Há algum tempo, em uma empresa pública de destaque no mercado russo em que eu trabalhava, surgiu a pergunta sobre o uso de cms sem cabeça. Entre as muitas
implementações, uma teve que ser escolhida. Esta é uma história sobre como formei critérios de seleção, como analisei cms e como essa análise me levou a pensar que precisava escrever o meu. Visão geral de 14 cms sem cabeça sob o corte.

O que é um CMS sem cabeça?
Embora o termo não seja novo, por algum motivo esse tópico é extremamente pouco abordado na Internet em russo. Então, de acordo com a
wikipedia :
Um sistema de gerenciamento de conteúdo sem cabeçalho , ou CMS sem cabeçalho , é um sistema de gerenciamento de conteúdo (CMS) somente de back-end criado a partir do zero como um repositório de conteúdo que torna o conteúdo acessível por meio de uma API RESTful para exibição em qualquer dispositivo.
O sistema de gerenciamento de conteúdo sem cabeça ou CMS sem cabeça é um sistema de gerenciamento de conteúdo (CMS) baseado em servidor, que é inicialmente um repositório de conteúdo e fornece acesso ao conteúdo por meio da API RESTful para exibição em qualquer dispositivo.
Em outras palavras, cms sem cabeça é um conceito, um tipo especial de cms-ok, segundo o qual o cms é responsável apenas pelo gerenciamento de conteúdo "puro". Isso permite que você separe a camada de dados, gerenciada em cms, da camada de exibição, que é controlada pelo aplicativo cliente. O conteúdo é distribuído em um formato universal, geralmente em JSON, e isso possibilita o gerenciamento simultâneo de um site, um aplicativo móvel e qualquer dispositivo conectado à Internet.
Você pode ler mais sobre os prós e contras de um conceito desse tipo neste
artigo , ou
este , ou novamente em
um artigo da wikipedia .
Imersão no contexto
Para determinar os critérios de pesquisa e entender qual cms sem cabeça é melhor que outros, tive que responder à pergunta - qual é o melhor? Que tarefas específicas ele deve resolver e como?
Para demonstrar minha atual linha de pensamento, criei um problema típico e o resolvi usando um dos cms decapitados. E, embora, na realidade, tudo tenha sido um pouco diferente, esse formato de narração é mais conciso e reflete a essência e revela melhor o tópico dos cms sem cabeça.
Então, vamos imaginar que uma tarefa chegue ao desenvolvimento. O site precisa implementar uma nova seção na qual os usuários lerão resenhas de filmes.
As condições são as seguintes:
- no momento, você precisa exibir apenas o nome do filme, o pôster, o nome do diretor e o texto da resenha, mas no futuro a estrutura ficará mais complicada, informações sobre honorários, atores etc. serão exibidas;
- uma pessoa sem formação técnica, um gerente de conteúdo, precisará adicionar e alterar revisões e, para isso, um recurso de desenvolvimento não deve estar envolvido;
- essa funcionalidade deve ser desativada, ou seja, precisa implementar alternância de recursos;
- Antes de publicar o conteúdo, o gerente de conteúdo deve poder ver em um ambiente de teste como as edições serão exibidas.
Esses são os requisitos que vieram de um cliente interno. O lado do desenvolvimento tem sua própria visão técnica para implementação, a saber:
- o cliente não deve poder atirar no joelho, ou seja, o gerente de conteúdo não deve quebrar nada, mesmo que ele queira. Ele deve apenas editar o que os desenvolvedores imaginaram;
- deve poder gerenciar versões e reverter se algo acontecer;
- não se sabe qual funcionalidade adicional aparecerá no futuro, o que significa que complicar ou alterar uma seção deve ser fácil;
- no lado da segurança: o sistema deve estar em nosso servidor e não em uma nuvem estranha, ou seja, deve poder implantar no local.
Bem, a tarefa é clara. Eu passo para a decisão.
