Olá Habr! Na Iponweb, não apenas fazemos mágica com o
Kubernetes , mas também criamos interfaces de usuário sofisticadas. A estrutura principal que usamos é Angular (assim como AngularJs para partes herdadas), portanto a conveniência do desenvolvimento para nós não é uma frase vazia. Decidimos traduzir um artigo de Mark Pieszak, projetado para aumentar a conveniência da depuração do código JS.
Kenneth Auchnberg, gerente de programa da equipe VSCode, lançou recentemente uma extensão que permite executar e depurar qualquer aplicativo JS diretamente no VSCode IDE!

Nesta postagem, falaremos sobre coisas relacionadas à CLI Angular, mas lembre-se de que você pode usar qualquer outra estrutura (ou sem ela) e ainda usar a Visualização do navegador!
Personalização
Para demonstração, sugerimos a criação de um aplicativo através da CLI Angular do zero. No entanto, se você já possui um aplicativo Angular, poderá pular esta seção e usar a Visualização do Navegador.
Agora você tem uma instalação limpa do Angular. Vamos garantir que as extensões necessárias para o VSCode estejam instaladas.
Instalar extensões para VSCode na App Store


Vá para o repositório de extensões e baixe a
Visualização do navegador e o
Depurador para Chrome , se você ainda não o tiver instalado.
Configuração do VSCode Launch.json
No painel esquerdo, selecione
a guia
Debug e adicione uma nova configuração para o plugin
Preview do
navegador .

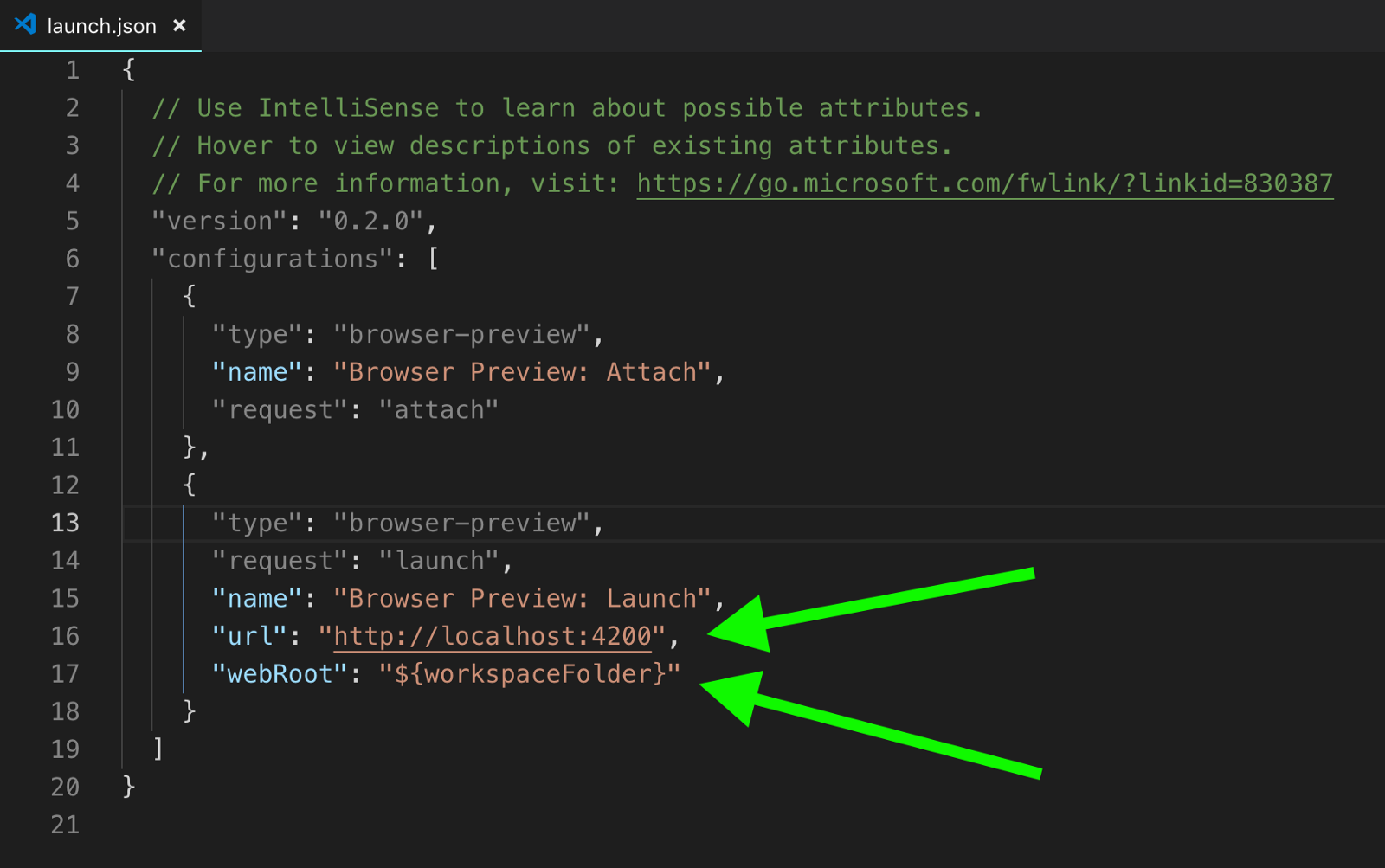
Essa ação criará uma configuração simples do
Launch.json , mas para que funcione com o aplicativo Angular, é necessário fazer algumas alterações.

