
Eu sou Shalitha Suranga do Sri Lanka. Comecei o projeto Neutralinojs com outros dois membros como nosso projeto de pesquisa na universidade.
O desenvolvimento de aplicativos de plataforma cruzada é extremamente útil entre organizações de desenvolvimento de software, porque um grande público de usuários finais pode ser direcionado. Anteriormente, havia várias abordagens, como escrever várias bases de código para cada plataforma, escrever uma única base de código usando condicionais para seleção de plataforma ou usar uma linguagem de programação que possui uma máquina virtual de plataforma cruzada em tempo de execução. Havia desvantagens de cada um, como complexidade de design, acessibilidade limitada de baixo nível e baixa taxa de aprendizado. O desenvolvimento de aplicativos de plataforma cruzada com tecnologias da Web veio [1] depois. Electron e NW.js são as estruturas mais populares que permitem que os desenvolvedores criem aplicativos de plataforma cruzada usando Javascript. Basicamente, essas estruturas populares combinam navegador de cromo incorporado e tempo de execução do nó [2], [3].
Essas estruturas estão sendo usadas para criar vários aplicativos de plataforma cruzada. Considerando que a comunidade apontou várias desvantagens invisíveis dessas estruturas. O tamanho grande de aplicativos agrupados, o alto consumo de memória e o longo fluxo de trabalho de desenvolvimento são os principais itens criticados pelos fóruns e sites da Internet [4], [5], [6], [7], [8]. A Tabela 1.1 mostra as vantagens e desvantagens de Electron / NW.js.
Tabela 1.1: Vantagens e desvantagens de Electron / NW, js
| Vantagens do Electron e do NW.js | Desvantagens do Electron e do NW.js |
|---|
| O desenvolvimento é muito fácil, pois o Javascript é usado | O pacote de aplicativos é considerado como bloatware (alto uso de espaço em disco) |
| Acesse funções nativas via node runtime, base de código única para todas as plataformas suportadas Linux, Windows e macOS | Alto consumo de memória e lentidão |
| Muitos módulos de nó precisam ser instalados |
Motivação
Electronjs e NW.js, como estruturas baseadas em nó de cromo, não puderam reduzir ainda mais o tamanho do pacote de aplicativos, porque o tamanho dos componentes incorporados não pôde ser mais reduzido. Uma solução possível é a introdução de uma nova estrutura de desenvolvimento de aplicativos de plataforma cruzada, que possui todas as vantagens do Electron e do NW.js, mas que é leve, portátil e leve para a memória do computador. É importante ressaltar que cada plataforma possui um componente de navegador interno que pode ser usado em vez do cromo incorporado. A plataforma Windows possui MSHTML (IE10 / 11) e o Linux possui gtk-webkit2.
Além disso, há um navegador da web padrão em cada plataforma também. Portanto, o módulo chromium pode ser substituído pelo navegador da web do usuário ou pelo componente do navegador da web. O tempo de execução do nó pode ser substituído por um servidor da Web leve que expõe a funcionalidade nativa do SO.
Objetivos-chave
Esta pesquisa apresenta uma nova arquitetura de estrutura que fornece uma implementação de uma estrutura de desenvolvimento de aplicativos multiplataforma leve e portátil, incluindo a prova do uso das principais estruturas de front-end. A nova estrutura usará o componente do navegador ou o navegador do usuário em vez do cromo incorporado e substituirá o tempo de execução do nó, introduzindo um tempo de execução leve do servidor, que expõe as funções necessárias no nível do SO. Os principais recursos do novo design da arquitetura de estrutura podem ser categorizados como fluxo de trabalho de desenvolvimento simples, leve, portátil e simples e acesso nativo.
Leve
O pacote de aplicativos e o kit de desenvolvimento de aplicativos são os mesmos e ocuparão muito menos espaço em disco. O pacote de aplicativos pode ser compactado no formato de arquivo desejado para reduzir ainda mais seu tamanho.
Totalmente portátil
O kit de desenvolvimento de aplicativos deve ser totalmente portátil, significa que nenhum pré-requisito é necessário antes do processo de desenvolvimento. Portanto, o pacote de aplicativos também deve ser totalmente portátil. Portanto, nenhum pré-requisito é necessário antes da execução do aplicativo que foi construído com a nova estrutura.
Fluxo de trabalho de desenvolvimento simples
O fluxo de trabalho de desenvolvimento de aplicativos deve ser o mais simples possível. Nenhuma dependência deve ser instalada pela Internet, economizando tempo e uso da rede do desenvolvedor. Portanto, o aplicativo de depuração deve ser simples como o Electron [12].
Acesso nativo
A nova estrutura deve expor as funções exigidas do sistema operacional de baixo nível por meio de uma biblioteca baseada em Javascript e as chamadas nativas devem ser tratadas de maneira simultânea usando threads no nível do sistema.
Arquitetura da solução
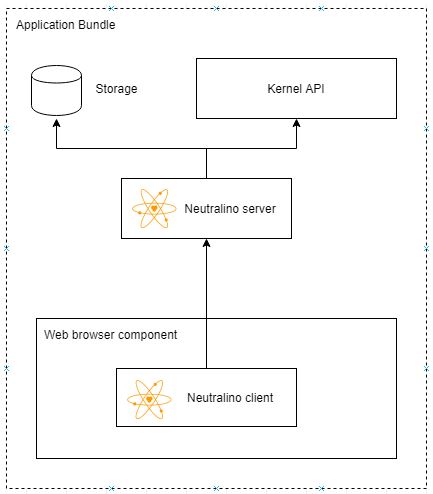
Neutralinojs possui dois componentes principais em uma perspectiva de design. O tempo de execução do Neutralino é um servidor leve e portátil que escuta solicitações provenientes do SDK do cliente. Além disso, ele executa um encadeamento separado para executar uma janela nativa que contém o componente interno do navegador para renderizar o aplicativo. O Client SDK é uma biblioteca Javascript que se comunica com o servidor via XHR. As funções e módulos do SDK do cliente são usados para fazer chamadas do sistema de forma assíncrona.

