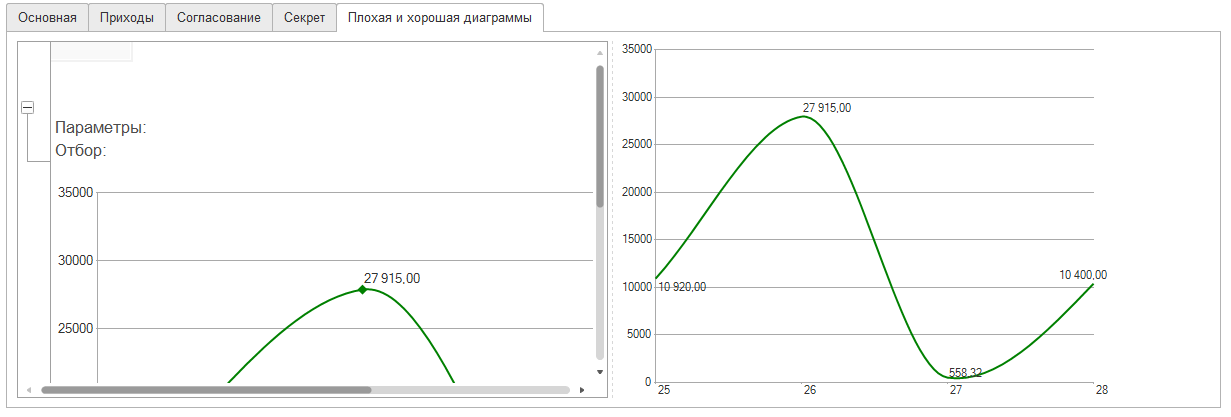
Ele é configurado aproximadamente o mesmo que o relatório. Basta escrever um diagrama de layout, cujo resultado é exibido em um diagrama. E então a mágica acontece .
Um gráfico típico formado por um layout na forma de um documento de planilha parece assustador. Ele não se adapta ao tamanho da tela, não se encaixa nela e nada pode ser feito com isso - apenas movendo um objeto do tipo "Imagem" por código após a formação. Mas as pessoas vivas não.
Um diagrama desenhado diretamente no formulário parece muito melhor. Este é um controle normal que pode ser dimensionado, não parece estranho e, em geral, é bastante agradável.
Vou mostrar na foto para torná-lo mais claro. À esquerda, há um gráfico padrão em um documento de planilha, à direita, um gráfico em um formulário.

É possível usar o gráfico à esquerda? Não é claro. Somente o gráfico de formulário normal, escalável e interno à direita. Na primeira captura de tela, havia o mesmo diagrama - eles viram como era pequeno, mas ao mesmo tempo - bastante legível?
E a mágica mencionada é que a própria área de trabalho retira o gráfico do documento da planilha e o transfere para o formulário. Série, pontos, design - tudo se arrasta, o que é ruim. O programador simplesmente escreve o diagrama de layout e obtém um belo diagrama. Sem uma área de trabalho, eu teria que desenhar esse código.
Lista dinâmica
O princípio é o mesmo que nos relatórios e gráficos. O programador escreve o diagrama de layout - o que ele deseja ver na lista dinâmica. Campos seleciona, classificação, layout, seleções etc. - tudo o que você precisa para uma apresentação confortável dos dados.
E a área de trabalho aceita a solicitação, cria uma lista dinâmica no formulário, exclui o texto, as seleções, a classificação, a formatação condicional da solicitação, etc. E é isso, a lista está pronta.
Além disso, você pode gerenciar algumas propriedades da lista. Por exemplo, a tabela principal - se for especificada, o elemento se comportará como um formulário de lista regular. Você pode controlar a capacidade de adicionar dados, controlar sua ordem.
Árvore
Quase um a um - uma lista dinâmica. Também é um esquema de layout, também copia seleções e design, apenas uma árvore é desenhada no formulário, não uma lista dinâmica. E você pode exibir qualquer dado.
Na árvore, respectivamente, você pode fazer o agrupamento. O número de níveis de aninhamento não é limitado.
Você pode conectar comandos à árvore (no diretório "Comandos" mencionado acima). Cada equipe irá desenhar um botão no painel da árvore (como na captura de tela da página "Coordenação"). Quando um botão é pressionado, um contexto é transferido para seu código - uma árvore. Consequentemente, o programador pode fazer com ele e seus dados tudo o que lhe vem à cabeça. Por exemplo, altere os detalhes do objeto que o usuário apontou na árvore.
Conjunto de links
O elemento mais útil e interessante, na minha opinião,. Ele permite que você traga para a área de trabalho links para dados específicos - por exemplo, implementações, tarefas, pedidos etc.
Por exemplo, na primeira captura de tela, tivemos as últimas 5 implementações:

