Estudando o atrator Lorenz e editando o código em IodetoNos últimos dez anos, houve uma verdadeira explosão de interesse em “computação científica” e “ciência de dados”, isto é, o uso de métodos computacionais para encontrar respostas a perguntas, analisar dados nas ciências naturais e sociais. Vemos o surgimento de PLs, ferramentas e métodos especializados que ajudam os cientistas a explorar e entender dados e conceitos, além de comunicar suas descobertas.
Hoje, porém, poucas ferramentas científicas usam todo o potencial de comunicação dos navegadores modernos. Os resultados da mineração de dados não são muito convenientes para exibição em um navegador. Portanto, hoje a Mozilla apresenta
Iodeto - uma ferramenta experimental que ajuda os cientistas a criar lindos documentos interativos usando tecnologias da Web, tudo dentro de um fluxo de trabalho iterativo que é familiar a muitos.
Não é apenas um ambiente de programação para criar documentos interativos em um navegador. O iodeto tenta ajudar no fluxo de trabalho vinculando o editor e a visualização. Isso difere do estilo IDE, que produz documentos de apresentação do tipo pdf (eles são separados do código-fonte). E difere do estilo dos notebooks com células que misturam elementos de código e apresentação. No iodeto, você vê um documento com a aparência desejada e acesso fácil ao código base e ao ambiente de edição.
O iodeto ainda está na versão alfa, mas no setor da Internet é habitual dizer:
"Se você não está confuso com a primeira versão do seu produto, está atrasado com o lançamento" . Portanto, decidimos fazer um lançamento muito cedo, na esperança de receber feedback da comunidade. Temos uma demonstração que
você pode experimentar agora , mas ainda existem muitas deficiências (não use esse alfa para trabalhos importantes!). Esperamos que você feche os olhos para os batentes das portas e entenda o valor do próprio conceito, e seu feedback o ajudará a entender em que direção devemos seguir adiante.
Como chegamos ao iodeto
Ciência de Dados na Mozilla
A ciência de dados da Mozilla é quase inteiramente baseada em comunicações. Embora às vezes implantemos modelos de mineração de dados diretamente na frente dos usuários, como o mecanismo para recomendar extensões para o navegador, na maioria das vezes nossos especialistas analisam os dados para identificar padrões e compartilhar informações com engenheiros, gerentes de produto e gerenciamento.
A ciência de dados envolve escrever muito código, mas, diferentemente do desenvolvimento tradicional de software, nosso objetivo é responder a perguntas, não criar software. Isso geralmente se resume à criação de algum tipo de relatório - um documento, diagramas ou visualização de dados interativa. Como todos os outros, nós da Mozilla estudamos nossos dados com ferramentas modernas fantásticas, como
Jupyter e
R-Studio . Porém, quando chega a hora de compartilhar os resultados, geralmente não podemos passar o bloco de anotações Jupyter ou o script R para o "cliente"; portanto, muitas vezes precisamos copiar os principais números e estatísticas resumidas em um documento do Google.
Como se viu, é muito difícil mudar do estudo de dados em código para uma explicação digerível e vice-versa. Estudos mostram que
este é um problema comum . Quando um cientista lê o relatório de outra pessoa e quer ver o código correspondente, muitos problemas surgem: às vezes é fácil rastrear o código, às vezes não. Se um especialista deseja experimentar alterando o código, obviamente, ainda está ficando complicado. Outro cientista pode ter seu código, mas a configuração na máquina é diferente e a instalação leva tempo.
Ciclo de trabalho útil em ciência de dadosPor que há tão pouca teia na ciência?
Nesse contexto, no final de 2017, iniciei um projeto sobre visualização interativa de dados no Mozilla. Atualmente, você pode criar essas visualizações usando as excelentes bibliotecas em Python, R e Julia, mas para o meu projeto foi necessário mudar para o Javascript. Isso significava uma saída do ambiente familiar da ciência de dados. As ferramentas modernas de desenvolvimento da web são incrivelmente poderosas,
mas extremamente sofisticadas . Contra meu desejo, tive que criar uma cadeia completa de ferramentas Javascript para criar com uma recarga quente de módulos, mas ainda era impossível encontrar um editor normal que gere documentos da Web limpos e legíveis em um fluxo de trabalho interativo e animado.