Como você deve ter notado, a URL
http: // localhost: 3000 é usada por padrão, mas como a CLI Angular é executada na porta
4200 , a URL precisa ser corrigida no
localhost : 4200.
Além disso, no VSCode, você deve especificar onde a pasta raiz (
webRoot ) do seu aplicativo está localizada. No caso de Angult, a CLI é
$ {workspaceFolder} .

Para começar, você precisa executar apenas essas duas configurações.
 Iniciar visualização do navegador
Iniciar visualização do navegadorAntes de iniciar a depuração no VSCode usando a Visualização do navegador, verifique se você já iniciou o aplicativo Angular a partir do terminal.
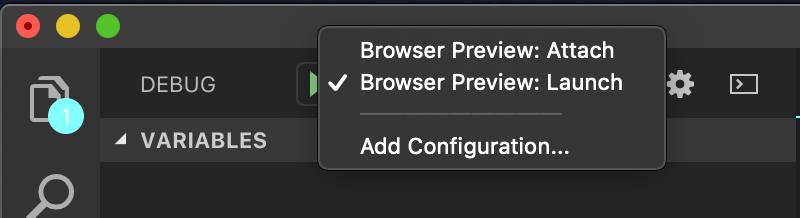
Inicie seu aplicativo Angular usando os comandos npm start ou ng serve e abra a guia Debug no VSCode. Verifique se a configuração
"Visualização do navegador: Iniciar" que você criou está selecionada na barra lateral de depuração e clique em
"Iniciar depuração" (ou
F5 ).
À direita da janela de código, uma janela aparece com o aplicativo Angular.

Depurando com a Visualização do Navegador
Agora que todas as predefinições foram concluídas, verifique o processo de depuração.
Adicione um botão e um interceptador de eventos de clique nele ao modelo app.component.html.
<b>app.component.html</b> <button (click)="testDebugging()">Click Me!</button> <b>app.component.ts</b> testDebugging() { this.title = 'browser preview works!!';
Como a CLI Angular gerencia a reconstrução, quaisquer alterações feitas no projeto, quando salvas, recarregam automaticamente a visualização.
Defina um ponto de interrupção dentro do método testDebugging ().
Quando a janela de pré-visualização for recarregada, clique no botão
"Clique em mim" e veja a mágica que está acontecendo.

E então, você conseguiu! Depois de clicar no botão "Clique em mim", a Visualização do navegador corrigirá o ponto de interrupção.
Esperamos que este artigo o ajude a desenvolver seu aplicativo.
Links e demonstração
Repo de demonstração angularRepositório de visualização do navegador VSCodeArtigo original