Portanto, este é um conjunto de links. Abaixo dele está o mesmo esquema de layout, que coleta os dados que uma pessoa em particular precisa e exibe na tela. Não há documentos de planilha, transcrições, montes de colunas e cliques duplos. Apenas um hiperlink para o objeto desejado.
Um conjunto de links é especialmente útil quando uma pessoa precisa exibir objetos com os quais precisa fazer alguma coisa. Por exemplo, concorde com um contrato ou aplicativo para gastar dinheiro. O programador grava uma solicitação que filtra objetos pelo usuário atual e pronto - você não precisa ir a lugar algum, filtrar nada, pesquisar e entender. Cliquei no link, acertei o objeto imediatamente, fiz o que precisava - e o objeto desapareceu da área de trabalho.
Você pode exibir o link como está. Você pode redefinir a exibição, como na imagem acima - deixe o número e a data, adicione a quantia. Você pode colorir com qualquer cor, dependendo dos dados - por exemplo, realce o vencido em vermelho. Você pode até mudar o tamanho da fonte.
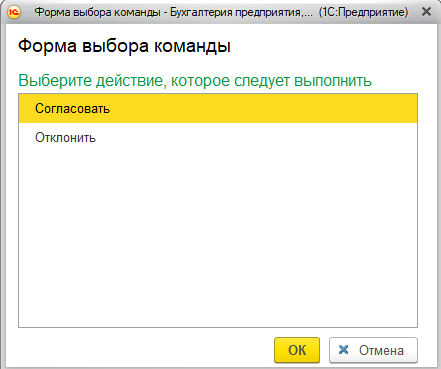
Um número arbitrário de comandos pode ser conectado a um conjunto de links. Se não houver comandos, basta clicar no objeto para abrir o link. Se houver vários comandos, a escolha da ação será aberta:

O que é importante - não apenas o link é transferido para o contexto da execução do comando, mas também todos os campos que a solicitação retornou. Existe apenas um link no formulário, e a solicitação pode retornar o status de acordos mútuos, a confiabilidade da contraparte e a disponibilidade dos bens necessários no armazém - qualquer coisa. E tudo isso pode ser usado dentro da equipe.
Outros recursos
Por padrão, os tamanhos de todos os elementos da área de trabalho são calculados automaticamente com base na quantidade de espaço livre. Mas, se você realmente quiser, a largura e a altura de cada elemento podem ser controladas, além de esticá-las vertical e horizontalmente.
Para cada área de trabalho, você pode ativar a atualização automática em intervalos regulares.
Há também um modo exótico - troca automática de marcadores da área de trabalho. As pessoas vivas não precisam disso, mas tínhamos um exemplo - elas incluíam um thin client na TV, havia uma área de trabalho com vários diagramas e os marcadores eram trocados automaticamente. Uma TV estava pendurada no escritório, todos estavam assistindo e entendiam como eles funcionavam.
Opções de layout
Opções de layout - inúmeras, na medida em que seja suficiente imaginação. Por exemplo, você pode transformar a área de trabalho em um painel raivoso:

Os diagramas da plataforma 8.3 parecem muito bons, portanto, olhar para uma área de trabalho é muito bom, concorda. Na área de trabalho, eles também são agradáveis ao toque - assista ao vídeo .
E se alguém disser que todos esses diagramas não fazem sentido para os gerentes, é possível desenhar uma área de trabalho ascética simples, consistindo apenas nos documentos, diretórios e relatórios necessários.

Desenvolvimento
A área de trabalho tem um enorme potencial de desenvolvimento. Ainda há muito que pode e deve ser feito que durará vários anos. E otimização interna, novos recursos e chips de design.
Vamos desenvolver a área de trabalho, seguindo a prática de seu uso, novos recursos da plataforma e nossas idéias sobre o belo.