Vou usar
qualquer JSON CMS , este é um dos cms sem cabeça. Observo que, no momento, ele não atende a todos os requisitos descritos acima. Por exemplo, o gerenciador de conteúdo não poderá ver em um ambiente de teste como serão as edições. No entanto, todas as vantagens e desvantagens serão visíveis mais tarde. Agora estou tentando "sentir" um cenário típico de trabalho com qualquer cms sem cabeça.
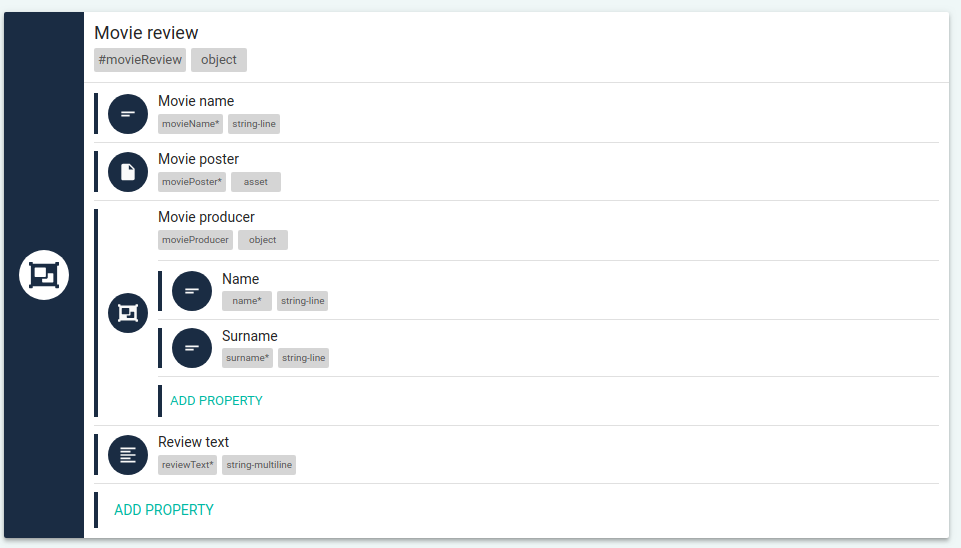
A primeira coisa a fazer é descrever os modelos. O modelo responde à pergunta: como deve ser a entidade de conteúdo? Qual é a estrutura dela? Em essência, este é um protocolo de interação entre o cms e um aplicativo cliente. No nosso caso - uma revisão do filme - o objeto contém:
- 3 propriedades obrigatórias: título do filme, cartaz do filme, texto de revisão;
- 1 propriedade opcional: objeto “diretor”, que por sua vez contém 2 propriedades necessárias, nome e sobrenome.
No esquema de visualização do JSON, o modelo se parece com o seguinte:
{ type: 'object', required: ['movieName', 'moviePoster', 'reviewText'], additionalProperties: false, properties: { movieName: { type: 'string', minLength: 1, maxLength: 