Em 26 de fevereiro, a equipe do Flutter
anunciou o primeiro lançamento estável do produto , o Flutter 1.2. Todo mundo que está interessado nas novidades trouxe uma atualização - peço gato.

As principais alterações no release podem ser descritas brevemente em 3 pontos:
- Melhorando a estabilidade, aumentando a velocidade e a qualidade da estrutura e plugins;
- Melhorando a exibição e a funcionalidade dos widgets existentes;
- Uma nova ferramenta baseada na Web para desenvolvedores que criam aplicativos no Flutter.
Todas as alterações na liberação na forma de solicitações pull podem ser visualizadas
aqui .
Melhorando a estabilidade, melhorando a velocidade e a qualidade do núcleo da estrutura
- Atualize o Dart SDK para a versão 2.2. A nova versão, de acordo com os desenvolvedores, melhora o desempenho de 11 a 16%, com o custo de aumentar o tamanho do aplicativo em 1%. Mais detalhes aqui .
- Correções de bugs no plug-in do player de vídeo . Além disso, no Android, eles foram migrados da Biblioteca de suporte para o AndroidX.
- Correções de bugs no plug-in de visualização na web . Corrigidos vazamentos de memória e pequenos bugs.
- Correções de bugs no plug-in do Google Maps . Corrigida exibição de ícones no iOS. O Android atualizou o play-services-maps para 16.1.0.
- Adicionado suporte para o AppBundle para Android.
- O plug-in para compras no aplicativo está sendo desenvolvido (mas você já pode sentir).
Melhorando a exibição e a funcionalidade dos widgets existentes
- Adicionado suporte para editar texto com um cursor flutuante .
- Adicionado suporte para um conjunto mais amplo de funções de desaceleração da animação.
- Adicionados novos eventos de teclado (que não são especificamente mencionados) e processamento de mouseover para se preparar para um suporte mais profundo aos sistemas operacionais da classe desktop. Aparentemente, o onipresente sistema operacional Fuchsia já está próximo e suportará a área de trabalho.
- Melhorias no trabalho e renderização dos widgets Material e Cupertino.
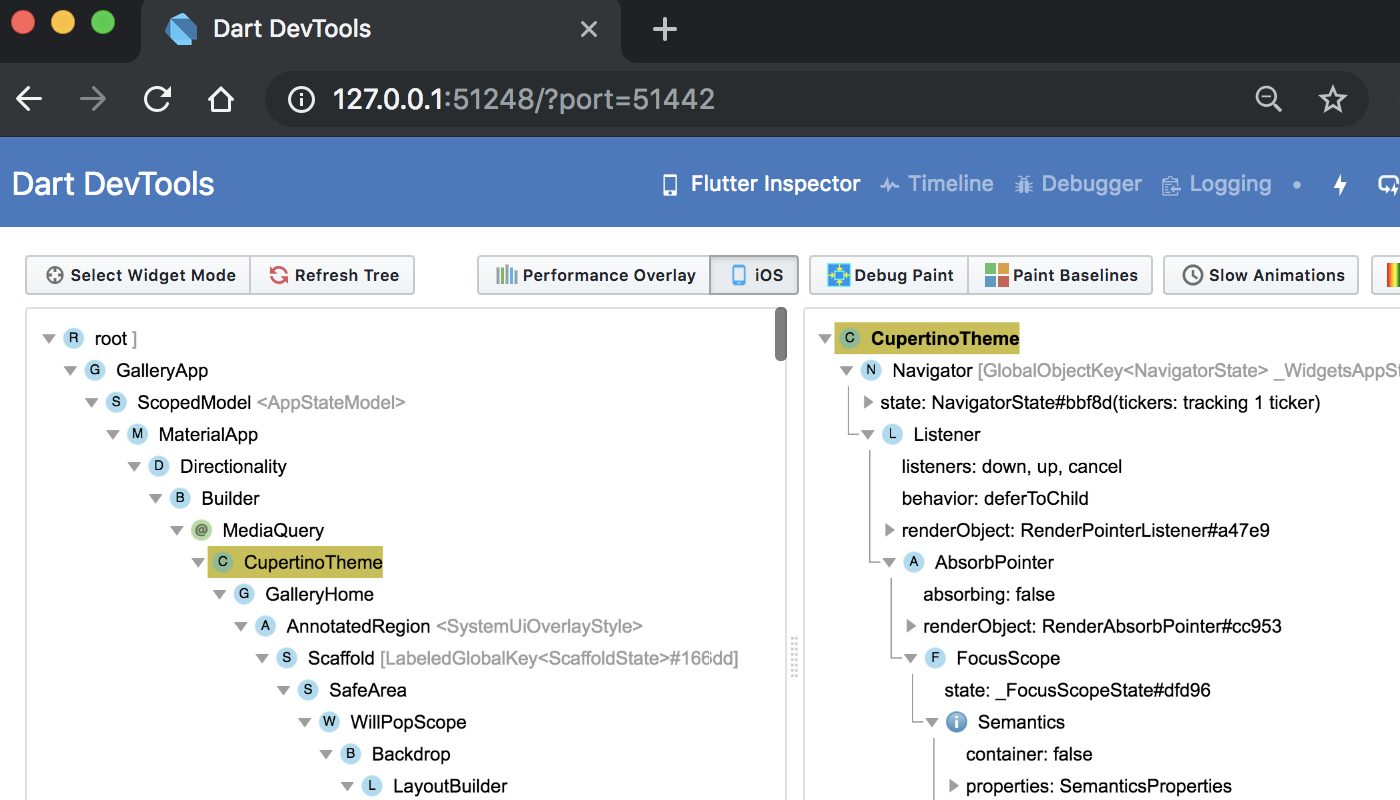
Nova ferramenta da web para desenvolvedores que criam aplicativos no Flutter
Uma nova ferramenta de análise e
depuração foi introduzida:
DevTools . Está disponível para o
Android Studio , o
VS Code e a
linha de comando . Aqui está uma lista de suas principais características:
- Inspetor de widget . Renderiza a hierarquia do widget no seu código como uma árvore de widgets.
- Vista da linha do tempo . Uma linha do tempo que ajuda a analisar a CPU, GPU e atrasos durante a animação.
- Depurador no nível da fonte . Ferramenta de análise de código. Permite depurar o aplicativo em pontos de interrupção e analisar a pilha de chamadas.
- Visualização de log . Aqui, eu acho, é óbvio. Uma janela na qual os eventos de log são gravados, sistema e usuário.

O que vem a seguir?
A equipe de Flutter fez um plano para 2019.
Você pode vê-lo aqui . Existem dois objetivos globais:
Flutter Create contest: o que você pode fazer por 5 KB no Dart?
A equipe do Flutter também anunciou uma
competição . Sua essência é que você precisa escrever o aplicativo mais legal e bonito no Flutter. Mas, ao mesmo tempo, você tem uma limitação: o código não deve ocupar mais de 5 KB. Promessa de prêmios legais, liderada pelo
iMac Pro totalmente empacotado . A competição dura até 7 de abril, os vencedores serão anunciados no
Google I / O.
Conclusão
O Flutter está se tornando mais popular e já entrou nos 20 principais repositórios de software no Github. Sua equipe chegou a lançar seu
canal no YouTube . A comunidade está aumentando a cada mês e as ferramentas estão melhorando. Usá-lo ou não é sua escolha. Mas a maneira como ela se desenvolve é realmente inspiradora. Seria interessante ler sua opinião sobre as inovações nos comentários. Isso é tudo para mim. O Google não pode quebrar o seu Play e a Apple sua loja!