Comecei a me perguntar por que não existe essa ferramenta - por que não existe um analógico Jupyter para documentos interativos da Web - e me perguntei por que quase ninguém usa Javascript para computação científica. Parece haver três razões importantes para isso:
- O próprio Javascript na comunidade científica tem uma reputação controversa como uma linguagem lenta e desconfortável.
- Poucas bibliotecas de computação científica trabalham em um navegador ou suportam Javascript.
- Eu encontrei uma escassez de ferramentas de programação científica com suporte para iterações rápidas e acesso direto aos recursos de apresentação do navegador.
Estes são problemas muito grandes. Mas trabalhar em um navegador tem algumas vantagens reais para uma ciência de dados "comunicativa" que estudamos na Mozilla. Obviamente, a maior vantagem é que o navegador possui o conjunto de tecnologias de visualização de dados mais avançado e bem suportado: do
DOM ao
WebGL ,
Canvas e
WebVR .
Refletindo sobre as dificuldades de comunicação mencionadas acima, tive outra vantagem em potencial: no navegador, o documento final não precisa ser separado da ferramenta que o criou. Eu queria criar uma ferramenta para o trabalho científico iterativo com documentos da Web (um aplicativo da Web com funcionalidade específica) ... e muitas de nossas ferramentas eram essencialmente aplicativos da Web. Para esses pequenos aplicativos de documentos da Web, por que não vincular o documento ao editor?
Assim, os leitores sem treinamento técnico podem visualizar um documento bonito e o cientista muda instantaneamente para o modo de código-fonte. Além disso, como os cálculos ocorrem no mecanismo JS do navegador, o cientista pode começar imediatamente a experimentar o código. E tudo isso sem conectar-se a recursos de computação remota ou instalar qualquer software.
O advento do iodeto
Comecei a discutir com os colegas os possíveis prós e contras da computação científica no navegador e, durante as conversas, observamos outras tendências interessantes.
No Mozilla, muitas demos interessantes foram
lançadas no
WebAssembly , uma nova plataforma para o lançamento de código em um navegador escrito em idiomas diferentes do Javascript. O WebAssembly permite executar programas em uma velocidade incrível, em alguns casos perto de binários nativos. O WASM executa processos que consomem muitos recursos, sem problemas, até
mecanismos de jogos 3D inteiros . Em princípio, você pode compilar as melhores bibliotecas de computação numérica C e C ++ para WebAssembly do mundo, envolvê-las em APIs JS ergonômicas, como faz o projeto SciPy para Python. No final,
esses projetos já existem .
O WebAssembly permite executar código em um navegador quase sem custos adicionaisTambém observamos que a comunidade Javascript está pronta para introduzir uma
nova sintaxe se ajudar as pessoas a
resolver seus problemas com mais eficiência. Talvez você deva tentar emular alguns dos principais elementos da sintaxe que tornam a programação numérica mais compreensível e flexível no MATLAB, Julia e Python - isso é multiplicação de matrizes, fatias multidimensionais, operações de array de transmissão e assim por diante. E, novamente, descobrimos que
muitos concordam conosco .
Todas essas premissas levam à pergunta: qual é a adequação da plataforma web para a computação científica? No mínimo, pode ajudar com a comunicação nos processos que encontramos na Mozilla (e que muitos da indústria e da academia encontram). Com o crescente núcleo Javascript e a capacidade de adicionar extensões de sintaxe para programação numérica, o próprio JS pode se tornar mais atraente para os cientistas. O WebAssembly parecia permitir o uso de bibliotecas científicas sérias. A terceira perna da cadeira é o ambiente da web para a criação de documentos científicos. Neste último elemento, concentramos nossos experimentos, o que nos levou ao iodeto.