300, }, moviePoster: { type: 'string', description: 'URL to file', }, movieProducer: { type: 'object', required: ['name', 'surname'], additionalProperties: false, properties: { name: { type: 'string', maxLength: 100, minLength: 1 }, surname: { type: 'string', maxLength: 100, minLength: 1 }, }, }, reviewText: { type: 'string', minLength: 1, maxLength: 3000, }, }, }
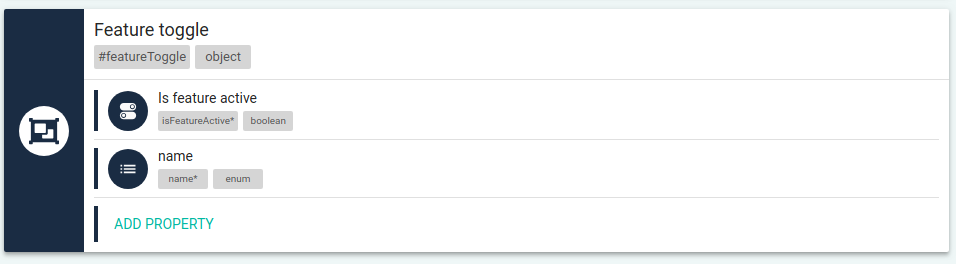
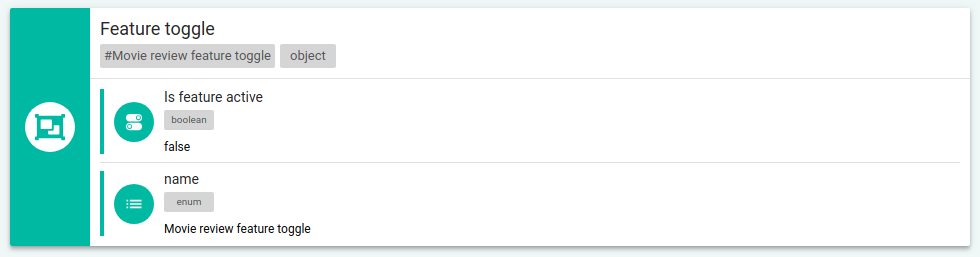
Você também precisa implementar a alternância de recursos, um modelo no formato JSON Schema se parece com isso:
{ type: 'object', required: ['isFeatureActive', 'name'], additionalProperties: false, properties: { isFeatureActive: { type: 'boolean' }, name: { type: 'string', enum: ['movieReviewFeatureToggle'] }, }, }
Quando você entender como os modelos devem aparecer, é possível criá-los em Qualquer JSON CMS.


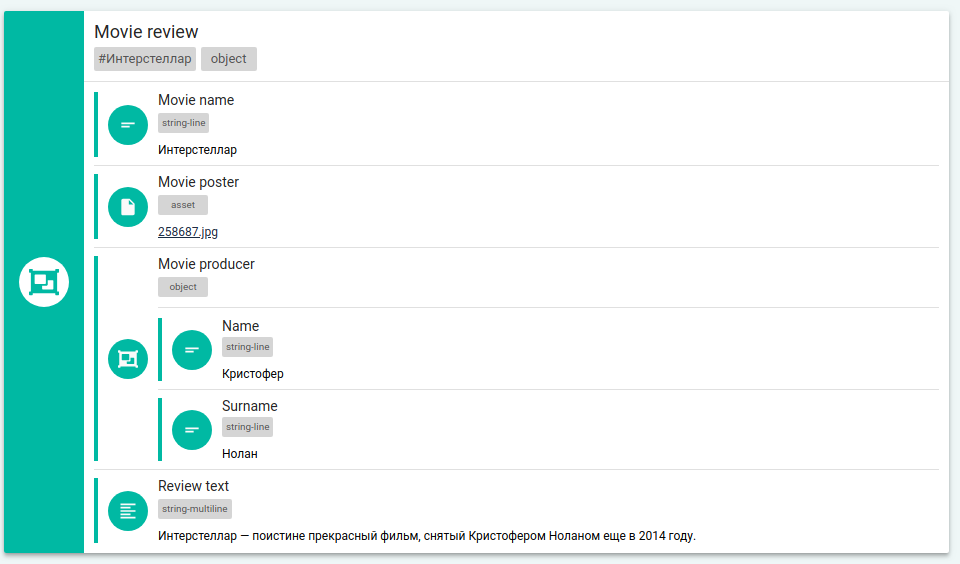
Crio imediatamente entidades de conteúdo, ou seja, o conteúdo em si, com base em modelos. Uma revisão fictícia e uma entidade de alternância de recurso.


Para integrar o aplicativo cliente ao cms, é necessária uma chave de API. Eu o gero na seção correspondente cms.