Figura 1.1: Design da solução Neutralino
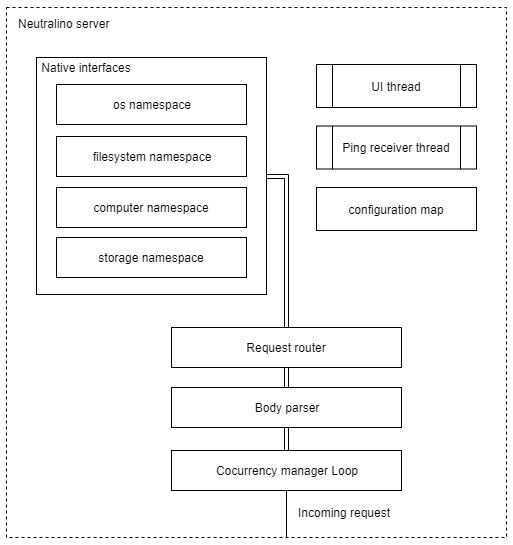
Servidor Neutralino

Figura 1.2: Design do servidor Neutralino
Uma solicitação HTTP recebida obtém acesso a interfaces nativas via CML, que cria ou reutiliza um encadeamento separado para execução funcional. O analisador de corpo analisa a mensagem e envia dados relevantes para solicitar o roteador que chama interfaces nativas específicas. Existem dois threads de segundo plano. O thread da interface do usuário executa o loop principal da janela nativa, o thread do receptor Ping interrompe o servidor Neutralino quando a guia do navegador foi fechada no modo de depuração. O mapa de configuração é uma estrutura na memória que contém pares de valores-chave para a configuração do aplicativo.
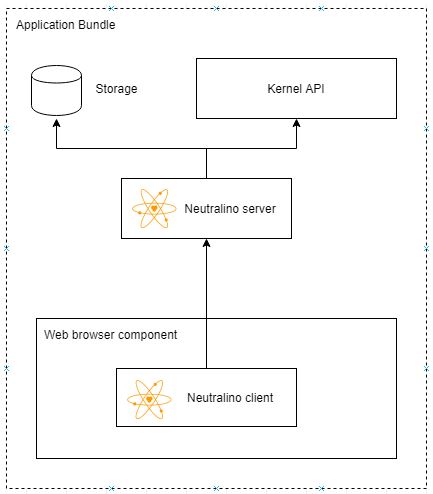
Cliente Neutralino

Figura 1.3: Design do cliente Neutralino
Uma chamada da API Neutralino chama uma função na biblioteca do cliente Neutralino. Posteriormente, a função relacionada envia um XHR via biblioteca XHR ao servidor Neutralino, que responde às solicitações recebidas.
O Neutralinojs traz uma melhor estrutura de desenvolvimento de aplicativos multiplataforma portátil e leve em comparação com outras estruturas, como Electron e NW.js, de acordo com os resultados da pesquisa. Enquanto a equipe de pesquisa implementou apenas os recursos mais necessários, basicamente com foco em um POC. Portanto, todos os recursos dessas estruturas podem não estar disponíveis no Neutralino no momento.
Comece hoje mesmo com Neutralinojs!
Site
Github
Encontre Shalitha Suranga no Github para mais projetos de código aberto