Iodeto de Anatomia
O iodeto é uma ferramenta que fornece aos cientistas um fluxo de trabalho familiar para criar ótimos documentos interativos usando todo o poder de uma plataforma web. O trabalho é construído na forma de "relatórios" - na verdade, essa é uma página da web que você preenche com seu conteúdo. Além disso, algumas ferramentas para examinar iterativamente os dados e modificar o relatório para criar o documento final. Quando estiver pronto, você pode enviar um link diretamente para ele. Se colegas e funcionários quiserem visualizar o código, com um clique, alterne para o modo de estudo. Se você quiser experimentar o código e usá-lo como base para o seu trabalho, mais um clique se torna um garfo.
A seguir, falaremos sobre algumas idéias experimentais sobre como tornar esse fluxo de trabalho mais flexível.
Modo de Relatório e Modo de Estudo
O iodeto procura vincular pesquisa, explicação e colaboração em um só lugar. O ponto central aqui é a capacidade de alternar entre um belo relatório e um ambiente útil para pesquisas iterativas com cálculos científicos.
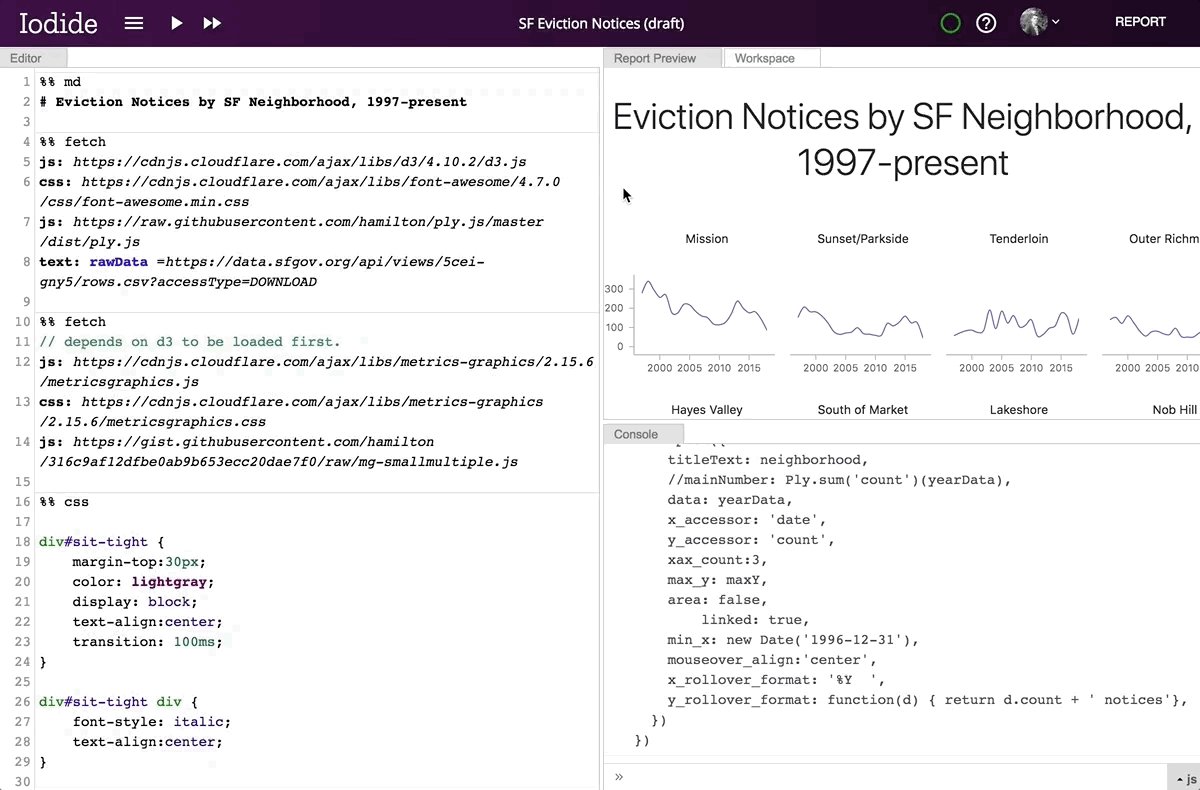
Ao
criar um novo bloco de notas de iodeto, você entra na Visualização de exploração. Este é um conjunto de painéis, incluindo um editor para escrever código, um console para visualizar dados de saída, uma ferramenta para visualizar o espaço de trabalho para examinar variáveis criadas durante uma sessão e um painel "Relatório de Visualização".