Agora tudo está pronto para a implementação da funcionalidade no aplicativo cliente e a integração com o cms. O aplicativo cliente pode ser qualquer coisa - um site ou aplicativo móvel, ou ambos, escrito em qualquer coisa. Como exemplo, eu implemento a funcionalidade no site do SPA no React. De fato, pegamos os dados com a estrutura fixa já conhecida do cms e exibimos da maneira que queremos.
import React, { Component } from 'react' import { Accordion, AccordionItem, AccordionItemTitle, AccordionItemBody, } from 'react-accessible-accordion' import 'react-accessible-accordion/dist/fancy-example.css' const apiUrl = 'https://api.anyjsoncms.com'
Só isso. Agora, o gerenciador de conteúdo pode gerenciar revisões com facilidade, e também há a oportunidade de ativar e desativar a funcionalidade usando a alternância de recursos.
A exibição de resenhas para filmes é um exemplo simples, citei deliberadamente para não me afogar em detalhes, mas apenas para demonstrar o princípio. Na realidade, os recursos podem ser uma ordem de magnitude mais complicada. Podem ser elementos de interface, catálogos de produtos, widgets complexos, páginas de entrada, geradores de formulários, postagens etc. Além disso, neste exemplo, o cms apenas divulga informações, mas a maioria dos cms sem cabeça fornece APIs CRUD, o que possibilita, por exemplo, processar formulários e geralmente manipular entidades, qualquer que seja. Em geral, a idéia de cms decapitado é precisamente fornecer liberdade e conveniência na implementação de um protocolo arbitrariamente complexo, a fim de transferir o controle para cms de qualquer coisa e conforme necessário.
Critérios de seleção e análise cms decapitado
Depois de entender quais tarefas seriam resolvidas com o uso de cms sem cabeça e como, selecionei os critérios e comecei a estudar os sistemas. Atualmente, existem 54 cms de acordo com
headlesscms.org . A análise de todos eles é um processo bastante demorado, por isso destaquei os 14 sistemas mais populares, notáveis e discutidos: Qualquer JSON CMS, Contentful, Strapi, GraphCMS, Squidex, Butter CMS, Cloud CMS, ockpit, Cosmic JS, Directus, Kentico Cloud, Netlify CMS Prismático, fantasma.
Os resultados são mais convenientes para estudar na forma de uma
tabela . Mas duplique aqui.
Qualquer JSON CMS
Contencioso
Strapi
GraphCMS
Squidex
Manteiga cms
Cloud cms
ockpit
Cosmic JS
Directus
Kentico Cloud
Netlify CMS
Prismic
Ghost
Conclusões
De um modo geral, a partir de cms sem cabeça, eu esperava ver duas coisas principais: liberdade na criação de modelos, graças à qual você pode implementar qualquer protocolo, e git um sistema de controle de versão semelhante para que todas as alterações possam ser gerenciadas de forma transparente.E uma ligeira decepção me esperava. Embora você possa trabalhar com a maioria desses sistemas, eles têm várias desvantagens que são desagradáveis para mim. Isso, é claro, não significa que os sistemas sejam ruins, apenas significa que eles não atenderam às minhas expectativas, e minhas expectativas são meus problemas. Eu darei voz a eles:Infelizmente, quando trabalhei nessa empresa pública, não conseguimos usar nenhum desses sistemas. O Cloud CMS foi mais adequado às nossas necessidades, mas o preço é pequeno.Conclusão
Foi assim que essa análise me levou a pensar que eu precisava escrever meus cms decapitados. Você já a viu; no exemplo dela, houve uma demonstração de uma solução para um problema. É chamado Qualquer JSON CMS .ATUALIZAÇÃO: Qualquer JSON CMS se tornou uma solução de código aberto, o repositório do github está aqui .Seu principal objetivo é fornecer liberdade na criação de modelos arbitrariamente complexos e controlar todas as alterações usando um sistema semelhante ao git. Agora, longe de tudo o que eu gostaria de ter implementado, ele já tem a principal "mensagem".