Editando o código de remarcação no modo de pesquisa com iodetoAo clicar no botão
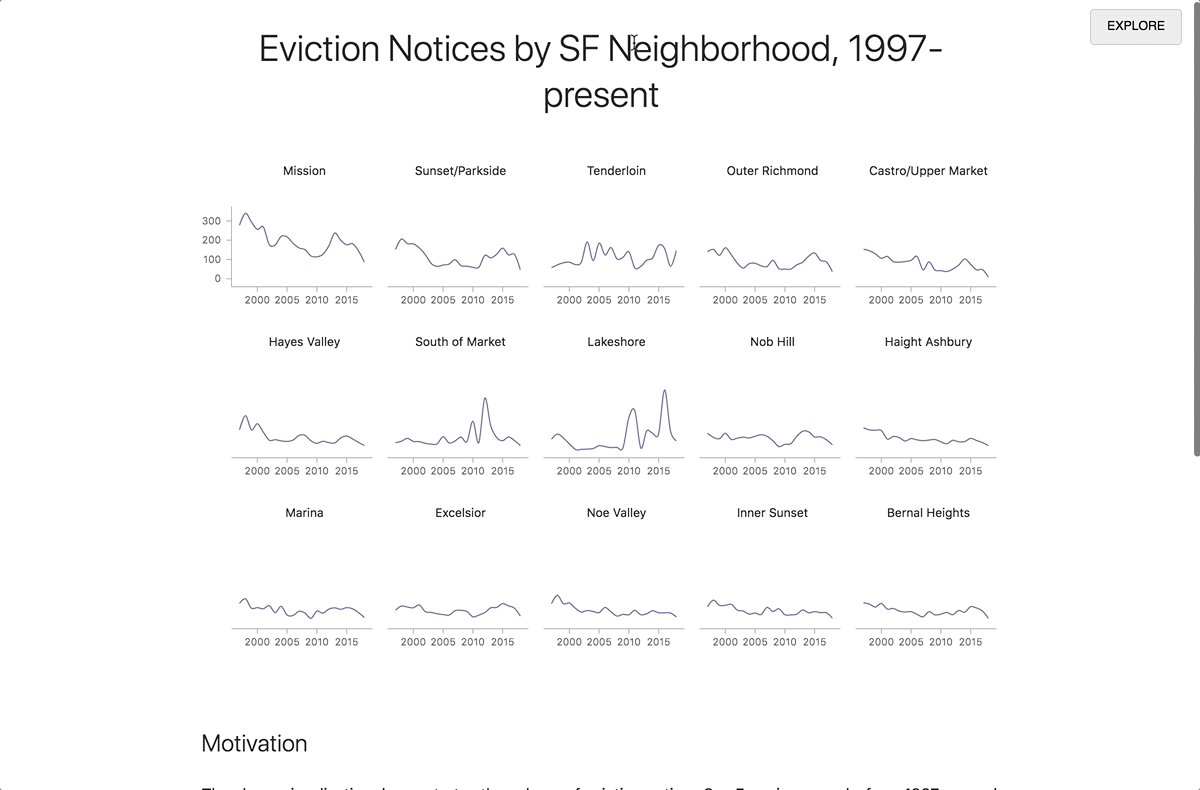
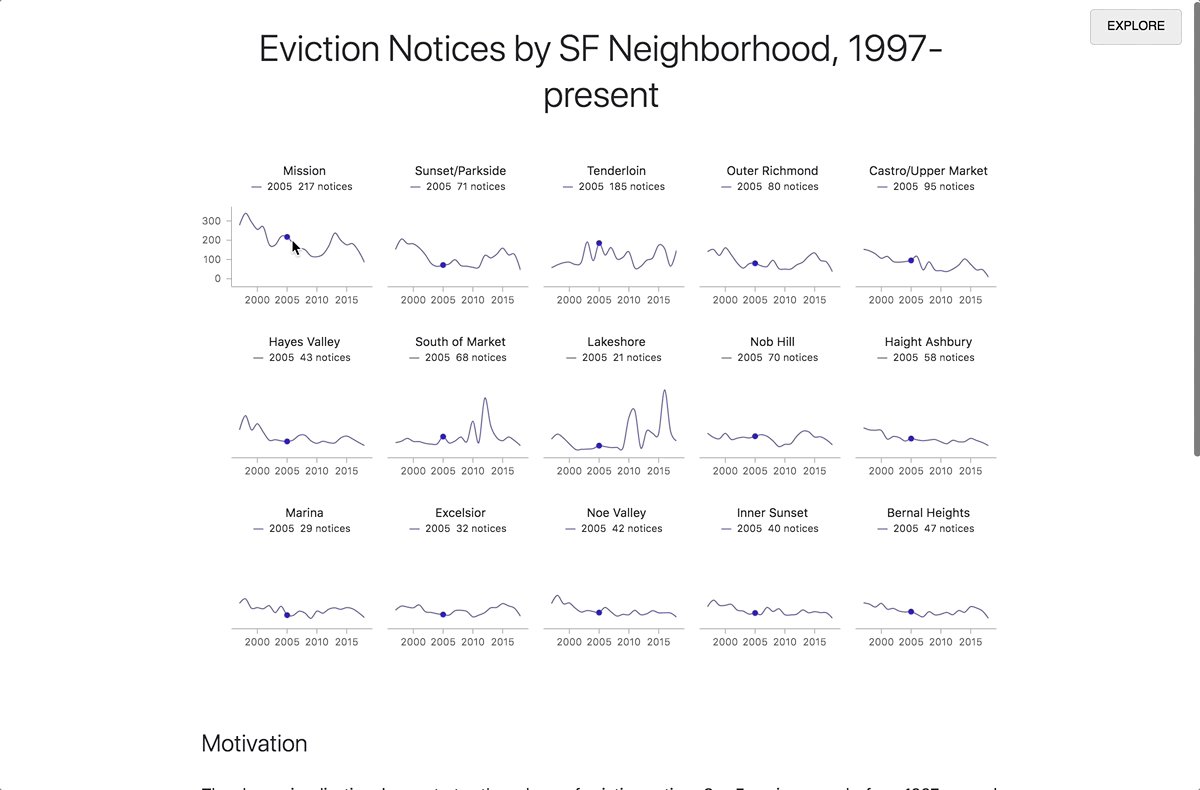
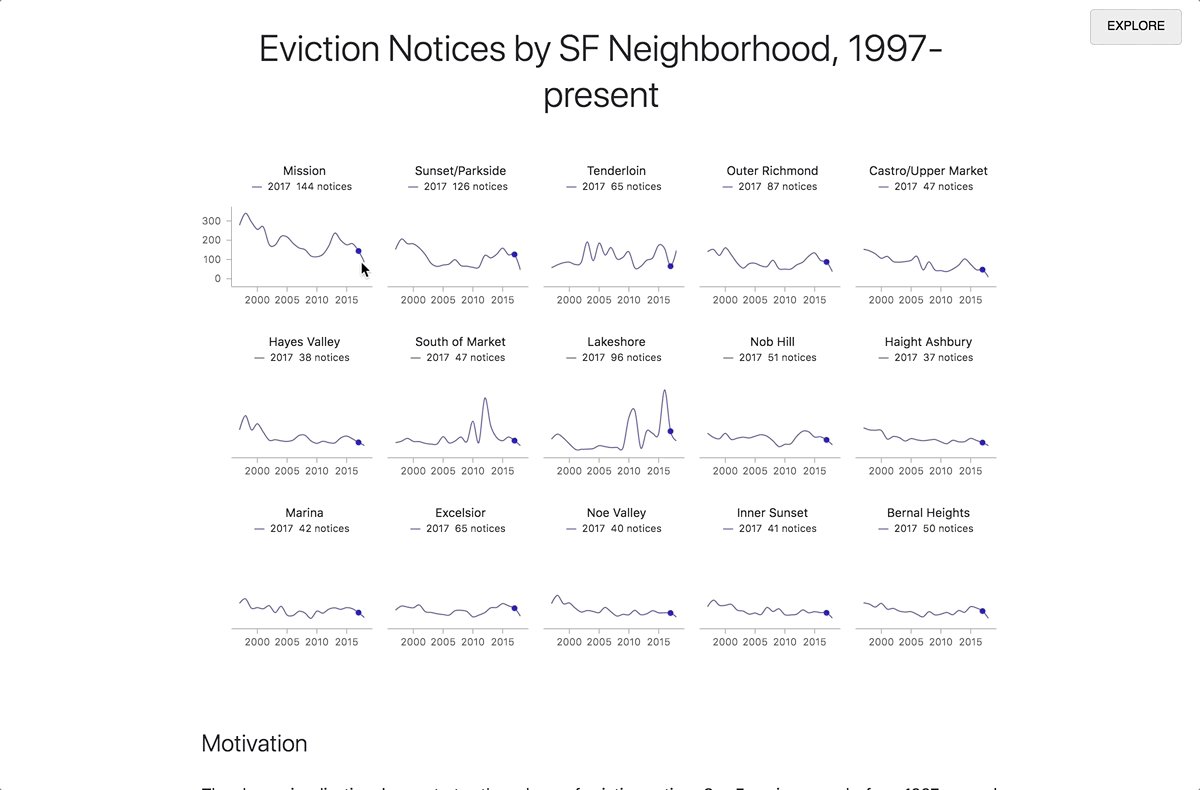
Relatório no canto superior direito, você pode expandir o conteúdo do painel de visualização para a janela inteira. Os leitores que não estão interessados em detalhes técnicos podem se concentrar nesta apresentação do documento sem se aprofundar no código. Quando o leitor clica no link do relatório, o código inicia automaticamente. Para visualizar o código, clique no botão
Explorar no canto superior direito. A partir daí, você pode fazer uma cópia do caderno para sua própria pesquisa.
 Transição do modo de pesquisa para o modo de relatório
Transição do modo de pesquisa para o modo de relatórioSempre que você compartilha um link para um bloco de notas de iodeto, seu colega de trabalho sempre obtém acesso a essas duas visualizações. Um documento limpo e legível nunca é separado do código subjacente e do ambiente de edição.
Documentos interativos ao vivo com o poder de uma plataforma web
Os documentos de iodeto vivem em um navegador. Isso significa que o mecanismo de computação está sempre disponível. Cada documento é um relatório interativo ao vivo com código em execução. Além disso, como o cálculo ocorre no navegador simultaneamente com a apresentação, não há necessidade de chamar o back-end do idioma em outro processo. Assim, os documentos interativos são atualizados em tempo real, abrindo a possibilidade de
visualizações 3D suaves . Baixa latência e alta taxa de quadros
atendem aos requisitos de VR .
Colaborador Devin Bailey examina seus dados de ressonância magnética do cérebroCompartilhamento e reprodutibilidade
A confiança na Web simplifica vários elementos do fluxo de trabalho em comparação com outras ferramentas. O compartilhamento é implementado de forma nativa: o documento e o código estão acessíveis no mesmo URL e você não precisa, por exemplo, inserir um link para o script nas notas de rodapé do Google Docs. O núcleo computacional é um navegador e as bibliotecas são carregadas com uma solicitação HTTP, como qualquer script - nenhuma linguagem, biblioteca ou ferramenta adicional é necessária. E como os navegadores fornecem compatibilidade, o Bloco de Notas tem a mesma aparência em todos os computadores e sistemas operacionais.
Para garantir a colaboração, criamos um servidor bastante simples onde os blocos de notas são salvos. Existe uma instância pública do
iodide.io para experimentar o iodeto e publicar seu trabalho. Mas você pode criar uma instância privada atrás do firewall (nós da Mozilla fazemos isso para alguns documentos internos). Mas é importante observar que os próprios notebooks não estão vinculados a um único servidor de iodeto. Se houver necessidade, é fácil transferir o trabalho para outro servidor ou exportar o notebook como um pacote para compartilhamento em outros serviços, como Netlify ou GitHub Pages (para obter mais informações sobre exportação de pacotes, consulte a seção “O que vem a seguir?” Abaixo). Passar a computação para o lado do cliente nos permite focar na criação de um ambiente verdadeiramente excelente para intercâmbio e cooperação, sem a necessidade de alocar recursos de computação na nuvem.
Pyodide: pilha de ciências Python no navegador
Quando começamos a pensar em melhorar a Web para os cientistas, nos concentramos em maneiras que poderiam facilitar o trabalho com Javascript, como compilar bibliotecas científicas existentes no WebAssembly e empacotá-las em APIs JS simples. Quando delineamos a idéia para os
desenvolvedores do WebAssembly no Mozilla , eles propuseram uma idéia mais ambiciosa: se muitos cientistas preferem o Python, vá para o seu campo - compile a pilha científica do Python para executar no WebAssembly.
Achamos que parecia intimidador, que seria um projeto enorme e que nunca forneceria um desempenho satisfatório ... mas
duas semanas depois ,
Mike Droettbum teve uma implementação de Python funcionando, trabalhando dentro de um notebook de iodeto. Nos meses seguintes, adicionamos o Numpy, o Pandas e o Matplotlib, os
módulos mais usados no ecossistema científico do Python. Graças à ajuda de Kirill Smelkov e Roman Yurchak da
Nexedi , o suporte ao Scipy e ao scikit-learn apareceu. Desde então, continuamos adicionando lentamente
outras bibliotecas .
A execução do intérprete Python dentro da máquina virtual Javascript aumenta o desempenho, mas eles são surpreendentemente pequenos. Comparado ao código nativo, em nossos testes, o código é executado 1 a 12 vezes mais lento no Firefox e 1 a 16 vezes mais lento no Chrome. A experiência mostrou que a produtividade é suficiente para uma pesquisa interativa confortável.
O Matplotlib no navegador suporta recursos interativos não disponíveis em ambientes estáticosA portabilidade do Python para o navegador cria fluxos de trabalho mágicos. Por exemplo, você pode importar e processar dados em Python e acessar os objetos resultantes do Javascript (na maioria dos casos, a conversão ocorre automaticamente) para exibi-los usando bibliotecas JS como
d3 . Ainda mais magicamente, você acessa a API do navegador a partir do código Python, por exemplo, para
manipular o DOM sem usar Javascript .
Obviamente, muito mais pode ser dito sobre o
Pyodide e ele merece um artigo separado - o consideraremos em mais detalhes no próximo mês.
JSMD (MarkDown do JavaScript)
Como o Jupyter e o modo R-Markdown no R, o editor de iodeto permite alternar livremente o código e as notas, dividindo o código em partes que mudam e são executadas como unidades separadas. Nossa implementação dessa idéia corresponde à implementação do R Markdown e o "modo de célula" no MATLAB: em vez da interface explicitamente baseada em célula, o conteúdo do bloco de notas de iodeto é apenas um documento de texto que usa sintaxe especial para delimitar certos tipos de células. Chamamos esse formato de texto de JSMD.
Após o MATLAB, os fragmentos de código começam com sinais
%% , seguidos por uma linha indicando o idioma. Atualmente, oferecemos suporte a fragmentos que contêm Javascript, CSS, Markdown (e HTML), Python, um fragmento especial de 'busca' que simplifica o carregamento de recursos e plug-ins que ampliam a funcionalidade do iodeto adicionando novos tipos de células.
Achamos esse formato bastante conveniente. Simplifica o uso de ferramentas de texto, como visualizador de diferenças e seu próprio editor de texto favorito. Você pode executar operações de texto padrão (recortar / copiar / colar) sem a necessidade de aprender comandos de gerenciamento de célula. Consulte a
documentação do
JSMD para obter mais detalhes.
O que vem a seguir?
Vale repetir que esta é apenas uma versão alfa: continuamos aprimorando a interface e corrigindo erros. Além disso, há várias idéias para os seguintes experimentos. Se alguma dessas idéias lhe parecer particularmente útil, informe-nos! Melhor ainda, ajude a desenvolver!
Recursos avançados de colaboração
Como já mencionado, criamos um back-end muito simples que permite que você simplesmente salve o trabalho, visualize o trabalho de outras pessoas, forque e expanda rapidamente os cadernos de outras pessoas. Mas estas são apenas as primeiras etapas de um fluxo de trabalho colaborativo.
Agora, estamos analisando mais três ótimos recursos:
- Tópicos de comentários no estilo do Google Docs.
- A capacidade de propor alterações no bloco de anotações de outra pessoa através do mecanismo de junção / junção, como no GitHub.
- Edição de blocos de anotações ao mesmo tempo, como no Google Docs.
No momento, priorizamos aproximadamente nessa ordem, mas se você decidir organizá-los de forma diferente ou tiver outras sugestões, não hesite em denunciá-lo!
Mais idiomas!
Discutimos com as comunidades R e Julia a possibilidade de compilar esses idiomas no WebAssembly para usá-los no iodeto e em outros projetos de navegadores. À primeira vista, isso é possível, mas a implementação será um pouco mais complicada do que para o Python. Como no Python, alguns fluxos de trabalho interessantes são abertos: por exemplo, você pode aplicar modelos estatísticos em R ou resolver equações diferenciais em Julia e exibir os resultados usando a API do navegador. Se você estuda esses idiomas, informe-me - em particular, queremos obter ajuda de especialistas em FORTRAN e LLVM.
Exportar Notebooks
As versões anteriores do iodeto eram arquivos HTML executáveis independentes, que incluíam o código JSMD usado na análise e o código JS para executar o próprio iodeto, mas nos afastamos dessa arquitetura. Experimentos mais recentes nos convenceram de que os benefícios de trabalhar com o servidor Iodide superam os benefícios do gerenciamento de arquivos no sistema local. No entanto, essas experiências mostraram que você pode criar um bloco de notas executável de iodeto independente adicionando o código de iodeto junto com quaisquer dados e bibliotecas usados em um arquivo HTML grande. Pode ser ótimo, mas será útil como uma imagem perfeitamente reproduzível e arquivada.
Extensão de navegador de iodeto para editores de texto
Embora muitos cientistas estejam acostumados a trabalhar em ambientes de programação baseados em navegador, algumas pessoas nunca vão desistir de seu editor de texto favorito. Nós realmente queremos que o Iodide vá para onde as pessoas acham conveniente trabalhar, incluindo aqueles que preferem inserir código em outro editor, mas desejam acessar os recursos interativos e iterativos que o Iodide fornece. Para atender a essa necessidade, começamos a pensar em criar uma extensão fácil do navegador e em algumas APIs simples para permitir que o iodeto se comunique com os editores do lado do cliente.
Comentários e ajuda são bem-vindos!
Não estamos tentando resolver todos os problemas dos dados científicos e da computação científica, e o iodeto não é uma solução universal. Se você precisar processar terabytes de dados em clusters de GPU, é improvável que o iodeto o ajude em qualquer coisa. Se você publica artigos de revistas e precisa apenas escrever um documento no LaTeX, existem ferramentas melhores. Se você não gosta da idéia de transferir tudo para o navegador, não há problema - existem muitas ferramentas realmente incríveis que você pode usar para a ciência, e somos gratos por isso! Não queremos mudar os hábitos de alguém e muitos cientistas não precisam de comunicações baseadas na Web. Ótimo! Faça como você se sentir confortável!
Mas de cientistas que fazem ou desejam criar conteúdo para a Internet, eu gostaria de ouvir quais ferramentas você precisa em seu trabalho!
Por favor, vá para
iodide.io , tente esta ferramenta e faça uma revisão (mas lembre-se: lembre-se de que o projeto está na versão alfa - por favor, não o utilize para nenhum trabalho crítico e lembre-se de que tudo pode estar em alfa mudança). Você pode
preencher um pequeno formulário ,
bilhetes e relatórios de erros no Github também
são bem-vindos. Os pedidos de funções e pensamentos gerais são deixados em nosso
grupo do Google ou em
Gitter .
Se você deseja participar da criação de iodeto, o código fonte é
publicado no Github . O iodeto abrange uma ampla variedade de disciplinas de software: do desenvolvimento de interfaces modernas e computação científica à compilação e transpilação, para que haja muitas coisas interessantes!